あなたが無視してはならない現代のウェブサイトデザインの4つの本質的な特徴
公開: 2021-01-14優れたウェブサイトを持つことがブランドの成功に不可欠ではなかった時代を覚えていますか?
当時はもう昔のことです。
Statistaによると、世界人口の50%がインターネットにアクセスできる世界では、強力なオンラインプレゼンスを持つことはもはや追加のメリットではありません。 代わりに、それは必需品です。
現在、人々は企業がオンラインであることを期待しているだけではありません。 彼らはウェブデザインが完璧であることを期待しています。
Econsultancyによると、ウェブサイトの読み込みが遅いと、売り上げの損失という点で小売業者に17億米ドル以上の費用がかかることになります。 さらに、Sweorは、ユーザーがわずか0.05秒でWebサイトに関するインプレッションを形成すると報告しています。
ほとんどの購入決定はオンラインで始まり、消費者はほとんどの場合、会社から製品やサービスを購入する前にWebサイトを検索することを考えると、今日の競争の激しいオンラインの世界で優れた完璧な最新のWebサイトを開発する必要があります。
これは、すべての開発者が最新のWebサイトデザインに含める必要がある主な特性です。
ミニマリズム
アドビが実施した調査によると、サイト訪問者の40%以上が、Webサイトが「みすぼらしい」と感じた場合にWebサイトへのアクセスを停止します。 そして、ほとんどの場合、非常に雑然としたWebサイトがこの説明によく当てはまります。
消費者行動の重要な傾向の1つに気づいたかもしれません。今日の消費者は、すべてにおいてミニマリズムを望んでいます。
これはウェブデザインにも当てはまります。 言い換えれば、より少ないデザイン要素でより多くのコミュニケーションをとるエレガントなウェブサイトを作成する必要があります。 重要なメッセージを目立たせるために、十分な空白を含めます。
好意的な第一印象を持っていることは別として、ミニマルなウェブデザインはサイト訪問者がナビゲートするのがより簡単です。 また、ページの速度を上げるのにも役立ちます。これは、人々にとって非常に重要な指標です。
実際、CXLによると、ページの読み込みが1秒遅れるだけで、変換が7%失われる可能性があります。

あなたは彼らのウェブデザインにこの特徴を取り入れている様々なブランドを見つけるでしょう。 たとえば、パリを拠点とするクリエイティブスタジオであるFemme Fataleは、メッセージを伝えるために主要なビジュアルに依存するWebサイトを備えています。
Webアクセシビリティ
Pew Internet Projectは、障害を持つ人々のインターネット消費量を測定するための調査を実施しました。 アメリカの障害を持つ成人の54%以上がオンラインになっていることがわかりました。
現代のウェブサイトは、直面する可能性のある病気や障害に関係なく、すべての人がアクセスできる必要があります。 結局のところ、今日の世界はすべて包含についてです。
Webアクセシビリティをどのように確保する必要がありますか?
手始めに、サイトにテキスト読み上げ機能を含める必要があります。 すべての人がテキストを読みやすくするために、適切なコントラストが必要です。 また、各画像には、画像の簡単な説明を添付する必要があります。
視覚障害以外にもさまざまな障害があることを忘れないでください。 すべての障害に対応することが不可欠です。 したがって、この作業は困難に思えるかもしれません。 そのため、専門家に助けを求めることがしばしば勧められます。
たとえば、WebアクセシビリティツールAccessibleは、Webサイト向けにカスタマイズされた自動Webアクセシビリティソリューションを提供します。

AIテクノロジーと市場の洞察を使用して、ウェブサイトを変更せず、必要な人のためのインターフェースを利用した支援テクノロジーと接続するスムーズなUXを特徴とするデザインを開発します。

アクセス可能なユーザーエクスペリエンスを提供するさまざまなWebサイトがあります。
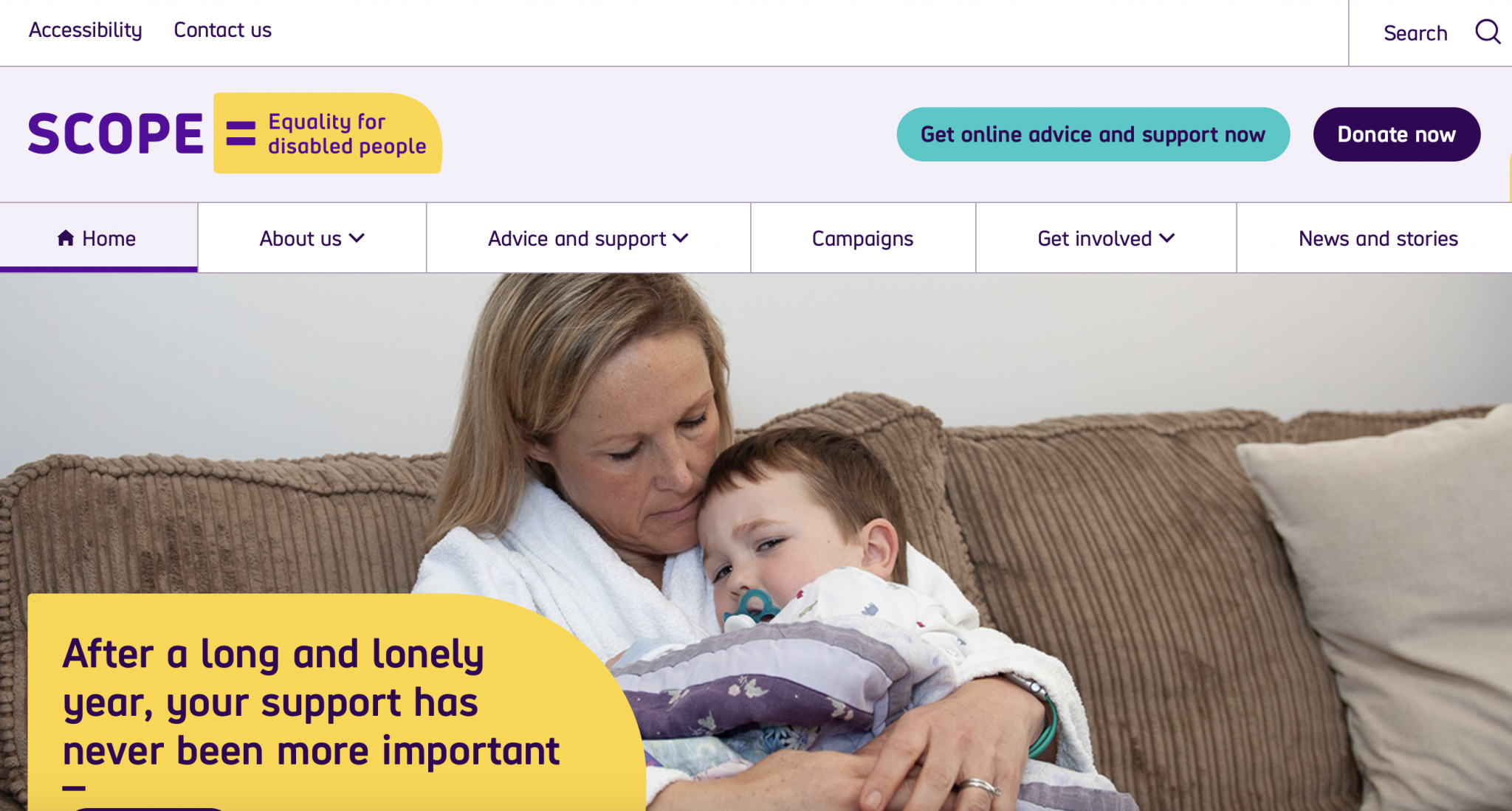
たとえば、障害を持つ人々の平等を促進するためのチャリティーWebサイトであるScope.org.ukは、優れたキーボードアクセシビリティを提供します。 上部に反映されている「メインコンテンツにスキップ」オプション、トランジションスタイル、高解像度の大きな画像は、サイトをすべての人にとって使いやすいものにすることを目的としています。
ビジュアル的なアピール
PhilTurnerによる「PsychologyofUserExperience」というタイトルの本は、サイト訪問者の46%が、その美学に基づいてWebサイトの信頼性と信頼性を評価していることを明らかにしました。
現代でも、製品がどれほど革新的で、コンテンツがどれほど魅力的であるかは問題ではありません。 サイトが視覚的に魅力的でない場合でも、訪問者を失う可能性があります。
あなたのサイトが完璧でなければならない3つの美的要素があります。 これには、タイポグラフィ、色、トーンが含まれます。
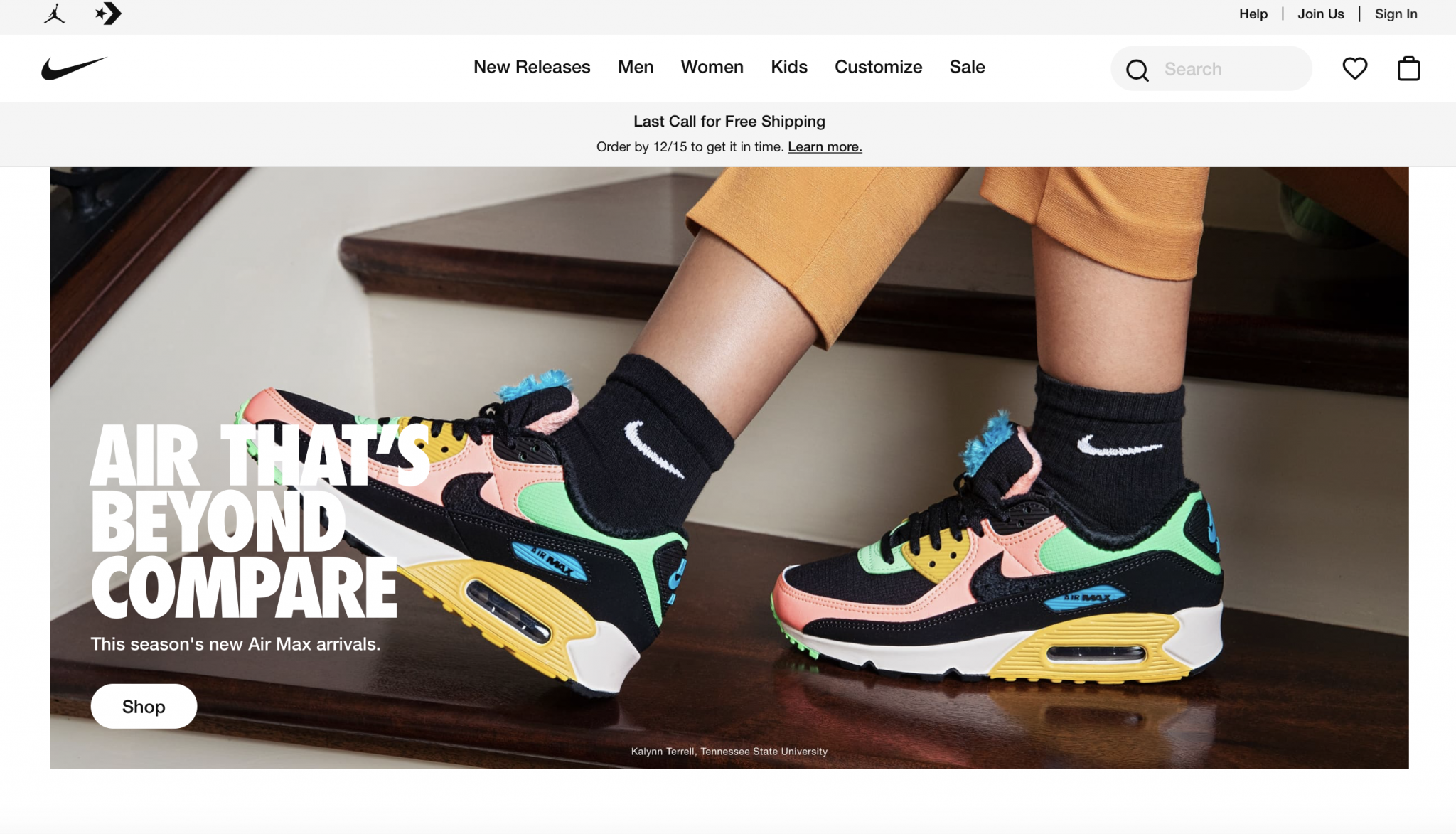
選択する配色は、ブランドと一致している必要があります。 Forbesによると、このような一貫性は収益を33%押し上げるのに役立ちます。 配色が黒と白のナイキは、ウェブサイトで同じパレットを備えています。

さらに、タイポグラフィはサイトのトーンを確立するのに役立ちます。 手始めに、華やかなような筆記体フォントは洗練されたイメージを中継する傾向があり、よりフェミニンな製品と一致しますが、サンセリフはモダンな雰囲気を与えます。
高品質のビジュアル
あなたがあなたのウェブサイトに標準以下のストック画像を持っていることで逃げることができる時代はずっと過ぎました。 現在、人々は高品質のビジュアルがサイトに存在することを期待しています。
ただし、同時に、これは高いロード時間を犠牲にして行われるべきではありません。 実際、HubSpotによると、サイト訪問者の39%は、画像の読み込みに時間がかかりすぎると、Webサイトへのアクセスを停止します。
したがって、重要なのは、画質とページの読み込み速度の最適なバランスを見つけることです。
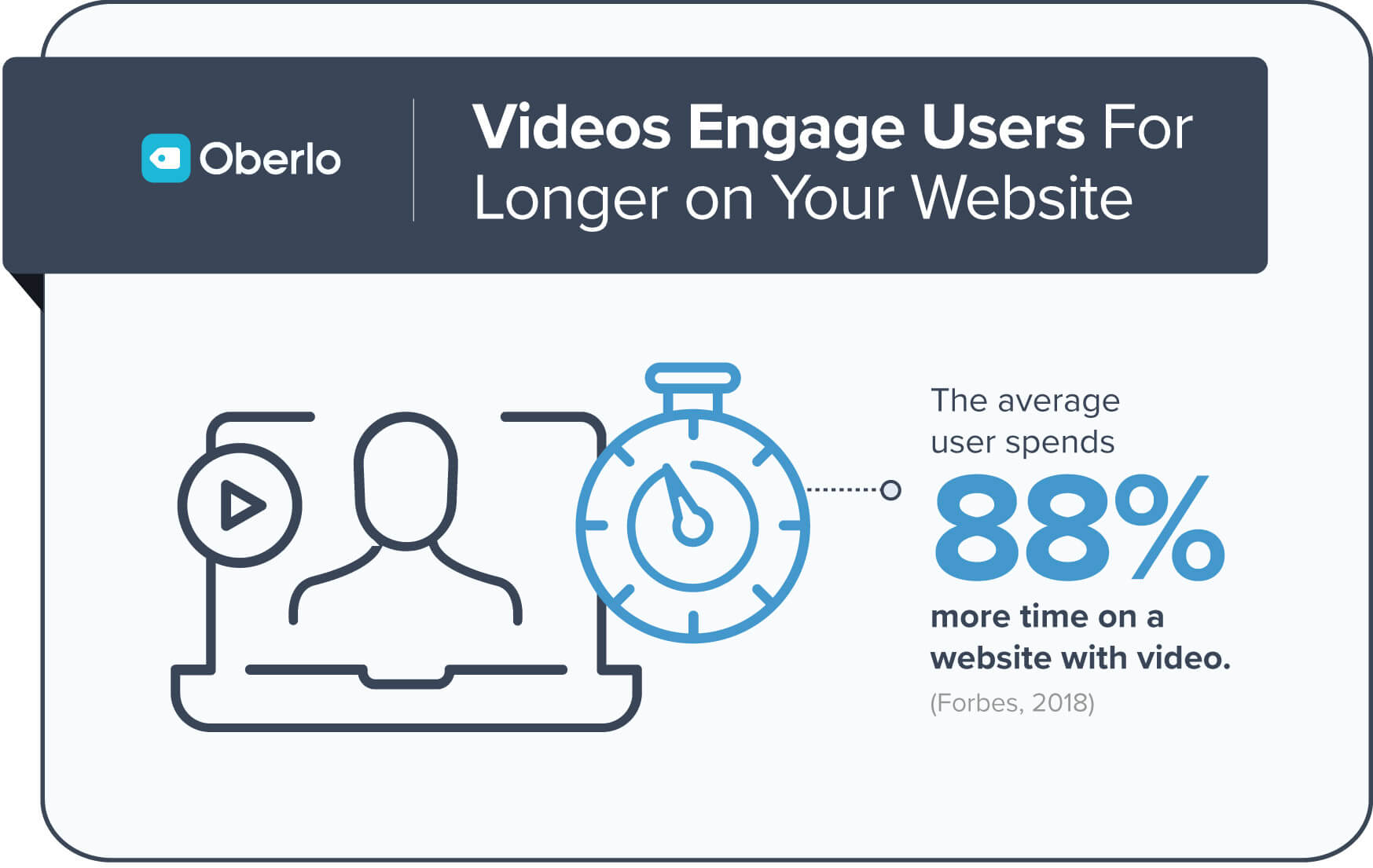
また、以前はビジュアルは単に写真を意味していましたが、現在はビデオやインフォグラフィックを指すために使用される総称です。

Inc.が実施した調査によると、B2Bの顧客の驚異的な92%が、購入を完了する前に最初に製品ビデオを視聴しています。 したがって、関連性のあるプロが撮影したビデオを含めることは、現代のWebサイトの基本的な特徴です。
さらに、それがどれほど見事に作成されていても、冗長なサイトコンテンツを読むのが好きな人は誰もいません。 代わりに、人々はインフォグラフィックが重要な情報を取得するためのはるかに簡単で時間効率の良い方法であると感じています。 これらすべての種類のビジュアルをサイトに含めます。
別れの考え
最新のWebサイトがすべて効果的であるとは限りません。 あなたのニッチの他の主要なプレーヤーが何をしているかを理解するためにあなたの研究を行ってください。 それらをコピーするのではなく、それらの洞察を使用してWebサイトをさらに完成させてください。 あなたがそれにいる間、ウェブデザインの4つの基本的な要素を実装してください。
そうすると、サイトのトラフィック、エンゲージメント、コンバージョン率に大きな違いが見られます。
それのためにウェブサイトを持ってはいけません。 それはあなたの聴衆とつながるための重要な媒体であると考えてください。 その重要性を理解して初めて、機能するデザインを開発することができます。
ブログを読んで楽しんだ? 隔月のニュースレターにサインアップして、マーケティングニュースやアドバイスを受け取ります。
