2023년 Shopify 결제 프로세스를 개선하기 위한 7가지 팁
게시 됨: 2023-02-04방문자를 고객으로 전환하는 데 어려움을 겪고 있으며 Shopify 결제 프로세스가 범인이라고 생각하십니까? 이 게시물은 귀하를 위한 것이므로 계속 읽으십시오.
장바구니 포기는 전자 상거래의 가장 큰 악몽 중 하나입니다. Baymard Institute의 연구에 따르면 전자 상거래의 평균 장바구니 포기율은 약 70%입니다. 엄청나게 높죠?
이는 귀하의 웹사이트에서 결제를 시작하는 고객 10명 중 3명만이 결국 결제를 완료한다는 의미입니다. 그것은 확실히 좋은 소식이 아닙니다.
쇼핑객은 여러 가지 이유로 장바구니를 버립니다. 제대로 최적화되지 않은 결제 프로세스가 그 중 하나입니다.
따라서 고객의 결제 경험을 개선하면 장바구니 포기를 크게 줄이고 결과적으로 판매를 개선할 수 있습니다.
이 게시물에서는 웹사이트의 체크아웃 프로세스를 개선하여 결과적으로 장바구니 포기를 줄이는 팁을 공유합니다.
하지만 먼저 체크아웃 프로세스란 무엇입니까?
체크아웃 프로세스란 무엇입니까?

이미지 출처
가장 간단한 의미에서 체크아웃 프로세스는 고객이 주문에 대해 지불하기 위해 거치는 모든 단계의 합계입니다.
장바구니에 제품을 추가하고 마지막으로 주문 구매 알림을 받는 것으로 시작합니다.
이러한 단계를 분석한 결과는 다음과 같습니다.
- 1단계: 장바구니에 제품 추가
- 2단계: 청구 정보 제공
- 3단계: 배송 방법 선택
- 4단계: 주문 미리보기
- 5단계: 결제하기
- 6단계: 주문 확인 알림 받기
물론 이러한 단계는 기본 설정에 따라 다소 다를 수 있습니다.
결제 프로세스를 최적화해야 하는 이유는 무엇입니까?
고객이 결제를 시작한 직후 많은 일이 잘못될 수 있습니다. 예를 들어, 주의가 산만해져 이전에 시작한 결제를 잊어버릴 수 있습니다.
또한 체크아웃 프로세스가 불필요하게 복잡하고 길어 장바구니를 포기하는 경우 좌절감을 느낄 수 있습니다.
이런 일이 발생하면 웹사이트의 이탈률이 치솟고 매출이 감소합니다. 이것이 체크아웃 프로세스를 최적화하는 것이 매우 중요한 이유입니다.
또한 매장의 체크아웃 프로세스를 최적화하면 검색 순위를 높이는 데 큰 도움이 될 수 있습니다.
왜 그렇습니까? 체크아웃 프로세스를 단순화하고 모든 형태의 복잡한 문제를 제거하면 고객이 자연스럽게 더 오래 머물게 되어 웹사이트 이탈률이 감소합니다. 아시다시피 Google은 이탈률이 낮은 웹사이트의 순위를 매기는 것을 좋아합니다.
자, 이제 이 게시물의 주요 요점인 체크아웃 프로세스 최적화를 위한 팁으로 들어가겠습니다.
Shopify에서 결제를 개선하는 7가지 팁
결제를 개선하고 더 많은 매출을 창출하고 싶습니까? 다음은 수행할 수 있는 몇 가지 작업입니다.
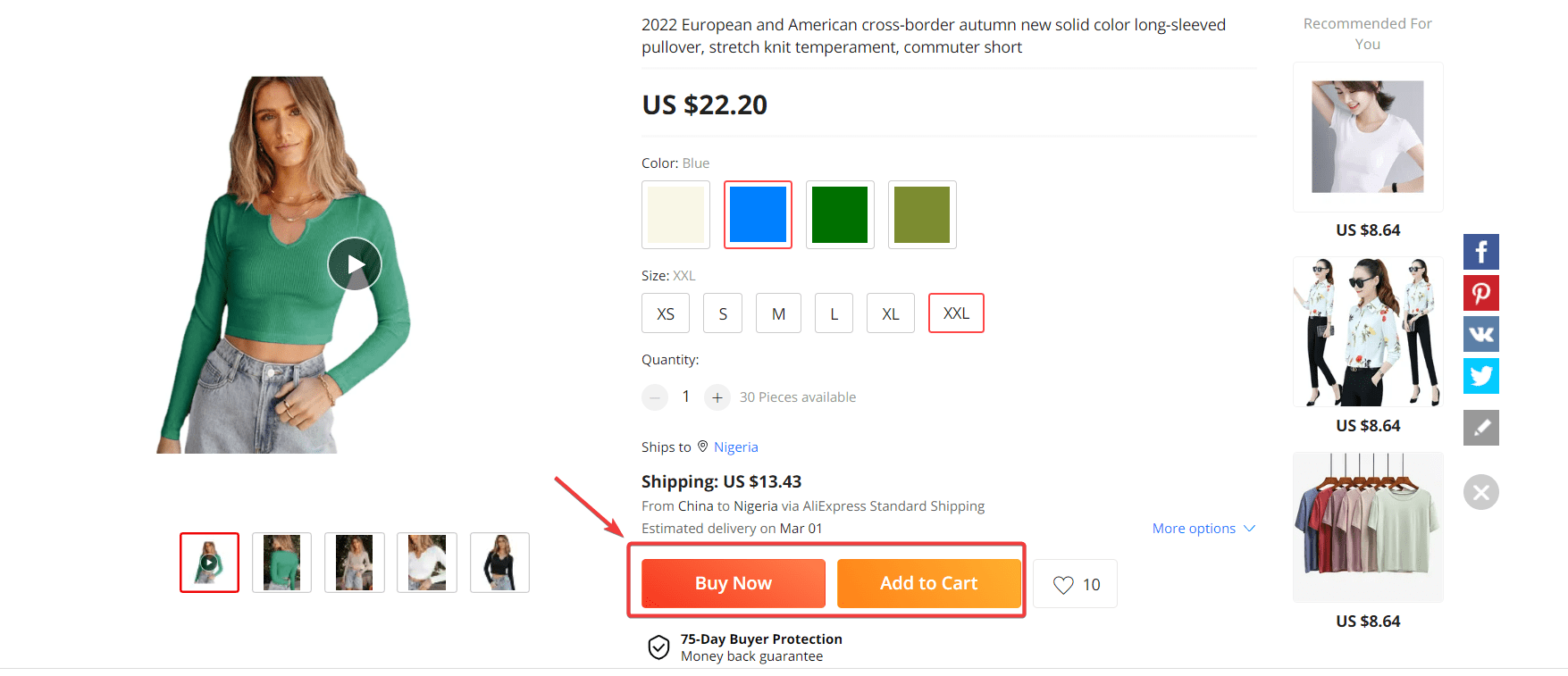
1. 행동 유도 버튼을 보이게 만드세요
방문자가 장바구니에 제품을 추가할 때만 결제가 시작됩니다. 그러나 이것은 종종 "지금 구매" 버튼인 클릭 유도문안(CTA)을 찾을 수 있는 경우에만 발생할 수 있습니다.

따라서 CTA가 충분히 눈에 띄지 않거나 모호하면 원활한 체크아웃 프로세스에 대한 희망이 좌절될 것입니다.
고맙게도 CTA 버튼을 표시하는 방법에는 여러 가지가 있습니다. 하나는 웹사이트의 스크롤 없이 볼 수 있는 섹션에 배치하는 것입니다. 스크롤 없이 볼 수 있는 부분은 방문자가 아래로 스크롤하기 전에 보게 되는 웹사이트의 상단 섹션을 설명하는 용어입니다.
이렇게 하면 웹 사이트에 도착한 인스턴스에서 결제를 시작하려는 충동적인 구매자를 포착할 수 있습니다.
2. 게스트 체크아웃 활성화

결제를 시작하거나 완료하기 전에 계정에 가입해야 하는 것보다 쇼핑객을 좌절시키는 것은 없습니다. 그렇게 하면 고객은 다른 곳을 보고 매장을 떠날 수밖에 없습니다.
게스트 체크아웃을 활성화하면 고객이 체크아웃을 시작하고 완료하기 위해 가입하거나 로그인할 필요가 없습니다.
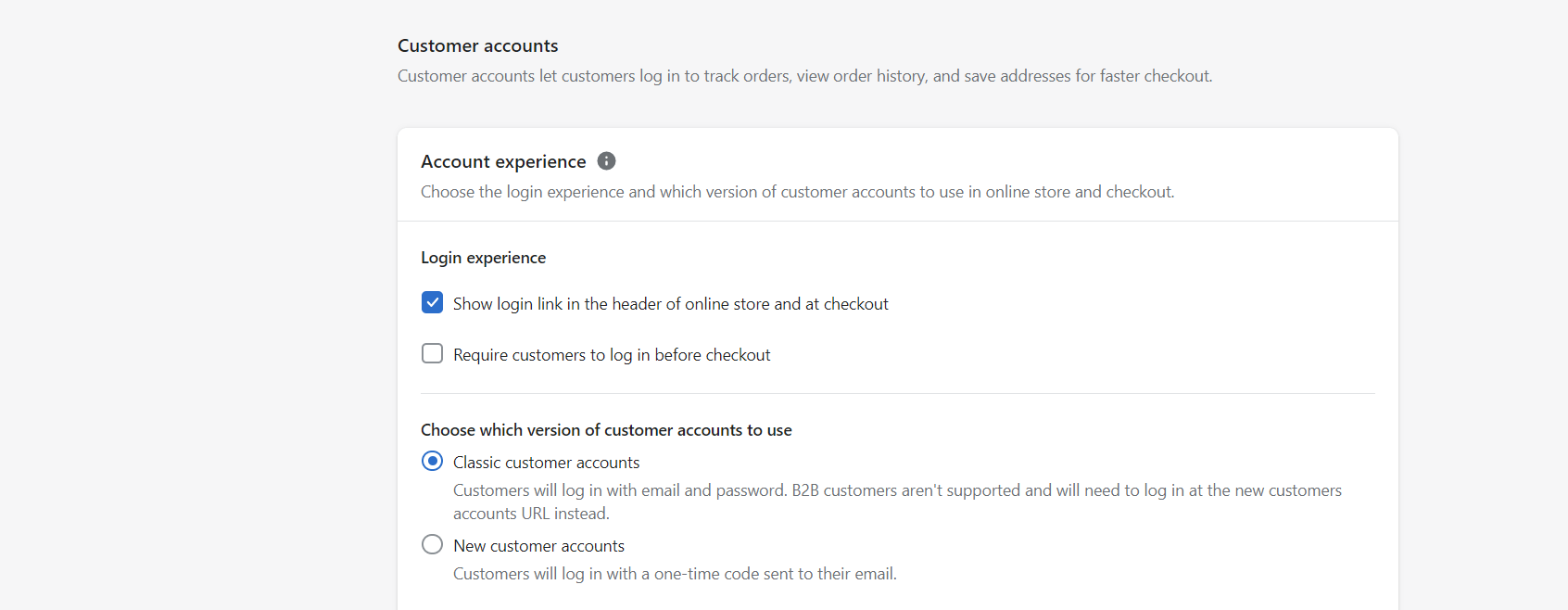
고맙게도 Shopify를 사용하면 웹사이트에서 게스트 체크아웃을 너무 쉽게 활성화할 수 있습니다. 이렇게 하려면설정 >> 결제 및 계정으로 이동하기만 하면 됩니다.여기에서 "고객이 체크아웃 전에 로그인해야 함"이 선택되어 있는지 확인합니다.있는 경우 선택을 취소하십시오.

이렇게 하면 고객이 계정에 가입하지 않고 결제할 수 있으므로 Shopify 스토어의 결제 프로세스가 개선됩니다.
3. 무료 배송 제공
높은 배송비가 쇼핑객이 마지막 순간에 장바구니를 포기하는 주요 이유 중 하나라는 사실을 알고 계셨습니까?
따라서 고객이 계산대를 거의 통과하지 못한다는 사실을 알게 된다면 배송료 때문에 겁을 먹었을 가능성이 큽니다.
게다가 현대 쇼핑객은 온라인 상점에서 무료 배송을 기대합니다. 연구에 따르면 쇼핑객의 90%가 무료 배송이 제공되는 경우 온라인 구매에 더 큰 동기를 부여한다고 합니다.
고객에게 무료 배송을 제공하면 비용이 발생하고 이익이 줄어들 것입니다.
그러나 해결 방법이 있습니다.
고객에게 모든 주문에 대해 무료 배송 제안을 제공하는 대신 무료 배송 바 기능을 사용하여 특정 주문 수량으로 제한할 수 있습니다.
예를 들어 고객이 주문 금액이 $100를 초과하는 경우에만 무료 배송을 받을 수 있도록 사이트를 구성할 수 있습니다.

4. 산만함 제거
산만함은 최악의 적이며 장바구니 포기를 최소화하고 Shopify에서 결제를 개선하려면 반드시 제거해야 합니다.
그들은 종종 다른 형태로옵니다.
좋은 예는 추가 제품 제안입니다. 결제를 시작한 직후에 추가 제품으로 고객을 유인하면 주의가 산만해집니다.
따라서 추가 제품을 표시하기 전에 결제를 완료할 때까지 기다리는 것이 가장 좋습니다.
방문자가 체크아웃을 완료하지 않고 다른 페이지를 클릭하게 만드는 주의를 분산시키는 버튼이 없는지 확인하는 것도 중요합니다.
5. 빠른 결제 버튼 활성화
웹사이트에 빠른 체크아웃 버튼을 추가하는 것은 고객에게 제공할 수 있는 최고의 체크아웃 경험 중 하나입니다.
빠른 결제는 쇼핑객이 결제 페이지로 바로 이동하여 주문을 완료할 수 있도록 새로 추가된 기능입니다. 이렇게 하면 고객이 처음 방문할 때 한 번만 결제 정보를 입력하면 되므로 결제 정보를 입력하는 수고를 덜 수 있습니다.
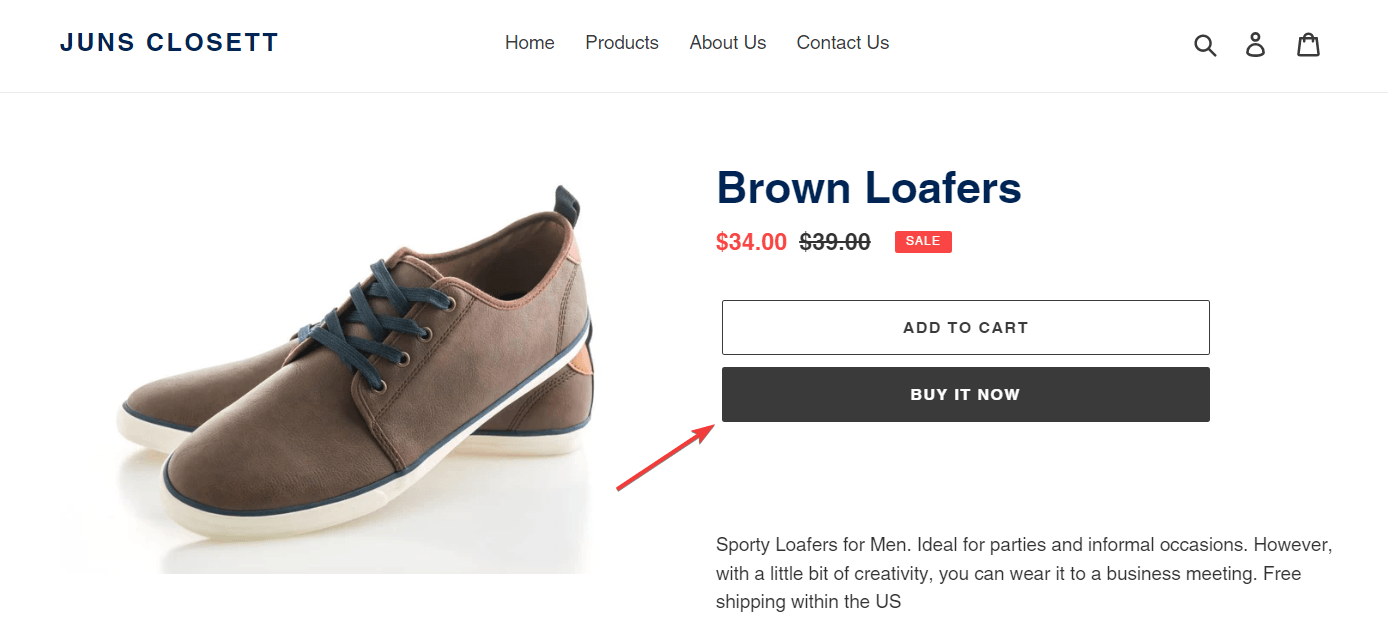
가속 버튼은 다음과 같습니다.

고맙게도 대부분의 Shopify 테마는 기본적으로 가속 버튼을 지원합니다. 하지만 그렇지 않은 경우 스토어에 로그인하고 온라인 스토어 > 테마 > 사용자 지정 으로 이동하여 수동으로 활성화할 수 있습니다.
사용자 지정 버튼을 클릭하면 드롭다운 메뉴가 표시됩니다. 제품 페이지를 선택한 다음 빠른 체크아웃 버튼을 활성화합니다.
6. 모바일 친화적인 페이지 만들기
2022년 12월 현재 모든 웹 트래픽의 거의 62%가 모바일에서 온다는 사실을 알고 계셨나요? 따라서 귀하의 웹사이트를 방문하는 대부분의 사람들이 모바일 장치를 통해 방문한다는 것을 쉽게 추론할 수 있습니다.
이를 위해서는 페이지를 모바일 친화적으로 만드는 것이 중요합니다.
이렇게 하지 않으면 모바일 방문자를 짜증나게 하고 귀찮게 하여 웹사이트를 떠나게 만들 수 있습니다.
다행스럽게도 대부분의 Shopify 테마는 모바일 친화적입니다. 그러나 최상의 결과를 얻으려면 프리미엄 테마를 사용하는 것이 가장 좋습니다. 무료 테마보다 더 나은 모바일 경험을 제공합니다.
7. 다양한 결제 수단 제공
여러 결제 옵션을 제공할 수 있는데 고객이 PayPal로 결제하도록 강요하는 이유는 무엇입니까?
고객은 선택할 수 있는 결제 옵션이 여러 개 있을 때 그것을 좋아합니다. 옵션을 제한하는 것은 비즈니스에 나쁜 징조가 될 수 있습니다.
또한 특정 국가에서는 작동하지 않는 특정 결제 옵션이 있습니다. 좋은 예가 페이팔입니다.
따라서 여러 결제 방법을 활성화하면 매장의 체크아웃 프로세스를 개선하고 장바구니 포기를 줄이며 판매를 촉진하는 데 도움이 될 수 있습니다.
결론
Shopify 결제 프로세스를 개선하면 많은 이점이 있습니다. 하나는 장바구니 포기를 줄이는 데 도움이 될 수 있다는 것입니다. 다른 하나는 판매를 촉진하는 데 도움이 될 수 있다는 것입니다.
고맙게도 결제 프로세스를 훨씬 더 효과적으로 만들기 위해 Shopify 전문가가 될 필요는 없습니다. 여기에서 공유한 팁을 따르면 됩니다.
귀하의 웹사이트에 많은 트래픽이 발생하지만 매출이 발생하지 않습니까? 아도릭이 도와드리겠습니다.
Adoric은 방문자를 고객 및 이메일 구독자로 전환하도록 설계된 여러 도구 및 기능과 함께 제공됩니다.
웹사이트에 바로 Adoric을 추가하여 실제로 작동하는지 확인하세요.
아도릭 앱 추가
