전자 상거래 상점을 위한 Shopify 맞춤형 디자인을 만드는 방법
게시 됨: 2017-03-10Shopify 맞춤형 디자인 101
자신만의 Shopify 맞춤형 디자인을 구축하기로 결정하려면 특히 프로그래머가 아닌 경우 약간의 용기가 필요합니다. 과정이 복잡하고 초보자가 이해하기 어려울 수 있습니다. 좋은 소식은 노력과 배움에 대한 헌신이 있으면 해낼 수 있다는 것입니다. 물론 기성품 테마로 가거나 우리와 같은 전문가의 도움을 받아 사용자 정의를 수행하는 것과 같이 더 간단한 옵션을 사용할 수 있습니다.
Shopify 스토어에는 약 50-100개의 무료 테마가 있습니다. Shopify 온라인에서 기성품 프리미엄 테마로 이동할 수도 있습니다. 조사를 하고 그 중 귀하의 요구 사항에 맞는 것이 있는지 확인하십시오. 웹사이트에서 무료 또는 유료 테마를 제공할 수 있는 독립 개발자를 검색합니다. $100-$200에 꽤 괜찮은 제품을 구할 수 있습니다.

이러한 테마를 사용할 때 가장 좋은 점은 작업할 구조가 있다는 것입니다. 실제로 구조의 거의 70-80%가 이미 존재하고 나머지 20-30%는 조정이 필요합니다. 통화 변환기, 추가 필드, 레이아웃, 로고, 헤더 등을 추가하면 완료됩니다. 우리와 같은 디지털 에이전시에 문의하여 사용자 지정 프로세스를 도울 수도 있습니다.
직접 하기로 결정했다면 다음을 읽고 Shopify 맞춤형 디자인 을 직접 만드는 방법을 알아보세요.
유동 언어 배우기
Shopify 테마는 Liquid의 다소 독특한 언어로 구동됩니다. Liquid의 기본 작업은 Shopify 스토어의 콘텐츠를 브라우저의 HTML 언어로 번역하여 사용자가 읽고 액세스할 수 있도록 하는 것입니다.
Shopify 맞춤형 디자인 을 생성 하려면 언어를 배워야 합니다. 별로 어렵지는 않지만 이해하는 데 시간이 걸릴 것입니다. 운 좋게도 Shopify는 도움이 되는 많은 리소스를 제공합니다.
아래 소개 동영상으로 시작하세요.
https://www.youtube.com/watch?v=tZLTExLukSg
살펴볼 가치가 있는 기타 리소스:
- Shopify 디자인 튜토리얼 동영상
- Shopify 액체 참조
- Shopify 액체 치트 시트
테마 사용자 정의 옵션
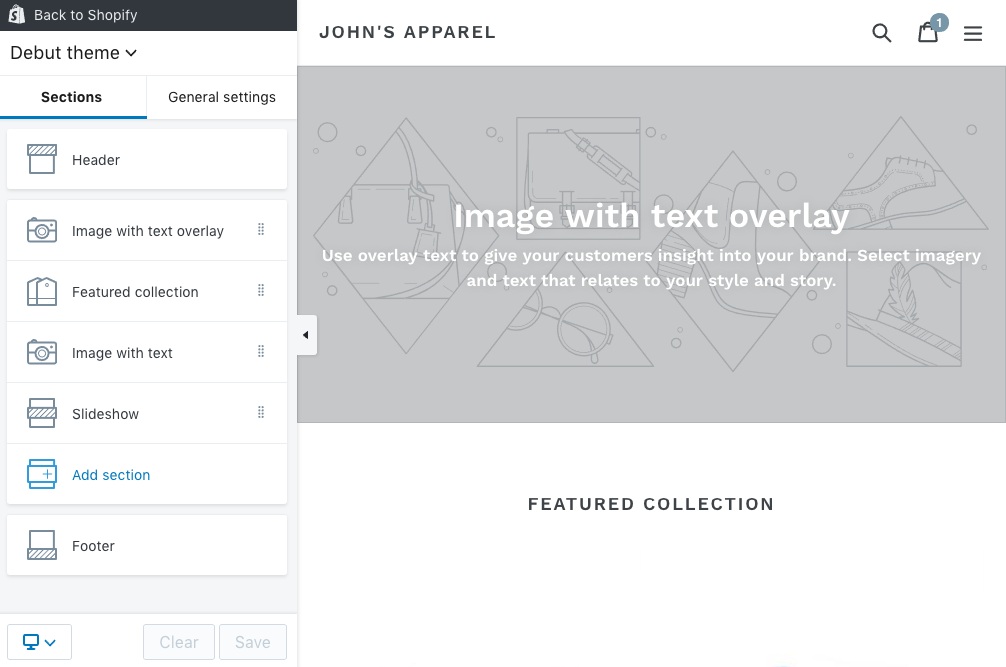
모든 테마에는 다양한 측면을 변경할 수 있는 사용자 지정 패널이 있습니다. 여기에서 색상, 머리글, 바닥글 및 기타 테마 중심 요소와 같은 항목을 사용자 지정할 수 있습니다.

이것은 매우 간단하며 기본적인 사용자 정의를 수행할 수 있는 수단을 제공하기 위해 프로그래머가 아닌 사용자를 염두에 두고 제작되었습니다. 불행히도 테마의 대부분의 기본 제공 기능은 여기에서 사용자 정의할 수 없으므로 원하는 Shopify 사용자 정의 디자인을 만드는 데 충분하지 않을 수 있습니다.
사용자 정의 스타일 시트 만들기
Shopify 사용자 지정 디자인 을 만드는 가장 쉽고 확실한 방법 은 CSS 또는 사용자 지정 스타일 시트를 변경하는 것입니다. 테마의 원본 .liquid 파일을 절대 변경하지 마십시오. 그렇게 하고 테마가 업데이트되면 모든 변경 사항을 잃게 됩니다. 항상 CSS를 만드십시오!
시행착오의 요소가 있으므로 CSS를 조정하기 전에 문제가 발생할 경우에 대비하여 기존 테마 파일의 백업을 작성하는 것을 잊지 마십시오.
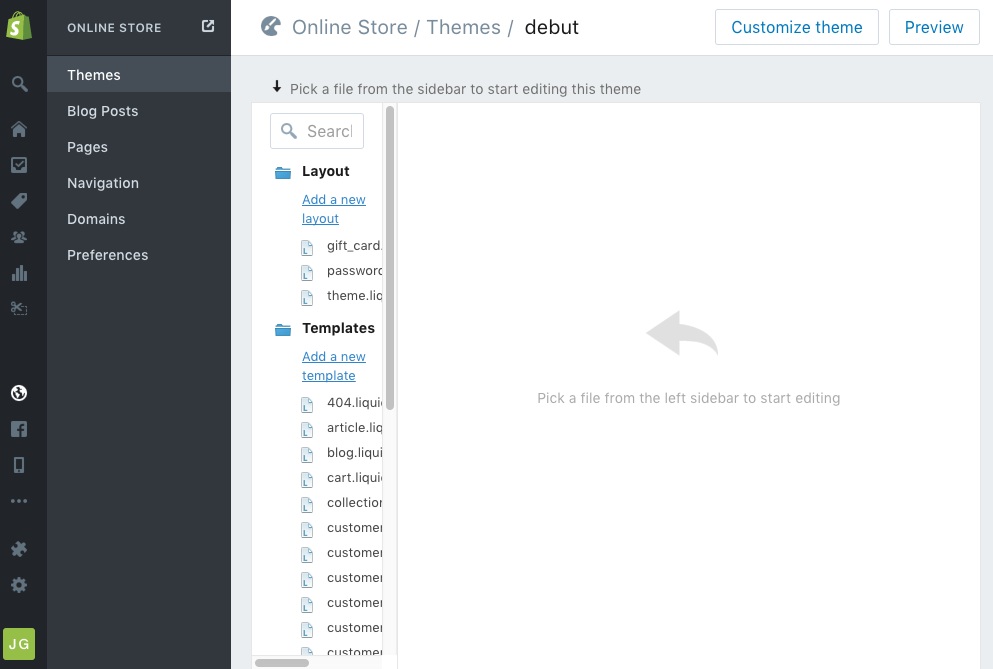
테마 사용자 정의 패널에서 필요한 것이 가능하지 않은 경우에만 CSS로 전환한다는 것을 기억하십시오. CSS를 만들려면 먼저 패널의 테마 영역에 액세스하고 "더보기" 옵션을 선택합니다. 다음으로 HTML/CSS 편집 버튼을 클릭하면 테마 파일 관리자로 이동합니다.

테마 파일 관리자에서 Assets 폴더에 액세스해야 합니다. 봤어? 그것을 클릭하면 확장되어야 합니다. 이제 새 자산 링크를 "추가"하고 "빈 파일 만들기" 옵션을 선택합니다. 그러면 새 CSS가 생성됩니다. 이 작업을 완료하면 새 CSS의 이름을 지정합니다. 이름은 중요하므로 짧고 식별 가능하도록 유지하십시오. 그런 다음 .css.liquid 확장자를 선택하고 코드에 추가하여 CSS 사용자 지정을 시작합니다.

CSS를 테마에 통합하기
따라서 코드를 입력했지만 Shopify 사용자 지정 디자인 이 아직 구체화되지 않았습니다. 여전히 CSS를 테마와 통합해야 하기 때문입니다. 이렇게 하려면 테마 파일 관리자에서 Layouts 폴더를 찾아야 합니다. 그것을 클릭하고 theme.liquid를 선택하십시오.
여기서 일이 까다로워집니다. 모든 코딩에서 </head> 코드를 찾아야 합니다. 기본 검색 옵션인 Ctrl + F를 통해 이 작업을 수행할 수 있습니다. 코드를 찾았으면; 바로 위에 새 줄을 입력해야 합니다. </head> 코드 바로 앞에 커서를 놓고 Enter 키를 눌러 새 줄을 입력합니다. 이 줄에 다음 코드를 입력합니다.
{{ 'CSS-NAME.css' | asset_url | 스타일시트_태그 }}.
CSS-Name 부분은 이전에 CSS에 할당한 이름입니다.
Shopify 테마는 CSS가 항상 원래 테마의 코딩보다 우선하는 방식으로 구축됩니다. 따라서 CSS에서 변경한 사항이 이제 테마에 나타나기 시작합니다.
사용자 접근성의 중요성 이해
결국 사용자 지정의 목적은 사용자 접근성을 개선하고 사용자 경험을 향상시키는 것입니다. 고객이 원하는 것을 장애물 없이 효율적으로 수행할 수 있는 경우에만 Shopify 맞춤형 디자인에 깊은 인상을 받을 것입니다.
그러니 그들의 입장이 되어 비판적인 눈으로 매장을 바라보세요. 당신이 창작에 한 몫을 한 것에 대해 객관적으로 평가하는 것이 때때로 어려울 수 있지만, 그렇게 해야 합니다. 개선할 수 있는 부분을 시도하고 찾아냅니다. Shopify 테마에 재능과 창의성을 주입하려는 노력은 고객에게 유형적이고 유용한 것을 추가할 때만 실제로 도움이 됩니다.

CSS에 포함하는 사용자 정의 코드의 각 부분에 의해 기능이 어떻게 영향을 받는지 보려면 상점을 계속 확인하십시오. 이것이 우선되어야 하므로 노력하십시오. CSS를 계속 편집하고 변경 사항이 상점 기능에 어떤 영향을 미쳤는지 확인하기 위해 끝까지 기다린다면 문제가 있는 코드를 식별하고 실행 취소하는 것이 훨씬 더 어려워질 것입니다.
정기적으로 사이트의 접근성을 확인하려면 키보드 탐색과 같은 수동 테스트로 이동하십시오. 키보드 탐색 테스트는 탭, 스페이스바 및 Enter 버튼이 페이지에서 어떻게 작동하는지 확인해야 하는 간단한 테스트입니다. 또한 화살표 키를 사용하여 페이지 스크롤 속도를 확인합니다.
시도할 수 있는 다른 테스트에는 화면 판독기 테스트와 HTML_CodeSniffer가 있으며 둘 다 장점이 있습니다.
1 디지털 에이전시, Shopify와 협력하여 모든 비즈니스를 위한 맞춤형 디자인 제작
1 디지털 에이전시는 모든 종류의 관심사를 가진 비즈니스 소유자를 위해 고품질 Shopify 맞춤형 디자인을 구축하는 것으로 유명한 Shopify 디자인 파트너입니다. 우리의 초점은 귀하가 필요로 하는 것을 이해하고 이러한 요구 사항을 해결하기 위해 귀하와 협력하는 것입니다. Shopify 전문가 팀은 모든 프로젝트, 모든 비즈니스를 수행하고 신속하게 비즈니스 목표를 달성할 수 있도록 지원합니다.
규모가 큰 조직이라면 Shopify Plus 전문 지식도 보유하고 있습니다. 입증된 실적과 Shopify 맞춤형 디자인 에 대한 광범위한 지식을 바탕으로 1개의 디지털 에이전시와 함께하는 모든 프로젝트가 성공할 것이라고 확신할 수 있습니다. 지금 888.982.8269로 전화하거나 https://www.1digitalagency.com/contact 로 연락 하여 작업을 시작하십시오.
