5가지 놀라운 웹 개발 아이디어
게시 됨: 2021-05-20
디지털 트랜스포메이션 시대에 웹 개발자에 대한 수요는 그 어느 때보다 높아졌습니다. 사람들이 새로운 방식으로 일하고 의사 소통하고 쇼핑할 수 있게 되면서 이를 용이하게 하는 기술이 필요했습니다. 특히 개발자인 경우 모든 사람이 디지털 기술을 연습해야 하며 웹 개발 아이디어를 내놓는 것은 부담이 될 수 있습니다.
웹 개발을 연습하고 실험하면 최신 웹 기술과 트렌드를 따라잡고 고객의 요구를 충족할 수 있습니다. 우리는 모든 개발자가 기술을 향상하고 사용자 참여 및 상호 작용을 높이기 위해 연습해야 하는 5가지 웹 개발 아이디어를 제시했습니다. 다음은 웹 경력 개발에 도움이 되는 목록입니다.
1. 고유한 API가 있는 Giphy
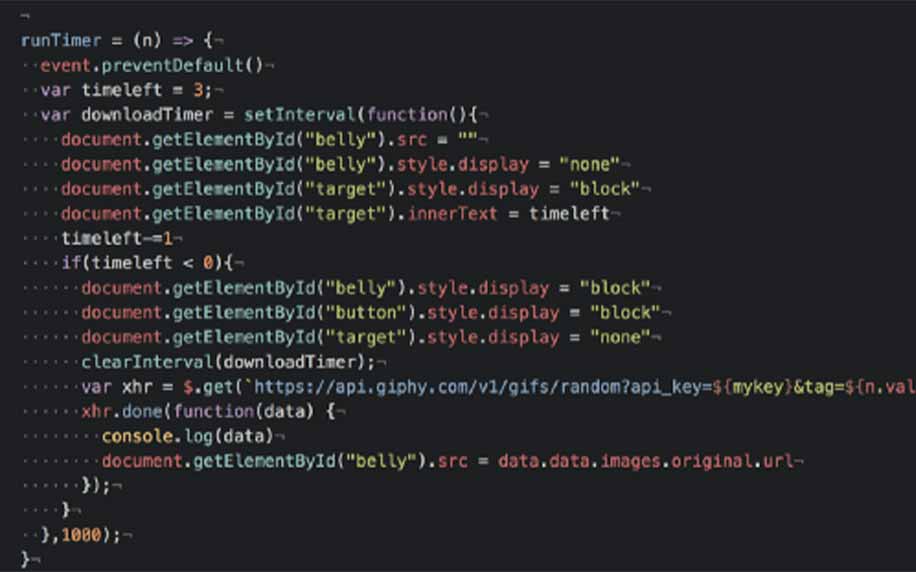
이모티콘과 이미지에 의존하여 의사 소통하는 인기있는 소셜 미디어 세계에서 Giphy는 동료 간의 또 다른 인기있는 의사 소통 방법이었습니다. 당신의 능력을 테스트할 수 있는 한 프로젝트는 검색 입력과 Giphy API를 사용하여 웹 페이지에 GIF를 표시하는 웹 애플리케이션을 개발하는 것입니다.
문서는 포괄적이지만 비교적 따라하기 쉽고 배우고 구현하기 쉽습니다. Giphy API를 사용하는 훌륭한 초보자 프로젝트입니다. Giphy API를 사용하는 경우 API를 활용하기 위해 요청을 수행할 필요가 없습니다.
Giphy API 사용의 또 다른 주요 장점은 데이터를 요청하는 동안 구성에 대해 걱정할 필요가 없다는 것입니다. Giphy API를 사용하여 웹 애플리케이션을 빌드할 때 사용자가 특정 GIF를 검색할 수 있는 검색 입력 섹션이 있습니다.
또한 열 또는 격자 형식으로 인기 있는 GIF를 표시할 수 있으며 GIF에 대한 다양한 검색 옵션을 위해 하단에 더 많은 로드 옵션을 허용할 수 있습니다.

2. SEO 친화적인 웹사이트 개발
검색 결과에서 찾으려면 비즈니스에서 SEO를 사용해야 합니다. SEO를 무시하는 웹사이트는 SERP 또는 검색 엔진 결과 페이지에서 유기적 트래픽을 유도할 수 없습니다. 기능은 물론 웹 개발의 주요 관심사이지만 사용자 친화적인 사이트를 만들 때는 SEO와 웹 디자인에 대한 기본적인 이해가 중요합니다.
기술적 SEO와 마케터에게 필요한 것이 무엇인지 이해하면 방문자를 끌어들이고 트래픽을 전환으로 전환하는 사이트를 구축하는 데 도움이 될 수 있습니다. 사이트를 SEO 친화적으로 만드는 몇 가지 방법은 다음과 같습니다.
- 소셜 미디어를 웹사이트 디자인에 통합합니다. 검색 엔진은 잠재 고객과 마찬가지로 소셜 미디어를 중요하게 생각합니다.
- 대체 텍스트 및 메타 설명과 같은 이미지에 SEO 사용
- 자바스크립트를 아껴서 사용
- URL이 사용자에게 친숙한지 확인하십시오.
- 디자인에 액세스할 수 있는지 확인
- 플래시 요소를 사용할 때 주의하십시오.
SEO에 대해 더 많이 알게 되면 SEO와 잘 상호작용하는 사용자 친화적인 기능을 갖추면서 반응형 디자인이 통합된 사이트를 개발할 수 있을 것입니다. 또 다른 중요한 조치는 사이트가 데스크톱과 모바일 장치에서 빠르게 로드되도록 하는 것입니다.
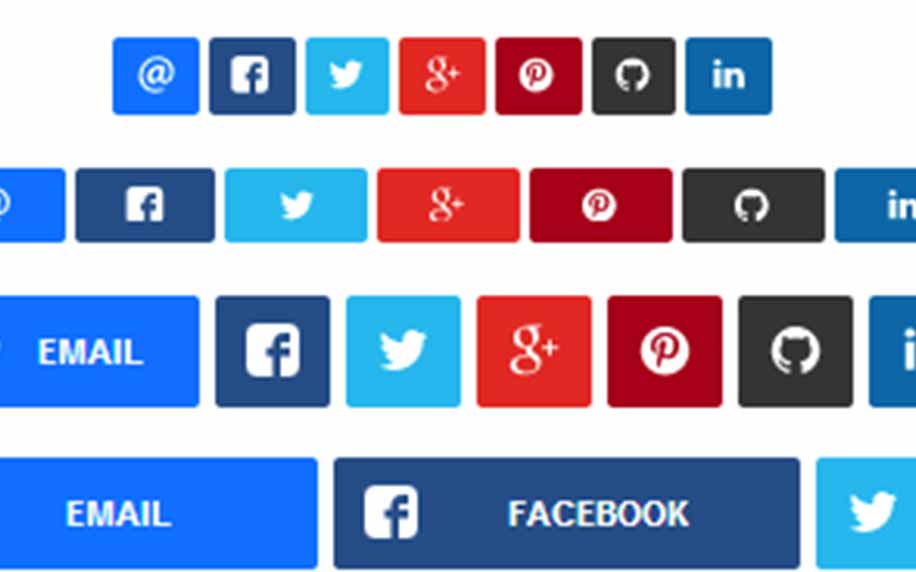
3. 소셜 공유 버튼 만들기
WordPress에 구축된 대부분의 웹사이트(특히 콘텐츠 기반 웹사이트)에는 사용자가 다양한 소셜 미디어 플랫폼에서 콘텐츠를 공유할 수 있는 소셜 공유 버튼이 있습니다. 그러나 WordPress를 기반으로 하지 않는 정적 사이트의 경우 소셜 공유 버튼을 추가하는 것은 어려운 일입니다.

이 프로젝트에서는 정적 사이트에 소셜 공유 버튼을 추가할 수 있는 JavaScript 코드를 작성하는 과제를 맡게 됩니다. 사이트 템플릿에 HTML 요소나 이미지를 통합하여 이를 수행할 수 있지만 JavaScript를 사용하면 공유 버튼을 동적으로 추가할 수 있습니다.

4. 건배 알림 만들기
토스트 알림은 사용자에게 간단하고 자동 만료되는 정보를 표시하는 데 사용되는 눈에 거슬리지 않는 비모달 창 요소입니다. 그들은 주로 Android OS 플랫폼에서 사용되며 중요하지 않고 특별한 주의가 필요하지 않은 것을 사용자에게 알리는 데 사용됩니다. 사용자가 앱 장치를 사용하는 것을 막지는 않습니다.
사용자가 수행한 작업이 성공적으로 발생했거나 발생했음을 사용자에게 알리고 싶은 경우. 예를 들어:
- 메시지를 보내면 "메시지 전송됨"이라는 토스트 알림 피드백을 받습니다.
- 일부 메일을 삭제할 때 "귀하의 메일이 삭제되었습니다"라는 메시지가 표시됩니다.
- "메시지 보내기..."와 같은 진행 중인 작업으로 알림을 받을 수도 있습니다.
토스트 알림 도구를 디자인하려면 JavaScript 기술과 지식을 사용해야 합니다. 기능적인 토스트 알림 도구를 만들면 페이지의 이벤트에 응답하고 이벤트가 성공적으로 완료되었을 때 사용자에게 알릴 수 있습니다. setTimeout 함수를 사용하여 데이터 로드 또는 저장 지연을 나타낼 수도 있습니다.
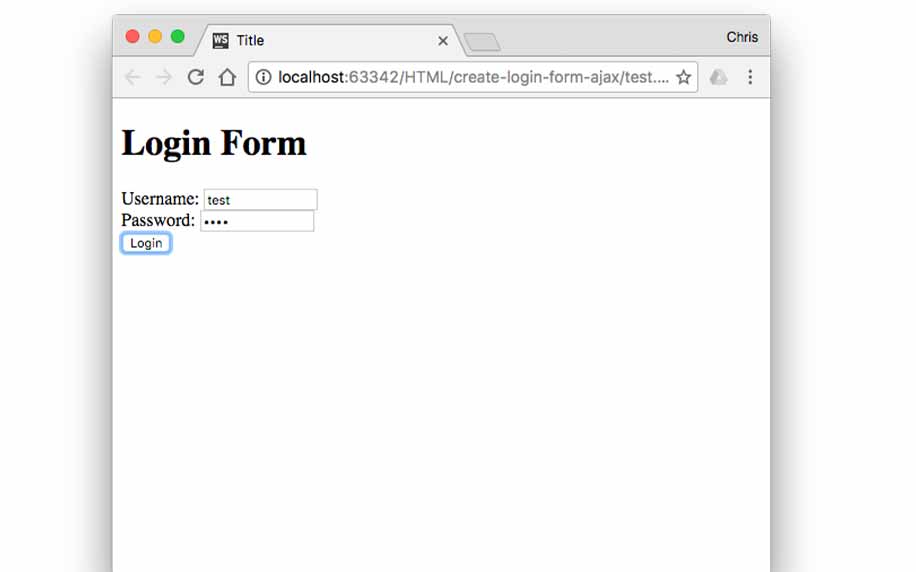
5. AJAX 스타일 로그인 개발
AJAX 스타일 로그인 사이트/페이지의 프론트 엔드를 구축하는 것은 웹 개발 아이디어를 테스트하는 데 큰 도전입니다. AJAX 스타일 로그인에서는 올바른 로그인 세부 정보를 입력해야 하는지 여부를 확인하기 위해 로그인 페이지를 다시 로드할 필요가 없습니다.
Ajax 로그인 양식은 데이터를 서버로 보내고 페이지 새로 고침 없이 오류 메시지를 표시할 수 있습니다. 이렇게 하면 로그인 프로세스가 사용자에게 덜 고통스러울 수 있습니다.
원하는 경우 사용자 이름과 비밀번호를 하드 코딩하여 로그인 성공 및 유효하지 않은 상황의 모형을 만들고 이를 사용자가 입력한 정보와 비교할 수도 있습니다. 입력 데이터가 올바르지 않거나 찾을 수 없는 상황에 대한 오류 메시지를 포함할 수도 있습니다.

웹 개발 아이디어 확장
이것들은 당신의 기술을 연마하고 당신을 더 나은 프로그래머와 개발자로 만드는 쉽고 재미있는 웹 개발 아이디어입니다. 기업은 비즈니스 요구에 맞는 혁신적인 솔루션과 유연성을 제공하기 위해 개발자에게 점점 더 의존하고 있습니다.
트렌드를 파악하고 다양한 웹 개발 아이디어를 연습하면 더 유능한 개발자가 되고 웹사이트와 애플리케이션을 혁신하는 데 도움이 됩니다. 웹 개발에 도움이 필요하고 전문가의 조언이 필요하십니까? 지금 ProfileTree에 연락하여 귀하의 비즈니스를 도울 수 있는 방법을 알아보십시오.
