2022년 전문가 및 웹 디자인 에이전시에서 사용하는 웹사이트용 최고의 글꼴 25개 이상
게시 됨: 2022-09-17따라서 웹 사이트의 글꼴을 선택할 때 반복적으로 벽에 부딪힌 것 같습니다. 결국, 그것이 당신이 여기 있는 이유에 대한 유일한 가능한 설명입니다.
자, 당신의 기도가 응답되었습니다. 이 기사에서는 프로세스에 연결된 미묘한 측면과 함께 글꼴 선택과 관련된 모든 것을 자세히 살펴볼 것입니다. 하지만 여기서 끝이 아닙니다. 또한 현재 사용 가능한 웹 사이트 페이지에 가장 적합한 25개 이상의 글꼴에 대한 검사도 있습니다.
시작하기가 가렵습니까? 좋아, 그럼 바로 뛰어들자!
글꼴이란 정확히 무엇입니까?
이 용어는 역사적 ' 서체 '(타자기와 같은 장치용 문자 스타일 도구)의 파생물임에도 불구하고 글꼴에 대한 표준 정의가 없습니다. 이제 이 두 용어는 서로 동의어가 되었습니다.
글꼴은 단순히 작성된 내용에 사용되는 문자의 스타일입니다. 결과적으로 페이지는 하나의 미학과 크기 또는 크게 다른 변형을 고수하는 균일한 문자를 가질 수 있습니다. 텍스트를 작성하는 것은 전적으로 사용자에게 달려 있습니다.
웹 사이트의 글꼴은 어떻게 선택합니까?
여러 조직에서는 사이트에 사용할 웹 글꼴 을 선택할 때 작업을 지나치게 복잡하게 만듭니다. 그러나 기본 사항을 이해하면 비교적 간단한 프로세스입니다. 그리고 이것을 더 잘 설명하기 위해 비유를 들어보겠습니다.
귀하의 웹사이트는 귀하의 목소리입니다. 웹 페이지에 포함된 콘텐츠는 토론하고 싶은 주제입니다. 이제 사용하는 글꼴이 톤입니다. 그것만큼 간단합니다.
이를 기반으로 톤(글꼴) 을 선택할 때 다음과 같은 몇 가지 옵션이 있습니다.
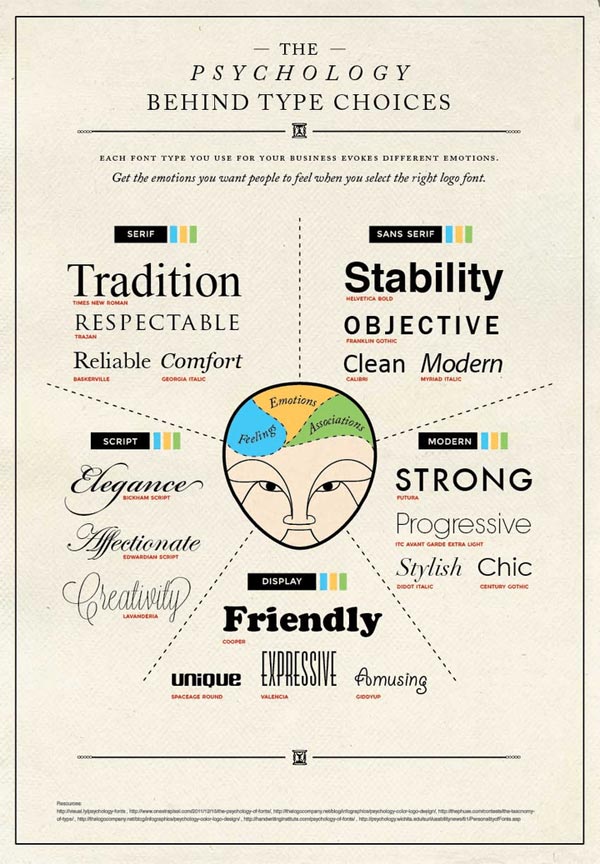
- 전통, 편안함, 신뢰성, 권위가 느껴지는 세리프체
- 미니멀함을 지향하는 객관성과 안정성을 보여주는 산세리프체
- 우아함, 창의성, 애정을 전달하는 스크립트 글꼴
- 고유함과 친근함을 전달하는 글꼴을 표시 하여 전반적인 브랜드 표현에 도움이 됩니다.
- 과감함을 표현하는 모던 폰트 와 진보적 시각이 조화

원천
웹사이트 페이지에 가장 적합한 글꼴을 결정할 때 정답은 없습니다. 그러나 가장 적합한 스타일을 결정할 때 활용할 수 있는 몇 가지 사항이 있습니다.
따라서 다음과 같습니다.
브랜드 및 잠재고객 아이덴티티
당신이 말할 때마다 당신의 어조는 당신이 말하고 싶은 것과 일치합니다. 브랜드 아이덴티티와 브랜드 글꼴 스타일을 선택하는 것과 동일합니다. 이것은 또한 가장 먼저 고려해야 할 사항입니다. 여기서 유용한 팁은 두 가지를 검토하는 것입니다.
- 조직의 성격
- 타겟 고객
두 가지 모두에 대한 답이 나오면 함께 가져옵니다. 정확한 글꼴을 지정하지 않더라도 몇 가지 웹 디자인 글꼴을 선정하는 데 도움이 됩니다.
글꼴 가독성
아무리 시각적으로 멋진 글꼴이라도 아무도 읽을 수 없다면 의미가 없습니다. 종종 웹 디자이너는 자신의 사이트를 아름답게 보이게 하는 데 너무 몰두하여 중요한 내용인 THECONTENT 를 잊어버립니다.
따라서 단순함 속의 우아함 이라는 아이디어를 고수하십시오. 그렇다고 해서 웹 페이지에 세련된 것을 통합할 수 없다는 의미는 아닙니다. 당신은 실제로 할 수 있습니다. 그러나 제목과 제목으로 제한하고 있는지 확인하십시오.

예를 들어 Hanalei를 보자. 십대 청중을 대상으로 하는 경우 웹사이트 헤더 제목에 가장 적합한 글꼴입니다 . 그러나 나이든 사람들은 글자 가장자리가 얼마나 바쁜지 처리하는 데 어려움을 겪을 수 있습니다. 또한 Hanalei는 사이트에 통합하려는 다른 스타일과 잘 어울리지 않을 수 있습니다. 어떻게 해결합니까?
간단 합니다. 글꼴 페어링 도구를 사용합니다. 이는 모든 웹 페이지에서 호환성을 보장하는 방향으로 명시적으로 지향됩니다. 요컨대, 함께 잘 작동하는 제안된 글꼴 조합 목록을 얻을 수 있습니다.
이러한 도구의 가장 인기 있는 예는 다음과 같습니다.
- 유형 연결
- 구글 타입
- 늑대 유형
- 글꼴 쌍기
나열된 모든 옵션은 그 자체로 탁월한 선택입니다. 중요한 것은 그것들을 어떻게 활용하느냐입니다.
사용자 경험
웹사이트 페이지에 가장 적합한 글꼴은 사이트 페이지를 빠르게 로드할 수 있는 글꼴입니다. 약간 혼란 스럽습니까? 그럴 필요가 없습니다.
몇몇 경우에 브라우저는 올바른 글꼴 스타일을 표시해야 할 필요성을 인식하기 전에 HTML 및 CSS 파일을 로드합니다. 이는 우선 순위 지정의 알고리즘 충돌 또는 기타 요인으로 인한 것일 수 있습니다.
여기 문제가 있습니다. 인과 관계 문제가 무엇인지는 중요하지 않습니다. 사이트 방문자가 시각적으로 거슬리는 페이지를 쳐다보고 있다는 사실을 걱정해야 합니다.
그러나 서체 자체에는 문제가 없습니다. 페이지 호스팅에 문제가 있습니다. Google 글꼴이 완벽한 예입니다. 대부분의 디자이너는 많은 지연 문제에 직면합니다. 그러나 간단한 가져오기 또는 자체 호스팅으로 대부분의 문제를 해결할 수 있습니다.
가장 좋은 웹 사이트 글꼴 크기는 무엇입니까?
이제 웹 사이트 페이지에 가장 적합한 글꼴을 선택하는 방법에 대해 더 많이 이해했으므로 동일한 뒤에 있는 몇 가지 기술적인 측면을 살펴보겠습니다. 요컨대, 글꼴 크기를 볼 시간입니다.
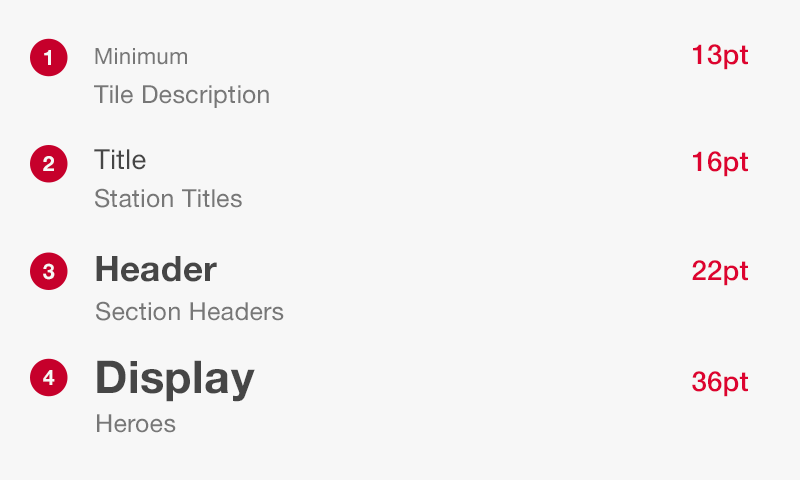
대부분의 페이지에는 주로 다음과 같은 세 가지 측면이 있습니다.
- 제목 (H1)
- 소제목 (H2, H3, H4 …)
- 내용 (P)
이미 알고 있듯이 언급된 각 요소의 크기는 서로 달라야 합니다. 이에 대한 규칙은 없지만 대부분의 디자이너는 데스크톱 및 모바일 사이트에 대한 특정 관행을 따릅니다.
일반적으로 다음 행을 따라야 합니다.
- 16~18픽셀 의 콘텐츠/본문 크기
- 제목 크기 는 본문보다 1.96배 크게 설정되며 이 경우에는 35픽셀 이 됩니다.
- 부제목 크기 가 제목보다 5픽셀 작게 설정됨

이제 이러한 제안은 특히 사용 중인 장치에 따라 디스플레이가 다르다는 점을 고려하면 확정된 것이 아닙니다. 또한 귀하의 페이지가 '콘텐츠가 많은' 요소가 있습니다. 다시 말해서, 더 작은 글꼴 크기는 읽을 것이 많은 경우 페이지가 너무 바쁘게 보일 수 있습니다. 반대로 모든 것을 눈에 띄게 크게 만들면 모바일 사용자가 읽기가 어려울 수 있습니다.
따라서 모든 온라인 기사에도 불구하고 이 질문에 대한 구체적인 답변은 없습니다. 그러나 언급된 크기는 시작하기 위한 기본 지침 역할을 합니다. 궁극적으로 무엇이 가장 효과적인지에 대한 이해에 전적으로 달려 있습니다.
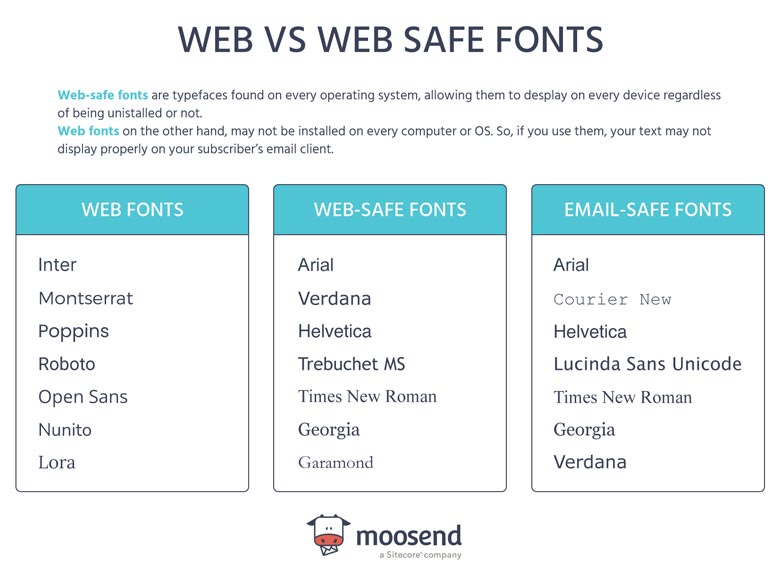
웹 안전 글꼴과 웹 글꼴의 차이점 이해
초보 디자이너들 사이에 계속되는 혼란은 웹 안전 글꼴과 웹 글꼴의 차이점과 관련이 있습니다. 하나가 다른 하나를 대신할 수 없다는 점에 유의하는 것이 중요하며, 이들을 서로 바꿔서 사용하려는 시도는 비참한 결과를 초래할 수 있습니다.
웹 안전 글꼴 은 기본적으로 운영 체제(OS)에 사전 로드되는 글꼴입니다. 그리고 할당된 용어 뒤에 있는 유일한 이유는 사용하더라도 표시 오류가 발생하지 않기 때문입니다.
그러나 웹 글꼴 이 모든 OS에 설치되는 것은 아닙니다. 결과적으로 예를 들어 이메일을 작성하는 데 사용하면 수신 클라이언트 브라우저에 텍스트가 잘못 표시될 수 있습니다. 간단히 말해서, 양 당사자는 보내거나 보려는 콘텐츠에 대해 동일한 웹 글꼴을 설치해야 합니다.

그러나 이것은 중요하며 웹 페이지는 이 문제를 겪지 않습니다. 이유? 사이트는 서버에서 호스팅되며 P2P 공유에 의존하지 않습니다. 기본적으로 웹사이트 페이지에 가장 적합한 글꼴을 선택할 때 원하는 만큼 창의력을 발휘할 수 있습니다!
웹사이트 디자인에 가장 적합한 웹 글꼴
이제 글꼴을 선택하는 방법, 설정할 크기, 그리고 더 중요한 것은 웹 안전 글꼴과 웹 글꼴의 차이점을 알게 되었습니다. 이제 사용 가능한 최상의 옵션에 대해 이야기해 보겠습니다.
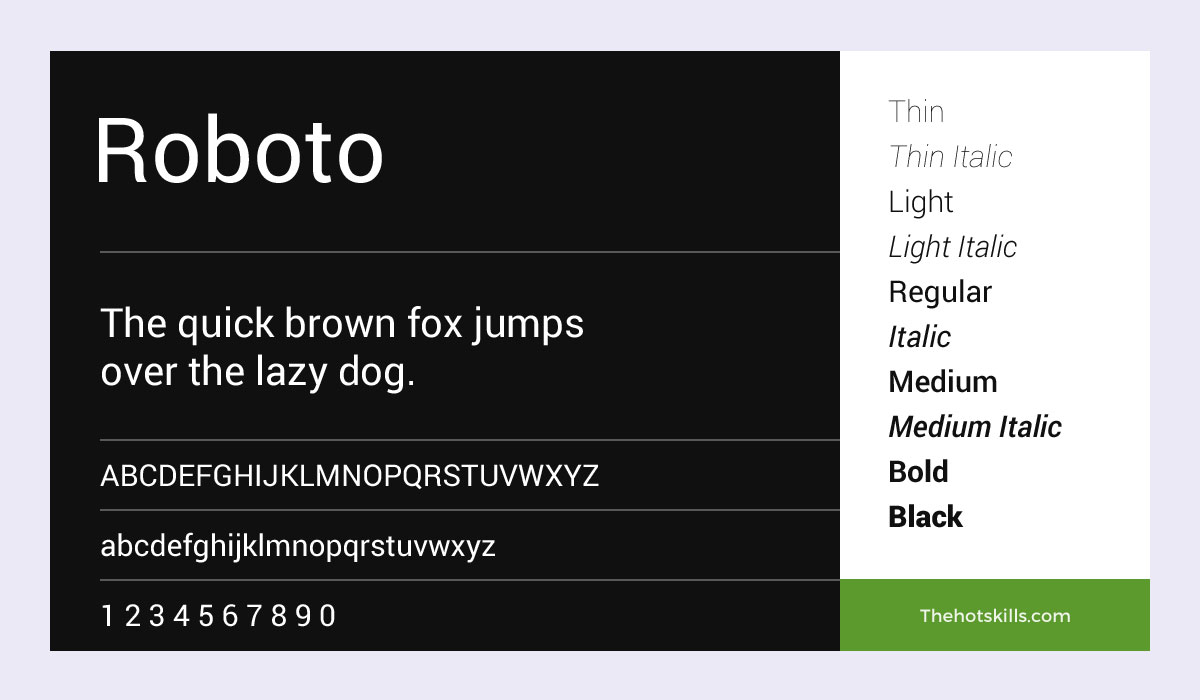
로보토

이 목록의 첫 번째 Google 기여인 Roboto는 아이러니하게도 거의 그 이름을 연주하는 것처럼 다소 제한적입니다. 그러나 그것이 오픈 소스라는 점을 고려할 때 최고의 무료 글꼴을 위해 실행 중일 수 있습니다.
이상적으로는 정보 페이지를 구축하려는 경우 이 특정 스타일을 사용하는 것이 좋습니다. 따라서 사설이나 블로그 콘텐츠를 말해보세요. 형식이 무엇이든 서면 주제 전달 이외의 용도로 사용하지 않도록 합니다. 간단히 말해서, 미학을 충족시키기 위해 Roboto를 사용하지 마십시오.
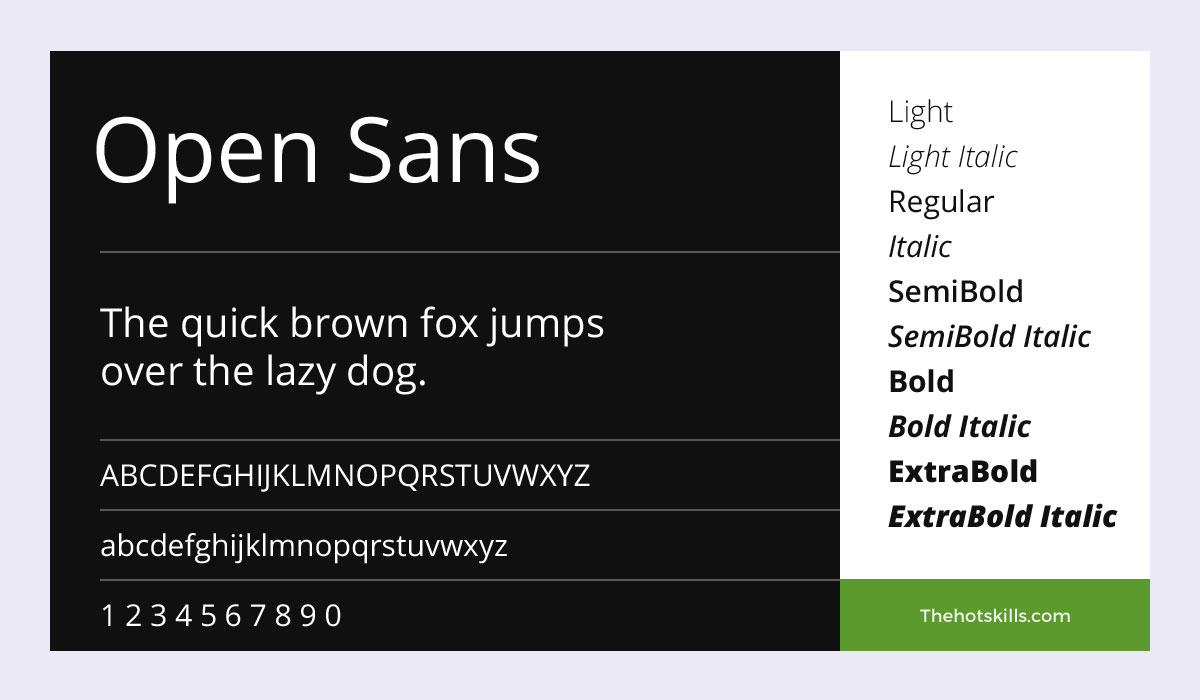
오픈 샌즈

Open Sans는 약간 빈약할 수 있지만 상당한 양의 긴 콘텐츠가 포함된 페이지를 게시할 계획이라면 탁월한 선택이기도 합니다.
이를 사용하는 이상적인 예는 웹페이지에 자주 묻는 질문(FAQ) 섹션을 포함할 계획인 경우입니다. 그 외에도 제품 또는 서비스 설명에 찬성하는 주장을 할 수도 있습니다.
기본적으로 사이트 방문자가 가장 먼저 보는 것이 아니라면 무엇이든 작동합니다.
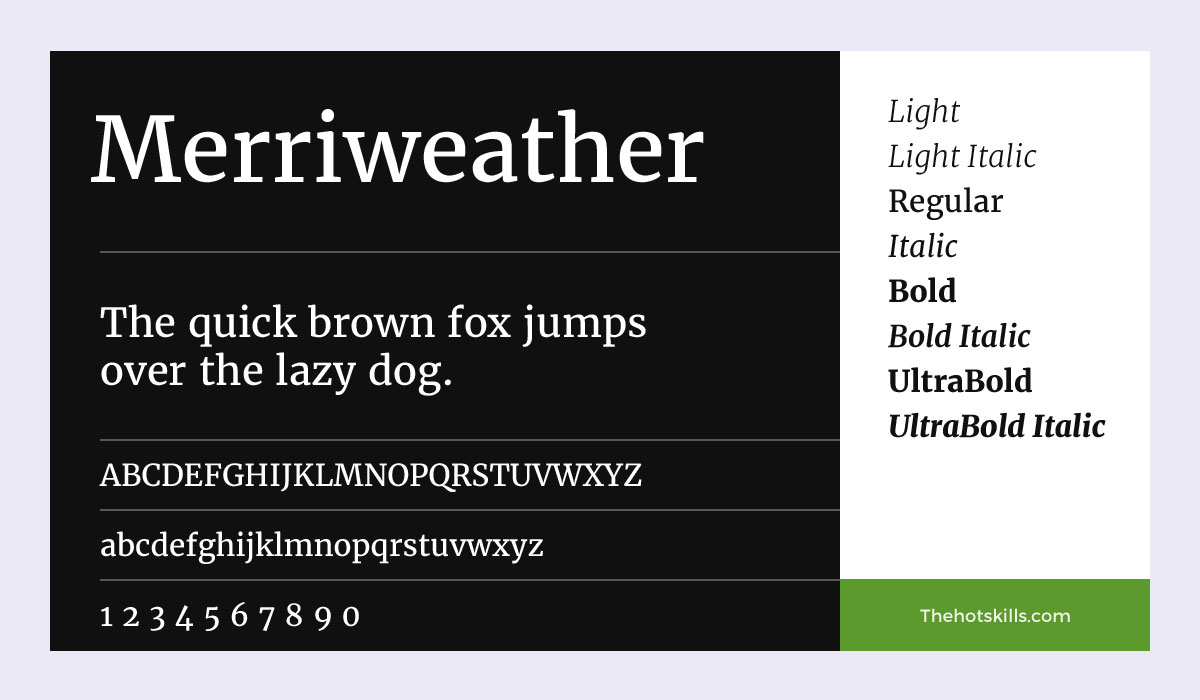
메리웨더

Merriweather에는 특히 이상한 점이 있습니다. 이것을 잘못된 방식으로 받아들이지 마십시오. 다른 Google 사촌들과 동일한 패턴을 따르지 않는다는 것입니다. 예를 들어, 문자 가장자리에는 대부분의 각진 서체에서 누락된 약간의 '둥근'이 있습니다.
공정하게 말해서 이 스타일은 더 밝은 톤과 대조하여 보완하면 기본 웹 페이지에 매력을 더할 것입니다. 어떤 이유에서인지 검은색이나 어두운 배경은 서체와 잘 어울리지 않습니다.
전반적으로 Merriweather는 웹사이트를 위한 최고의 세리프 글꼴 중 하나입니다. 글쎄, 적어도 당신이 다소 피상적인 스타일보다 본질을 원한다면.
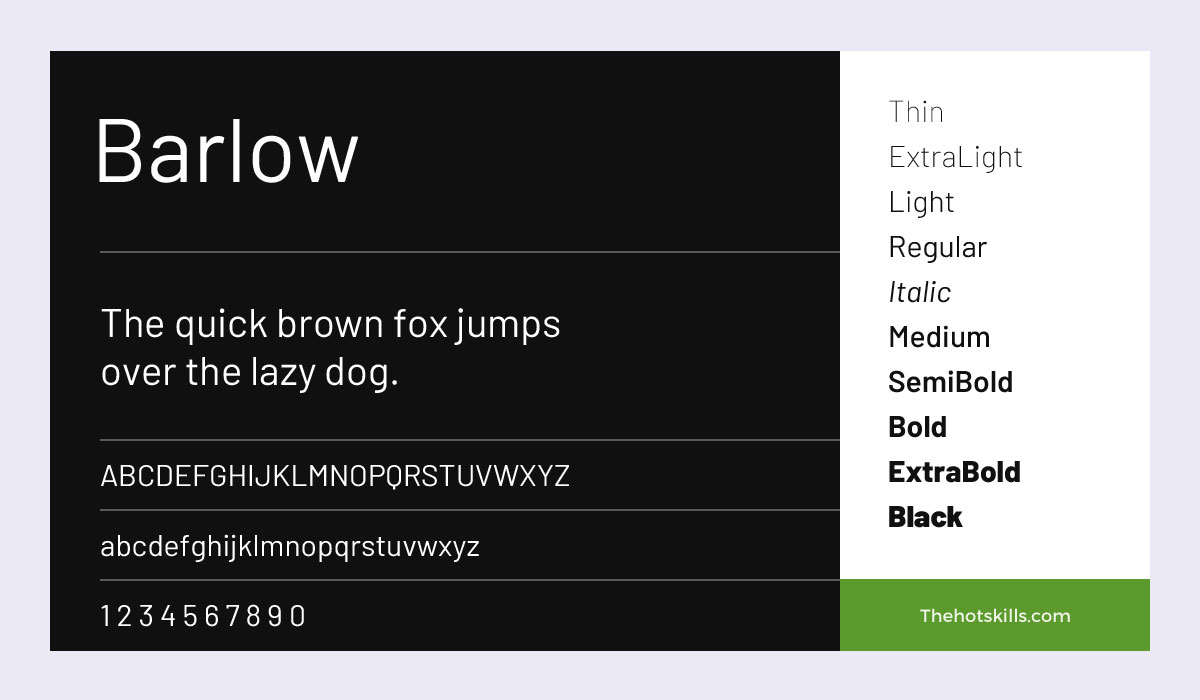
바로우

Barlow는 그것이 무엇인지에 대해 다소 결정되지 않았습니다. 기다리다; 설명이 옵니다. 그러나 먼저 스타일에 매우 독특한 것을 살펴보겠습니다. 자세히 보면 g의 끝에 획이 더 짧습니다. Google이 일반적인 서체 규칙에서 벗어나지 않는 데 특화되어 있다는 점을 고려하면 놀라운 일입니다.
그럼에도 불구하고 Barlow는 영어 스크립트를 사용하기로 결정한 경우 다소 밋밋합니다. 하지만 다른 언어로 전환하면 완전히 다른 글꼴이 됩니다.
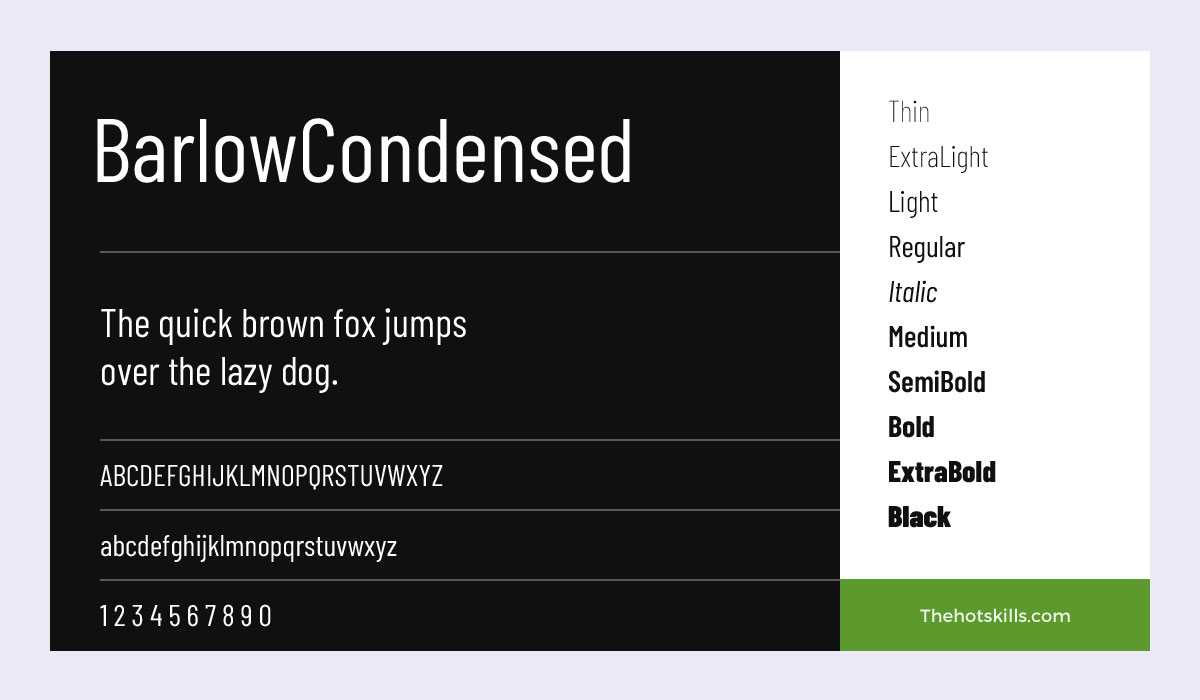
바로우 응축

약간 특이한 형에 대한 훨씬 더 나은 대안인 Barlow Condensed는 매끄럽고 각진 모양과 둥근 모양 사이에 있습니다. 그러나 이것이 기본 페이지에 사용한다는 의미는 아닙니다. 대신 고객 리뷰, 고객 평가 등에 글꼴을 통합하십시오.
이러한 유형의 콘텐츠는 사람이 말한 것으로 강조하기 위해 약간 차별화된 요소가 필요합니다. Barlow Condensed는 이를 완벽하게 수행할 수 있습니다.
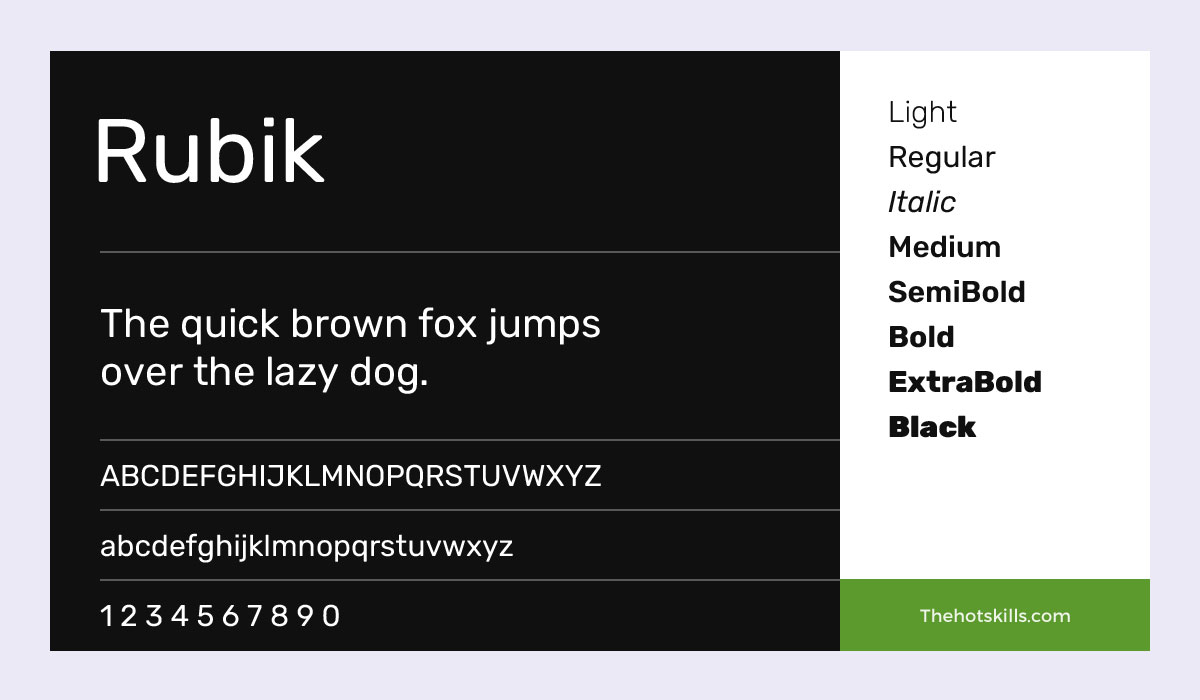
루빅

Rubik은 적어도 다른 Google 제품과 비교할 때 지금까지 웹 사이트 페이지에 가장 적합한 글꼴 중 하나입니다. 글자는 주로 소문자로 쓰여질 때 독특한 원형 디자인을 가지고 있습니다.
적합한 사용 사례가 궁금하다면 사이트 자동 메시지, 챗봇 또는 팝업 이상을 찾을 필요가 없습니다.
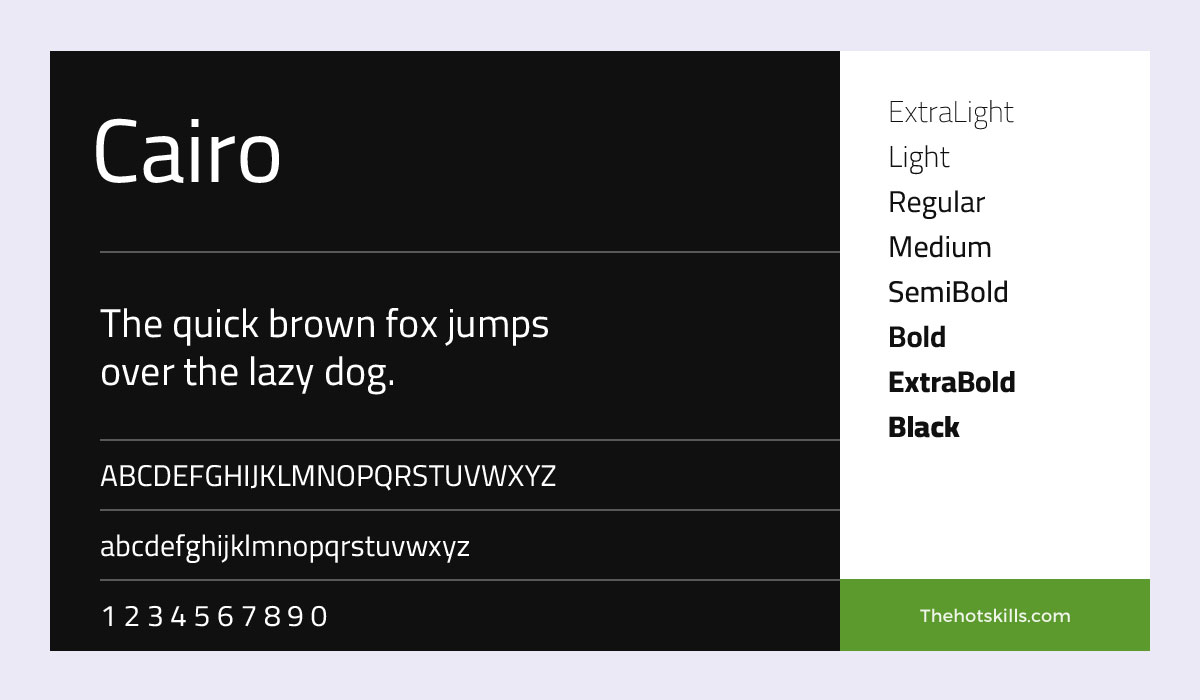
카이로


Cairo는 그 이름에 충실하게 영어 스크립트에 의존하지 않을 때 가장 잘 작동합니다. 글꼴 자체에는 아무런 문제가 없습니다. 그러나 관습적인 글자에 집착하게 되면 그 매력을 잃는다.
다른 언어로 사용하면 눈 앞에서 변형되는 것을 볼 수 있습니다. 위의 그림에서는 명확하지 않지만 영어 변형의 문자는 너무 멀리 떨어져 있습니다.
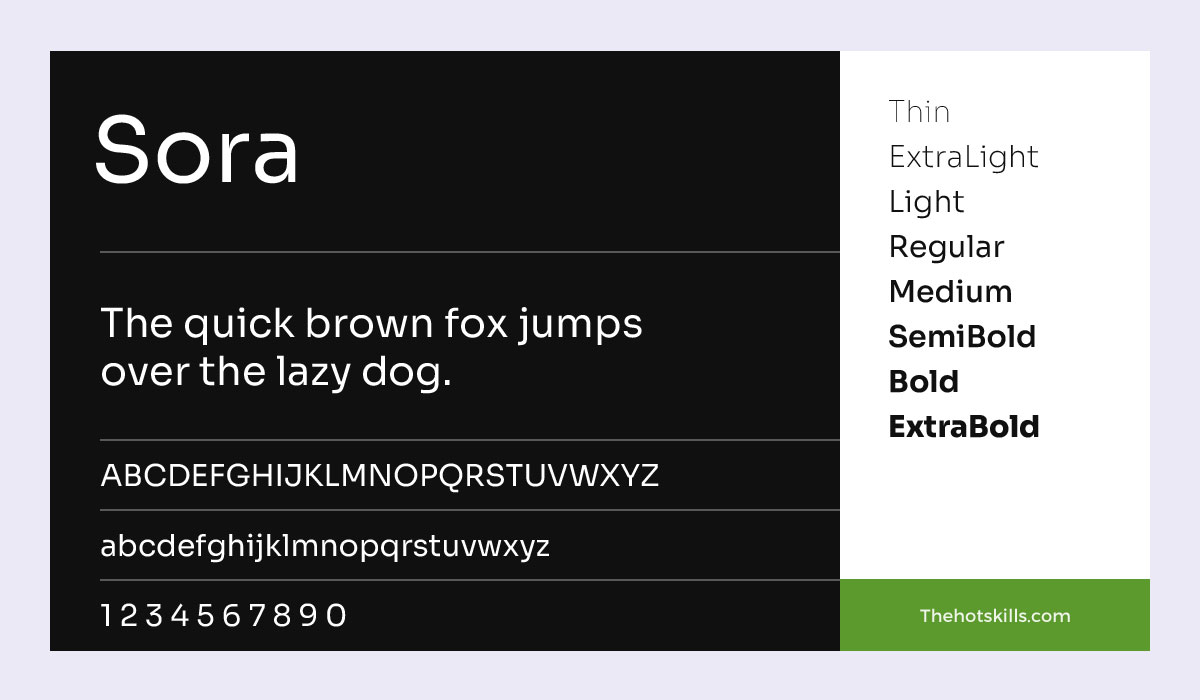
소라

Sora는 기발하고 다소 느긋하며 다채로운 배경에 더 어두운 글자를 원할 때 완벽합니다.
대부분의 획은 짧은 번쩍임이 있어 서론 페이지나 게스트 포털에 적합한 글꼴입니다. 그리고 무엇을 사용하든 윤곽선이 항상 선명하기 때문에 배경으로 자유롭게 창의력을 발휘할 수 있습니다.
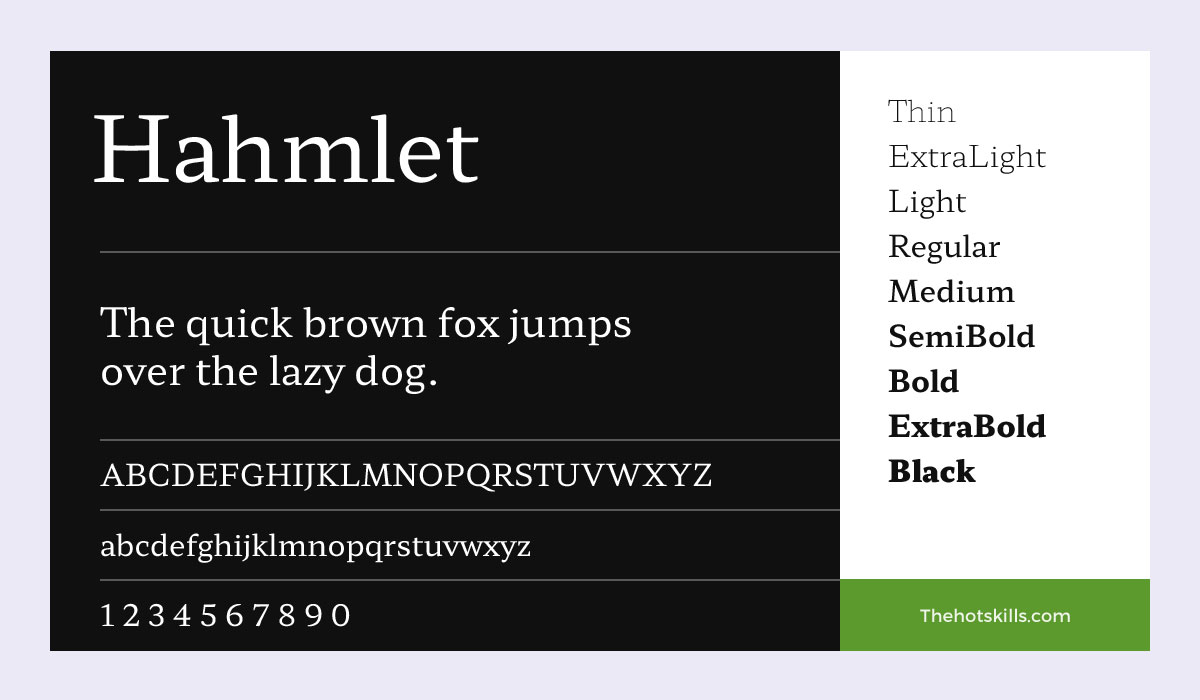
햄릿

문제는 다음과 같습니다. Hamlet은 지역 또는 번역된 웹 페이지에 가장 적합합니다. 당신이 그 라인을 따라 무언가를 구축한다면 그것을 위해 가십시오.
이것을 더 잘 설명하는 데 도움이 되도록 애니메이션이나 만화 사이트의 예를 고려하십시오. 사실, 모든 동아시아 문자는 이 글꼴과 매우 잘 어울립니다. 또 다른 가능한 사용 사례는 그러한 언어를 가르치는 교육 사이트일 수 있습니다.
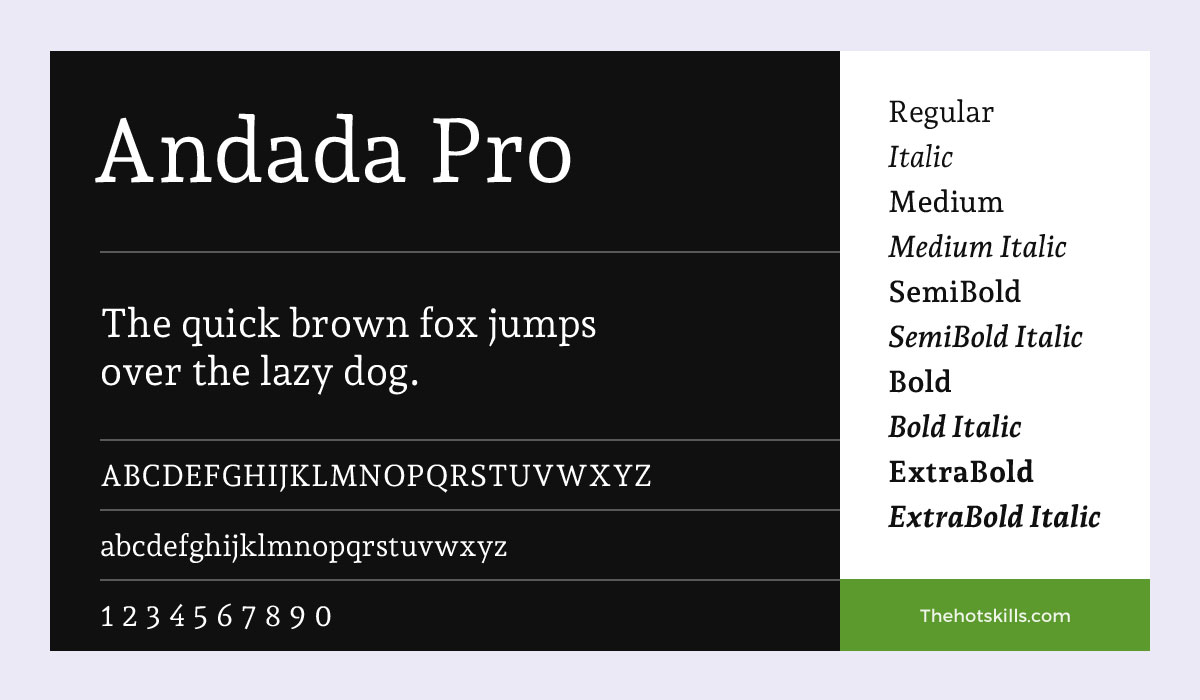
안다다 프로

달리 표현할 방법이 없습니다. Andada Pro는 장인의 콘텐츠와 잘 어울리는 힙스터 글꼴 중 하나입니다. 커피 블렌드에 대한 콘텐츠를 게시하고 싶으십니까? 그렇다면 안다다가 최선의 선택이 될 것입니다.
여기서 간단한 팁은 어두운 글자를 고수하는 것입니다. 서체는 대부분의 작업을 수행합니다. 유색 문자를 어지럽혀서 추가할 필요가 없습니다.
너무 뭉툭하지 않으면서 콘텐츠가 시청자의 관심을 오랫동안 유지해야 하는 경우 웹사이트 페이지에 가장 적합한 글꼴 중 하나입니다. 결국, 커피 콩은 오랫동안 흥미를 끌 수 있습니다.
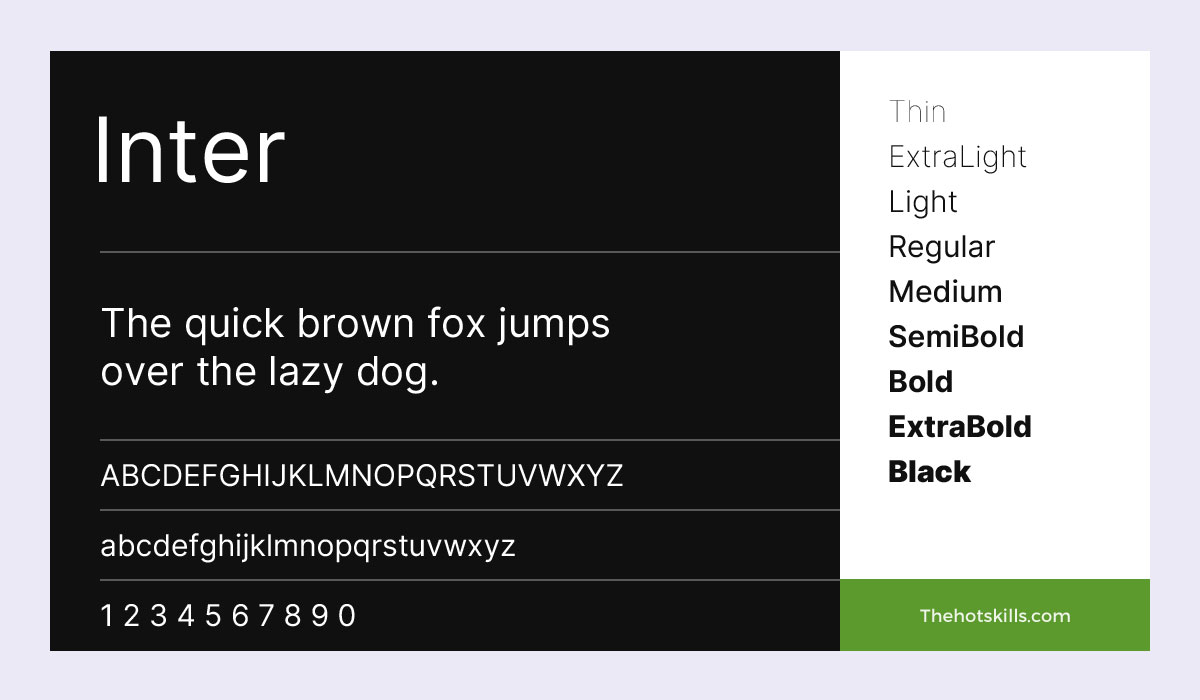
인터

인테르의 이름은 불완전해 보이지만 실제 스타일은 전혀 그렇지 않습니다. 깨끗하고 미니멀한 이 글꼴은 긴 형식의 콘텐츠를 위한 훌륭한 만능 선택입니다.
블로그, 뉴스 기사, 사설 등 모든 것이 여기에 있습니다. 그러나 자유롭게 사용하기 전에 Google이 아닌 글꼴과 잘 어울리지 않을 수 있음을 고려하십시오. 따라서 폰티악을 채택할 계획이라고 가정해 보겠습니다. 그렇다면 Inter는 최선의 선택이 아닐 수도 있습니다.
웹사이트를 위한 더 멋진 글꼴
아래 글꼴 목록은 웹 글꼴이 아닙니다. 다운로드하여 웹폰트로 변환해야 합니다. 온라인 웹폰트 생성기 서비스를 사용할 수 있습니다.
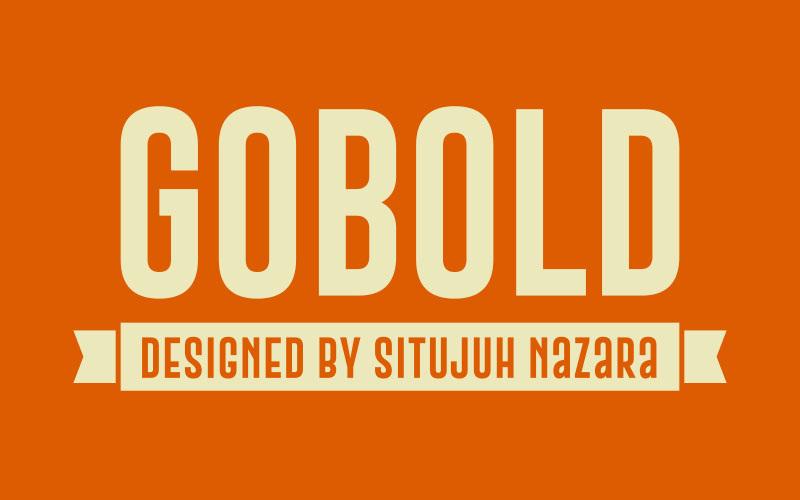
고볼트

이름 자체에서 알 수 있듯이 Gobold는 성명을 발표하기에 완벽한 선택입니다. 글쎄, 그것이 당신이하고 싶은 것이라면. Situjuh Nazara와 Sans Serif 글꼴 패밀리의 파생물이 디자인한 이 특정 스타일은 페이지 전체에서 깨끗하고 최소한의 모양을 잘라냅니다.
최근 업데이트는 업데이트된 일반 및 기울임꼴 기능을 포함하여 4개의 새로운 패밀리를 추가하고 일부 문자 버그를 수정했습니다.
베바스 노이에 프로

2010년 첫 출시에서 Bebas Neue는 즉시 그래픽 디자이너와 기업 인사들을 매료시켰습니다. 그 중 일부는 광범위한 미학을 희생하지 않으면서 전문성을 전달하는 방식 때문이었습니다. 다른 기여 요인은 글꼴이 검정색 배경에 얼마나 잘 적용되었는지였습니다. 단순히 마법 .
이제 Pro 업데이트로 Bebas Neue는 재설계된 더 얇고 일정한 무게로 제공됩니다. 소문자도 마침내 서체에 사용되었습니다. 전반적으로 이것은 아마도 디자이너를 위한 최고의 글꼴 중 하나일 것입니다. 적어도 세련된 감각을 가진 사람들에게는.
침착해

출시되지 않은 2차 세계 대전 포스터에서 영감을 받은 Keep Calm 글꼴은 페이지의 콘텐츠를 간소화하는 동시에 매끄러운 외관을 제공하는 것입니다. 내용이 있는 스타일을 찾는 청중을 위한 페이지를 구축하는 경우 이는 훌륭한 옵션입니다.
현재 이 글꼴은 책(일반), 라이트 및 헤비를 포함하여 세 가지 새로운 변형으로 제공됩니다. 이들 각각에는 보완적인 기울임꼴도 함께 제공됩니다.
조나 프로

Zona Pro에는 독특한 것이 있습니다. 선택할 수 있는 18가지 스타일의 패키지와 함께 제공됩니다.
2013년에 처음 출시된 이 글꼴은 1920년대에 사용된 인기 있는 기하학적 추상 회화 스타일에서 영감을 받았습니다. 현대적이고 우아하며 가장 중요한 것은 길고 짧은 콘텐츠 모두에 적합합니다.
2019 업데이트는 키릴 자모 및 재설계된 기울임꼴을 비롯한 기타 개선 사항에 대한 지원도 제공했습니다. 이러한 모든 추가 기능으로 인해 웹 사이트 페이지용 최고의 글꼴에 대한 강력한 경쟁자가 되었습니다.
폰티악 – 간단한 글꼴

폰티악은 친절하고 말로 표현하기 힘든 캐주얼함을 가지고 있습니다. 그러나 시도하는 것은 결코 나쁜 생각이 아닙니다.
예를 들어 둥근 문자 가장자리를 살펴보십시오. 글꼴은 선명도가 없지만 시각적 미적 감각을 앗아가지 않습니다. 그리고 인포그래픽의 팬이라면 입가에 미소를 머금을 것입니다.
그렇다고 해서 신체 콘텐츠에 이 특정 스타일을 사용할 수 없다는 것은 아닙니다. 당신은 할 수 있지만 가장 밝은 생각이 아닐 수도 있습니다. 대신 짧은 형식의 텍스트용으로 폰티악을 저장하는 것이 가장 좋습니다. 헤더 등의 라인을 따라 생각하십시오.
슈퍼 기본 – 현대 산 세리프체

Super Basic은 가장 매력적인 UI 글꼴 중 하나이기 때문에 여기에서 이름에 속지 마십시오. 가장 화려한 배경에도 선명한 윤곽을 제공하며 손으로 쓴 글씨나 스크립트 패밀리와 매우 잘 어울립니다.
일반적인 경로는 제목, 짧은 콘텐츠, 또는 더 나아가 소개 템플릿에 Super Basic을 사용하는 것입니다.
루이스 조지 카페

보세요, 아무도 Louis George Cafe가 색다른 글꼴이라고 말하지 않습니다. 아니, 전혀. 그러나 올바르게 사용하는 데 중요한 부분은 색상 호환성에 달려 있습니다. 요컨대, 페이지에 단색 팔레트가 있는 경우 이것이 올바른 선택일 수 있습니다.
솔직히 이 스타일의 매력은 대부분 단순한 캐릭터에서 나옵니다. 그러나 이것은 또한 흰색 배경에 대해 다소 부적합하게 만듭니다. 따라서 긴 형식의 콘텐츠에 사용하지 마십시오.
최고의 웹 안전 글꼴
이제 웹에 안전한 글꼴이 무엇인지 다시 설명할 필요가 없습니다. 키보드로 무언가를 입력했다면 이미 본 것입니다. 게다가, 그것들이 얼마나 흔한지 때문에, 각 서체에 대한 설명을 시작할 이유가 없습니다. 그러나 언제 사용해야 하는지 설명하는 것은 필수적입니다.
웹 안전 글꼴은 사이트에서 방문자에게 보내는 자동화된 메시지에 가장 적합합니다. 예를 들어 페이지에서 이전 방문자에게 지속적으로 이메일을 보내는 경우 이러한 글꼴을 사용하여 콘텐츠를 구성합니다.
그것을 제외하고 그러한 서체에 대한 선택 사항 중 일부는 다음과 같습니다.
- 아리알 / 헬베티카
- 칼리브리
- 베르다나
- 투석기 MS
- 타임즈 뉴 로만
- 그루지야
- 팔라티노 라이노타입
- 책 골동품
- 코믹 샌즈
- 택배 신규
가장 매력적인 선택은 아니지만 이 글꼴은 태양 아래서 그들의 순간을 가지고 있습니다. 그러나 그것들을 추가 도구로 보는 것이 현명할 것입니다.
글꼴은 어디에서 다운로드할 수 있습니까?
글꼴을 구매하거나 다운로드할 때 여러 사이트를 선택할 수 있습니다. 그러나 일부 포털의 진위 여부에 대해서는 약간의 의심이 있습니다. 따라서 다음과 같이 규제된 플랫폼을 고수하는 것이 가장 좋습니다.
- 어도비 글꼴
- 구글 폰트
- 엔바토 요소
- 크리에이티브 마켓
- Dafont – 무료 글꼴
나열된 옵션 중에서 모든 Google 글꼴은 최고의 오픈 소스이며 상업적 사용에 대한 관련 비용이 없습니다. 또한 Dafont는 웹사이트 페이지에 가장 적합한 글꼴을 찾을 수 있는 또 다른 플랫폼입니다. 가장 좋은 부분? 저자는 추가 비용 없이 개인적인 용도로 서체에 액세스할 수 있도록 합니다.
멋진 디자인은 한 글자로 시작됩니다
이 기사는 특정 지점에서 약간 포괄적일 수 있습니다. 그러나 이것은 글꼴이 웹사이트에 어떤 기능을 할 수 있는지 알아보기 위해 필요했습니다. 결국, 웹 사이트의 전반적인 매력의 합은 가장 기본적인 부분에 달려 있습니다.
또한 웹 사이트 페이지에 가장 적합한 글꼴을 선택하는 데 다시 어려움을 겪는다면 처음부터 사이트의 어조에 대한 비유를 생각해 보십시오. 그것은 무엇이 효과가 있고 무엇이 그렇지 않은지를 비판적으로 검토하게 하기에 충분할 것입니다.
자주 묻는 질문
웹 사이트에 사용하는 가장 좋은 글꼴은 무엇입니까?
이 결정에 여러 요소가 고려되어 이 질문에 대한 구체적인 답은 없습니다. 사용하려는 글꼴을 선택하는 데 도움이 되도록 브랜드와 의도한 청중의 아이덴티티를 맞추는 것이 간단한 경험입니다. 예를 들어 웹 사이트가 정보 제공이고 주로 뉴스 독자를 대상으로 하는 경우 Inter로 이동하십시오.
글꼴의 주요 스타일/유형은 무엇입니까?
글꼴 패밀리의 네 가지 주요 유형은 다음과 같습니다.
- 가는 장식 선
- 산세 리프
- 스크립트
- 표시하다
- 현대의
각 서체에는 고유한 특성과 기능이 있어 독자의 특정 감정을 이끌어내는 데 적합합니다.
웹 페이지에 좋은 세리프 글꼴은 무엇입니까?
가장 인기 있는 웹 안전 세리프 서체에는 Calibri 및 Verdana가 있습니다. 웹 글꼴의 경우 Pontiac, Inter, Sora 및 Gobold가 모두 탁월한 선택입니다.
웹사이트는 몇 개의 글꼴을 사용해야 합니까?
웹사이트의 총 글꼴 수를 4개 이하로 유지하는 것이 좋습니다. 이 숫자를 초과하면 페이지에 시각적으로 가혹한 요소가 생성되는 경향이 있습니다.
어떤 글꼴이 가장 매력적입니까?
객관적으로 매력적인 글꼴은 없습니다. 그것은 전적으로 당신의 선호도와 그것을 다른 요소와 얼마나 정렬하고 싶은지에 달려 있습니다. 주관적인 문제임에도 불구하고 가장 인기 있는 글꼴 중 일부는 Roboto, Open Sans, Pontiac 및 Merriweather입니다.
가장 읽기 쉬운 글꼴은 무엇입니까?
페이지 가독성은 서체 자체가 아니라 글꼴 크기를 조정하는 방법에 전적으로 달려 있습니다. 엄격한 규칙은 없지만 이상적으로는 본문 콘텐츠에 대해 16~18픽셀을 유지하는 것이 좋습니다. 헤더는 본문 콘텐츠 크기의 1.96배로 설정해야 하며, 하위 헤더는 5픽셀씩 점진적으로 축소되어야 합니다.
글꼴을 어떻게 식별합니까?
Font Squirrel은 익숙하지 않은 서체를 식별할 수 있는 훌륭한 도구입니다. 사이트에 이미지를 업로드하기만 하면 플랫폼에서 호환되거나 유사한 스타일 목록을 제안합니다.
웹 글꼴은 어디에서 찾을 수 있습니까?
앞서 언급했듯이 Google Fonts 및 Dafont와 같은 포털은 선택할 수 있는 광범위한 서체 라이브러리가 있는 훌륭한 사이트입니다.
