전자상거래 UI 디자인에 대한 궁극적인 가이드
게시 됨: 2021-08-11목차
지난 몇 년 동안 전자 상거래는 점점 더 많은 소매 상인이 놀라운 판매 기회를 인식함에 따라 점점 더 경쟁력을 높이는 끊임없이 진화하는 플랫폼이 되었습니다. 따라서 브랜드가 군중에서 눈에 띄고 경쟁에서 살아남으려면 온라인 상점 존재에 현명하게 투자하는 것이 매우 중요합니다. 웹사이트 개발과 함께 eCommerce UI 디자인은 온라인 판매자가 주목해야 할 기능과 사용자 경험에 막대한 영향을 미치는 핵심 요소 중 하나입니다.
전자 상거래 UI 디자인이란 무엇입니까?
UI는 간단히 말해서 사용자 인터페이스(User Interface)의 약자로 웹사이트나 모바일 앱의 시각적인 모습입니다. UI는 사용자에게 웹사이트의 디자인과 레이아웃을 보여주고 앱과의 상호 작용을 정의합니다. 디자이너가 웹사이트의 사용성을 향상시키기 위해 인터페이스를 만드는 과정을 전자상거래 UI 디자인이라고 합니다. 이 과정에서 UI 디자이너는 사용자 경험(UX) 향상을 목적으로 웹사이트의 모습과 스타일에 주로 초점을 맞춥니다.
전자 상거래 비즈니스의 경우 UI 디자인은 고객에게 쾌적하고 원활한 온라인 쇼핑 경험을 제공하는 데 중요한 역할을 하기 때문에 매우 중요하다고 할 수 있습니다.

전자상거래에서 효과적인 UI 디자인의 핵심 요소
전자 상거래에서 효과적인 UI 디자인을 구성하기 위해 온라인 판매자가 세심한 주의를 기울여야 하는 세 가지 핵심 요소가 있습니다.
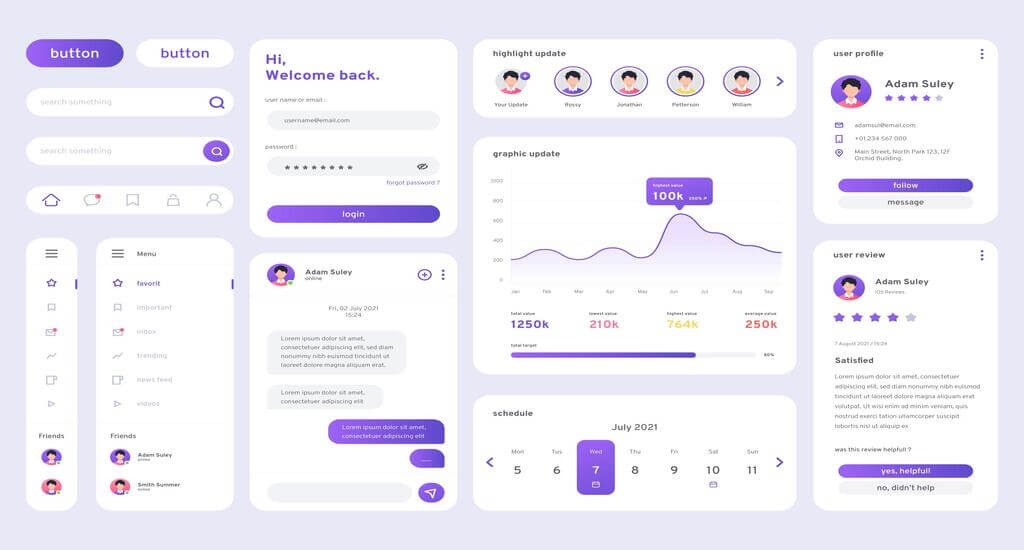
1. 입력 컨트롤
입력 컨트롤은 사용자가 시스템에 정보를 입력할 수 있도록 하는 모든 요소를 포함하여 인터페이스의 대화형 요소입니다. 언급할 수 있는 주요 입력 제어 요소 중 일부는 다음과 같습니다.
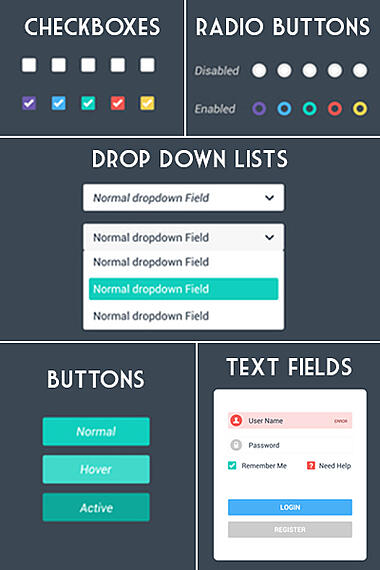
- 체크박스
- 텍스트 필드
- 기울기
- 라디오 버튼
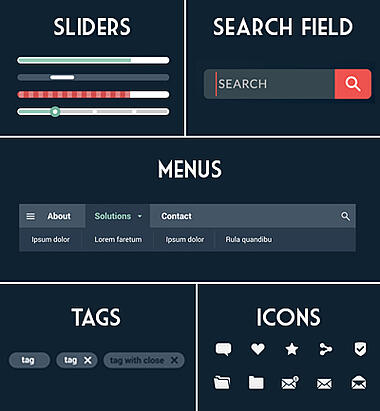
- 슬라이더

2. 탐색 요소
UI 디자인과 관련하여 탐색 요소는 웹 사이트 주변에서 사용자를 안내하는 일련의 작업을 나타냅니다. 상점 페이지 전체를 쉽게 탐색하기 위해 고객은 다음과 같은 일부 탐색 구성 요소에 의존할 수 있습니다.
- 메뉴 및 이동 경로
- 검색 옵션
- 이미지 캐러셀
- 슬라이더
- 태그 및 아이콘

3. 정보 구성 요소
정보 구성 요소는 고객과 관련 정보를 공유하는 데 사용됩니다. 이러한 요소는 때때로 고객에게 웹사이트 인터페이스에서 익숙하지 않은 개체를 이해하는 데 도움이 되는 지침을 제공하는 데 사용될 수 있습니다.
몇 가지 주요 정보 구성 요소는 다음과 같습니다.
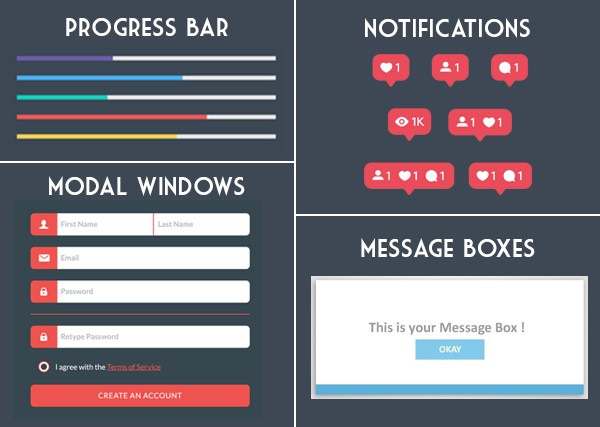
- 푸시 알림
- 팝업 메시지 상자
- 모달 창
- 진행률 표시줄

이러한 요소가 효과적으로 통합되면 웹 페이지 인터페이스를 크게 향상시키고 온라인 비즈니스를 지원하여 세계적 수준의 쇼핑 경험을 제공할 수 있습니다.
전자상거래 UI 디자인 모범 사례
위에서 언급한 바와 같이 차별화된 eCommerce UI 디자인은 다양한 요소를 포함하고 있으며, 비즈니스 틈새 및 잠재 고객 그룹에 크게 의존하는 상당한 양의 연구와 시도가 필요합니다. 그러나 전자 상거래 상점이 UI 개발과 관련하여 고려해야 하는 UI 디자인의 몇 가지 특정 요소가 있습니다.
1. 사이트 탐색

전자 상거래 사용자 인터페이스를 향상시키려는 경우 가장 먼저 염두에 두어야 할 사항은 고객 구매에 대한 중단 없는 고려를 보장하는 간단한 탐색 기능을 제공하는 것입니다. 온라인 사용자는 다른 제품 페이지를 탐색하고 아무런 방해 없이 결제 화면에 도달할 수 있어야 합니다.

그렇게 하려면 한 단계에서 다음 단계로 원활하게 이동할 수 있도록 사이트 탐색 옵션을 즉석에서 조정해야 합니다.
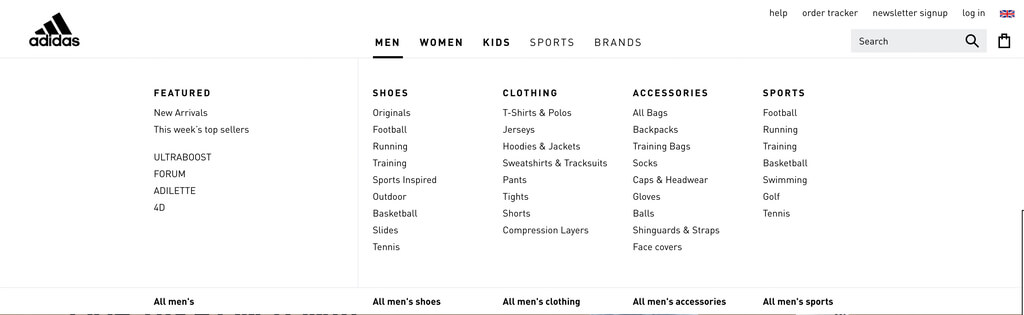
- 메인 메뉴 는 필수 카테고리를 포함하는 깨끗하고 매력적이어야 합니다.
- 하위 범주 는 드롭다운 목록에 포함되어야 하며 커서가 범주 위에 있을 때 자동으로 표시되어야 합니다.
- 검색 표시줄 은 특정 제품에 대한 바로 가기를 제공하기 위해 항상 사용할 수 있는 탐색 요소입니다. 구매자가 찾고 있는 것을 추천하는 AI 기반 검색 창은 현명한 선택입니다.
2. 홈페이지

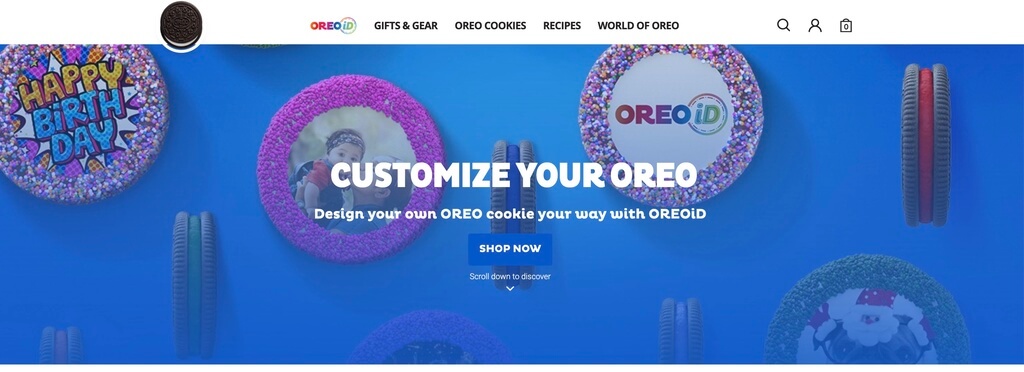
모든 웹 사이트의 홈페이지는 사용자가 전자 상거래 상점에 방문할 때 가장 먼저 주의를 끄는 부분이므로 UI 디자인에서 가장 중요하고 창의적인 영역일 것입니다. 따라서 홈페이지 디자인은 몇 초 안에 브랜드와 서비스를 즉시 강조하는 데 중점을 두어야 합니다. 비즈니스 목표, 제품 베스트 셀러, 브랜드 파트너 및 평가와 같은 모든 필수 관련 정보는 유익하면서도 눈길을 끌며 전문적인 방식으로 표시되어야 합니다.
3. 상품 페이지

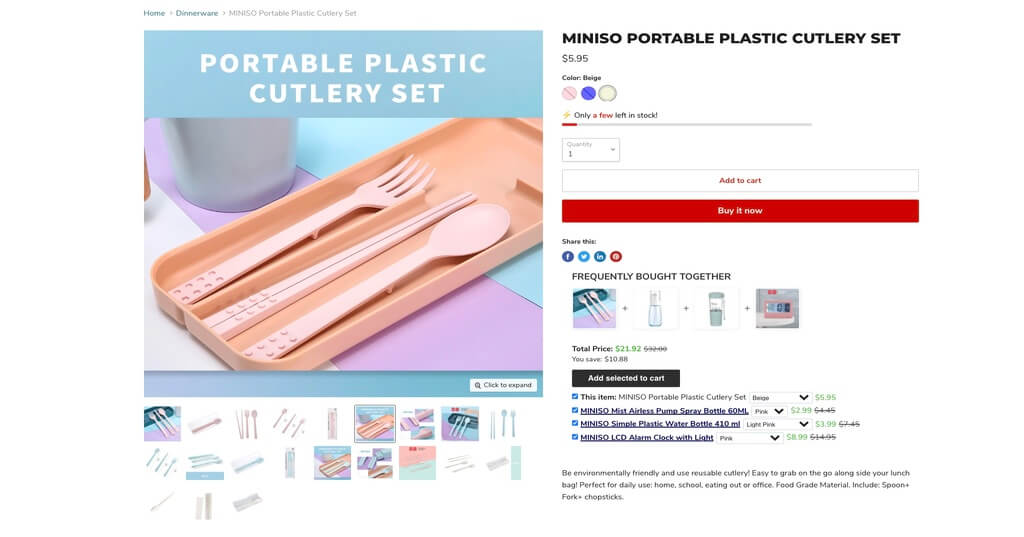
모든 제품 페이지는 고객이 보고 있는 제품에 대한 완전한 이해를 제공하는 것을 목표로 해야 합니다. 제품 페이지 UI 디자인을 개선하기 위해 전자 상거래 상점은 다음을 수행할 수 있습니다.
- 제품 이미지의 확대/축소 기능을 활성화합니다.
- 캐러셀 모드에서 제품 이미지를 표시합니다.
- 제품 비디오, 사이즈 차트 및 제품 리뷰 섹션을 포함합니다.
할인 코드, 지불 옵션, 추가 수수료 또는 반품 정책을 포함한 모든 관련 세부 정보가 제품 페이지에 한 번에 표시된다는 점은 주목할 가치가 있습니다. 그러나 이러한 정보는 방해가 되지 않는 위젯에서 작게 만들어 제품 페이지에서 주로 제품 세부 정보에 집중할 수 있도록 해야 합니다.
4. 결제 화면

일반적으로 모든 것을 한 페이지에 맞추는 것과 결제 프로세스를 여러 페이지로 나누는 두 가지 체크아웃 화면 옵션이 있습니다.
한 페이지 결제의 주요 이점은 고객이 최종 구매 단계를 수행하는 데 필요한 모든 것이 있기 때문에 접근성과 편의성입니다. 그러나 그것은 또한 한 페이지에 압축된 정보의 압도적으로 이어져 고객이 필요한 모든 요소를 한 번에 완성하는 것이 정교하다고 느낄 수 있습니다.
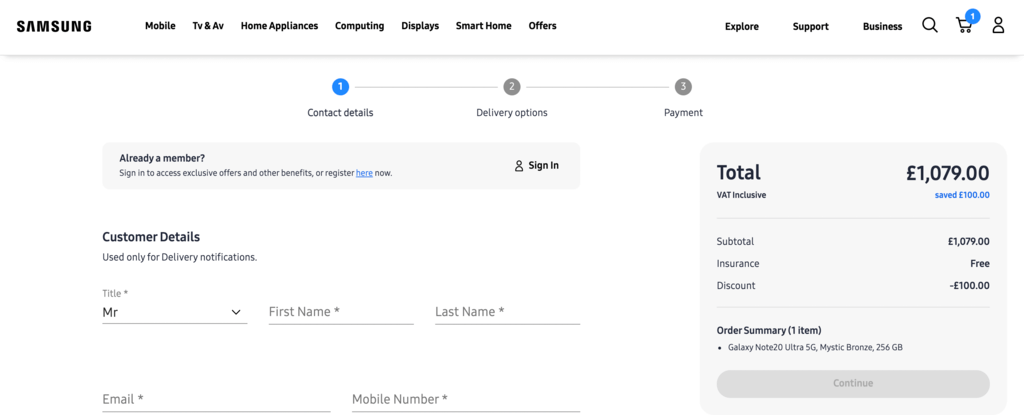
따라서 전자 상거래 비즈니스는 다중 페이지 체크아웃 디자인 옵션에서 더 많은 이점을 얻을 수 있습니다. 결제 프로세스를 2~3개의 화면으로 나누면 고객이 실수를 하거나 일부 정보를 건너뛸 확률을 최소화할 수 있습니다.
고객이 주문을 완료하도록 동기를 부여하기 위해 체크아웃 화면에 포함되어야 하는 몇 가지 기능별 요소가 있습니다.
- 여러 지불 옵션
- 환불 보장 정책
- "위시리스트에 추가" 버튼
5. 모바일 반응형 디자인

2021년 모바일 트래픽은 전체 글로벌 전자상거래 트래픽의 53.9%를 차지했으며 이는 매장 온라인 트래픽의 절반 이상이 스마트 기기에서 발생했음을 의미합니다. 따라서 모바일 반응형 디자인은 지난 몇 년 동안 모든 온라인 소매 비즈니스의 최우선 과제가 되었습니다.
실용적인 모바일 반응형 디자인을 위해 UI 디자이너는 최종 디자인 계획을 세우기 전에 오늘날 가장 널리 사용되는 기기, 화면 크기 및 웹 브라우저에 대한 자세한 조사를 수행해야 합니다. 반응형 디자인은 단순히 웹 페이지를 모든 사용자 장치에 맞게 만드는 것이 아니라 장치 하드웨어의 기능과 장치 해상도에 맞게 디자인을 최적화하는 것입니다.
더 읽어보기: 반응형 웹 디자인과 프로그레시브 웹 앱(PWA): 차이점
전자 상거래 UI 디자인의 이점
1. 우수한 사용자 경험
전자 상거래 UI 디자인의 가장 눈에 띄는 이점은 사용자 경험을 크게 활용한다는 것입니다. 고객이 원활한 쇼핑 프로세스를 완전히 즐길 수 있다는 사실은 고객이 더 많이 구매하고 향후 온라인 상점을 다시 방문하도록 유도할 것입니다. 그 이상, 우수한 UI 디자인은 일반적으로 온라인 웹 사이트가 다양한 장치 화면 크기에 맞게 자동으로 조정되도록 하는 반응형 웹 디자인에서 시연됩니다. 사용자가 사용하는 장치에 관계없이 쇼핑 페이지 존재가 일관되게 유지되어 원활한 쇼핑 경험을 제공합니다.
2. 높은 유지율
고객의 65%는 긍정적이고 원활한 고객 여정을 경험하면 브랜드의 장기 고객이 될 것이라고 말했습니다. 따라서 우수한 UI 디자인은 나중에 고객 유지율을 크게 높이는 쇼핑 여정의 첫 번째 단계입니다. 더 나은 전자 상거래 UI 디자인을 갖춘 소매 상인은 분명히 더 많은 매출을 창출하고 시장의 다른 회사보다 경쟁 우위를 확보할 수 있습니다.
3. 비용 및 시간 절감
처음에는 이것이 눈에 보이지 않을 수도 있지만 처음부터 잘 계획된 UI 디자인을 제안하면 탐색 오류 수정, 관련 없는 기능 제거 또는 접근 가능하고 기능적인 디자인 조정과 같은 미래의 특정 문제를 피할 수 있습니다. 따라서 좋은 전자 상거래 UI 디자인은 장기적으로 상점 소유자가 시간과 노력을 절약하는 데 도움이 됩니다.
결론
웹 페이지의 디자인은 비즈니스 성과를 크게 향상시키는 귀중한 자산입니다. 우수한 전자 상거래 UI 디자인은 잠재 구매자의 관심을 끌 뿐만 아니라 고객 참여 및 유지를 증가시키는 원활한 사용자 경험을 제공합니다. 이러한 이유로 전자 상거래 비즈니스 소유자는 UI 디자인의 중요성을 이해하고 웹 사이트 존재를 지속적으로 업그레이드하여 고객 만족도를 크게 향상시키는 것이 필수적입니다.
