성공을 위한 전자상거래 웹사이트 디자인 방법: 완벽한 가이드
게시 됨: 2021-11-29목차
모든 브랜드가 온라인 인지도를 높이고 더 많은 매출을 얻으려 하는 온라인 쇼핑 시대에 온라인 스토어가 어떻게 다른 브랜드를 압도할 수 있을까요? 제품 품질, 배송 비용, 고객 서비스 등과 같은 성공적인 전자 상거래 웹사이트에 기여하는 많은 중요한 요소가 있습니다. 그러나 종종 간과되지만 고객이 매장을 계속 유지하는 데 매우 중요한 한 가지는 우수한 웹 디자인을 제시하는 것입니다.
사용자가 웹사이트에 대한 의견을 제시하고 웹사이트에 남을지 떠날지 결정하는 데 약 0.05초만 소비한다는 사실은 오랫동안 알려져 왔습니다. 따라서 전자 상거래 웹사이트를 사용자의 관심을 쉽게 끌 수 있는 멋지고 매력적인 디자인으로 포장하는 동시에 만족스럽고 마찰 없는 쇼핑 경험을 제공하는 것이 필수적입니다. 고객 여정을 따라 전자 상거래 웹사이트를 디자인하여 고객이 e-스토어에서 최고의 쇼핑 경험을 즐길 수 있도록 하는 방법에 대한 모범 사례를 살펴보겠습니다.
전자상거래 웹사이트 디자인 체크리스트
무엇이 성공적인 전자 상거래 상점 디자인을 만드는가? 온라인 사이트의 필수 요소로 간주되는 5가지 주요 기능을 살펴보겠습니다.
1. 신뢰와 보안
무엇보다도 고객, 특히 처음 방문하는 고객이 브랜드를 신뢰할 수 있다고 느껴야 합니다. 그들은 아직 귀하의 사이트에 대해 아무 것도 배우지 못했고 귀하의 상점, 제품 품질 또는 고객 서비스에 대해 전혀 몰랐기 때문에 귀하의 브랜드에 대한 첫 인상은 전적으로 귀하의 웹사이트에서 제공하는 내용에만 의존할 수 있습니다. Adobe의 조사 결과에 따르면 영국 소비자의 71%가 신뢰하는 브랜드에서 더 많은 구매를 하고 그렇지 않은 브랜드는 포기할 것이라고 합니다. 따라서 고객이 자신의 개인 정보 및 결제 정보가 보호되고 있다고 느끼고 사이트와 제품을 신뢰할 수 있는 매장을 디자인하는 것이 중요합니다.
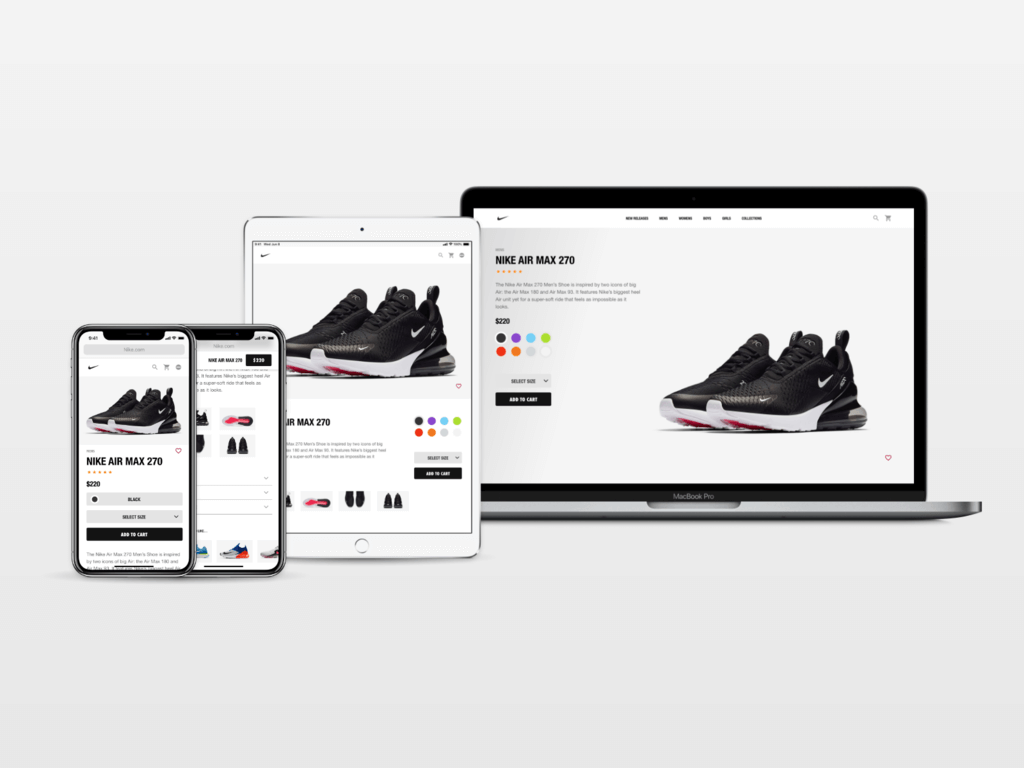
2. 반응형 형식
고객이 데스크탑에서만 웹사이트와 온라인 상점을 검색한다는 생각은 과거의 이야기입니다. 고객은 이제 스마트 장치에서 제품 정보를 검색하고 구매하는 것을 좋아하기 때문입니다. 실제로 스마트폰 소유자의 거의 62%가 모바일 장치를 사용하여 쇼핑합니다. 이는 전자 상거래 사이트가 모든 장치에 반응하도록 만드는 것이 필수라는 것을 의미합니다. 매장은 데스크탑, 태블릿, 스마트폰 등 다양한 스마트 기기와 화면 크기에 친숙하게 디자인되어야 합니다.

3. 매력적인 시각 디자인
시각적 매력은 고객이 제품을 상상하고 매장에서 구매할지 여부를 결정하는 데 도움이 되는 주요 또는 사실상 유일한 방법입니다. 온라인 판매는 고객이 구매하기 전에 제품을 만지고, 맛보고, 냄새를 맡거나, 착용하거나, 입어볼 수 있는 능력이 없음을 의미하므로 영리한 프레임에 시연되는 이미지 및 비디오와 같은 아름다운 시각적 요소는 확실히 고객이 더 오래 머물도록 유인하는 무기가 될 것입니다. . 전자 상거래 제품 구성기를 사용하여 제품을 더 잘 제시하고 고객이 원하는 방식으로 항목을 구성할 수 있도록 하십시오.
4. 따라하기 쉬운 탐색
탐색은 사용자가 웹 사이트 또는 특정 제품 범주를 이동할 수 있도록 도와주는 모든 UI 요소 또는 탐색 구성 요소를 가리키는 포괄적인 용어입니다. 따라하기 쉬운 탐색은 고객이 사이트를 탐색하고 어려움 없이 필요한 것을 찾는 데 필요한 것이므로 시간을 절약하고 쇼핑 경험을 향상시키는 데 도움이 됩니다. 최고의 탐색 테마를 선택하는 것은 제품 유형과 카탈로그 크기에 따라 크게 달라질 수 있으므로 적절한 탐색 스타일을 결정하기 전에 비즈니스를 분석해야 합니다.
5. 우수한 UX/UI
매력적인 온라인 웹사이트 디자인과 원활한 쇼핑 경험을 즐기는 것보다 고객이 원하는 것은 없습니다. 그렇게 하기 위해서는 고객의 쇼핑 흐름을 따라가는 영리한 UX/UI 디자인을 구현하고, 사용자 경험에 세심한 주의를 기울이고, 다음 파트에서 탐색할 전자 상거래 웹 사이트 디자인의 모범 사례를 준수하는 것이 필수적입니다.
성공적인 전자상거래 웹사이트 디자인을 위한 모범 사례
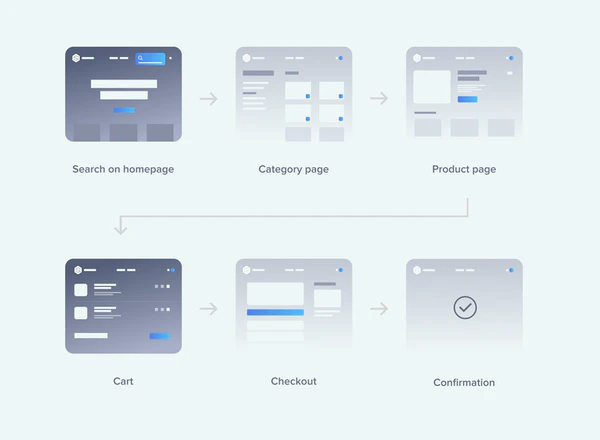
성공적인 전자 상거래 웹사이트 디자인을 준비하는 가장 좋은 방법은 고객 구매 여정에 따라 사이트의 모든 페이지를 최적화하는 것입니다. 잠재 고객이 비즈니스와 상호 작용하는 방식에 대한 로드맵의 모든 단계를 지능적으로 설계함으로써 잠재 클릭을 실제 거래로 전환할 수 있을 뿐만 아니라 고객이 사이트를 여러 번 방문하도록 설득할 수 있습니다. 요컨대, 우수한 전자 상거래 웹 사이트는 귀하의 비즈니스에 대해 전혀 모르는 새로운 방문자가 귀하의 제품을 구매하고 미래에 충성도가 높은 고객이 될 수 있어야 합니다.

1. 탐색 요소
온라인 웹사이트를 디자인할 때 가장 중요한 첫 번째 작업은 사이트의 구조와 구성을 결정하는 것입니다. 이것은 고객이 방해받지 않고 웹사이트를 돌아다닐 수 있도록 하는 데 중요할 뿐만 아니라 잘 구성된 탐색도 사이트의 SEO 순위에 기여하는 결정적인 요소입니다. 탐색은 방문자가 원하는 정보를 손쉽게 검색하고 구매 프로세스 중 언제든지 원하는 페이지로 이동할 수 있도록 명확한 데모와 함께 직관적이어야 합니다.
탐색 메뉴를 디자인할 때 간단하지만 강력한 팁은 간단하게 만드는 것입니다. 방문자가 길을 잃고 귀중한 정보를 찾지 못한 채 사이트를 떠나는 것을 원하지 않는 한 너무 화려해지지 마십시오.

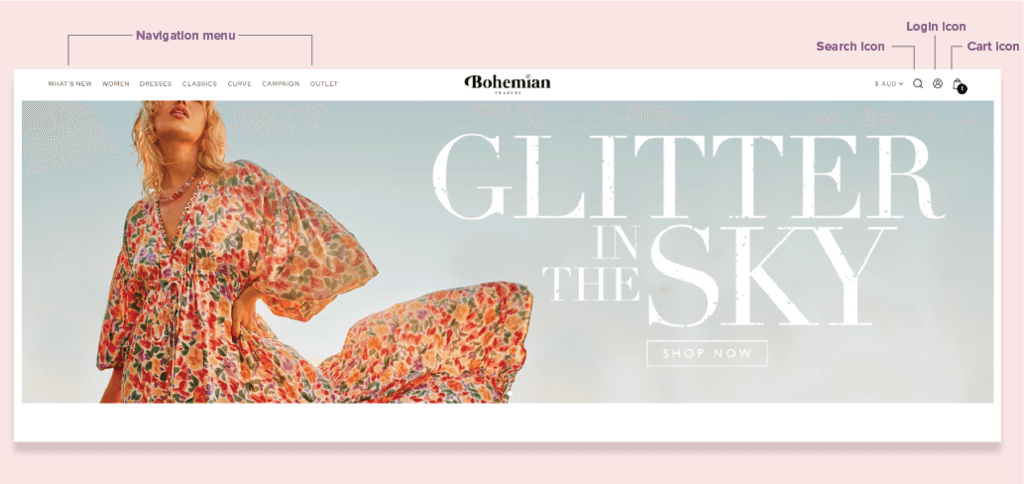
– 메뉴
따르기 쉬운 탐색 메뉴에는 사이트에서 제공하는 모든 범주 집합이 표시되어야 합니다. 모든 기본 페이지는 드롭다운 메뉴의 최상위 수준을 차지해야 합니다. 제품 유형에 따라 항목을 하위 범주로 그룹화하여 최상위 메뉴 아래에 표시합니다.
– 제품 검색
제품 검색 아이콘은 전자상거래 웹사이트의 모든 페이지에 표시되어야 합니다. 고객이 원하는 품목을 찾을 수 없으면 무엇을 사겠습니까? 따라서 고객이 눈 깜짝할 사이에 원하는 것을 찾을 수 있도록 도와주는 몇 가지 유용한 기능으로 제품 연구를 구축하는 데 시간과 노력을 투자해야 합니다.
- 모든 종류의 검색어 지원 : 검색 기능은 항목 이름, 제품 카테고리 및 관련 키워드와 같이 고객이 생각해 낼 수 있는 모든 유형의 검색어를 포함해야 합니다.
- AI 기반 검색창 : 과거 전자상거래 매장에서는 고객이 검색할 수 있는 정보 유형을 제안하기 위해 입력에 샘플 검색어를 활용하는 경우가 많았습니다. AI의 발전으로 이제 AI 기반 검색 도구를 배치하여 고객의 검색어를 자동 완성할 수 있습니다. 이 기능을 사용하면 제안된 용어가 온라인 상점에서도 보다 정확한 결과로 이어질 수 있으므로 사용자가 찾고 있는 것을 더 쉽게 찾을 수 있습니다.
– 장바구니 아이콘
검색 창과 함께 장바구니 아이콘은 사이트의 모든 페이지에 어디에나 있어야 합니다. 이렇게 하면 고객이 장바구니에 추가한 항목 수를 알 수 있고 장바구니 버튼을 클릭할 때 쉽게 검토할 수 있습니다. 더 고급 아이디어는 장바구니 아이콘 위로 마우스를 가져갈 때 미리보기 모드를 활성화하는 것입니다. 장바구니 아이콘을 클릭하기만 하면 구매자가 바로 결제 페이지로 이동하여 언제든지 구매를 완료할 수 있습니다.
– 로그인 아이콘
이 아이콘을 사용하면 사용자가 클릭하여 로그인하거나 계정을 방문할 수 있습니다. 장바구니 아이콘과 마찬가지로 이 버튼은 고객이 원할 때마다 클릭할 수 있도록 온라인 사이트의 모든 페이지에 표시되어야 합니다. 고객이 항목을 보거나 구매하기 위해 로그인을 요구하지 않는 경우에도 이메일 및 생일 날짜와 같은 정보를 더 쉽게 수집할 수 있으므로 로그인을 요청하는 것이 장기적으로 여전히 유익합니다. 이것은 일회성 방문자를 많은 온라인 상점에서 아직 생각하지 못한 충성도 높은 고객으로 전환하는 간단하면서도 강력한 전략 중 하나입니다.
2. 홈페이지
전자 상거래 웹 사이트가 집과 같고 방문자가 처음으로 집에 오는 손님이라고 상상해보십시오. 홈 페이지는 거실과 같으며 귀하와 귀하의 집에 좋은 인상을 줄 수 있도록 멋지게 꾸며야 합니다. 새로운 방문자에게 깊은 인상을 줄 뿐만 아니라 몇 초 만에 비즈니스를 이해할 수 있도록 홈페이지를 디자인하십시오. 다음은 전자 상거래 웹사이트의 홈페이지를 디자인하여 즉각적으로 좋은 인상을 줄 수 있는 방법에 대한 몇 가지 아이디어입니다.
- 비즈니스 아이디어를 전달하는 이미지
사이트의 모든 페이지에 고품질 사진을 사용해야 합니까? 물론. 그러나 홈페이지의 사진은 브랜드를 명확하게 나타내야 하고 고객의 신뢰를 불러일으킬 수 있어야 하므로 더욱 특별합니다. 이 기회를 활용하여 고객에게 전문성을 보여주고 다시 고객의 마음에 강한 인상을 남길 수 있습니다. 결국, 그림은 천 마디 말의 가치가 있습니다.
- 눈길을 끄는 헤드라인
우리 중 많은 사람들이 디자인할 때 텍스트보다 이미지와 그래픽에 중점을 두는 경우가 많지만 실제로 홈페이지 헤더를 계획할 때 둘 다 똑같이 중요합니다. 귀하의 헤드라인은 방문자의 관심을 몇 초 만에 사로잡아야 하며 귀하의 비즈니스가 제공하는 것을 즉시 강조해야 합니다.
- 스크롤 없이 볼 수 있는 부분의 클릭 유도문안
많은 고객이 전자 상거래 사이트에 몇 초 동안 방문한 후 구매를 결정하지 않는 것이 사실이지만 여전히 제품과 관련된 눈에 띄는 CTA를 배치하는 것이 좋습니다. 이렇게 하면 고객이 사이트를 스크롤한 후 조치를 취하도록 유도합니다. 그렇지 않으면 두 번째 방문하여 클릭할 CTA 버튼을 쉽게 찾을 수 있습니다. 많은 게으른 사용자의 경우 카테고리 페이지로 직접 이동하는 대담하고 명확한 CTA가 좋습니다.

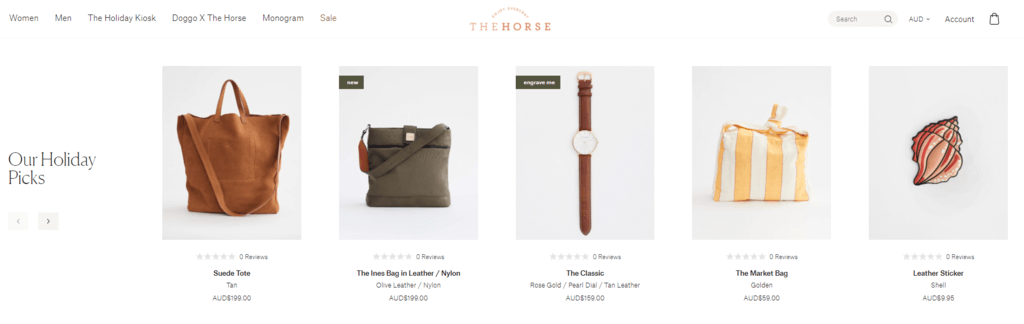
- 베스트 셀러 및 추천 상품 제시
베스트 셀러 제품을 홈페이지에 배치하여 고객의 관심을 끌 수 있습니다. 홈페이지는 방문자를 사이트에 소개하고 좋은 인상을 주기 위해 노력하는 곳이므로 모든 것을 그들 앞에 던지지 마십시오. 특별한 행사나 행사를 위해 가장 갖고 싶은 아이템이나 추천 상품만 골라보세요.

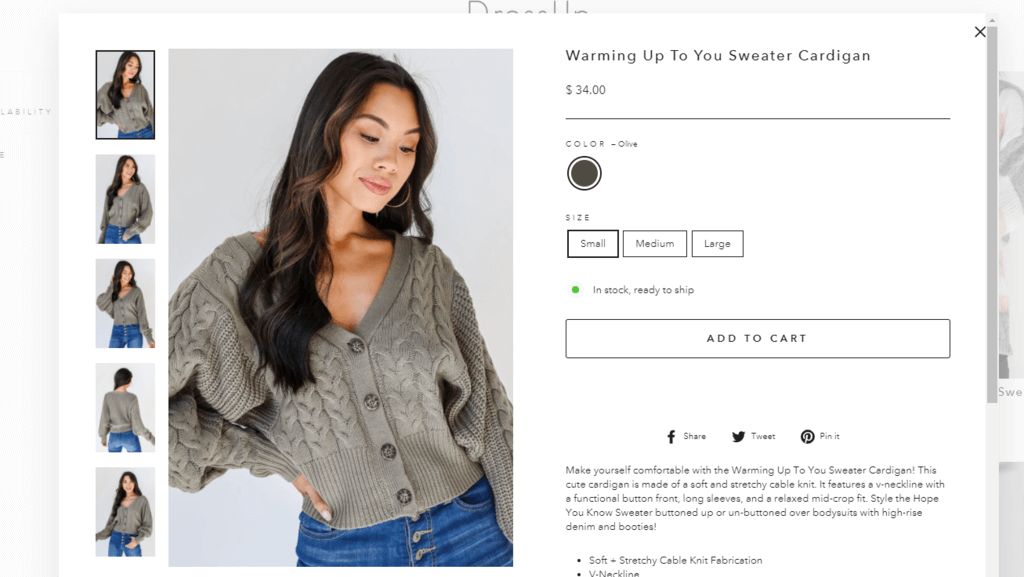
- 제품 퀵뷰
제품 빠른 보기는 고객이 새 페이지를 로드하지 않고도 몇 초 안에 원하는 제품을 볼 수 있도록 모달 창에 가장 중요한 제품 세부 정보를 표시합니다. 이 기능은 아직 널리 채택되지 않았을 수 있지만 많은 패션 및 의류 소매업체는 제품 빠른 보기를 활용하여 불필요한 페이지 로드를 제거하여 창 쇼핑객이 쇼핑 경험을 진정으로 즐기는 데 도움이 됩니다. 제품의 모든 세부 사항을 보여주려고 하지 말고 대신 제품 페이지에 대한 링크를 포함하고 "장바구니에 추가" 및 "위시리스트에 저장" 버튼을 포함하는 것을 잊지 마십시오. 제품 퀵뷰는 비즈니스 의도에 따라 홈페이지나 카테고리 페이지 또는 둘 다에 배치할 수 있습니다.

3. 카테고리 페이지
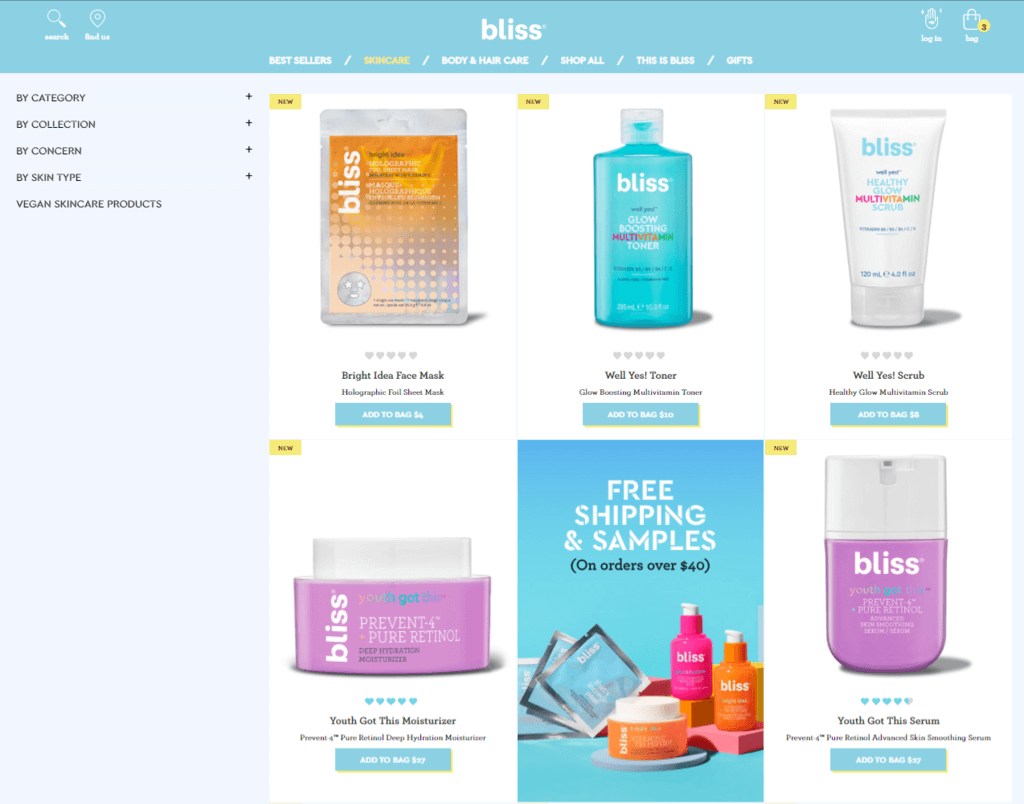
카테고리 또는 제품 목록 페이지는 귀하가 정의한 제품 카테고리 아래에 상점의 모든 제품이 나열되는 장소입니다. 예를 들어, 스킨케어 소매 브랜드에는 수백 개 이상의 제품이 있을 수 있지만 '얼굴', '바디', '손' 등 페이지로 분류됩니다. 카테고리 페이지의 주요 목적은 방문자가 귀하의 사이트에 있는 수백 또는 수천 개의 품목 중에서 쇼핑하고 싶은 것을 쉽게 찾도록 돕는 것입니다. 명확하고 유용한 카테고리 페이지를 디자인하지 못하면 제품 검색 작업이 사용자에게 고통스러울 수 있습니다.
상점에서 몇 가지 제품만 판매하는 경우 더 작은 그룹으로 나눌 필요가 없으며 모든 항목을 제품 목록 페이지에 배치할 수 있습니다. 그러나 대부분의 전자 상거래는 일반적으로 제품을 여러 범주로 나누어야하므로 제품 범주 그룹화 및 필터 기능에 중점을 두어 제품 목록 페이지를 효과적으로 만들 수 있습니다.
- 카테고리 이름: 카테고리 이름은 명확해야 하며 고객이 이 섹션에서 찾을 수 있는 모든 제품을 즉시 강조 표시해야 합니다. 범주에 대해 브랜드 이름이나 너무 구체적인 이름보다는 보편적인 이름을 사용하십시오.
- 필터링 및 정렬 기능: 각 카테고리에는 여전히 고객이 검색해야 하는 수백 개의 항목이 있습니다. 단일 카테고리 내에서도 필터링 및 정렬 기능은 고객이 특정 제품을 찾도록 돕기 위해 여전히 필수적입니다. 다양한 기준(가격 범위, 크기, 색상, 브랜드, 제품 등급 등)에 따라 결과를 정렬하게 합니다.
- 재고 가용성: 고객이 언제 결제 단계로 이동하기로 결정했는지 알 수 없도록 "재고 없음" 표시를 미리 표시하는 것이 좋습니다. 또한 재고 가용성을 통해 공급이 부족한 품목이나 곧 품절될 품목을 강조하여 고객이 신속하게 구매하도록 동기를 부여할 수 있습니다.
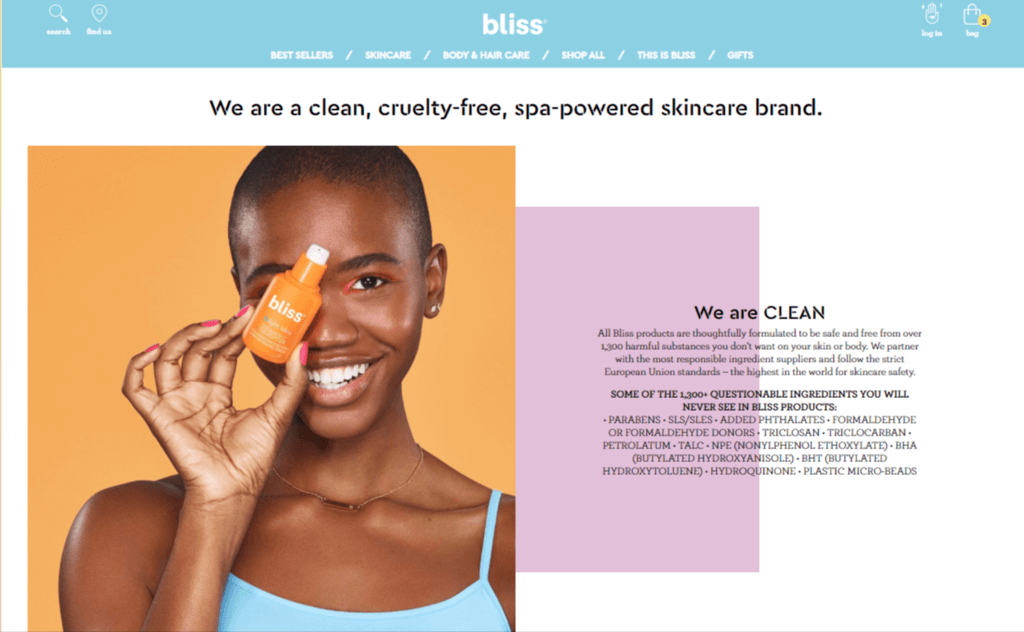
카테고리 페이지 디자인의 좋은 예는 뷰티 및 스킨케어 브랜드인 Bliss입니다. 고객이 찾아야 하는 모든 것이 그리드 보기에 명확하고 아름답게 표시됩니다.

4. 제품 페이지
이 단계에서 고객은 원하는 제품을 성공적으로 찾았고 특정 항목을 클릭하여 더 많은 정보를 얻고 구매 여부를 결정합니다. 온라인 쇼핑은 고객이 물리적으로 항목을 보거나 만지거나 시험해 볼 수 없음을 의미하므로 제품 페이지에서 제공하는 제품에만 의존하여 구매할 제품을 시각화할 수 있습니다. 따라서 개별 제품 페이지는 대면 쇼핑 경험을 만들 수 있도록 최대한 설명적이고 유익해야 합니다. 제품 페이지 디자인에 적용할 수 있는 몇 가지 사례는 다음과 같습니다.
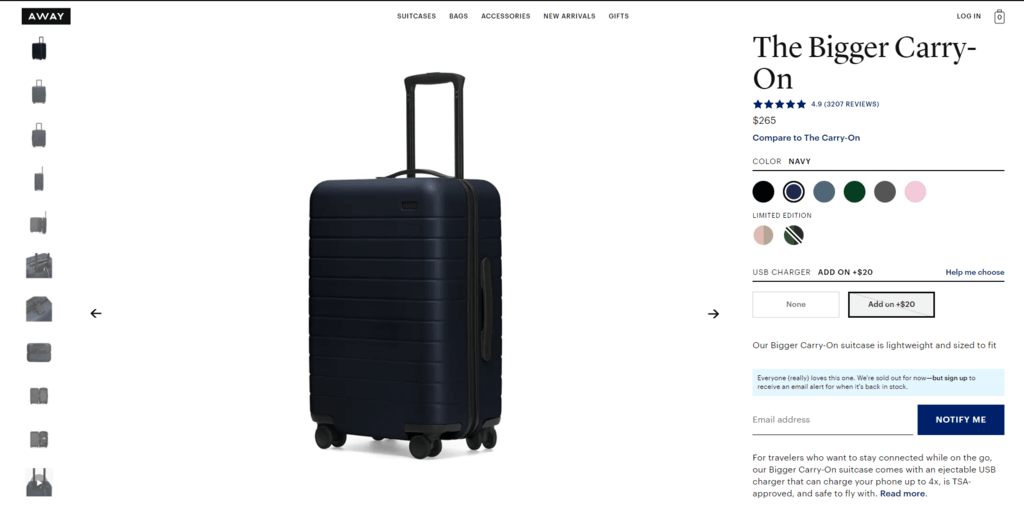
– 제품 시각화
- 흰색 배경: 배경은 제품을 돋보이게 해야 합니다. 흰색 배경은 거의 모든 색 구성표와 가장 잘 어울리므로 고객이 제품을 명확하게 보는 데 도움이 됩니다.
- 고품질 이미지: 좋은 이미지는 고객이 구매하려는 제품을 더 잘 시각화하는 데 도움이 됩니다. 제품의 모든 각도에서 볼 수 있는 고품질의 매력적인 이미지는 제품에 대한 보다 완전한 느낌을 전달합니다. 고객이 제품의 세부 정보를 볼 수 있도록 확대 기능이 있는 사진 슬라이드 쇼를 사용하는 것이 좋습니다.
- 제품 구성기: 고객이 구매하려는 제품을 구성하고 2D 또는 3D 차원에서 제품을 생생하게 시각화할 수 있는 효과적인 도구를 제공합니다.
제품 영상: 영상은 짧은 시간에 더 많은 정보를 전달할 수 있으며, 사용 중인 제품과 기능 정보를 보여줄 수 있는 기능을 가지고 있습니다.
– 제품 설명
고객은 크기 및 색상 옵션, 크기 차트, 총 비용, 예상 배송 시간, 반품 정책 등을 포함하여 제품과 관련된 모든 것에 대한 자세한 정보를 알고 있어야 합니다. 고객이 제품을 더 잘 이해할수록 매장에서 구매할 가능성이 높아집니다.

제품 설명은 최대한 상세해야 하지만 첫눈에 너무 많은 정보로 고객을 혼동시키고 싶지는 않을 것입니다. 제품 이미지 옆에 요약을 포함하고 "장바구니에 추가" 버튼 뒤에 세부정보를 제공하세요. 그렇게 함으로써 고객은 압도되지 않고 필요할 때 자세한 설명을 들을 수 있습니다.
– "장바구니에 추가" 버튼
"장바구니에 추가" 버튼은 제품 페이지의 중앙에 있어야 합니다. 크기가 크고 눈에 띄게 표시되어야 하며 페이지의 다른 색상과 대조되어야 합니다. "장바구니에 추가" 버튼을 디자인하는 가장 좋은 방법은 고객이 구매를 원할 때 다른 곳을 찾을 필요가 없도록 단순하지만 눈에 띄게 만드는 것입니다.

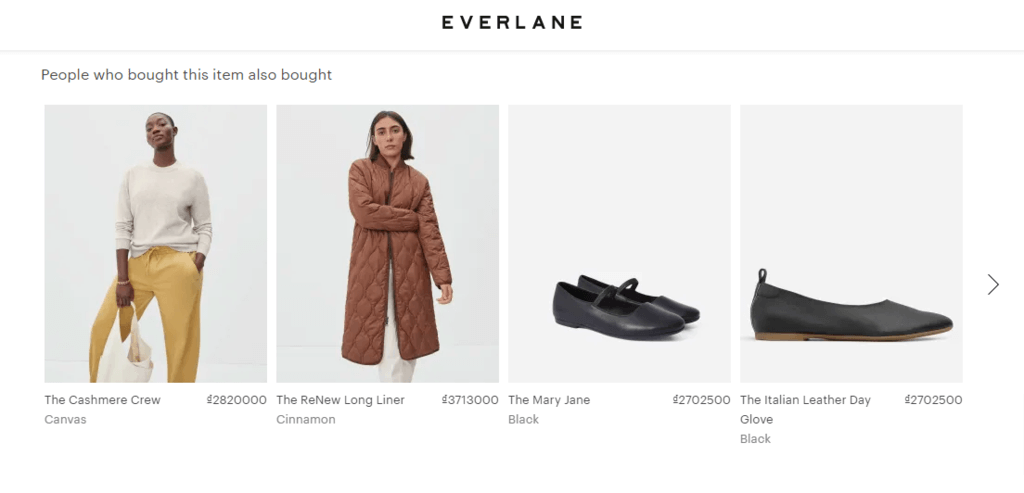
– 추천 상품
제품 세부 정보 페이지는 관련 항목을 상향 판매할 수 있는 좋은 장소입니다. 제품 페이지에 관련 제품 또는 추천 제품 섹션을 배치하기만 하면 고객이 필요로 하는 것이 무엇인지 부드럽게 보여주고 잠재적으로 쇼핑을 계속하도록 유도할 수 있습니다. 그러나 이 전략은 제안된 제품이 관련성이 있고 고객의 요구를 충족할 수 있는 경우에만 효과적입니다.

– 고객 리뷰 및 평가
제품 페이지의 궁극적인 목표는 고객이 주문을 하도록 설득하는 것이므로 신뢰할 수 있는 고객 리뷰와 사용 후기는 고객이 제품에 대한 신뢰할 수 있는 견해를 얻는 데 도움이 될 수 있습니다. 고객 리뷰 섹션은 다양한 스타일로 제공될 수 있지만, 짧게 유지하고 고객의 실제 리뷰를 제공해야 합니다.
5. 장바구니
장바구니는 고객이 주문을 검토하고 구매할 제품에 대한 최종 결정을 내리고 최종적으로 결제 화면으로 이동하는 곳입니다. 고객을 장바구니에서 결제 화면으로 안내하기 위해 사용자 친화적인 장바구니를 만드는 몇 가지 방법이 있습니다.
- 적절한 정보 : 장바구니에서 고객은 사진이 있는 제품 정보, 제품 수량, 개별 및 총 가격의 네 가지 필수 요소를 검토할 수 있어야 합니다. 이러한 요소는 혼동 없이 명확하게 배열되어야 합니다. 고객이 필요할 때 더 자세한 정보를 찾을 수 있도록 장바구니에 있는 제품을 상세 제품 페이지에 연결하는 것을 잊지 마십시오.

- 쉽게 편집 가능: 쇼핑객은 장바구니를 검토한 후 제품 수량, 색상 또는 크기를 조정하거나 변경할 수 있습니다. 게다가 나중에 검토할 수 있도록 항목을 제거하거나 카트를 아무 어려움 없이 저장할 수 있어야 합니다.
- Clear Call-to-action(CTA) : 고객이 항목 검토를 마치면 결제 화면으로 이동합니다. "장바구니에 추가" 버튼과 유사하게 CTA는 사용이 간편하고 뛰어난 색상으로 간단해야 합니다.
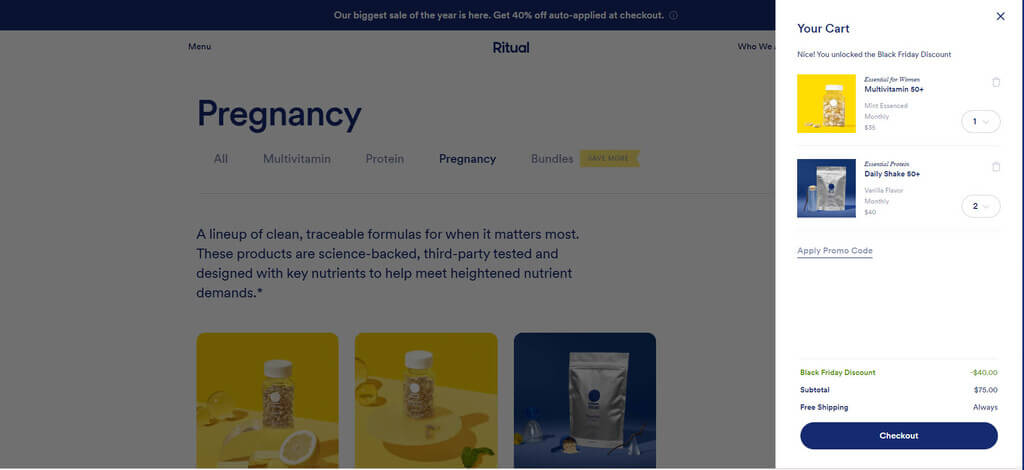
- 미니 장바구니 위젯 : 장바구니는 고객의 쇼핑 흐름을 방해하지 않고 고객이 장바구니에 담긴 내용을 쉽게 검토하고 원할 경우 다시 쇼핑할 수 있도록 도와주는 창이어야 합니다. 미니 카트 위젯을 사용하면 쇼핑객이 제품 페이지에서 바로 탐색하고, 제품을 추가하고, 항목을 빠르게 검토할 수 있습니다.

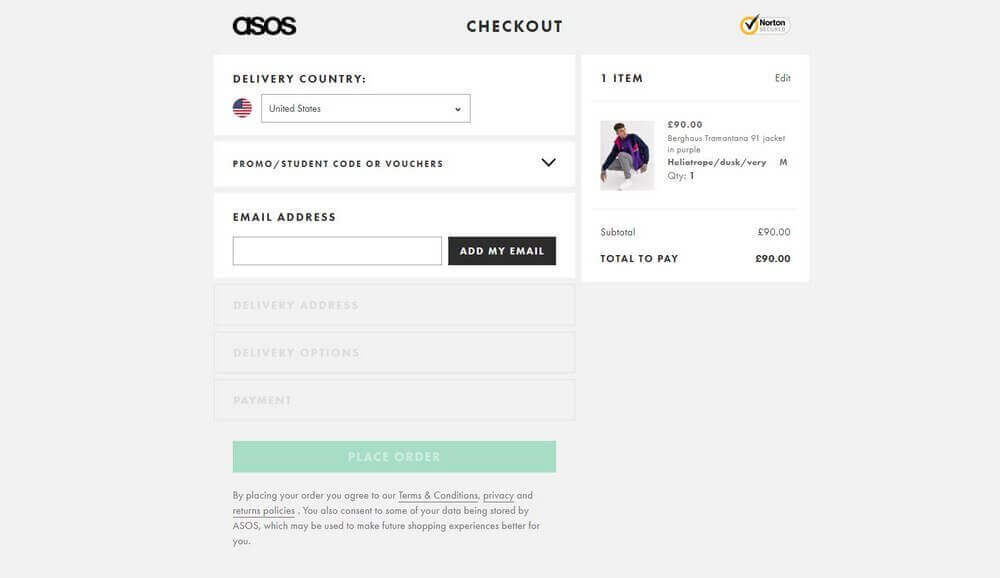
6. 결제 페이지
전자 상거래 상점에서 고객 구매를 완료하는 마지막 단계는 최종적으로 결제 화면에서 주문하는 것입니다. 일반적으로 결제 흐름에는 4가지 필수 섹션이 포함되는 경우가 많습니다.
- 배송 정보
- 배송 방법
- 지불 방법
- 주문 확인
일반적으로 각 섹션과 전체 결제 프로세스에는 매장 전환에 도움이 되는 성공적인 결제 화면에 기여하는 많은 요소가 있습니다.
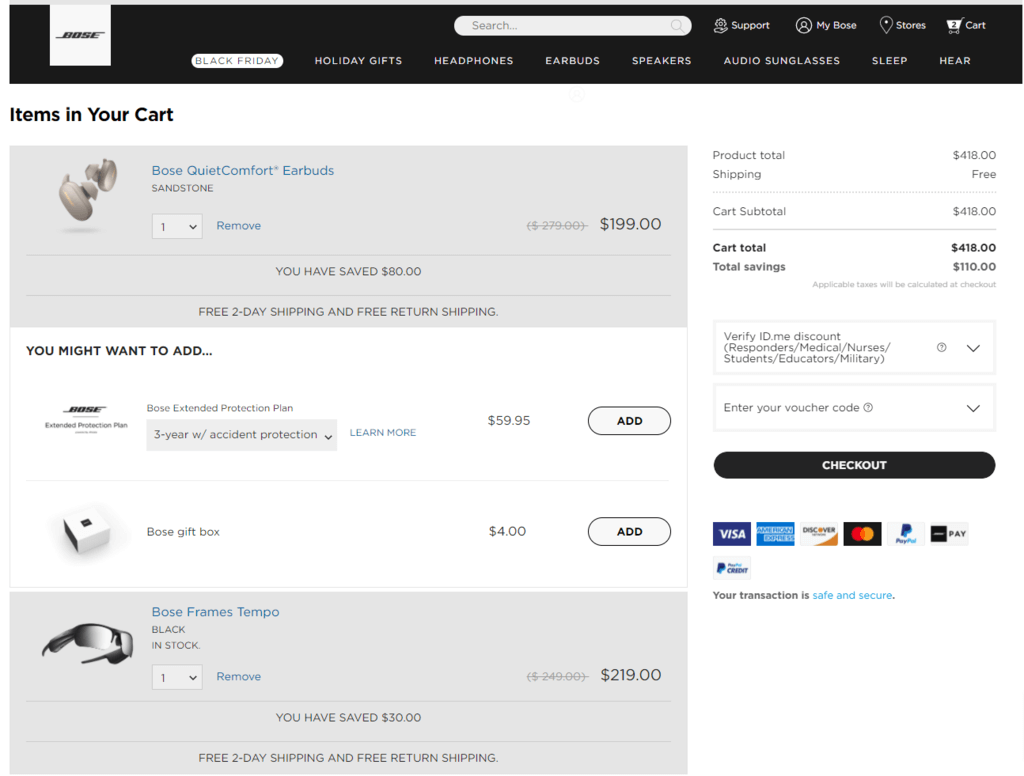
- 등록을 선택 사항으로 설정: 많은 쇼핑객이 로그인하지 않고 구매하는 것을 선호하므로 원하지 않는 경우 주문을 완료하기 위해 계정을 만들도록 강요하지 마십시오. 등록을 자신의 선택으로 둡니다. 온라인 상점에서 계정을 만들도록 권장하려면 배송 할인, 독점 제안 또는 추가 선물과 같이 얻을 수 있는 혜택을 명확하게 제시하십시오.
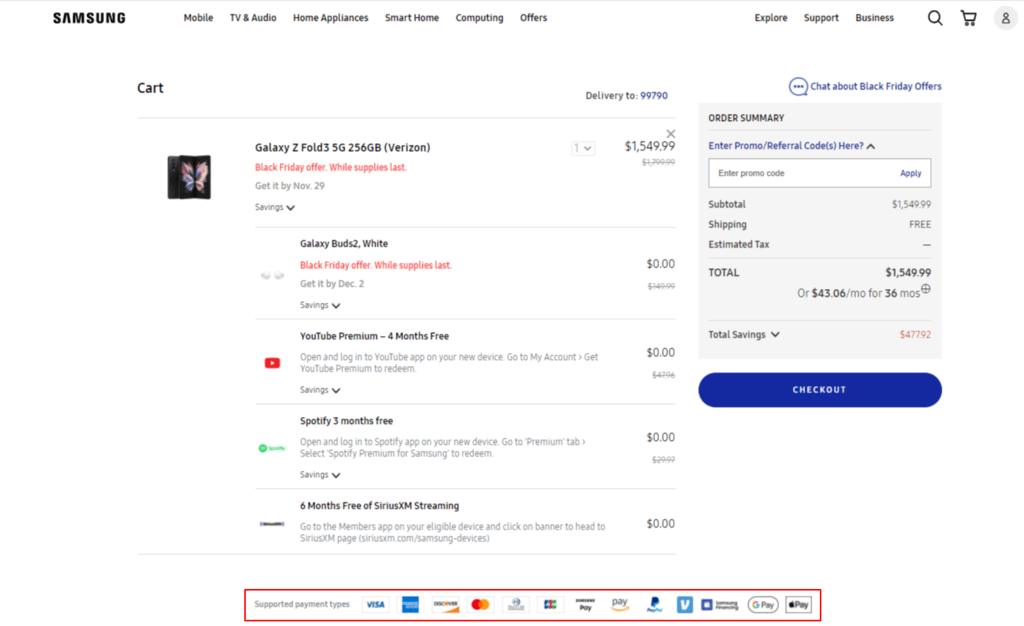
- 다양한 결제 수단 포함: 사용자에게 제공 여러 지불 옵션은 가까운 장래에 계속 강력하게 성장할 전자 상거래 추세가 될 것으로 예상됩니다. 요즘 고객들이 전자지갑, 신용카드, 대금 상환 등 결제 수단을 다양화함에 따라 결제 화면에서 다양한 금융 옵션을 제공하는 것이 필수적입니다.

- 한 페이지 결제 사용 : 고객이 빠르고 원활한 쇼핑 경험을 원할 때 기존의 여러 페이지 결제 화면은 더 이상 유용하지 않습니다. 원페이지 체크아웃은 고객, 특히 모바일로 쇼핑하는 고객의 체크아웃 절차를 훨씬 더 편리하게 만들어주며, 멀티페이지 체크아웃을 사용할 때와 같이 시간이 많이 걸리고 로딩이 느려지는 불편함을 방지할 수 있습니다.

- 명확한 오류 표시기 사용: 많은 고객이 양식을 제출할 수 없지만 어떤 정보를 잘못 제공했는지 모를 때 좌절감을 느낄 것입니다. 고객이 양식을 제출한 후 모든 오류를 표시하는 것보다 수정해야 하는 실시간 오류를 표시하여 즉시 수정할 수 있도록 하는 것이 훨씬 좋습니다.
지금까지 전자 상거래 상점에서 고객 여정과 함께 디자인하는 모범 사례와 함께 웹 사이트의 모든 페이지를 살펴보았습니다. 다음 부분에서는 고객 구매와 밀접한 관련이 없지만 여전히 온라인 상점 사이트의 성공에 중추적인 역할을 하는 사이트의 다른 페이지를 살펴볼 것입니다. 아래 사례의 대부분은 브랜드를 소개하고, 신뢰를 구축하고, 고객과 연결하기 위해 사이트를 디자인하는 것과 관련이 있습니다.
7. 회사 소개 페이지
회사 소개는 고객이 브랜드 및 브랜드 역사, 팀, 비즈니스 비전에 대해 배울 수 있는 곳입니다. 특히 고객의 모든 쇼핑 경험이 온라인에서 발생하는 경우 고객과 인간적인 관계를 형성하는 것이 좋습니다. 또한 About us에 여러 소셜 채널의 모든 비즈니스 정보와 연락처를 명확하게 표시함으로써 커뮤니케이션 채널에서 브랜드가 투명하기 때문에 사용자는 신뢰감을 갖게 됩니다.

우리 소개는 또한 많은 신규 방문자가 가장 먼저 찾는 곳이기도 합니다. 특히 그들이 귀하의 브랜드에 대한 명확한 아이디어를 얻지 못했거나 귀하의 브랜드가 추가 조치를 취하기에 충분히 신뢰할 수 있는지 증언하고자 할 때 그렇습니다. 좋은 인상을 주기 위해 회사 소개 페이지를 디자인하는 것은 홈페이지만큼 중요합니다. 예를 들어 비즈니스 가치를 강조하고 브랜드 뒤에 숨은 영감을 주는 아이디어를 말함으로써 이를 수행할 수 있습니다.
8. 웹사이트 바닥글
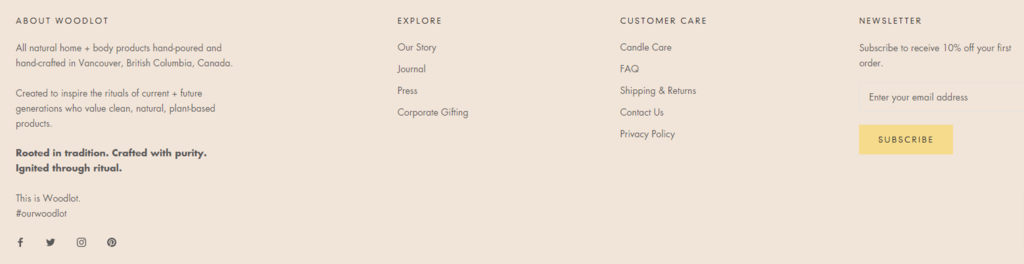
전자 상거래 상점을 디자인하는 데 모든 시간과 노력을 들인 후에도 웹 사이트 바닥 글을 무시하기 쉽습니다. 많은 사람들이 위에 흥미로운 부분이 많을 때 웹의 맨 아래에 올 고객이 없을 것이라고 생각하기 때문입니다. 그러나 웹 바닥글이 상점 끝에 배치될 수 있지만 이것이 고객 경험의 끝은 아닙니다. 이 장소는 고객 이메일을 수집하고, 여러 소셜 미디어 채널을 통해 고객과 연결하고, 고객에게 추가 정보를 제공하는 데 도움이 될 수 있습니다.
- 매력적인 소셜 아이콘: 소셜 미디어 채널의 모든 아이콘을 표시하여 사용자가 브랜드와 연결하도록 유도합니다. 많은 사용자가 실제 소셜 미디어 계정을 찾는 방법을 모르므로 모든 채널을 표시하십시오.
- 개인정보 보호 및 반품 정책: 이 두 페이지를 바닥글과 연결하십시오. 귀하의 사이트를 처음 방문할 때 이러한 유형의 정보를 찾는 고객은 많지 않지만 귀하의 매장에서 구매하기로 결정할 때 이러한 정책에 대해 자세히 알아보려고 할 수 있습니다.
- 짧은 비즈니스 정보: 고객이 귀하의 비즈니스에 대한 정보를 빠르게 이해할 수 있도록 비즈니스 정보에 대한 간단한 설명을 배치합니다. 이 비즈니스 정보는 짧을 수 있지만 회사 소개 페이지를 스크롤할 시간이 많지 않은 사람들에게는 필수적이며 사용자가 상점 웹 끝에 도달했을 때 볼 수 있도록 모든 페이지에 이 섹션이 있으면 편리합니다. .

전자 상거래 웹 사이트 디자인 일반 팁
이 섹션에서는 상점을 최상의 조명으로 표현하고 쇼핑 경험을 활용하기 위해 전체 웹 사이트 디자인 프로세스에 적용할 수 있는 몇 가지 일반적인 방법을 살펴보겠습니다. 이러한 전술은 이전에 여러 번 들어본 것과 유사하게 들릴 수 있지만 모든 전자 상거래 비즈니스에서 이러한 팁을 성공적으로 활용한 것은 아닙니다.
1. 단순하게 유지
웹 디자인 과정에서 명심해야 할 가장 중요한 규칙 중 하나는 단순함을 유지하는 것입니다. 페이지에 더 많은 요소가 있을수록 고객의 주의가 산만해질 수 있습니다. 많은 사람들은 다양한 색상의 배너 광고와 팝업을 다양하게 배치하여 고객의 관심을 끌 수 있다고 생각하지만, 사실 고객은 너무 많은 정보에 압도되어 무엇에 집중해야 할지 모를 수 있습니다. 게다가, 일관성 없는 글꼴과 스타일로 지저분한 웹사이트 레이아웃은 나쁜 사용자 경험을 만들 것입니다. 따라서 모든 페이지의 디자인을 단순하고 깨끗하며 명확하게 유지하고 항상 제품에 초점을 맞추십시오.
2. 설득력 있는 디자인 사용
설득력 있는 디자인은 사용자 경험을 개선하기 위해 심리적 요인과 사용자 행동을 이해하는 것을 의미합니다. 이는 사이트를 사용하기 쉽게 만들고 사용자가 조치를 취하도록 유도함으로써 수행할 수 있습니다. 단순히 이해하고 설득력 있는 디자인은 웹사이트의 디자인 패턴에 대한 인간 심리학의 통찰력을 활용하여 사용자가 구매 결정을 빠르게 내리도록 권장합니다. 설득력 있는 디자인은 추천 제품 섹션, 고객 평가 또는 사회적 증거, CTA 버튼과 같은 다양한 형식으로 전자 상거래 웹 디자인에서 사용할 수 있습니다. 이러한 모든 요소는 인간의 심리적 통찰력을 활용하여 고객에게 너무 많은 생각 없이 즉시 주문해야 한다고 설득합니다.
설득력 있는 디자인 방법이 고객 여정의 모든 목적지에 적절하게 적용되면 사용자는 자연스럽게 상점에 더 많이 참여하고 더 빨리 결정을 내릴 것입니다.
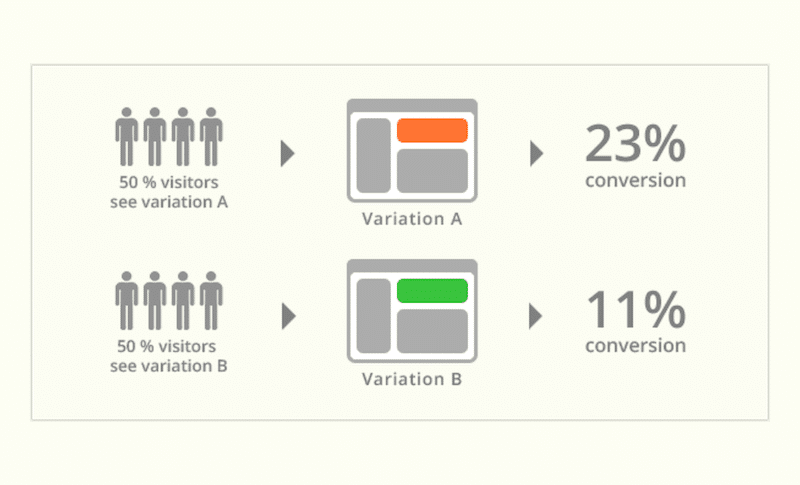
3. A/B 테스트 사용
온라인 웹 사이트를 디자인할 때 전자 상거래 상점에 가장 적합한 옵션을 결정하기 어렵게 만드는 많은 옵션이 있을 수 있습니다. 이 시점에서 항상 A/B 테스트를 활용하여 더 나은 전환율을 제공하는 웹사이트 레이아웃을 결정할 수 있습니다. A/B 테스트는 두 개의 다른 웹사이트 레이아웃을 동시에 사용하는 것을 의미합니다. 시간이 지나면 각 버전의 측정항목을 비교하여 전환율이 더 높은 웹사이트 레이아웃을 결정할 수 있으며 최종적으로 이 버전을 사이트를 방문하는 모든 사용자에게 제공할 수 있습니다.

온라인 웹사이트에는 다양한 부분이 있고 디자인의 작은 변경도 매장의 고객 경험에 상당한 영향을 미칠 수 있으므로 A/B 테스트를 실행하여 현재 디자인을 전체적으로 파악하고 다음과 같은 경우 개선해야 합니다. 필요.
전자 상거래 웹 사이트 디자인의 영감을 주는 예
전자 상거래 웹사이트를 디자인할 때 사이트를 성공으로 이끄는 단 하나의 방법이 없다는 것을 인식하는 것이 중요합니다. 위의 모든 모범 사례는 온라인 상점이 어떻게 생겼는지에 대한 일반적인 아이디어를 얻고 고객이 사이트를 방문할 때 편안한 쇼핑 경험을 즐길 수 있도록 하기 위해 설정되었습니다. 그러나 창의성의 여지는 항상 존재하며 이 치열한 경쟁에서 두각을 나타내려면 다른 일을 해야 할 수도 있습니다. 다음은 우수한 사용자 경험을 위해 사이트를 성공적으로 디자인하고 영감을 주는 분위기를 제공한 전자 상거래 브랜드입니다.
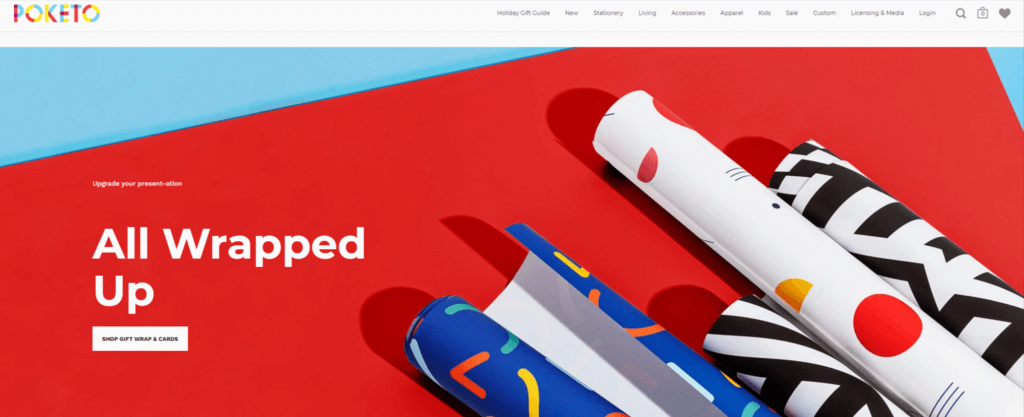
1. 포케토

문구류를 디자인하고 생활용품, 의류, 악세서리 등을 유통하는 브랜드 포케토(Poketo)는 밝고 생생한 다양한 색상을 성공적으로 결합하여 제품의 주제와 비즈니스 가치를 전달합니다. 하나의 레이아웃에 이렇게 많은 밝은 색상을 사용하는 것은 결코 쉬운 일이 아니지만, Poketo는 텍스트와 클릭 유도문안 버튼에 흰색을 사용하여 많은 생생한 색상 중에서 콘텐츠를 눈에 띄게 만드는 훌륭한 작업을 수행했습니다.
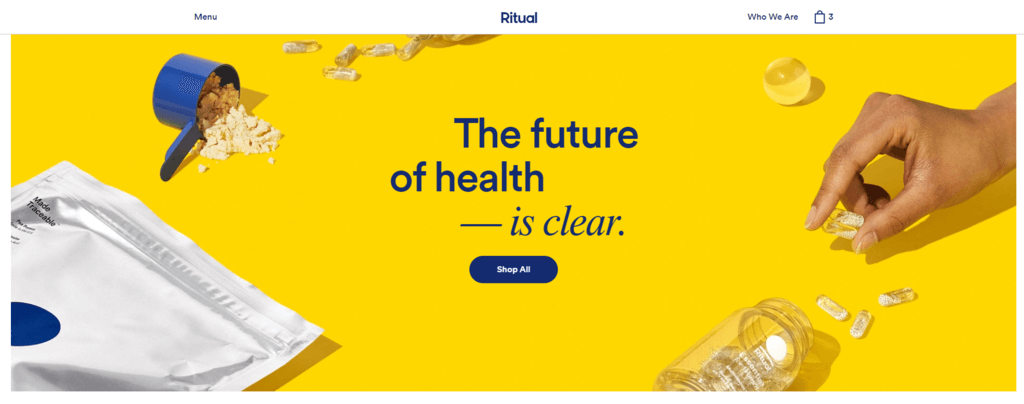
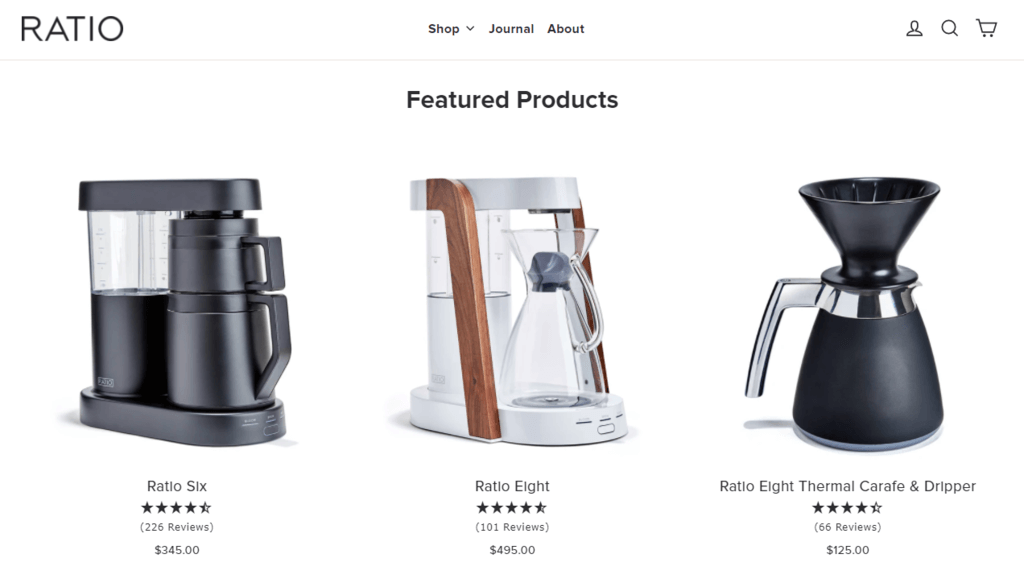
2. 비율

Ratio는 특히 커피 애호가를 위해 고급 커피 머신을 판매하는 태국 기반 브랜드입니다. 그들의 웹 디자인은 단순함과 우아함을 목표로 하지만 사용자가 사이트에 처음 방문할 때 여전히 고급스러운 분위기를 줍니다. 제품이 많지 않기 때문에 홈 페이지는 커피 애호가를 위한 뛰어난 기능과 신뢰할 수 있는 출처의 고객 추천에 중점을 둡니다. Ratio 웹 디자인은 "Simple is the best" 관행의 완벽한 예입니다.
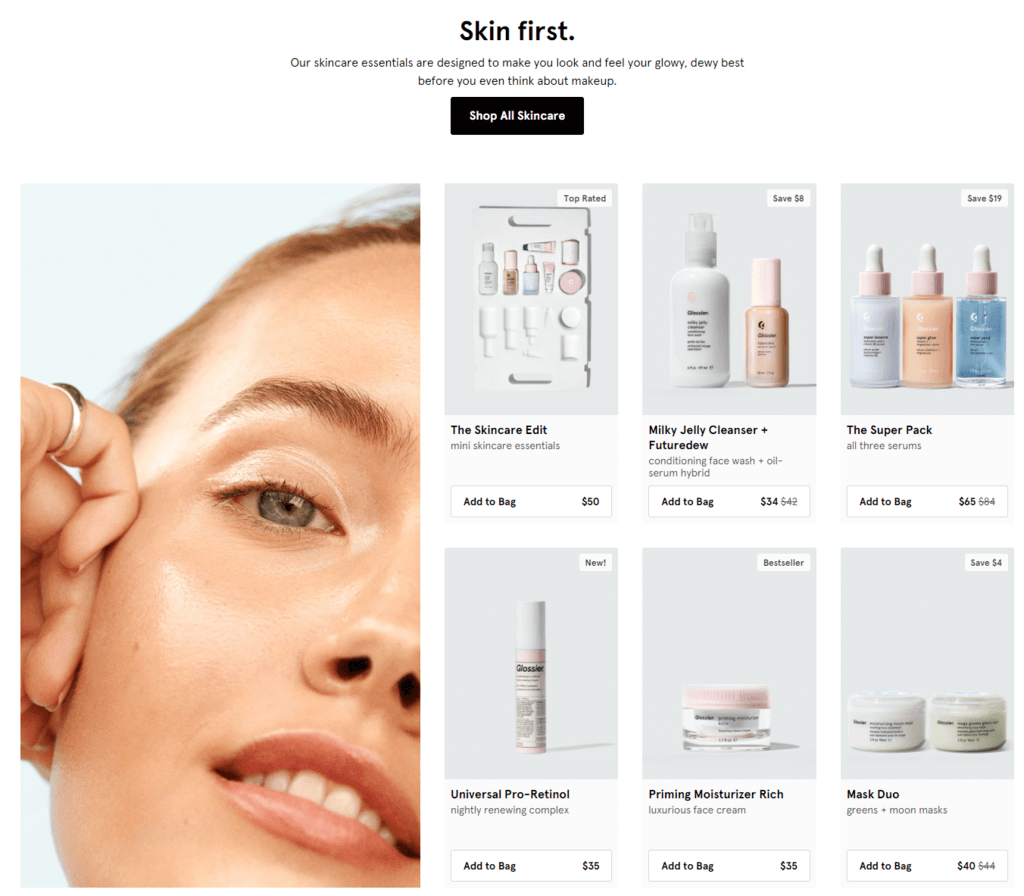
3. 글로시에

스킨케어 및 뷰티 브랜드 웹사이트는 항상 다양한 카테고리의 제품으로 가득 차 있기 때문에 홈페이지에 너무 많은 항목을 표시하는 것은 지저분해 보일 수 있습니다. 이에 글로시에에서는 고객이 원하는 제품을 쉽게 선택할 수 있도록 홈페이지에서 스킨케어와 메이크업 제품을 2개의 카테고리로 구분했다. Glossier 사이트는 충분한 여백, 멋진 제품 사진 및 사용하기 쉬운 탐색을 통해 위에서 언급한 모든 모범 사례를 나타냅니다.
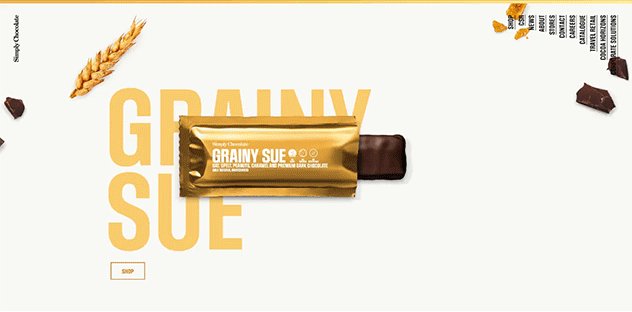
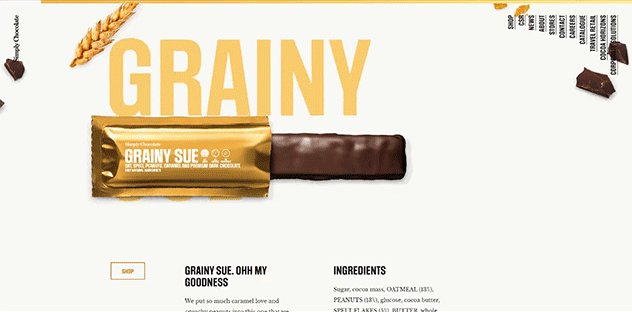
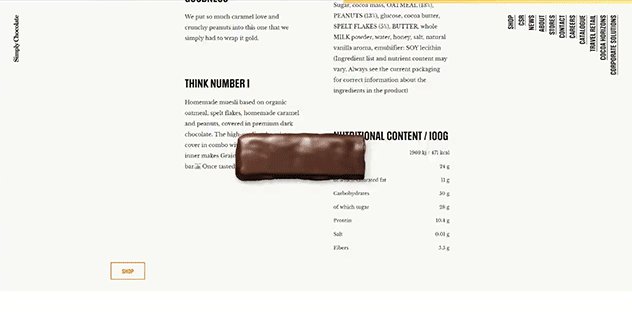
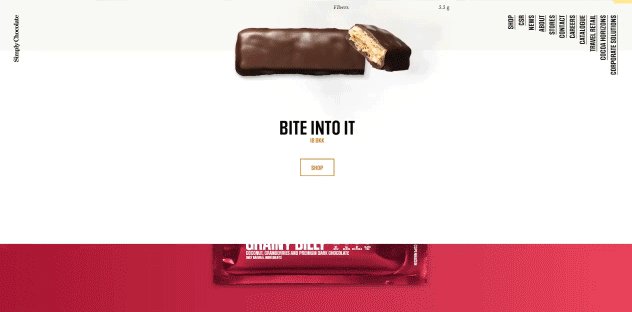
4. 심플리 초콜릿

Simply Chocolate은 덴마크 코펜하겐에 본사를 둔 초콜릿 회사입니다. Simply Chocolate의 디자인은 우리가 지금까지 언급한 많은 디자인 관행을 따르지 않았지만 창의성을 위해 이 목록에 여전히 포함되어 있습니다. 사이트를 아래로 스크롤하면 나열된 모든 재료와 "쇼핑" 버튼과 함께 새로운 초콜릿 바가 페이지 중앙에 떠 있습니다. 배경색은 각각의 소개된 초콜릿 유형에 맞게 변경되며, 제품 페이지를 아래로 스크롤할 때 초콜릿 바의 포장을 푸는 방식은 쇼핑 경험을 재미있는 활동으로 바꿉니다.

SimiCart로 전자상거래 웹사이트를 디자인하세요
이 기사에서는 성공적인 전자 상거래 상점을 설계하는 데 도움이 되는 가장 자세한 지침 및 사례와 함께 최고의 예를 제공했습니다. 거의 모든 플랫폼에서 사용할 수 있는 무료 테마를 포함하여 항상 선택할 수 있는 수많은 기성 웹사이트 테마가 있습니다. 그러나 원활한 UX와 우수한 성능을 위해 전자 상거래 사이트를 만들기 위해 사전 제작된 템플릿을 건너뛰고 싶다면 주저하지 말고 저희에게 연락하십시오. SimiCart는 전자 상거래 개발 분야에서 10년 이상의 경험을 가지고 있습니다. 우리는 전 세계 1000개 이상의 중소기업에 고효율 웹사이트를 제공했으며 투자 가치가 있는 전자 상거래 사이트를 디자인할 것을 약속합니다.
