Drupal 9 Layout Builder 마스터하기: 웹사이트 디자인을 간편하게 사용자 정의하기 위한 종합 가이드
게시 됨: 2023-03-14페이지 구축과 관련하여 사이트 빌더, 콘텐츠 작성자 및 콘텐츠 편집자는 원활하고 사용자 친화적인 경험을 위해 지속적으로 노력하고 있습니다. 페이지를 디자인하고 구성하려고 할 때 끌어서 놓기 및 CKEditor 기술을 사용하기를 기대합니다. Drupal 코어에 있는 Drupal Layout Builder의 간단한 페이지 구성 기능이 이와 동일한 경험을 제공합니다.
독특한 Drupal Layout Builder는 콘텐츠 작성자가 콘텐츠 표시 방식을 변경할 수 있는 강력한 시각적 디자인 도구를 제공합니다. Drupal 9 최신 버전에서 Drupal 코어에 추가된 Layout Builder를 사용하면 섹션을 추가/제거하여 다양한 레이아웃을 사용하여 콘텐츠를 표시하고 필요에 따라 페이지를 사용자 지정할 수 있습니다. Drupal 9의 레이아웃 빌더 모듈을 사용하면 이러한 섹션을 혼합하여 완전히 고유한 페이지를 만들 수 있습니다.
Drupal 9 Layout Builder를 사용하는 두 가지 다른 방법이 있습니다: 레이아웃 기본값(콘텐츠 유형의 모든 콘텐츠에 대한 레이아웃 디자인) 및 레이아웃 재정의(특정 콘텐츠 항목에 대한 레이아웃 디자인). 이 블로그의 도움으로 Drupal 9 레이아웃 빌더 모듈에 대해 자세히 알아보고 시작할 수 있습니다.
레이아웃 빌더와 Ctools 모듈을 사용하여 보기 모드 패턴을 적용하는 방법을 다루는 이 시리즈의 다음 기사를 주목하십시오!

레이아웃 작성기 소개
Drupal 9 Layout Builder 모듈을 사용하여 콘텐츠 유형, 분류, 사용자 등과 같은 엔터티의 모양을 변경할 수 있습니다. 사이트 빌더는 이 기능을 사용하여 블록, 필드 및 기타 요소를 제자리에 쉽게 끌어다 놓을 수 있습니다.
Drupal 9의 레이아웃 작성기 모듈은 레이아웃을 디자인할 때 변경 사항을 미리 볼 수 있도록 하여 레이아웃 작성 프로세스를 용이하게 합니다. Drupal 9의 레이아웃 작성기는 사용자가 레이아웃에 대한 모든 작은 수정 사항을 저장한 다음 프런트 엔드에서 찾아볼 필요 없이 원활한 레이아웃 생성 경험을 위해 변경 사항을 미리 볼 수 있습니다.
레이아웃 작성기에는 두 가지 모듈이 있습니다.
레이아웃 검색 - 모듈 또는 테마에 레이아웃을 등록하는 수단을 제공합니다.
Layout Builder - 사용자가 콘텐츠에 블록 및 콘텐츠 필드를 직접 추가하고 구성할 수 있습니다.
레이아웃을 디자인할 때 레이아웃 빌더는 두 가지 핵심 아이디어를 사용합니다.
섹션 - 블록을 배치할 수 있는 열 또는 컨테이너입니다. 예를 들어 2열 레이아웃 또는 3열 레이아웃 등이 될 수 있습니다.
블록 - 섹션에 배치할 수 있는 콘텐츠 요소입니다.
Layout Builder 모듈 설치 및 구성
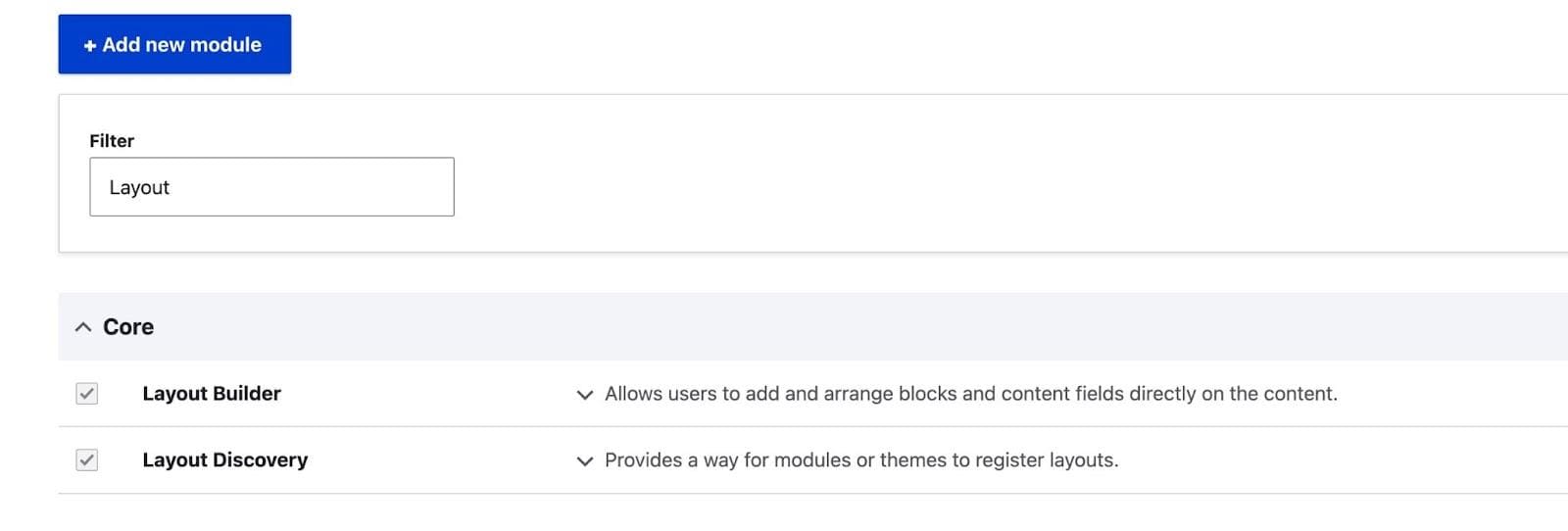
확장으로 이동하여 Layout Builder 및 Layout Discovery 모듈을 활성화하여 Drupal 9 레이아웃 빌더 모듈을 설치하고 구성합니다.

콘텐츠 유형 및 분류 수정
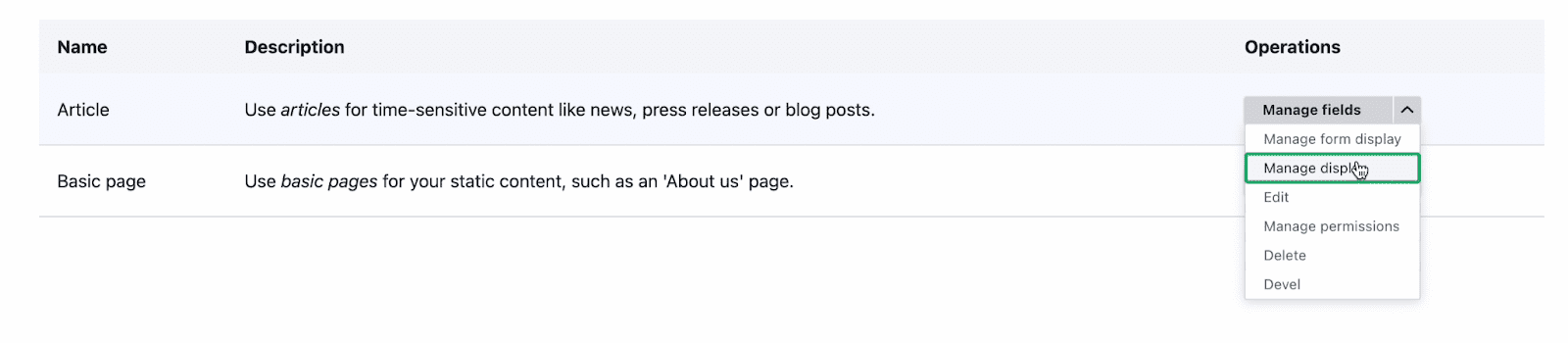
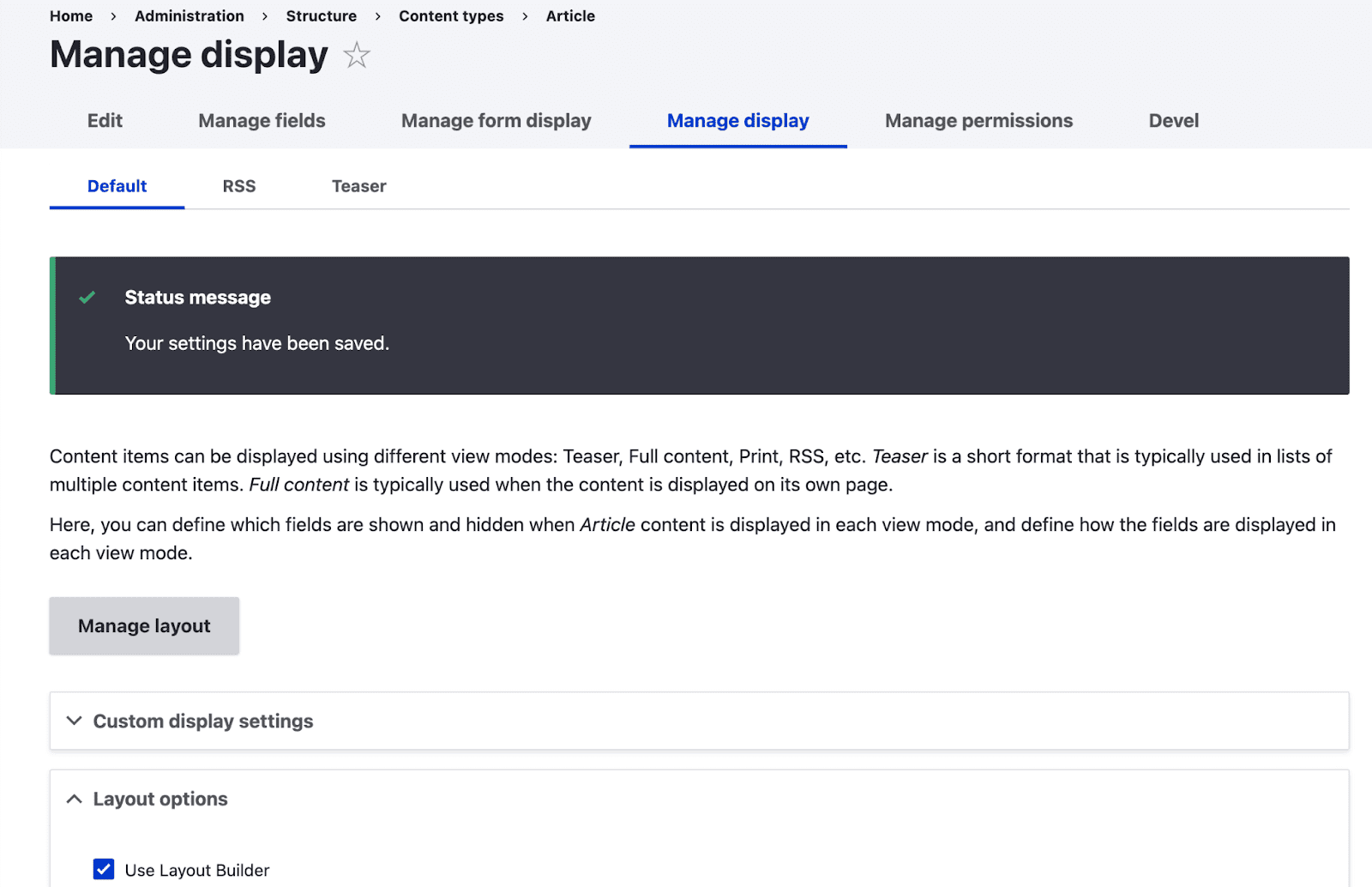
모듈이 설치되면 구조, 콘텐츠 유형으로 이동하고 콘텐츠 유형에 대해 "디스플레이 관리"를 선택합니다. 이 예에서는 "기사" 콘텐츠 유형을 사용합니다.

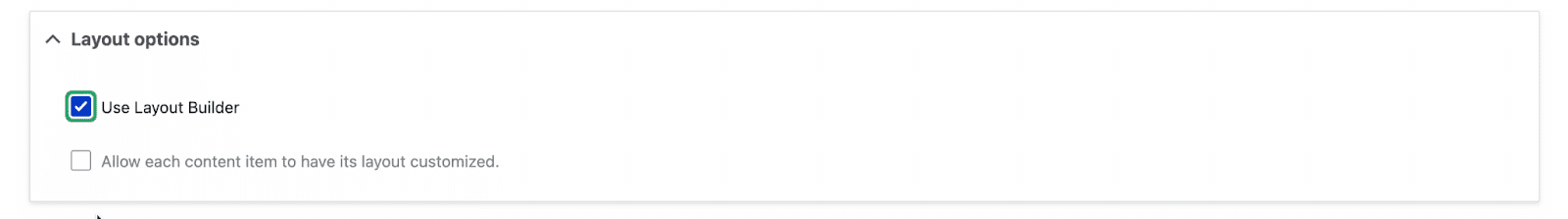
하단의 레이아웃 옵션 드롭다운 메뉴를 클릭하여 "레이아웃 빌더 사용"을 선택한 다음 저장을 클릭합니다.

보기 모드에서 Layout Builder가 활성화된 후 필드 포맷터는 "레이아웃 관리" 옵션으로 대체됩니다. 사용 가능한 각 보기 모드는 Layout Builder와 함께 사용할 수 있습니다.

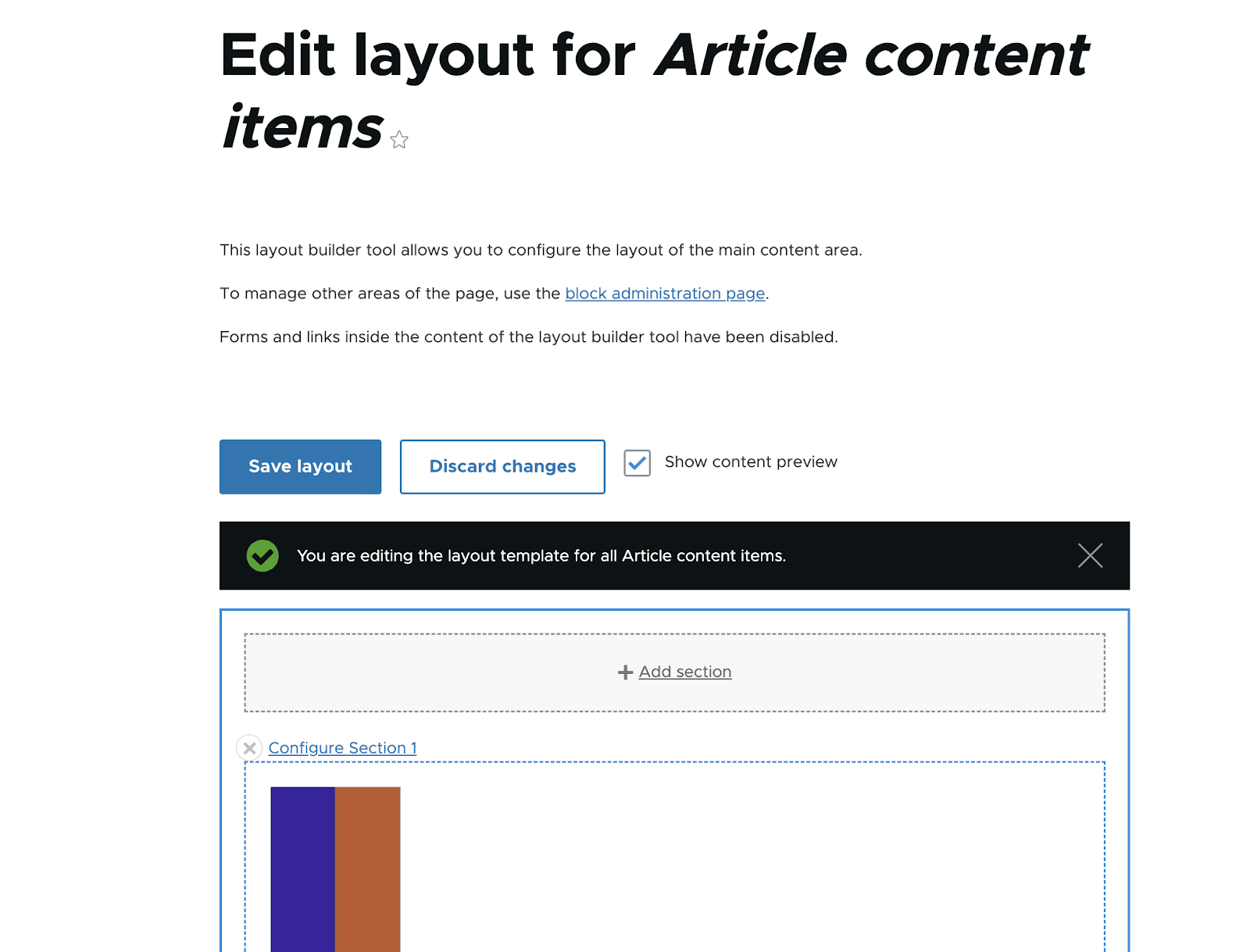
"레이아웃 관리"를 클릭하면 기사 콘텐츠 유형 레이아웃으로 이동합니다.

레이아웃에 섹션 삽입
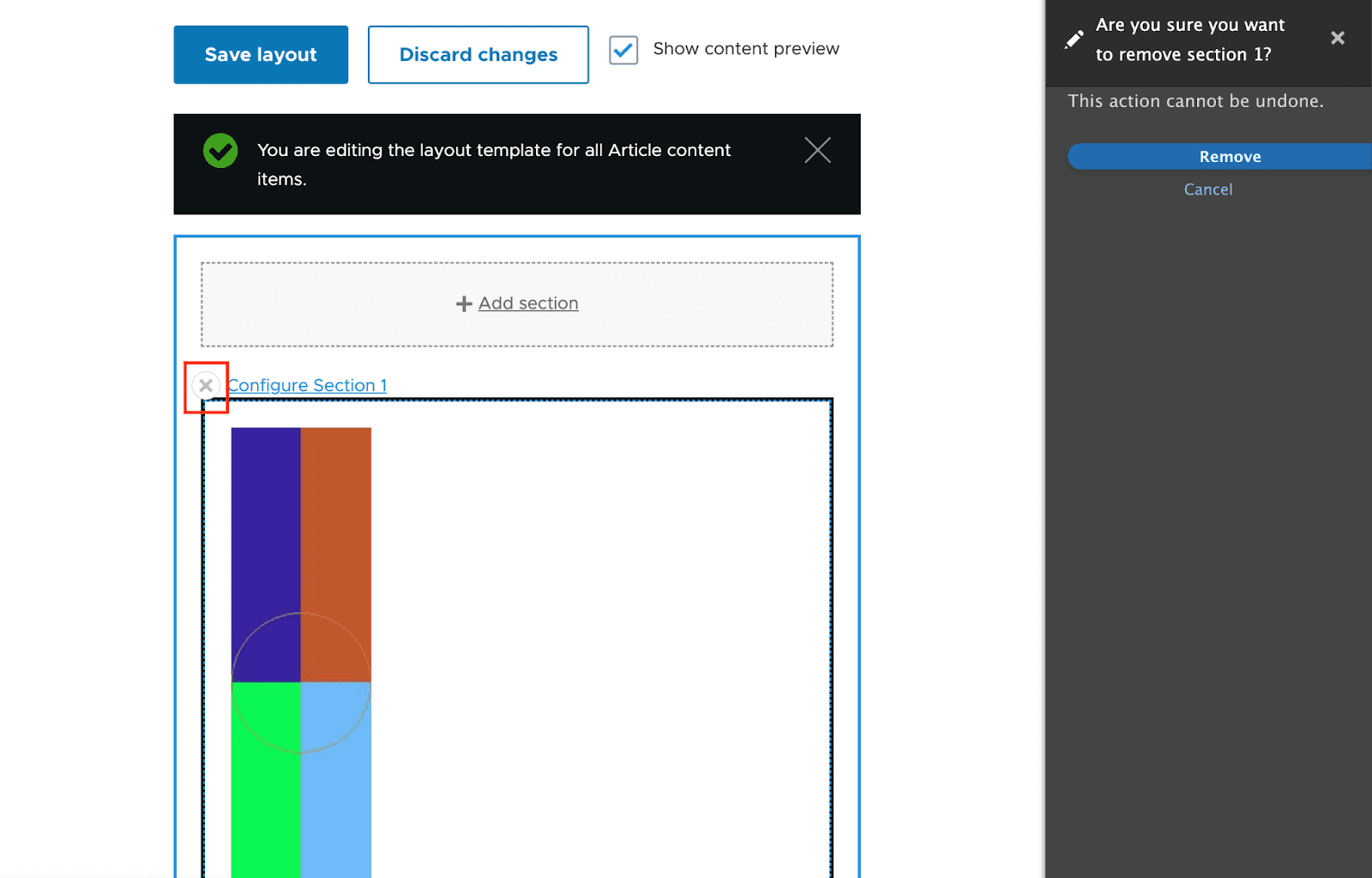
레이아웃 빌더에 섹션을 더 추가하기 전에 기본 섹션을 제거하십시오. "닫기" 버튼을 선택합니다(아래 스크린샷 참조). 또한 화면 오른쪽에서 기본 섹션을 제거하는 버튼을 사용할 수 있습니다. 그런 다음 "제거"를 선택하십시오.

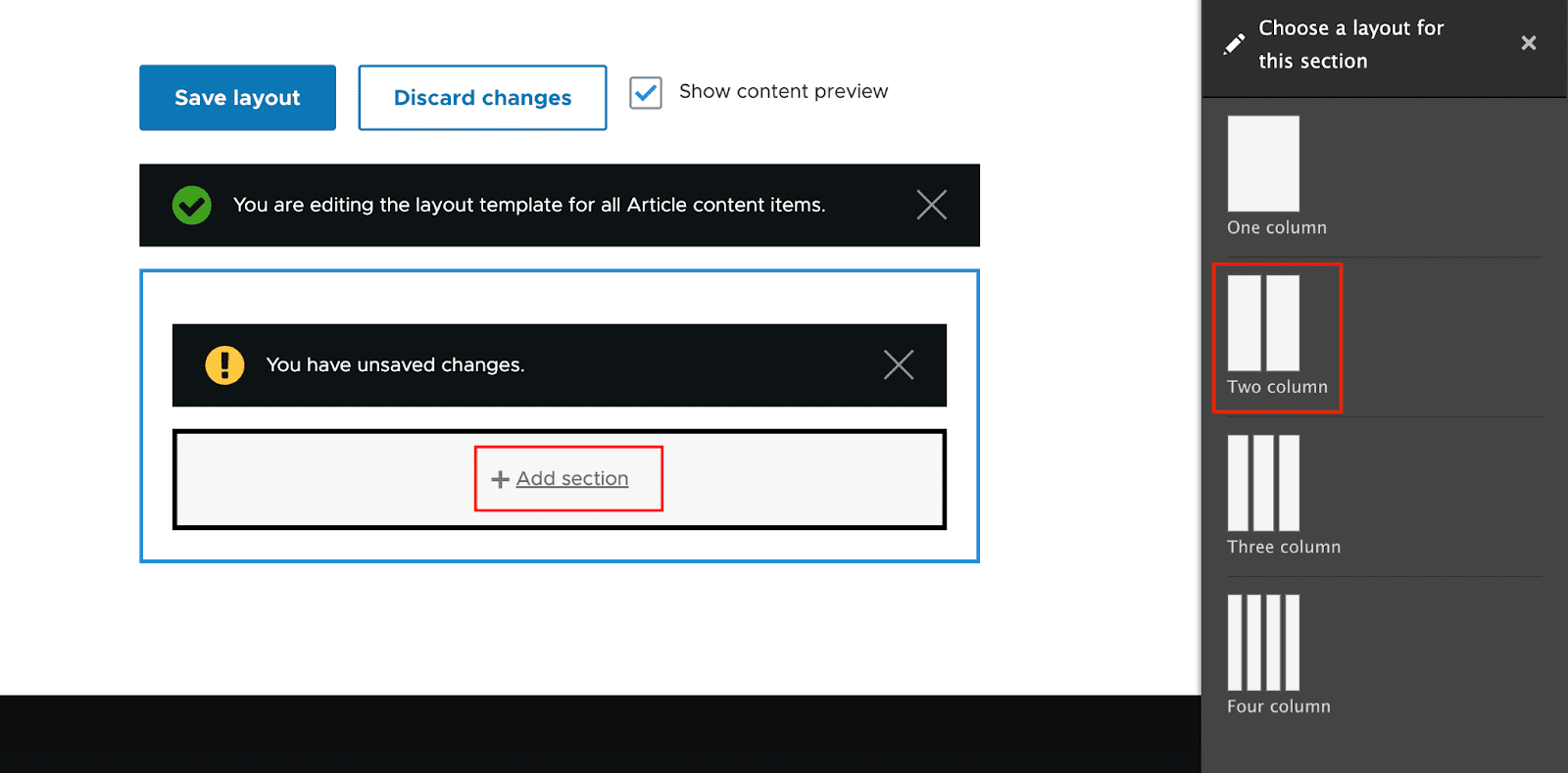
"섹션 추가" 옵션을 선택하여 레이아웃에 몇 개의 섹션을 추가해 보겠습니다. 화면 오른쪽에는 섹션의 레이아웃을 선택할 수 있는 옵션도 제공됩니다. 지금은 "두 열 섹션"을 선택하겠습니다.

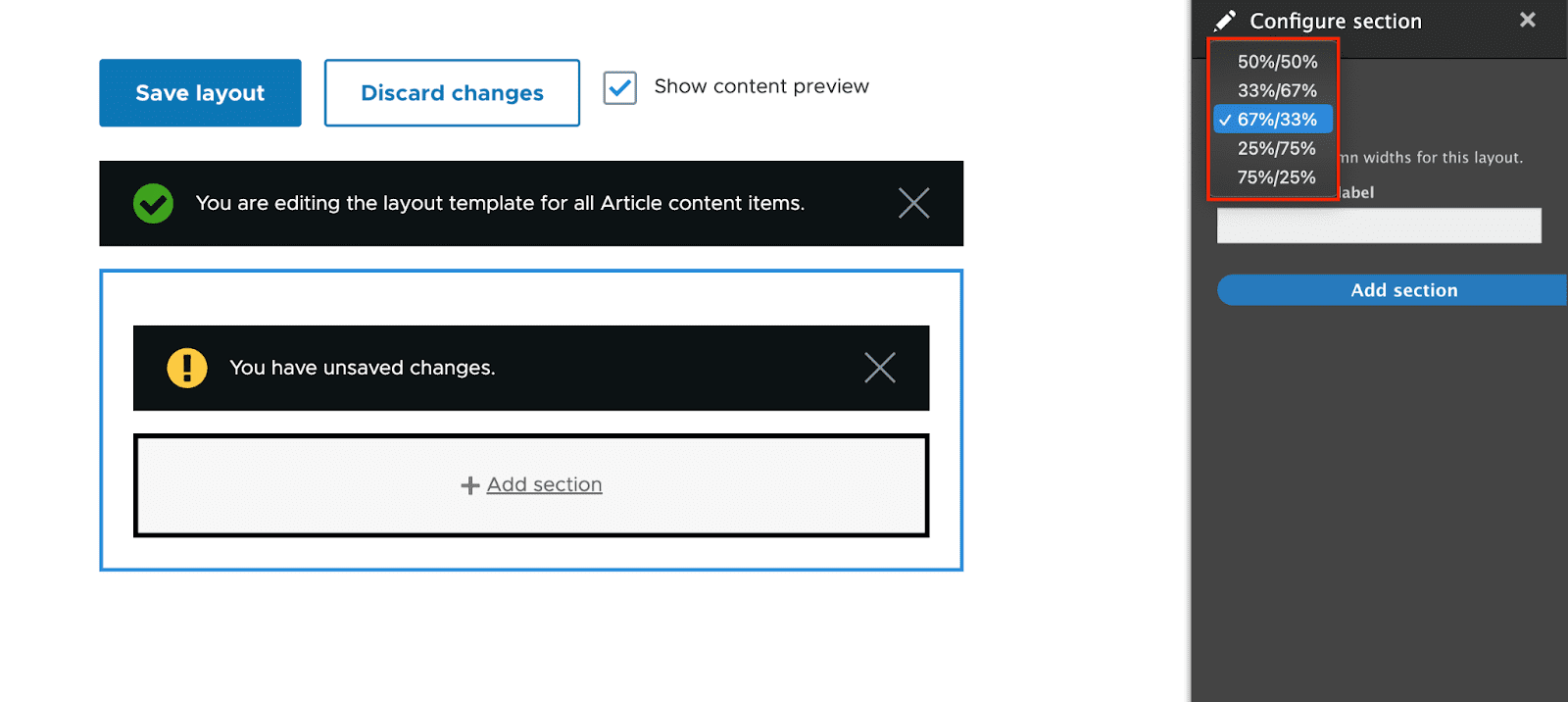
"2열 레이아웃" 너비를 선택할 수 있는 옵션이 제공됩니다. 지금은 "67%/33%"를 선택하겠습니다. 그런 다음 "섹션 추가"를 선택합니다.

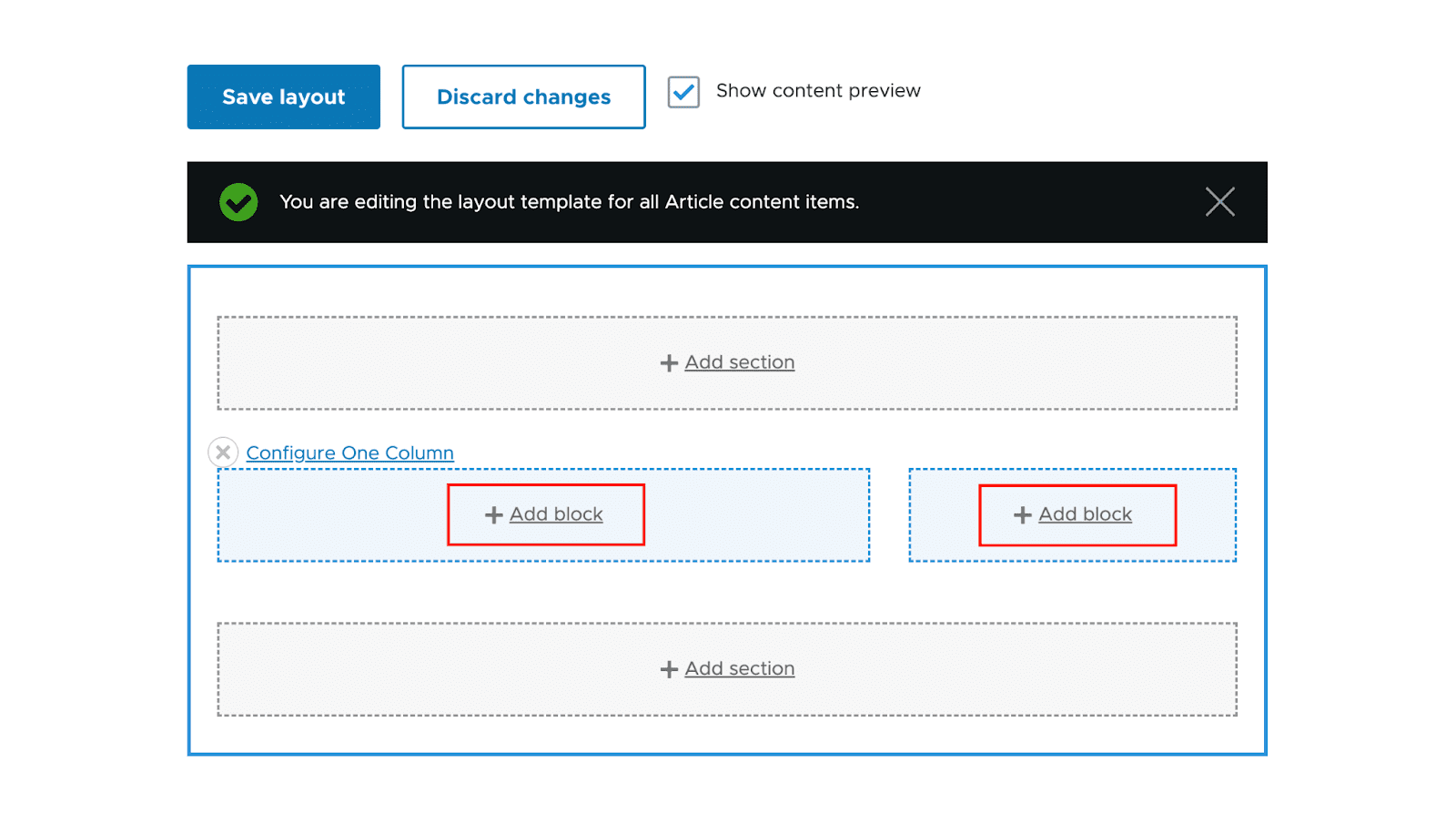
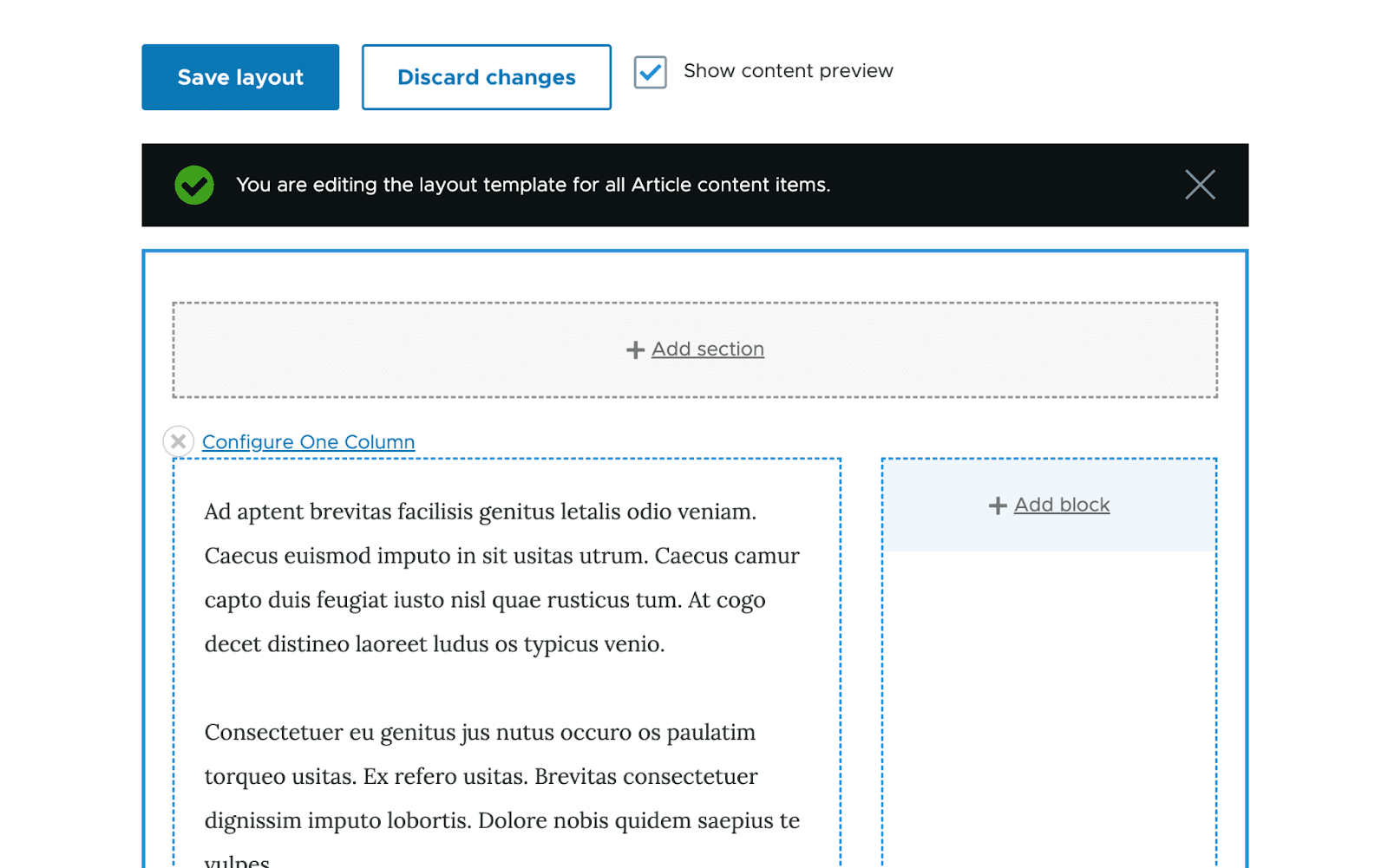
추가된 후 각 섹션 영역은 "블록 추가" 링크를 표시해야 합니다.

섹션 영역에 블록 삽입
레이아웃을 위해 선택한 후 영역에 블록을 추가할 수 있습니다. "블록 추가"를 클릭하기만 하면 블록을 추가할 때 "블록 선택" 옵션이 오른쪽에서 미끄러져 나옵니다.

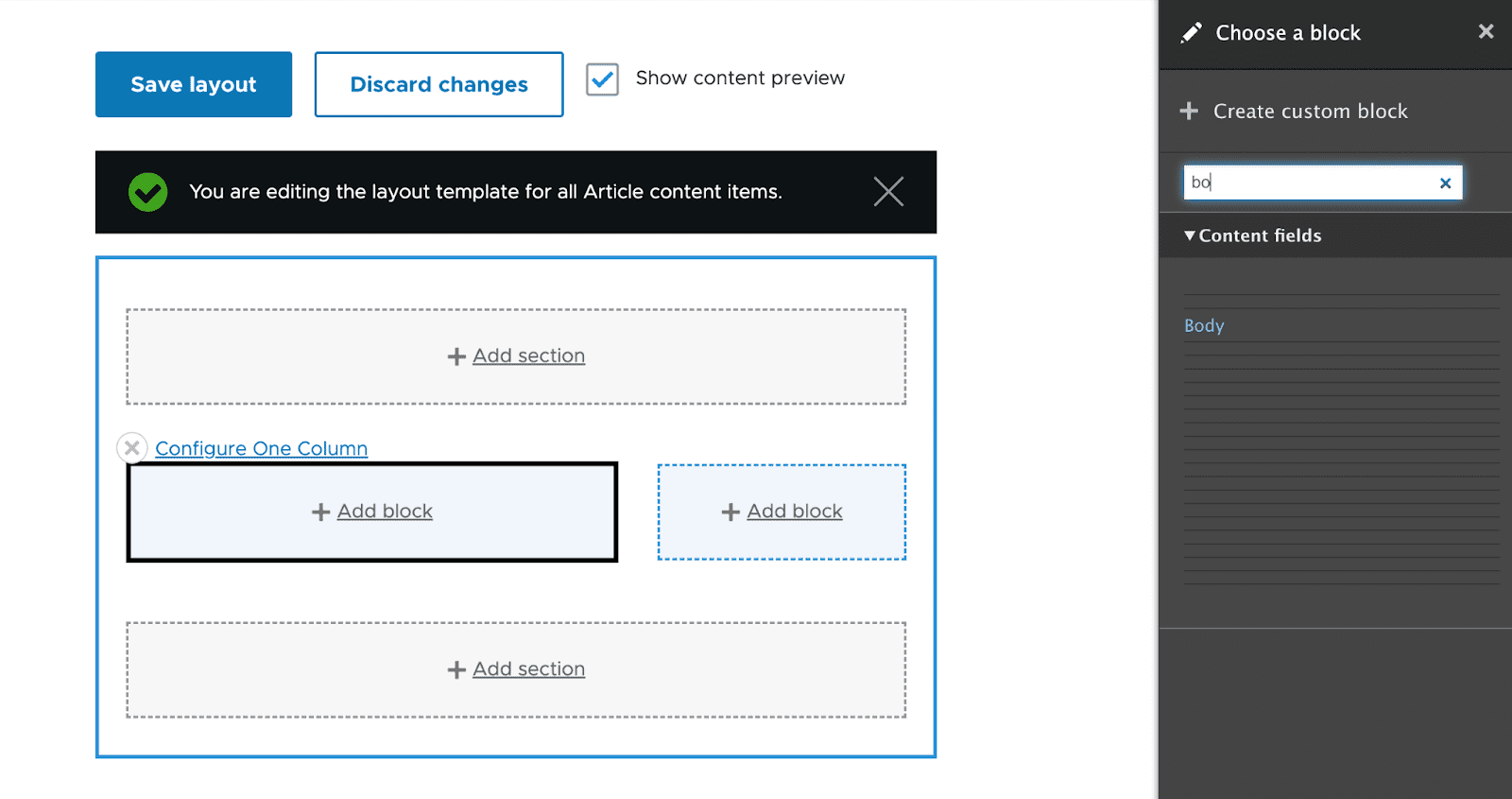
블록 선택
오른쪽 열의 블록을 클릭하기만 하면 블록이 선택됩니다. "블록 이름으로 필터링" 텍스트 필드를 사용하면 이름을 기준으로 검색을 필터링하여 블록을 찾을 수도 있습니다.
지금은 "본문" 콘텐츠 필드를 선택하겠습니다.

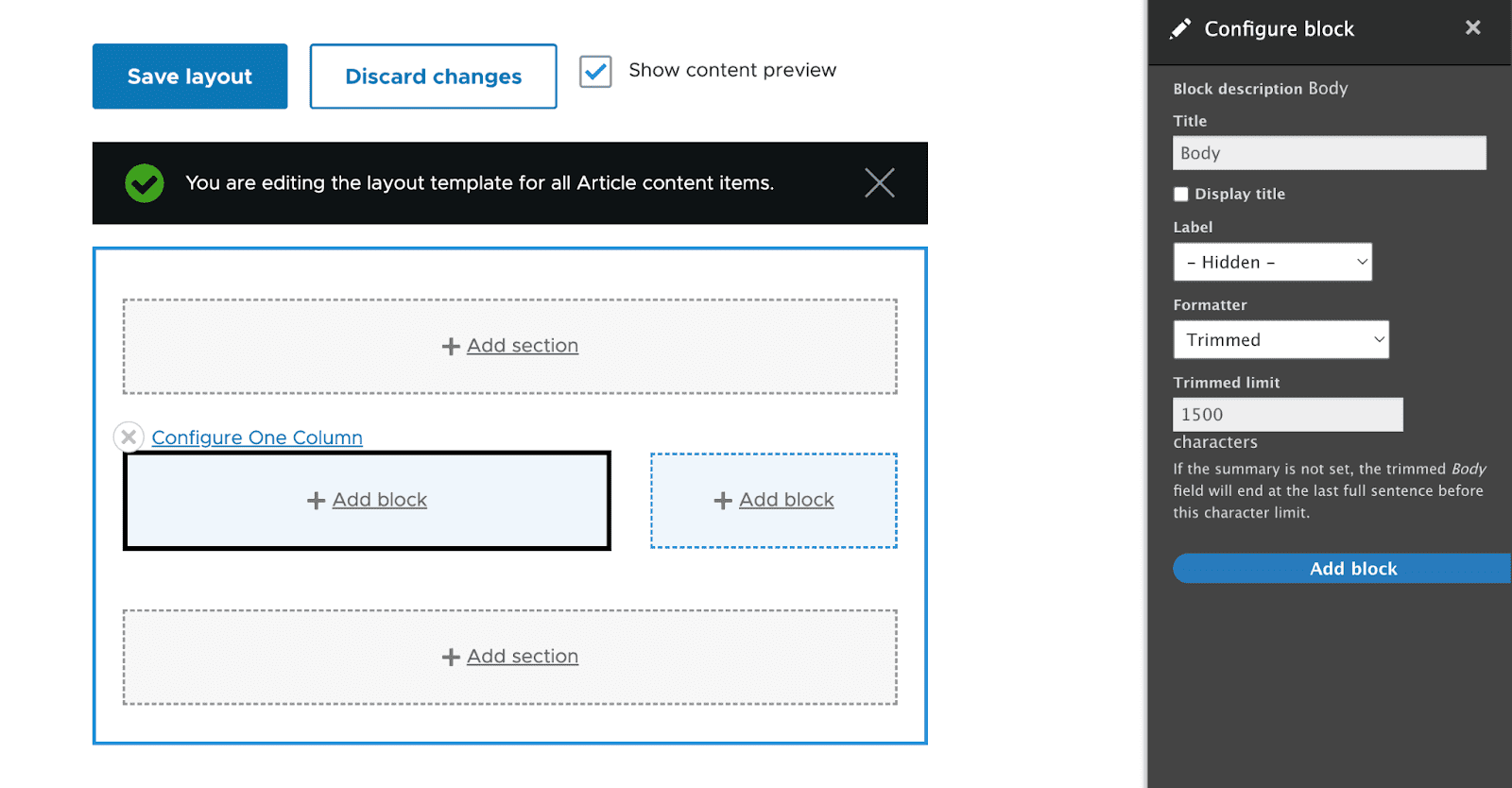
필드 포맷터를 사용하면 추가하려는 블록을 클릭할 때 변경할 수 있습니다. 포맷터를 구성한 후 "블록 추가"를 클릭하십시오.

블록의 왼쪽에는 "본문" 콘텐츠 영역이 있습니다.

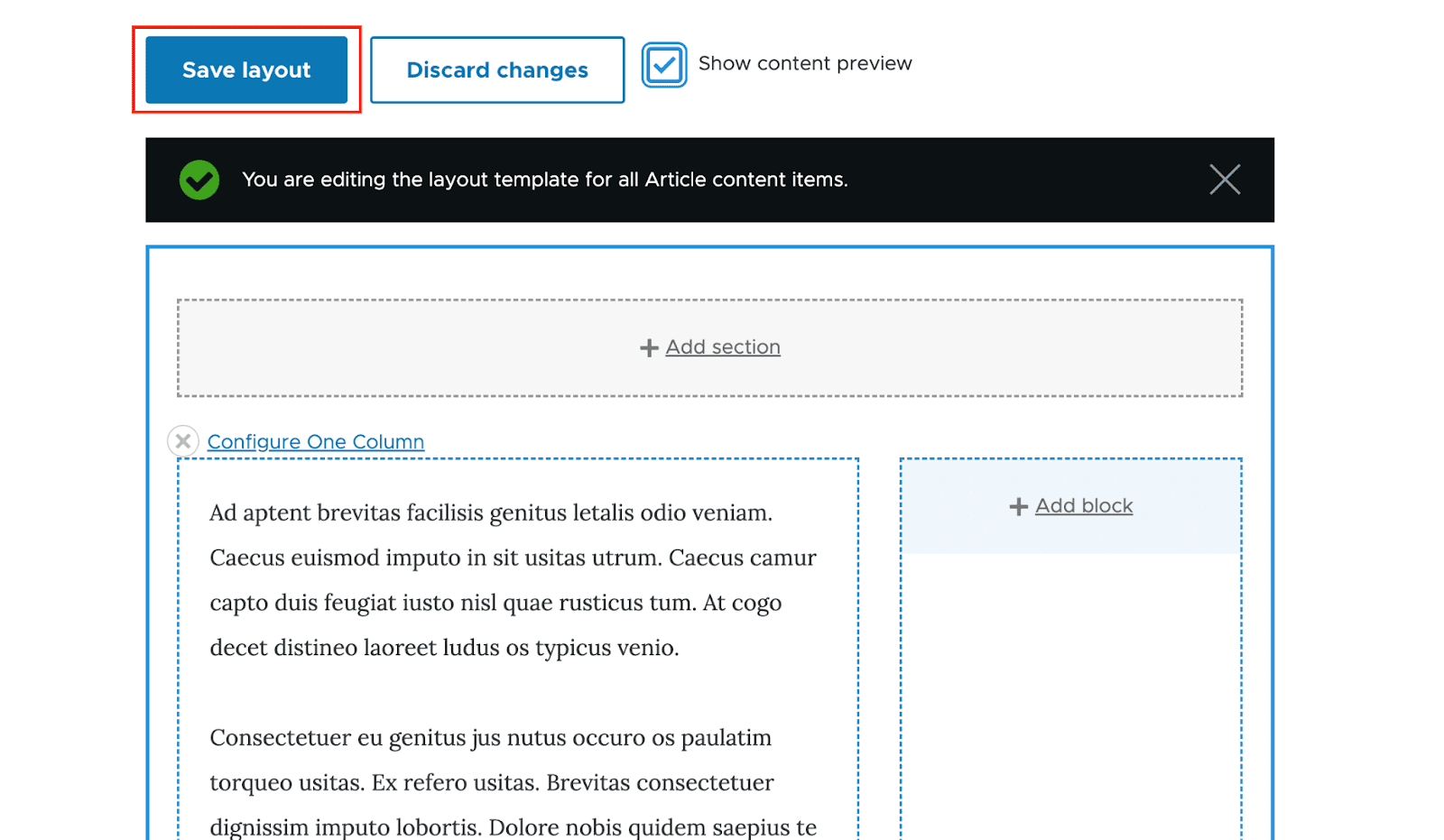
"본문" 필드가 추가되었습니다. 이제 변경 사항을 저장하십시오. Drupal 9 레이아웃 페이지 상단에 있는 메뉴에서 "레이아웃 저장"을 선택하면 섹션에 대한 모든 변경 사항을 저장할 수 있습니다.

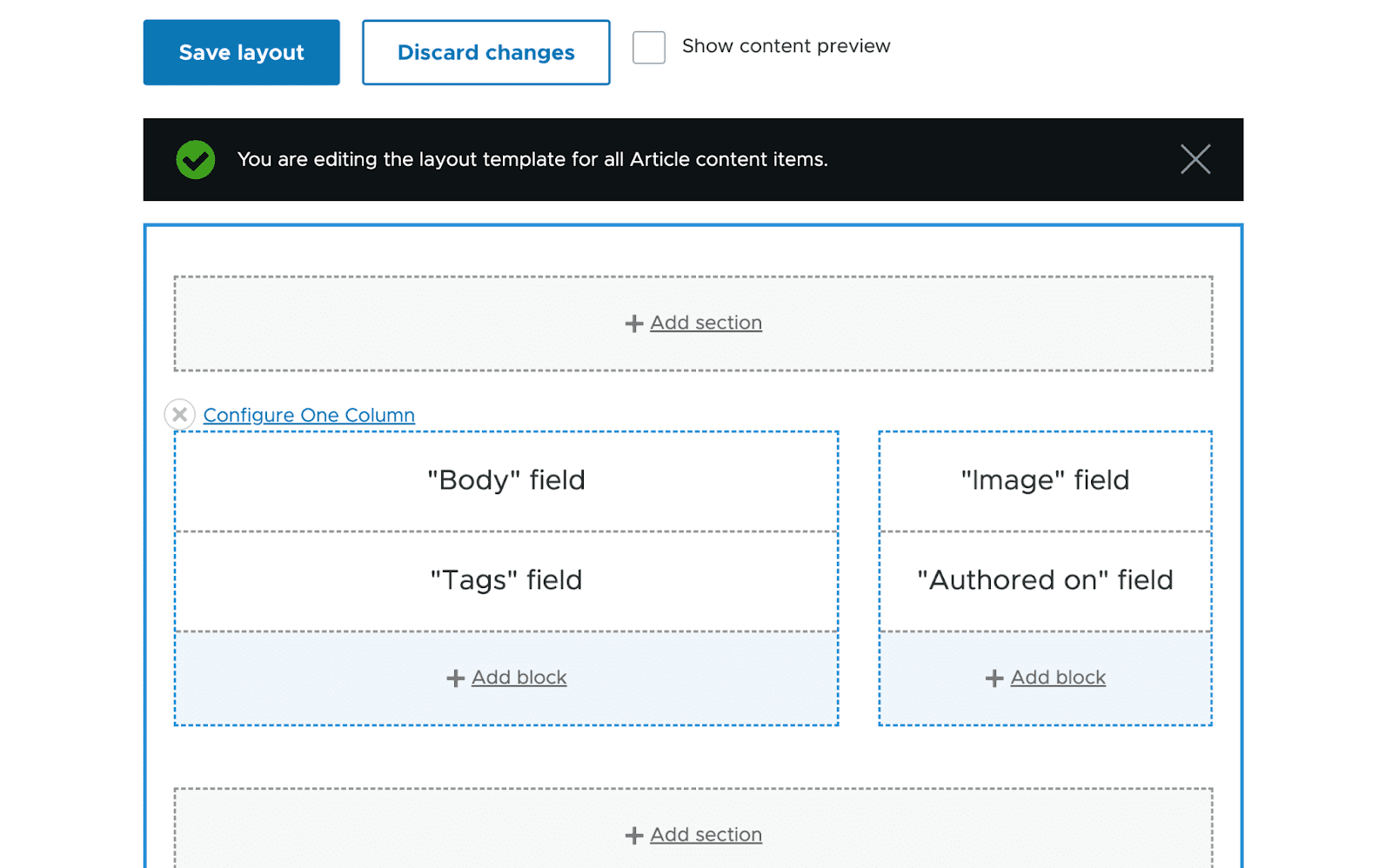
레이아웃 빌더를 더욱 개인화하기 위해 디자인에 필드를 몇 개 더 추가해 보겠습니다.

이 레이아웃을 저장한 후 기사 콘텐츠 유형이 있는 페이지를 방문하면 방금 만든 레이아웃의 미리보기를 볼 수 있습니다.
레이아웃 재지정:
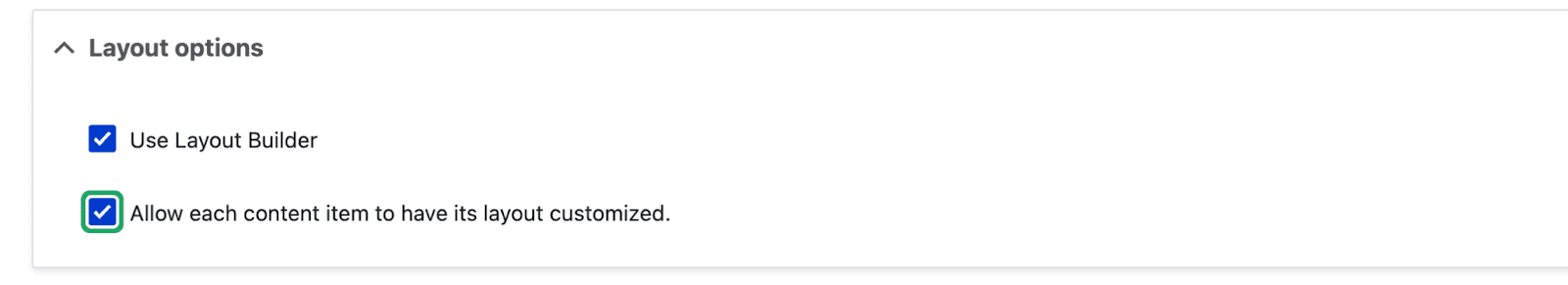
방금 만든 레이아웃은 모든 기사에서 작동합니다. Drupal에는 특정 기사에 대한 사용자 정의 레이아웃을 생성하기 위해 활성화해야 하는 여러 가지 설정이 있습니다. 이렇게 하려면 "각 콘텐츠 항목의 레이아웃을 사용자 지정하도록 허용"을 선택합니다.


이 옵션을 활성화한 후 기사를 방문하면 레이아웃 탭 버튼이 표시됩니다.

동일한 인터페이스로 이제 레이아웃을 변경할 수 있습니다. 그러나 이것은 이 콘텐츠의 디자인만 변경합니다.
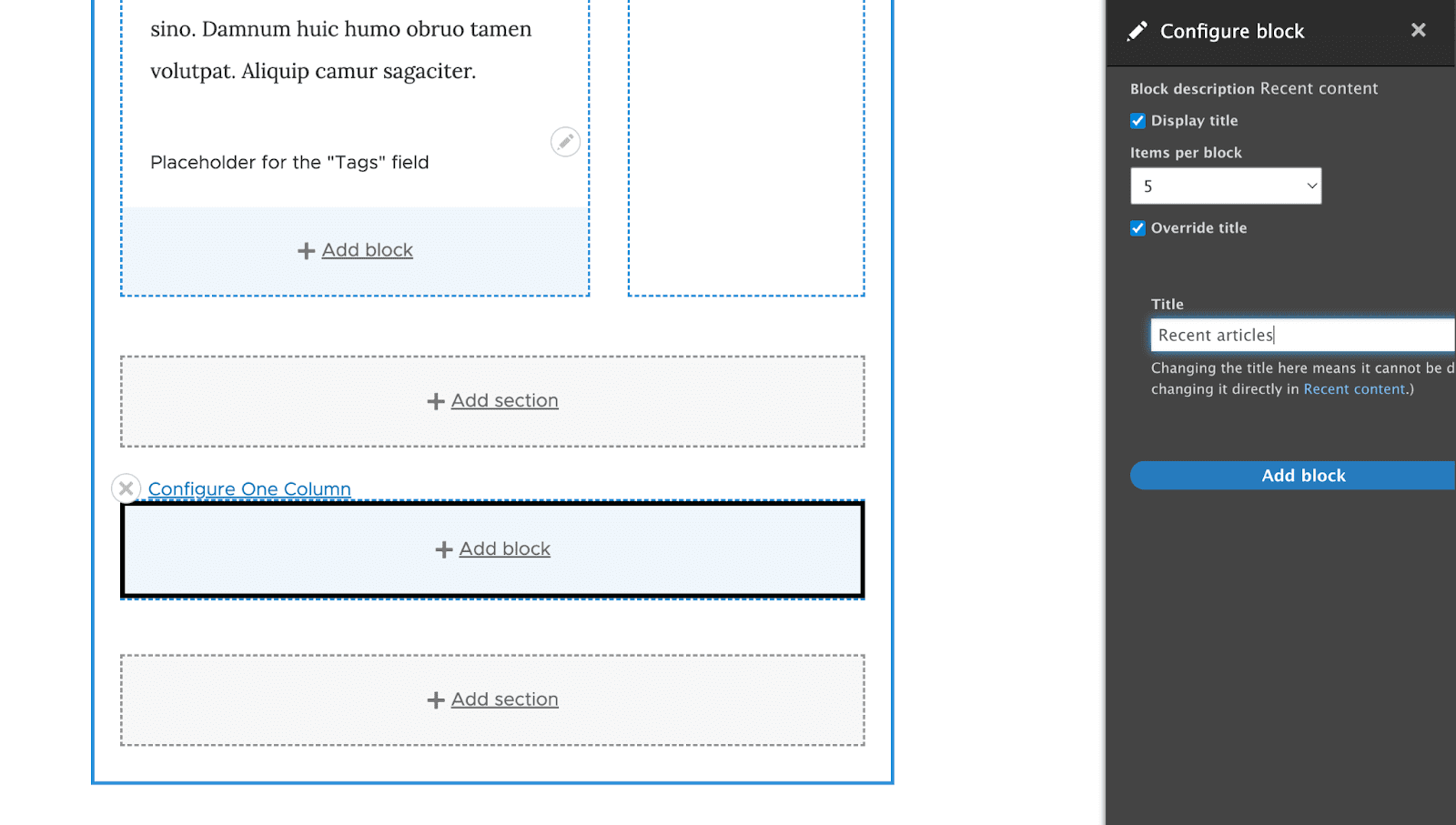
이제 이 페이지에 블록을 추가해 보겠습니다. 새 1열 섹션을 만들고 "블록 추가" 버튼을 클릭합니다. 이 페이지에서 다른 사용자가 최근에 편집한 콘텐츠를 표시하려는 경우를 고려하십시오. 새 블록을 추가할 때 "최근 콘텐츠" 블록을 필터링한 다음 레이아웃을 저장하기 전에 필요에 맞게 사용자 정의하십시오.

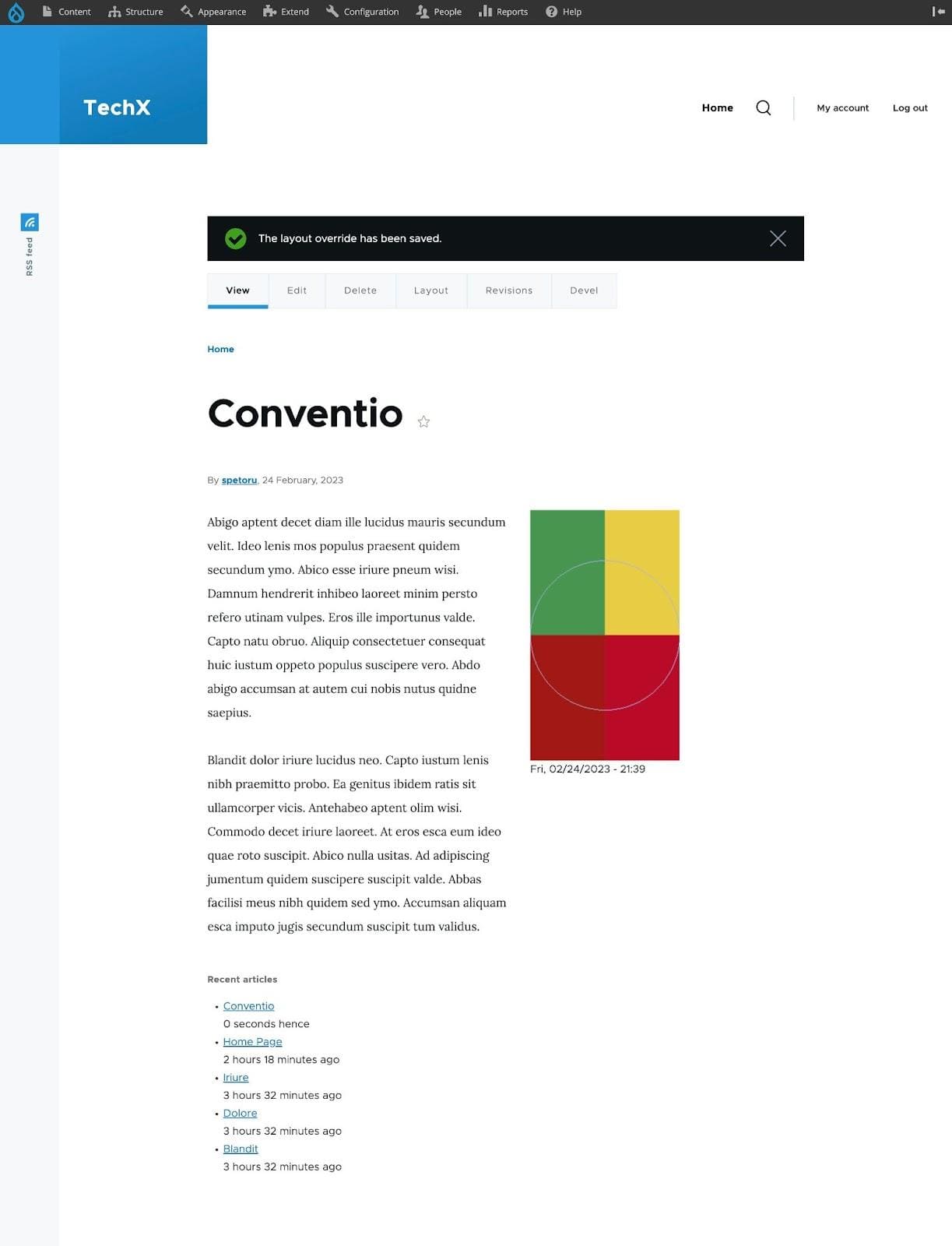
결국 가장 최근 기사 블록을 포함하면 페이지가 다음과 같이 표시됩니다.

중요: 단일 엔터티의 레이아웃을 변경한 경우 레이아웃 빌더를 비활성화할 수 없습니다.
변경된 모든 레이아웃을 원래 설정으로 재설정한 후에만 레이아웃 옵션을 업데이트할 수 있습니다.

코드의 레이아웃 빌더
GUI 관리와 관련하여 Drupal Layout Builder는 의심할 여지 없이 놀랍습니다. 그럼에도 불구하고 정기적으로 도구를 사용하는 동안 처리하는 프로그래밍 문제는 조금 더 어려울 수 있습니다. 이제 코드를 사용하여 Layout Builder를 사용하는 방법을 물어볼 수 있습니다.
단일 엔터티에 대해 템플릿을 활성화 및 비활성화하는 것이 다소 간단하다는 것이 밝혀졌습니다.
다음 코드를 사용하여 디스플레이를 로드하기만 하면 됩니다.
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');그런 다음 LayoutBuilderEntityViewDisplay 유형의 개체를 반환하며 다음과 같이 변경해야 합니다.
$entityViewDisplay->enableLayoutBuilder();플래그를 추가로 설정하거나 특정 보기 모드에 대한 레이아웃 빌더를 활성화하려는 경우:
$entityViewDisplay->setOverridable(TRUE);단일 엔터티에 대한 고유한 레이아웃을 생성할 수 있습니다.
그 후에는 모든 것을 저장해야 합니다.
$entityViewDisplay->save();백그라운드에서 실제로 발생하는 것은 Layout Builder 모듈이 특정 엔티티 유형의 third_party_settings 에 layout_builder_key를 위에서 설명한 매개변수 값 (활성화, 사용자 지정 허용) 과 함께 추가한 다음 이 유형의 엔티티에 대한 기본 레이아웃을 아래에 저장하는 것입니다. 섹션.
setOverridable 옵션이 TRUE 로 설정된 경우 layout_builder__layout 이라는 새 엔티티 필드가 생성되고 이 특정 엔티티에 대한 업데이트된 레이아웃을 유지하는 데 사용됩니다.
반대로 코드를 사용하여 섹션을 만들고 관련 콘텐츠로 채우려면 조금 더 많은 작업이 필요합니다.
먼저 새 섹션을 추가해 보겠습니다. 레이아웃 식별자 역할을 하는 layout_id 매개 변수는 이를 수행하기 위해 \Drupal\layout_builder\Section 클래스의 새 인스턴스를 생성할 때 포함되어야 합니다.
유용한 팁: 레이아웃 검색 모듈에는 기본 템플릿이 포함되어 있습니다. 레이아웃은 *.layouts.yml 파일에서 정의됩니다. 자세한 내용은 drupal에서 사용자 정의 레이아웃을 생성하는 방법에 대한 다음 문서를 확인하십시오.
그런 다음 섹션에 직접 새 요소를 추가하는 것이 가장 간단한 작업 과정입니다. 이렇게 하려면 \Drupal\layout_builder\SectionComponent 클래스의 인스턴스를 인수로 허용하는 appendComponent 메서드를 사용합니다. 그럼에도 불구하고 이러한 섹션 구성 요소를 개발하기 전에 먼저 몇 가지 사항을 정리해야 합니다. 시작하려면 다음이 필요합니다.
- 포함된 요소의 uuid,
- 섹션의 지역 이름,
- 플러그인 구성.
이 자습서에서는 Entity Blocks에서 제공하는 플러그인을 사용하여 단일 열 섹션에 샘플 노드를 포함합니다 .
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);레이아웃은 타사 설정 또는 필드에 저장된다는 점을 항상 염두에 두십시오. 따라서 섹션을 저장하려면 다음 위치 중 하나에서 저장해야 합니다.
우리의 경우 필드가 사용 중이므로 다음과 같습니다.
$entity->layout_builder__layout->setValue($section); $entity->save();이제 이러한 모든 단계를 수행하여 단일 열 섹션을 엔터티에 추가하고 그 안에 예제 노드를 표시했습니다.
Drupal의 Layout Builder 경험 개선에 관심이 있을 수도 있습니다.
레이아웃 빌더 장단점
아래에 Layout Builder의 몇 가지 장점과 단점에 대한 간략한 목록을 작성했습니다.
장점:
- 모듈이 코어에 이미 포함되어 있기 때문에 새로운 엔터티 유형을 추가할 필요가 없기 때문에 배포가 간단합니다.
- 끌어서 놓기 기능이 있는 사용자 친화적인 UI.
- 개별 엔터티 사용자 지정을 위한 선택 사항.
- 더 많은 참조 필드를 추가할 필요 없이 필드를 다른 엔터티와 결합하는 간단한 방법입니다.
- 엔티티 블록을 활용하여 기존 엔티티를 삽입하는 간단한 방법입니다.
단점:
- 새로운 엔터티 유형과 삽입 가능한 요소가 웹사이트 크기에 추가되어 모든 항목을 로드하는 데 걸리는 시간이 상당히 길어집니다.
- 이 모듈은 UI 중심이므로 새 레이아웃을 만드는 것이 더 간단할 수 있습니다. 지금 당장은 generate.yml 파일과 템플릿에 대한 코드를 작성해야 합니다.
- 레이아웃에 많은 부분이 있는 경우 섹션 간에 요소를 드래그하는 것은 약간 어려울 수 있습니다.
- Twig의 이름에는 uuid가 붙기 때문에 지정된 섹션을 렌더링하기 어렵고 섹션에 대한 액세스가 제한됩니다.
마지막 생각들
Drupal Layout Builder는 사용자 인터페이스와 코드를 통해 레이아웃을 관리할 수 있는 다양한 흥미로운 가능성을 열어줍니다. 현재의 모든 솔루션을 대체합니까?
제 생각에는 대규모 레이아웃 문제를 처리하는 데 이상적인 도구입니다. 최선의 조치는 단락 및 필드 그룹과 같이 널리 사용되는 모듈을 사용하여 닫힌 구성 요소를 만든 다음 레이아웃 빌더를 사용하여 이러한 구성 요소로 구성된 미리 만들어진 레이아웃을 만드는 것 같습니다.
Layout Builder는 다른 모든 Drupal 모듈과 마찬가지로 고유한 목적을 가지고 있습니다. 결과적으로 어떤 상황에서는 항상 더 나은 성능을 발휘하는 반면 다른 상황에서는 훨씬 더 나쁜 성능을 발휘합니다. 직접 확인해보세요!
Drupal이 무엇이든 도움을 줄 전문가를 찾고 있다면 이메일만 있으면 됩니다!
