15개 이상의 반응형 웹사이트 디자인 예: 지금 살펴보고 발견하십시오!
게시 됨: 2020-10-27반응형 웹사이트 디자인 예시는 모든 기기에서 보기 좋은 웹페이지에 관한 것입니다! 반응형 웹 디자인은 다양한 화면 크기와 뷰포트에 맞게 자동으로 조정됩니다. 반응형 디자인은 웹사이트의 트래픽 양에 큰 영향을 미치기 때문에 매우 중요합니다. 반응형 웹 디자인 프로젝트에서 영감을 얻으려면 아래의 아름다운 반응형 웹 사이트 레이아웃을 확인하십시오.
최신 업데이트: 성능 향상 및 독점 기능이 포함된 Claue Multipurpose Magento 2 테마 버전 2.0을 출시했습니다. 지금 이 테마를 확인하세요: Claue Magento Theme 2. 0

데모 보기
또한, 우리 는 One step Checkout Extension M2로 번들을 무료로 보완했습니다. 확장 기능을 사용하면 고객이 한 단계에서 체크아웃할 수 있습니다! 새로운 기능을 확인하세요:
- Luma 테마를 기반으로 합니다.
- 스마트한 원스텝 체크아웃으로 무료($200 이상 절약)
- Magento 테마의 모든 기준 충족
- 상당한 성능 향상
- 대부분의 타사 확장과 호환됩니다.
- Magento 2.4.x와 완벽하게 호환
이 두 번째 고급 버전은 이전 버전과 완전히 다릅니다. 따라서 Claue 버전 1을 사용 중이고 Claue 버전 2로 업데이트하려는 경우 이전 버전에서 업데이트하는 대신 새 웹사이트를 다시 빌드하는 것만 가능합니다. 이제 본론으로 돌아가자.
반응형 웹 디자인의 주요 기능
유동 격자, 유연한 이미지 및 미디어 쿼리는 반응형 웹 디자인을 위한 세 가지 기술 요소입니다. "반응형"으로 간주되기 위해서는 웹사이트가 필요합니다.
- 웹사이트는 유연한 그리드 기반으로 구축되어야 합니다.
- 디자인에 통합된 이미지는 자체적으로 유연해야 합니다.
- 미디어 쿼리를 통해 다른 컨텍스트에서 다른 보기를 활성화해야 합니다.
사용자에게 완벽하게 반응하고 효과적인 웹 디자인을 제공하기 위해 통합하는 방법을 배우기 위해 세 가지 기능에 대해 자세히 살펴보겠습니다.
1. 미디어 쿼리
미디어 쿼리는 반응형 웹 디자인의 가장 놀라운(그리고 익숙하지 않은 웹 디자이너에게 가장 위협적인) 기능으로 간주됩니다.
따라서 미디어 쿼리를 통해 디자이너는 조건 확인을 사용하여 사용자 장치의 속성을 기반으로 웹 디자인을 변경할 수 있습니다. 이를 통해 개발자는 사용자 에이전트의 기능을 기반으로 스타일시트를 선택적으로 제공하여 동일한 HTML 문서를 사용하여 여러 레이아웃을 구축할 수 있습니다. 다른 매개변수로는 방향(가로 또는 세로), 화면 해상도, 색상 등이 있습니다.
2. 유연한 그리드
CSS를 사용하여 유동 격자를 만들면 열이 화면이나 브라우저 창의 크기에 맞게 자동으로 재정렬됩니다. 이를 통해 개발자는 여러 장치에서 일관된 모양과 느낌을 유지할 수 있습니다. 게다가 디자이너가 여러 버전이 아닌 한 버전의 사이트를 업데이트할 수 있도록 하여 시간과 비용을 절약하는 데 도움이 됩니다.
3. 유연한 비주얼
유동적인 그리드로 이동하고 크기를 조정하는 이미지는 반응형 웹 디자인의 또 다른 필수 기능입니다. Fluid Images는 종종 디자이너를 약간의 골칫거리로 만듭니다. 더 작은 브라우징 장치에서 텍스트 콘텐츠에 더 많은 공간이 필요할 때 width 및 height HTML 속성을 사용하여 축소하는 초대형 이미지를 로드하는 것은 웹 페이지 로드 시간을 단축하는 좋은 방법이 아닙니다.
15개 이상의 반응형 웹사이트 디자인 예제
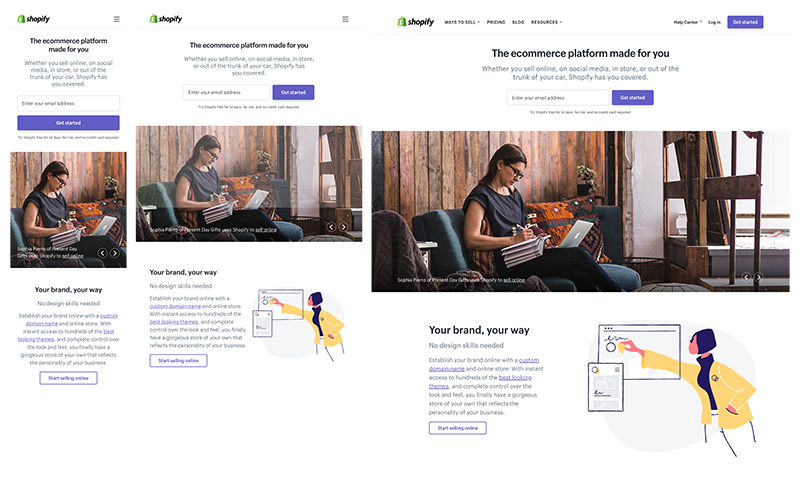
1. 쇼피파이

Shopify의 웹사이트 디자인은 모든 기기에서 일관됩니다. 클릭 유도문안 버튼과 일러스트레이션만 데스크탑에서 모바일로 변경되었습니다. 이 웹사이트는 방문자를 과시하기 위해 이미지 캐러셀을 사용하지만 페이지 로드 속도를 5초 미만으로 유지하는 데 성공했습니다. 이는 매우 놀라운 일입니다.
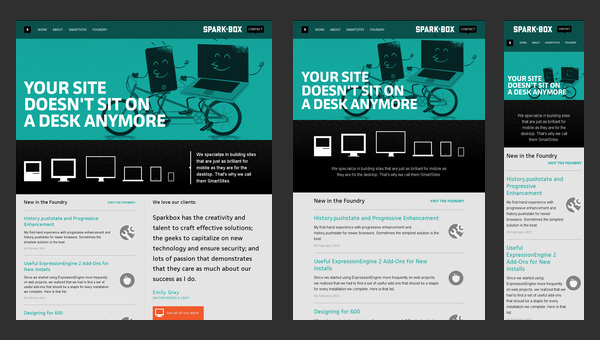
2. 스파크박스

Sparkbox는 기업 웹사이트의 기본 구조를 표시합니다. 레이아웃은 매우 간단합니다. 이것은 데이터를 방해하지 않는 방식으로 보여주는 일반적으로 사용되는 표준 가로 줄무늬 세트를 기반으로 합니다. 구조는 다양한 화면 크기에 적응하기 정말 쉽습니다.
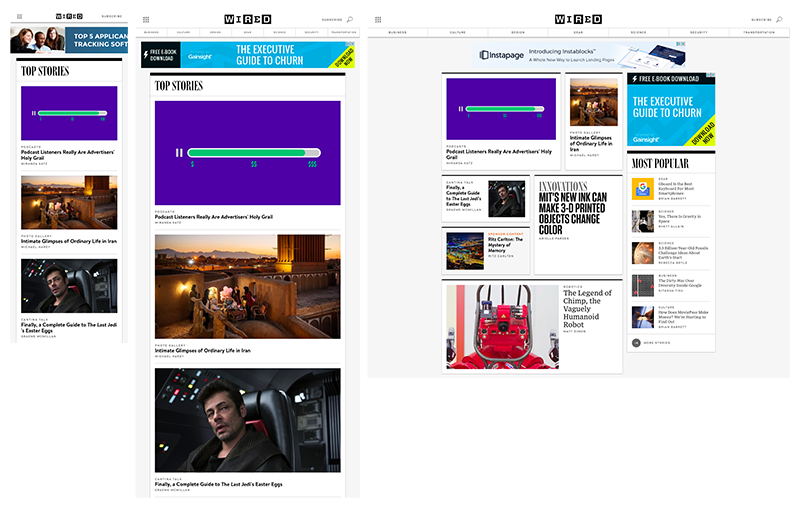
3. 유선

WIRED는 데스크탑 장치에서 여러 열과 사이드바를 특징으로 하는 동적 레이아웃과 함께 제공되며, 이는 휴대용 장치에서 단일 열로 변환됩니다. 게다가 유연한 이미지가 하이라이트다. 기능 이미지의 자르기는 플랫폼에 따라 변경됩니다.
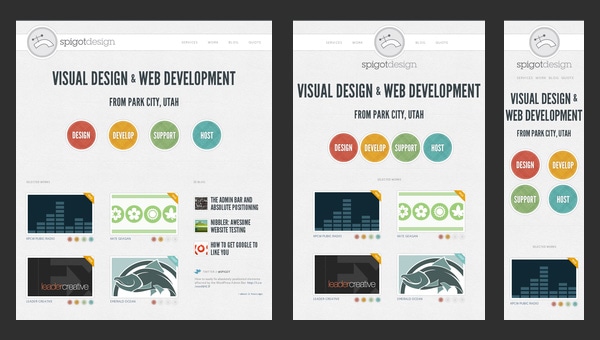
4. 마개 디자인

이 반응형 웹 사이트 디자인은 화면 크기에 관계없이 데이터를 멋지게 반영하는 공백으로 가득 찬 놀라운 효과와 우아한 디자인을 온라인 청중에게 제공합니다.
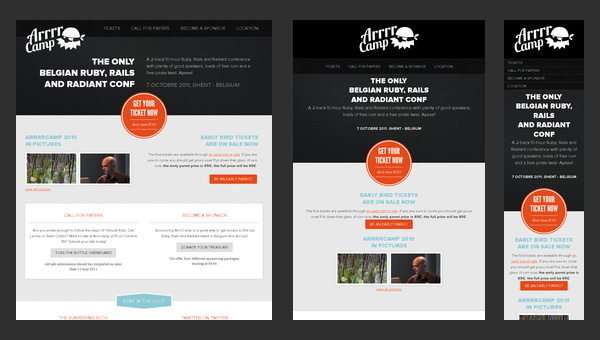
5. Arrrcamp 회의


이 반응형 웹사이트 디자인은 멀티미디어보다 텍스트에 더 중점을 둡니다. 따라서 디자인의 많은 부분은 텍스트와 일부 트렌디한 "고스트" 버튼에 조심스럽게 밑줄을 긋는 흰색 모노톤 배경을 기반으로 합니다.
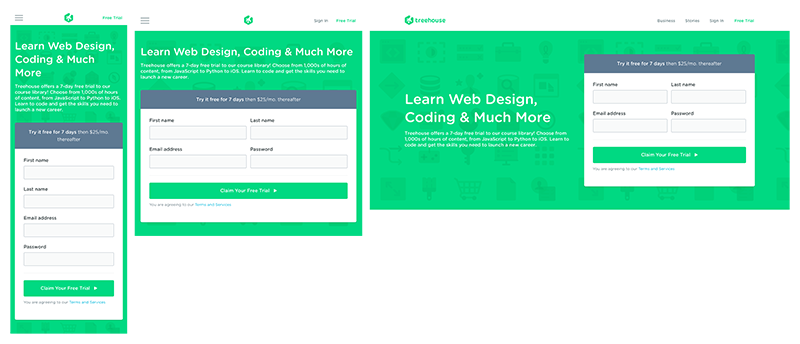
6. 트리하우스

Treehouse는 모든 플랫폼에서 부드러운 경험을 제공합니다. 메뉴 변경 사항은 장치에 따라 점차 작아집니다. 데스크톱 및 랩톱 컴퓨터에는 4개 항목 메뉴가 있고, 태블릿에는 2개 항목 메뉴와 햄버거 아이콘이 있으며, 휴대전화에는 1개 항목 메뉴와 아이콘이 있습니다.
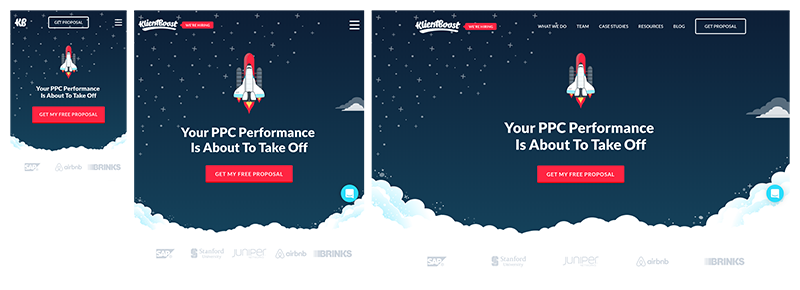
7. 클라이언트 부스트

이 웹사이트는 3G 연결을 사용하여 4초 만에 매우 빠르게 로드됩니다. 더 중요한 것은 클라이언트부스트 웹사이트의 모양과 느낌이 모든 장치에서 일관되게 유지되면서도 각 장치에 맞게 사용자 경험을 조정할 수 있다는 것입니다.
8. 지구 시간

이것은 반응형 웹사이트 디자인 예제의 또 다른 환상적인 예입니다. Earth Hour는 비디오와 눈길을 사로잡는 사진을 포함한 많은 멀티미디어를 포함하는 정말 고급스럽고 복잡한 사이트입니다. 또한주의를 끌기 위해 멋진 그래픽과 완벽한 전환을 활용하는 온라인 인포 그래픽이기도합니다.
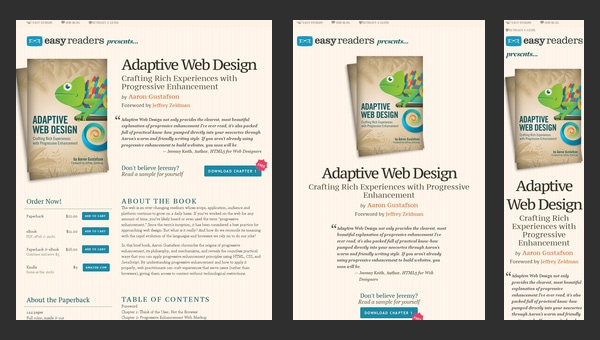
9. 적응형 웹 디자인

웹 사이트는 적응 문제에 중점을 둡니다. 더 정확히 말하면, 이것은 당신의 모든 질문에 답할 책을 광고하는 판촉 디자인입니다.
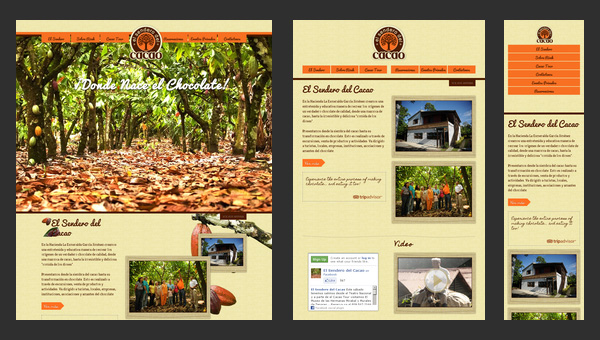
10. 엘 센데로 델 카카오

El Sendero del Cacao는 모바일 반응형 웹 디자인의 또 다른 놀라운 예입니다. 그것은 조용하고 따뜻한 분위기와 통합 기능으로 제공됩니다.
- 반응형 레이아웃;
- 브라우저 간 호환성;
- 쉬운 탐색;
- 다국어 지원.
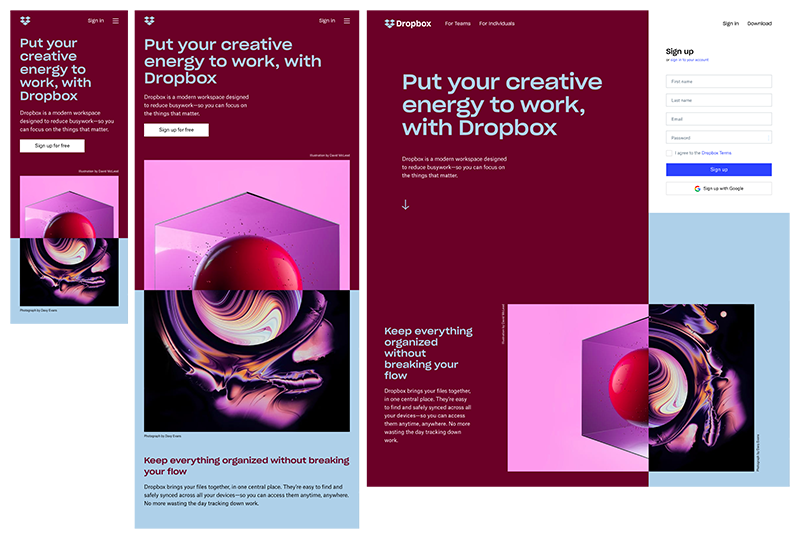
11. 드롭박스

Dropbox는 유동적인 그리드와 유연한 비주얼을 제공합니다. 데스크탑에서 핸드헬드 장치로 이동할 때 글꼴 색상이 배경 색상에 맞게 변경될 뿐만 아니라 이미지 방향도 변경됩니다.
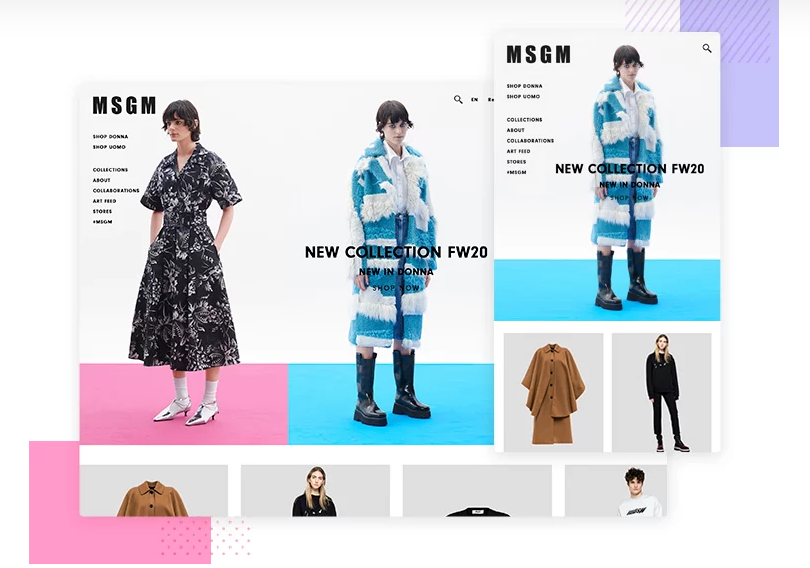
12. MGSM

MGSM의 디자인은 일반적으로 만들거나 깨지는 배경 영웅 사진을 완벽하게 사용합니다. 더 작은 해상도로 축소할 때 매끄럽게 작동하고 전달하려는 패션처럼 고화질, 대담하고 시끄럽습니다.
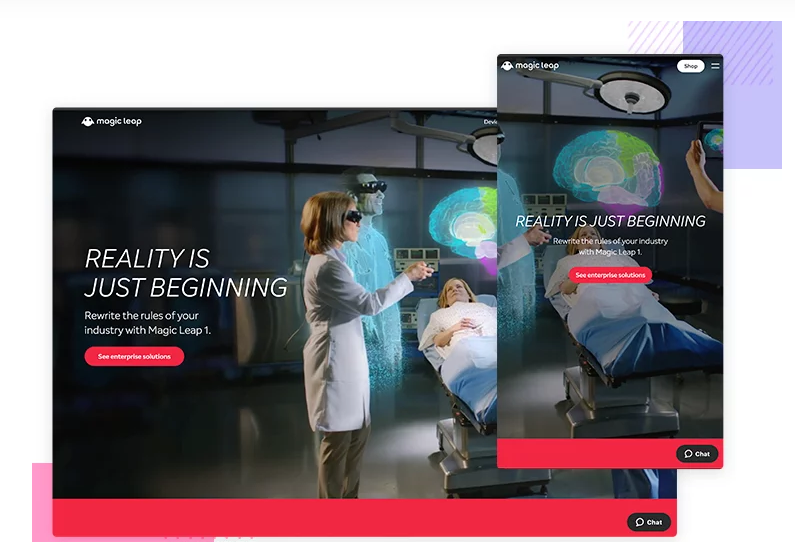
13. 매직 리프 원

Magic Leap One은 훌륭한 반응형 웹사이트 디자인 사례 중 하나입니다. 방문자는 웹사이트를 위아래로 스크롤할 때 시차 스크롤링과 유사하지만 추가 차원이 있는 디자인 기술을 사용하여 풍부하고 상세한 그래픽 디스플레이를 접하게 됩니다.
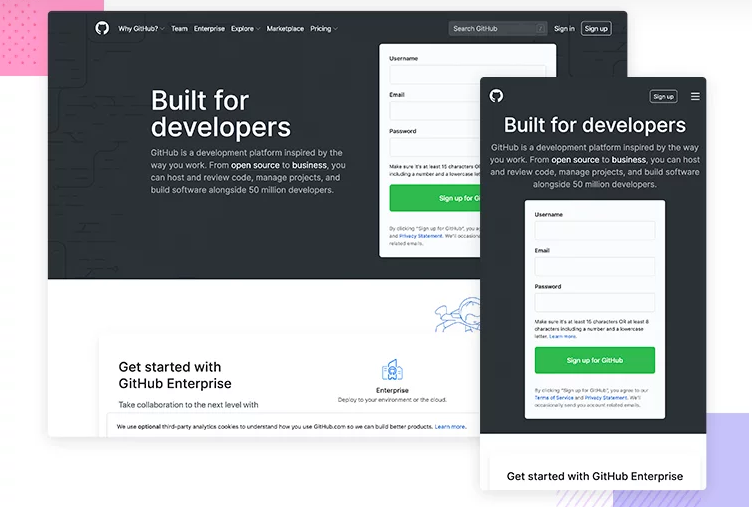
14. 깃허브

GitHub는 비즈니스 및 전환 목표와 관련하여 방문자에게 무엇이 중요한지 보여줍니다. 예를 들어, 데스크탑 및 태블릿 버전을 볼 때 가장 먼저 눈에 띄는 것은 GitHub가 제공하는 것에 대한 설명입니다. 게다가, 메뉴 표시줄의 가입 클릭 유도문안은 방문자가 더 큰 해상도의 추가 콘텐츠와 요소로 인해 약간 더 산만해진 경우 작업을 완료할 수 있는 기회를 제공합니다.
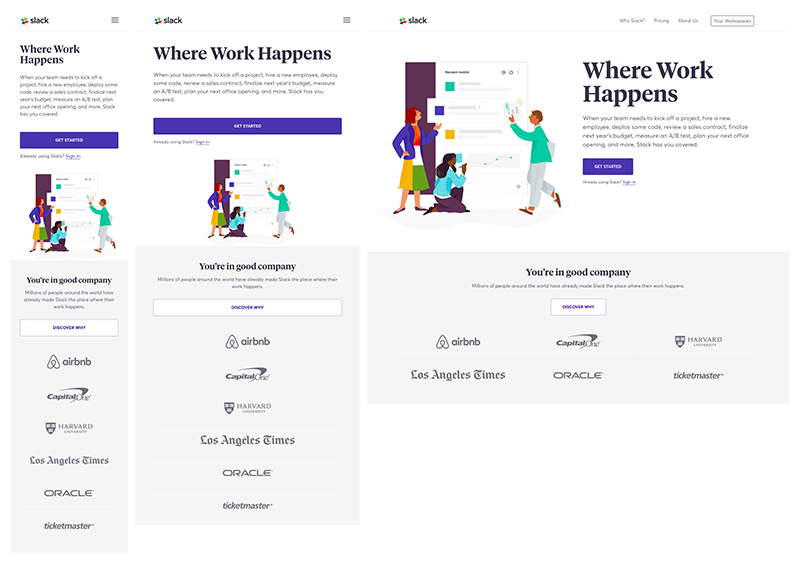
15. 여유

Slack의 디자인은 모든 크기와 모양의 뷰포트에 쉽게 적용됩니다. 예를 들어, 고객 로고는 데스크탑 및 랩톱 컴퓨터에서 3열 레이아웃으로 표시되는 반면 휴대용 장치에서는 단일 열 레이아웃으로 표시됩니다. Slack의 웹사이트는 또한 태블릿과 휴대전화의 전체 열에 걸쳐 있는 클릭 유도문안 버튼과 함께 사용하기 쉽도록 설계되었습니다.
웹 디자인을 한 단계 업그레이드하십시오

반응이 가장 좋은 Magento 테마 컬렉션으로 매장을 한 단계 업그레이드하십시오. 반응형 웹 사이트 구축과 관련하여 전문적인 도움이 필요하면 Arrowhitech 가 도와 드릴 수 있습니다. 반응형 웹 디자인 및 개발 서비스를 제공합니다. 귀하의 사이트에 대한 전략가와 이야기하려면 온라인으로 문의하십시오!
