콘텐츠 품질을 높이는 디자인 트릭
게시 됨: 2021-12-24짧은 클릭 유도문안부터 이미지, 동영상 및 전체 디자인에 이르기까지 콘텐츠를 최적화하는 것은 사용자 경험을 개선하는 데 필수적입니다.
웹사이트는 고품질 콘텐츠를 제공하여 전환율을 높이고 이탈률을 줄이며 사용자 세션을 연장할 수 있습니다. 그러나 웹 사이트 디자인을 최적화하려면 여러 측면이 필요합니다. 따라서 첫 발을 내딛는 것이 어려울 수 있습니다.
시작하는 데 도움이 되도록 이 기사에서는 콘텐츠 품질을 높이는 7가지 디자인 요령을 다룹니다. 바로 다이빙합시다.
- 1. 여백을 활용하라
- 2. 최적화된 이미지 사용
- 3. 일관된 색상 유지
- 4. 매력적인 콜투액션 만들기
- 5. 콘텐츠 구조에 주의
- 6. 올바른 타이포그래피 선택
- 7. 스크롤 없이 볼 수 있는 부분에 필수 요소 넣기
- 결론
1. 여백을 활용하라

미니멀한 디자인은 방문자가 사이트의 필수 부분에 집중하도록 도와줍니다. 여백이 많으면 이미지나 사이드바가 눈에 띕니다. 서면 콘텐츠도 마찬가지입니다. 콘텐츠의 이 디자인 스타일은 산만함을 최소화하므로 방문자가 기사를 쉽게 훑어볼 수 있습니다.
WordPress에는 디렉토리에 수십 개의 무료 미니멀리스트 테마가 있습니다. 그러나 사이트의 요구 사항에 맞게 공백을 조정하려면 약간의 코딩이 필요할 수 있습니다.
Zyro와 같은 끌어서 놓기 빌더를 활용하는 것은 플랫폼을 통해 사용자가 코딩 없이 사이트를 사용자 지정할 수 있으므로 탁월한 솔루션입니다. 완벽한 양의 공백을 얻으려면 템플릿의 각 요소 주위를 이동하기만 하면 됩니다.
많은 웹 사이트 제작자는 모든 비즈니스 라인에 맞게 수정할 수 있는 디자이너 제작 템플릿을 제공합니다. 처음부터 웹 사이트를 구축하는 대신 시간과 노력을 절약할 수 있습니다. 이전에 웹 사이트를 만든 적이 없는 비기술적인 사람들에게 많이 적용됩니다.
추천: 콘텐츠 마케팅의 유용성과 콘텐츠 전략.
2. 최적화된 이미지 사용

웹 사이트에서 시각 자료를 사용하는 것은 방문자의 참여를 유지하는 데 매우 중요합니다. 그러나 최적화되지 않은 미디어 파일은 사이트의 사용자 경험을 손상시킬 수 있습니다. 전반적인 웹 사이트 품질을 향상시키는 것 외에도 사진은 이탈률을 제거하고 리드를 더 잘 전환하여 사용자 경험을 완성합니다.
픽셀화된 이미지를 표시하면 웹사이트가 덜 전문적으로 보입니다. 반면에 너무 큰 멀티미디어 파일은 인터넷 연결 상태가 좋지 않은 경우 웹 사이트 속도가 느려지거나 렌더링되지 않을 수 있습니다.
위와 같은 이유로 우수한 사이트 성능을 유지하려면 이미지 최적화가 필수적입니다.
모범 사례 중 하나는 모든 미디어 파일을 2MB 미만으로 유지하는 것입니다. 업로드할 이미지 크기가 그보다 큰 경우 Kraken.io와 같은 무손실 압축 도구를 사용하여 품질 저하 없이 크기를 줄이세요.
또한 캐러셀을 사용하면 웹사이트 성능이 저하될 수 있습니다. 첫 번째 슬라이드를 보면 방문자의 관심을 끌 수 있지만 추가 작업을 수행하는 데는 관심이 덜할 것입니다. 또한 캐러셀은 페이지 로드 속도에 영향을 미쳐 웹 사이트 순위에도 영향을 미칩니다.
3. 일관된 색상 유지

색상은 감정, 메시지 및 경험을 전달할 수 있으므로 중요한 브랜딩 요소가 됩니다. 예를 들어 빨간색은 열정과 흥분을 나타내고 파란색은 신뢰성과 보안을 나타냅니다.
웹사이트에서 사용될 때 색상은 종종 사이트 방문자의 첫인상을 결정합니다. 그들은 처음 방문자가 귀하의 웹사이트에 참여하도록 장려하거나 방해할 수 있습니다.
웹 사이트를 위한 완벽한 색상 조합을 선택하기 위한 유용한 팁을 살펴보겠습니다.
- 브랜드의 개성을 고려하십시오. 사이트 소유자는 제품 또는 서비스의 전반적인 분위기에 대해 생각해야 합니다. 이는 웹 사이트에 가장 적합한 기본 색상을 결정하는 데 도움이 됩니다.
- 조합을 단순하게 유지하십시오. 고유한 색상 팔레트를 만들려면 5가지 색상으로 충분해야 합니다. 복잡한 색 구성표는 사이트 방문자를 혼란스럽게 할 수 있습니다. 또한 중요한 정보를 강조하기 위해 하나 또는 두 개의 초점 색상을 선택하는 것을 잊지 마십시오.
- 같은 색상의 다른 음영을 활용하십시오. 방문자가 브랜드를 더 빨리 인식하고 정체성을 확고히 할 수 있도록 도와줍니다.
Muzli Colors와 같은 색상 팔레트 생성기는 순식간에 아름다운 색 구성표를 생성하는 데 도움이 될 수 있습니다. 모든 사용자는 검색 표시줄에 색상 이름을 입력하고 Enter를 클릭하기만 하면 됩니다.
4. 매력적인 콜투액션 만들기

클릭 유도문안은 버튼이나 링크와 같이 방문자가 즉각적인 행동을 취하도록 유도하는 요소입니다. 전환율에 영향을 미치기 때문에 웹 사이트의 판매 및 리드를 늘리는 데 도움이 될 수 있으므로 웹 사이트의 가장 중요한 부분 중 하나입니다.
올바른 클릭 유도문안을 선택하는 것은 웹 페이지의 종류와 콘텐츠에 맞게 조정되어야 합니다. 올바른 전략은 페이지를 더 많이 클릭하게 합니다. CTA의 몇 가지 예로 계정 만들기 및 장바구니에 추가 버튼이 있습니다. 다음은 CTA를 돋보이게 만드는 몇 가지 팁입니다.
- 대담한 색상을 활용하십시오. 이 전략은 웹 페이지의 나머지 콘텐츠에서 CTA를 분리하는 데 도움이 됩니다.
- 강력한 행동 단어를 사용하십시오. 명령은 CTA에 가장 적합한 구조입니다. 뉴스레터 구독 또는 eBook 다운로드와 같은 문구는 사이트 방문자가 원하는 조치를 취하도록 권장합니다.
- 긴박감을 조성하십시오. 시간 제한은 콘텐츠 마케터의 가장 좋은 친구가 될 수 있습니다. CTA에서 무료 평가판 받기를 사용하는 대신 오늘 무료 평가판 받기는 사람들이 클릭하도록 유도하여 더 나은 결과를 얻습니다.
당신은 좋아할지도 모릅니다: 무엇이 먼저인가: 웹사이트 콘텐츠 또는 웹사이트 디자인?
5. 콘텐츠 구조에 주의

콘텐츠 구조는 기사가 구성되는 방식과 관련이 있습니다. 주요 요소는 기사의 제목, 표제 및 범주로 구성됩니다. 주제 간의 계층 구조를 설정하고 가독성을 향상시키는 데 도움이 됩니다.

또한 양질의 콘텐츠를 만들기 위해서는 철저한 키워드 리서치가 필수적입니다.
기사에 키워드와 핵심 문구가 있으면 검색 엔진이 기사 내용을 더 잘 이해하는 데 도움이 됩니다. 키워드가 풍부한 기사는 또한 검색 엔진이 기사의 콘텐츠를 사용자의 검색 의도와 쉽게 일치시킬 수 있도록 합니다.
게시물과 페이지의 제목도 사용자의 검색 의도를 반영해야 합니다. 독자가 기사에서 무엇을 기대해야 하는지 알기 때문에 기사의 클릭률을 높이는 데 도움이 됩니다. 제목의 경우 기사의 포커스 키워드를 사용하면 명확한 탐색을 제공하고 SEO를 위해 기사를 최적화하는 데 도움이 됩니다.
디자인 구조가 얼마나 체계적으로 구성되어 있는지에 따라 페이지를 단순하게 유지하는 것이 스캔 가능한 콘텐츠를 더 잘 제공할 것입니다. 즉, 필수 정보를 포함하고 불필요한 요소를 제거한다는 의미입니다. 또한 페이지가 더 빨리 로드되어 자동으로 SEO가 향상됩니다.
6. 올바른 타이포그래피 선택

색상과 마찬가지로 타이포그래피는 필수적인 브랜딩 요소입니다. 각 글꼴에는 웹 사이트의 전반적인 분위기를 반영하는 고유한 특성이 있습니다.
글꼴 콤보를 만들 때 선택 항목을 최대 세 가지 종류로 제한합니다. 이렇게 하면 독자가 다양한 글꼴 디자인에 압도되는 것을 방지할 수 있습니다.
올바른 타이포그래피를 선택하는 것은 까다로울 수 있으므로 이를 수행하는 방법에 대한 몇 가지 팁을 살펴보겠습니다.
- 두 개의 글꼴을 선택하고 필요할 때만 다른 글꼴을 추가하십시오. FontJoy와 같은 글꼴 페어링 도구를 사용하면 사이트에 맞는 완벽한 글꼴 조합을 찾을 수 있습니다.
- 적절한 크기와 모양을 사용하십시오. 전자는 사이트 콘텐츠에 시각적 계층 구조를 만드는 데 도움이 됩니다. 후자는 전문성이나 정교함과 같은 콘텐츠 요소에 대한 느낌을 확립합니다. 예를 들어 콘텐츠 헤더를 디자인하기 위해 산세리프 글꼴을 사용하면 세리프 글꼴보다 더 강력한 영향을 미칠 수 있습니다.
- 확실하지 않은 경우 동일한 서체 계열의 글꼴을 결합하십시오. 얇음/두꺼움 및 압축/확장과 같은 변형은 대비를 만드는 데 도움이 될 수 있습니다. 예를 들어 Arial을 Arial Black과 페어링하려는 경우 문제가 되지 않습니다.
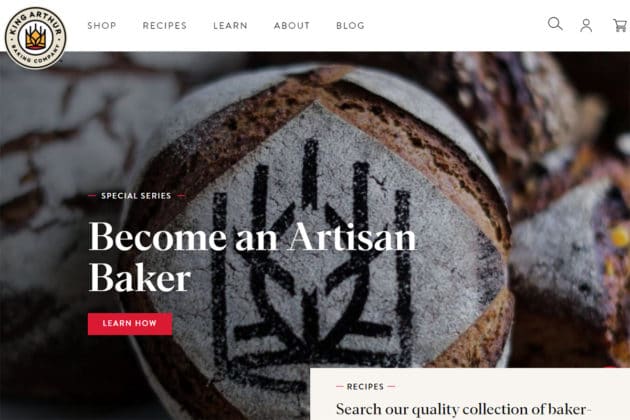
7. 스크롤 없이 볼 수 있는 부분에 필수 요소 넣기

이미지 출처: KingArthurBaking.
스크롤 없이 볼 수 있는 콘텐츠는 사이트 방문자가 웹사이트를 방문한 후 바로 보게 되는 콘텐츠입니다. 이러한 콘텐츠는 웹사이트의 내용을 전달할 수 있어야 합니다. 올바르게 수행하면 사이트의 스크롤 없이 볼 수 있는 콘텐츠가 대상 고객에게 웹사이트의 가치 제안을 보여줄 수 있습니다.
다음은 사이트의 스크롤 없이 볼 수 있는 디자인을 최적화하기 위한 몇 가지 팁입니다.
- 디자인을 단순하게 유지하십시오. 웹사이트의 스크롤 없이 볼 수 있는 부분은 너무 시끄럽지 않아야 합니다. 웹마스터는 방문자에게 사이트를 소개하기 위해 강력한 헤드라인과 고유한 태그라인만 있으면 됩니다. 또한 색상 선택에 유의하십시오.
- 명확한 탐색을 제공하십시오. 스크롤 없이 볼 수 있는 기본 요소 중 하나는 메뉴 표시줄입니다. 필수 항목만 제공하여 방문자의 참여를 유지하십시오. 디자인 단순성을 유지하는 것 외에도 사이트 방문자의 결정 피로도 방지합니다.
- 매혹적인 비주얼을 보여줍니다. 추천 이미지, GIF 또는 비디오를 추가하는 것은 방문자의 관심을 끌 수 있는 좋은 방법입니다.
- 잘못된 바닥을 피하십시오. 많은 웹사이트에는 스크롤 없이 볼 수 있는 뛰어난 콘텐츠가 있습니다. 그러나 그들 중 일부는 페이지에 다른 정보가 없다는 인상을 줄 수 있습니다. 이를 방지하려면 접힌 부분 아래의 콘텐츠가 부분적으로 보이도록 하거나 미묘한 방향 단서를 추가하여 방문자가 스크롤하도록 유도하십시오.
Google의 중복 콘텐츠 문제를 피하는 방법 은 무엇입니까 ?
결론

다음은 콘텐츠 품질을 높이는 데 도움이 되는 이 문서에 나열된 7가지 쉬운 디자인 요령을 간략하게 요약한 것입니다.
- 여백을 사용하여 중요한 정보를 강조하십시오.
- 최적화된 이미지를 사용하여 우수한 웹 사이트 속도와 사용자 경험을 유지하십시오.
- 대상 고객이 브랜드를 빠르게 인식할 수 있도록 색상을 일관되게 유지하십시오.
- 대담한 색상, 강력한 실행 단어 및 긴박감을 사용하여 매력적인 클릭 유도 문안을 만듭니다.
- 키워드, 제목, 부제 등 콘텐츠 구조에 주의하세요.
- 타이포그래피를 잘 선택하면 시각적 계층 구조를 만들고 방문자가 콘텐츠를 읽도록 유도할 수 있습니다.
- 고품질 콘텐츠를 스크롤 없이 볼 수 있는 부분에 배치하여 대상 고객의 관심을 끌 수 있습니다.
위의 전략을 적용하면 사용자 경험을 개선하고 웹사이트가 검색 엔진 결과 페이지에서 높은 순위를 차지할 가능성이 높아집니다.
또한 디지털 마케팅 트렌드를 따르면 경쟁사보다 앞서 나갈 수 있습니다. 그러므로 배움을 멈추지 말고 행운을 빕니다!
