프로그레시브 웹 앱을 개발한 후 해야 할 10가지
게시 됨: 2022-06-01새로운 프로그레시브 웹 앱(PWA)을 성공적으로 시작하기 전에 무엇을 해야 합니까? 프로그레시브 웹 앱 개발 후 지원이 필수적인 이유는 무엇입니까? 이 기사에서 그들에 대해 모두 알아보십시오!
PWA 기능 테스트

기능 테스트는 시스템이 의도한 대로 작동하는지 확인하는 것입니다. PWA는 구조가 다른 장치에서 다르게 작동합니다. 따라서 실제 장치에서 테스트를 수행하여 적절한 기능을 확인해야 합니다.
다음은 Google에서 확인하도록 권장한 PWA 성능에 대한 몇 가지 특정 참고 사항입니다.
서비스 워커
이 Javascript 파일은 백그라운드에서 독립적으로 실행되고 웹 앱, 네트워크 및 브라우저 사이에 있는 PWA의 핵심입니다.
구성 방식을 통해 네트워크 요청을 가로채고 푸시 알림 및 백그라운드 동기화와 같은 인간이 아닌 기능을 활성화할 수 있습니다.
서비스 워커와 함께 확인해야 할 4가지 사항은 다음과 같습니다.
- 푸시 알림
- 안전한 브라우징 경험
- 연결 끊김
- 모든 기기에서 반응형
매니페스트 파일
PWA의 매니페스트 파일은 웹 앱을 네이티브 앱처럼 보이게 하는 JSON 파일입니다. 자세히 살펴봐야 하는 매니페스트 파일의 중요한 부분은 다음과 같습니다.
- ID: 이름, 짧은 이름 및 설명을 포함합니다.
- 프레젠테이션: 시작 URL, 방향, 테마 색상, 배경 색상 및 표시의 전체 목록이 있는지 검사
- 아이콘: 홈 화면의 아이콘 또는 작업 보기 아이콘에 사용되는 사이트 시각적 ID로 설정된 속성입니다.
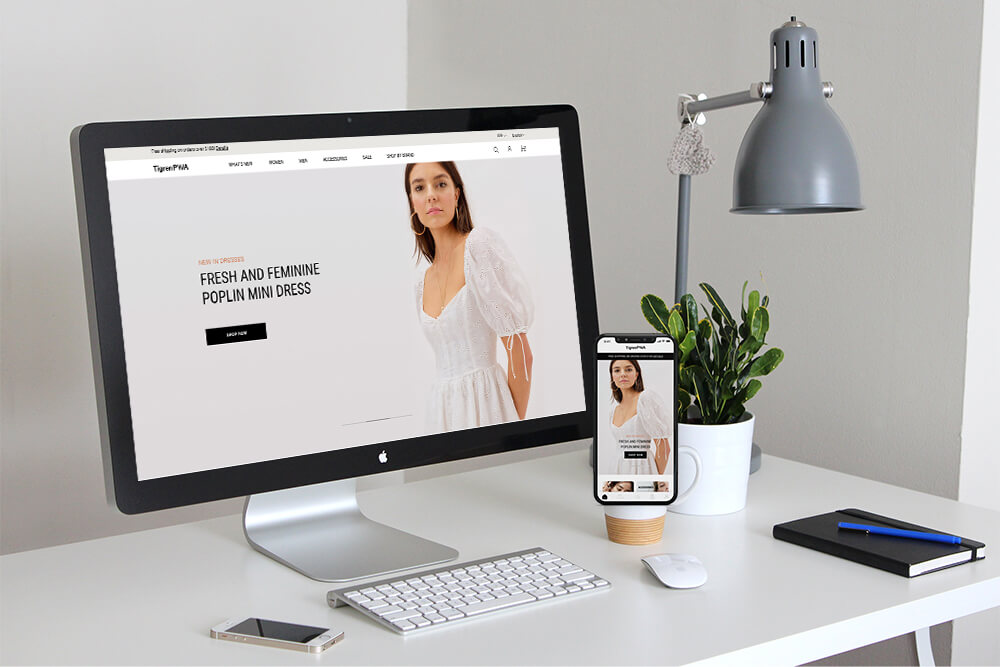
PWA 설계 테스트
데스크탑에서

디자인의 품질은 무엇보다도 오류나 지연 없이 원하는 위치에 얼마나 쉽게 액세스할 수 있는지에 달려 있습니다. 청중이 현장 경험을 즐기려면 처음부터 그것이 무엇에 관한 것이며 어떻게 작동하는지 알아야 합니다.
그런 다음 PWA는 미학적이고 눈길을 끄는 모양과 느낌을 가져야 합니다. 레이아웃과 요소, 색상과 글꼴의 조화, 후버링과 같은 효율적인 효과가 결국 핵심입니다.
게다가, 구매자의 위험 인식을 구매 또는 감소시키고 더 많은 신뢰를 얻고 선호도를 높이기 위해 잠재 고객을 흥미롭게 하기 위한 추가 수정은 또한 디자인의 성능을 엄청나게 활용할 것입니다.
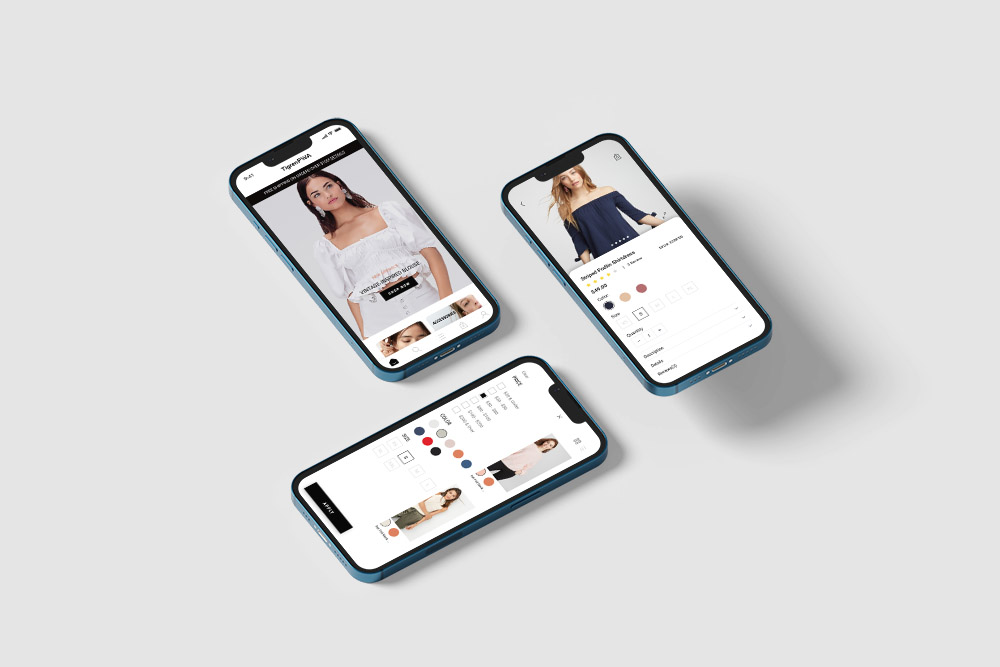
모바일
모바일 버전은 PWA만의 앱 같은 UX가 잠재력을 최대한 발휘할 때입니다. 디자인을 모바일 장치에서 비례적으로 응답하는 상태로 유지하는 대신 PWA에는 전문 분야에서 약간의 향신료가 있어야 합니다.

앱과 유사한 기능의 장점을 강화하는 모바일 디자인은 전체 화면 보기를 제공하고, 하단 탐색, 측면 풀아웃 메뉴 및 사전 검색을 추가하여 완전히 기본 앱 탐색과 매우 유사하도록 선별할 수 있습니다.
웹 안정성 테스트
다음으로, 때때로 사이트가 안정적이고 깊이 있게 기능하는지 확인하십시오. 이것은 프로그레시브 웹 앱을 처음부터 개발하는 것보다 PWA 통합 이후에 중요합니다.
개발자는 원래 웹 기능이 새 시스템에서 잘 실행되고 다른 내장 기능과 원활하게 실행되는지 확인해야 합니다. 계속할 수 없는 기능이 발견되면 교체 또는 재구축을 고려할 수 있습니다.
PWA의 속도 및 성능 최적화
PWA는 빠른 로딩 프로세스에서 다른 웹 앱을 능가하기 때문에 훨씬 인상적으로 수행된 활동과 저장된 데이터의 영향을 받습니다.
따라서 PWA가 가능한 한 빨리 실행될 수 있도록 시작하기 전에 사이트 이미지와 코드를 최적화하는 것이 좋습니다. 이렇게 하면 향후 유지 관리 노력도 줄어듭니다.
인덱싱/재인덱싱을 위해 릴리스 및 Google에 제출
일반 웹사이트에서 업그레이드한 PWA가 아닌 새로 구축한 PWA의 경우 구글 인덱스 및 랭킹을 위해 제출해야 합니다. 두 번째 경우에는 웹사이트가 색인이 생성된 경우에도 색인을 다시 생성하기 위해 제출하는 것이 좋습니다.
PWA는 여러 가지 방법으로 SEO를 지원하기 때문에 Google 검색 엔진이 귀하의 전문 분야를 인식하고 사이트 순위를 향상시키기 위해 다시 제출하지 않으면 낭비가 될 것입니다.

안내를 통해 대상 사용자에게 알림
PWA는 여전히 비교적 새로운 웹 앱 기술입니다. 많은 사용자는 여전히 웹사이트에 대한 기존 지식에 의존하여 상호 작용합니다.
그렇기 때문에 소유자로서 잠재 고객에게 PWA로 준비한 모든 사항에 대해 알리고 PWA를 최대한 활용할 수 있는 방법을 보여주어야 합니다.
PWA 홍보
PWA 얼리 어답터 중 한 명으로서 당신은 스포트라이트를 받는 강력한 무기를 소유하고 있습니다. PWA의 매운 소스를 홍보하는 것이 이를 달성할 수 있는 방법입니다. 사용자에게 귀하에게 무언가가 있음을 알리는 것이 기본 앱보다 훨씬 좋습니다.
매력적이거나 유익한 어조와 정기적이고 일관된 콘텐츠 계획으로 소셜 미디어를 사용하여 가시적인 결과를 얻을 수 있습니다. 청중에게 가치를 제공하는 또 다른 방법은 사용자 가이드, 실제 상호 작용이 가능한 무료 가상 워크샵 등과 같이 업계 운영에 적합합니다.
사용자의 참여를 유도하기 위해 푸시 알림 보내기
완전한 PWA가 있으면 이를 활용하여 사람들이 귀하의 새 사이트가 얼마나 멋진지 더 잘 알 수 있도록 하지 않겠습니까? 웹사이트에서 푸시 알림을 보내 사람들을 끌어들입니다. 사용자가 새 PWA에 액세스하면 PWA가 제공하는 매력적인 여정을 경험할 수 있는 시간이 늘어납니다. 그리고 나중에 더 많은 PWA를 받으면 무엇이 켜져 있는지 알게 됩니다.
이 메시지는 신뢰를 구축하고 버려진 장바구니 주문을 회수하거나 업데이트, 이벤트 및 새로운 도착에 대한 개인화된 메시지를 보내는 데 사용할 때 매우 유용합니다.
주기적으로 PWA 업데이트
어떤 플랫폼이나 서버를 사용하든 보안을 강화하고 기능을 업데이트하며 버그를 수정하려면 자주 업데이트해야 합니다. PWA를 사용하면 변경 알림 및 다음 PWA 로드 시 새로운 채택 활성화와 같은 후속 조치 후에만 업데이트가 자동으로 발생할 수 있습니다.

따라서 백엔드에서 새 업데이트를 다운로드할 때 사이트를 다시 로드하면 PWA가 자동으로 최신 버전으로 업데이트됩니다. 이것은 정기적으로 발생해야 합니다.
PWA 성능 및 결과 측정
가장 일반적인 사이트 측정은 사용자 수, 이탈률 및 세션 시간입니다. 백엔드의 모든 웹 분석 시스템에서 이를 얻을 수 있습니다. 다음은 보고된 대로 PWA의 성공적인 작업에서 취한 PWA 성능을 측정하는 방법입니다.
George – 영국 의류 브랜드로 3.8배 더 빠르게 증가하여 최대 20% 더 높은 페이지 조회수와 31% 더 많은 전환에 기여했습니다.
사이트 성능을 측정하는 또 다른 방법은 Google의 유명한 Lighthouse Score를 사용하는 것입니다. 여기에서 모바일 및 데스크톱 장치 모두에서 PWA, 성능, 속도, SEO 등의 평가를 볼 수 있습니다.
테이크아웃
프로그레시브 웹 앱을 개발한 후 고려해야 할 가장 중요한 10가지 사항입니다. 이 짧은 체크리스트가 도움이 되었기를 바랍니다.
참고로 이것이 바로 PWA 출시 이후에 고객이 성공적으로 착공할 수 있도록 돕는 일입니다. 따라서 안정적이고 지원적인 PWA 개발 서비스 제공업체를 원하시면 Tigren (info@tigren.com)에 연락하십시오. 귀하의 PWA는 우리와 함께 최선을 다할 것입니다!

더 읽어보기:
잘못될 수 없는 PWA 개발 회사를 선택하는 단계
점진적 웹 앱 개발 비용에 대한 완전한 가이드
전 세계 상위 10개의 프로그레시브 웹 앱 개발 회사
PWA 개발의 이점을 얻기 위한 5가지 팁
