Drupal 9 메타태그 모듈 구성 - 간략한 가이드
게시 됨: 2022-10-04메타 태그는 종종 과소 평가됩니다. 물론, 그들은 귀하의 페이지에 표시되지 않지만 귀하의 SEO 게임을 향상시킬 수 있는 숨겨진 닌자입니다. 귀하의 페이지를 설명하는 이러한 겸손한 텍스트 스니펫은 귀중한 것으로 판명될 수 있습니다. 메타 태그의 정보는 검색 엔진 결과, 브라우저 탭 및 소셜 미디어 게시물에 나타날 수 있습니다. Drupal 9 Metatag 모듈은 사이트 빌더가 대화형 관리 인터페이스(코드 없음)를 통해 각 웹 페이지에 대해 이러한 메타데이터(또는 메타) 태그를 동적으로 생성하고 관리하는 데 도움이 됩니다.
Drupal Metatag 모듈을 사용하면 구조화된 메타데이터를 제공하고 메타 태그 요소를 사용자 정의할 수도 있습니다. 메타 요소는 웹 페이지에 대한 구조화된 메타데이터를 제공하기 위해 HTML 또는 XHTML 문서에서 사용되는 태그입니다. 그들은 웹 페이지의 헤드 섹션의 일부입니다. 속성이 다른 여러 메타 요소를 동일한 페이지에서 사용할 수 있습니다. 메타태그 모듈을 올바른 방법으로 설정하여 웹사이트의 SEO 순위를 높이는 방법에 대해 알아보겠습니다.

Drupal 9 메타태그 모듈 구성
메타 태그는 웹 페이지의 제목, 설명, 키워드 및 다른 헤드 요소 및 속성을 통해 제공되지 않는 기타 메타데이터를 지정할 수 있습니다. 귀하의 웹사이트를 SEO 친화적으로 만들기 위해 제목, 설명, 키워드, Twitter 카드 및 Facebook 오픈 그래프에 대한 Drupal 9 페이지의 헤드 섹션에 메타 태그를 추가해야 합니다. 여기에서 모듈을 다운로드하여 설치하십시오.
Drupal Metatag 모듈을 사용하여 다음을 구성할 수 있습니다.
- 홈페이지(프론트 페이지)의 메타 태그
- 콘텐츠 유형에 대한 메타 태그
- 보기 페이지의 메타 태그
각각에 대해 Metatag 모듈을 구성하는 방법에 대해 더 논의해 보겠습니다.
홈 페이지에 대한 Drupal 9 메타 태그 구성
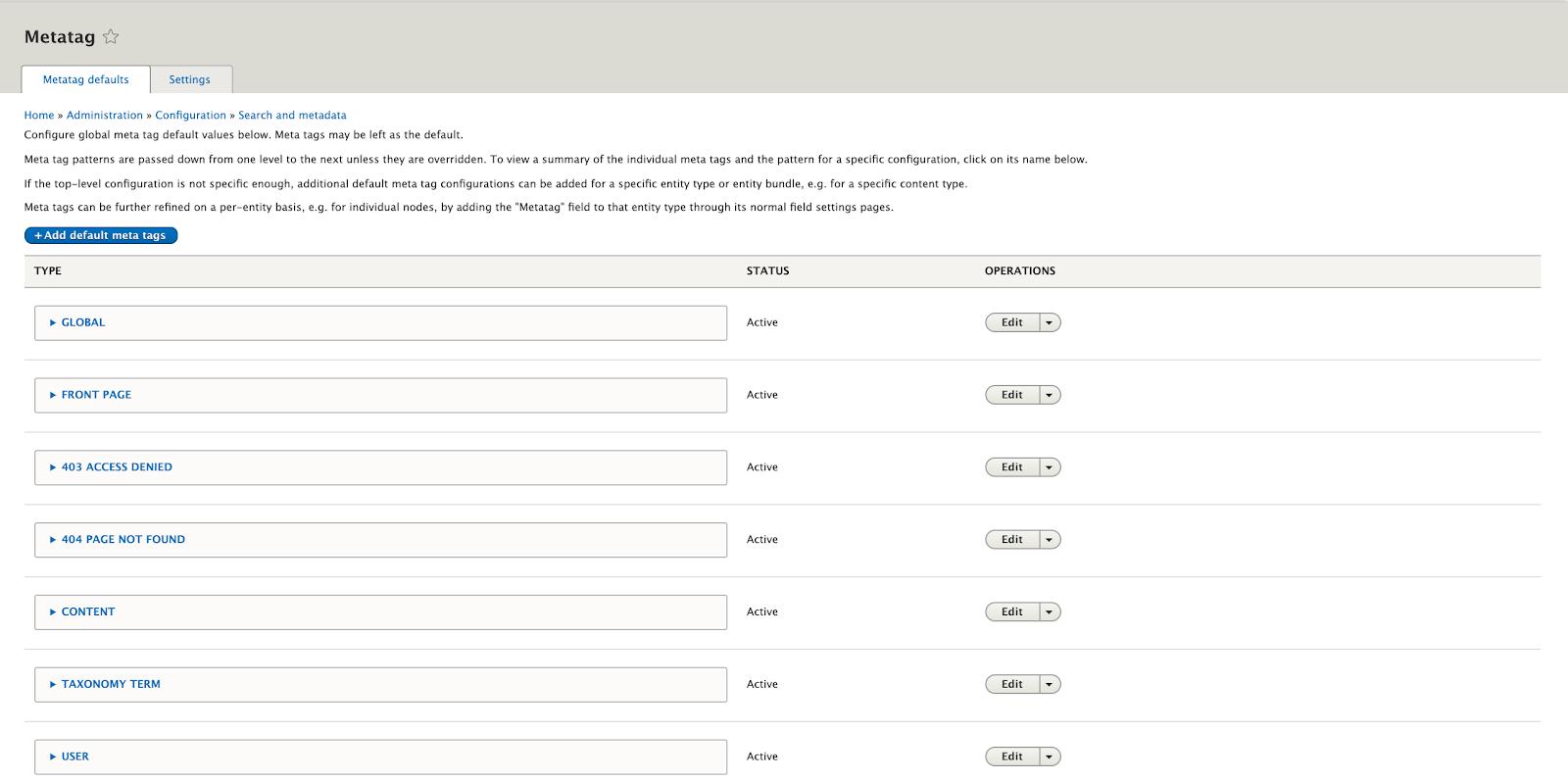
모듈을 설치한 후 /admin/config/search/metatags 에서 전역 구성을 편집할 수 있습니다. 첫 페이지의 전역 구성을 설정합니다. 편집을 클릭하여 세부 정보로 들어갑니다.

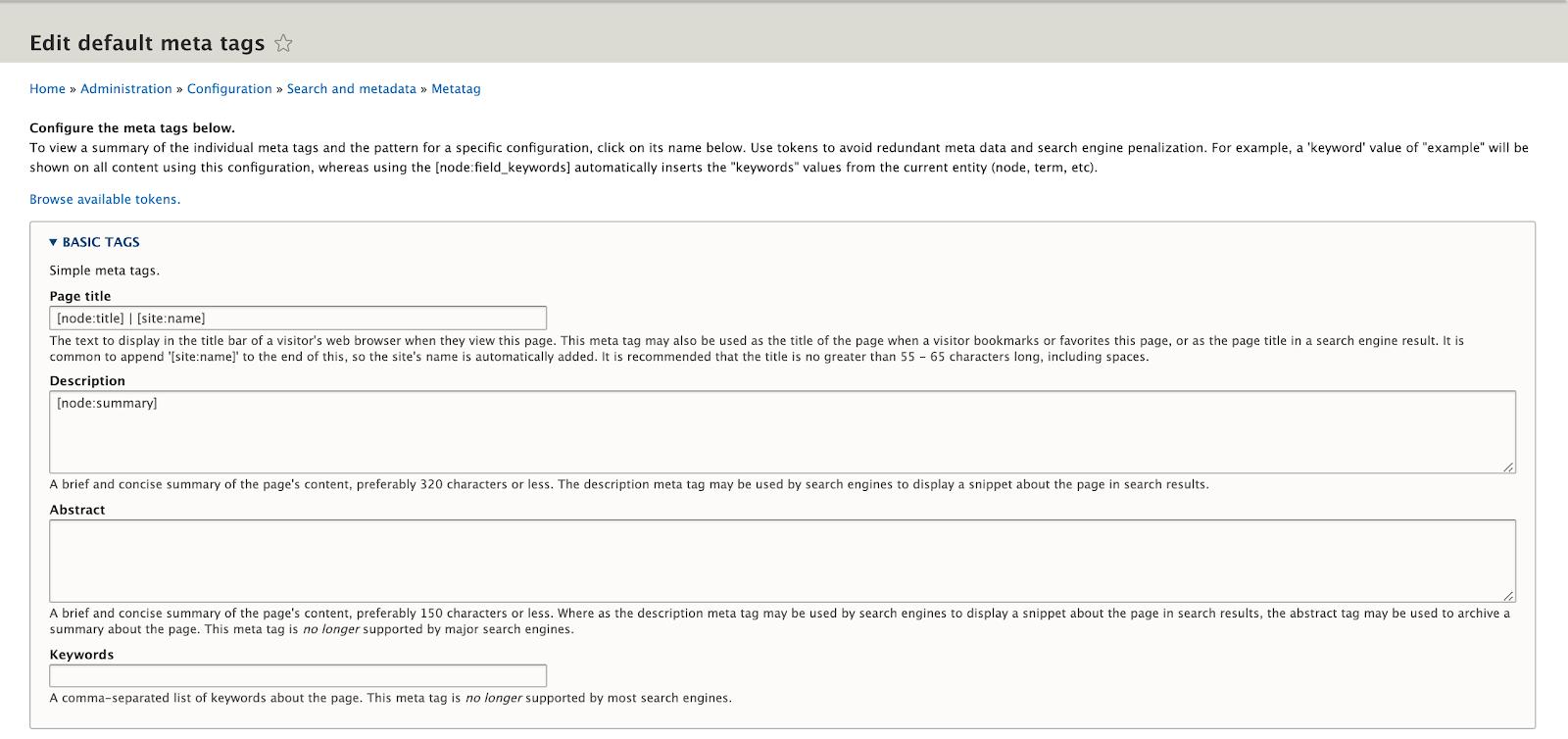
Drupal 9 메타태그 - Frontpage용 구성
페이지 제목, 설명, 요약 및 키워드를 입력합니다.

Drupal 9 메타태그 - Frontpage용 구성
페이지 제목
이 스니펫은 검색 엔진뿐만 아니라 사용자에게도 유용합니다. 웹 페이지의 제목 표시줄에 나타나며 55자를 초과할 수 없습니다. 또한 웹 페이지가 책갈피로 지정될 때 제목으로 사용됩니다.
설명
웹사이트에 대한 간략한 설명을 입력합니다. 검색 엔진은 결과 페이지에 150자 이상을 표시하지 않으므로 설명이 150자를 초과하지 않도록 하십시오. 두 필드 모두 작성하지 않은 경우 Google에서 사용자의 입력 없이 표시할 항목을 결정합니다. 여기에 귀하의 콘텐츠에 대한 간단한 설명을 작성하는 것이 매우 도움이 될 수 있습니다.
추상적인
간단한 초록을 입력합니다(선택 사항). 다시 말하지만, 150자 미만으로 유지하되 간결한 것 대신 가능한 한 명확하게 설명하도록 하십시오.
키워드
귀하의 웹사이트와 관련된 키워드 목록을 쉼표로 구분하여 입력하십시오.
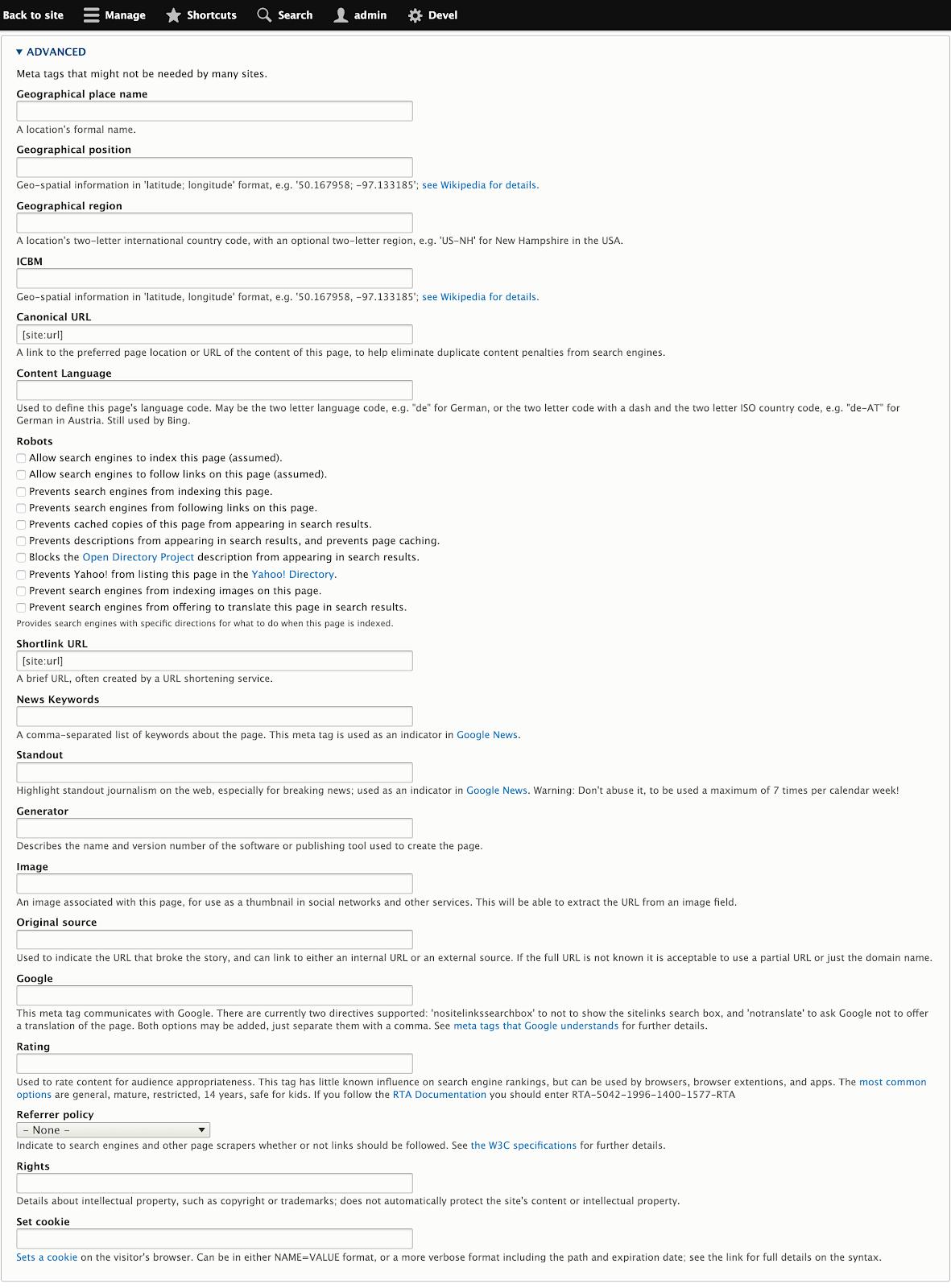
고급 설정 및 사용자 정의 메타 태그
여기에는 이전에 코드로 처리되었던 몇 가지 중요한 요소가 있습니다.

Drupal 9 메타태그 - 고급 설정
로봇
일반적으로 검색 엔진이 페이지를 인덱싱하는 것을 차단 또는 허용하거나 검색 엔진이 페이지의 캐시된 사본이나 설명을 표시하지 못하도록 하려면 사이트 전체의 Robots.txt 파일을 편집합니다. 여기에서 제공하는 다양한 인덱싱 옵션을 선택/선택 취소하여 Robots 메타 태그로 이 모든 것을 제어할 수 있습니다.
뉴스 키워드
이 메타 태그는 쉼표로 구분된 키워드를 입력으로 사용하는 Google 뉴스에서만 사용됩니다.
진상
귀하가 보유하고 있을 수 있는 저작권 또는 상표에 대한 모든 세부 정보는 여기로 이동해야 합니다.

영상
이것은 또한 비교적 새로운 것이며 게시물과 함께 사용해야 하는 이미지를 소셜 네트워크에 알리는 데 유용할 수 있습니다.
표준 URL
표준 URL은 중복 콘텐츠 문제를 처리하는 데 매우 유용합니다. 이는 제품 목록이 여러 페이지에 중복되는 전자 상거래 사이트에서 종종 발생하는 문제입니다. Metatag 모듈은 기본적으로 이것을 잘 처리합니다.
짧은 링크 URL
이 요소는 링크 단축기의 대안으로 사용됩니다. Drupal에서는 일반적으로 다음과 같이 나타납니다.
<link rel="shortlink" href="https://www.specbee.com/blogs/node/12" />원본 소스
이 태그는 또한 Google이 이번에는 콘텐츠의 원본 소스를 식별하는 데 도움이 되도록 고안한 것입니다. 이것은 뉴스 사이트에 특히 유용할 수 있지만 대부분은 무시해도 됩니다.
모든 필드를 업데이트했으면 설정을 저장합니다.
콘텐츠 유형에 대한 Drupal 9 메타 태그 구성
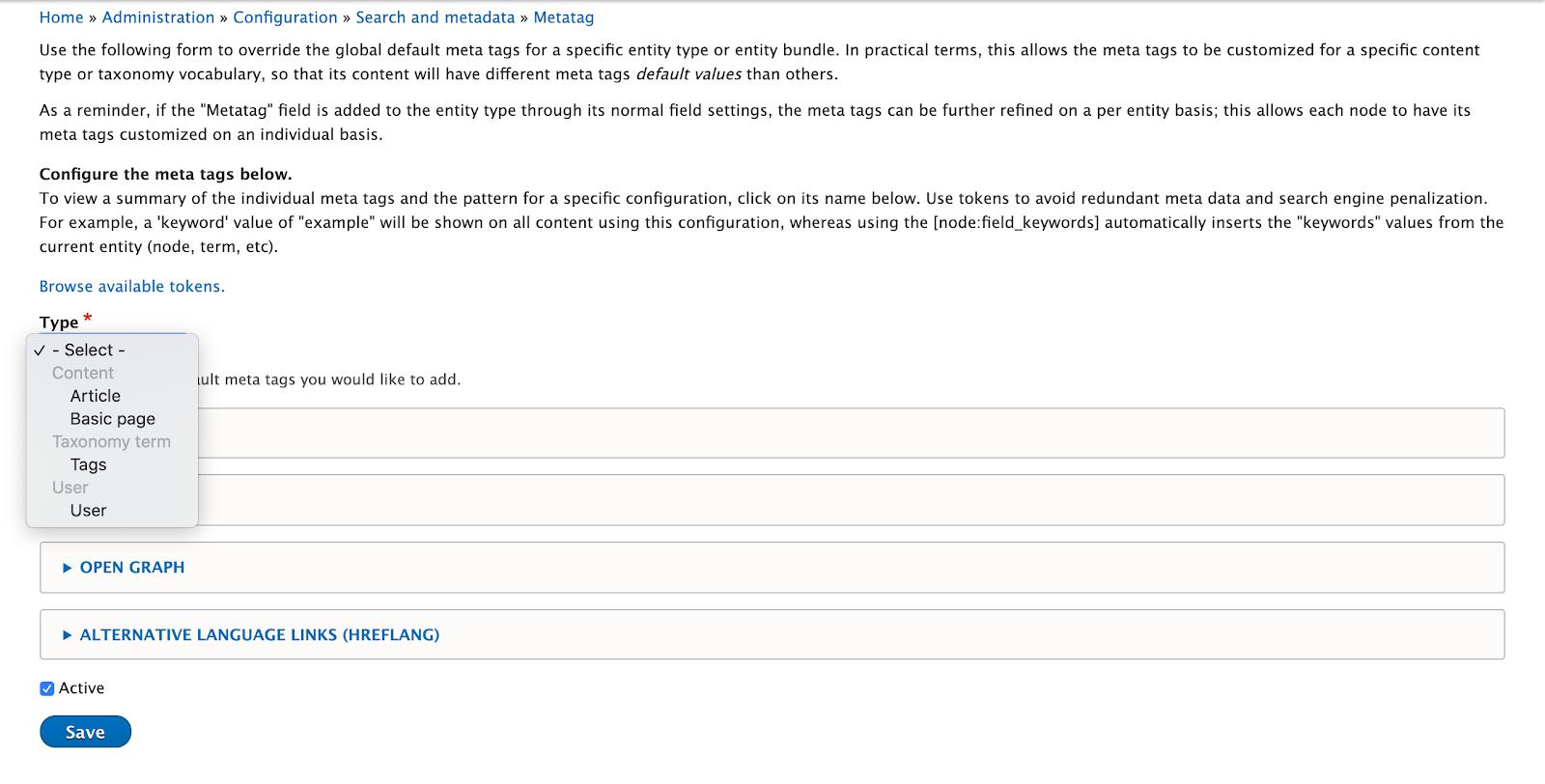
콘텐츠 유형에 대한 메타 태그를 구성하려면 /admin/config/search/metags 에서 전역 구성을 편집하고 콘텐츠에 대한 전역 구성을 설정해야 합니다. 편집을 클릭하여 세부 정보로 들어갑니다. 다른 콘텐츠 유형에 대해 다른 메타태그를 추가하려면 페이지의 왼쪽 상단 모서리에 있는 " 기본 메타 태그 추가 " 링크를 클릭하십시오. 메타태그를 추가할 콘텐츠 유형을 선택하고 저장 및 구성 을 클릭합니다.

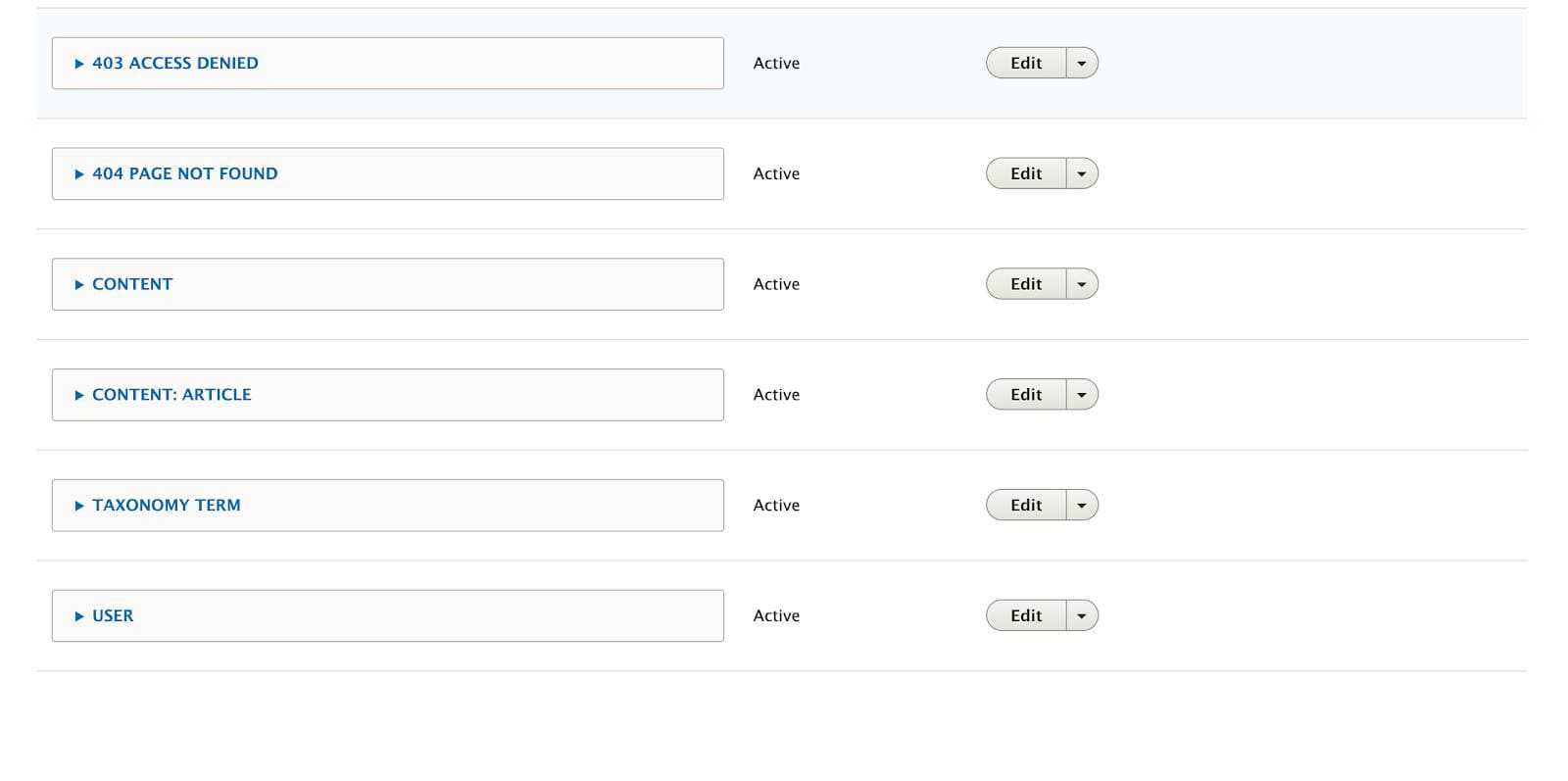
Drupal 9 메타태그 - 콘텐츠 유형 구성

Drupal 9 메타태그 - 콘텐츠 유형 구성: 기사
콘텐츠 유형이 메타 태그 화면에 나열됩니다. 위 스크린샷은 콘텐츠 유형 'Article'을 보여줍니다. 편집을 클릭하여 메타태그를 추가합니다.
페이지 제목, 설명, 초록 및 기타 필요한 설정을 입력합니다. 프론트 페이지에 대한 메타 태그 구성에서 위에서 언급한 것과 동일한 절차를 따르십시오.
보기 페이지에 대한 Drupal 9 메타 태그 구성
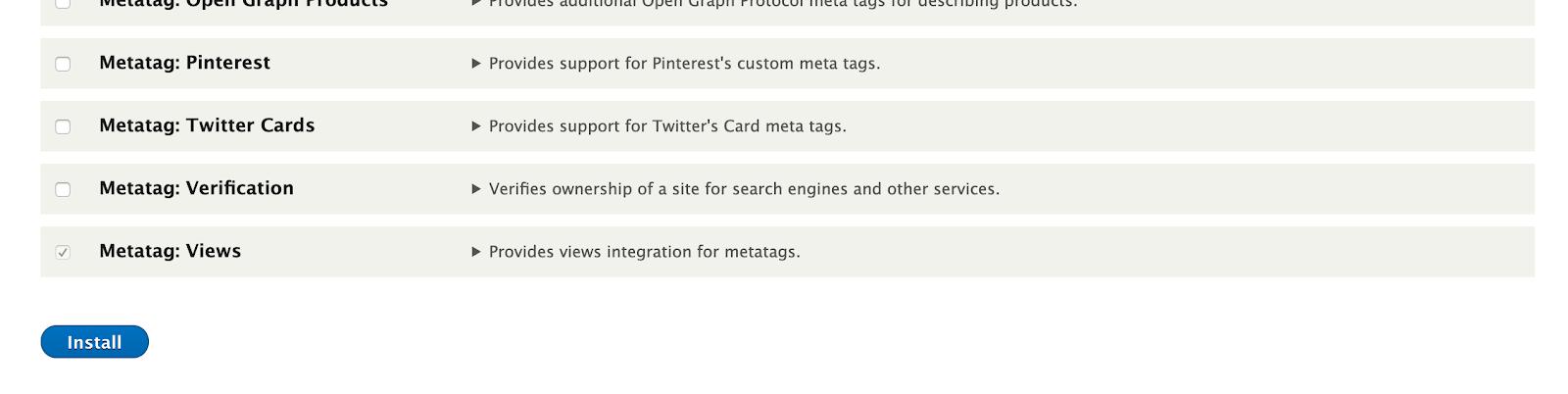
metatag 모듈의 하위 모듈인 " Metatag: Views " 모듈을 활성화합니다.

Drupal 9 메타태그 - 보기 구성
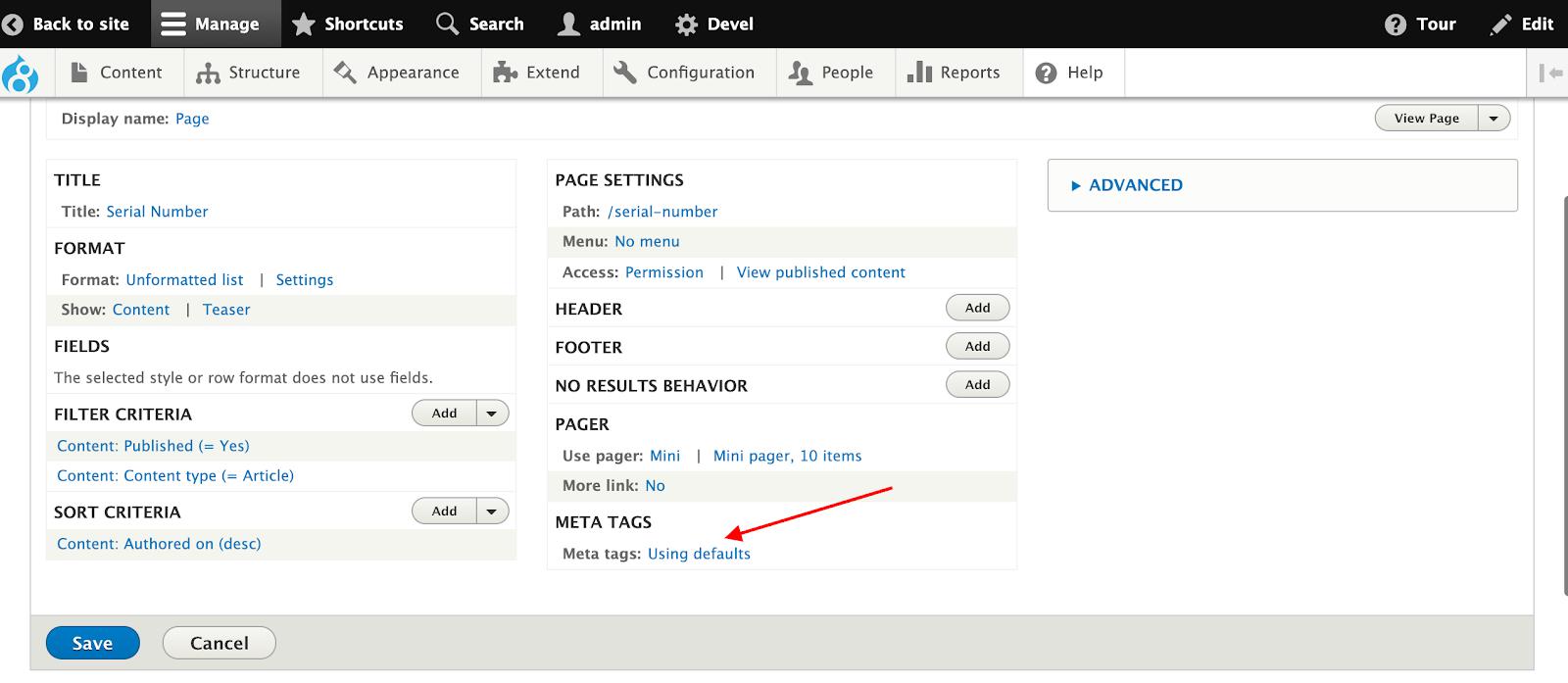
/admin/config/search/metatags 에서 전역 구성을 편집합니다. 재정의 를 클릭하여 세부 정보로 이동합니다.
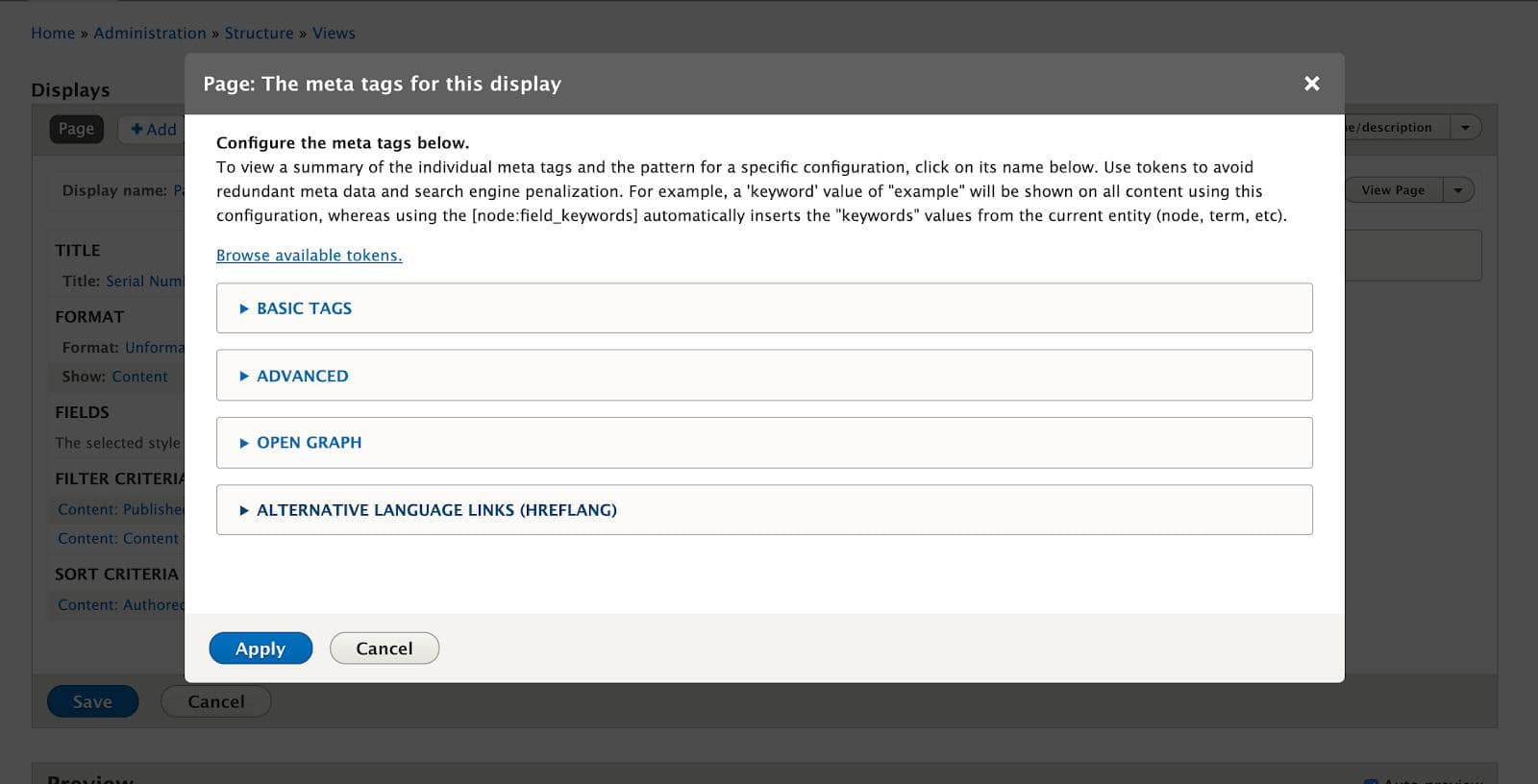
보기에 메타 태그를 추가하려면 보기 편집 화면으로 이동하여 메타 태그 링크를 클릭합니다.


위의 설정은 보기 페이지의 기본 설정입니다.
마지막 생각들
Drupal 9 Metatag 모듈은 메타 태그를 구성하기 위해 수동 코딩을 낮추는 것을 목표로 하는 다양한 개별 모듈의 강력한 융합입니다. 페이지 제목, 그래프 열기 메타 태그, 쉬운 메타, 새로 고침 등과 같은 모듈이 이제 메타 태그 모듈에 병합됩니다. 또한 다국어 지원을 제공하고 엔터티 개체를 기반으로 메타 태그를 재정의할 수 있으며 편집 워크플로 등을 지원합니다. 선도적인 Drupal 개발 회사로서 우리는 프로젝트 성공을 달성하는 데 도움이 될 수 있는 전략과 코딩 모두에서 모범 사례를 구현합니다. 새로운 Drupal 프로젝트를 시작하시겠습니까? 오늘 Drupal 전문가와 상담하여 도움을 받을 수 있는 방법을 알아보십시오.
