반응형 웹 디자인: 온라인 비즈니스를 위한 필수 이점
게시 됨: 2019-11-16당신은 온라인 사업 소유자입니까? 당신은 웹마스터입니까? 귀하는 귀하의 웹사이트와 비즈니스를 경쟁에서 앞서기 위한 방법을 찾고 있습니다. 도달 범위를 확장하고 전환율을 높이며 고객을 행복하게 만들고 싶습니다. 따라서 반응형 웹 디자인을 얻는 것이 최우선 과제가 되어야 합니다.
최신 업데이트: 성능 향상 및 독점 기능이 포함된 Claue Multipurpose Magento 2 테마 버전 2.0을 출시했습니다. 지금 이 테마를 확인하세요: Claue Magento Theme 2. 0

라이브 데모
Claue – 깨끗하고 최소한의 Magento 2&1 테마 는 40개 이상의 홈페이지 레이아웃과 상점, 블로그, 포트폴리오, 상점 찾기 레이아웃 및 기타 유용한 페이지에 대한 수많은 옵션이 있는 현대적이고 깨끗한 전자 상거래 상점을 위한 훌륭한 템플릿입니다. Claue 버전 2.0에는 다음과 같은 독점 기능이 포함되어 있습니다.
- Luma 테마를 기반으로 합니다.
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자.
2015년에 Google은 모바일 친화적이고 반응이 빠른 웹 디자인이 검색 엔진 순위를 높일 것이라고 발표했습니다. 따라서 반응형 웹 디자인이 더 대중적이고 중요해진 것은 부인할 수 없습니다. 이 기사에서는 기업이 반응형 웹 디자인을 채택할 때의 필수 이점을 보여줍니다.
1. 반응형 웹 디자인이란?
반응형 웹 디자인은 다양한 유형의 장치, 화면 및 해상도에서 볼 수 있도록 최적화되어 있습니다. 즉, 이 반응형 웹 디자인은 사용 가능한 보기 공간에 맞게 조정됩니다. 그리고 그것은 사용자에게 좋은 경험을 제공합니다. 또한 사용자는 텍스트를 읽고 이미지를 보기 위해 스크롤 막대를 사용하여 좌우로 이동하거나 확대, 축소할 필요가 없습니다.
반응형 웹 디자인이 아닌 것은?
모바일에서 데스크탑에서 보이는 것과 정확히 동일하게 보이는 웹사이트(그러나 더 작은 크기). 이것은 반응형 웹 디자인이 아닙니다. 반응형 웹 디자인을 통해 사용자는 확대 또는 축소 없이 선택한 장치에서 웹 사이트를 읽고 탐색하고 상호 작용할 수 있습니다.
2. 모바일 웹 디자인과 반응형 웹 디자인의 차이점
많은 사람들이 모바일 친화적인 웹 디자인과 반응형 웹 디자인을 혼동하는 경향이 있지만 정확히 같은 것은 아닙니다. 모바일 친화적인 웹은 모바일 장치에서는 좋아 보이지만 더 큰 해상도를 가진 장치에서는 좋지 않을 수 있습니다.
반응형 웹 디자인을 사용하면 웹 사이트에 대해 페이지 세트와 코드 세트만 있습니다. 그리고 그 페이지는 다른 장치에 적응합니다.
3. 온라인 비즈니스를 위한 반응형 웹 디자인의 장점
사용자 경험 개선
반응형 웹 디자인은 사용자에게 더 나은 경험을 제공합니다. 그리고 사용자 경험의 품질을 나타내는 주요 요소는 웹사이트에서 보내는 시간입니다. 지속적으로 집고 확대해야 하기 때문에 사용하거나 탐색하기 어려운 경우 사이트에 머물지 않습니다.
대조적으로, 웹사이트가 화면 크기의 변화에 반응한다면 사용자는 메뉴, 링크, 버튼에 액세스하거나 양식을 작성하는 데 문제를 찾지 못할 것입니다. 결과적으로 사용자 경험이 개선되고 웹사이트에서 더 많은 시간이 소요됩니다.
모바일 트래픽 증가
연구에 따르면 전 세계 웹 트래픽의 거의 52%가 모바일 장치에서 생성됩니다. 첫째, 얼마나 많은 방문자가 모바일 장치에서 오는지와 그들이 귀하의 사이트에서 보내는 시간을 조사합니다. 그런 다음 반응형 웹 디자인을 구현하고 두 숫자를 비교합니다. 따라서 웹사이트가 표시 영역 너비에 맞게 조정되면 모바일 방문이 증가하고 이러한 방문자가 사이트에 머문 시간이 길어집니다. 이는 또한 고객과 계속 연락하고 가능한 모든 경우에 고객과 소통하는 데 도움이 됩니다.

반응형 웹 디자인으로 더 빠른 모바일 개발.
반응형 웹 디자인을 만드는 것은 웹사이트의 모바일 버전을 만드는 것보다 훨씬 적은 시간이 걸립니다. 시간은 돈이기 때문에 반응형 웹 디자인은 당연히 대안보다 비용이 적게 듭니다. 또한 반응형 웹 디자인의 초기 투자는 두 개의 개별 웹 사이트를 만드는 것보다 더 비쌀 수 있습니다. 그러나 두 개의 별도 버전을 사용하는 웹 사이트의 유지 관리 비용, 특별한 구성 비용 등으로 인해 장기적으로 비용을 절감하게 됩니다.
유지보수 필요성 감소
두 가지 버전의 웹 사이트에는 두 가지 콘텐츠 전략, 두 가지 관리 인터페이스 및 잠재적으로 두 가지 디자인 팀이 필요합니다. 그런 다음 두 사이트를 관리하려면 시간과 리소스를 나누어야 합니다. 그러나 반응형 웹 디자인을 사용하면 직원이 작업 유지 관리에 더 적은 시간을 할애할 수 있습니다. 그리고 마케팅 전략, 콘텐츠 제작과 같은 작업에 더 많은 시간을 할애할 수 있습니다.
더 쉬운 분석 보고
트래픽이 유입되는 위치와 사용자가 웹사이트와 상호 작용하는 방식은 개선을 위해 필요합니다. 두 가지 버전의 웹사이트를 관리하려면 개발자가 여러 전환 경로, 유입경로 및 리디렉션을 통해 사용자 여정을 추적해야 합니다. 반면에 반응형 웹 디자인을 사용하면 단일 데이터 집합에 머물기 때문에 웹 통계가 크게 단순화됩니다. 어떤 기기와 브라우저가 사용 중이고 어디에서 중단되는지에 대한 통찰력을 계속 얻을 수 있습니다. 그리고 그들이 귀하의 사이트에서 보낸 시간을 알 수 있습니다. 게다가 정확한 그림을 얻기 위해 여러 보고서의 데이터를 읽을 필요가 없습니다.
더 나은 웹사이트 로딩 시간
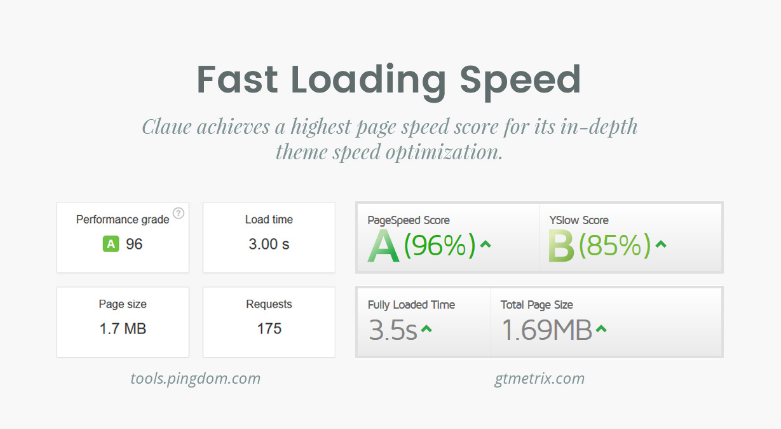
반응형 웹 디자인은 모든 기기, 특히 스마트폰과 태블릿에서 더 빠르게 로드되는 경우가 많습니다. 반응형 이미지와 유동적인 그리드 덕분에 페이지를 로드하는 데 시간이 덜 걸립니다. 이는 사용자의 방문 기간에 영향을 미칩니다. 연구에 따르면 모바일 방문자는 로딩을 완료하는 데 3초 이상 걸리는 웹페이지를 포기하는 경향이 있습니다. 따라서 반응형 웹 디자인에서 반응형 이미지 표시와 같은 최신 성능 기술을 사용하도록 합니다. 이렇게 하면 웹페이지의 로딩 속도가 향상됩니다.

반응형 웹 디자인으로 로딩 속도 향상 – ArrowHiTech
이탈률 감소
반응형 웹 디자인은 방문자에게 훨씬 더 나은 사용자 경험을 제공합니다. 따라서 이탈률이 감소하여 사이트에 더 오래 머무를 가능성이 큽니다. 또한 방문자는 사이트의 다른 페이지를 클릭하고 귀하가 제공하는 모든 것을 탐색할 수 있습니다.
더 높은 전환율
사이트에 더 오래 머무르고 이탈률을 낮추는 것은 사용자 경험을 개선하고 신뢰를 구축하는 좋은 첫 번째 단계입니다. 그런 다음 더 나은 전환율로 이어집니다. 또한 모든 기기에서 일관된 사용자 경험을 제공하는 것이 신규 고객 전환의 핵심입니다.
SEO 개선
반응형 웹 디자인의 또 다른 장점은 향상된 검색 엔진 순위입니다. 2015년 4월부터 Google은 웹사이트의 응답성을 고려합니다. 검색 엔진 결과 페이지에서 웹사이트의 순위를 결정하는 신호 중 하나입니다. 또한, 데스크탑과 모바일을 분리하지 않고 단일 반응형 웹 디자인을 함으로써 콘텐츠 중복 문제를 방지할 수 있습니다. 이는 검색 순위에 부정적인 영향을 미칠 수 있습니다.

거의 모든 웹사이트를 반응형으로 만들 수 있습니다. 비용은 구축되는 웹사이트 및 플랫폼의 복잡성에 따라 다릅니다. ArowHiTech의 Claue-Clean, Minimal Magento Theme를 사용하여 웹사이트를 반응형으로 만들고 위에서 설명한 이점을 활용할 수 있습니다.
