Shopify で GA4 e コマース トラッキングを設定する方法は? ステップバイステップガイド
公開: 2022-09-13- Google タグ マネージャー ( GTM ) を Shopify にインストールするには?
- フェーズ 1: GTM コンテナ コードと顧客詳細スクリプトを <head> の下の theme.liquid に追加します。
- フェーズ 2: GTM コンテナ コードと顧客詳細スクリプトをチェックアウト ページに追加します。
- GTM でデータレイヤー変数を作成する
- GTM で GA4 ページ ビュー タグを作成する
- view_item と purchase をイベントとして追跡し、ユーザー スコープと製品関連の詳細を GA4 に渡します
- フェーズ 1: Shopify に view_item データレイヤーを追加します。
- フェーズ 2: view_item および purchase イベントの GTM トリガーを作成します。
- フェーズ 3: GTM タグを作成します。
- GTM レシピをダウンロード
Google タグ マネージャー ( GTM ) を Shopify にインストールするには?
フェーズ 1: GTM コンテナ コードと顧客詳細スクリプトを <head> の下の theme.liquid に追加します。
- Gmail アカウントにサインインします。
- Google タグ マネージャーに移動します。
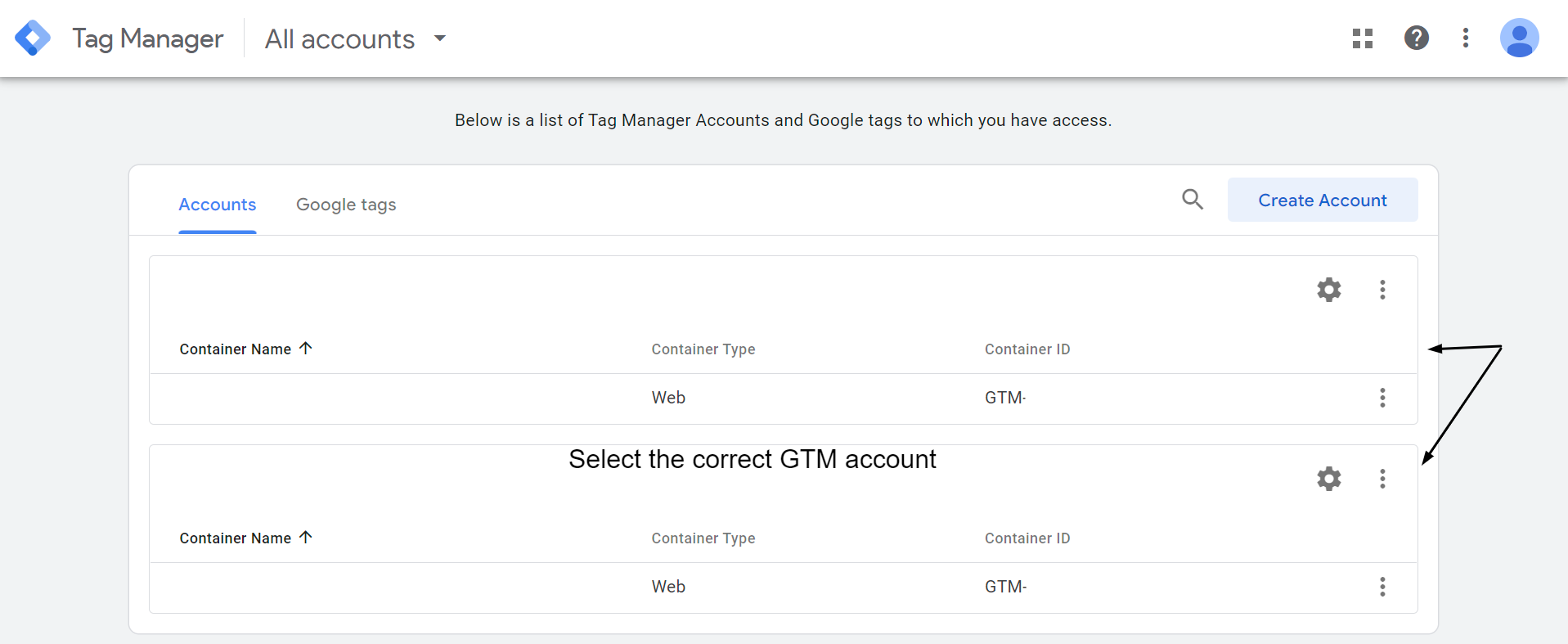
- 正しいGTM アカウントを選択します。
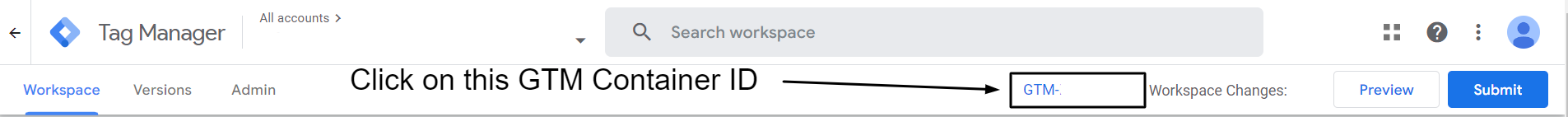
- GTMコンテナ IDをクリックします。
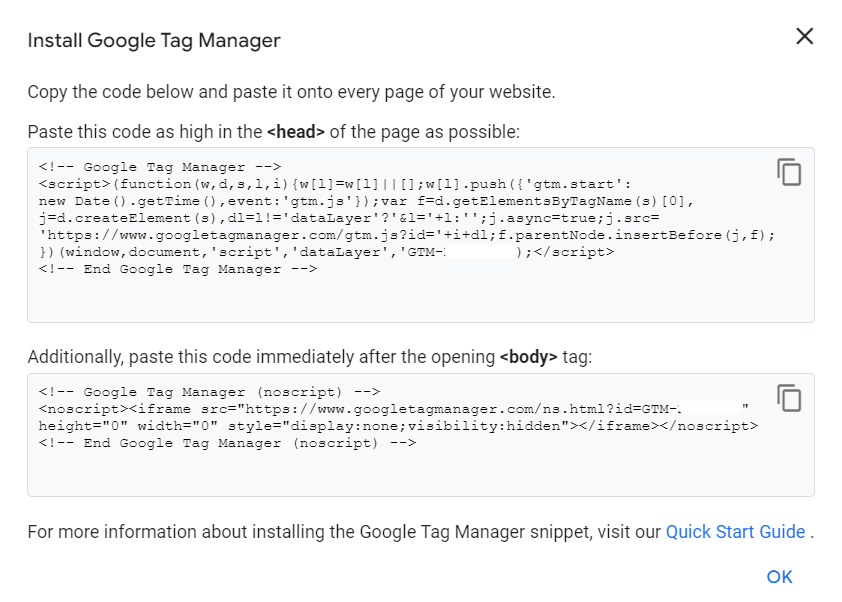
- コードを <head> セクションに貼り付ける手順を含むGTM コンテナ コードの最初のスクリプトをコピーします。
- Shopify ストアにログインし、ナビゲーション パネルの左側にある[オンライン ストア] の下にある [テーマ] をクリックします。
- [アクション]ドロップダウンの下にある [コードの編集]をクリックします。
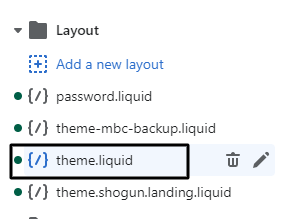
- レイアウトの下にあるtheme.liquidをクリックします。
- コピーした GTM コンテナ コード (手順 5)を、ページの <head> のできるだけ高い位置に貼り付けます。
- 下記の顧客詳細スクリプトをコピーして、GTM コンテナ コードの上の<head> セクションに貼り付けます。
- 右上隅にある theme.liquid の[保存] をクリックします。
ステップ 1: Gmail アカウントにサインインします。
ステップ 2: 次のリンクから Google タグ マネージャーに移動します: https://tagmanager.google.com/
ステップ 3: 正しい GTM アカウントを選択する

ステップ 4: GTM コンテナ ID をクリックします。

ステップ 5:コードを <head> セクションに貼り付ける手順を含む GTM コンテナ コードの最初のスクリプトをコピーします。

ステップ 6: Shopify ストアにログインし、左側のナビゲーション パネルの[オンライン ストア] の下にある [テーマ] をクリックします。

ステップ 7: [アクション] ドロップダウンの下にある [コードの編集] をクリックします。
![[アクション] ドロップダウンの下にある [コードの編集] をクリックします。 Click on Edit code under Actions drop down](/uploads/article/58045/g7NYkoT3LKMrtmmr.png)
ステップ 8: レイアウトの下のtheme.liquidをクリックします。

ステップ 9: (ステップ 5 で) コピーした GTM コンテナ コードを、ページの <head> のできるだけ高い位置に貼り付けます。
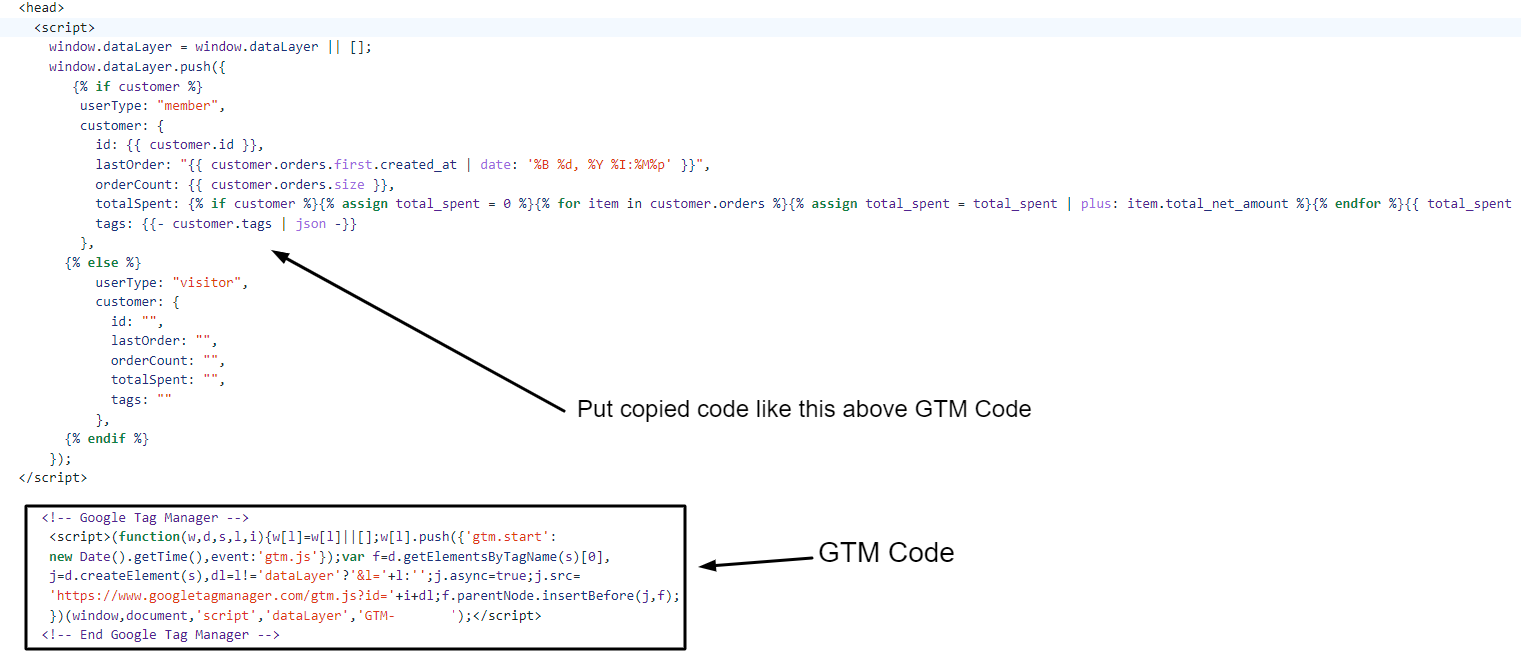
ステップ 10: 次の顧客詳細スクリプトをコピーします。 次に、下の画像に示すように、GTM コンテナー コードの上の <head> セクションに貼り付けます。 このスクリプトは、ユーザー スコープのデータを GA4 に渡すのに役立ちます。
<スクリプト>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% if customer %}
userType: "メンバー",
お客様: {
id: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% for item in customer.orders %}{% assign total_spent = total_spent | プラス: item.total_net_amount %}{% endfor %}{{ total_spent | money_without_currency | remove:"," }}{% else %}""{% endif %},
タグ: {{- customer.tags | json-}}
}、
{% そうしないと %}
userType: "訪問者",
お客様: {
id: "",
ラストオーダー: "",
orderCount: "",
総使用量: "",
タグ: ""
}、
{% endif %}
});
</script>

ステップ 11: theme.liquid の右上隅にある[保存] をクリックします。
![theme.liquid で [保存] をクリックします。 Click save on theme.liquid](/uploads/article/58045/x8Oj8vGBcU4R0TVw.png)
素晴らしい !!
Shopify に GTM コンテナー コードを追加する最初のフェーズが完了しました。 次に、チェックアウト ページでGTM コンテナ コード、顧客詳細スクリプト、購入データ レイヤーを追加する必要があります。
フェーズ 2: GTM コンテナ コードと顧客詳細スクリプトを追加し、購入データ レイヤーをチェックアウト ページに追加します。
- Shopify ストア管理画面で、左下隅にある [設定] をクリックします。
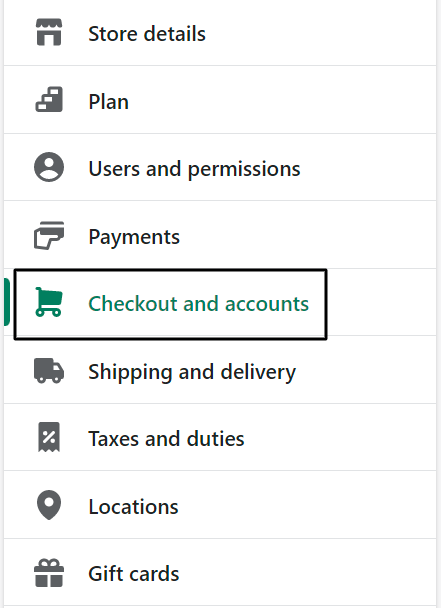
- チェックアウトとアカウントをクリックします
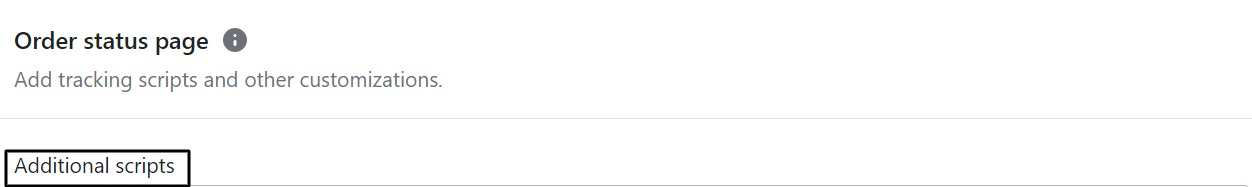
- 下にスクロールして、ステータス ブロックの注文の下にある [追加のスクリプト] を探します。
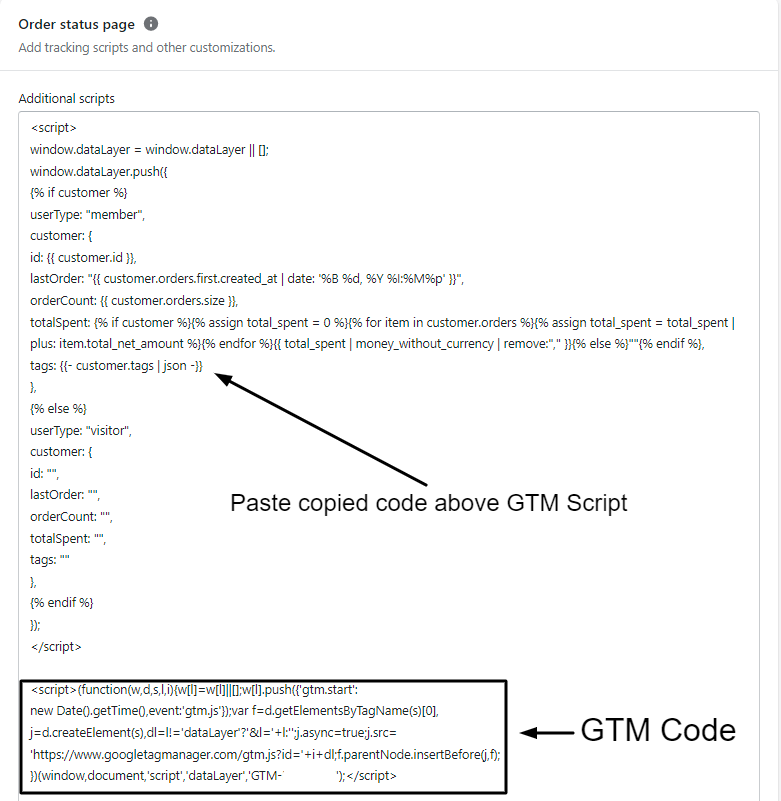
- 最初に GTM コンテナ コードを貼り付けます。 次に、次の顧客詳細スクリプトをコピーして、GTM コンテナ コードの上に貼り付けます。
- 次の購入データ レイヤーをコピーして、顧客詳細スクリプトと GTM コンテナー コードの間に貼り付けます。
ステップ 1: Shopify ストア管理画面で、左下隅にある [設定] をクリックします。
![Shopify 管理画面で、左手側の下隅にある [設定] をクリックします。 On Shopify admin click on Settings towards the laft hand side bottom corner](/uploads/article/58045/b9krkzJPMhK6N2Uu.png)
ステップ 2: [チェックアウトとアカウント] をクリックします。

ステップ 3: 下にスクロールして、ステータス ブロックの順序の下にある [追加のスクリプト] を探します。

ステップ 4: 最初に GTM コンテナ コードを貼り付けます。 次に、次の顧客詳細スクリプトをコピーして、GTM コンテナ コードの上に貼り付けます。

ステップ 5: 次の購入データ レイヤーをコピーして、顧客詳細スクリプトと GTM コンテナー コードの間に貼り付けます。
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': '購入',
'event': 'purchase', /* GTM でカスタム イベントを作成します */
'transaction_id': '{{ order.name || order.order_number }}',
'totalValue': {{ total_price | money_without_currency | remove:',' }}, // 税と配送料を含む
'subtotalValue': {{ subtotal_price | money_without_currency | 削除する:'、' }}、
'税': {{ tax_price | money_without_currency | 削除する:'、' }}、
'送料': {{ shipping_price | money_without_currency | 削除する:'、' }}、
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //オプションのパラメーター
「eコマース」: {
'checkout_currency': '{{ checkout.currency }}',
'値': '{{ checkout.total_price | money_without_currency | remove:',' }}', // 注文合計 (全商品の価格 + 配送料)
'税金': '{{ checkout.tax_price | money_without_currency | remove:',' }}', // 税金
'送料':'{{ checkout.shipping_price | money_without_currency | remove:',' }}', // 送料
'transaction_id': '{{ transactions[0].id }}', // トランザクション ID
「アイテム」: [
{% for line_item in line_items %}
{
'item_name': '{{ line_item.product.title | replace: "'","##@@[メール保護]@##" }}'.replace("##@@[メール保護]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'価格': {{ line_item.final_price | money_without_currency | 削除する:'、' }}、
'item_brand': '{{ line_item.vendor }}',
'数量': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
}、
{% endfor %}
]
}
});
{% endif %}
</script>ステップ 6: 右下隅にある [保存] をクリックします。
おめでとう! Shopify に GTM コンテナー コードを正常に追加しました。 次に、GA4 ページ ビュー タグを作成する前に、引き続き GTM でデータ レイヤー変数を作成します。 ページ ビュー タグが読み込まれると、これらの変数を使用してユーザー スコープのデータを収集し、GA4 に渡すことができます。
GTM でデータレイヤー変数を作成する
- GTM の左側のナビゲーション パネルで [変数] をクリックします。
- [ユーザー定義変数] の下の [新規] をクリックします。
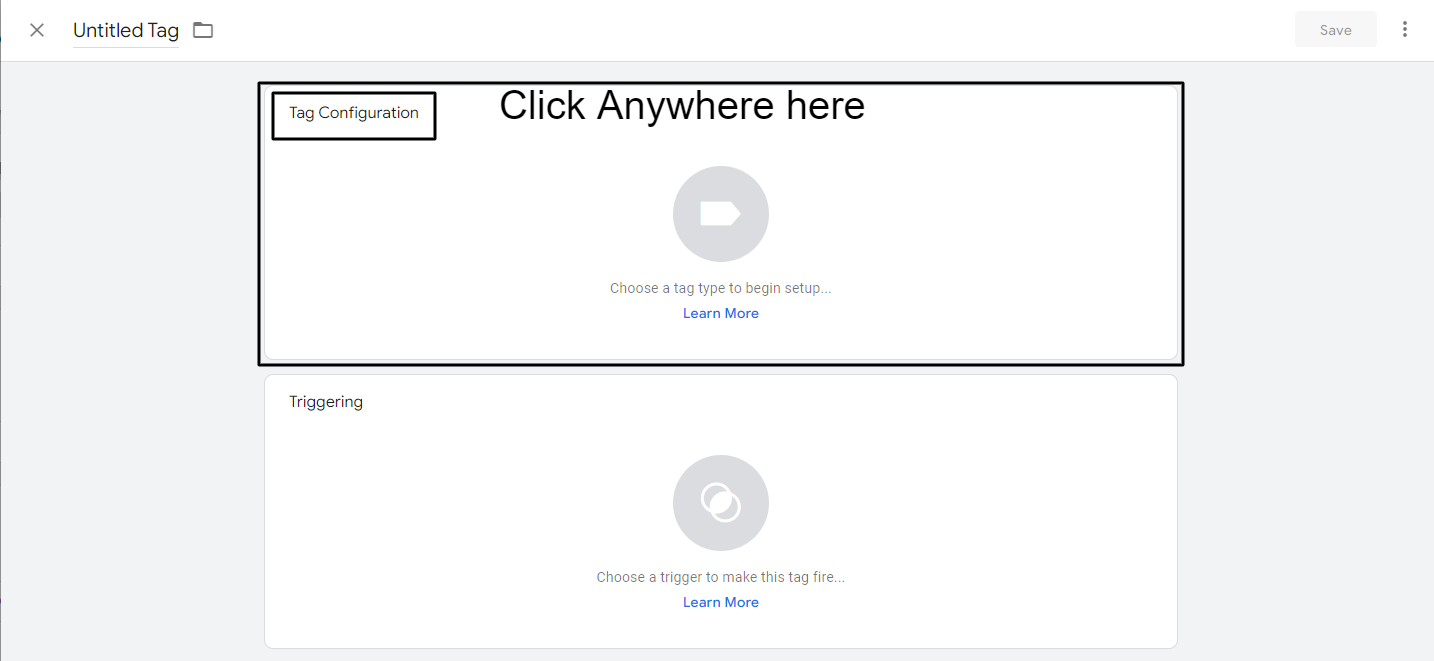
- Variable configurationの任意の場所をクリックします。
- [ページ変数] で [データ レイヤー変数]を選択します。
- データレイヤー変数名を割り当てます。
- 変数の名前を変更し、 [保存] をクリックします。
ステップ 1: GTM の左側のナビゲーション パネルで [変数] をクリックします。
![左側のナビゲーション パネルで [変数] をクリックします。 Click on Variables on the left hand navigation panel](/uploads/article/58045/j7VjK221QfcllQOP.png)
ステップ 2: [ユーザー定義変数] の下にある [新規] をクリックします。
![[ユーザー定義変数] の下にある [新規] をクリックします。 Click New under User Defined Variables](/uploads/article/58045/S9Jk1gKo8J8pnLrK.png)
ステップ 3: 変数構成の任意の場所をクリックします。

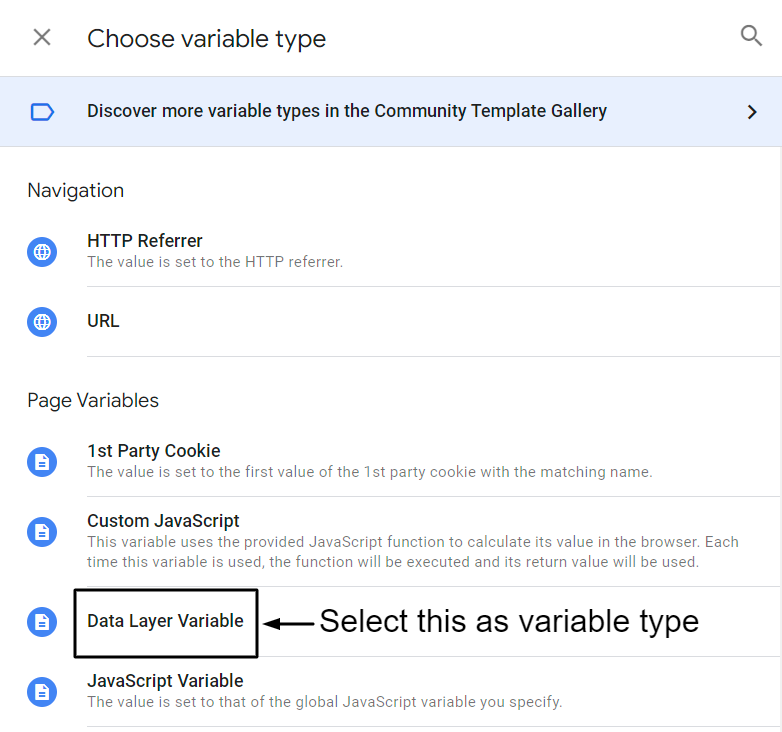
ステップ 4: [ページ変数] で [データ レイヤー変数] を選択します。

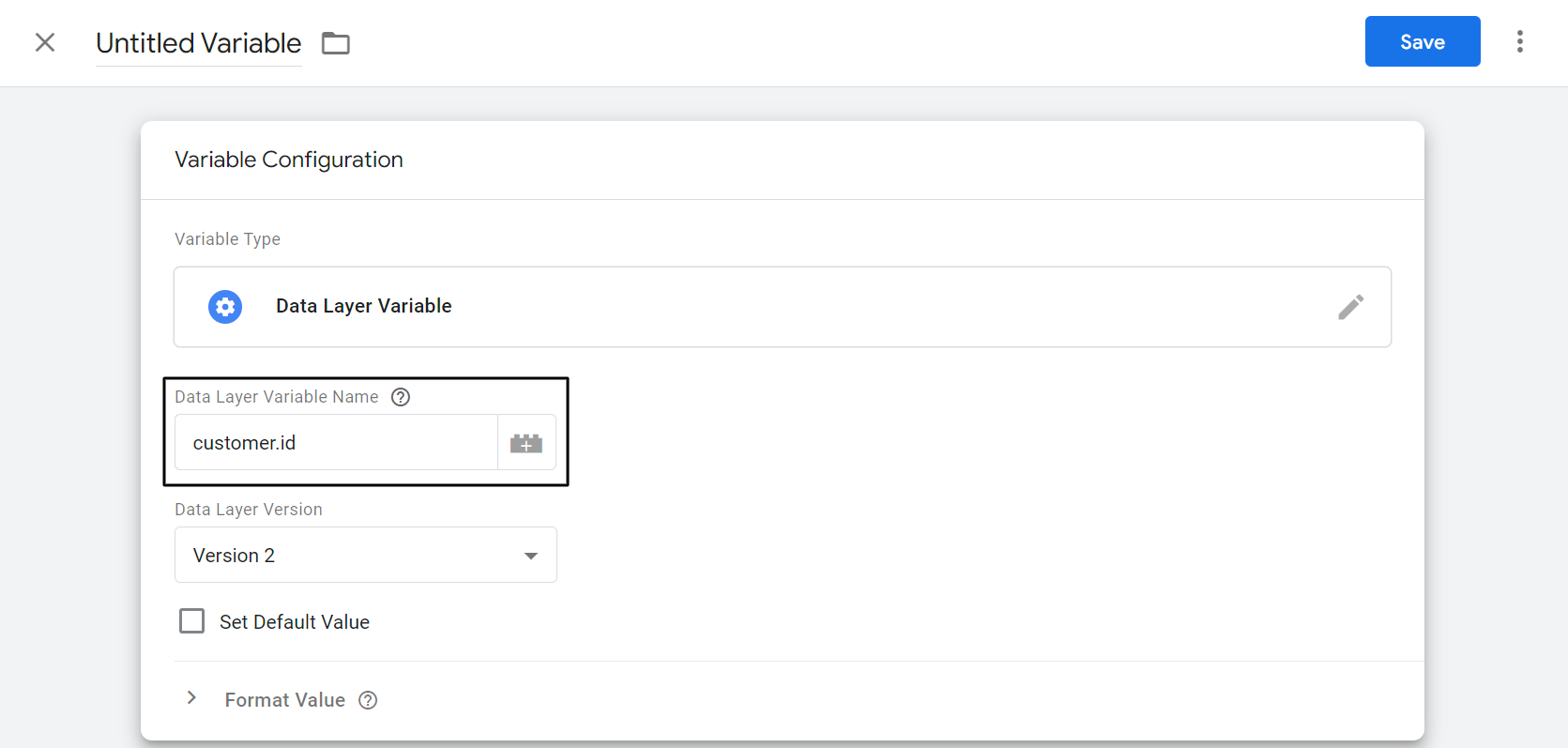
ステップ 5:データレイヤー変数名を割り当てます。

ステップ 6: 変数の名前を変更し、[保存] をクリックします。
![変数の名前を変更し、[保存] をクリックします Rename the variable and click save](/uploads/article/58045/AfLEySQBvI8hQhSr.png)
上記の手順に従って、以下のデータレイヤー変数を作成します。
| データレイヤー変数名: | 変数の名前を変更する |
|---|---|
| ユーザーID | 「dlv – 顧客 – id – 変数」 |
| customer.lastOrder | 「dlv – 顧客 – lastOrder – 変数」 |
| customer.orderCount | 「dlv – 顧客 – orderCount – 変数」 |
| 顧客タグ | 「dlv – 顧客 – タグ – 変数」 |
| customer.totalSpent | 「dlv – 顧客 – totalSpent – 変数」 |
| customer.userType | 「dlv – 顧客 – ユーザータイプ – 変数」 |
| イベント | 「dlv – イベント – 変数」 |
GTM で GA4 ページ ビュー タグを作成する
- Google アナリティクスに移動し、GA4 プロパティを選択します。 https://analytics.google.com/
- 左下の歯車アイコンをクリックします。
- プロパティ レベルのデータ ストリームをクリックします。
- Web ストリームを選択し、矢印 (>) をクリックします。
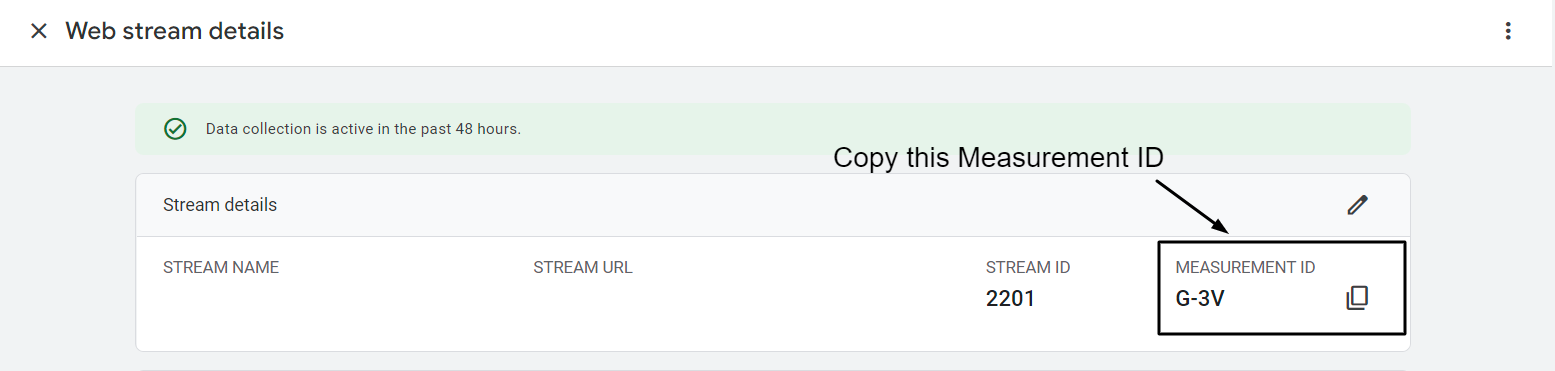
- GA4 測定 ID をコピーします。
- Google タグ マネージャーに移動します。 https://tagmanager.google.com/
- [新しいタグを追加] をクリックします。
- タグ構成の任意の場所をクリックします。
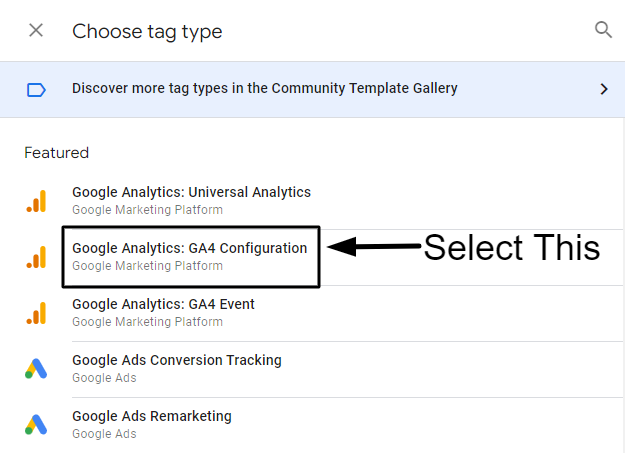
- [Google アナリティクス: GA4 構成] を選択します。
- 以前にコピーした GA4 測定 ID を [測定 ID] ボックスの下に貼り付けます。
- [設定するフィールド] で、追加行をクリックし、フィールド名とその値を追加します。
- [ユーザー プロパティ] で、プロパティ名と値として次を追加します。
- トリガーの任意の場所をクリックします。
- すべてのページをトリガーとして選択します。
- タグの名前を変更し、[保存] をクリックします。
ステップ 1: Google アナリティクスに移動し、GA4 プロパティを選択します。 https://analytics.google.com/
ステップ 2: 左下の歯車アイコンをクリックします。

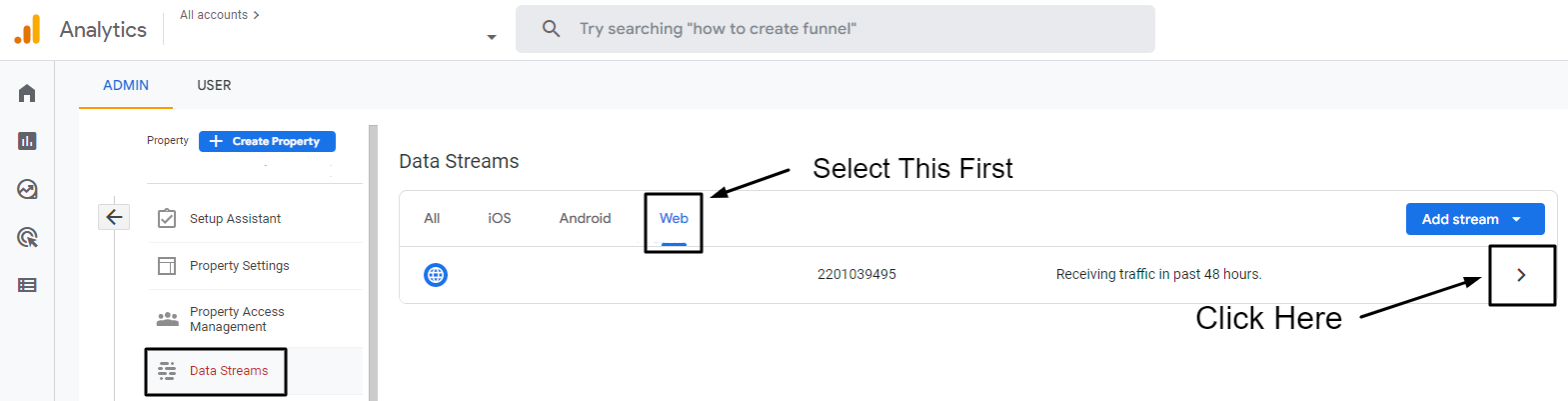
ステップ 3: プロパティ レベルの下の [データ ストリーム] をクリックします。
![プロパティ レベルの [データ ストリーム] をクリックします。 Click on the Data Stream under property level](/uploads/article/58045/kn74IN2S27J7Tj3N.png)
ステップ 4: Web ストリームを選択し、矢印 (>) をクリックします。

ステップ 5: GA4 測定 ID をコピーします。

ステップ 6: Google タグ マネージャーに移動します。 https://tagmanager.google.com/
ステップ 7: [新しいタグの追加] をクリックします。
![[新しいタグを追加] をクリックします Click On Add a new tag](/uploads/article/58045/0TfBHfEPZSZsz0wt.png)
ステップ 8: タグ構成の任意の場所をクリックします。

ステップ 9: [Google アナリティクス: GA4 構成] を選択します。

ステップ 10: 以前にコピーした GA4 測定 ID を [測定 ID] ボックスの下に貼り付けます。
![以前にコピーした GA4 測定 ID を [測定 ID] ボックスの下に貼り付けます。 Paste the previously copied GA4 Measurement ID under the "Measurement ID" Box.](/uploads/article/58045/dipaZEe8ile6fbZE.png)
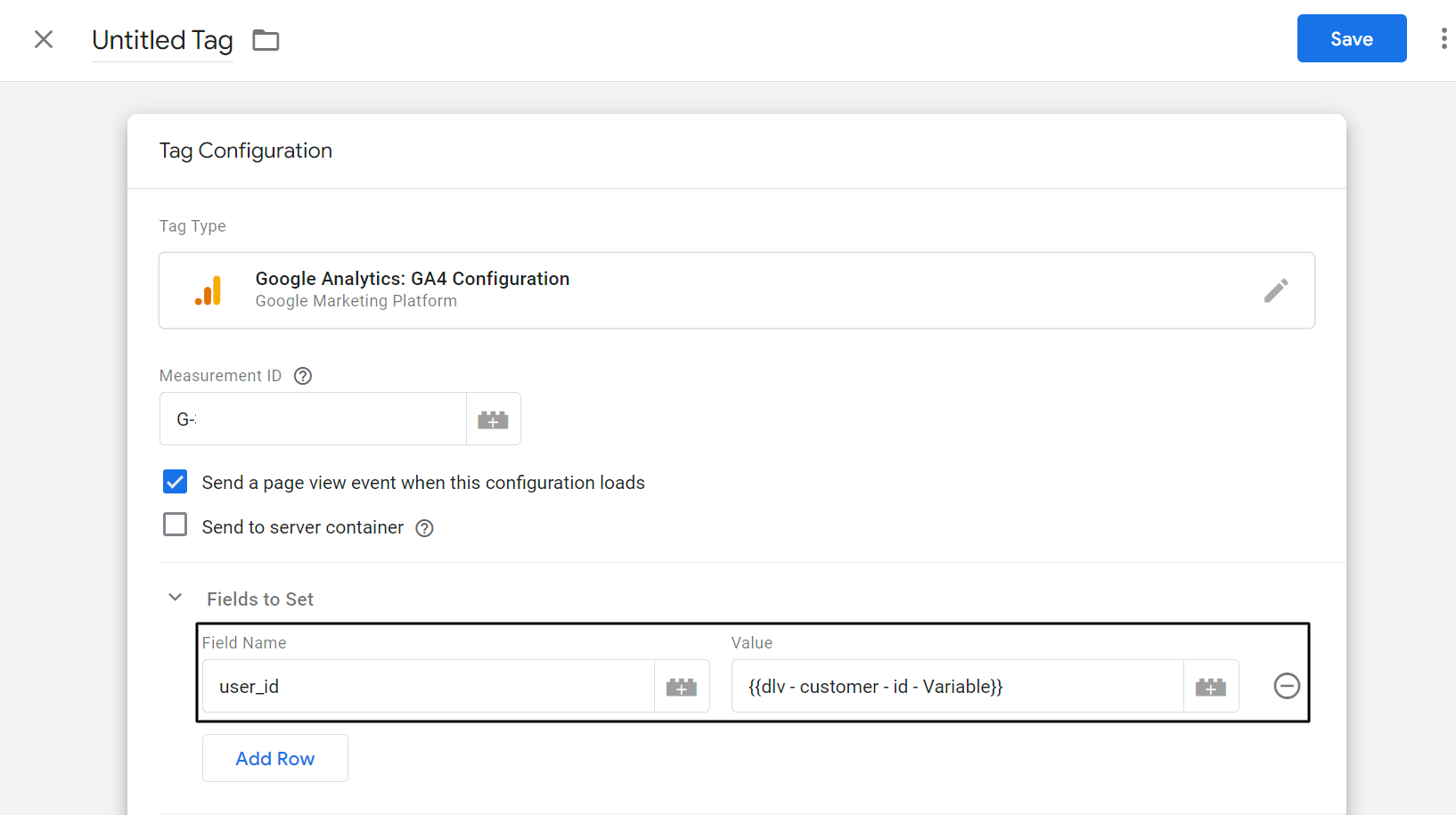
ステップ 11: [設定するフィールド] の下で、[追加] 行をクリックし、次に説明するようにフィールド名とその値を追加します。
フィールド名: user_id
値: {{dlv – 顧客 – id – 変数}}

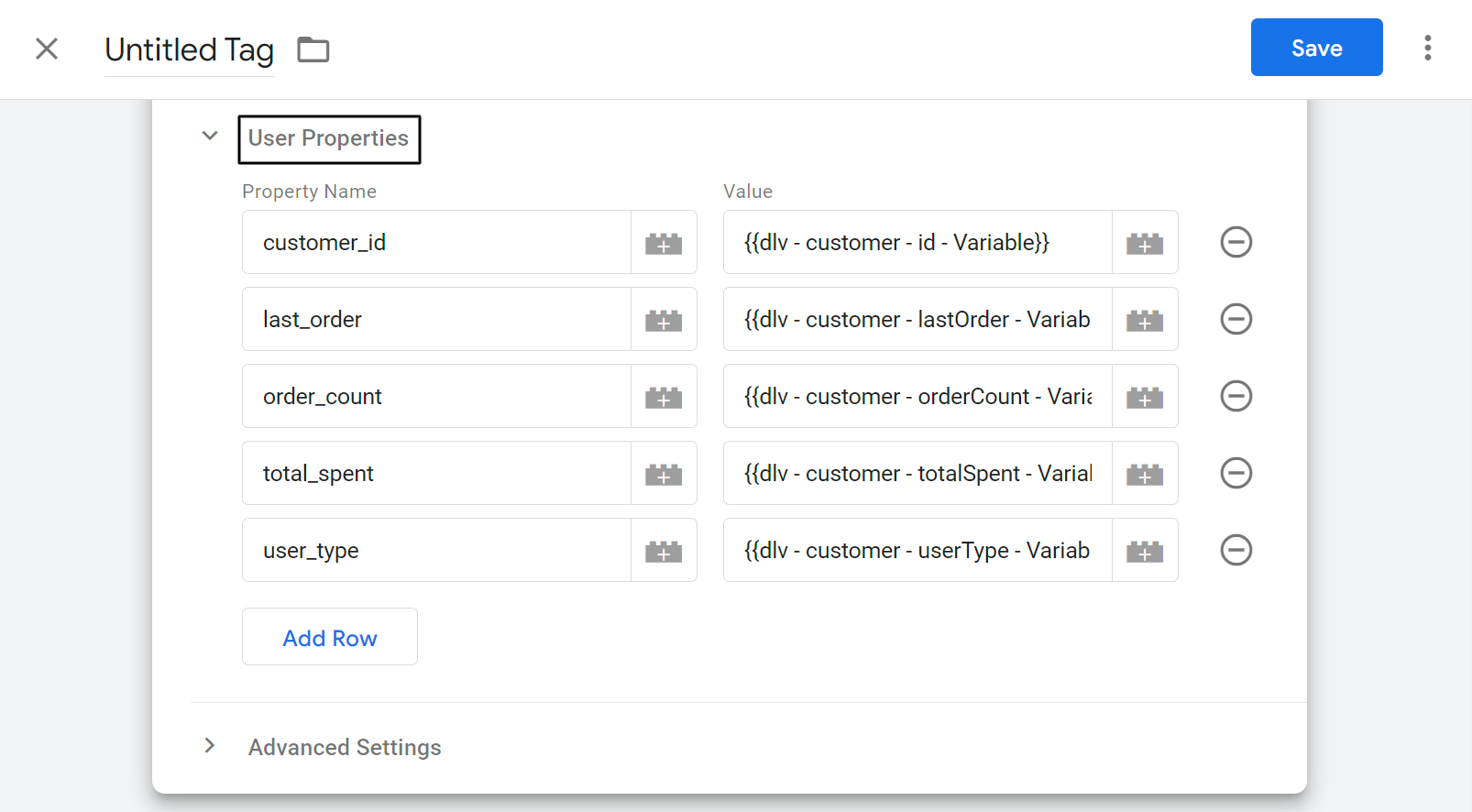
ステップ 12: [ユーザー プロパティ] の下に、以下に示すようにプロパティ名と値を追加します。
| プロパティ名 | 価値 |
|---|---|
| 顧客ID | {{dlv – 顧客 – id – 変数}} |
| ラストオーダー | {{dlv – 顧客 – 最後の注文 – 変数}} |
| 注文数 | {{dlv – 顧客 – 注文数 – 変数}} |
| total_spent | {{dlv – 顧客 – 総支出 – 変数}} |
| ユーザータイプ | {{dlv – 顧客 – ユーザータイプ – 変数}} |


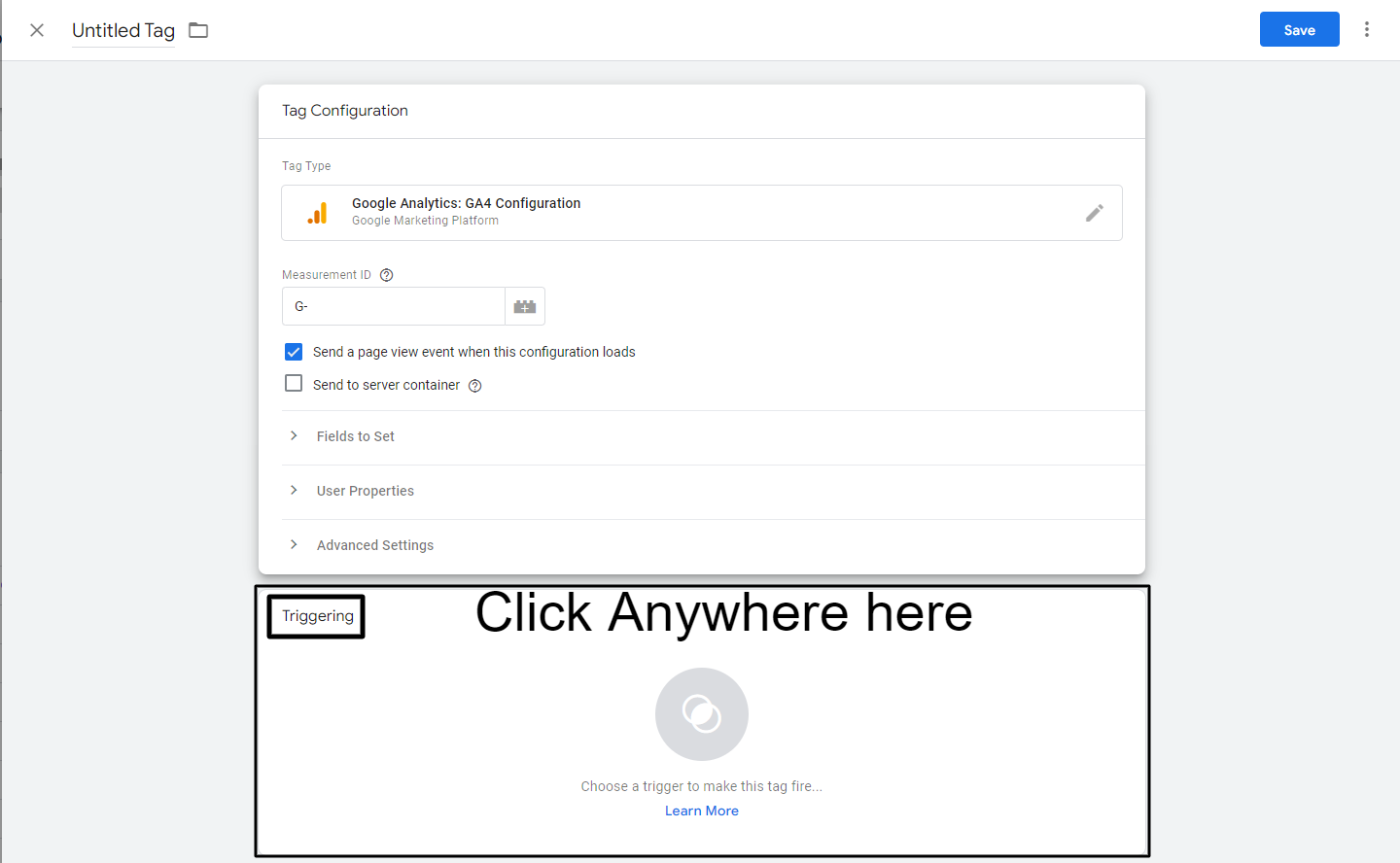
ステップ 13: トリガーの任意の場所をクリックします。

ステップ 14: すべてのページをトリガーとして選択します。

ステップ 15: タグの名前を変更します。
![名前を GA4 - ページ ビュー - タグとして変更し、[保存] をクリックします。 Rename as GA4 - Page View - Tag as and Click Save](/uploads/article/58045/Jeylzc09W6Xue2pI.png)
素晴らしい!
これで GA4 ページ ビュー タグが作成されました。
次に、誰かが商品ページを閲覧したときに view_item イベントを追跡し、必要な詳細を GA4 に渡す方法を見てみましょう。
view_item と購入イベント データを追跡して GA4 に渡します。
Shopify に view_item データレイヤーを追加します。
- Shopify ストアにログインし、左側のナビゲーション パネルの [オンライン ストア] の下にある [テーマ] をクリックします。
- [アクション] ドロップダウンの下にある [コードの編集] をクリックします。
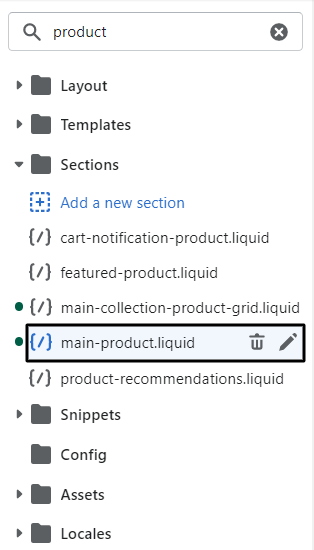
- セクションの下の main-product.liquid をクリックします。
- 以下の Data Layer スクリプトをコピーして貼り付けます。
- 右上隅にある main-product.liquid の [保存] をクリックします。
ステップ 1: Shopify ストアにログインし、左側のナビゲーション パネルの [オンライン ストア] の下にある [テーマ] をクリックします。

セクション 2: [アクション] ドロップダウンの下にある [コードの編集] をクリックします。
![[アクション] ドロップダウンの下にある [コードの編集] をクリックします。 Click on Edit code under Actions drop down](/uploads/article/58045/g7NYkoT3LKMrtmmr.png)
セクション 3: セクションの下の main-product.liquid をクリックします。

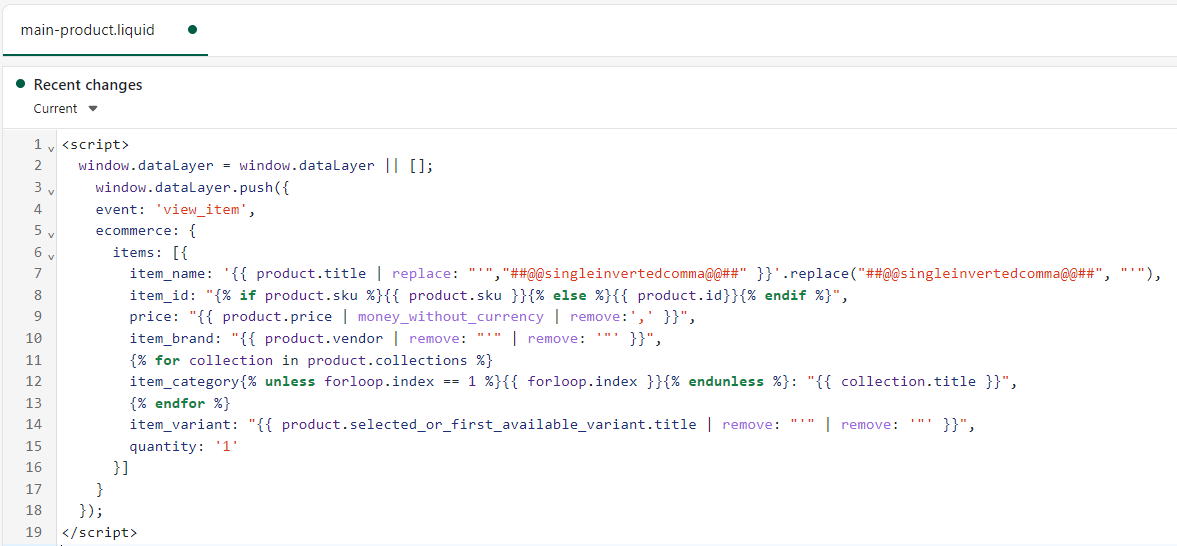
ステップ 4: 以下のデータ レイヤー スクリプトをコピーして貼り付けます。
<スクリプト>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
イベント: 'view_item',
e コマース: {
項目: [{
item_name: '{{ product.title | replace: "'","##@@[メール保護]@##" }}'.replace("##@@[メール保護]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
price: "{{ product.price | money_without_currency | remove:',' }}",
item_brand: "{{ product.vendor | remove: "'" | remove: '"' }}",
{% product.collections %} のコレクションの場合
item_category{% not forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}",
数量: '1'
}]
}
});
</script> 
ステップ 5: main-product.liquid の右上隅にある [保存] をクリックします。
![[セクション] の下の [main-product.liquid] で [保存] をクリックします。 Click save on the main-product.liquid under Sections](/uploads/article/58045/IfaiY3BbFqHkebHl.png)
view_item と purchase イベントの GTM トリガーを作成します。
- Google タグ マネージャーに移動します。
- 左側のナビゲーション パネルで [トリガー] をクリックします。
- [新規] をクリックします。
- トリガー構成の任意の場所をクリックします。
- [その他] で [カスタム イベント] を選択します。
- イベント名view_item を割り当てます。
- トリガーの名前をCE – EEC – view_item – Triggerに変更し、[保存] をクリックします。
ノート:
- イベント名を購入として割り当てる
- トリガーの名前をCE – EEC – purchase – Triggerに変更し、[保存] をクリックします。
ステップ 1: Google タグ マネージャーにアクセスします。
ステップ 2: 左側のナビゲーション パネルで [トリガー] をクリックします。
![左側のナビゲーション パネルで [トリガー] をクリックします。 Click on Trigger on the left hand navigation panel](/uploads/article/58045/2L4rs1Qr0A3n2ZDr.png)
ステップ 3: [新規] をクリックします。
![[新規] をクリックします Click New](/uploads/article/58045/QsvLoGfCYhMH1FzZ.png)
ステップ 4: トリガー構成の任意の場所をクリックします。

ステップ 5: [その他] で [カスタム イベント] を選択します。
![[その他] で [カスタム イベント] を選択します Select Custom Event under Other](/uploads/article/58045/kIvJCAWPGyxQ6NFV.png)
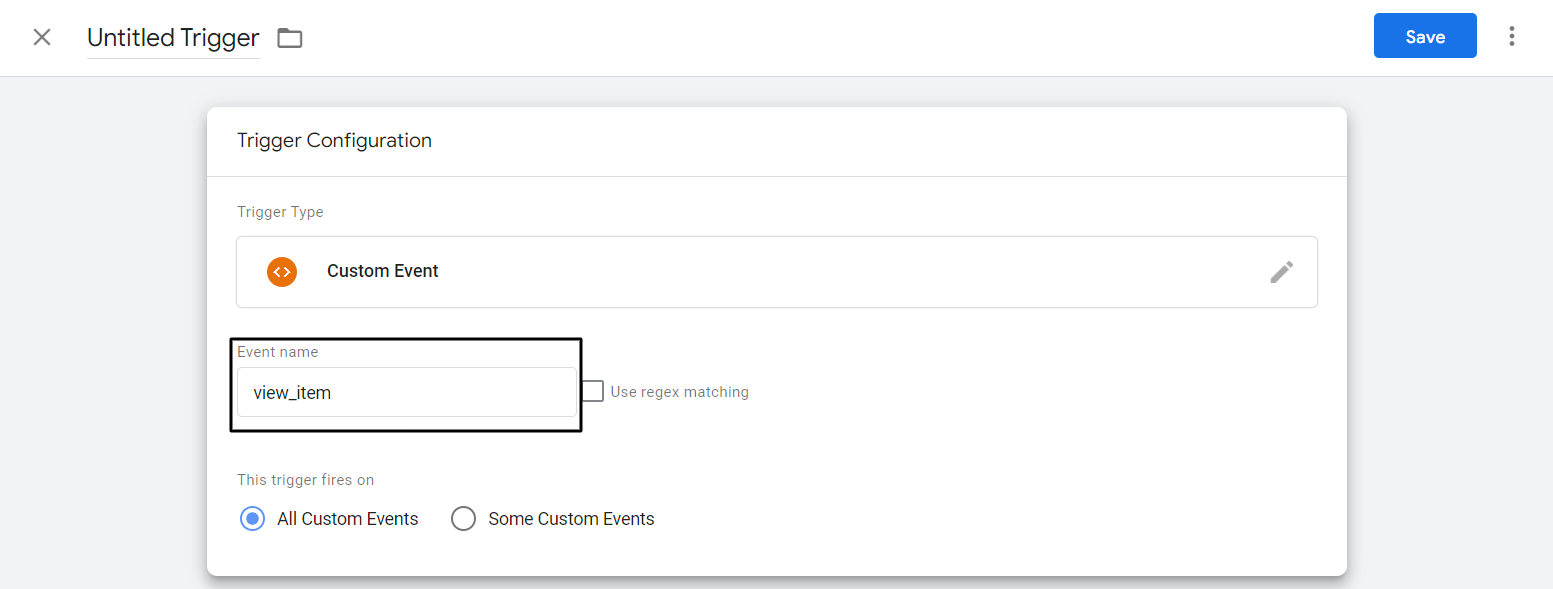
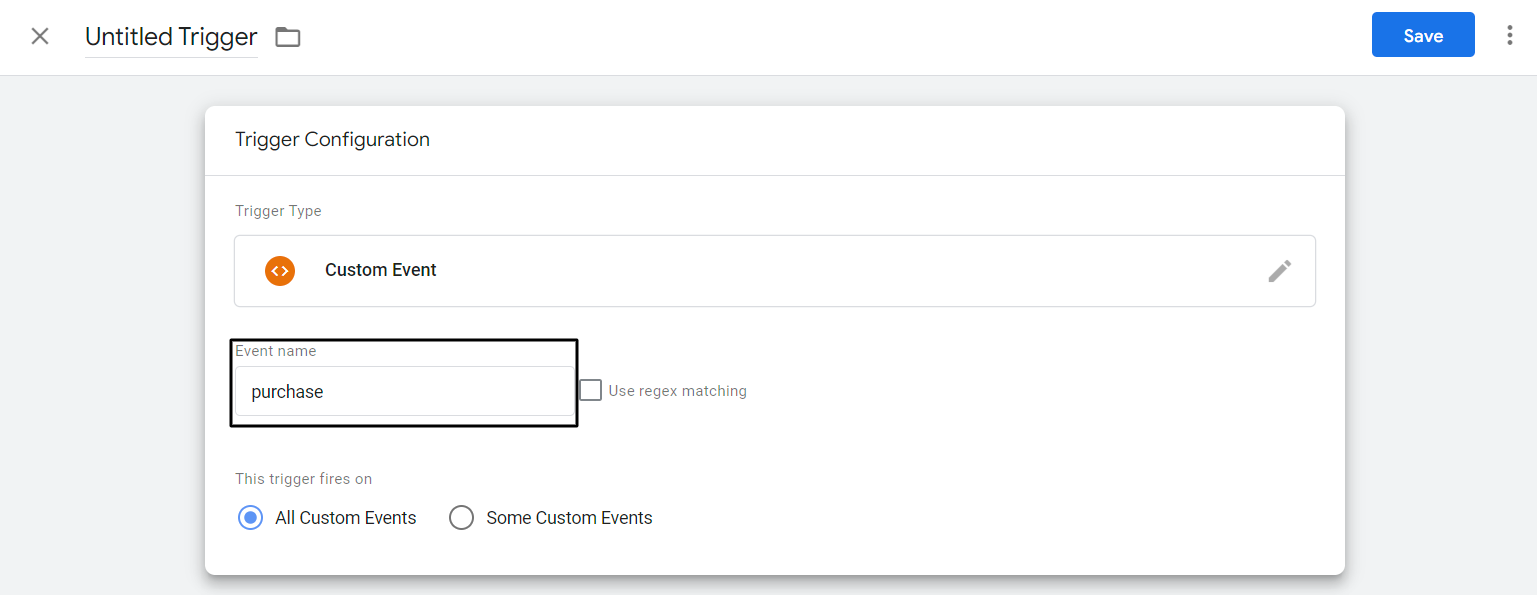
ステップ 6: イベント名view_item を割り当てます。

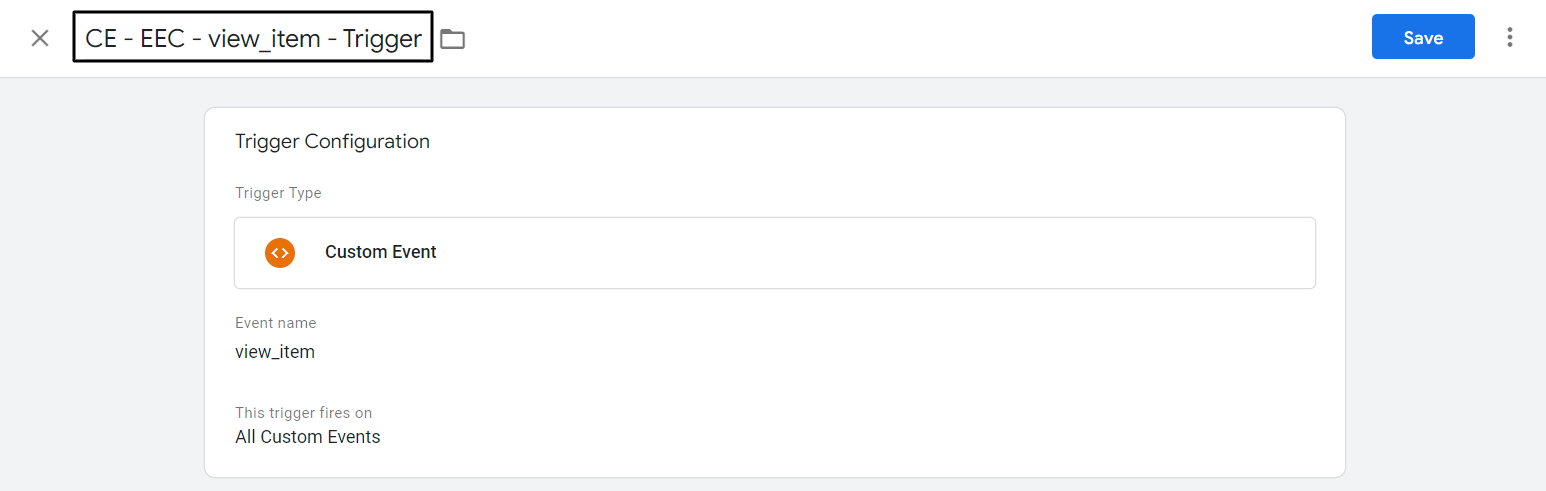
ステップ 7: トリガーの名前を CE – EEC – view_item – Trigger に変更し、[保存] をクリックします。

これらの手順で、view_item イベント トリガーを作成しました。 ここで、購入イベント トリガーを作成する必要があります。 購入イベント トリガーを作成するには、上記の最初の 5 つの手順に従います。
ステップ 8: イベント名を購入として割り当てる

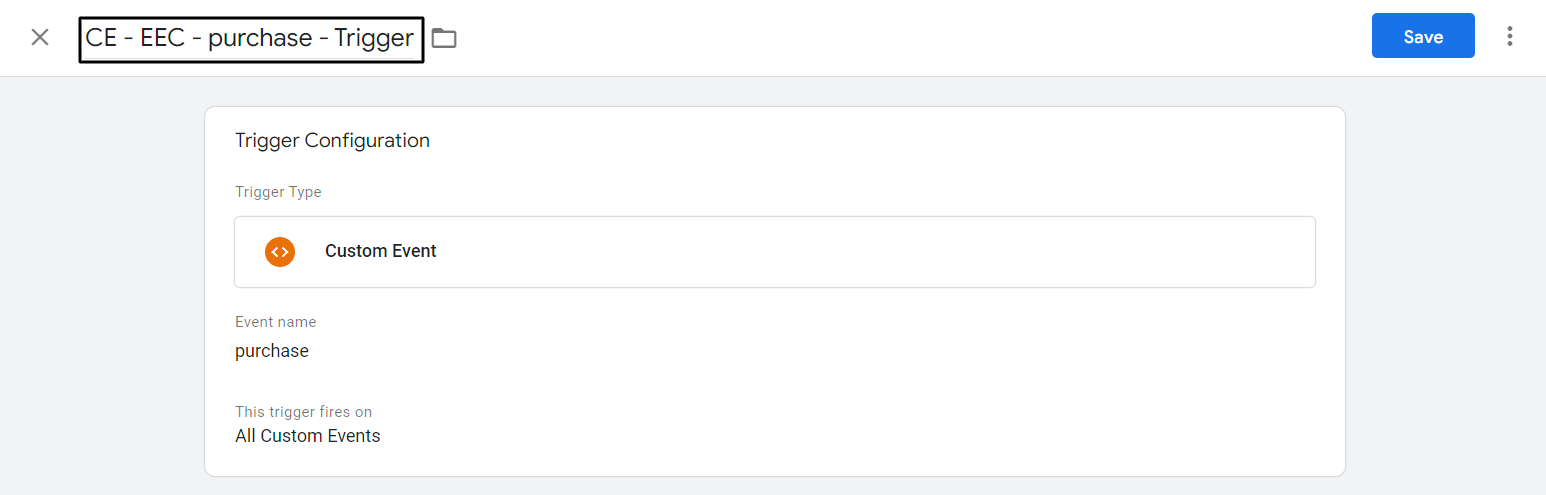
ステップ 9: トリガーの名前を CE – EEC – purchase – Trigger に変更し、[保存] をクリックします。

すべての手順に従った場合、view_item を収集し、Shopify ストアからユーザー スコープのデータを使用してイベント関連のデータを購入するためのほぼすべての操作が完了しています。 次に、Google タグ マネージャーを使用してこれらの詳細を GA4 に渡す方法を見てみましょう。
view_item と purchase イベントの GTM タグを作成します。
- 左側のナビゲーション パネルで [タグ] をクリックします。
- 新規をクリックします。
- タグ設定の任意の場所をクリックします。
- [おすすめのタグ] で [Google アナリティクス: GA4 イベント] を選択します。
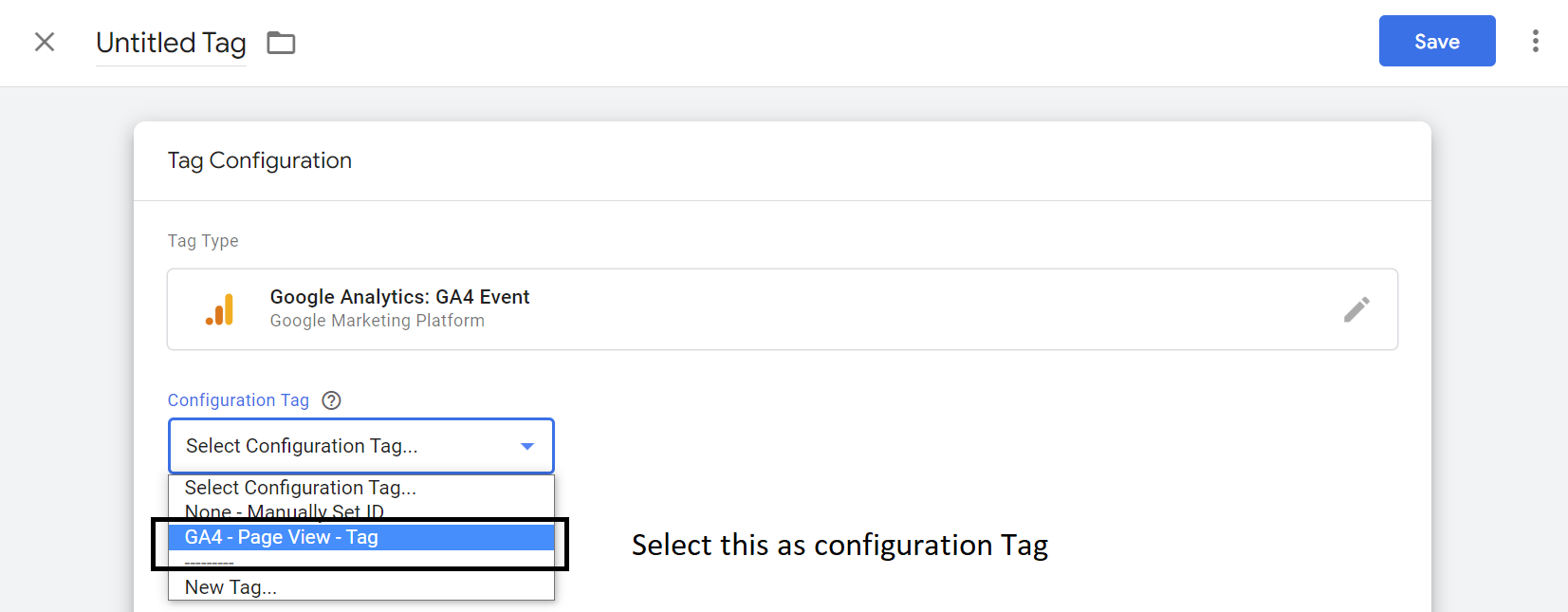
- [構成タグ] で、ドロップダウンから [GA4 – ページ ビュー – タグ] を選択します。
- イベント名を割り当てます。 以前に作成した dataLayer 変数を選択します – {{dlv – event – variable}}
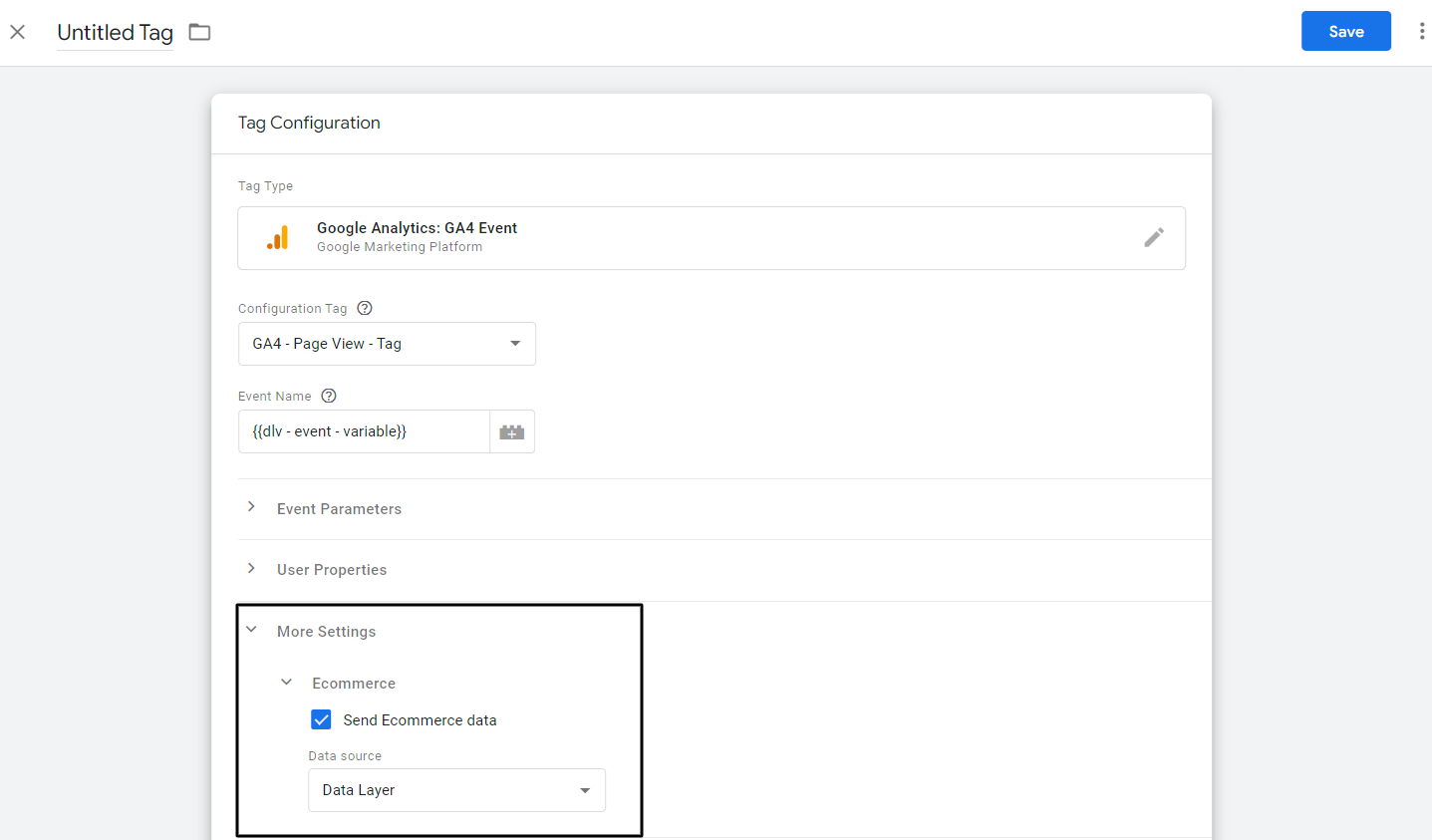
- [その他の設定] をクリックし、[e コマース] の下にある [ e コマース データの送信] を選択します。 データ ソースとして [データ レイヤー] を選択します。
- Trigging の任意の場所をクリックします。
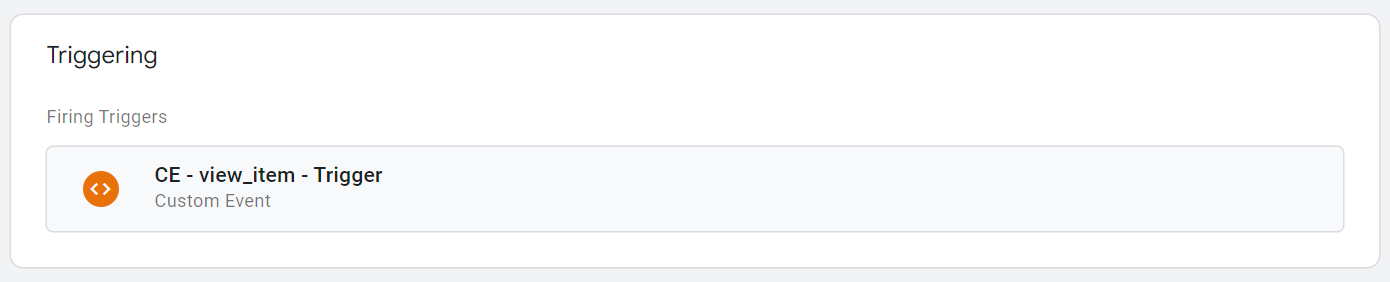
- view_item イベントに対して、以前に作成したトリガー「CE – EEC – view_item – Trigger」を選択します。
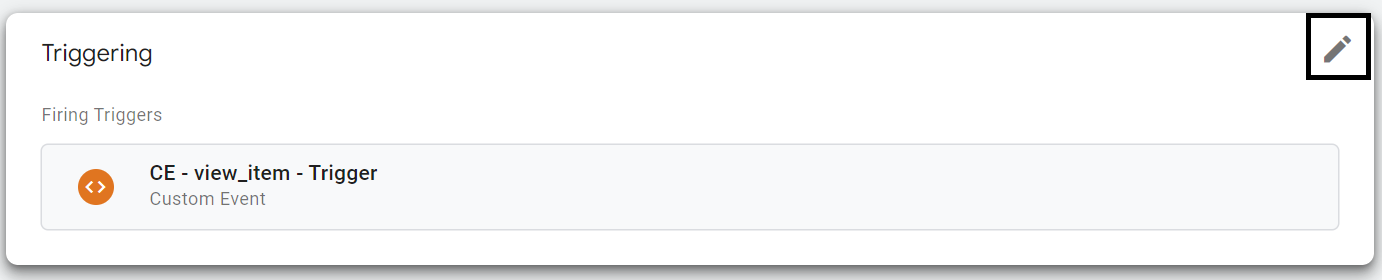
- [トリガー] セクションの右上隅にカーソルを合わせ、鉛筆アイコンをクリックします。
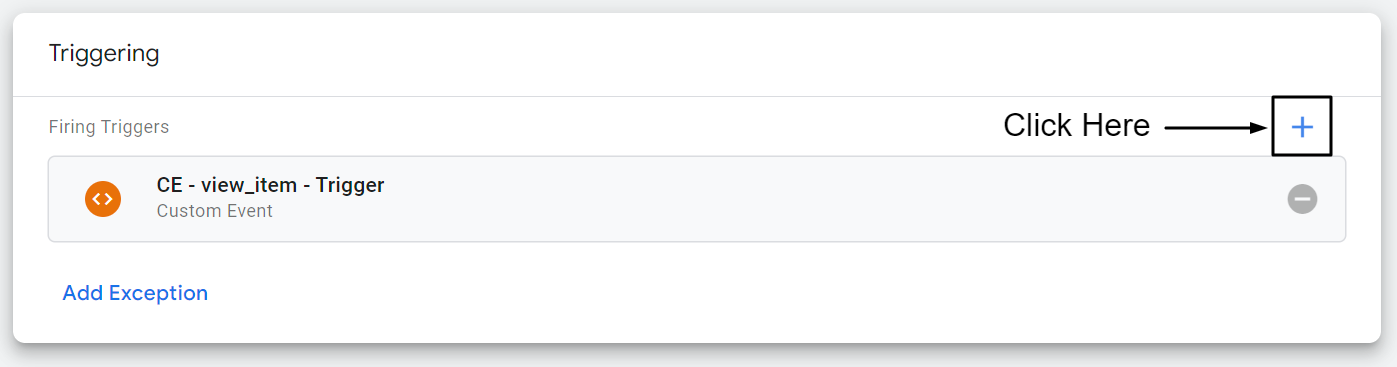
- 今すぐプラスアイコンをクリックしてください。
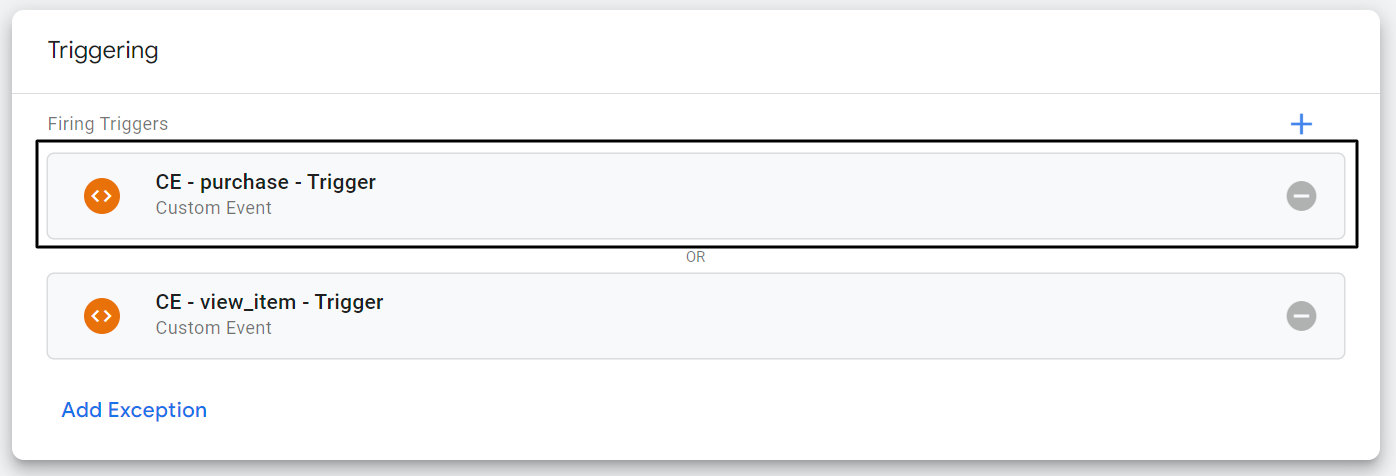
- 「CE – purchase – Trigger」という名前の購入イベント トリガーを選択します。
- タグの名前を「GA4 – EEC event – Tag」に変更し、[保存] をクリックします。
ステップ 1: 左側のナビゲーション パネルで [タグ] をクリックします。

ステップ 2: 新規をクリックします。
![[新規] をクリックします Click New](/uploads/article/58045/QAUJPOSd3unnoqhn.png)
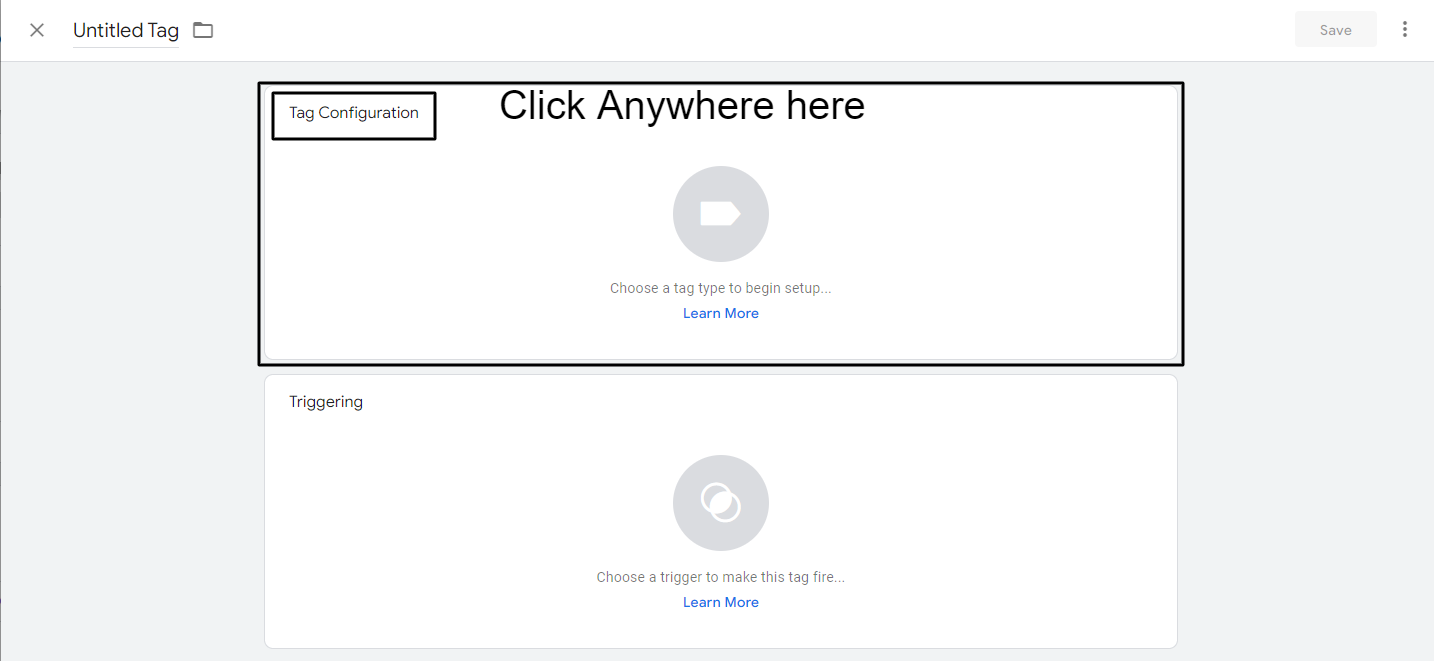
ステップ 3: タグ設定の任意の場所をクリックします。

ステップ 4: [おすすめのタグ] で [Google アナリティクス: GA4 イベント] を選択します。
![[おすすめのタグ] で [Google アナリティクス GA4 イベント] を選択します Select Google Analytics GA4 Event under Featured Tag](/uploads/article/58045/xPejZWTrvOoCsLdO.png)
ステップ 5: [構成タグ] で、ドロップダウンから [GA4 – ページ ビュー – タグ] を選択します。

ステップ 6:イベント名を割り当てます。 以前に作成したデータレイヤー変数を選択します – {{dlv – event – variable}}

ステップ 7: [その他の設定] をクリックし、[e コマース] の下の [ e コマース データの送信] を選択します。 データ ソースとして [データ レイヤー] を選択します。

ステップ 8: Triggering の任意の場所をクリックします。

ステップ 9: view_item イベントに対して、以前に作成したトリガー「CE – EEC – view_item – Trigger」を選択します。

ステップ 10: [トリガー] セクションの右上隅にカーソルを合わせ、鉛筆アイコンをクリックします。

ステップ 11: プラス アイコンをクリックします。

ステップ 12: 「CE – purchase – Trigger」という名前の購入イベント トリガーを選択します。

ステップ 13: タグの名前を「GA4 – EEC イベント – タグ」に変更し、[保存] をクリックします。
![タグの名前を変更し、[保存] をクリックします Rename the tag and click save](/uploads/article/58045/NwbChNkr64isllzv.png)
おめでとう
このガイドを使用すると、GA4 で商品の表示と購入のイベント データを追跡できるようになりました。 次の手順に従って、GA4 でレポートを表示することもできます。
ステップ 1: GA4 プロパティに移動します。
ステップ 2: 左側のナビゲーション パネルから [レポート] をクリックします。
ステップ 3: [収益化] をクリックしてから、[e コマースの購入] をクリックします。
このガイド用の既製の GTM コンテナーを入手したい場合は、GTM レシピをダウンロードすることを強くお勧めします。
GTM レシピをダウンロード
結論
このステップバイステップガイドでは、すべてのShopifyストアオーナーの燃えている問題に対処して解決するためにすべてのストップを引き出しました. e コマースの追跡にはさまざまなニュアンスがあり、1 つのブログ投稿で対処するのは困難です。 ご不明な点がございましたら、LinkedIn でお気軽にお問い合わせください。
