Drupal의 단일 디렉터리 구성 요소를 사용한 구성 요소 기반 테마
게시 됨: 2023-06-13Drupal 테마는 급진적인 업데이트로 오랫동안 손대지 않은 영역이었습니다. 물론 작업 흐름을 조금 더 쉽게 만드는 데 사용할 수 있는 기여 모듈이 많이 있지만 사용자 지정 테마를 만들기 위한 기본 접근 방식은 거의 동일하게 유지되었습니다. 오랫동안 Drupal 코어 내부에 일종의 구성 요소 기반 테마 메커니즘이 있다는 이야기가 있었습니다. Mateu Aguilo Bosch, Mike Herchel, Lauri Eskola 및 Dave Reid와 같은 저명한 Drupal 기여자가 처리하는 기여 모듈을 통해 꽤 오랫동안 논의된 SDC(Single Directory Components)를 입력하십시오. 그러나 이제 버전 10.1에서 Drupal의 핵심(현재 실험 기능으로)에 진입했습니다.
Drupal 애플리케이션을 테마로 하는 이 구성 요소 기반 접근 방식은 새로운 것이 아니지만 마침내 핵심에 도달했습니다. 프런트 엔드 개발자가 최소한의 학습 곡선으로 보다 유지 관리하기 쉬운 방식으로 코드를 구성할 수 있는 완전히 새로운 지평을 제공합니다. SDC 내에서 구성 요소(Twig, CSS, JS 등)를 렌더링하는 데 필요한 모든 파일은 단일 디렉터리에 함께 그룹화됩니다. SDC는 개발자가 최신 프런트 엔드 기술을 활용할 수 있도록 지원하여 Drupal의 프런트 엔드 개발을 혁신하고 강력하고 미래 지향적인 CMS로서의 Drupal의 입지를 확고히 할 수 있는 잠재력을 가지고 있습니다.

Drupal의 현재 테마 접근 방식
Drupal 테마에서 작업하는 가장 간단한 방법은 템플릿 폴더 내의 html.twig 파일에 마크업을 추가하는 것입니다. 스타일링 및 동작을 위해 엔티티의 필요에 따라 CSS 및 JS 파일을 생성하고 각각 CSS 및 JS 폴더 안에 배치합니다. 여기에는 테마 머리글 메뉴, 바닥글 메뉴, 블록, 영역, 개별 콘텐츠 유형 및 다양한 보기 모드, 다양한 보기 등이 포함됩니다. 그런 다음 이러한 파일은 종속성(있는 경우)도 언급될 수 있는 Libraries.yml 파일에서 선언됩니다. 이렇게 하면 요청 시 로드하거나 전역에서 사용할 수 있습니다. 이 외에도 모든 사전 처리 논리는 .theme 파일로 이동합니다. 우리는 반응형 디자인에 도움이 되는 breakpoints.yml과 물론 모든 노력이 낭비되는 .info.yml 파일이 있습니다.
실제로 유용한 프런트엔드 작업을 수행하기 전에 수행해야 할 작업이 많은 것처럼 보이지만 대화형 방식으로 테마의 폴더 구조를 생성하고 표준 drupal 폴더 구조.
위의 구조는 프로젝트를 시작하기에 충분하고 소규모 프로젝트에는 문제가 되지 않지만 보다 정교한 디자인 시스템을 통합해야 하는 기업 웹 사이트에는 병목 현상이 될 수 있습니다.
- 상황이 매우 빠르게 복잡해지기 시작합니다. 우리는 많은 CSS 및 JS 파일이 폴더에 가득 차 있는 것을 볼 수 있습니다.
- 개발자는 재사용하거나 확장할 수 있는 코드를 찾는 데 어려움을 겪습니다.
- 코드 중복, 파일 전체에 코드 확산, 특이성 지옥 및 CSS 충돌과 같은 문제가 발생합니다.
- 이것은 종종 초기 개발이 나중에 도움이 될 것으로 예상되는 이후 개발에 더 많은 노력을 쏟게 합니다.
Specbee의 테마 지정에 대한 우리의 접근 방식
Specbee에서는 처음부터 개발한 오픈 소스 Drupal Theme Init이라는 NPM 도구를 사용하여 테마를 만드는 방법을 표준화했습니다. Yeoman 생성기이므로 NPM/Yarn과 함께 쉽게 설치할 수 있으며 대화식으로 사용자 지정 테마 생성에 도움이 됩니다. Drupal Theme init의 아이디어는 Drupal 사례에 따라 테마 파일이 어떻게 스캐폴딩되는지에 대한 일관된 접근 방식을 갖고 개발자가 새 프로젝트를 시작할 때마다 파일을 설정하는 번거로움 없이 테마 작업을 시작할 수 있도록 돕는 것입니다. 구조의 기본 아이디어는 BEM 규칙을 사용하여 SASS를 구성 요소로 구분하는 것입니다. 블록, 보기, 콘텐츠 유형 등과 같은 엔터티와 연결된 각 CSS 파일에는 생성된 자체 CSS가 있으며 twig 템플릿 또는 전처리를 통해 해당 엔터티에 연결됩니다. JS 파일도 마찬가지입니다. Libraries.yml을 광범위하게 사용하면 페이지에서 렌더링하는 CSS 및 JS의 양을 제한할 수 있습니다.
이러한 방식으로 테마를 설정하는 이점은 외부 라이브러리나 플러그인에 의존하지 않고 구성 요소 기반 테마를 위한 시스템을 갖추고 있다는 것입니다. 페이지에 로드할 구성 요소를 기반으로 CSS/JS 라이브러리를 분리하는 데 도움이 되어 성능에 도움이 됩니다. 그러나 특히 프로젝트 규모가 커질 때 이 접근 방식에는 여전히 한계가 있습니다. 구성 요소를 원자 수준으로 분리하는 것은 필요한 종속 항목이 있는 Libraries.yml 파일을 유지 관리해야 하므로 약간의 부담이 됩니다. 또한 디자인 시스템에 구성 요소를 로드하려면 디자인 시스템에서 각 구성 요소 경로와 해당 종속성을 정의해야 하므로 디자인 시스템을 현재 구조와 적절하게 통합할 수 있는 쉬운 방법이 없습니다.
구성 요소 기반 테마 지정이란?
바닐라 접근 방식은 상당히 기본적인 것처럼 보이지만 최근에는 더 나은 접근 방식을 제공하기 위해 기여 모듈을 통해 엄청난 양의 발전이 이루어졌습니다. 널리 사용되는 접근 방식 중 하나는 UI를 구성 요소 라고 하는 재사용 가능하고 일관된 단위 모음으로 상상하는 것입니다. 대부분의 경우 이것은 각 구성 요소가 더 작은 빌딩 블록으로 분리되는 Atomic Design을 따릅니다. UI 패턴, 구성 요소와 같은 모듈! 또는 PatternLab, Fractal 및 Storybook과 같은 구성 요소 라이브러리는 테마 개발을 보다 능률적이고 강력하게 만드는 혁신적인 방법을 가져왔습니다. 구성 요소 기반 테마는 기존 테마보다 우위에 있습니다.
- 가장 큰 병목 현상 중 하나는 백엔드 작업 없이는 프런트엔드 작업을 시작할 수 없는 백엔드 종속성입니다. 이로 인해 지연이 발생합니다. 구성 요소 기반 접근 방식을 사용하면 프런트 엔드는 Drupal에 대한 깊은 지식 없이도 독립적으로 작동할 수 있습니다.
- 필요한 자리 표시자가 있는 사용 가능한 디자인에서 구성 요소를 생성할 수 있습니다. 이러한 자리 표시자의 값은 나중에 백엔드 작업이 완료되면 채울 수 있습니다.
- 템플릿 폴더의 마크업을 변경하지 않고 요구 사항에 따라 스타일을 지정하는 워크플로를 생성합니다. 오히려 우리는 별도로 스타일이 지정된 더 작은 구조를 가지고 있으며 Drupal 템플릿에서 사용할 수 있는 더 큰 구성 요소로 이러한 더 작은 단위의 컬렉션을 만듭니다.
- 이렇게 하면 각 구성 요소와 관련된 코드를 격리된 상태로 유지 관리하는 데 도움이 되며 부작용 가능성이 줄어듭니다.
- 애플리케이션 전체에서 UX 일관성을 확인합니다.
- 한 곳에서 변경하면 기능이 사용되는 영역 전체에 반영되므로 기능 설정에 소요되는 노력을 줄이는 데 도움이 됩니다.
Drupal에서 구성 요소 기반 테마를 수행하는 방법
구성 요소 기반 개발을 따르는 눈에 띄는 방법 중 하나는 꽤 오래전에 소개된 PatternLab을 사용하는 것입니다. 처음에는 현재 보관되고 노드 기반 패키지로 대체되는 Drupal 에디션과 함께 제공되었습니다. PatternLab을 설정하려면 Drupal의 템플릿 폴더 외부에 있는 Twig 파일에서 마크업을 가져오는 데 도움이 되는 구성 요소 모듈을 설치해야 합니다. 그런 다음 나뭇가지 또는 콧수염 기반 템플릿을 생성하는 옵션을 제공하는 npm을 통해 patternlab 패키지를 설치합니다. 이 작업이 완료되면 준비된 계산자 스타일 가이드, 스타일 가이드 생성에 도움이 되는 일부 상용구 코드 및 요구 사항에 따라 구성 요소를 생성하는 패턴 폴더가 있습니다. 그런 다음 이러한 구성 요소는 템플릿 폴더 안에 있는 html.twig 파일에 포함됩니다.
이러한 모든 단계를 수행하는 것은 좋지만 설정하기가 약간 어렵고 약간의 학습 곡선이 있는 경우가 있습니다. Patternlab의 가장 큰 단점은 모든 CSS가 단일 파일로 집계된 다음 모든 페이지에 덤프된다는 것입니다(JS가 포함된 경우도 있음). 기본 아이디어는 구성 요소의 재사용성이므로 처음에는 중요하지 않지만 프로젝트가 커지면 페이지 성능에 영향을 미치기 시작합니다.
SDC로 구성 요소 기반 테마를 수행하는 방법
SDC의 초기 버전이 실험 모듈로 코어에 들어가면서 이에 대해 많은 기대가 있었습니다. SDC는 Twig 도입 이후 Drupal 테마의 가장 큰 변화로 선전되었습니다. 다시 말해 SDC는 프런트엔드 개발 팀을 위한 완벽한 솔루션이 아니라 즉시 사용 가능한 기본 구조를 사용하여 테마에 대한 구성 요소 중심 접근 방식입니다. 이것은 특정 종류의 워크플로를 위한 여러 모듈로 확장할 수 있습니다. 기본 아이디어는 구성 요소와 관련된 모든 것이 단일 디렉터리 내에 유지된다는 것입니다. 여기에는 구성 요소 Twig 파일, JS, CSS, 기타 자산 및 구성 요소의 속성을 선언하는 단일 스키마 YAML 파일이 포함됩니다.

SDC 사용의 즉각적인 이점:
- 구성 요소와 관련된 모든 코드는 단일 디렉터리에 있습니다(이름에서 알 수 있듯이!).
- 구성 요소에 대한 라이브러리는 자동으로 생성되므로 library.yml 파일에서 it을 선언하지 않는 트라우마가 줄어듭니다. 여전히 component.yml 파일에 종속성을 추가해야 할 수도 있지만, 이는 library.yml 파일로 이동하지 않고 단일 위치에서 수행됩니다.
- SDC를 구현하기 위한 학습 곡선이 훨씬 작습니다. Drupal 테마 설정의 기본 사항을 알고 있다면 이 모듈을 활성화하고 구성 요소 작성을 시작하기만 하면 됩니다.
- 코드 재사용에 도움이 되는 twig(포함/확장/포함)의 기능을 계속 사용할 수 있습니다.
- 구성 요소는 YML 플러그인이므로 Drupal에서 쉽게 검색할 수 있고 동일한 API 구조를 가진 구성 요소로 쉽게 교체할 수 있습니다.
- 구성 요소는 렌더링 배열을 통해 렌더링할 수도 있습니다!
- 디자인 시스템을 용이하게 하기 위해 외부 라이브러리를 통합하는 좋은 메커니즘을 제공합니다.
- 구성 요소가 구성되면 그 결과 최종 제품의 모양과 느낌이 일관됩니다.
- 독립적으로 테스트할 수 있는 단위(읽기 구성 요소)가 있으므로 코드를 더 테스트할 수 있습니다.
- 구성 요소의 YAML 정의 내에서 스키마를 정의하기 때문에 모듈은 자동으로 양식을 생성하여 데이터를 채울 수 있습니다.
현재 코어에 실험적 기능으로 포함되어 있지만 SDC 설정은 매우 쉽습니다. Drupal 10.1.x 설치가 있다고 가정합니다.
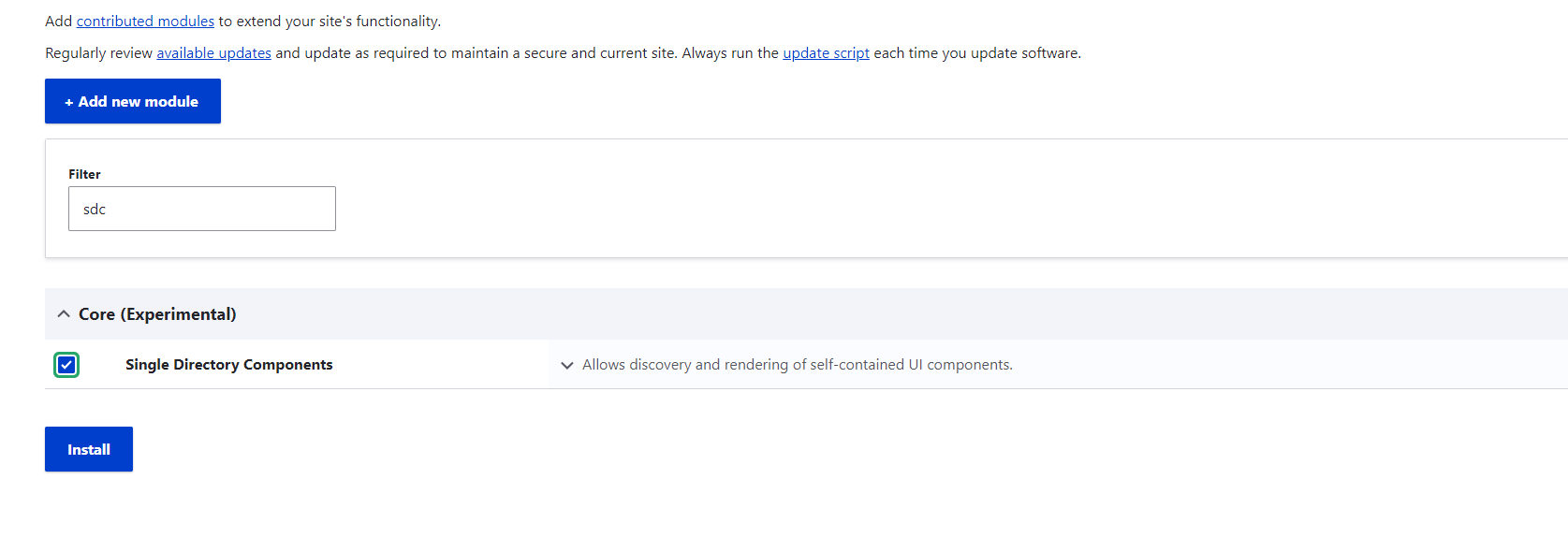
1. 실험용 SDC 코어 모듈을 활성화합니다.

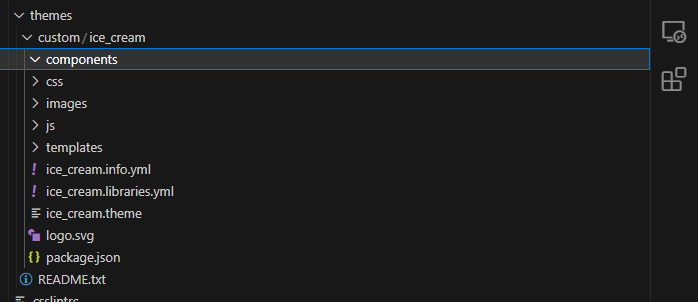
2. 사용자 지정 테마를 만들거나 사용하여 SDC를 추가합니다. 목적을 위해 Olivero를 기본 테마로 하는 Ice Cream이라는 사용자 지정 테마를 만들었습니다.
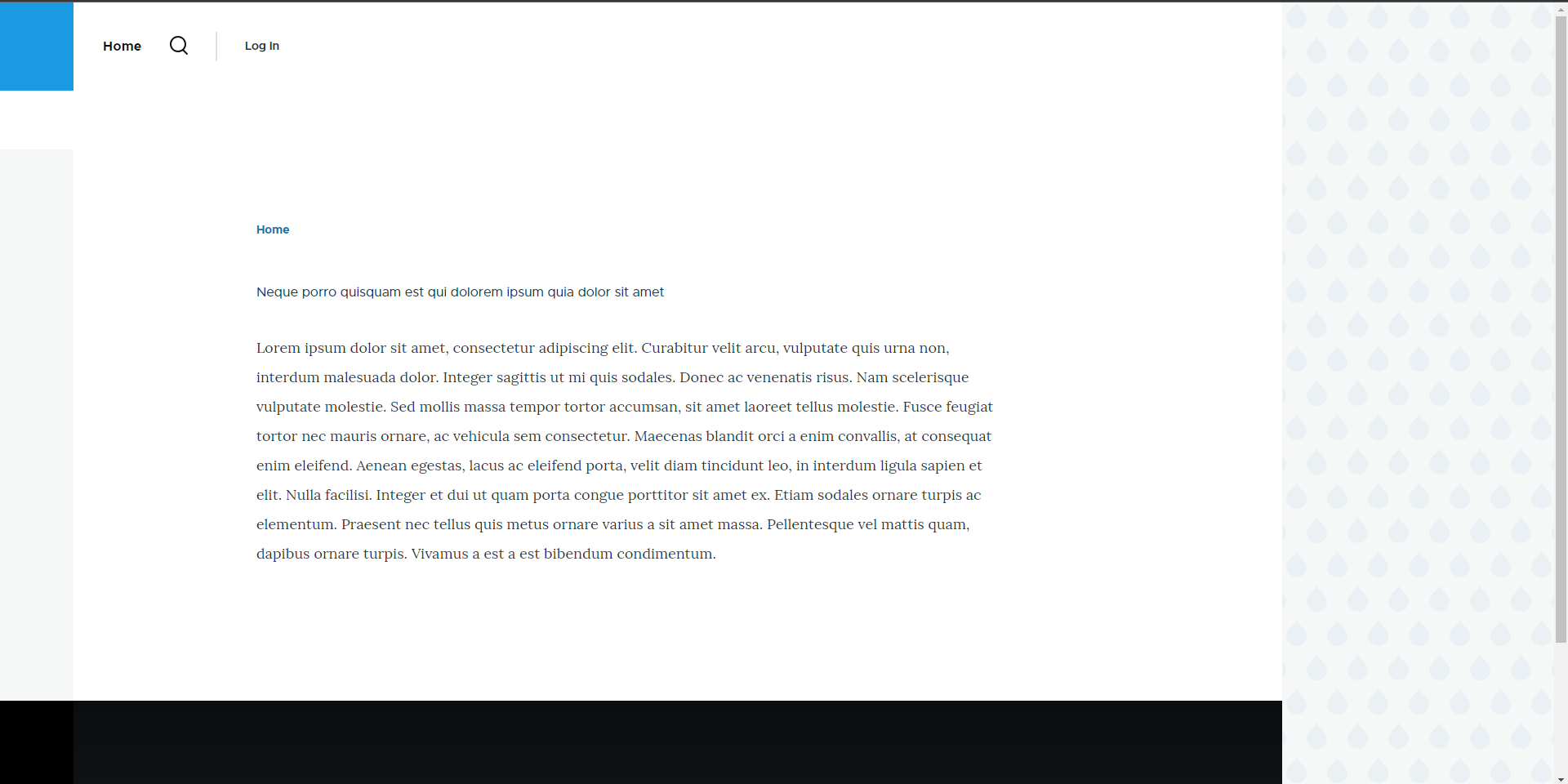
3. 우리의 목적을 위해 상자에서 나오는 기본 페이지를 사용합시다. 맞춤 제목 필드를 추가하고 디스플레이를 약간 조정하여 다음과 같이 용도를 변경했습니다.

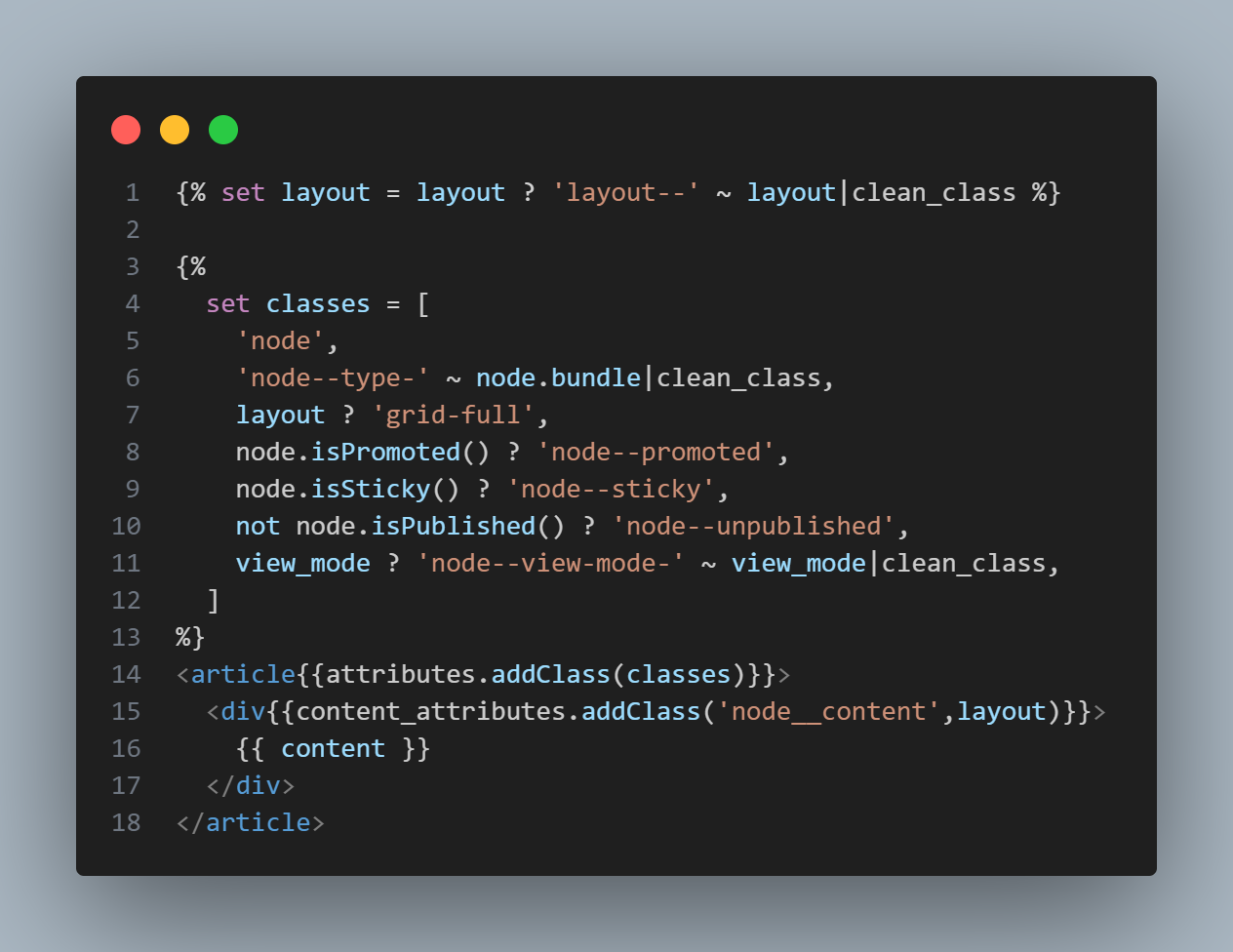
4. 템플릿 twig 파일은 기본 코드로 구성됩니다.

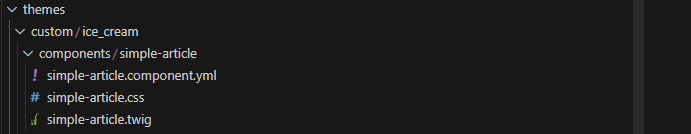
5. 사용자 지정 테마 내에 구성 요소 라는 폴더를 만듭니다. 이는 Drupal 템플릿용 템플릿 폴더가 있는 방식과 비슷합니다.

6. 지금은 제목과 설명의 스타일을 지정하는 것이 기본 아이디어이며, 자연에서 재사용할 수 있습니다. simple-article이라는 컴포넌트를 만들어 봅시다. simple-article.component.yml 파일과 simple-article.twig가 필요합니다. 그 외에도 스타일링을 위해 simple-article.css도 추가할 것입니다.

7. simple-article.twig 파일을 생성해 봅시다. 이를 위한 기본 마크업이 있습니다.

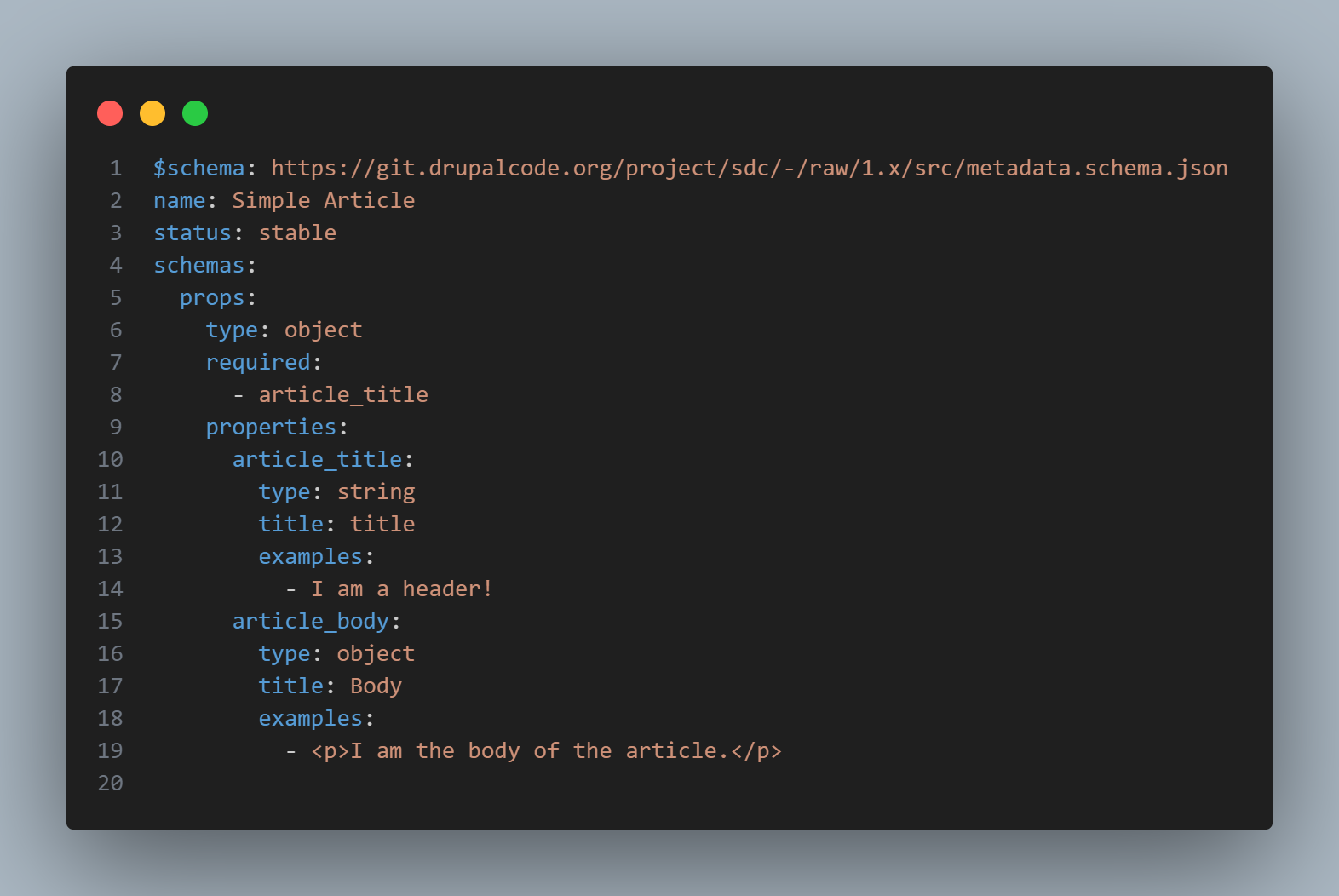
8. https://www.drupal.org/node/3352951에 언급된 스키마와 함께 simple-article.component.yml 파일을 추가합니다. 아이디어는 twig 파일에 대한 입력이 무엇인지 정의하는 것입니다. 우리에게는 다음과 같이 보일 것입니다.

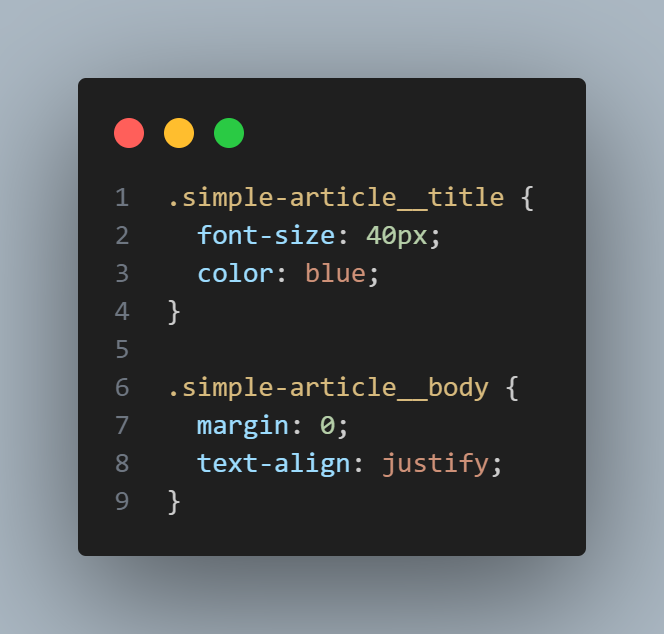
9. simple-article.css 의 구성 요소에 몇 가지 기본 스타일을 추가해 보겠습니다.

10. 캐시를 지웁니다.
11. 아브라카다브라! 이제 구성 요소를 사용할 준비가 되었습니다. 그러나 여전히 사용해야 합니다. 그렇지 않으면 구성 요소가 구성 요소 폴더에서 유휴 상태로 유지됩니다.
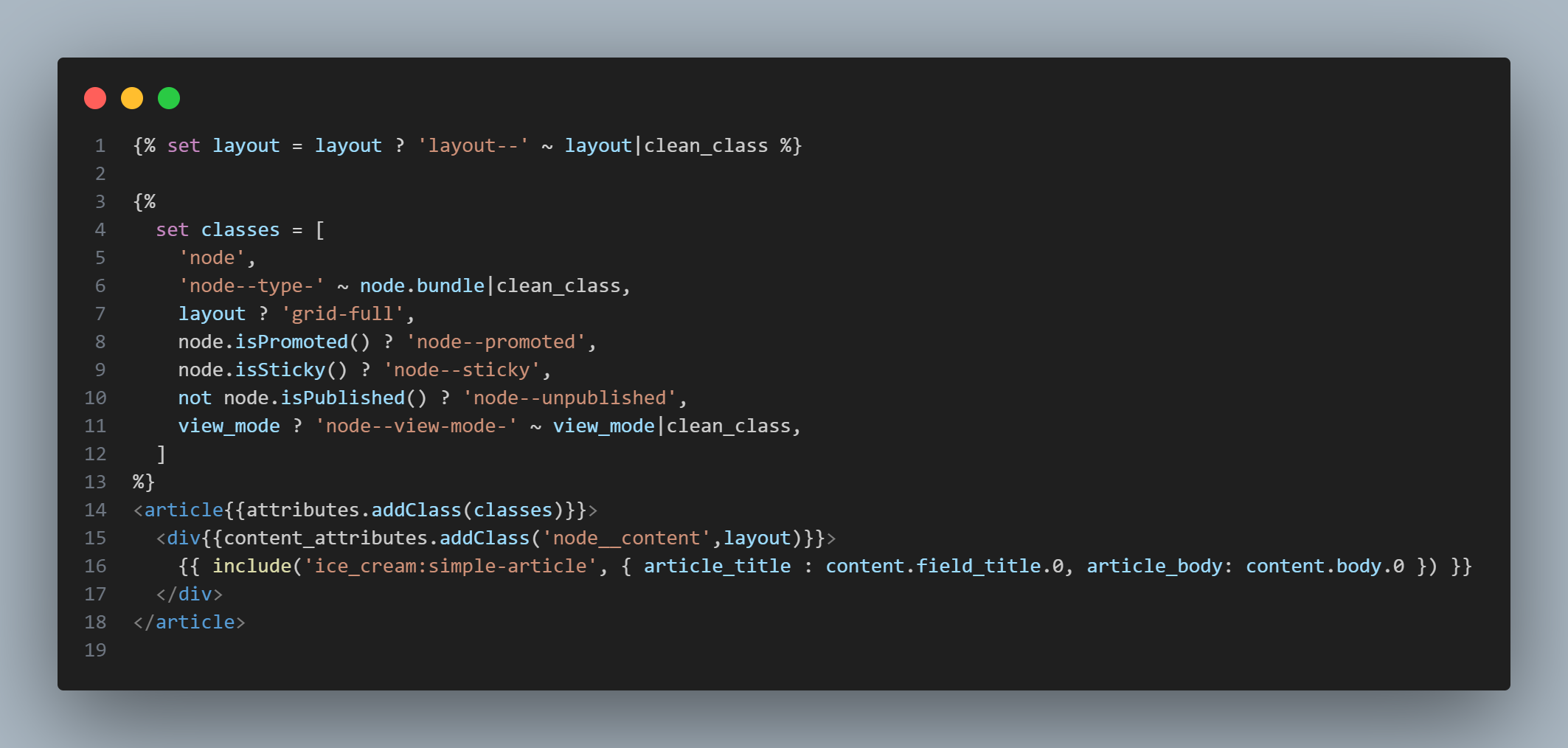
12. 이 구성 요소를 [theme_name:component-name] 형식으로 필요한 템플릿 파일(사용자 지정 테마의 템플릿 폴더 아래에 있는 html.twig 파일)에 포함합니다. 구성 요소에서 사용할 twig 변수를 추가하는 include 문에 주목하십시오.

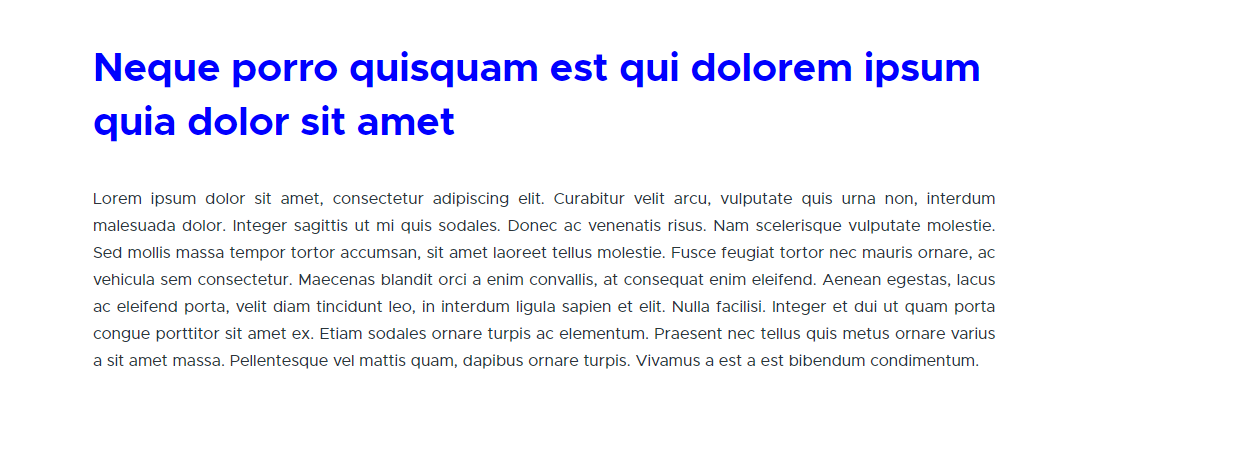
13. 이제 구성 요소가 새로운 마크업과 더 나은 스타일로 렌더링됩니다.

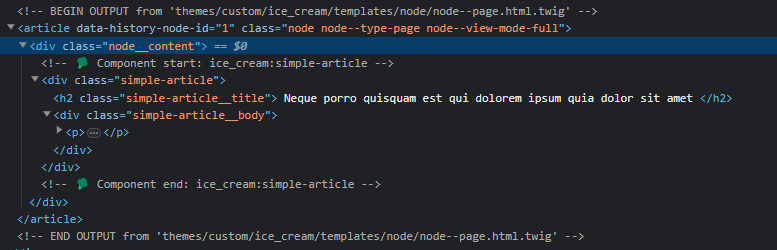
14. 마크업을 확인합니다. twig 디버그가 활성화되면 SDC 구성 요소가 렌더링된 일부 특수 아이콘도 표시됩니다.

그리고 그게 다야!
참조
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
마지막 생각들
SDC가 구축된 방식으로 이를 중심으로 강도 높은 개발이 이루어질 것입니다. 인기 있는 트랙 중 하나는 모듈이 구성 요소를 자동으로 감지하고 각각의 양식을 Layout Builder, CKEditor, 단락, 블록, 필드 등에 삽입한다는 것입니다! 또한 SDC는 현재 CL Server(SDC 프로젝트 관리자가 유지 관리하고 있음)라는 기여 모듈을 통해 Storybook과 잘 어울립니다. 이미 CL Devel, CL Generator, SDC 주변에 구축되고 있는 UI 패턴과 같은 다른 모듈이 있습니다.
이것은 또한 디자인 시스템, 바람직하게는 Storybook과 함께 SDC를 사용하는 옵션을 제공하기 위해 이전에 논의한 자체 테마 생성기(Drupal Theme Init)를 업그레이드하는 데 도움이 될 것입니다. 이를 통해 누구나 SDC 구현을 시작하여 더 나은 테마 개발을 위한 길을 즉시 열 수 있습니다.
Drupal에서 더 많은 흥미로운 콘텐츠를 읽고 싶다면 오늘 주간 뉴스레터를 구독하세요!
