Shopify 속도 최적화를 위한 10가지 팁
게시 됨: 2022-03-31Shopify 로드 속도를 높이는 방법
웹사이트를 더 빠르게 로드할 수 있는 최고의 Shopify 속도 최적화 팁을 찾고 계십니까? 이 게시물은 귀하를 위한 것이므로 계속 읽으십시오.
쇼핑객이 Shopify 스토어를 로드하는 데 걸리는 시간은 웹사이트의 SEO와 결과적으로 전환율에 직접적인 영향을 미치기 때문에 매우 중요합니다.
사람들이 전통적인 쇼핑에서 벗어나 온라인 쇼핑으로 기울어지는 주요 이유 중 하나는 많은 스트레스와 시간을 절약하기 때문입니다. Shopify 스토어를 로드하는 데 너무 많은 시간이 걸리면 고객이 속도에 대한 요구 사항을 충족하는 데 매우 낙담할 수 있습니다.
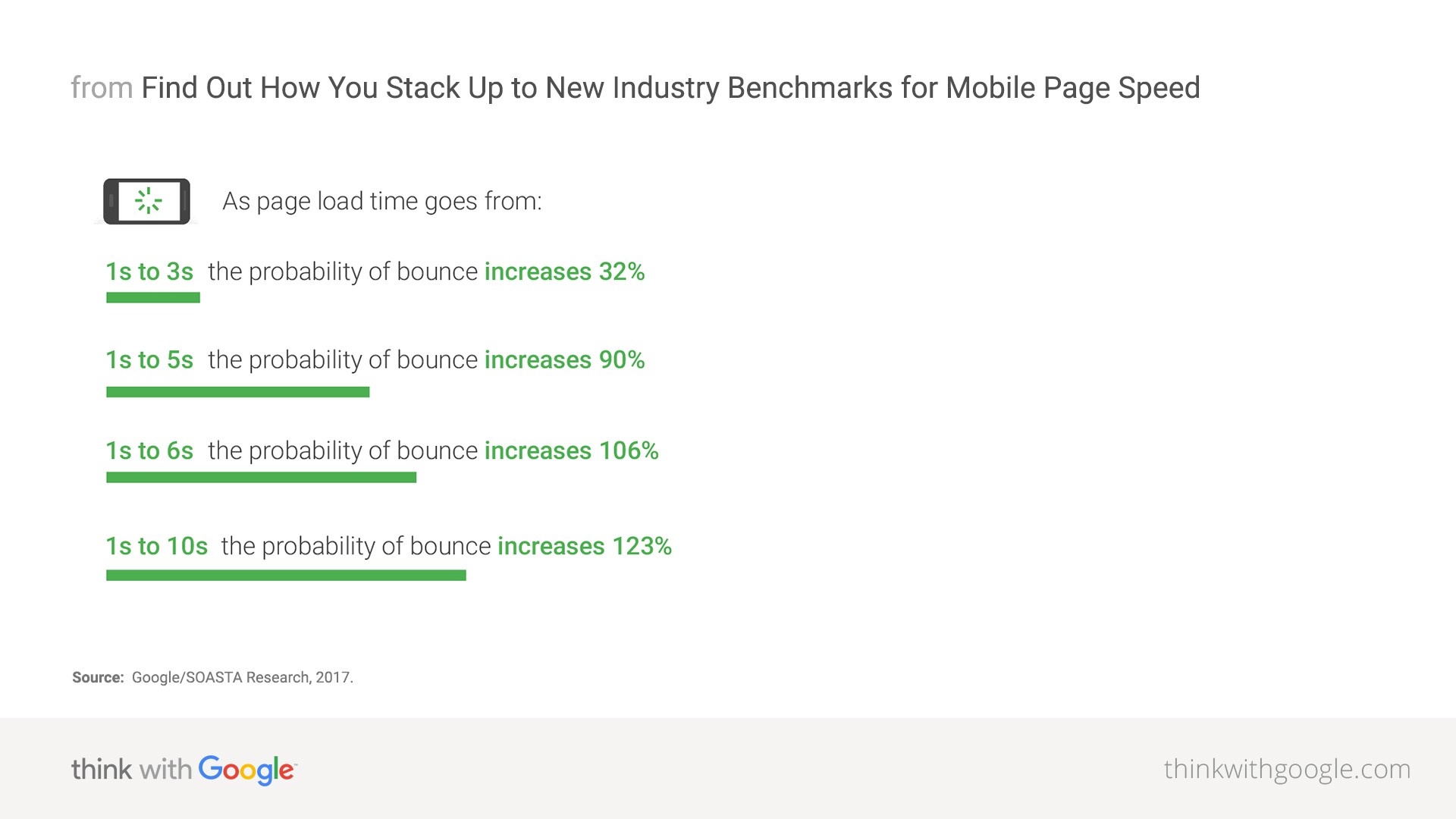
상점이 로드되는 데 3초 이상 걸리면 얻는 트래픽의 최대 40%를 잃을 수 있습니다.
다음은 로드 속도와 이탈률의 상관 관계를 더 잘 보여주는 Google의 그림입니다.

원천
잠재 고객을 매장으로 끌어들이기 위해 투자한 시간과 에너지를 다 쏟은 후 떠나는 것을 원하지 않습니다.
Shopify 페이지 속도 최적화는 스토어 관리의 필수 요소입니다. 이 가이드에서는 Shopify 속도 최적화와 스토어 페이지를 최적화하는 데 도움이 되는 몇 가지 팁에 대해 설명합니다.
페이지 속도란 무엇입니까?
페이지 로드 시간이라고도 하는 페이지 속도는 웹 페이지가 제대로 로드되는 데 걸리는 총 시간을 나타냅니다. Google에 따르면 권장 페이지 로드 시간은 2초 미만이어야 합니다.
Shopify 스토어의 페이지 속도를 최적화해야 하는 이유는 무엇입니까?
Shopify 스토어 페이지를 최적화하는 것은 여러 가지 이유로 중요합니다. 그 중 일부는 다음과 같습니다.
- 페이지 로드 시간은 고객의 쇼핑 경험에 영향을 미칩니다. 무엇보다도 Shopify 스토어가 빠를수록 고객의 쇼핑 경험이 향상됩니다. 더 나은 쇼핑 경험은 사용자 참여도와 고객 만족도를 높이고 장바구니 포기율을 낮춥니다.
- 상점의 페이지 속도는 고객의 구매 결정에 영향을 미칩니다.
- 전환율에 영향을 미칩니다. Shopify 스토어의 페이지 로드 시간이 빠를수록 전환율이 높아집니다. 3초를 초과하면 1초마다 전환율이 떨어지기 시작합니다.
- 이탈률에 직접적인 영향을 미칩니다. Shopify 스토어를 로드하는 데 시간이 오래 걸릴수록 방문자가 사이트에서 이탈할 가능성이 높아집니다.
- Shopify 스토어 SEO 순위에 도움이 되는 요소 중 하나는 웹사이트 로드 속도입니다. 페이지 로드 시간이 빨라지면 스토어의 사용자 경험이 향상되고 결과적으로 검색 엔진에서 Shopify 스토어의 순위와 검색 가능성이 향상됩니다.
Shopify 스토어의 속도에 영향을 미치는 요소
Shopify 스토어의 속도에 영향을 미치는 많은 요소가 있습니다. 이러한 요인 중 일부는 직접 통제할 수 있고 이에 대해 조치를 취할 수 있지만 일부는 그렇지 않습니다.
통제할 수 없는 요인
다음은 제어할 수 없는 Shopify 스토어의 페이지 속도에 영향을 미치는 몇 가지 요소입니다.
고객의 위치, 장치 및 인터넷 연결
귀하의 고객은 아마도 전 세계의 다양한 위치에 살고 있을 것입니다. 그들은 또한 다양한 장치와 인터넷 연결 강도를 사용하여 Shopify 스토어에 액세스합니다. 이러한 요소는 Shopify 스토어 로드 속도에 영향을 미칩니다.
Shopify 스토어 속도에 대한 불만이 있는 경우 고객에게 언제든지 브라우저 버전을 업데이트하고 브라우저 캐시를 지우도록 조언할 수 있습니다. 또한 인터넷 연결을 확인하여 다운타임이 발생하지 않는지 확인하는 것이 좋습니다.
로컬 브라우저 캐시
Shopify 스토어의 일부 요소는 고객의 로컬 브라우저에 저장되거나 캐시됩니다. 이렇게 하면 브라우저가 서버에서 다시 요청하지 않고 캐시된 리소스를 직접 로드할 수 있으므로 저장소를 로드하는 데 걸리는 시간이 줄어듭니다.
서버측 페이지 캐시
Shopify 스토어도 서버 측에서 캐시됩니다. 이렇게 하면 고객이 캐시된 사본을 받게 되므로 이전에 매장을 방문한 후 매장 로드가 빨라집니다.
제어할 수 있는 요소
다음은 직접 영향을 미칠 수 있는 Shopify 스토어 속도에 영향을 미치는 요소입니다. 다음 섹션에서는 Shopify 스토어의 속도를 높이기 위해 이러한 요소를 해결하는 팁에 대해 설명합니다.
앱
Shopify 스토어에는 다양한 앱을 설치할 수 있습니다. 각 앱은 다양한 기능을 제공하며 스토어의 모양이나 기능을 개선합니다. 스토어에 설치하는 앱의 수를 최소화하면 웹사이트 속도를 개선하는 데 도움이 됩니다.
테마
가벼운 테마를 사용하면 로딩 속도도 향상될 수 있습니다.
테마 또는 앱 기능
활성화하기로 선택한 테마 또는 앱 기능은 Shopify 스토어의 속도에 직접적인 영향을 줄 수 있습니다. 더 많은 테마 또는 앱 기능을 활성화할수록 스토어 로드 속도가 느려집니다. 고객에게 유용하지 않은 불필요한 기능을 허용하면 가치를 제공하지 않고 상점 속도에 영향을 줄 수 있습니다. 일반적으로 이것을 피하려고 합니다.
이미지 및 비디오
무거운 이미지나 비디오로 인해 Shopify 스토어가 느리게 로드될 수 있습니다. 매장 방문자가 이미지와 비디오가 로드될 때까지 너무 오래 기다리면 매장이 느리다고 생각하고 떠날 수 있습니다.
글꼴
Shopify는 선택할 수 있는 여러 글꼴 유형 옵션을 제공합니다. 이것이 사소해 보일 수 있지만 선택한 글꼴을 고객의 기기에서 사용할 수 없는 경우 고객이 다운로드해야 웹사이트에서 텍스트를 볼 수 있습니다. 이는 상점의 페이지 속도에 상당한 영향을 줄 수 있습니다.
Shopify 스토어의 속도를 최적화하는 방법
당신은 당신이 통제할 수 있는 요인에 시간과 에너지를 집중하기를 원합니다. 이러한 요소를 해결하여 Shopify 스토어 속도를 최적화하는 방법을 알고 싶으십니까? 다음은 도움이 되는 10가지 팁입니다.
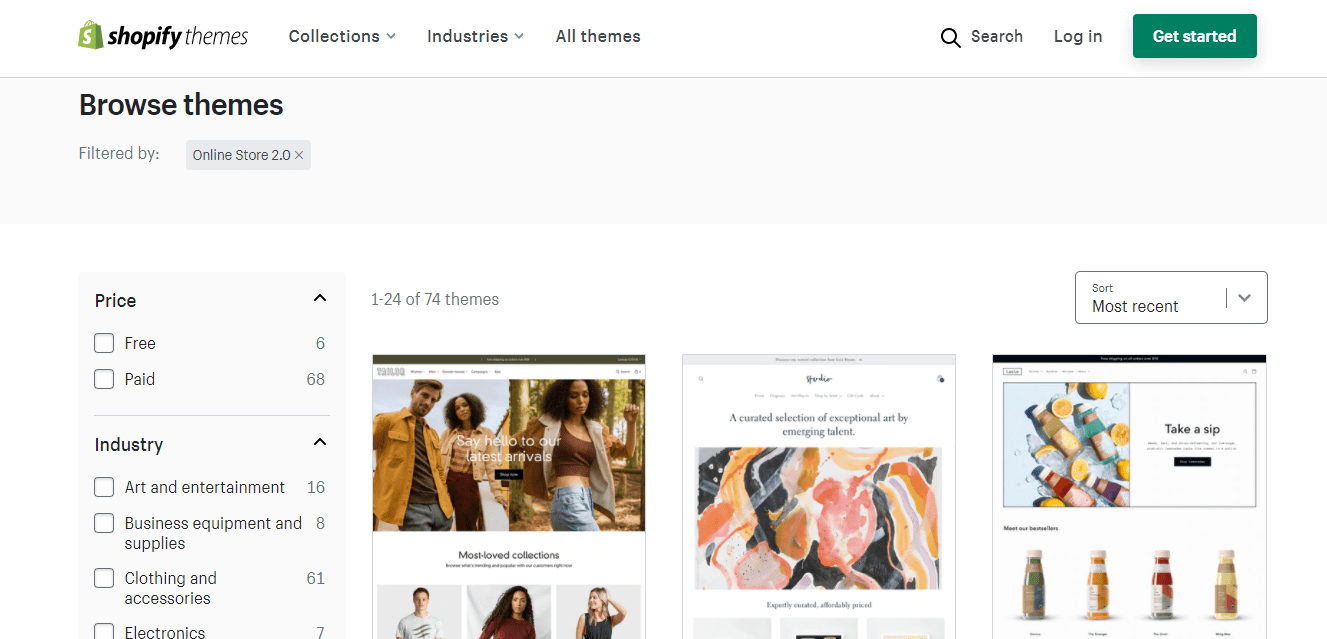
1. 올바른 테마 선택
Shopify 테마를 선택하는 것은 중요한 결정입니다. 그러나 브랜드와 일치하는 테마를 선택할 때 빠르고 로드하는 데 시간이 최소화되도록 해야 합니다. 따라서 반응이 빠르고 최신인 테마를 선택하고 싶습니다.

사용하지 않거나 고객에게 중요한 가치를 제공하지 않는 모든 테마 기능을 비활성화하여 Shopify 테마의 성능을 더욱 최적화할 수 있습니다. 또한 테마를 선택하기 전에 Google PageSpeed Insights를 통해 테마를 실행하여 성능에 대한 아이디어를 얻을 수 있습니다.
2. 올바른 글꼴 선택
Shopify 속도를 최적화하려면 적절한 글꼴 유형을 사용해야 합니다. 여기서의 경험 법칙은 시스템 글꼴을 사용하는 것입니다. 대부분의 장치에는 기본적으로 시스템 글꼴이 설치되어 있으므로 고객의 장치가 방문할 때마다 상점 글꼴을 다운로드할 필요가 없습니다. 또한 상점이 일반적으로 더 빨리 로드된다는 의미이기도 합니다.
시스템 글꼴은 모노, 세리프 및 산세리프 범주로 분류됩니다. 아래와 같이 범주 내에는 다양한 글꼴이 있습니다.
- Mono : Liberation Mono, Consolas, Lucida Console, Monaco 및 Menlo와 같은 글꼴로 구성된 카테고리입니다.
- Serif : Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville, Times 등의 글꼴로 구성된 카테고리입니다.
- Sans-serif : 이 카테고리는 Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont 및 Roboto와 같은 글꼴로 구성됩니다.
Shopify는 Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS 및 Monaco와 같은 시스템 글꼴을 권장합니다. Shopify 스토어에 다른 글꼴을 사용하도록 선택할 수 있지만 일반적으로 사용되는 글꼴이 아닌 경우 스토어 페이지를 로드하는 데 시간이 더 오래 걸릴 수 있습니다.
3. 설치된 앱 평가
Shopify 앱은 고객의 쇼핑 경험을 향상하고, 스토어 기능을 향상하고, 사용자 참여를 높이고, 판매 및 전환을 늘릴 수 있는 여러 기능을 제공합니다. 그러나 이러한 앱을 설치할 때 스토어 테마에 코드 줄을 추가하고 잠재적으로 스토어 페이지 속도를 늦출 수 있습니다.

웹사이트 속도를 최적화하려면 스토어에 설치된 앱을 정기적으로 평가하여 앱을 확인하십시오. 가치를 추가하지 않는 앱을 제거하십시오.
4. 홈페이지 디자인 간소화
일반적으로 웹 페이지에 있는 항목이 많을수록 페이지 속도가 느려지고 제대로 로드하는 데 더 많은 시간이 걸립니다. 평균적으로 고객은 상점 홈 페이지에서 전체 콘텐츠의 약 절반만 봅니다. 고객이 상호 작용하지 않을 홈페이지의 속도 감소 요소로 인해 고객을 잃을 위험을 감수하고 싶지 않습니다.
이상적인 Shopify 홈페이지 디자인에는 사용자 경험을 개선하고 방문자에게 가치를 제공하는 요소만 포함되어야 합니다. 다음 기준을 사용하여 홈페이지의 모든 섹션이 필요한지 판단해야 합니다.
- 좋은 탐색 : 상점에는 방문자가 쉽게 탐색할 수 있는 깔끔한 인터페이스가 있어야 합니다.
- 선호도 : 홈페이지의 모든 이미지와 동영상은 매장을 둘러보거나 제품을 구매하고 싶은 욕구를 불러일으켜야 합니다.
- 가치 : 홈페이지는 고객의 니즈, 고통, 질문, 욕구를 다루는 내용을 담고 있어야 합니다.
- 행동 : 행동 촉구는 대담하고 명확하며 쉽게 알아볼 수 있고 이해하기 쉬워야 합니다.
- 신뢰성 : 사회적 증거는 브랜드의 신뢰성에 크게 기여하고 고객과의 신뢰 기반 관계를 구축하는 데 도움이 됩니다.
이를 달성하려면 이러한 기준을 충족하지 않는 불필요한 섹션을 제거하십시오. 항상 미리보기를 사용하고 더 많은 링크를 확인하여 홈페이지의 요소를 줄일 수 있습니다. 위젯과 소셜 미디어 피드를 홈페이지에서 다른 매장의 전략적 위치로 옮기는 것을 고려하십시오.
히트맵을 활용하여 스토어 페이지 방문자의 행동을 이해하고 최적화할 수 있습니다.
5. 컬렉션 및 필터링 최적화
Shopify 스토어 페이지 속도를 최적화할 때 주의해야 할 또 다른 영역은 컬렉션 및 필터링입니다. 더 구체적이고 더 적은 수의 제품이 있는 더 작은 컬렉션을 만드는 것이 가장 좋으며 Shopify를 사용하면 이를 쉽게 달성할 수 있습니다. 컬렉션 페이지에는 50개 이상의 제품을 포함할 수 없습니다.
관련성 있고 필요한 필터를 생성하여 가능한 한 최소한으로 유지하십시오. 필터가 너무 많으면 Shopify 스토어 페이지를 로드하는 데 시간이 더 오래 걸립니다. 팝업을 아껴서 사용하십시오. 컬렉션 페이지에 제품에 대한 자세한 정보를 표시하는 훌륭한 방법입니다. 그들은 고객이 제품에 대한 관심을 결정하는 데 도움을 줄 수 있고 쇼핑 경험을 향상시킬 수 있습니다.
그러나 웹사이트의 다른 요소와 마찬가지로 효과적으로 사용하지 않으면 상점 페이지 속도가 느려질 수 있습니다. 팝업이 제품 페이지의 모든 정보보다 먼저 로드되면 웹페이지가 상당히 느려질 수 있습니다.
히트맵은 고객이 팝업 트리거를 담당하는 "빠른 보기" 기능을 사용하는지 여부를 결정하는 데 유용할 수 있습니다. 거의 사용하지 않는 경우 제거하는 것이 좋습니다. 그들이 그것을 사용한다는 것을 알게되면 팝업에 표시하는 정보의 양을 제한하십시오.
6. 리디렉션 최소화 및 깨진 링크 수정
웹 사이트에 리디렉션이 많으면 HTTP 요청 수가 증가하여 데이터 전송 프로세스가 지연됩니다. 웹사이트의 리디렉션 수를 줄이고 스토어 페이지 속도에 미치는 영향을 최소화하려면 불필요한 리디렉션을 제거하세요. 또한 리디렉션 루프(다른 리디렉션 페이지로 연결되는 페이지 리디렉션)를 피해야 합니다.
리디렉션과 마찬가지로 끊어진 링크는 추가 HTTP 요청을 트리거하여 상점의 페이지 속도에 직접적인 영향을 줍니다. 이를 방지하려면 사이트 감사 도구를 사용하여 끊어진 링크를 확인하고 수정하는 것이 좋습니다. 실수로 잘못된 URL을 입력한 방문자를 돕기 위해 맞춤 404 페이지를 만들 수도 있습니다.
7. 이미지 및 비디오 콘텐츠 최적화
고품질 제품 이미지는 상점에 중요합니다. 그러나 무겁고 웹 사이트 속도가 느려질 수 있습니다. 따라서 페이지 속도를 저하시키지 않으면서 고객에게 최고의 제품 이미지를 제공해야 합니다. 이미지를 최적화하여 상점의 페이지 속도를 높일 수 있는 다양한 방법이 있습니다.
첫 번째는 Shopify 스토어에 있는 이미지 수를 줄이는 것입니다. 불필요한 이미지를 삭제하여 이를 수행할 수 있으며 이는 HTTP 요청 수를 줄이는 데 도움이 됩니다. 코드 내에서 빈 이미지 소스가 있는지 확인하고 제거할 수도 있습니다.
또 다른 옵션은 이미지를 압축하는 것입니다. 이미지 파일을 70kb 이하, PNG 및 JPEG 파일 형식으로 유지하도록 노력하십시오. 제품 이미지를 정확하게 묘사하는 짧은 설명 이미지 파일 이름과 alt 태그를 작성할 수도 있습니다. 이미지 파일 이름과 이미지 alt 태그는 상점의 순위와 검색 가능성에도 도움이 됩니다.
Shopify 스토어에서 비디오의 중요성을 무시해서는 안 됩니다. 그러나 Vimeo 및 YouTube와 같은 외부 소스에서 호스팅하거나 라이트 임베딩을 사용하여 동영상을 최적화할 수 있습니다.
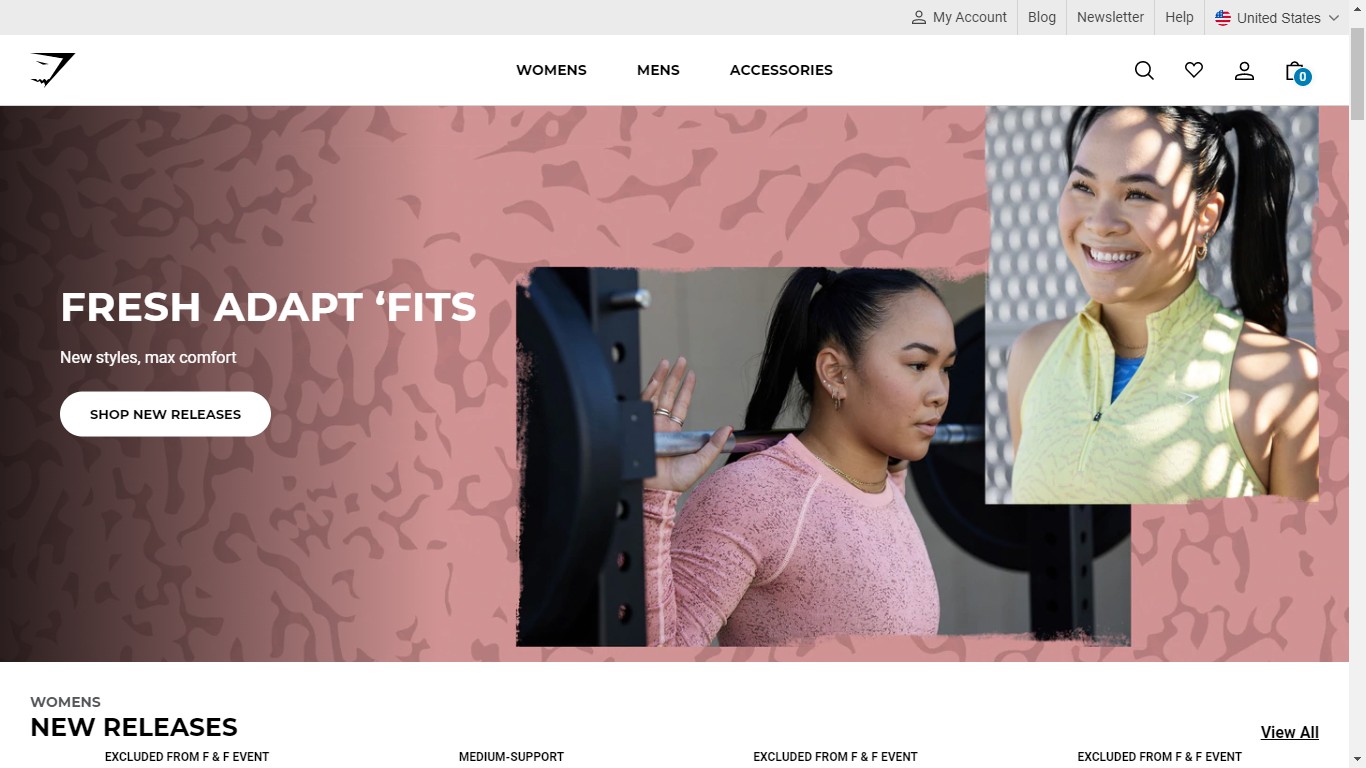
8. 캐러셀 및 슬라이더보다 영웅 레이아웃 선택
슬라이더와 캐러셀은 제품 이미지를 표시하는 효과적인 방법처럼 보일 수 있지만 웹사이트의 무게를 크게 증가시키고 로드 속도를 늦출 수 있습니다. 특히 모바일 장치에서 캐러셀 및 슬라이더와 상호 작용할 가능성이 더 적은 고객이 있습니다.
이제 영웅 레이아웃을 위해 캐러셀과 슬라이더를 버릴 때입니다. 영웅 레이아웃은 눈에 띄는 텍스트와 함께 단순히 큰 이미지입니다. 일반적으로 홈페이지 상단에 배치되며 방문자의 주의를 즉시 사로잡습니다. 이는 웹사이트에서 구매 행동에 상당한 영향을 미칠 수 있습니다.

효과적인 영웅 레이아웃에는 세 가지 주요 측면이 있어야 합니다.
- 고화질 이미지 : 사용하는 이미지는 시선을 사로잡는 고화질 이미지여야 합니다. 파일 크기를 가능한 한 작게 유지하는 것을 잊지 마십시오.
- 명확한 메시지 : 방문자가 매장을 방문하면 영웅 레이아웃이 상당한 영향을 미칠 수 있어야 합니다. 이를 위해서는 명확한 메시지가 포함되어야 하며 방문자에게 브랜드 가치를 전달해야 합니다.
- 클릭 유도문안 : 영웅 레이아웃은 방문자의 행동을 유도해야 하며 명확한 클릭 유도문안을 추가하여 이를 달성할 수 있습니다.
9. 웹사이트에 AMP를 구현하여 모바일 성능 향상
모바일 장치가 광범위하게 사용됨에 따라 모바일 장치 사용자를 위해 Shopify 스토어를 최적화해야 합니다. AMP를 Shopify 웹사이트에 통합하여 이를 달성할 수 있습니다.
AMP는 Accelerated Mobile Pages의 약자입니다. 모바일 장치에서 더 빠르게 로드되는 웹 페이지를 만들 수 있도록 설계된 표준 프레임워크를 나타냅니다. 사용이 간편하며 모바일 장치에서 더 쉽게 액세스할 수 있도록 Shopify 스토어를 쉽게 최적화할 수 있습니다.
Shopify에는 AMP 웹 페이지를 생성하여 모바일 방문자를 위한 매장의 사용자 경험을 개선하는 데 사용할 수 있는 여러 앱이 있습니다. 이러한 앱 중 일부는 다음과 같습니다.
- Shop Sheriff의 AMP
- 파이어 앰프
- AMP by Ampify Me
10. Google 태그 관리자를 활용하여 추적 코드 구성
추적 코드는 상점의 페이지 속도를 크게 줄일 수 있습니다. Google 태그 관리자와 같은 태그 관리 시스템을 사용하면 이를 효과적으로 처리할 수 있습니다.
Google 태그 관리자는 한 번의 요청으로 태그를 설정하고 분석을 포함한 모든 추적 코드를 한 곳에서 관리하는 데 도움이 되는 도구입니다. Google 태그 관리자는 자바스크립트 파일도 비동기식으로 로드합니다. 이는 콘텐츠가 렌더링되는 것을 방지하지 않음을 의미합니다.
Google 태그 관리자는 Shopify Plus 판매자만 사용할 수 있습니다.
결론
이 가이드에서는 Shopify 스토어를 최적화하고 페이지 속도를 높이기 위해 취할 수 있는 단계에 대해 논의했습니다. 이러한 단계를 구현하는 데 시간이 걸릴 수 있지만 결과는 거의 즉시 알 수 있습니다.
Adoric Shopify 앱을 사용하면 Shopify에서 쉽게 판매할 수 있습니다. Shopify 스토어에 눈길을 끄는 캠페인을 표시하여 전환율을 높일 수 있습니다. Adoric Shopify 앱은 매우 직관적이며 사용하기 위해 코딩이나 그래픽 디자인 지식이 필요하지 않습니다.
지금 Shopify 스토어에 설치하고 매출 증가를 확인하십시오.
Adoric Shopify 앱 설치
