Techopediaによると、アクセシビリティとは、「障害や障害のある人を含むすべての人にとって、コンピュータシステムがどれだけ使いやすいかを示す尺度」です。 簡単に言うと、Webアクセシビリティとは、Webサイト、アプリケーション、またはデジタルツールが意図的に作成され、あらゆる能力の人々が意図したとおりに使用できるようにすることを意味します。 アクセシビリティは、身体的、視覚的、聴覚的、神経学的、言語的、および認知的障害を考慮に入れ、あらゆる能力の人々がWebサイトまたはツールに参加または利用できるようにすることを最終目標としています。
非営利団体がウェブアクセシビリティを理解できるように、ガイドライン、非営利団体にとってなぜそれが重要なのか、サイトをアクセシブルにする方法について説明します。
知ってますか? アクセシビリティは「a11y」と呼ばれることが多く、「11」はaとyの間の文字数を表します。
Webアクセシビリティとは何ですか?
現在、アクセス可能であることの意味の基準は、Webコンテンツアクセシビリティガイドライン(WCAG)に基づいています。 これらのガイドラインは、インターネットの国際標準を設定するための主要なグループであるWorld Wide Web Consortium(W3C)によって設定されています。
これらのガイドラインは、次の4つの主要な基準に準拠したWebコンテンツを中心としています。
- 知覚可能性:ユーザーは、感覚によって(主に視覚および/または聴覚を介して)コンテンツおよびインターフェース要素を識別できます。
例:音声付きの動画をアップロードする場合は、音声付きまたは音声なしでコンテンツを利用できるように、テキストのトランスクリプトを提供します。 - 操作性:ユーザーは、コントロール、ボタン、ナビゲーション、およびその他の必要なインタラクティブ要素を正常に使用できます。
例:キーボードコントロールのみを使用して、Webサイトのフォームをナビゲートおよび送信できることを確認します。 - 理解しやすさ:ユーザーはコンテンツを理解し、インターフェースの使用方法を学び、覚えておくことができる必要があります。
例:すべての読者が理解できるように、コンテンツを作成するときに説明のつかない専門用語や頭字語を使用しないでください。 - 堅牢性:ユーザーは、製品との対話に使用するテクノロジーを合理的な範囲で選択できる必要があります。
例:Webサイトにアクセスしたり操作したりするために、特定のWebブラウザは必要ありません。
多くの人は、アクセシビリティは主に視覚障害者向けのインターネットコンテンツの最適化に関係していると考えていますが、アクセシブルなWebコンテンツは、さまざまな能力やコンテキストのユーザーにメリットをもたらします。 アクセシビリティは、次のシナリオで障害のない人々の体験を向上させます。
- モバイルデバイス(スマートウォッチ、タブレット、さまざまな入力モードのデバイスなど)のユーザー
- 手が怪我をするなど「一時的な障害」のある方
- 音声が聞こえない場合など、「状況に制限がある」ユーザー
- インターネット接続が遅い、または制限されているユーザー
非営利団体にとってウェブアクセシビリティが優先されるのはなぜですか?
包括性は、Webサイトを通じてコンテンツを消費できる人の数に直接影響するため、Webアクセシビリティの背後にあるコアコンセプトです。 サイトにアクセスできない場合は、人々のグループが情報を取得したり、サービスを使用したり、他の人々が体験できる体験をしたりすることを妨げています。
たとえば、音声コンテンツと一緒にトランスクリプトが提供された場合、難聴の人ははるかに良い経験をするでしょう。 同様に、手を十分に活用していない人は、Webフォームをナビゲートするためにマウスに手を伸ばす必要がないという利点があります。

すべての人に平等な体験を提供することは、Webプレゼンスの重要な側面であり、非営利業界を定義する特性について考えると、さらに進んでいきます。 非営利団体は、人生を変えるサービスを提供し、人類の最大の闘争に立ち向かうことに専念する人々のコミュニティとして、コンテンツをすべての人々が利用できるようにするという独自の責任を負っています。 これにより、すべての人が助けを求めたり、あなたの大義に加わったり、単にあなたの使命について学ぶ機会が均等に与えられます。
アクセシビリティは、インパクトを生み出すために必要なサポートを得るためのパズルの重要な部分でもあります。 真にアクセス可能なサイトは、すべてのユーザーのエクスペリエンスを向上させる可能性があり、ユーザーがコンテンツをナビゲートして詳細を確認したり、サイトに戻ったり、寄付などのアクションを実行するかどうかに影響を与えます。
非営利団体のウェブプレゼンスをより利用しやすくするにはどうすればよいですか?
コンテンツがWebアクセシビリティガイドラインに準拠していることを確認することは、多くの場合、構想段階から始まります。 アクセシブルなカラーパレットを選択する場合でも、読みやすいフォントを選択する場合でも、ナビゲートして理解しやすいレイアウトを構成する場合でも、Webページのデザインはアクセシビリティの基盤です。 アクセシブルなデザインから始めるのが理想的ですが、いつでもアクセシビリティを改善する方法はたくさんあります。
たとえば、Classyの設計チームは、Classyの主要な設計要素のいくつかに対処することにより、Classyの既存の製品のアクセシビリティを向上させるためにいくつかの大きな進歩を遂げました。 元シニアプロダクトデザイナーのAnaMedinaは、Classyデザインチームのブログの投稿で、彼らの経験を詳しく説明し、実用的なa11yのヒントをたくさん提供しました。
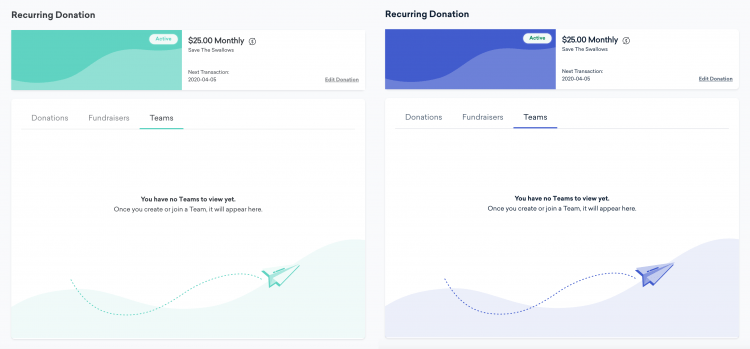
Classyですでに行った注目すべきデザインの強化の1つは、メンバープロファイルと管理スイート全体で使用されているアクセントカラーを、よりアクセスしやすく、コントラストの高いシェードに置き換えることでした。

以前の低コントラストのアクセントカラーが左側にあり、新しい高コントラストのアクセントカラーが右側にあります。
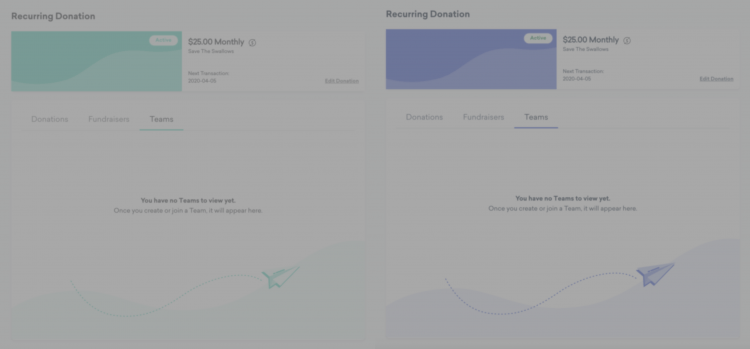
視力を失っていないユーザーにとって、左上の前の画像はそれほど面倒ではないように思われるかもしれません。 ただし、わずかな視力低下と中程度のコントラスト低下を伴う視力シミュレーションフィルターを適用すると、新しいアクセントカラーによってUIがどのように読みやすくなるかがわかります。

以前の低コントラストのアクセントカラーは左側にあり、新しい高コントラストのアクセントカラーは右側にあり、低コントラストと視力喪失フィルターが適用されています。
アクセシブルなデザインの強固な基盤が整っているため、残りのアクセシビリティの魔法は、開発者またはコンテンツ作成者がWeb上で消費するためのリソースを構築する実装フェーズ内で発生します。 実装者は、構築しているリソースが消費される可能性のあるさまざまな方法をすべて念頭に置く必要があります。 テキストベースのコンテキストを視覚要素に追加するために、altタグが適切に適用されていますか? すべてのインタラクティブ要素をキーボードだけで使用できますか? 追跡するのは大変なことですが、幸いなことに、私たちが自由に使えるツールがいくつかあります。
アクセシビリティテストツール
既存のサイトをよりアクセスしやすくしたいが、どこから始めればよいかわからない場合は、監査を実行すると役立つ場合があります。 WAVEなどのツールは、明らかなWCAG違反がないかWebサイトをスキャンして、解決策を提供できます。
実装をテストする別の方法は、次のような別の方法で実装を使用することです。
- ボタンをクリックするか、キーボードのみを使用してフォームフィールドに入力してみてください。
- NoCoffeeなどの視覚障害シミュレーターを使用して、インターフェイスが意味を伝えるために色だけに依存していないこと、および色のコントラスト比が十分に高いことを確認します。
- VoiceOver(Macで標準装備)やJaws(PCで利用可能)などのスクリーンリーダーを使用して、ページをナビゲートするときにページの音声出力がどのようになるかをテストします。
対処すべきアクセシビリティ項目のリストができたら、次は仕事に取り掛かります。 Classyの資金調達と寄付のページのアクセシビリティを改善することになると、開発チームはナビゲーションとラベリングという2つの重点分野から始めました。
アクセス可能なリッチインターネットアプリケーション(ARIA)ラベルは、プレーンHTMLでは不十分な場合にアプリを支援するために実装されました。 これらは、スクリーンリーダーがドロップダウンメニュー、フォーム、モーダルなどの理解とナビゲートを支援するために使用できるいくつかの追加のコンテキストを追加します。
通常はフォームをタブで移動できないサイトの領域では、タブキーを押すとユーザーが移動する場所を手動でリセットするコードが追加されました。 上記のgifの例では、ユーザーが「次へ」を押した後、スライド式マルチパートフォームの次の部分にフォーカスを合わせる必要があります。 この特定のフォームの作成方法が原因で、「タブ」を押すだけでは、次のフォームセクション内のコンテンツにアクセスできなくなります。 したがって、ユーザーがコードで「次へ」を押すのをリッスンし、フォーカスを自動的にリセットして、ユーザーがフォームフィールドへの入力を簡単に続行できるようにします。
実装をよりアクセシブルにする方法の詳細については、アクセシビリティ開発者ガイドをご覧ください。
私が技術的でない場合はどうなりますか?
スーパーテクノロジーに精通していませんか? 問題ない! アクセス可能なWebプレゼンスを備えた組織とそうでない組織の違いは、多くの場合、健全なアドボカシーに帰着します。 アクセシビリティの優れた支持者になることは、組織内で進歩を促進し、変化を促すための最も効果的な方法です。
非営利団体内で支持者になる方法はいくつかあります。専門知識や技術的なスキルは必要ありません。
- チームを教育します。 アクセシビリティの知識の基盤を確立することで、チームはアクセシビリティに優先順位を付け、問題を特定し、それらの解決策を実行できるようになります。 オンラインコースを完了するための時間を確保する場合でも、専門家とのオンサイトトレーニングをスケジュールする場合でも、チームを学習する必要のあるリソースに接続するのに役立ちます。
- 継続的な議論を奨励します。 ほとんどの場合、サイトのアクセシビリティは継続的なプロセスになります。 物事を順調に進めるために、四半期に1回など、設定されたスケジュールでアクセシビリティ監査をスケジュールします。
- プロセスを作成します。 今後の変更やサイトへの追加について話し合うときはいつでも、簡単なアクセシビリティチェックを実行するようにしてください。 これにより、組織は可能な改訂に多くの時間を節約でき、チームがアクセシビリティを最大の関心事にすることに関与できるようになります。
- アクセシビリティをあなたの文化の一部にします。 あなたのチームメンバーは、それが奨励されており、それが優先事項であることが彼らに明らかである場合、あなたのウェブサイトのアクセシビリティの維持と進歩に参加する可能性がはるかに高くなります。 最終的に、アクセシビリティの考え方は、チームのワークフローとアイデアのプロセスの自然な一部になります。
もっと知りたいですか?
この記事はアクセシビリティの概要ですが、恐れることはありません。 学習を継続するために利用できる情報とリソースはたくさんあります。 以下に私たちのお気に入りのいくつかをリストしました。
- Webコンテンツアクセシビリティガイドライン:Web上のアクセシビリティ標準の主要な真実の情報源。
- Udacityアクセシビリティコース:Googleによるウェブアクセシビリティに関する堅実な(そして無料の)コース。
- A11yプロジェクト:Webアクセシビリティについて学習するためのコミュニティソースのリソースのコレクション。
- アクセシビリティ開発者ガイド:アクセシブルなウェブサイトを開発するための包括的なオンラインガイド。
- WAVE:Webサイトのアドレスをプラグインして、WCAG違反のリストを表示できるWebアクセシビリティ評価ツール。
- NoCoffee:さまざまなタイプの視覚障害フィルターを使用してブラウザーでコンテンツを表示できる便利なChromeプラグイン。
- コントラストチェッカー:色がWCAGコントラストガイドラインに合格しているかどうかをチェックするための使いやすいリソース。
非営利団体が世界にプラスの影響を与えるよう努めているのと同じように、アクセシビリティはWebをより包括的な場所にするのに役立つことを意味します。 非営利団体のウェブアクセシビリティを改善することで、既存および将来のサポーター、受益者、チームメンバーに、より前向きで共感的な環境を提供できます。
これはJennyBormacoffによって書かれたゲスト投稿です。 JennyはClassyのソフトウェアエンジニアであり、ハウスミュージックを聴いたり、デジタルアートを作成したり、ソーシャルエクイティについて学んだり、犬のIndyと遊んだりするのが大好きです。

データ主導の資金調達のクイックスタートガイド
