2022年のウェブデザインのトレンド
公開: 2022-02-02ユーザーの94%は、ウェブサイトに基づいてビジネスの正当性をすばやく判断するのに50ミリ秒しか必要としません。 人間は美しいものに惹かれるので、本質的に良いデザインに反応します。 色、形、サイズ、レイアウト、および使いやすさは、美しさと調和、またはそれを説明する別の方法、つまり一貫した視覚言語を作成するために必要です。
ポップカルチャーの好みによって美学が変化するにつれて、トップWebデザインのトレンドは変動しますが、イタリアのデザイナー、マッシモヴィネッリはかつて、次のように述べています。 優れたデザインは言語であり、スタイルではありません。」 したがって、トレンドに先行するWebサイトデザインの最初の「ルール」は、選択した美学があなたのビジネスの価値と個性を表現し、表現することを保証することです。
現在のウェブデザインのトレンドは、顧客を引き付けて喜ばせるインタラクティブな要素を備えた、遊び心の高まりを示しています。 今年の最高のウェブサイトデザイントレンドを構成する詳細を開梱しましょう。
SEOの専門家に相談する
2022年に注意すべきトップのウェブサイトデザイントレンド
#1アニメーション
大規模であろうと小規模であろうと、ページ上のアニメーションは視覚的に刺激的な体験を生み出し、ユーザーに一定レベルの興奮とエンゲージメントをもたらします。 エンゲージメントのあるユーザーは、クリック、表示、購入する可能性が高くなります。 一般的に、Webデザイナーは、ヒーローセクションとページ遷移のアニメーションに依存してきました。 ただし、新しいWebデザインの傾向は、大規模なアニメーションに対応するためのシフトを示しています。
アニメーションのこだわりは、用途が広くエキサイティングなオンライン体験を生み出す能力を提供します。 液体の動きからアニメーションのロゴ、キネティックタイポグラフィ、読み込みアニメーション、ホバー効果まで、「動き」によってWebサイトのレイアウトを活性化する方法はたくさんあります。 ますます多くの企業が、Webページで3Dアニメーションを使用してハイパーリアリズムの感覚を呼び起こします。これは、アニメーション、ゲーム、インテリアデザイン、および建築の企業に適しています。
#2ビデオ統合
YouTube動画の埋め込みは、徐々に過去のものになりつつあります。 1つのよく考えられた高品質のビデオは、12の埋め込みリンクよりも効果的です。 Webデザインの視差機能は、人目を引くが邪魔にならない没入型の体験を作成することにより、視聴者をアクションに引き込む映画のようなビデオを促進します。
フルスクリーンビデオは大画面で見栄えがよく、組織のストーリーをすばやく明確に動的に共有するという印象的な仕事をします。 ビデオ制作は高価な面で間違いを犯しますが、テキストよりも強力です。 今年、ビデオはすべての消費者インターネットトラフィックの82%以上を占めると予測されています。
#3モバイルフレンドリーなデザイン

レスポンシブAKAモバイルフレンドリーなウェブデザインが今や当たり前になっています。 進行中のWebデザインの傾向は、親指に優しいWebサイトの開発に重点を置いていることを示しています。 ほとんどのモバイルWebサイトの訪問者は、親指でナビゲートします。 そのため、ナビゲーションバー、メニュー、および連絡先ボタンをサムゾーン(画面の中央に向かって)に配置すると、UXとユーザーエクスペリエンスが向上します。
モバイルデバイスと言語は変わりますが、タッチスクリーンが普及している限り、親指に優しいデザインはWebサイトデザインの重要な部分であり続けます。 タッピング、ダブルタッピング、ドラッグ、ピンチ、プレスなどのジェスチャーはすべて、親指ゾーン内で行う必要があります。 モバイルナビゲーションは、リンクの実用的なドロップダウンリストでした。 ただし、最新のWebデザインの傾向は、現在、ソーシャルボタンやその他の便利なコンテンツに対応するためにフルスクリーンオーバーレイを好む傾向があります。
#4パーソナライズされたコンテンツ
革新的なWebデザインチームは、ユーザーの行動に基づいてカスタマイズされたコンテンツを表示するように組織にアドバイスします。 たとえば、ユーザーがラウンジの装飾Webページに時間を費やすと、次にホームストアのWebサイトにアクセスしたときに、最近表示したアイテムやウィッシュリスト製品などの関連コンテンツが表示され、コンバージョンが増加します。
パーソナライズされたコンテンツは、eコマースWebサイトが放棄されたカートを減らし、コンバージョン率を維持するのに効果的です。 顧客は自分の興味に合わせた広告にもっと関心を持っています。 ほとんどの消費者はウェブサイトを介して購入するため、問題点に対応する関連性のある個人的なメッセージは、特にウェブデザインを通じて、カスタマージャーニー全体にわたって配信する必要があります。
#5ダークモード

人間の目は、ダークモードで明るいものを見つけやすくなります。 ダークモード、つまり背景が黒であることが視力にとってより健康的であるかどうかについては相反する証拠がありますが、ソーシャルメディアとGmailに浸透したウェブサイトデザインのトレンドの1つであり、ダークモードの切り替えが可能になりました。
画像の多いデザイン要素を備えたWebサイトの場合、ダークモードはコントラストを高め、組織が提供するものの印象を強くします。 なめらかで、ひよこで、目に優しいだけでなく、ダークモードのWebデザインは、暗い環境でのバッテリー寿命を節約することもできます。 ダークモードの人気の高まりは、過去10年間で多くのWebデザイナーのパンとバターの仕事となったミニマリズムと多くの関係があります。
#6ミニマリズム

ミニマリズムのデザイントレンドはやめることを拒否しているようです。 ミニマリズムは、視覚的なスタイルではなく、デザインの原則であり、基本的な幾何学的形状、すっきりとしたテキスト、限られたカラーパレット、直線、空きスペースなどの基本的なフラットデザイン要素のみを使用して、調和のとれた機能的なデザインを作成することに基づいています。
2020年には、ミニマリズムの厳しさに基づいて構築された、ネオブルータリストのデザイントレンドへのシフトがあります。 ブルータリストスタイルのWebサイトは、基本的なスタイルのないHTML、無地の背景、非対称レイアウト、デフォルトのコンピューターフォント、およびフォトショップされていない画像を好みます。 このウェブデザインのトレンドは、ブルータリズムの生々しさとミニマリストの抑制を結びつけ、クリエイティブなビジネスで頻繁に採用されている魅力的なグラフィックデザインを提供します。
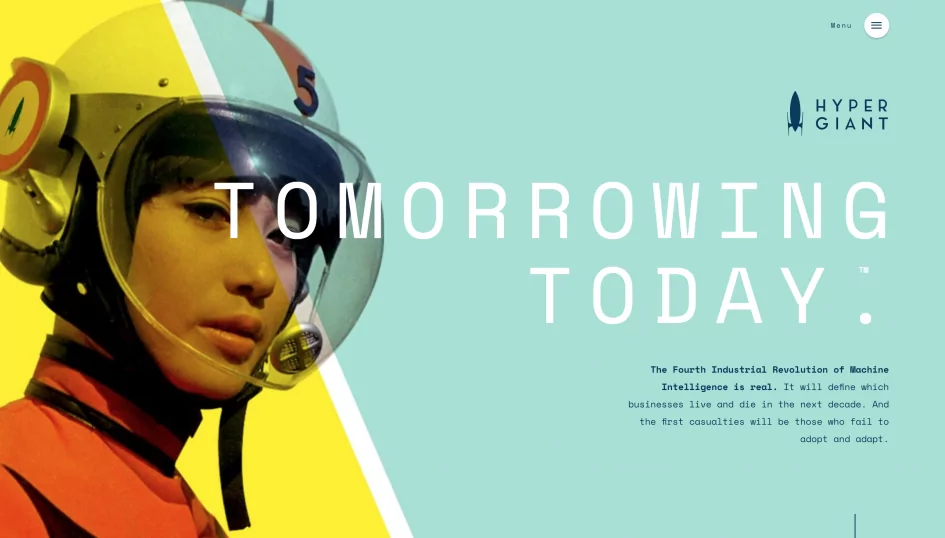
#7過剰主義

ミニマリズムの反対と考えられるこの手に負えないアプローチには、過剰で大胆なタイポグラフィ、派手な色の組み合わせ、対照的なパターンとモチーフの採用が含まれ、ウェブデザインに明確な視覚的センスを追加します。 正しく洗練されていると、視覚的な興味を簡単に生み出し、訪問者を引き付けることができます。
過剰主義はミニマリストの制約に逆らい、自発性の余地を残します。 ストリートカルチャー、ミュージシャン、エージェンシー、ファッションレーベルにリンクしている若者のブランドは、大きな装飾フォント、芸術的なテクスチャ、アニメーションを取り入れたミクストメディアコラージュを備えた最大のランディングページに引き寄せられます。 この点で、ミニマリズムと最大主義の両方が同じ効果を達成します。 最終的に、ターゲットオーディエンスとビジネス価値がWebデザインを決定します。
#8オーガニックシェイプ
有機的または流動的な形状を使用することで支えられた2022年の有機的なデザインのトレンドは、インスピレーションを得るために自然を利用しています。 それは、持続可能性と環境保護への関心の高まりに影響されており、暖かく、素朴な色、自然な形、そして生の有機的な質感が特徴です。 2002年のオーガニックデザインのトレンドは、オンラインでの存在感に落ち着きを与えたい美容、室内装飾ブランド、ブティックホテル、スパの前兆です。
有機的な形やパターン(拘束されていない、まっすぐで曲がっていないもの)には、流動性と流れがあります。 雲、波、起伏のある丘について考えてみてください。 これらの液体の形は、背景パターンにすることも、さまざまなセクションを分離するために使用することもでき、Webサイトに柔らかくより有機的な感触を提供します。 これらの湾曲した形状は、Webサイトをより親しみやすくする絶好の機会を提供します。
#9ベクターアート
2022年のWebデザインのトレンドでは、「DIY」のようなグラフィックが増え、オンラインとオフラインのギャップを埋める関連性の高いインターフェイスが作成されることが期待できます。 ベクターアートには、落書き、落書き、乱雑なカットアウト、クレヨンやペイントなどのアナログテクスチャが含まれ、不完全な手作りのアートワークを通じてデザインに個性を吹き込みます。

フラットなベクトルは、大胆な輪郭、誇張された流動性で再活性化され、3Dでレンダリングされることもあります。 今年のウェブデザインのトレンドは、デザイナーが日本の江戸時代の浮世絵アーティストにインスピレーションを求めていることを示しています。 このスタイルで最も有名な作品は、太い輪郭と限られた視点を誇る、神奈川沖の大波です。
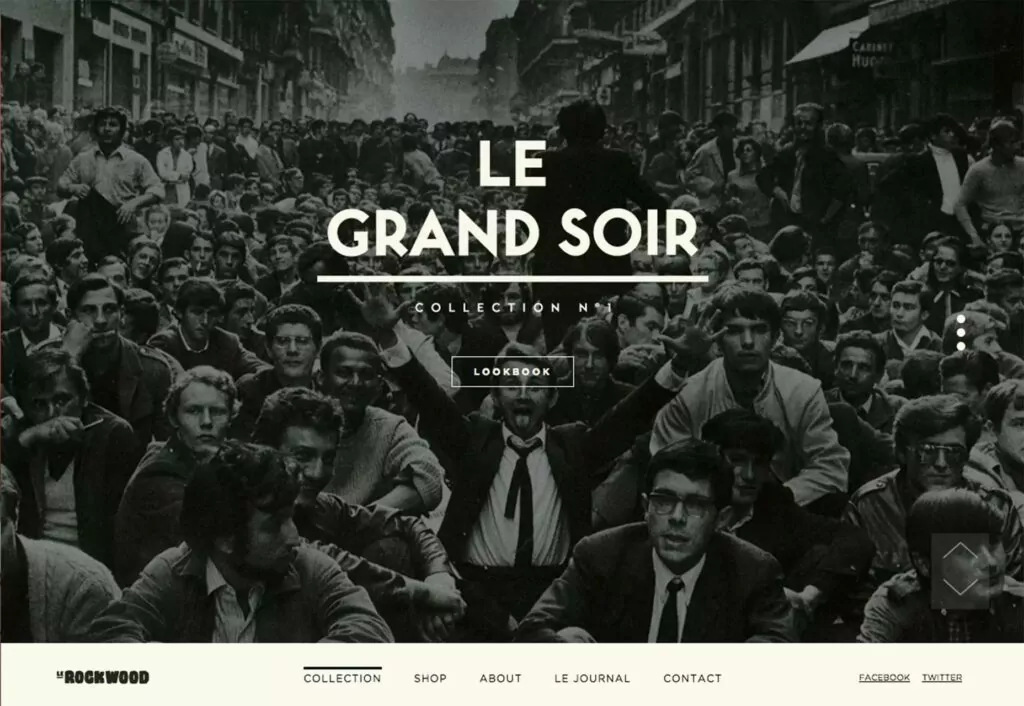
#10レトロ

2020年代はかつてデザインの未来と考えられていました。 今、私たちは洗練されたミニマリズムから離れ、ウェブサイトのインスピレーション、特に90年代のノスタルジアを受け入れています。 セリフフォント、目に見えるテーブルレイアウト、目に見えるグリッドによってオフセットされた豊かで落ち着いた色は、他のレトロなトレンドとうまく調和する微妙でレトロなタッチをWebサイトに提供します。
1990年代に目立ったグラデーションデザインも復活しています。 これらの色の変化は、ある色から別の色へと徐々に混ざり合い、深みを増します。 画像オーバーレイからユーザーインターフェイス要素の微妙なテクスチャまで、このデュオトーンデザインのトレンドは、キャンペーンやマイクロサイトにグラデーション写真を配置したときにSpotifyによって普及しました。

デジタルマーケティングにおけるウェブデザインの重要性
Webデザインはデジタルマーケティングの基盤です。 すべてではないにしても、ほとんどのデジタルマーケティングの取り組みは、トラフィック(潜在的なリード)を企業のWebサイトに誘導するように設計されています。 インテリジェントに設計され、検索エンジン最適化されたデジタル「ストアフロント」がなければ、企業はデジタルマーケティングが提供する範囲に効果的に関与することはできません。
ブランディング
一貫性のあるWebデザインは、最初の印象を確立し、ブランドが誰で何であるかを話すことで視聴者を引き付けます。 Webデザインは、企業の個性と精神を物理的に表したものです。 Webサイトのコンテンツにより、訪問者は組織の商品やサービスが彼らにとって適切なソリューションであると信頼し、信じることができます。
ユーザーは、Webサイトでのエクスペリエンスを、実店舗でのエクスペリエンスと同一視します。 彼らはあなたのウェブサイトのデザインに基づいて無数の仮定をすることになっているので、あなたのウェブデザインがあなたのビジネスについて一般に受け取って欲しいメッセージを確実に送信することが重要です。
ユーザー体験
Webデザインは階層から始まります。 ユーザーがWebサイトを操作する時間が限られている場合は、Webデザインに優先順位を付けて、最も重要なものに誘導する必要があります。 レスポンシブで、色とデザインを使用してユーザーに戦略的に行動を促すシンプルでクリーンなWebサイト構造が最適です。
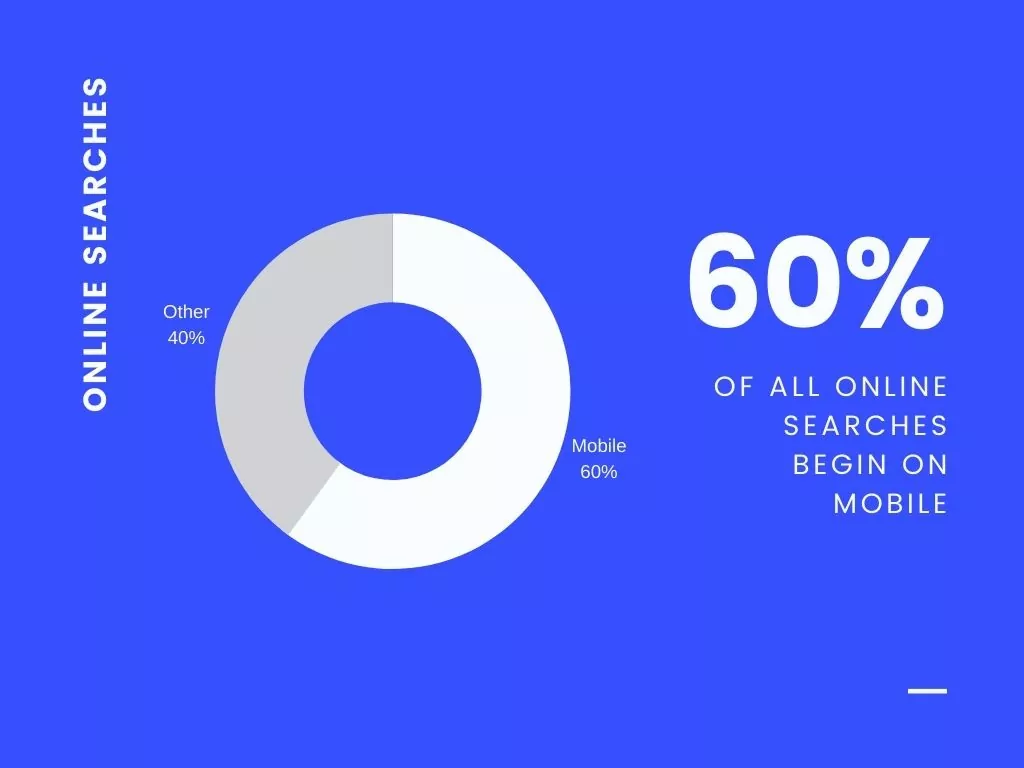
人々が自分の携帯電話を介してあなたのウェブサイトにアクセスし、画像を読んだり表示したりするためにズームインおよびズームアウトする必要がある場合、潜在的なリードを失うことになります。 設計が不十分なために顧客を除外することは避けたいと考えています。 考えてみると、すべてのオンライン検索の60%近くがモバイルで始まり、一部のセクターは70%を超えています。 モバイルデバイスでのコンバージョン率も向上するようにWebサイトを設計するようにしてください。

たとえば、大手ブランドは、目が自然に移動するように明るい色を使用して、識別可能な場所に行動を促すボタンを配置します。 さらに、メインナビゲーションはページの上部近くにあり、先行するリンクは重要度に基づいてランク付けされている必要があります。 Webサイトは、子供から八重奏者まで、誰でも簡単に使用できる必要があります。
最適化
Webサイトは、技術的な観点からも優れたパフォーマンスを発揮する必要があります。 これは、技術的なSEOと優れたUXデザインに投資することを意味します。 最適化されたウェブサイトは、シームレスなユーザーエクスペリエンスを提供し、Google検索エンジンの結果で上位にランク付けされ、画面サイズ、プラットフォーム、向きに基づいてユーザーの行動や環境に対応します。
サウンドデザインの原則に従ってWebサイトとそのコンテンツを最適化しないと、検索エンジンの結果ページに表示されず、誰も気付かないでしょう。 ただし、検索用にWebサイトを最適化する場合は、ビジネスを世界地図に配置します。 ウェブサイトのトラフィックの53%はオーガニック検索結果からのものであるため、ユーザーのクエリに一致するSEOに適したウェブサイトは、理論的には50%多くのトラフィックを受け取ります。
コンバージョン
Webデザインは、読みやすさ、行動を促すフレーズ、美学を通じてコンバージョン率に影響を与えます。 コンテンツデザインでは、行の間に十分なスペースを残して、訪問者がテキストを読みやすくする必要があります。 潜在的なリードは、テキストが密度が高すぎる場合でも、テキストをスキミングすることさえ気にしません。 したがって、ほとんどの設計者は、的を射た単純で率直なアプローチを選択します。
別の言い方をすれば、注目を集めて販売するための最も重要な最低限の必需品を含めます。
コンバージョン率の高いすべてのウェブサイトには、明確で明白な複数の適切な行動を促すフレーズがあります。 訪問者には、常に「購入」または「見積もりを取得」するオプションを提供する必要があります。 これは、Webデザインが見込み客に転向する訪問者の割合を向上させる主要な方法の1つです。 最後に、リードコンバージョンに関しては、色、構造、レイアウト、画像がブランドをどのように補完するかを検討してください。
結論
ウェブサイトは強力なリードジェネレーターであり、最も自然な形のマーケティングです。 戦略的なコンバージョンファネルを持っているユーザーは、購入者の旅を楽に進み、顧客の意図やニーズをほとんど考慮せずに無計画に投げられたサイトよりも優れたユーザー満足度を提供することで、ユーザーのコンバージョンを促進します。
どのウェブサイトにとっても重要なのは、訪問者のニーズに可能な限り効率的に答えることができるという中心的な焦点です。 Comrade Web Digital Marketingエージェンシーのデザインエキスパートと協力することで、美しく機能的なデザインを通じて、簡潔なメッセージと強力な召喚状を作成することができます。
方法をお見せしましょう
ウェブデザインのトレンドを常に把握しているため、デザイナーやストラテジストがお客様との連絡を容易にし、コンバージョンを促進して顧客を引き付けるのが簡単になります。 あなたのウェブサイトを変える準備はできましたか? ここをクリック。
