Drupal ですばやく反応する方法
公開: 2022-10-11「方法」に入る前に、Drupal で React を実装する「理由」について少し話しましょう。 ご存知のように、React は開発者にとって非常に使いやすいコンポーネント ベースの JavaScript ライブラリであり、開発者は高品質で複雑なフロントエンド インターフェースを構築できます。 Drupal は、コンテンツ主導型の柔軟な Web エクスペリエンスを可能にする堅牢で強力なコンテンツ管理フレームワークです。 React の優れたフロントエンド テーマ機能と Drupal の強力なバックエンド フレームワークを組み合わせることで、高性能で優れたデジタル エクスペリエンスを提供できます。 Drupal 9でReactコンポーネントを作成する方法を詳しく見てみましょう。

しかし、最初に、React とは何ですか?
定義によると、「React は、フロントエンドのユーザー インターフェイスを構築するための、宣言的で効率的かつ柔軟な JavaScript ライブラリです。 コンポーネントと呼ばれる小さくて分離されたコードから複雑な UI を構成できます。」
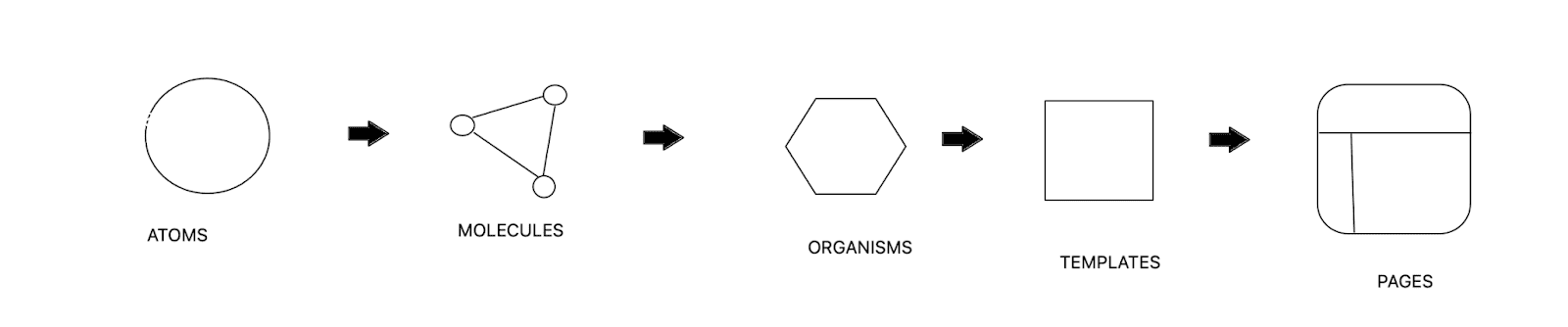
パターン ラボに精通している場合は、React の基本的な構成要素を簡単に理解できるはずです。 ページの基本的なビルディング ブロックまたはアトムから始めて、デザインを作成していきます。

多くの開発者は、JSX を使用して React で HTML コードを記述することを好みます。 その理由を知るために読んでください。
React に JSX を使用する理由
React のコーディング スタイルと構文は複雑になる可能性があり、開発者にとってあまり使いやすいものではありません。 以下に示すように、これが React で HTML 要素を作成する方法です。
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );これは、JSX を使用して React で同じ関数を記述する方法です。
const element = <h1 className="greeting">Hello World!</h1>JSX を使用すると、定義済みの「className」XML 構文を使用して、後述のようにクラスの名前を指定できます。 ご覧のとおり、JSX で同じコードを記述する方がはるかに簡単で直感的で、冗長ではありません。 したがって、React コミュニティのほぼ全体が JSX を使用して React コードを記述しています。
JSXとは? JSX は JavaScript XML の略です。 XML は、開発者にとって非常に使いやすい構文です。 JSX を使用すると、React での HTML の記述と追加が簡単になります。
React と Javascript での要素の作成の違いを見てみましょう。 React を使用すると、コードの記述とアクセスがより柔軟になり、開発とデバッグが容易になることに気付くでしょう。
| 反応する | Javascript |
const Button = <button onClick={console.log('clicked!')}>Click Me</button> | HTMLファイル <button>クリックしてください</button> JS ファイル 関数 onClick() { |
JSX は開発者がコードを簡単に記述できるようにしますが、ブラウザーが理解するのに最適な形式ではありません。 このため、ブラウザーに提供される通常の JavaScript 形式にコンパイルします。
React データフォーム
React コンポーネントには 2 つの形式のデータがあります。
•小道具
◦ props は、コンポーネント階層の祖先から受け取ったプロパティです。 それらを変更したり、変異させたりすることはできません。 たとえば、変数を親コンポーネントから子コンポーネントに渡すには、それを prop として渡すことができます。
•状態
◦ 状態はコンポーネントに対してローカルであり、イベントによって変更される可能性があります。 たとえば、状態変数 (state.text) がある場合、さまざまなアクションに従ってテキストを変更できます。
注:子コンポーネントは、その状態の値とイベントの両方を受け取り、小道具を通じてその状態を更新できます
Drupal と React を統合する方法
最初にカスタム モジュールを作成し、次に JSX ファイルを作成します。
それでは、以下に示すように Drupal カスタム モジュールを作成しましょう。
modules/react/react.info.yml を作成する
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9次に、以下に示すように React ファイルを作成しましょう。 react-app id に出力される H1 タグを含む HTML マークアップを作成しています。
modules/react/js/src/index.jsx を作成
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );Drupal による JSX ファイルへのアクセス
ここで、作成したばかりの JSX ファイルに Drupal がアクセスして使用できるようにするには、Webpack で JavaScript ツールチェーンをセットアップする必要があります。

大まかに言うと、ソース JavaScript ファイル ( index.jsxなど) を取得し、最終的に単一の最適化された.jsファイルを出力するさまざまなビルド ステップに渡すプロセスを構成しています。 このビルドステップにより、Drupal モジュールまたはテーマに取り組んでいる間、React/JavaScript エコシステム全体を利用することができます。
基本的な手順は次のとおりです。
- JavaScript アセットを、変更されない既知の場所を持つ 1 つ以上の「バンドルされた」JavaScript ファイルに処理するツールチェーンをセットアップします
- ビルド ツールチェーンからバンドルされたアセットを指す Drupal アセット ライブラリを作成する
ステップ 1: React、Webpack、および Babel をインストールする
これらをインストールする前に、開発環境で node と nmp の準備が整っていることを確認する必要があります。 React は Javascript ライブラリです。 Babel と webpack は、.jsx をブラウザ用の JavaScript に変換するために必要なコンパイラです。 Babel は、.jsx ファイルをコンパイルするための最高のコミュニティ コンパイラの 1 つです。 React、Webpack、および Babel をインストールするには、ターミナルのテーマモジュールのルート ディレクトリ /react/から次のコマンドを実行します。
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliステップ 2: webpack.config.jsファイルを使用して Webpack を構成する
モジュールのルートにwebpack.config.jsファイルを作成します: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;ステップ 3: .babelrcファイルを使用して Babel を構成する
モジュールのルート ディレクトリにある次のすぐに利用可能なプリセット (React コードのコンパイル中に使用される) を使用して.babelrcファイルを作成することにより、Babel の構成を提供します: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }ステップ 4: いくつかのヘルパー スクリプトをpackage.jsonに追加する
nmp パッケージはアクションの前に常にベース ファイル package.json を参照するため、これは nmp パッケージを実行するために必要です。
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },ステップ 5: ビルドを実行してjsxファイルを単一のjsファイルにコンパイルする
これで、JSX ファイルをコンパイルする準備が整いました。
npm run build (または) npm run build:dev
基本的に、これはwebpack.configファイルの構成に従ってファイルをコンパイルし、コンパイルされたjsファイルを前述のリポジトリjs/src/distに作成します。
ステップ 6: Drupal アセット ライブラリを定義する
コンパイルされた JavaScript ファイルを Drupal アセットとしてライブラリ ( libraries.yml ) に追加できるようになりました。
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}これで、Drupal Web サイトにクールな React コンポーネントを作成する準備が整いました。
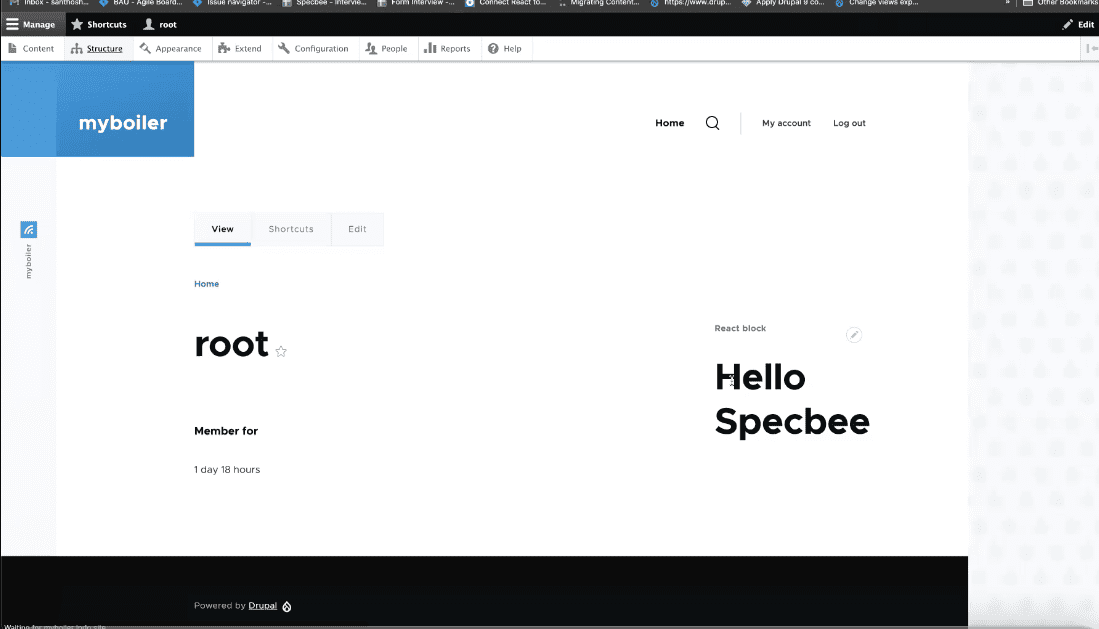
これが私の最終結果がどのように見えるかです(以下)。 H1 タグ「Hello Specbee」で作成した React ブロックが表示されます。

最終的な考え
それは簡単ではありませんでしたか? Drupal で React コンポーネントを作成するときは、Drupal で作成されたReact dom要素 (' react-app ') があることを確認し、常に Javascript ファイル (React JSX ファイルからコンパイルしたもの) を Drupal ライブラリに添付します。 今読んだものが気に入りましたか? 毎週、価値のあるコンテンツを公開するよう努めています。 毎週のニュースレターを購読して、最新の洞察をすべて入手してください。
