WooCommerce 거래 이메일 템플릿에 맞춤 CSS를 추가하는 방법
게시 됨: 2020-10-25이메일은 성공적인 WooCommerce 운영의 필수적인 부분입니다. 그러나 문제는 사용자나 고객이 거래 이메일을 무시하는 경향이 있다는 것입니다. 누락된 링크를 수정할 의향이 없으십니까? WooCommerce 이메일 커스터마이저 플러스는 거래 이메일을 통해 WooCommerce 스토어와 고객 간의 강력한 연결을 제공합니다.
그 외에도 시장에서 널리 사용되는 이메일 사용자 정의보다 우위를 확보하려면 "WooCommerce 이메일 CSS를 편집하는 방법"을 알아야 합니다. 가장 많이 아는 것이 무역의 기술입니다. WooCommerce에서 이메일을 편집하고 사용자 정의 터치를 포함하십시오. 고객의 관심을 끄는 이메일인 WooCommerce 운영을 위한 맞춤형 이메일 템플릿을 만드십시오.
더 나은 결과를 위해 우아하고 눈길을 끄는 템플릿을 제공하는 WooCommerce 이메일 사용자 정의 플러그인이 많이 있습니다. 그러나 더 많은 노력을 기울이면 항상 최상의 결과를 얻을 수 있으며 이를 위해서는 트랜잭션 템플릿에서 CSS를 사용자 정의하는 방법을 알아야 합니다. 요구 사항에 따라 거래 이메일을 변경합니다.
거래 이메일에는 다음이 포함됩니다. 새 주문 이메일, 취소된 주문, 실패한 주문, 보류 중인 주문, 주문 처리, 완료된 주문, 완료된 주문, 환불된 주문, 고객 송장, 맞춤 감사 메모, 비밀번호 재설정 및 새 계정.
CSS를 추가하여 WooCommerce 이메일 사용자 정의를 사용자 정의하는 방법에 대해 자세히 알아보겠습니다.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
WooCommerce 거래 이메일에 대한 사용자 정의 CSS
WordPress와 달리 WooCommerce 이메일 CSS를 추가하는 것은 거래 이메일을 사용자 정의하기 위해 style.css에 추가할 수 없습니다. 여기에서는 이 경우 WooCommerce 공간에서 최고의 WooCommerce 이메일 사용자 정의 플러그인 중 하나에 사용자 정의 CSS를 추가하는 예를 가져왔습니다.
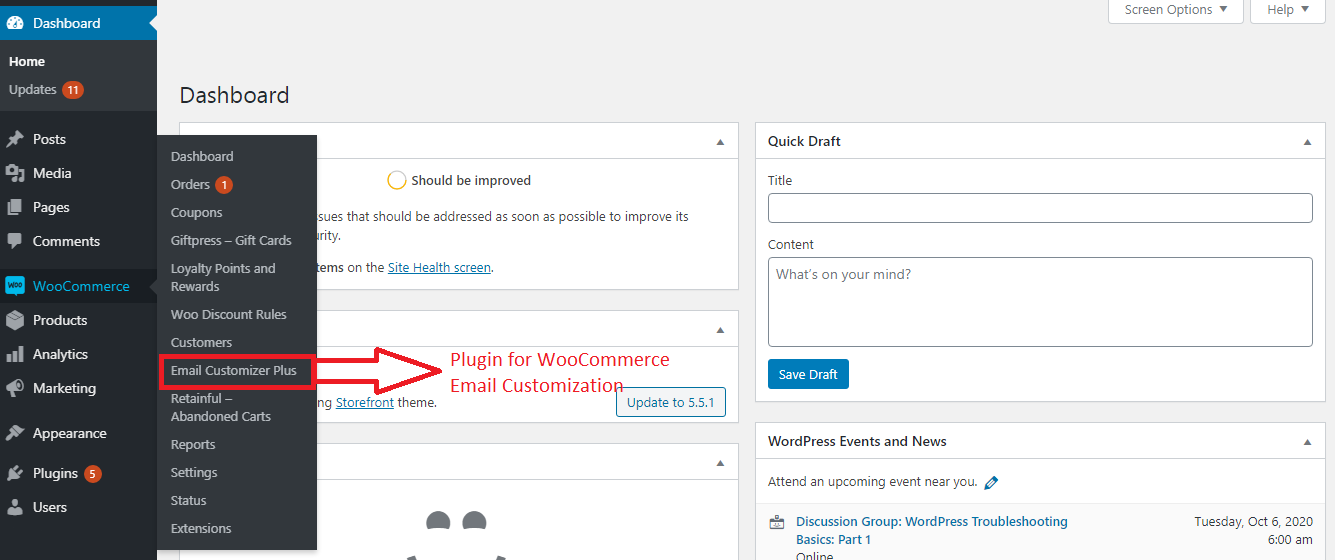
1단계 :
WooCommerce 관리 대시보드에 로그인하고 이메일 사용자 정의 플러그인을 선택합니다.

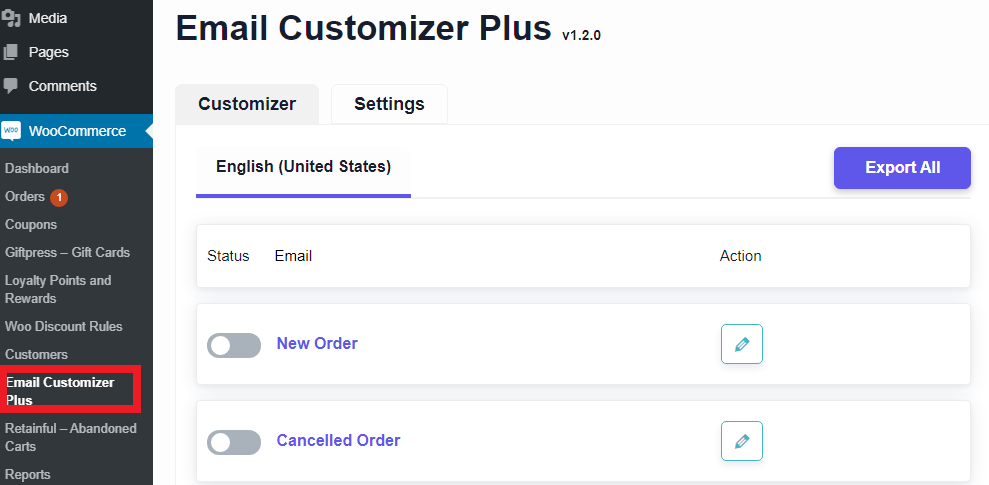
2단계
플러그인을 선택하면 플러그인의 기본 대시보드 페이지로 이동하며, 여기에는 요구 사항에 따라 편집할 수 있는 트랜잭션 이메일 템플릿 목록이 있습니다.

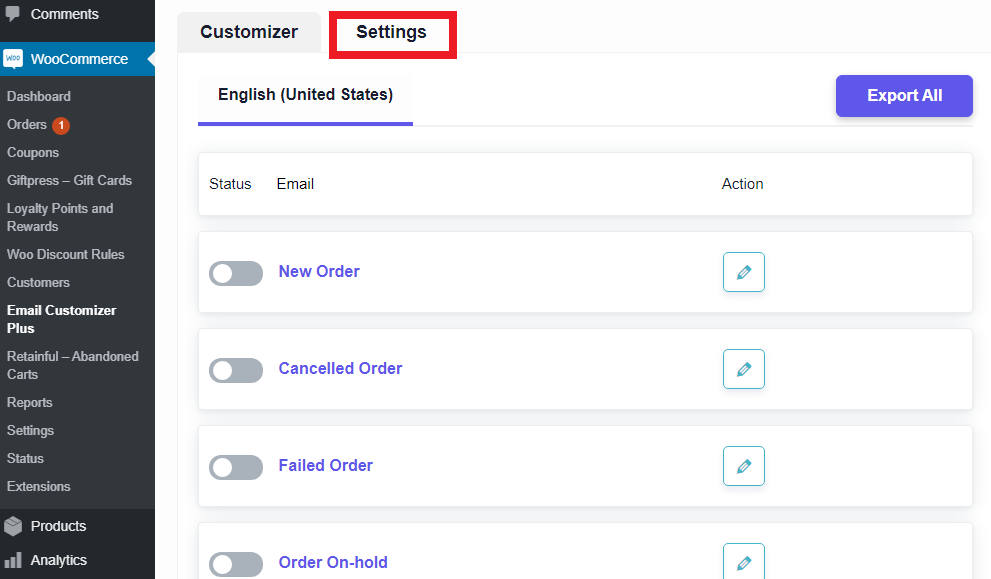
3단계
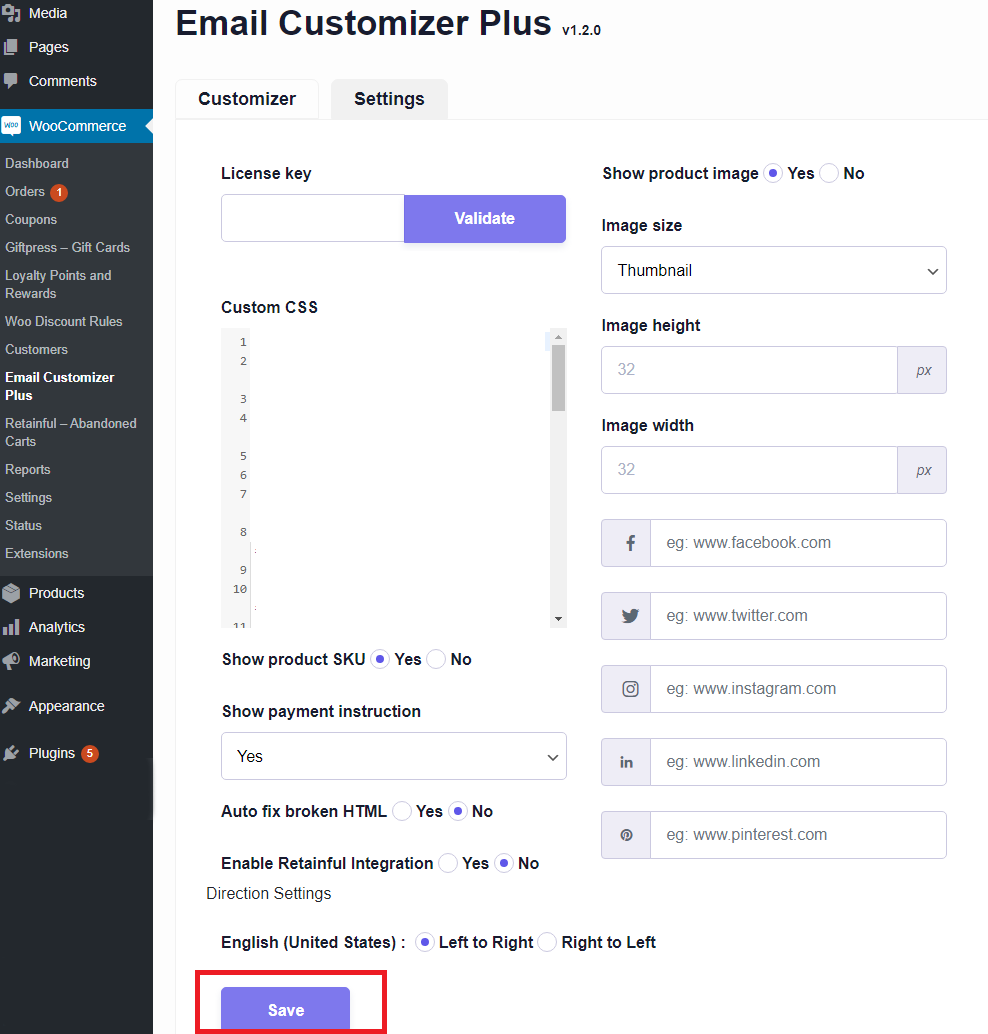
들어가면 대시보드 상단에 설정 메뉴가 있습니다. 설정 메뉴를 선택합니다.

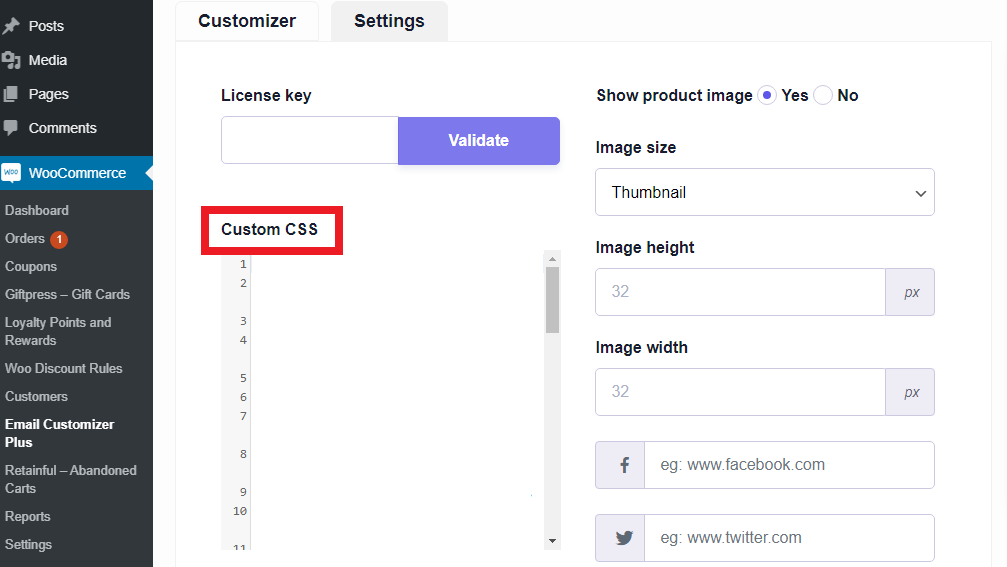
4단계
설정 메뉴에서 이메일 템플릿과 거래 이메일에 맞춤 CSS를 추가하는 옵션을 수정해야 합니다.

사용자 정의 CSS 변경 사항을 템플릿에 추가한 후에는 변경 사항을 저장할 수 있으며 계속 진행할 수 있습니다.

변경 사항은 거래 이메일에 반영됩니다. 비즈니스 요구 사항을 충족하기 위해 많은 수정 사항을 생성할 수 있으며 이러한 변경 사항은 반응형으로 수행될 때 결과를 보장할 수 있습니다. 간단하고 몇 번만 클릭하면 됩니다.
이러한 변경 사항은 필요할 때마다 변경할 수 있으므로 실시간 변경이 가능합니다. 위에서 보았듯이 이메일 사용자 정의에 CSS를 추가하는 것은 올바른 플러그인을 사용하면 간단하고 효과적입니다.
사용자 정의 CSS를 추가해야 하는 이유
WooCommerce 이메일 사용자 정의 도구에서 사용할 수 있는 기본 이메일은 좋지만 잘리지는 않습니다. 개방률이 우수하지만 WooCommerce 이메일 템플릿 사용자 지정을 통해 다음 단계로 이동할 수 있습니다.
CSS를 추가하면 WooCommerce 이메일 헤더, WooCommerce 이메일 색상을 변경하고 WooCommerce에서 이메일을 편집하고 WooCommerce 공간에서 사용자 정의 이메일 템플릿을 만들 수 있습니다. Woo 이메일 컨트롤과 CSS의 효율성을 결합하면 더 나은 결과를 얻을 수 있습니다.
CSS를 추가해야 하는 이유
- 고객 만족 및 비즈니스 요구 사항을 충족하기 위해 WooCommerce에서 사용자 정의 이메일 템플릿을 만듭니다.
- 귀하의 브랜드와 매장 위치를 더 잘 전달하십시오.
- CTA 버튼에 대한 관심 끌기 및 더 나은 클릭률 포함
- 브랜드 인지도 향상 및 고객과의 독특한 관계
- 향상된 청중 참여율
- 대화형 이메일
- 귀하의 비즈니스 취향과 필요에 맞는 더 나은 반응형 디자인
이것은 WooCommerce 이메일에 사용자 정의 CSS를 추가해야 하는 가장 좋은 이유 중 일부입니다. 무엇보다도 CSS를 추가하는 이 사용자 정의는 매우 쉽습니다. 그렇다면 고객에게 깊은 인상을 줄 기회를 놓칠 이유가 무엇입니까?

마지막 메모
WooCommerce 이메일 템플릿 사용자 정의는 고객의 마음에 들어갈 수 있는 가장 좋은 방법 중 하나입니다. 고객의 구매 레이더에서 특별한 위치를 차지하십시오. WooCommerce 이메일 사용자 정의 플러그인은 수많은 기능을 제공하며 그 중 가장 좋은 것은 사용자 정의 CSS를 추가하는 옵션입니다. 비즈니스에 많은 시간이 소요될 수 있으며 결과를 보장합니다.
접근 가능하고 동시에 유용합니다. CSS 변경은 고객이 다음에 구매하기로 결정할 때 매장이나 브랜드에 대해 생각하게 할 수 있습니다. 고객과의 특별한 관계에서 온 이메일이므로 현명하게 사용하십시오.
자주하는 질문
WooCommerce 이메일 사용자 정의는 WooCommerce 스토어에서 고객에게 보내는 이메일을 사용자 정의하는 프로세스입니다. 사용자 정의에는 고객이 상점 또는 브랜드와 상호 작용할 수 있는 변경이 포함됩니다. 맞춤형 이메일은 매장 또는 브랜드 판매 그래프를 개선할 수 있습니다.
WooCommerce 주문 이메일에 CSS를 추가하는 것은 간단합니다. 효율적인 WooCommerce 이메일 사용자 정의 플러그인이 필요합니다. 플러그인은 설정 메뉴에서 CSS를 통해 변경할 수 있는 옵션을 제공합니다. 위의 기사에서 자세히 배울 수 있습니다.
고객 기반 및 대상 고객은 이메일을 사용자 정의하기 전에 상점 소유자의 두 가지입니다. 일반적으로 사용자 정의에는 로고 배치 변경, 메일 콘텐츠의 사진 배치, 감사 메모 터치 등이 포함됩니다. 그것은 모두 상점의 비즈니스 요구 사항에 따라 다릅니다.
WooCommerce에는 이메일 사용자 정의를 위한 많은 플러그인이 있습니다. 최고의 WooCommerce 이메일 사용자 정의 도구를 사용하면 상점에서 보낸 모든 이메일을 손쉽게 사용자 정의할 수 있습니다.
기본 또는 원본 이메일 템플릿을 다시 가져올 수 있는 재설정 옵션이 플러그인에 있습니다. 변경 사항을 되돌리고 기본 이메일 템플릿을 전달할 수 있습니다.
