WooCommerceのメールテンプレートをカスタマイズする方法
公開: 2021-07-07電子メールはオンラインマーケティングで大きな役割を果たしますが、ノイズではなく、受信トレイに価値をもたらす必要があります。 ユーザーが何に応答するかを理解することで、すべての電子メールをより良くすることができます。 顧客と関わりを深めるほど、物事が明確になり、何をすべきかを判断しやすくなります。 創造性が流れると好奇心が刺激されます。
一般的に、どのプラットフォームでもクリエイティブなものを見つけたとき、私たちは皆好奇心を持っています。 同じことがオンラインマーケティングでも起こります。ここでは、お客様とのコミュニケーションのモードは電子メールを介して行われます。 より良い結果を得るには、メールをクリエイティブにカスタマイズすることが重要です。 トランザクションメールには通常、顧客がストアで行った注文の詳細が記載されています。
WooCommerceストアの所有者は、効果的なトランザクションメールを通じて、訪問者を長期的な顧客に変えることができます。 これらのトランザクションメールが、収益の増加につながるいくつかの追加機能でカスタマイズされている場合はどうなりますか? ストアの所有者のほとんどは、WooCommerceでメールテンプレートを編集する方法に迷っています。 それらの障壁を克服したいですか? WooCommerceプラグイン用のEmailCustomizerPlusを使用してこれを実現しましょう。
WooCommerce Email Customizer Plusを使用すると、トランザクションEメールを完全にカスタマイズできます。 WooCommerceのメールの色、ヘッダー、フッター、ロゴ、ソーシャルネットワークへのリンクを変更してテンプレートをカスタマイズし、ショートコードを使用して動的データを含めます。これらはすべてWooCommerce EmailCustomizerPlusプラグインを使用して行われます。
特別なフォーマット技術を使用して電子メールをカスタマイズすると、多くの場合、送信するメッセージのトーンと外観を向上させることができます。 トランザクションEメールをカスタマイズする方法の詳細については、この記事を読み続けてください。
始める前に、人気のあるWooCommerceEmailCustomizerプラグインをインストールしてアクティブ化したことを確認してください。
メールカスタマイザープラグインを入手
目次
- WooCommerceで注文メールをカスタマイズする理由
- WooCommerceトランザクションEメールカスタマイズの利点
- WooCommerce EmailCustomizerPlusテンプレート
- WooCommerce EmailCustomizationPlusのドラッグアンドドロップビルダー
- WooCommerce EmailCustomizerPlusのインストール
- WooCommerce注文メールテンプレートを作成してカスタマイズする
- WooCommerce EmailCustomizationPlusプラグインの基本構成
- まとめ
WooCommerceで注文メールをカスタマイズする理由
WooCommerce Email Customizer Plusは、トランザクションメールをカスタマイズするための最も効果的なプラグインの1つです。 ドラッグアンドドロップのEメールビルダーを使用して、WooCommerce EmailCustomizerPlusでカスタマイズされた注文Eメールを送信できます。
事前定義されたWooCommerceメールテンプレートは簡単にインポートでき、要件に応じて使用できます。
動的情報は、ショートコードを使用して追加できます。 WooCommerceストアは多言語もサポートしています。
それぞれの顧客のさまざまな注文ステータスの電子メールテンプレートを送信できます。 ドラッグアンドドロップ機能は非常に便利なので、メールテンプレートを簡単に設計およびカスタマイズできます。
オンライン商人としてのあなたの目標は、あなたのウェブサイトがより多く売れ、最高に見える必要があるということです。 あなたの店のメールは最善を尽くすべきだと思いませんか?
WooCommerce Email Customizer Plusは、注文メールを簡単にカスタマイズするのに役立ちます。 プラグインは、ストアの電子メール通知をはるかに効果的なデザインにアップグレードします。 最も重要な機能は、重複する電子メールが送信されないことです。
WooCommerceトランザクションEメールカスタマイズの利点
一般に、トランザクションメールは、ストアとその顧客の間の一種のやり取りです。
トランザクションEメールは、オンラインストアを運営する際に重要な役割を果たし、さらに、顧客に連絡するための唯一の通信モードです。
これらのメールは、顧客があなたの店に戻ってくるように、見た目に美しく魅力的である必要があります。 これは最終的にあなたの店の収入を増やすでしょう。 プラグインを使用してWooCommerceの注文メールをカスタマイズすれば、これは間違いなく達成可能です。
WooCommerceトランザクションEメールのカスタマイズの利点を見てみましょう
- ドラッグアンドドロップエディタを備えたエレガントな「メールカスタマイザプラス」を使用すると、注文メールをインタラクティブにカスタマイズできます。
- メールをデザインするためのさまざまなテンプレートが用意されており、作成すると保存して後で再利用できます。
- メールをデザインするために最初からやり直す必要がないため、時間の節約になります。
- CSSを使用してメールテンプレートのスタイルを設定したり、カスタムスタイルを追加したりできます。
- それはあなたがあなたの顧客に届く前にあなたが電子メールテンプレートをプレビューすることを可能にします。
- 多言語をサポートします。
- ショートコードは、注文の動的な情報を追加するのに役立ちます。 [注文の詳細、顧客情報、請求先住所、配送先住所などの動的情報]
WooCommerce EmailCustomizerPlusテンプレート
WooCommerce Email Customizer Plusを使用すると、次の電子メールテンプレートを簡単にカスタマイズできます。
- 新規注文-顧客が新規注文したときに送信されます
- キャンセルされた注文-顧客が発注された注文をキャンセルしたときに送信されます。
- 失敗した注文-顧客が注文の支払いを怠った場合に送信されます。
- Order-on-Hold-発注された注文が保留になった後の詳細が含まれます。
- 注文の処理-顧客が支払いを完了し、注文の詳細が含まれると送信されます。
- 完了した注文-注文が完了し、注文が発送されたことを示すと、顧客に送信されます。
- 返金された注文-注文が返金済みとしてマークされたときに顧客に送信されます。
- 顧客の請求書/注文の詳細-支払いリンクとともに注文の詳細が含まれています。
- 顧客メモ-顧客が店舗にメモを与えること。
- パスワードのリセット-顧客がパスワードのリセットを要求したときに送信されます。
- 新規アカウント-アカウントサインアップページ。チェックアウト時にサインアップするために顧客に送信されます。
WooCommerce EmailCustomizationPlusのドラッグアンドドロップビルダー
電子メールのカスタマイズに加えて、ドラッグアンドドロップビルダーを使用すると、トランザクション電子メールをより効果的にカスタマイズできます。
それはあなたの顧客があなたに戻ってくるようにするトランザクション電子メールテンプレートをより魅力的にします。 これは最終的にあなたのブランド価値を高めるでしょう。
WooCommerceでロゴ、ヘッダー、フッター、画像を追加してメールを編集し、メールテンプレートをよりインタラクティブにすることができます。 これは、画像ブロック、段落ブロック、テキストブロックをドラッグアンドドロップしたり、必要に応じて編集したりできるページビルダーのようなものです。
プラグインの最もクリエイティブな機能は、RetainfulをEmail Customizer Plusプラグインと統合することにより、「NextOrderCoupon」をサポートすることです。
次回の購入に備えてオファーコードを提供して、顧客を引き付けます。 動的に生成されたクーポンコードは、注文通知メールで顧客に提供できます。 この機能により、顧客はあなたの店から定期的に購入することができます。
WooCommerce EmailCustomizerPlusのインストール
WooCommerce Email Customizer plusをダウンロードして、WordPress管理者にドラッグアンドドロップのEメールビルダーでインストールします。
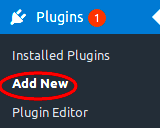
ステップ1- WordPressダッシュボードにログインする[プラグイン]->[新規追加]をクリックします

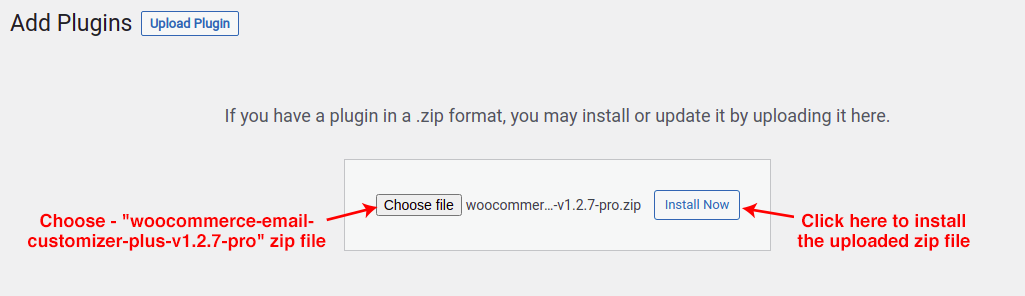
ステップ2- 「プラグインのアップロード」をクリックします
ステップ3- 「参照」をクリックして、EmailCustomizerPlusプラグインパッケージを選択します

「今すぐインストール」ボタンを押します。 これで、プラグインが正常にインストールされます。
ステップ4- 「プラグインのアクティブ化」をクリックして、インストールプロセスを完了します。
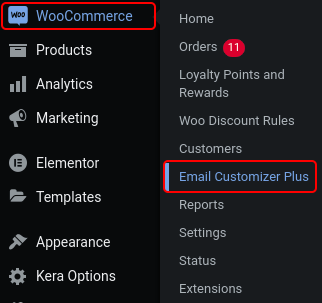
WordPressダッシュボードにインストールしてアクティブ化したら、
WooCommerce-> EmailCustomizerPlusをクリックします

インストールプロセスをより明確にするために、ドキュメントセクションからインストールガイドを確認できます。
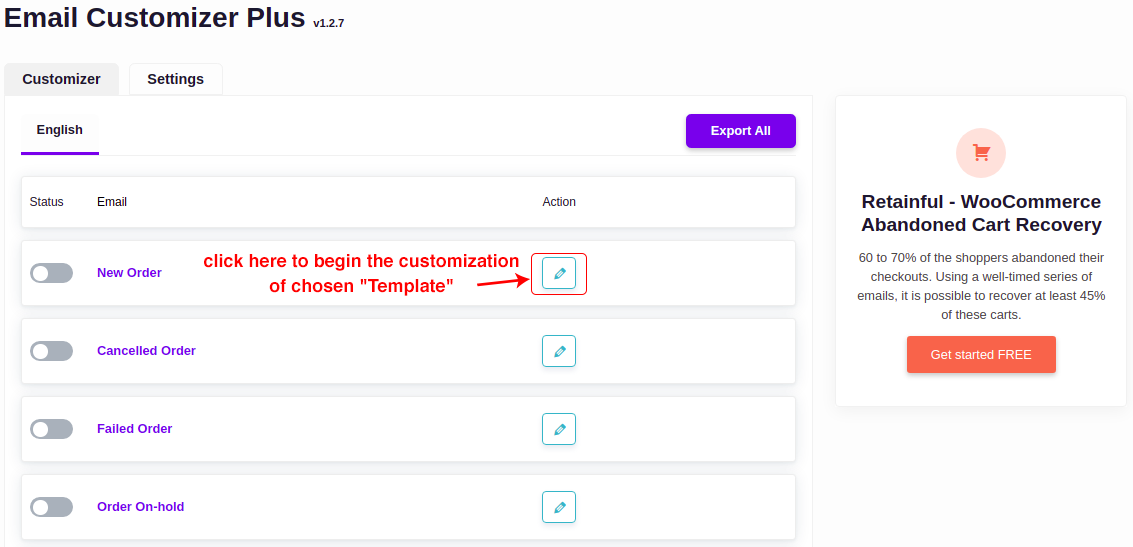
WooCommerce注文メールテンプレートを作成してカスタマイズする
WooCommerce Email Customizer Plusは、最新のトランザクションEメールを作成するために不可欠な3つの主要な部分で構成されています。
- ヘッダーセクション
- メールの本文
- フッターセクション
このモジュールで、WooCommerceのメールカスタマイズの真の力を活用する方法を学びましょう。
ドラッグアンドドロップの電子メールエディタで、注文を選択できます。 これは、ダミーデータを含むサンプルの電子メールテンプレートと見なされます。

複数の言語を選択するには、最初にWPMLプラグインをインストールして、多言語オプションにアクセスします。
WooCommerceのメールデザインエディターでは、言語(多言語をサポートしているため)、注文のステータス、およびそれぞれの注文を選択できます。 この機能は、メールデザインをリアルタイムでプレビューするためのものです。
前述のように、ショートコードは、配送先住所、注文番号、注文合計などの動的データを入力するために使用されます。電子メールテンプレートは、それぞれのショートコードとともに保存されます。 顧客が注文するときは、電子メールのデザインのみが使用されます。 ショートコードは、それぞれの要素の動的データに置き換えられます。
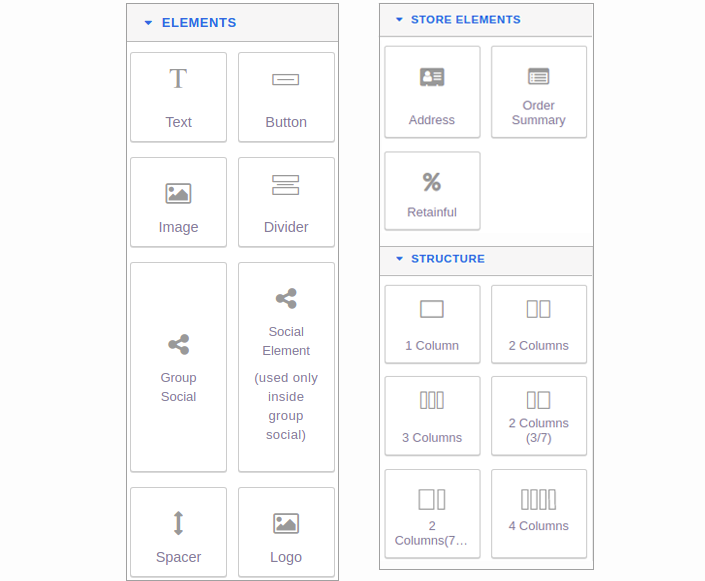
ドラッグアンドドロップビルダーを備えたWooCommerceEmailCustomizer Plusには、Eメールテンプレートを面白くカスタマイズするのに役立つツールがいくつかあります。
以下にリストされているのは、ドラッグアンドドロップビルダーの強力なツールです。

機能を詳しく見ていきましょう
メールのヘッダーセクション
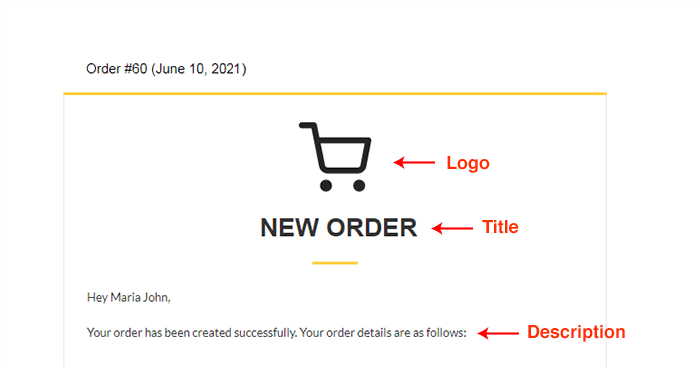
ヘッダー部分には、ビジネスのロゴやタイトルなどが含まれている必要があります。WooCommerceの電子メールヘッダーの変更は、単純なドラッグアンドドロップの電子メールビルダーを使用して簡単に行うことができます。 新規注文メールのロゴとタイトルを追加する方法を見てみましょう。
ロゴ:サイトまたは会社のロゴを追加します

要素の右側のパネルにある最後のアイコン(ドラッグアンドドロップビルダー)を使用して、ビジネスロゴをメールに追加します。 このアイコンをドラッグアンドドロップすると、デフォルトのロゴが挿入されます。 ここでカスタムビジネスロゴを編集してアップロードすることもできます。

テキスト-タイトル/説明:メールテンプレートのタイトルと説明を挿入します。
要素の右側のパネルにある最初のアイコンをクリックします。 このアイコンを使用すると、タイトルと説明のテキストを挿入できます。 このアイコンをメールテンプレートにドラッグアンドドロップし、要素を編集して、独自のタイトル/説明を追加します。
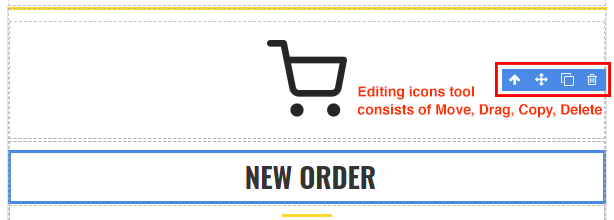
各要素にカーソルを合わせると、次のようにアイコンが表示されます([移動]->[テキスト]->[列]->[セクション]->[別のセクション])/ドラッグアンドドロップ/コピー/削除。

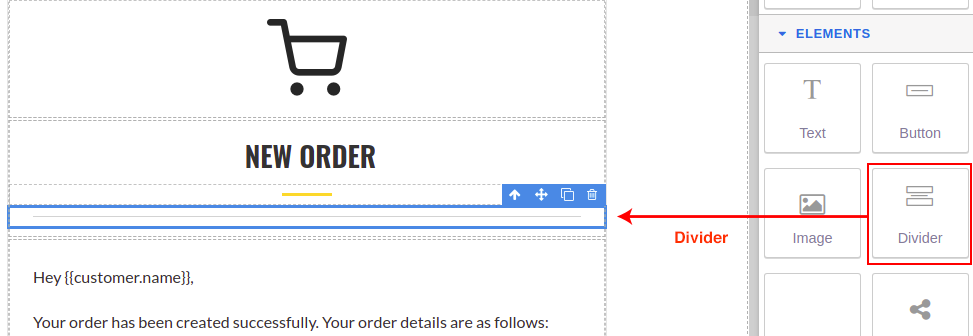
仕切り:このアイコンは要素の「画像」の横にあり、任意の2つのブロックの間に水平線を追加するために使用されます。

メールの本文
電子メールの本文には、注文の詳細、住所情報(請求/配送)、顧客情報、完了、出荷などの顧客注文のステータスが含まれる場合があります。ドラッグアンドドロップ機能を使用して動的情報を追加する方法を見てみましょう。
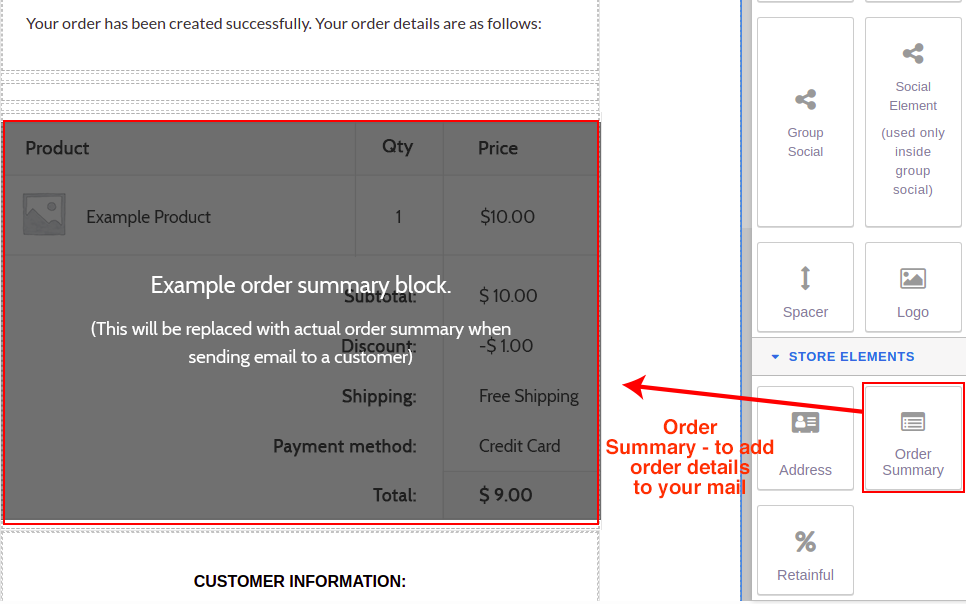
注文の概要:注文の詳細をメールに追加するために使用されます。 また、テーブルのスタイルを追加および変更することもできます。
ストア要素の[注文の概要]アイコンは、注文番号、商品の小計、数量、支払い方法などの情報を表形式で追加するために使用されます。 この要素を編集したり、テーブルに色を追加してブロックのスタイルを設定したりすることもできます。

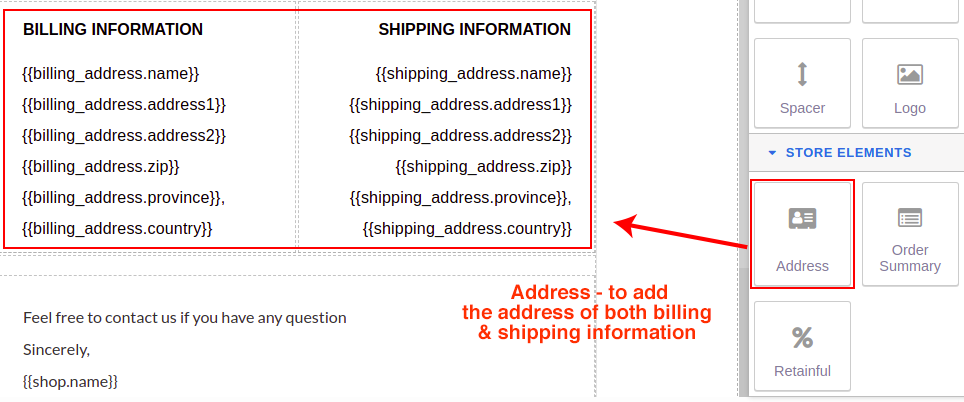
住所:請求情報と配送情報の両方の住所を追加するために使用されます。

請求先住所と配送先住所を1列に表示します。 ショートコードは、テキストエディタで表示できます。
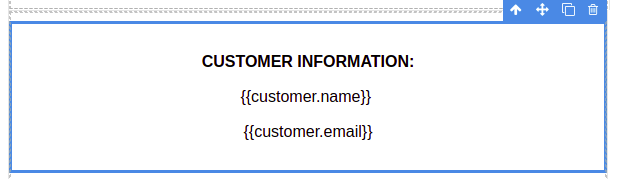
顧客の詳細:顧客の詳細用に別の列を作成できます。 ショートコードは、テキストエディタで表示、編集できます。

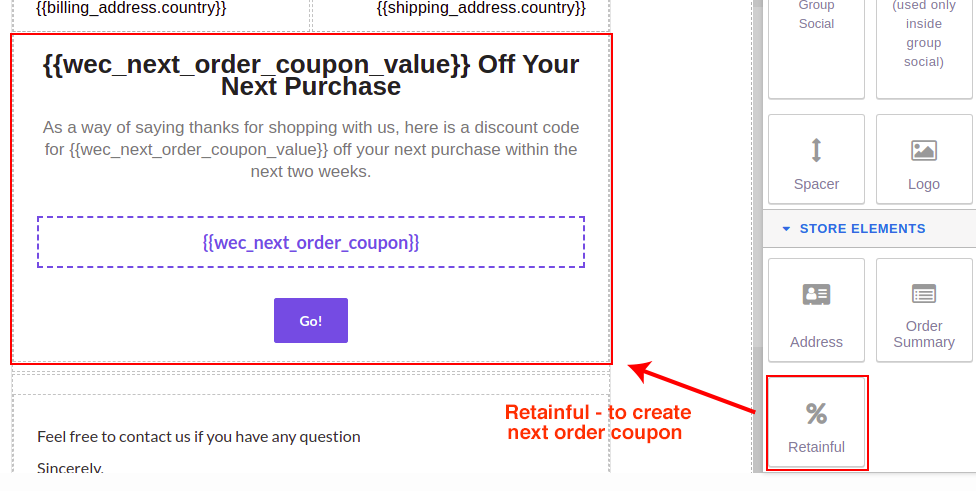
次の注文クーポン:次の注文クーポンをメールテンプレートに追加します。
これは、顧客の次回の購入に使用できるクーポンを顧客に提供するためのものです。 これは、メールをよりインタラクティブで魅力的なものにする追加機能です。

背景色:メールテンプレートの背景色を変更します。
ショートコードリスト:要素の編集中に含めることができるショートコードのリストを表示します。
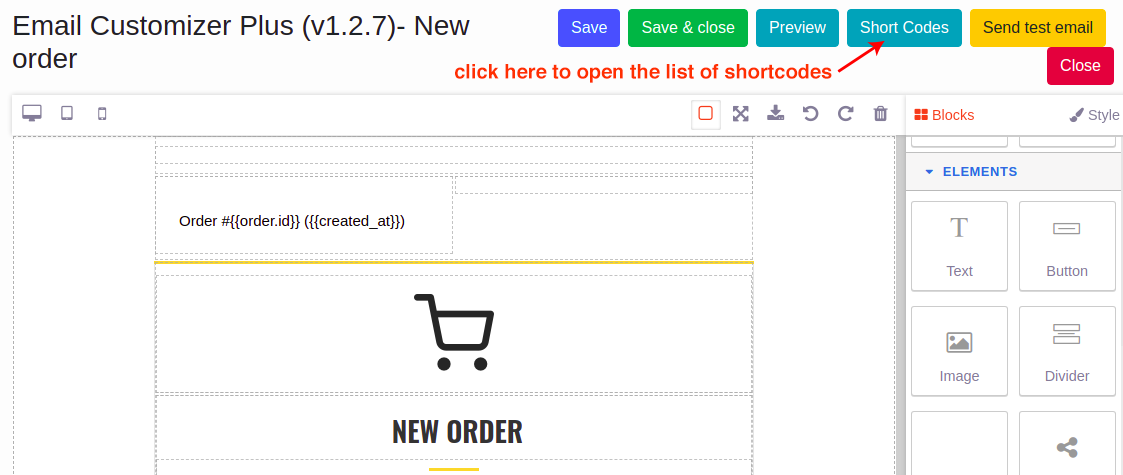
ショートコードは2か所で入手できます。 1つはページの上部にあり、もう1つはドラッグアンドドロップ電子メールビルダーの下部にあります。

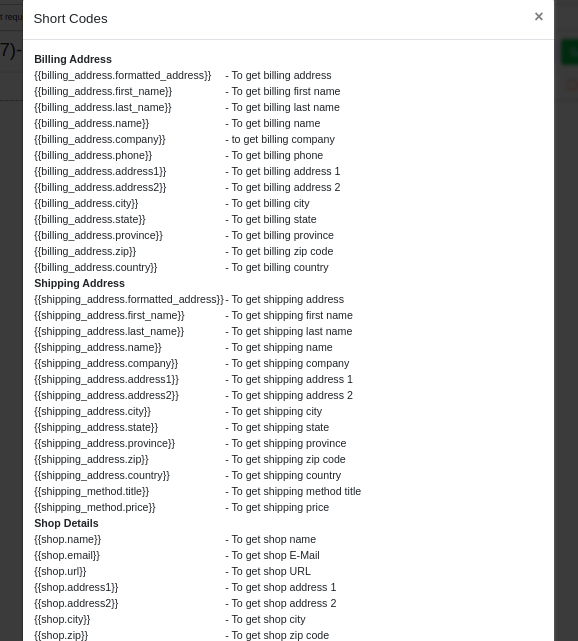
これらのいずれかをクリックすると、以下に示すようなショートコードのリストを含むポップアップが表示されます。

その特定の要素を編集するときに、それぞれのショートコードが含まれます。
例えば:
{{shipping_address.formatted_address}}-配送先住所を取得するには
上記のショートコードをメールに含めると、配送先住所の詳細が表示されます。
カスタムショートコード:サードパーティのプラグインからフィールドを取得するためのショートコードを作成するために、カスタムショートコードを作成することもできます。
メールのフッターセクション
メールのフッター部分には、フッターテキスト(オプション)、ソーシャルリンク、次の注文クーポン(オプション)、ショートコード、クリック可能なボタンなどが含まれています。テンプレートのフッターを作成する方法を見てみましょう。
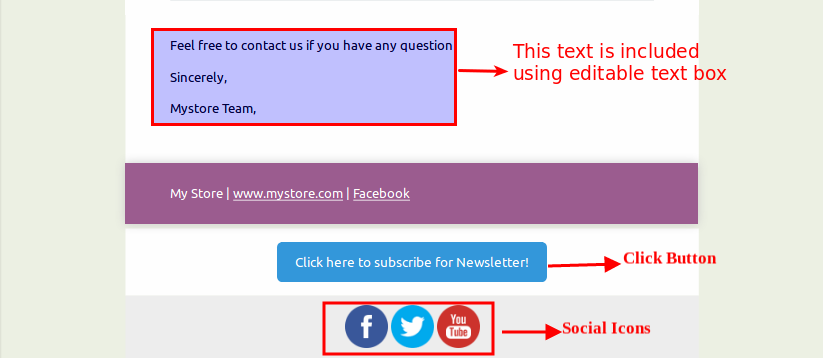
フッターブロック:編集可能なフッターブロックをテンプレートに追加します。 著作権情報や免責事項などの独自のテキストを含めることができます。

ソーシャルアイコン:テンプレートにソーシャルボタンを追加します。
メールにソーシャルアイコンを追加することは、会社や店舗をマーケティングするもう1つの方法です。 このアイコンを使用して、メールにソーシャルボタンを追加します。
Facebook、Twitter、YouTubeなど-これらのアイコンをメールに含めることができます。
クリック可能なボタン:サブスクリプションボタンを追加します。
このアイコンをドラッグアンドドロップして、URLにボタンリンクを追加します。 この要素を追加した後、ボタンのテキスト、URL、背景色を編集して、WooCommerceのメールテンプレートを変更できます。
たとえば、「ニュースレターを購読するには、ここをクリックしてください」
WooCommerceメールテンプレートのカスタマイズが完了したら、ドラッグアンドドロップビルダーを使用すると、メールデザインのプレビューを追加できます。また、テストメールを送信して、機能を理解することもできます。
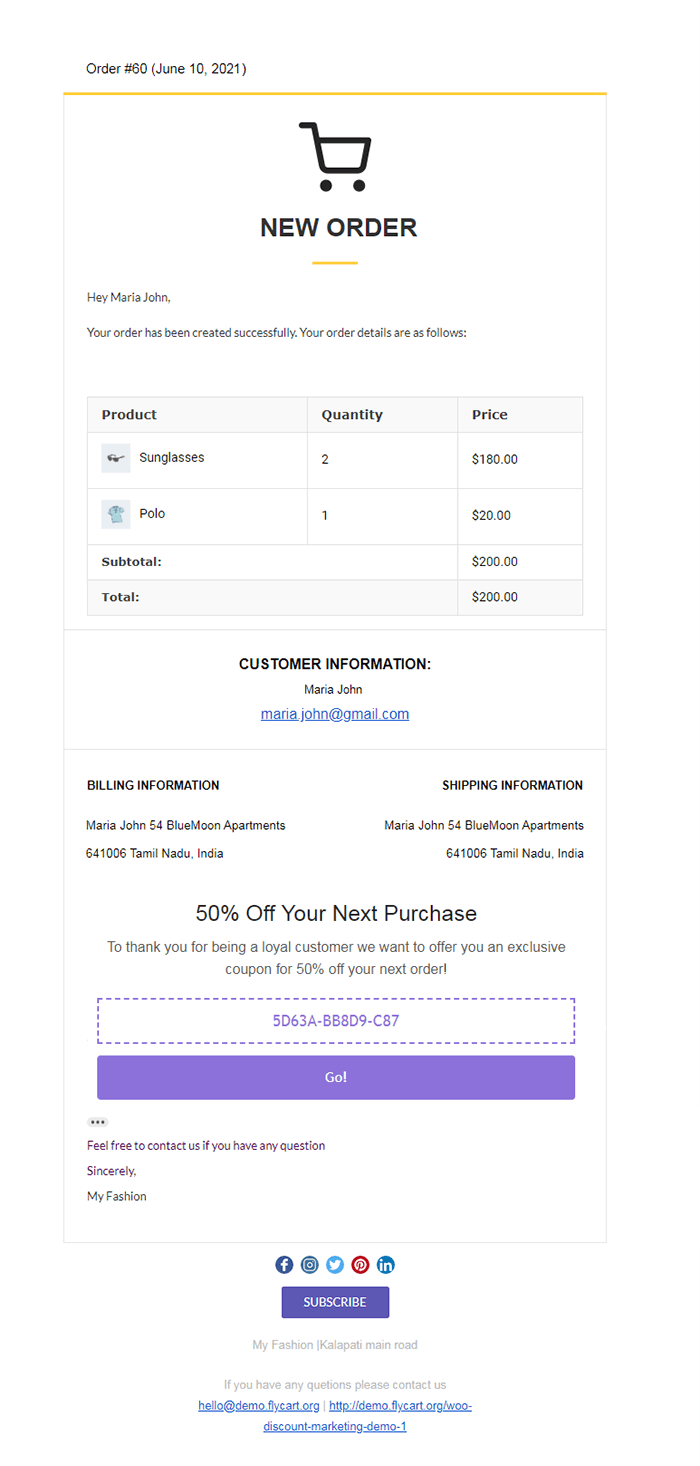
例:
メールテンプレートが「新規注文」用に設計されている以下の画像を見つけてください

ドラッグアンドドロップビルダー機能を使用してメールをカスタマイズし、顧客にストアを喜ばせることができます。
WooCommerce EmailCustomizationPlusプラグインの基本構成
Email Customizer Plusの基本設定は、必要に応じて変更できます。
ここで変更された設定は、注文メールテンプレートに反映され、ドラッグアンドドロップビルダーでさらにカスタマイズされます。
基本設定について詳しく見ていきましょう。
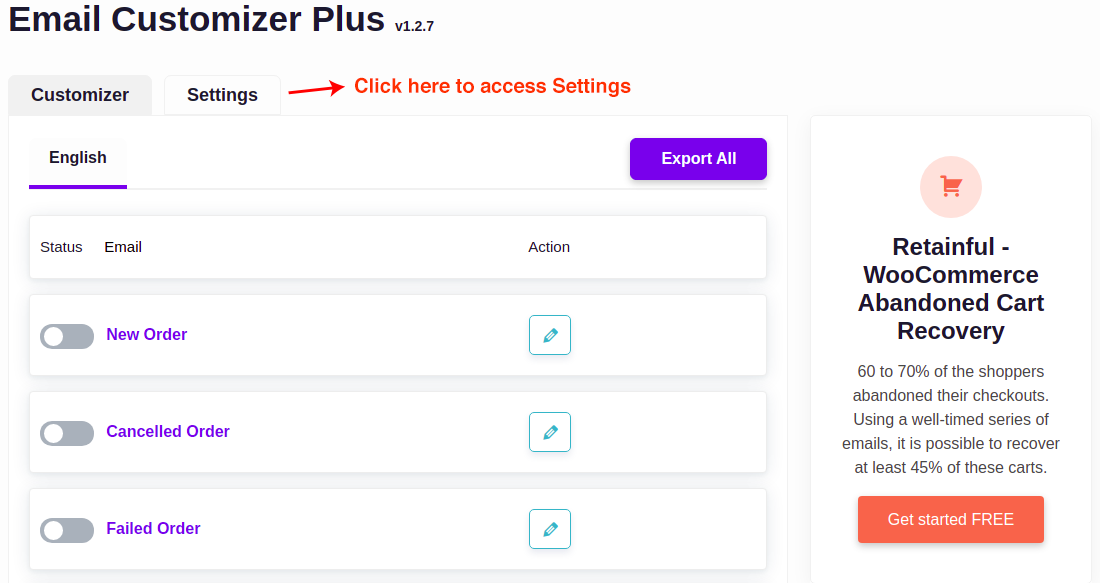
「設定」をクリックして、基本設定を構成します。

これにより、[設定]ページに移動します。

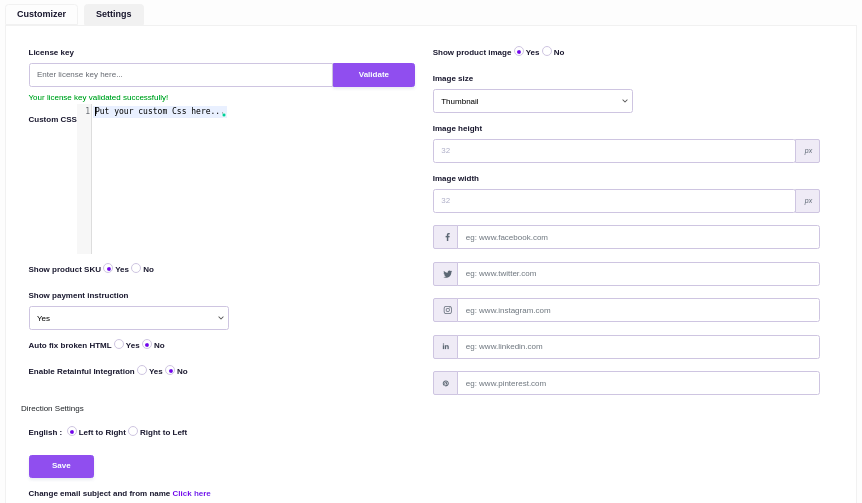
一般的なタブ設定
ライセンスキー-将来の更新のためにライセンスキーを検証します。
注文表の上に支払い指示を表示する-注文の詳細の上に支払い指示を有効/無効にします。
商品画像の表示-注文テーブルで商品の画像を有効/無効にします。
商品のSKUを表示-サイトに商品を追加するときに商品のSKUが提供された場合、そのSKUを有効/無効にします。
言語(スクリプトの方向)-これは、選択した言語に基づいて、テキストの読みやすさの方向をRTLまたはLTRとして選択することです。
ContainerWidth-電子メールコンテナの幅の測定。
カスタムCSS-CSSを使用して独自のカスタマイズを作成するために、プログラムで独自の電子メールテンプレートのスタイルを設定できます。
商品画像の編集-商品画像は、サイズ、高さ、幅に基づいてカスタマイズできます。
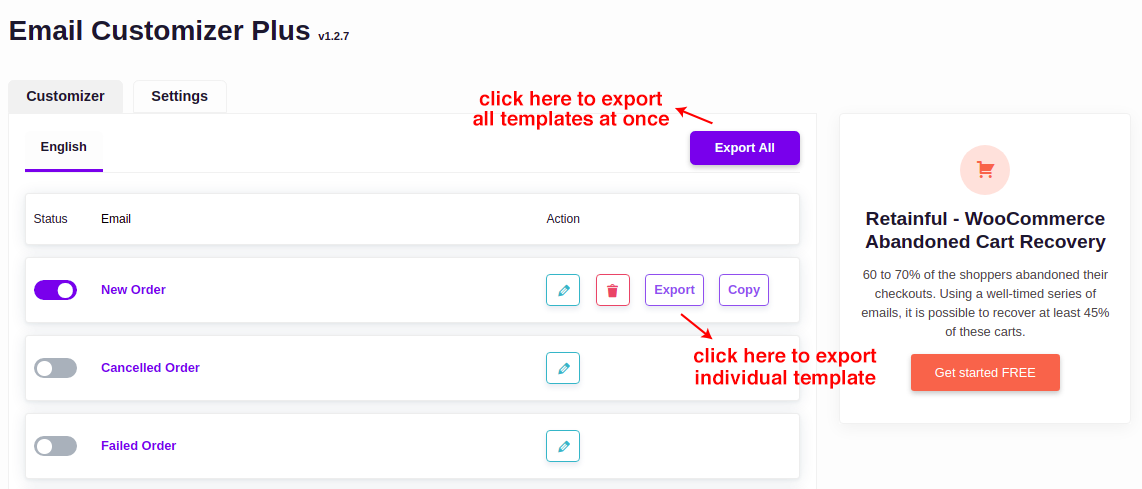
テンプレートのインポート/エクスポート
このオプションは、将来のために設計された電子メールテンプレートのバックアップをとることです。 次の手順に従って、保存したテンプレートをドライブにインポート/エクスポートできます。
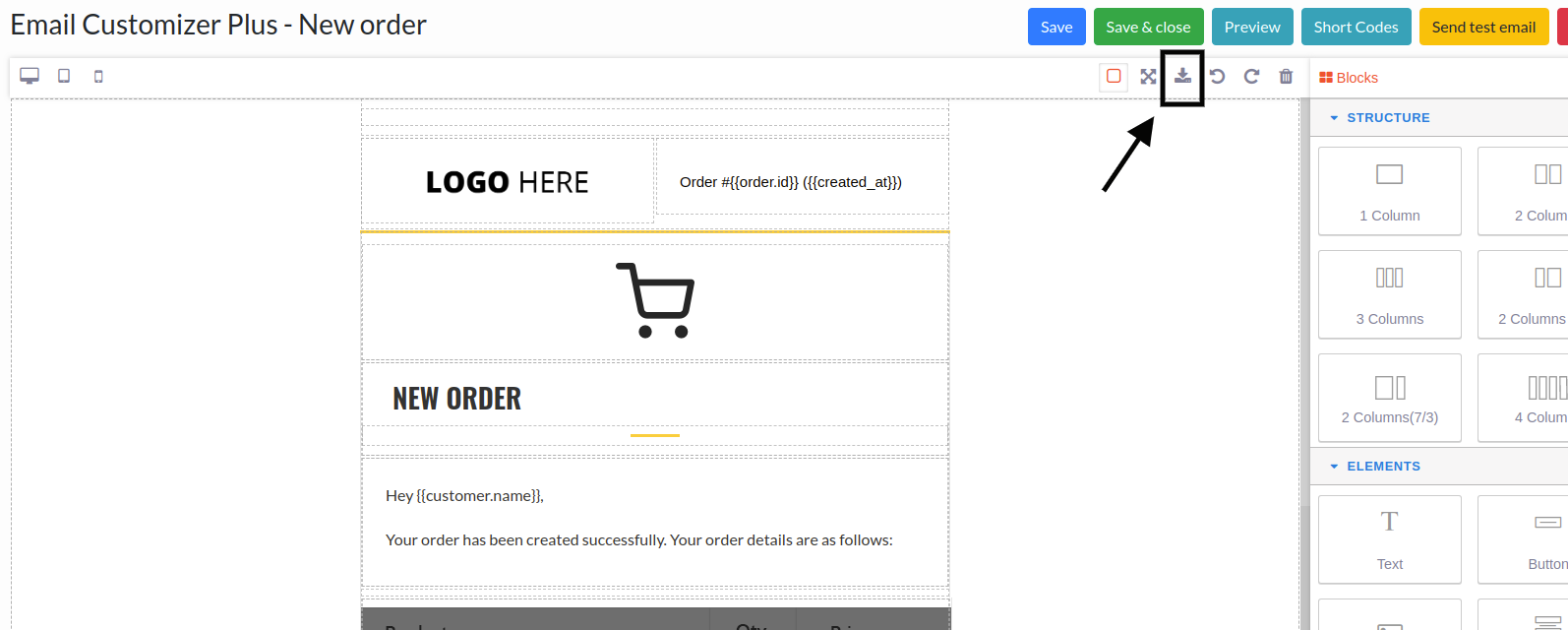
Email Customizer Plus-> Customizer->「編集」オプションをクリックして、選択したテンプレートをインポートします。
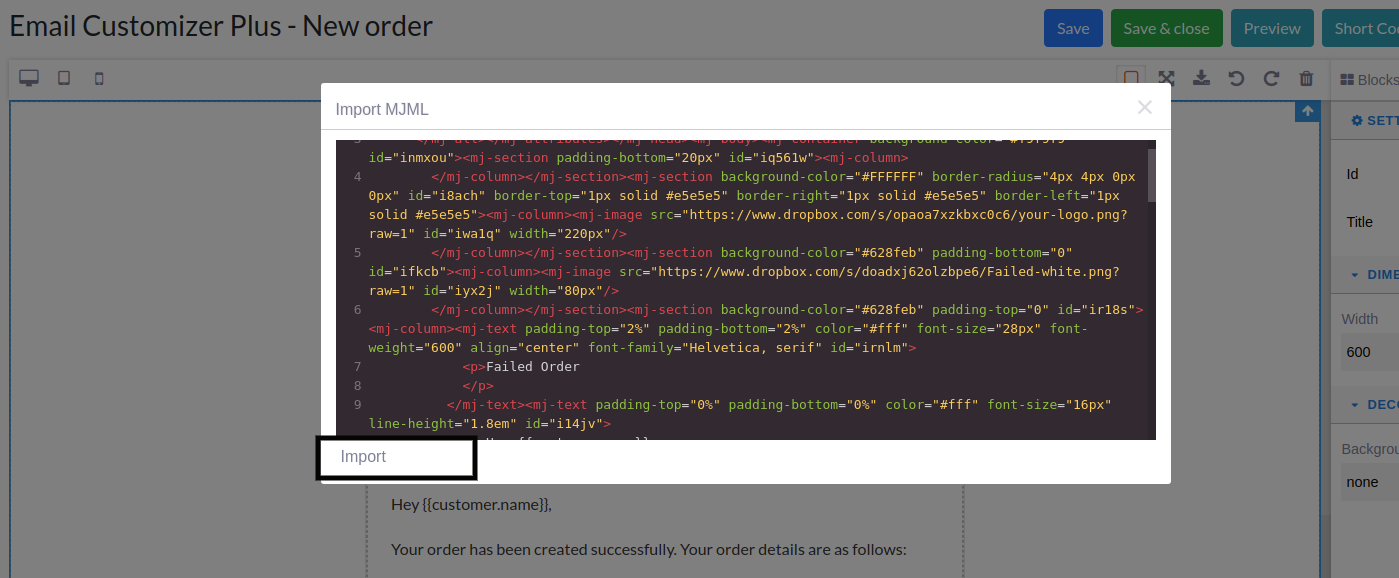
選択したメールテンプレートのタブが表示されます。 以下に示すように、「アイコンのインポート」オプションをクリックします。

テンプレートの[インポート]オプションをクリックすると、将来使用するためのバックアップとしてファイルをドライブに保存できます。

エクスポートの場合、以下に示すように、必要なときにいつでも一度に、または個別にエクスポートできます。

ドライブ内の電子メールテンプレートのバックアップをいつでも作成できるため、この機能は非常に役立ちます。
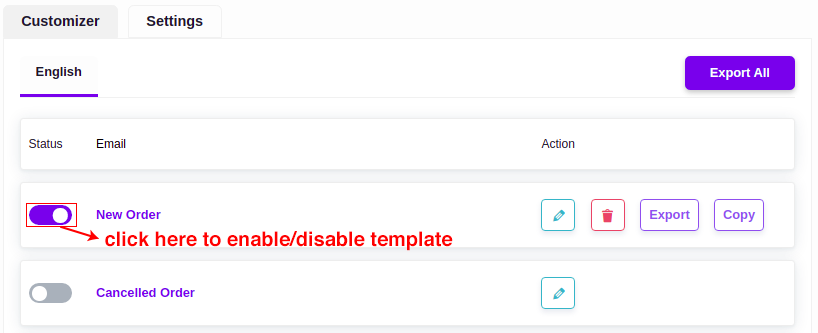
テンプレートを有効/無効にする
必要な電子メールテンプレートを有効/無効にします。 要件に応じて、WooCommerceのデフォルトのメールテンプレートステータスを変更します。

保持-次の注文クーポン
これは、EmailCustomizerPlusプラグインの最も魅力的な機能です。 これは、次の注文の割引クーポンを顧客に提供するためのものです。
電子メールにクーポンを適用するには、RetainfulをEメールカスタマイザーと統合します。 クーポンの設定は、「保持-次の注文クーポン」タブの要件に従って行われます。
より明確にするために、次の注文クーポンのチュートリアルを確認してください。
まとめ
WooCommerce Email Customizerプラグインを使用すると、メールを簡単にカスタマイズできるようになることを願っています。 独自の機能「ドラッグアンドドロップビルダー」を備えたEメールカスタマイザーは、eコマースストアに優れた出力をもたらします。
動的情報はショートコードを使用して追加されるため、プログラマーでなくても心配する必要はありません。
プラグインは非常に柔軟なので、必要に応じてメールをカスタマイズできます。 素晴らしい結果を生み出すトランザクションメールのカスタマイズをお楽しみください。
今日からWooCommerceメールのカスタマイズを開始し、ブランド価値をさらに高めましょう。
幸運を祈ります。
