Drupal 9 Webform 모듈 – 간단한 튜토리얼
게시 됨: 2022-10-31당신은 그것들을 보았고 사용했으며 이제 Drupal에서 쉽게 구축하는 방법을 배우게 될 것입니다. 모든 조직에서 양식 데이터를 수집하는 것은 매우 중요하기 때문에 유연하고 사용자 지정이 가능하며 기능이 풍부한 양식 시스템을 마련하는 것이 중요합니다.
그리고 우리 자신의 Webform 모듈보다 나은 점은 무엇입니까? Drupal 9 Webform 모듈은 기여 모듈이며 Drupal에서 가장 강력하고 유연한 모듈 중 하나입니다. 양식 작성 및 제출 관리에 사용되는 오픈 소스 모듈입니다. Drupal Webform은 또한 다음 Drupal 프로젝트에 절대적으로 필요한 최고의 Drupal 모듈 목록에 포함되었습니다! 이 Drupal 9 웹 양식 자습서에서 적응형 모듈에 대해 자세히 알아보십시오.

Drupal.org/Webform에서 파생된 Webform 로고
Drupal Webform 모듈을 사용하는 이유는 무엇입니까?
Drupal Webform은 양식을 작성하고 사용자로부터 정보를 추출하는 데 사용되는 다목적 모듈입니다. 예를 들어 Drupal Webform 모듈을 사용하여 설문조사, 문의 양식 및 피드백 양식을 만들 수 있습니다. 제출 후 이 모듈은 사용자에게 이메일을 보내는 것을 허용하고 제출과 관련하여 관리자에게 알림을 보낼 수 있습니다. 제출물을 보거나 노드, 페이지로 게시하거나 차단하고 결과를 CSV 파일로 내보내는 옵션이 있습니다.
- Drupal Webform 모듈은 오픈 소스이므로 무료이며 양식을 설정하고 구성하는 데 시간만 필요합니다.
- 후크, Webform 핸들러 또는 Drupal Webform Clientside Validation 모듈을 통해 양식 유효성 검사를 수행할 수 있습니다. 이를 위해서는 Clientside Validation 모듈을 설치해야 합니다.
- 이러한 웹 양식은 유연하며 양식에 사용되는 필드를 사용자 정의할 수 있습니다.
- 사용자 및 관리자에게 알림 및 이메일 보내기와 같은 단일 설치에서 많은 유용한 옵션을 제공합니다.
- Drupal Webforms를 사용하면 제출 결과를 쉽게 내보낼 수 있습니다. 사용자는 관리 인터페이스에서 제출된 양식의 결과를 볼 수 있으며 단일 버튼을 클릭하여 결과를 CSV 형식으로 내보낼 수도 있습니다.
Webform 모듈의 기능에 대한 자세한 내용은 이 기사를 확인하십시오.
Drupal 9 Webform 모듈 시작하기
Drupal 커뮤니티는 우리에게 몇 가지 경이로운 모듈을 제공했으며 Drupal Webform은 확실히 그 중 하나입니다. Webform 모듈의 빌더이자 유지 관리자인 Jacob Rockowitz는 Webform과 Drupal 커뮤니티에 대한 그의 기여에 대해 우리와 논의한 적이 있습니다. “누구나 소프트웨어 구축에 대한 개인적인 그루브/스타일이 있습니다. 20년 동안 소프트웨어를 작성한 후 Drupal의 Webform 모듈인 단일 목표/프로젝트를 향해 일하는 것을 좋아한다는 사실을 받아들이게 되었습니다. 동시에 오픈 소스 소프트웨어를 구축하는 것이 단순히 코드를 제공하는 것 이상이라는 것도 배웠습니다. 코드를 중심으로 커뮤니티를 지원하고 만드는 것입니다.”
우리에게 매우 귀중한 모듈을 제공한 Webform 모듈에 대한 Jacob 및 기타 기여자에게 큰 감사를 드립니다.
이제 Drupal 9 웹폼 모듈을 설치하고 웹폼을 생성해 보겠습니다.
Drupal Webform 모듈 설치 및 활성화
여기에서 Drupal 9 Webform 모듈을 다운로드하고 활성화하십시오.

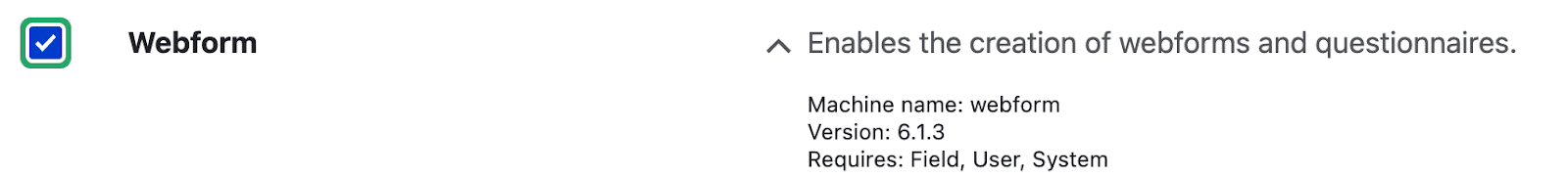
Webform을 활성화하려면 Extend 로 이동하여 Webform 범주에 Webform과 체크박스가 표시됩니다(위 그림 참조). Drupal 9 Webforms를 사용하려면 Field API, System 모듈 및 User 모듈 을 활성화하십시오. 이 세 가지 모듈을 활성화하지 않으면 Webform을 활성화할 수 없습니다.
Webform에는 특정 기능을 제공하는 다양한 옵션이 있습니다. 요구 사항에 따라 활성화하십시오.
새 웹 양식 만들기
새로운 Drupal 9 Webform을 생성하려면 Webform UI 및 Webform Access 를 활성화하십시오. Webform UI는 Webform을 구축하고 유지하기 위한 좋은 사용자 인터페이스를 제공합니다. Webform Access는 Webform 노드를 제어합니다. Webform Access를 활성화하기 전에 Webform 노드를 활성화하십시오. 그런 다음 구조 -> Webforms 로 이동합니다.

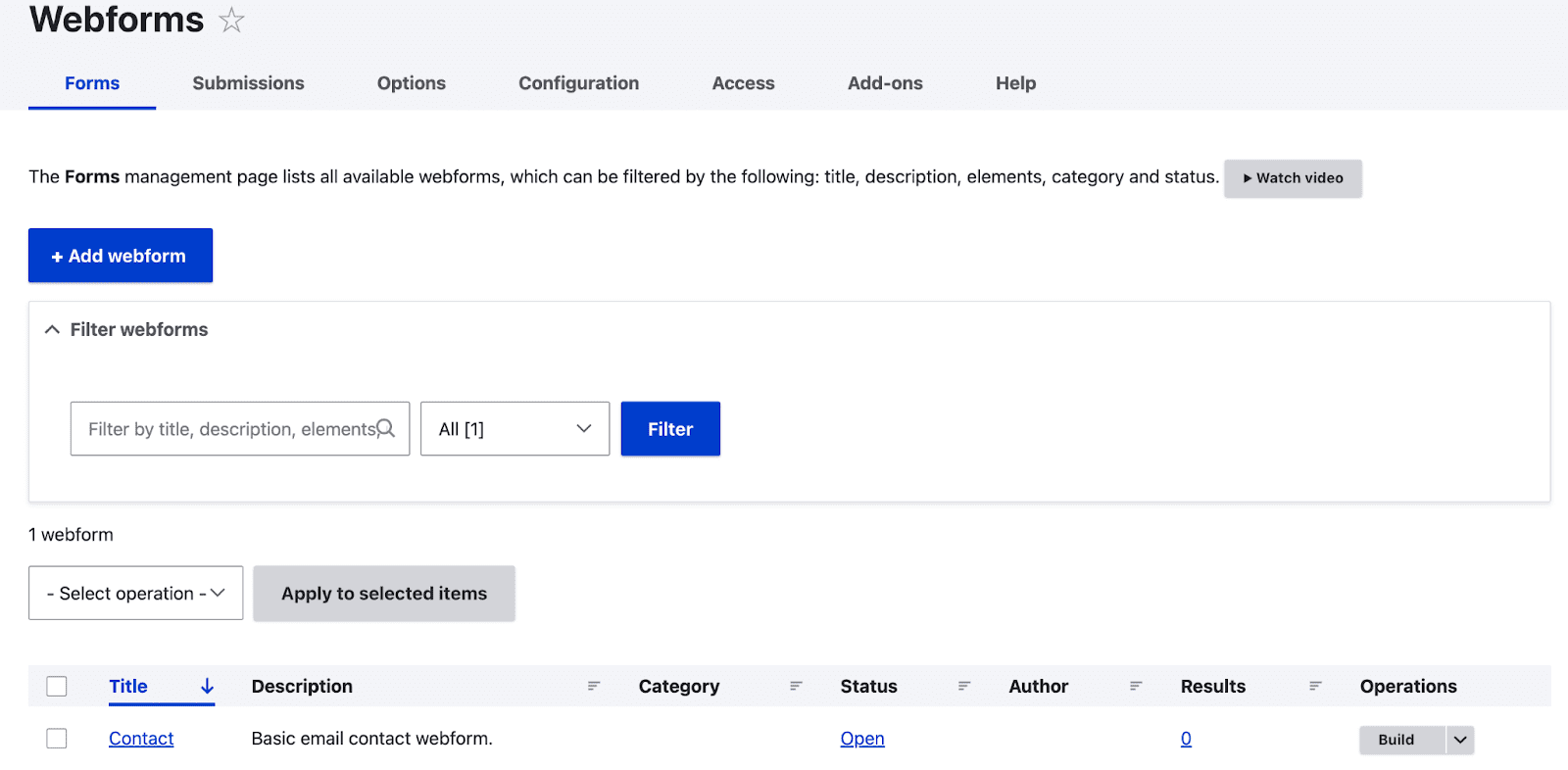
다음은 Webforms에 대한 몇 가지 옵션입니다.
- 첫 번째 탭인 Forms 에서 생성된 Webforms 목록을 찾을 수 있습니다. 기본적으로 항상 사용 가능한 연락처 양식이 있습니다.
- 제출 탭에서 사용자가 제출한 양식을 볼 수 있습니다.
- 옵션 탭은 라디오 버튼, 확인란 및 메뉴에 사용할 수 있는 미리 정의된 재사용 가능한 값 집합을 제공합니다.
- 구성 탭에서는 웹 양식의 일반 설정이 제공됩니다.
- 액세스 탭에서 사용자 그룹을 생성하고 그룹에 대한 권한을 설정할 수 있습니다.
- 부가 기능 탭에서. Webforms의 기능을 개선하는 데 사용할 수 있는 모듈 및 플러그인 목록이 표시됩니다.
새 웹 양식을 만들려면:
- 웹 양식 추가 를 클릭합니다.
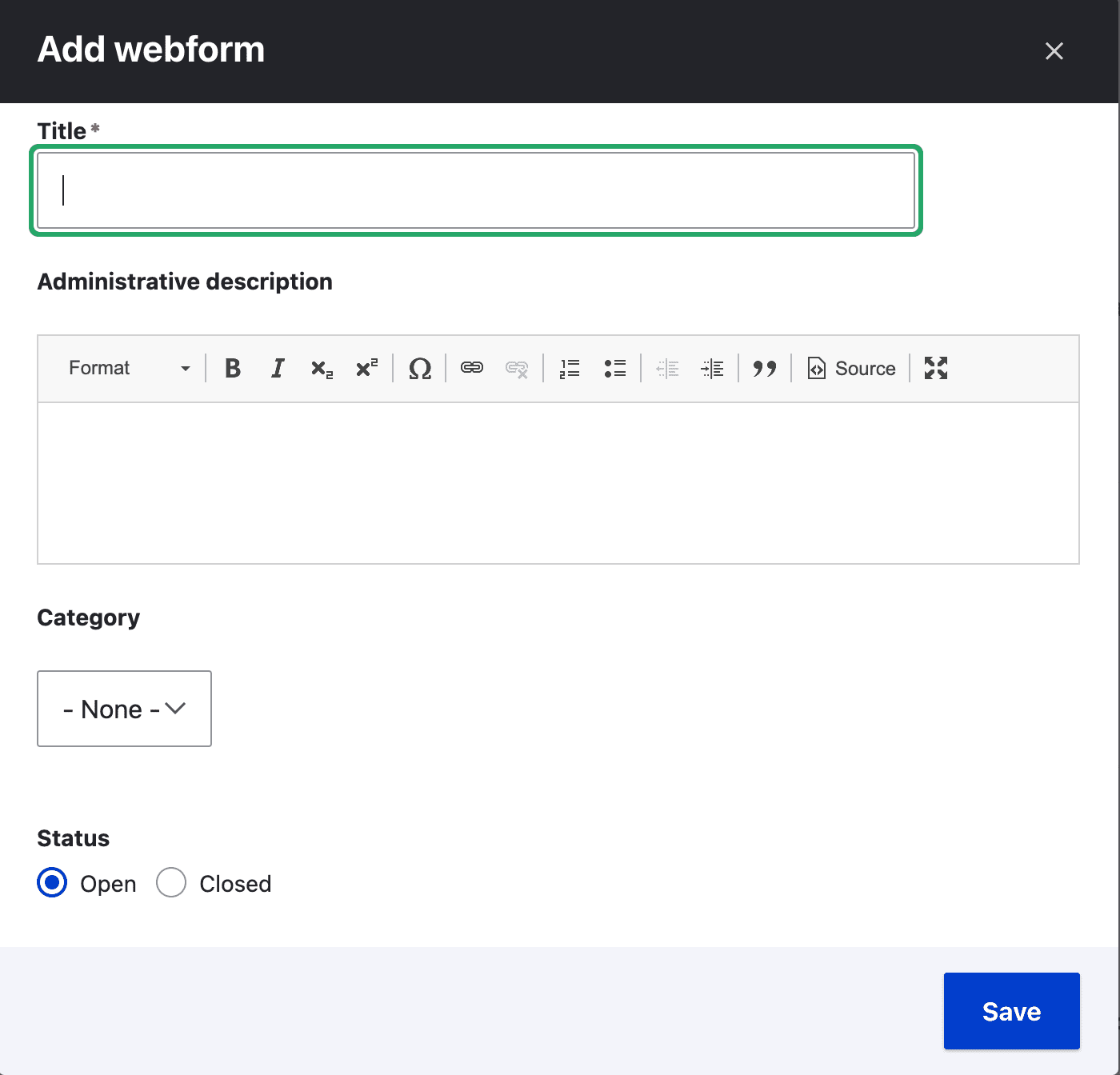
- 이제 제목, 설명, 범주 및 상태 가 포함된 탭이 열립니다.
- 웹 양식에 제목과 양식에 대한 간단한 설명을 추가하십시오.
- 상태 아래에 열림과 닫힘의 두 가지 옵션이 표시됩니다. 즉, 상태가 '열림'이면 사용자가 양식을 사용할 수 있고 그 외에는 닫혀 있습니다.
- 모든 옵션을 편집한 후 저장 을 클릭합니다.

Drupal 9 Webform에 필드 추가하기
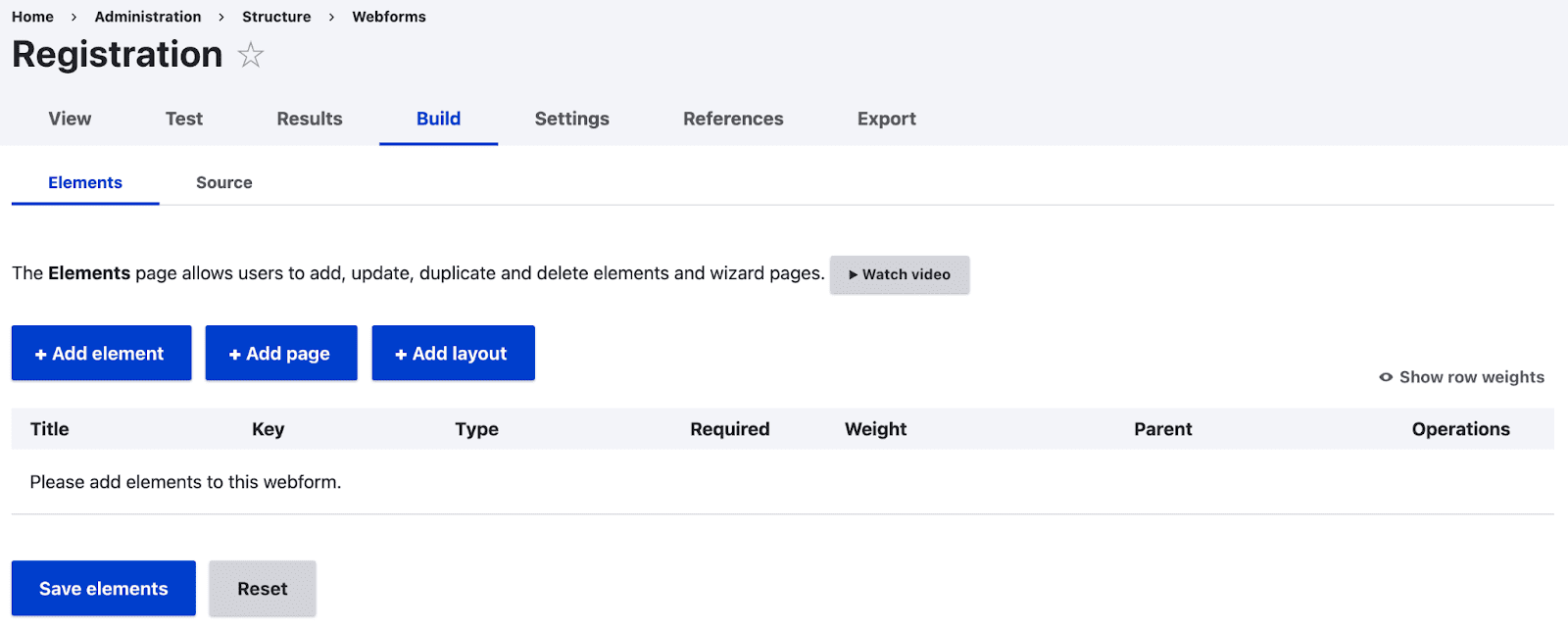
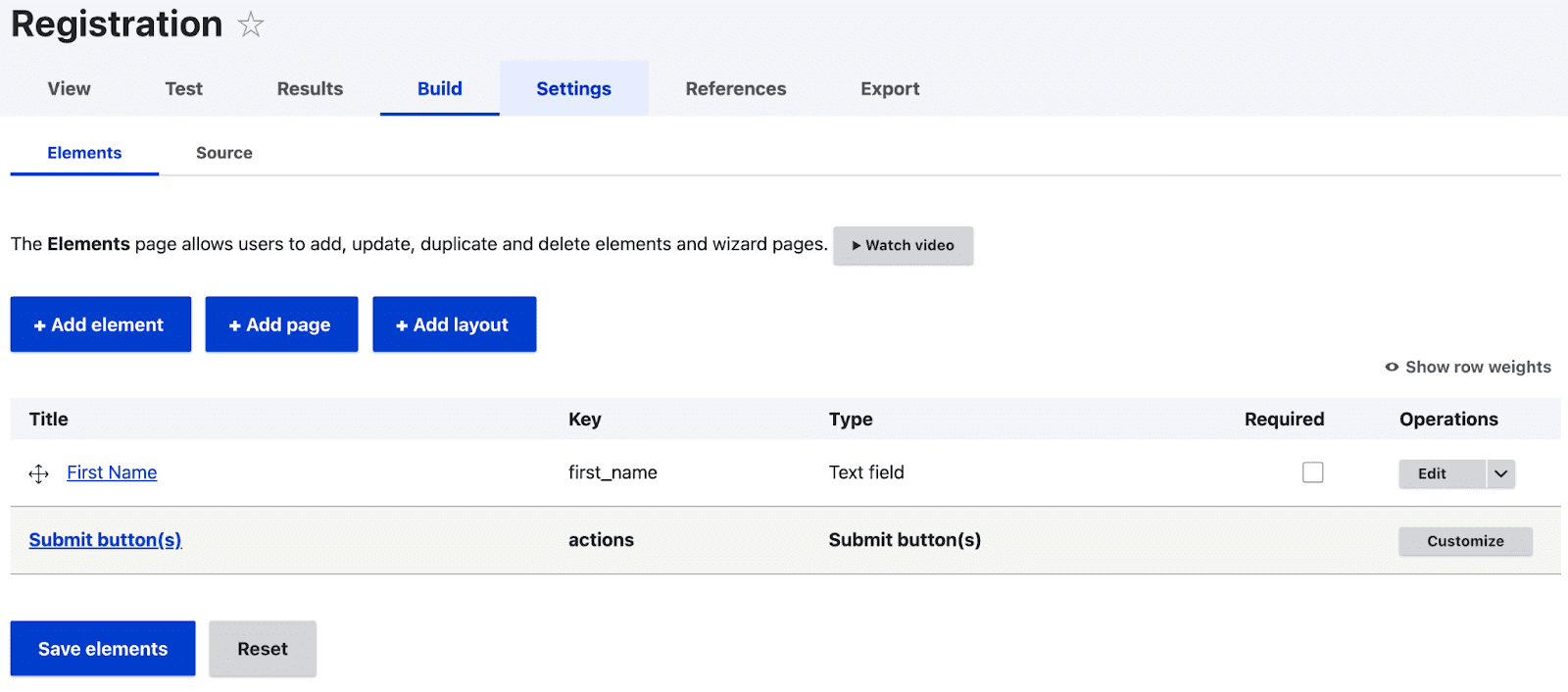
저장 을 클릭하면 웹 양식 제목(여기: 등록)이 있는 페이지가 열립니다.

- 웹 양식에 필드를 추가하려면 +요소 추가 버튼을 클릭하십시오.
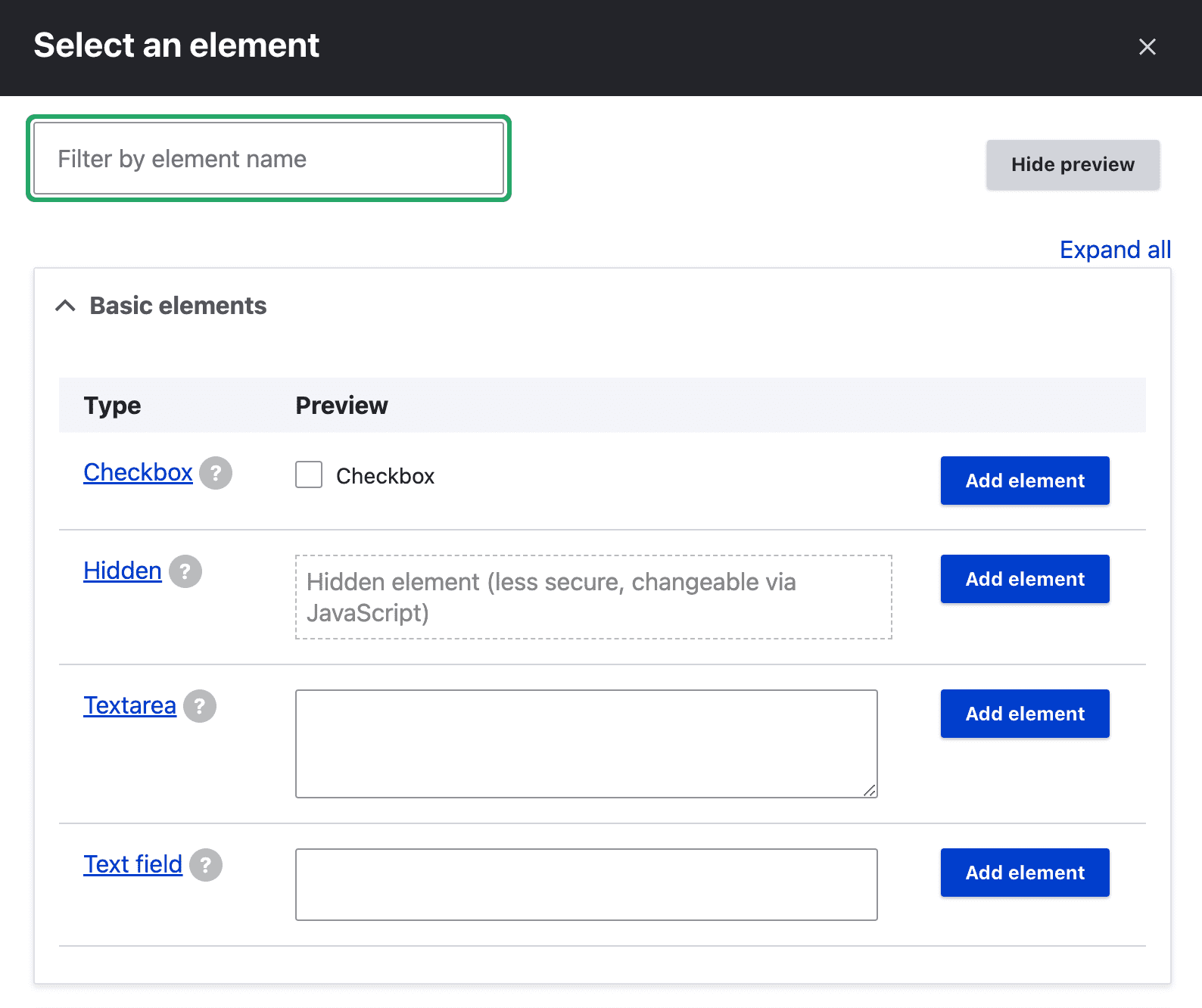
- 이제 Webform에서 사용할 수 있는 필드 목록이 있는 팝업이 표시됩니다.

- 요소를 미리 보려면 오른쪽 상단 모서리에 있는 미리 보기 표시를 클릭합니다. 요소를 추가하려면 해당 요소의 요소 추가 버튼을 클릭합니다. 이제 페이지 오른쪽에 팝업이 열립니다.


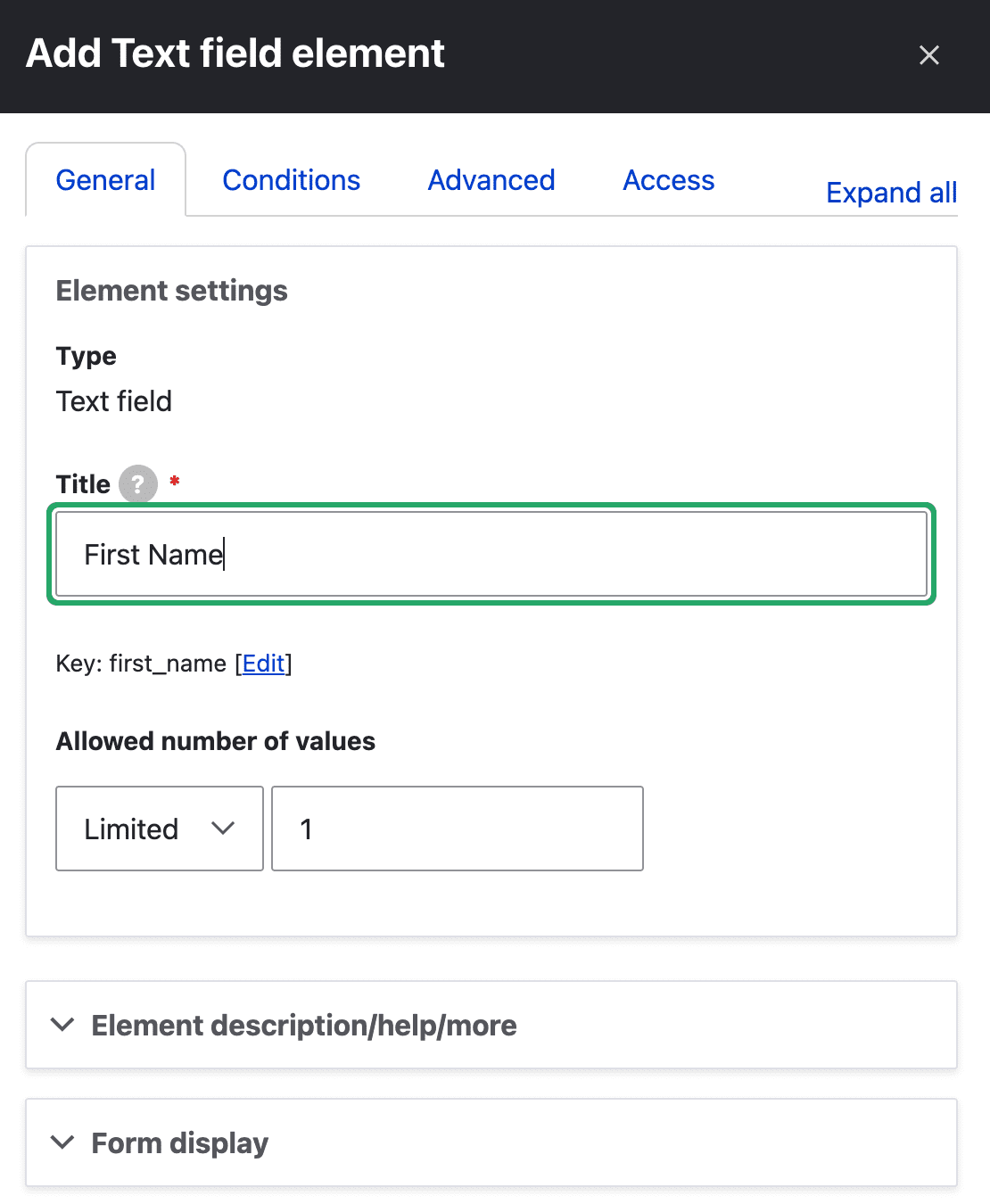
- 이제 필드에 대한 제목 및 많은 고급 설정을 편집하기 위한 옵션이 표시됩니다. 모든 설정 변경을 완료한 후 저장 버튼을 클릭합니다. Webform의 모든 필수 필드에 대해 필수 확인란을 클릭합니다.

- 상단의 보기 탭을 클릭하면 생성된 Webform을 볼 수 있습니다. 제출 버튼은 Webform에 요소를 추가하면 자동으로 생성됩니다.
- 테스트 탭은 생성된 Webform에 대한 테스트를 제공합니다. 양식 필드의 값은 임의의 값으로 자동 채워집니다.
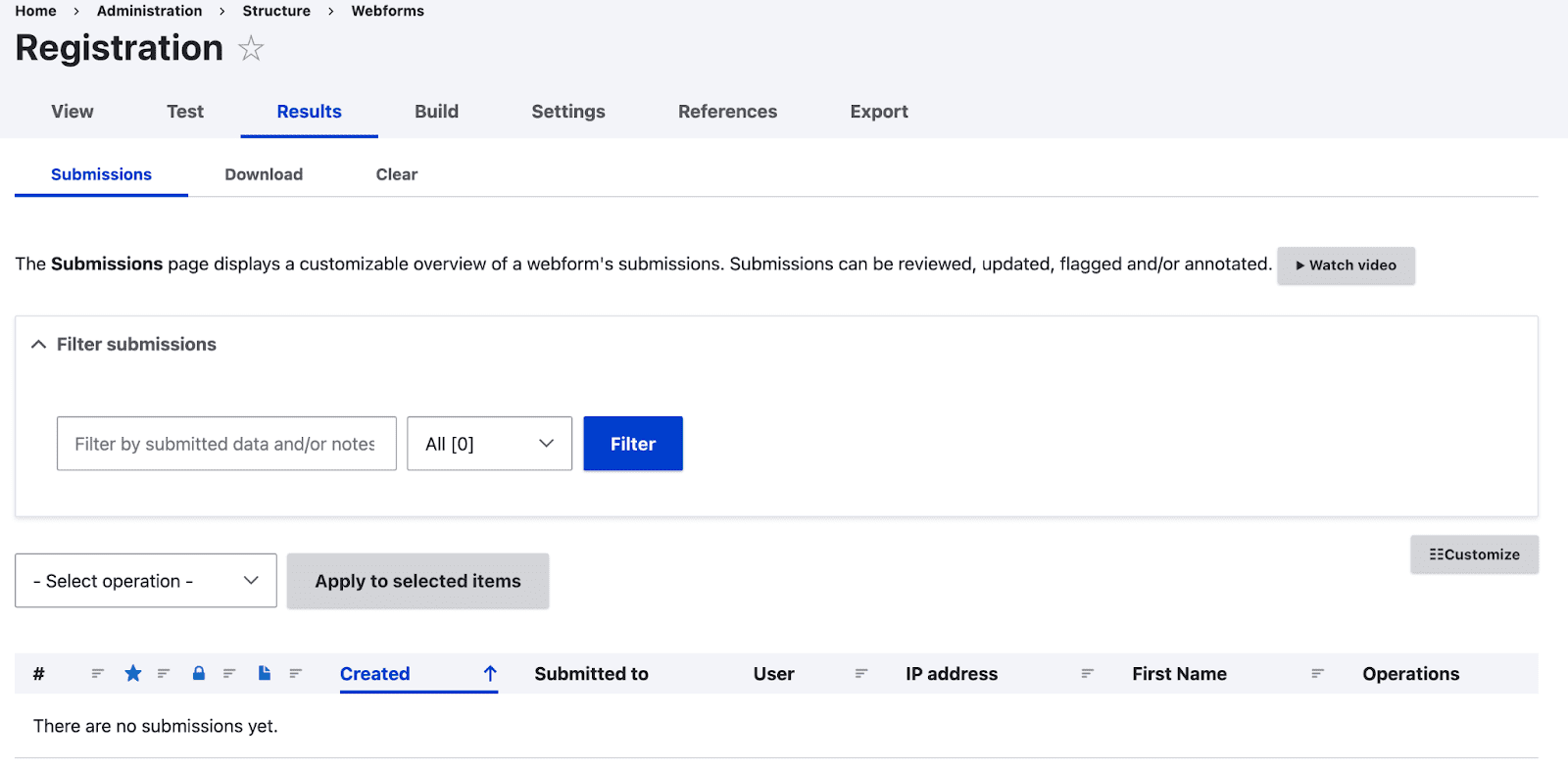
- 결과 탭에서 제출된 양식의 값을 볼 수 있습니다. 결과 탭 아래에는 세 가지 옵션이 있습니다.

- 제출 탭 아래에 제출된 모든 양식의 목록입니다.
- 제출된 결과는 다운로드 탭에서 구분된 텍스트, HTML 테이블, JSON 문서 또는 Yaml 문서의 4가지 형식으로 다운로드할 수 있습니다.
- 결과의 지우기 탭에서 제출된 양식을 지울 수 있습니다.
- 설정 탭에는 사용자의 요구 사항에 따라 변경할 수 있는 Webforms의 일반 설정이 있습니다.
- Drupal Webform의 구성은 내보내기 탭에서 다운로드할 수 있습니다. 구성이 표시되며 페이지 끝에 있는 다운로드 버튼을 클릭하여 다운로드할 수 있습니다. Yaml 구성 파일을 다른 Drupal 인스턴스로 쉽게 가져올 수 있으므로 Yaml 형식으로 다운로드됩니다.
Drupal Webform에 콘텐츠 추가하기
Drupal 9 Webform Node 모듈이 활성화되는 즉시 'webform' 이라는 이름의 콘텐츠 유형이 생성됩니다. 제목, 본문 및 Webform과 같은 필드가 있습니다. Webform에는 생성된 모든 Webform이 포함된 드롭다운이 있습니다.
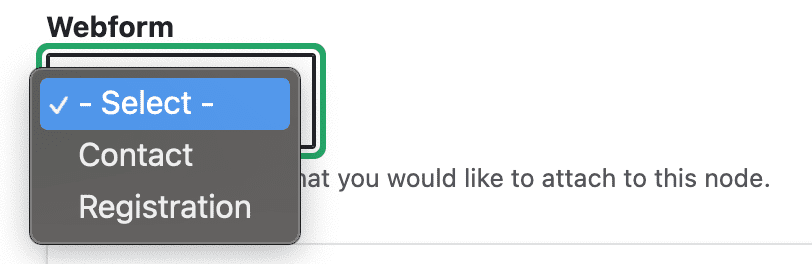
Webform에 콘텐츠를 추가하려면 콘텐츠 > 콘텐츠 추가 > Webform 으로 이동합니다. 언급했듯이 이미 제목과 본문이 있을 것입니다. 생성된 모든 웹 양식의 제목 이름이 있는 Webform이라는 드롭다운을 찾을 수 있습니다.

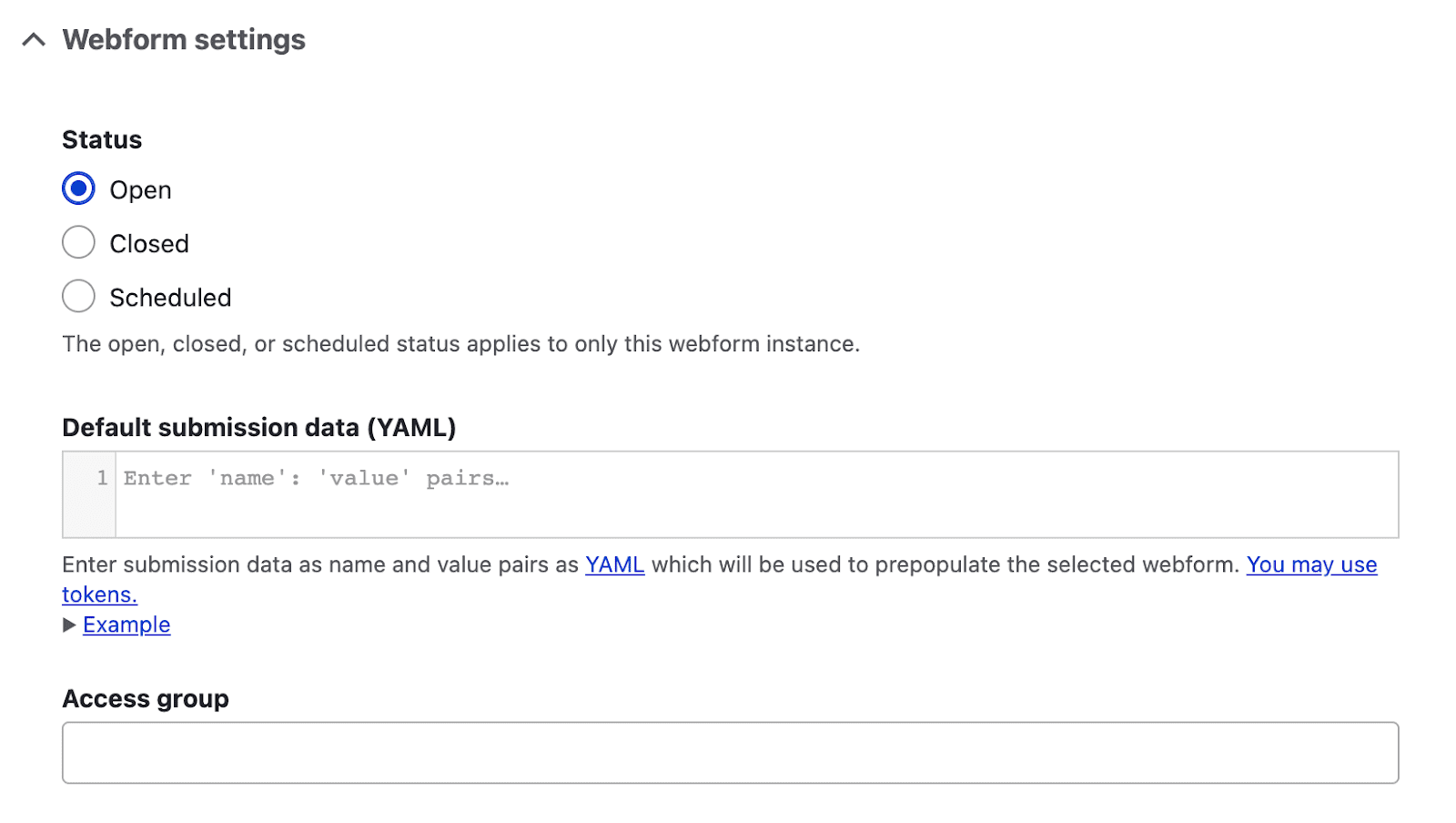
그 바로 옆에 '웹 양식 설정'이라는 또 다른 옵션이 있습니다.

상태 아래에는 세 가지 옵션이 있습니다. Open (사용자에게 계속 열려 있음), Closed (사용자를 위해 양식을 닫음) 및 Scheduled (날짜 및 시간 필드를 제공하고 언급된 날짜 및 시간에 따라 양식은 채우기 위해 사용자에게 열려 있어야 함).
기본 제출 데이터 필드를 사용 가능한 토큰으로 채워 기본 데이터를 제공할 수도 있습니다. 토큰을 사용할 수 있음을 클릭하여 토큰을 탐색할 수 있습니다 . 토큰을 작성하는 예제는 예제 링크를 클릭하면 볼 수 있습니다. 결과 탭에서 제출된 모든 양식을 볼 수 있습니다.
콘텐츠 유형의 필드로 Drupal 9 Webform 추가
이제 콘텐츠 유형에 Drupal Webform을 추가해 보겠습니다.
- 구조 > 콘텐츠 형식 > 양식이 필요한 콘텐츠 형식의 필드 관리 로 이동합니다.
- 필드 추가 를 클릭합니다. 새 필드 추가에서 '웹 양식'을 선택합니다. '참조' 섹션에서 해당 필드에 레이블을 지정하고 '저장하고 계속하기'를 클릭합니다.
- 필드 설정에서 필드에 허용되는 값의 수를 지정하고 '필드 설정 저장'을 클릭할 수 있습니다.
- 기본값에서 기본 형식을 선택하거나 '설정 저장'을 클릭할 수 있습니다.
- 이제 콘텐츠 > 콘텐츠 추가 로 이동하여 Webforms를 참조하는 필드가 있는 콘텐츠 유형을 선택합니다.

- 이 콘텐츠에 필요한 양식을 드롭다운에서 선택합니다. 제출된 양식은 해당 콘텐츠의 결과 탭에서 볼 수 있습니다.
Drupal Webforms에 보안 문자 추가
오늘날 많은 웹 사이트에서 보안 문자를 사용하여 사용자를 확인합니다. 양식을 제출하기 전에 사용자에게 질문을 제공하고 응답을 요청합니다. 이렇게 하면 봇이 양식 제출 및 이메일 제출(대부분 여러 번)을 수행하여 서버에 과부하가 걸리는 것을 방지할 수 있습니다.
Drupal Webform을 사용하면 웹 양식을 만드는 동안 Captcha 요소를 추가할 수 있습니다. Drupal Webform captcha를 사용하려면 Captcha 모듈을 활성화해야 합니다.
양식에 보안 문자를 추가하는 단계:
- Captcha 모듈을 다운로드하고 활성화합니다. 또한 Captcha에서 이미지 옵션을 가져오려면 Image captcha 모듈 을 활성화해야 합니다.
- 구성 > 사람 > CAPTCHA 모듈 설정으로 이동하여 보안 문자 모듈을 구성합니다.
- 구조 > 웹 양식 으로 이동합니다.
- Captcha가 필요한 양식의 빌드를 클릭하십시오.
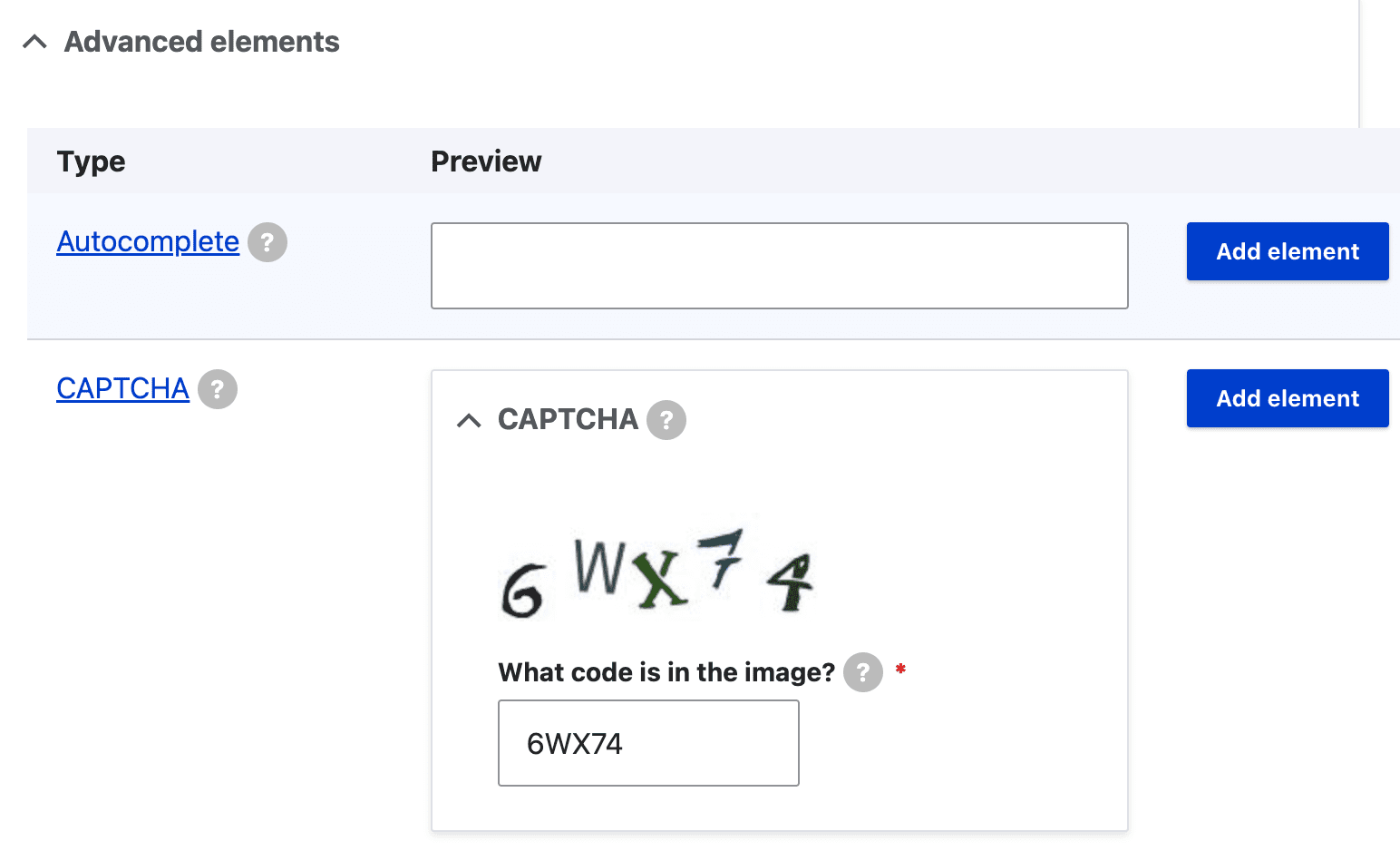
- 요소 추가 를 클릭하고 고급 요소를 확장합니다. 확장 시 고급 요소 목록을 볼 수 있습니다. 보안 문자를 추가하려면 보안 문자의 요소 추가를 클릭하십시오.

- 요소 추가를 클릭하면 오른쪽에 설정 창이 열립니다. 관리자가 보안 문자를 디버깅하고 볼 수 있도록 관리자 모드 상자를 선택합니다.
- 챌린지 유형은 수학 및 이미지 의 2가지 옵션을 제공합니다. 당신은 당신의 선택 중 하나를 선택할 수 있습니다. 그런 다음 저장 을 클릭하고 요소 저장을 클릭합니다. 여기에 이미지 옵션이 표시되지 않으면 이미지 보안 문자 모듈을 활성화해야 합니다.
- 필드 유형 Webform 의 컨텐츠 유형에 필드를 추가하고 보안 문자가 추가된 양식을 참조하십시오.
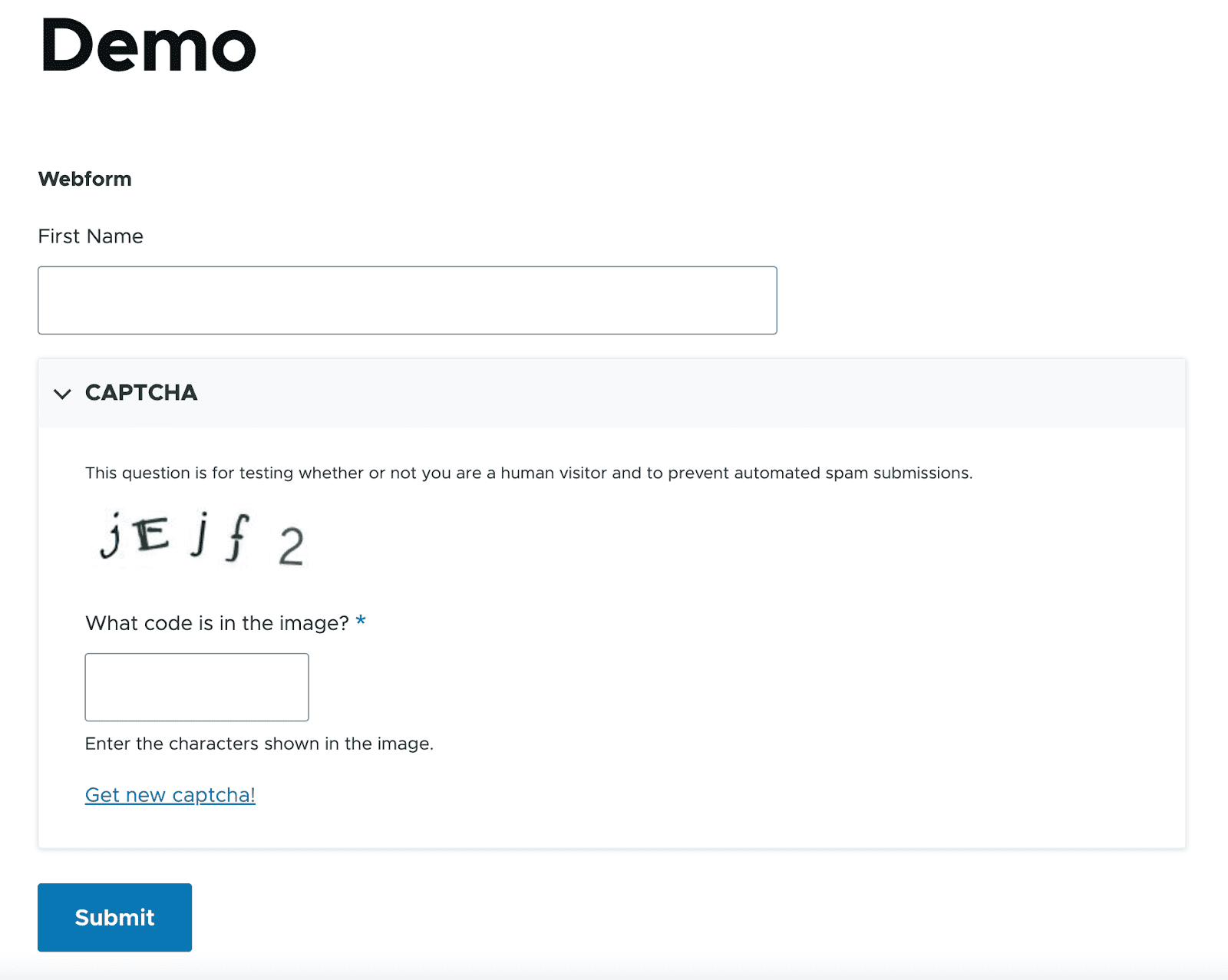
- 이제 콘텐츠 > 콘텐츠 추가 > 양식을 참조하는 필드가 있는 콘텐츠 유형으로 이동합니다.
- 제목을 입력하고 내용을 저장합니다. 이제 콘텐츠를 볼 때 보안 문자와 함께 양식이 게시됩니다. 제출 버튼을 클릭하기 전에 보안 문자 필드를 채워야 합니다. 그렇지 않으면 양식이 제출되지 않고 경고 메시지가 표시됩니다.