팝업으로 Shopify 매출을 늘리는 15가지 팁
게시 됨: 2022-04-28Shopify에서 전자 상거래 비즈니스를 운영할 때 가장 어려운 측면 중 하나는 매출을 올리는 것입니다. 베테랑 기업가들도 여전히 어려움을 겪고 있습니다.
비즈니스에 대한 리드와 판매를 얻는 데 어려움을 겪고 있다면 웹사이트에 팝업을 추가할 때입니다.
예, 팝업은 성가실 수 있습니다. 그들은 방해가되며 방문자를 멀리 몰아 낼 수 있습니다. 아마도 당신은 그들을 시도했지만 의미있는 결과를 보지 못했을 것입니다.
좋은 소식은 팝업이 작동한다는 것입니다. 팝업을 올바르게 구현하기만 하면 최상의 효과를 볼 수 있습니다.
이번 포스팅에서는 팝업을 현명하게 활용하여 매출과 리드를 늘리는 팁을 알려드리겠습니다.
그러니, 붙어있어!
팝업으로 Shopify에서 더 많은 판매와 리드를 얻기 위한 15가지 팁
전자 상거래 상점의 평균 전환율은 약 2.8%입니다. 즉, 귀하의 웹사이트가 100번 방문할 때마다 2.8명의 방문자만이 귀하의 제품에 참여할 것입니다. 여기서 참여가 반드시 판매를 의미하는 것은 아닙니다. 그들은 당신의 제품을 확인하고 여전히 구매하지 않을 수 있습니다.
정말 낮은 전환율이죠? 이것은 당신이 상당한 트래픽을 얻고 있음에도 불구하고 판매를 얻지 못한 이유를 설명합니다.
Shopify 웹사이트에 팝업을 추가하면 매출 향상에 큰 도움이 됩니다. 하지만 좋은 결과를 얻으려면 전략적으로 구현해야 합니다.
즉, 팝업으로 판매 및 리드 생성을 강화하기 위한 15가지 팁이 있습니다.
1. 웹사이트에 팝업 빌더 앱 추가
코드를 작성하지 않고도 웹사이트에 팝업을 빠르게 만들고 추가할 수 있는 방법이 필요합니다. 여기에서 팝업 빌더 앱이 작동합니다.
이 앱을 사용하면 코딩이나 개발자 고용에 대한 지식 없이도 멋진 팝업을 만들 수 있습니다.
그리고 Adoric 외에 사용하기에 더 좋은 팝업 빌더 앱은 무엇입니까?

Adoric은 Shopify를 위한 최고의 팝업 빌더 앱 중 하나입니다. 방문자를 구독자 및 구매자로 전환하는 눈길을 끄는 팝업을 만드는 데 사용할 수 있는 사용하기 쉬운 드래그 앤 드롭 디자인 편집기가 함께 제공됩니다.
이러한 팝업에는 옵트인 양식, 종료 의도, 카트 복구 및 행운의 바퀴 팝업이 포함됩니다.
또한 마케팅 목표를 쉽게 달성할 수 있도록 Adoric에 많은 기능과 도구를 구축했습니다.
이러한 기능에는 잠재고객 타겟팅, 자동 캠페인 트리거, A/B 테스트 및 분석 대시보드가 포함됩니다.
가장 멋진 부분은 무료로 시작하여 비즈니스가 성장하고 확장함에 따라 유료 플랜으로 확장할 수 있다는 것입니다.
Adoric에게 바로 직접 확인해 보시지 않겠습니까?
Adoric Shopify 앱 설치
2. 팝업에 강력한 헤드라인 추가
일반 인터넷 사용자의 관심을 끌 수 있는 시간은 약 8초입니다. 팝업이 발생하려면 주의를 끄는 헤드라인을 작성해야 합니다.
강력한 헤드라인은 방문자가 귀하의 팝업에 더 쉽게 참여할 수 있도록 합니다.
다행스럽게도 파워 헤드라인을 작성하는 것은 어렵지 않습니다. 올바른 파워 워드를 찾고 헤드라인에 주입하는 방법만 알면 됩니다.
파워 워드는 무엇을 의미합니까?
파워 워드는 단순히 독자의 감정을 불러일으키는 단어입니다. 좋은 예는 "환상적"입니다. 또 다른 예는 "지금 당장"입니다.
이 단어를 사용하여 강력한 헤드라인을 만들려면 "지금 이 환상적인 거래를 얻으십시오"라고 말할 수 있습니다.
당신은 아이디어를 얻고 있습니까?
3. 팝업에 멋진 이미지 추가
그들은 사진이 천 마디 말보다 더 가치 있다고 말합니다. 때때로 방문자의 관심을 사로잡기 위해 필요한 것은 강력한 헤드라인이 아니라 멋진 이미지입니다.
이미지는 주의를 끄는 요소이며 효과적으로 사용하면 전환율을 높일 수 있습니다.
고맙게도 Adoric 디자인 편집기를 사용하면 팝업에 이미지를 쉽게 업로드할 수 있습니다. 컴퓨터에서 직접 업로드하거나 이미지가 온라인에 저장된 URL을 붙여넣을 수 있습니다.
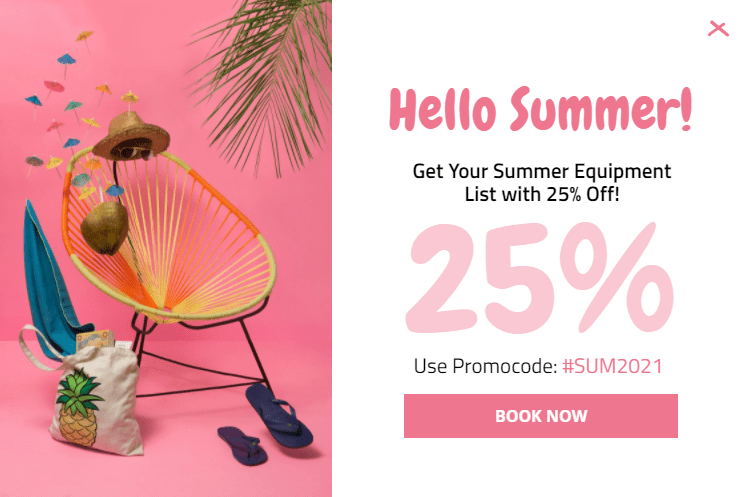
마케팅 캠페인과 관련된 이미지를 사용하는 것이 좋습니다. 예를 들어 여름 세일을 홍보하는 경우 여름 분위기를 주는 이미지를 사용하십시오.
이것 좀 보세요.

4. 팝업에 비디오 추가
크리에이티브 옵션을 이미지로만 제한할 필요는 없습니다. 비디오도 제대로 사용하면 잘 작동할 수 있습니다.
이미지와 마찬가지로 동영상도 관심을 끌 수 있습니다. 그러나 파일 크기로 인해 많은 서버 리소스를 차지하는 경향이 있습니다. 따라서 동영상보다 GIF를 사용하는 것이 더 나을 수 있습니다.
어느 쪽이든, Adoric을 사용하면 GIF 또는 비디오를 팝업에 편리하게 쉽게 추가할 수 있습니다.
5. 적절한 사람들에게 팝업 표시
귀하의 거래와 제안이 아무리 훌륭하더라도 모든 사람이 귀하에게서 구매하지는 않습니다.
이것이 청중을 세분화하는 것이 가장 중요한 구매 가능성이 가장 높은 적합한 사람들을 타겟팅하는 데 도움이 되기 때문에 매우 중요한 이유입니다.
Adoric은 청중 세분화를 쉽게 레몬 짜게 만듭니다.
Adoric을 사용하면 지리적 위치, 브라우저 유형, 언어, 장치 유형, 행동 등에 따라 청중을 타겟팅할 수 있습니다.
디자인 편집기에서 바로 대상을 지정할 수 있습니다.
6. 적절한 시간에 팝업 표시
페이지에 도착한 직후 팝업 팝업만큼 짜증나는 것은 없습니다. 이러한 방식으로 팝업을 표시하도록 프로그래밍한 경우 즉시 일시 중지하는 것이 좋습니다.
우리가 관찰한 바와 같이 팝업을 표시하기에 가장 좋은 시간은 방문자가 귀하의 웹 페이지에 참여했을 때입니다. 참여 방문자는 페이지에서 1분 이상 머물렀거나 아래로 스크롤하기 시작한 방문자입니다.
더 나은 방법은 방문자가 웹사이트를 떠나려고 할 때 팝업을 표시하는 것입니다. 그렇게 하면 팝업을 볼 때 화를 내지 않을 것입니다.
Adoric을 사용하면 사용자가 페이지 아래로 특정 거리를 스크롤한 후 팝업을 표시할 수 있습니다. 또한 특정 시간 지연 후에 표시하거나 사용자가 웹사이트를 종료할 때 표시되도록 할 수도 있습니다.

7. 종료 의도 팝업 사용
이전에 팝업을 적시에 표시하는 것이 중요한 이유에 대해 이야기했습니다. 또한 방문자가 웹사이트를 종료하려고 할 때 팝업을 표시하는 것이 좋습니다.
여기서 이탈 의도 팝업이 작동합니다.

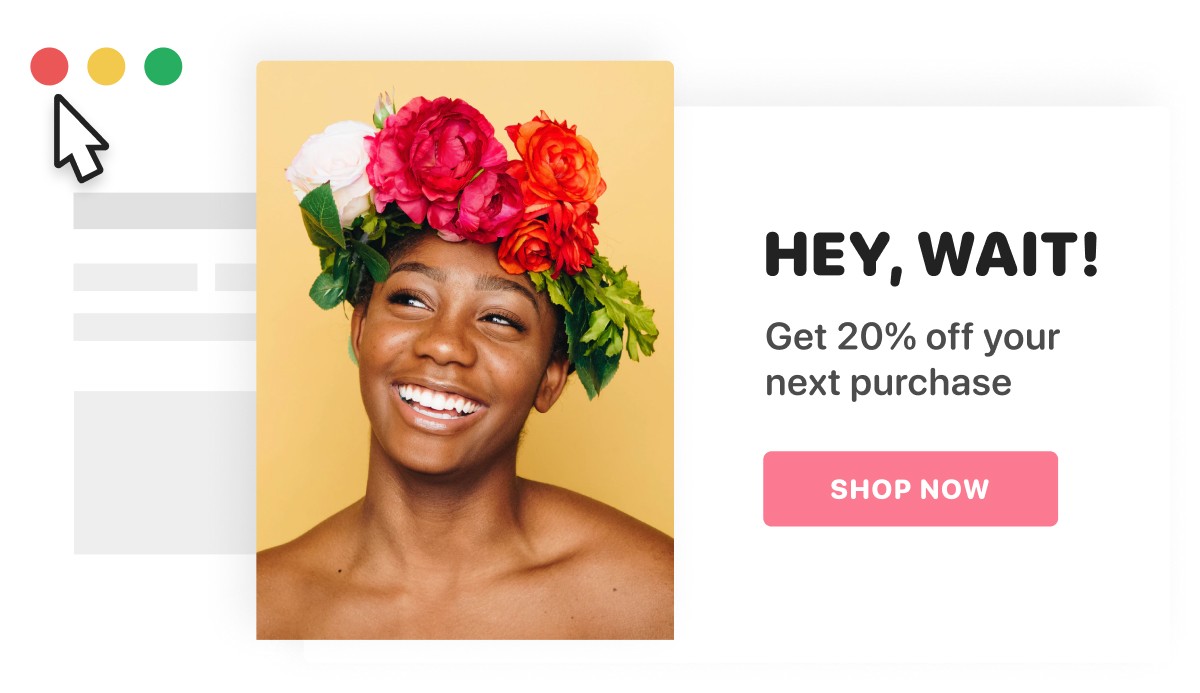
이탈 의도 팝업은 방문자가 웹사이트를 종료하려고 시도할 때 표시되는 팝업입니다. 일반 팝업보다 훨씬 효과적입니다.
고맙게도 코드를 작성하지 않고도 Adoric으로 쉽게 만들 수 있습니다.
8. 팝업에 개인화 기능 추가
쇼핑객은 방문하는 매장이 구매 경험을 개인화할 때 매우 좋아합니다. 이것은 가정이 아니라 사실입니다.
연구에 따르면 소비자의 71%는 기업이 자신의 경험을 개인화하기를 기대합니다. 따라서 방문자의 구매 경험을 개인화하지 않으면 테이블에 많은 돈을 남길 수 있습니다.
쇼핑객의 경험을 개인화하는 쉬운 방법 중 하나는 구매 행동과 선호도에 따라 관련성이 가장 높은 제품을 제안하는 것입니다.
9. 팝업에 저항할 수 없는 리드 자석 추가
방문자에게 이메일 주소를 알려주는 것만으로는 충분하지 않습니다. 당신은 그들에게 원하는 이유를 제공해야합니다. 여기에서 리드 자석이 작용합니다.
리드 자석은 간단히 말해 방문자가 이메일 주소를 제공하도록 유도하는 데 사용하는 무료 도구입니다. 이것은 무료 전자책, 튜토리얼 비디오, 치트 시트 등이 될 수 있습니다. 방문자가 가치 있고 도움이 되는 것은 무엇이든 중요합니다.
10. 카운트다운 타이머 주입
방문자가 팝업을 볼 때 신속하게 행동하기를 원하십니까? 그들이 주저 없이 메일링 리스트에 등록하기를 원하십니까? 그렇다면 팝업에 카운트다운 타이머를 추가해야 합니다.
카운트다운 타이머는 미래의 특정 시간까지 카운트다운하는 디지털 시계입니다.
예를 들어, 24시간 후에 만료되는 판매 제안이 있는 경우 마케팅 캠페인에 카운트다운 타이머를 추가하면 방문자가 빠르게 행동하고 싶어집니다.
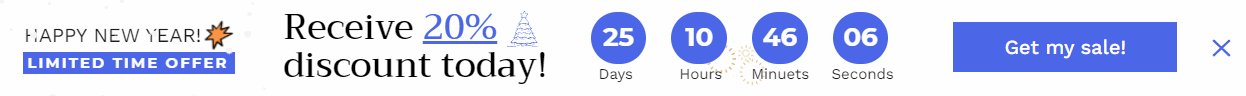
예상대로 Adoric을 사용하면 팝업에 카운트다운 타이머를 쉽게 추가할 수 있습니다. 더 나은 방법은 이미 카운트다운 타이머가 포함된 팝업 템플릿을 선택할 수 있다는 것입니다.
다음은 템플릿 라이브러리에서 가져온 것입니다.

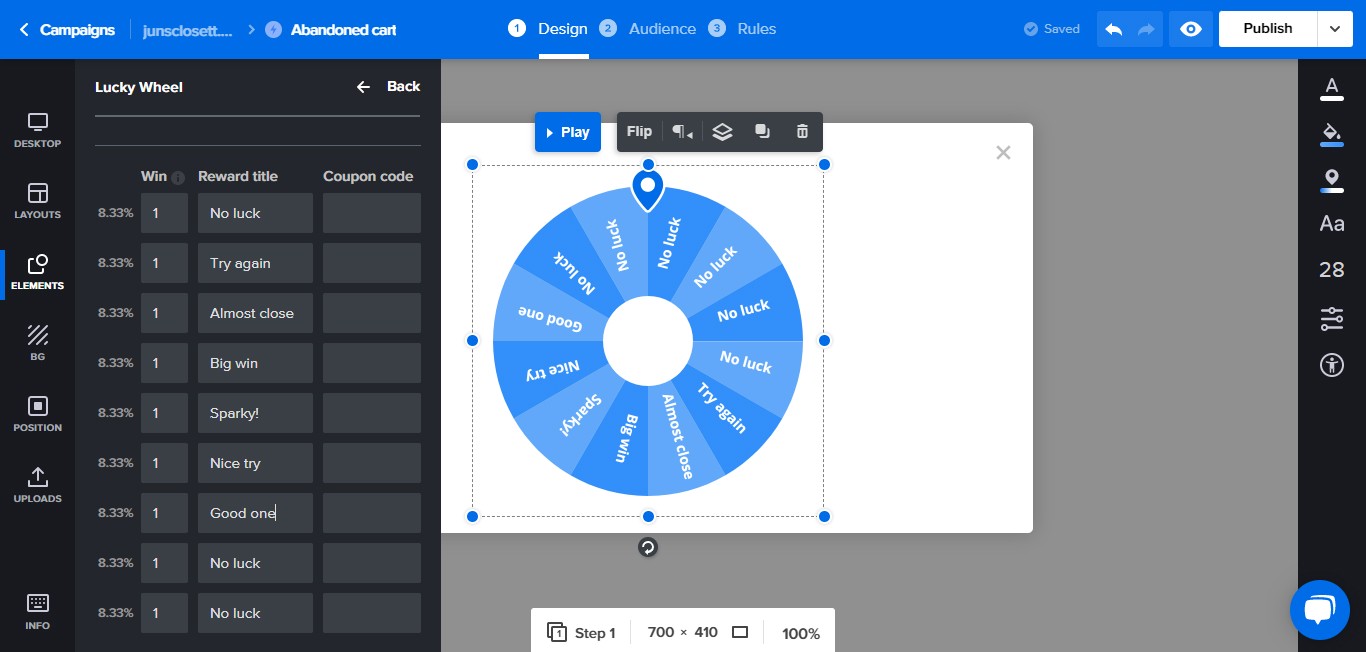
11. 회전을 시도하여 팝업 획득
전통적인 옵트인 양식 팝업은 지루할 수 있습니다. 이메일만 요청하는 팝업을 알고 계십니까? 그들은 지루할 수 있습니다.
당신이 그들을 사용하고 있다면 대신 팝업을 얻기 위해 스핀을 시도하지 않겠습니까?
Spin to win 팝업 또는 행운의 바퀴 쿠폰 팝업은 행운의 바퀴를 돌려 사용자에게 쿠폰이나 할인을 받을 수 있는 기회를 제공하는 팝업입니다.

방문자에게 쿠폰을 받을 수 있는 기회를 제공하면 웹사이트의 참여율을 높이고 매출을 높이는 데 도움이 됩니다.
Adoric은 편집하고 원하는 대로 사용자 정의할 수 있는 팝업 템플릿을 획득하기 위해 많은 노력을 기울였습니다.
12. 다단계 팝업 사용
방문자가 이메일 주소를 제공한 후 "감사합니다" 팝업을 표시하시겠습니까? 또는 방문자가 팝업에서 "구독" 버튼을 클릭한 후 추가 단계를 완료하기를 원하십니까?
필요한 것은 다단계 팝업입니다.
이름에서 알 수 있듯이 다단계 팝업은 두 번 이상 표시되는 팝업입니다.
일반 팝업과 달리 다단계 팝업은 참여도를 높이고 더 많은 구독자를 확보할 수 있습니다.
13. 모바일 반응형 팝업 만들기
팝업이 모바일에 최적화되어 있지 않으면 테이블에 많은 돈을 남길 수 있습니다. 그 이유는 연구에 따르면 웹 사용자의 54%가 모바일 장치로 인터넷을 서핑하기 때문입니다.
고맙게도 사용하기 쉬운 디자인 편집기 덕분에 팝업 모바일 반응형을 만드는 것은 로켓 과학이 아닙니다.
편집기를 사용하면 스트레스 없이 여러 화면에 걸쳐 팝업의 모바일 버전을 만들 수 있습니다.
14. 팝업 A/B 테스트
팝업이 예상대로 결과를 생성하지 않으면 버리지 말고 약간 조정하십시오.
예를 들어, 다른 이미지를 사용하고, 다른 색상을 시도하고, 다른 제목을 작성할 수 있습니다. 가능한 한 많이 조정하십시오.
기술적으로 이것을 A/B 테스트라고 합니다.
A/B 테스트는 어떤 요소가 최상의 결과를 산출하는지 확인하기 위해 요소의 다양한 변형을 시도하는 개념을 나타냅니다.

그리고 네, Adoric을 사용하면 팝업을 A/B 테스트할 수 있습니다.
15. 슬라이드인 디스플레이나 스티키 바를 사용해 보세요
팝업이 방문자에게 무례하고 성가시게 보일까봐 걱정된다면 슬라이드인 디스플레이나 스티커 바를 사용해 보세요.
팝업과 달리 슬라이드인 디스플레이와 플로팅 바는 공간을 많이 차지하지 않습니다. 그들은 미묘하고 여전히 주의를 끌고 있습니다.
템플릿 컬렉션에 많은 것이 있습니다.
정리하기
팝업은 훌륭한 마케팅 도구입니다. 제대로 구현되면 많은 판매 및 구독자를 확보할 수 있습니다.
우리는 당신이 그것들을 사용해야 하는 좋은 이유를 찾았기를 바랍니다. 그리고 Shopify 스토어에서 Adoric보다 더 좋은 팝업 빌더 앱은 없습니다.
Adoric을 사용할 준비가 되셨습니까? 지금 바로 무료 평가판에 등록하세요!
Adoric Shopify 앱 설치
