メールカスタマイザープラグインを使用して美しいWooCommerceメールを作成する方法
公開: 2019-09-16オンラインストアの場合、電子メールはそのマーケティングにおいて重要な役割を果たします。 トランザクションメールを介して顧客の受信トレイに付加価値を付けることがより重要です。 顧客と関わりを深めるほど、顧客が何を必要とし、何を期待しているかを明確に把握できます。
退屈でくだらないメールを受信トレイに送ることを勧める人は誰もいません。 すべてのドメインで創造性が奨励されていることは明らかです。 創造性を設定することはできません。使用すればするほど、得られます。 カスタマイズされた電子メールを介して顧客と創造的にコミュニケーションするとき、あなたは素晴らしい結果を経験することが保証されます。
オンラインマーチャントは、魅力的なメールを作成することで、サイトの訪問者をサブスクリプションリストに簡単に追加できます。 トランザクションEメールは、WooCommerce Email Customizer Pluginを使用して、収益を向上させるためにカスタマイズできます。
ドラッグアンドドロップのEメールビルダーを備えたWooCommerceEメールカスタマイザー-色、ヘッダー、フッター、ロゴ、ソーシャルネットワークへのリンク、動的データを含めるためのショートコードをカスタマイズします。 いくつかの特別なテクニックを使用して電子メールをカスタマイズすると、送信するメッセージに大きな価値を追加できます。
WooCommerceストアのトランザクションメールのカスタマイズについて詳しくは、読み続けてください。
始める前に、人気のあるWooCommerceEmailCustomizerプラグインをインストールしてアクティブ化したことを確認してください。
メールカスタマイザープラグインを入手
目次
- WooCommerceでのEメールのカスタマイズが不可欠な理由
- 電子メールのカスタマイズの利点
- WooCommerceEmailCustomizerの編集可能なテンプレート
- WooCommerceのEメールカスタマイズにおけるドラッグアンドドロップビルダーの機能
- WooCommerceEmailCustomizerのインストール
- WooCommerceストアのインタラクティブトランザクションメールを作成してカスタマイズする
- ヘッダーセクション
- メールの本文
- フッターセクション
- WooCommerceEmailCustomizerの基本設定
- 一般タブ設定
- テンプレートをリセット
- テンプレートのインポート/エクスポート
- テンプレートを有効/無効にする
- 保持-次の注文クーポン
WooCommerceでのEメールのカスタマイズが不可欠な理由
ブランド価値はビジネスの最も重要な側面です。 オンライン商人として、あなたの店はもっと売って、その最高のものを見る必要があります。 あなたの店のすべての機能と活動があなたのブランド価値の達成のために平等に参加するとき、あなたの顧客に送られる電子メールも同じ影響を与えると思いませんか?
これは、ドラッグアンドドロップビルダーを使用して最も効果的なプラグインWooCommerceEmailCustomizerでトランザクションEメールをカスタマイズすることで実現できます。 要件に応じてインポートおよび実装できる事前定義された電子メールテンプレートがあります。
プラグインは多言語をサポートし、ショートコードを使用して電子メールに動的な情報を追加することもできます。 もう1つの興味深い機能は、カスタムCSSをプログラムで使用して独自のテンプレートを設計できることです。
WooCommerceのEメールカスタマイザーをダウンロード
電子メールのカスタマイズの利点
WooCommerce Email Customizerは、トランザクションEメールをより効果的かつ簡単に構築およびカスタマイズするのに役立ちます。 プラグインは、ストアの電子メール通知をはるかに効果的なデザインにアップグレードします。 最も重要な機能は、重複する電子メールが送信されないことです。 顧客は、カスタマイズされたトランザクションEメールを受信トレイに受信すると、見た目に美しいと感じ、最終的にはブランド価値を高めることができます。
トランザクションメールは、あなたとあなたの顧客の間のコミュニケーションの架け橋として機能します。 これらの電子メールは、顧客があなたの店から繰り返し購入することをアピールするような方法でカスタマイズされることが非常に重要です。 これは、WooCommerceEmailCustomizerプラグインを使用して完全に実現できます。
WooCommerceEmailCustomizerの他の利点を知ってみましょう。
- テンプレートが事前定義されているため、トランザクションメールを簡単に作成できます。
- カスタマイズされた電子メールテンプレートは、必要なときにいつでも保存して再利用できます。
- メールを作成するために最初から始める必要がないため、時間はかかりません。
- カスタムCSSを使用して独自のテンプレートのスタイルを設定することもできます
- ショートコードを使用して、動的データを電子メールに含めることができます。
- 多言語対応
- あなたがあなたの電子メールを作成するとき、あなたはそれが柔軟であることがわかるでしょう。
- テストメールでさえ、顧客に送信する前に電子メールのプレビューを表示するために送信されます。
WooCommerceEmailCustomizerの編集可能なテンプレート
WooCommerce Email Customizerを使用すると、次の電子メールテンプレートを簡単にカスタマイズできます。
- 新規注文-顧客が新規注文したときに送信されます。
- キャンセルされた注文-顧客が発注された注文をキャンセルしたときに送信されます。
- 失敗した注文-顧客が注文の支払いを怠った場合に送信されます。
- Order-on-Hold-発注された注文が保留になった後の詳細が含まれます。
- 注文の処理-顧客が支払いを完了し、注文の詳細が含まれると送信されます。
- 完了した注文-注文が完了し、注文が発送されたことを示すと、顧客に送信されます。
- 返金された注文-注文が返金済みとしてマークされたときに顧客に送信されます。
- 顧客の請求書/注文の詳細-支払いリンクとともに注文の詳細が含まれています。
- 顧客メモ-顧客が店舗にメモを与えること。
- パスワードのリセット-顧客がパスワードのリセットを要求したときに送信されます。
- 新規アカウント-アカウントサインアップページ。チェックアウト時にサインアップするために顧客に送信されます。
WooCommerceのEメールカスタマイズにおけるドラッグアンドドロップビルダーの機能
WooCommerce EmailCustomizerのドラッグアンドドロップビルダーを使用すると、簡単な方法でメールをカスタマイズできます。 非常に柔軟で、実装に便利です。 これにより、トランザクションEメールは非常にインタラクティブで有益なものになり、顧客があなたに戻ってくるようになります。
ドラッグアンドドロップビルダーを使用すると、ロゴ、ヘッダー、フッター、画像をメールテンプレートに追加して、より魅力的にすることができます。 ソーシャルリンクをメールに追加して、顧客が簡単に連絡できるようにすることもできます。
ドラッグアンドドロップビルダーの最も重要な機能は、RetainfulをEメールカスタマイザープラグインと統合することにより、トランザクションEメールに次の注文クーポンを追加できることです。 動的に生成されたクーポンコードは、注文通知メールで顧客に提供できます。 この機能はあなたの顧客を引き付け、あなたからより多くを定期的に購入し、最終的にあなたの店のトラフィックと収益を増やします。
WooCommerceEmailCustomizerのインストール
WordPress管理パネルにドラッグアンドドロップビルダーを使用してWooCommerceEmailCustomizerをダウンロードしてインストールします。
ステップ1 : WordPressダッシュボードにログインし、以下に示すように[プラグイン]->[新規追加]をクリックします。

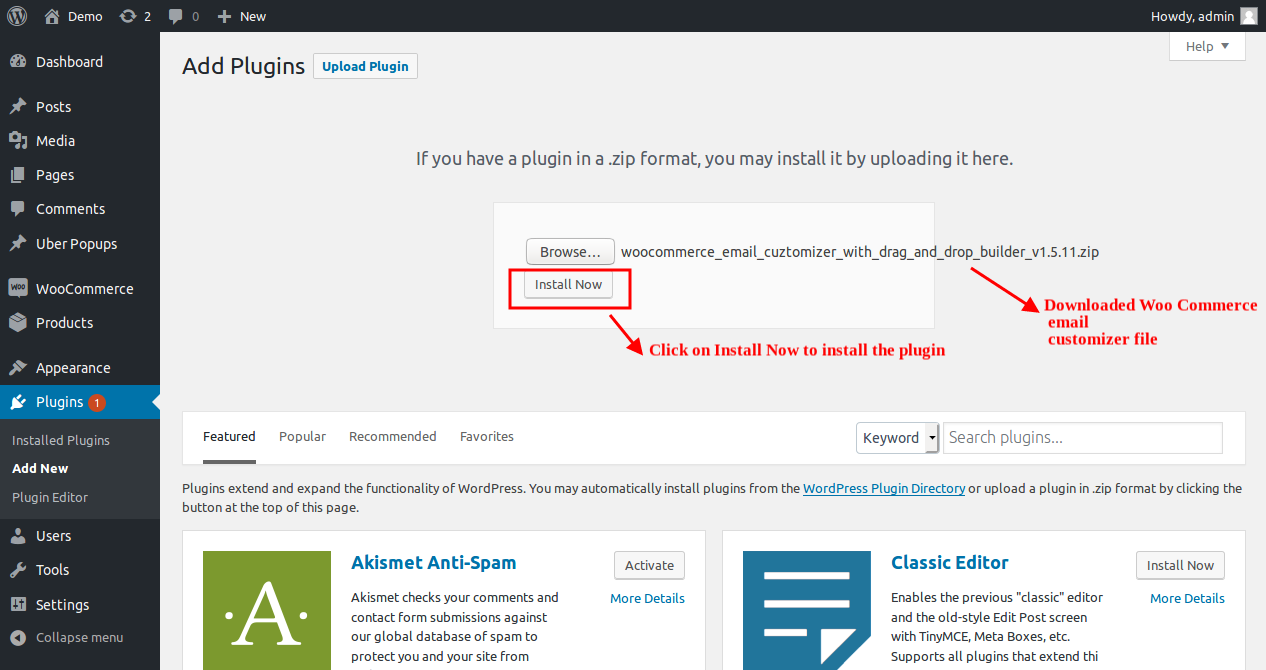
ステップ2: 「プラグインのアップロード」をクリックします
ステップ3: 「参照」をクリックして、Eメールカスタマイザープラグインパッケージを選択します。

「今すぐインストール」ボタンを押して、プラグインをダッシュボードにインストールします。
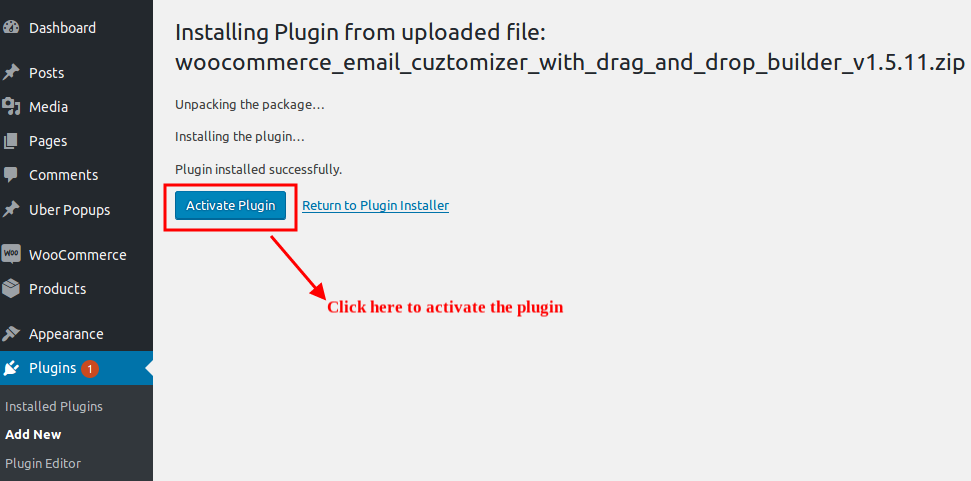
ステップ4: 「プラグインのアクティブ化」ボタンをクリックして、以下に示すようにインストールプロセスを完了します。

WordPressダッシュボードにインストールしてアクティブ化したら、
WooCommerce-> WooCommerceEmailCustomizerをクリックします

インストールプロセスをより明確にするために、プラグインのインストールガイドを確認できます。
WooCommerceストアのインタラクティブトランザクションメールを作成してカスタマイズする
WooCommerceストアのトランザクションEメールの作成は、WooCommerceEmailCustomizerプラグインのドラッグアンドドロップビルダーを使用して実現できます。 メールのカスタマイズには、3つの主要な部分があります。
- ヘッダーセクション
- メールの本文
- フッターセクション
ダミーデータを含むサンプルテンプレートと見なすことができるドラッグアンドドロップの電子メールエディタで順序を選択します。 このモジュールでは、WooCommerceEmailCustomizerを使用してトランザクションEメールをカスタマイズする方法を学びましょう。
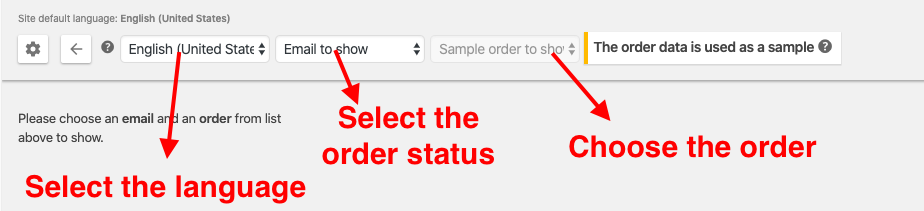
電子メールエディタでは、以下に示すように、言語(プラグインは多言語をサポートしているため)、注文ステータス、およびそれぞれの注文を選択できます。 これは、メールデザインのリアルタイムプレビュー用です。

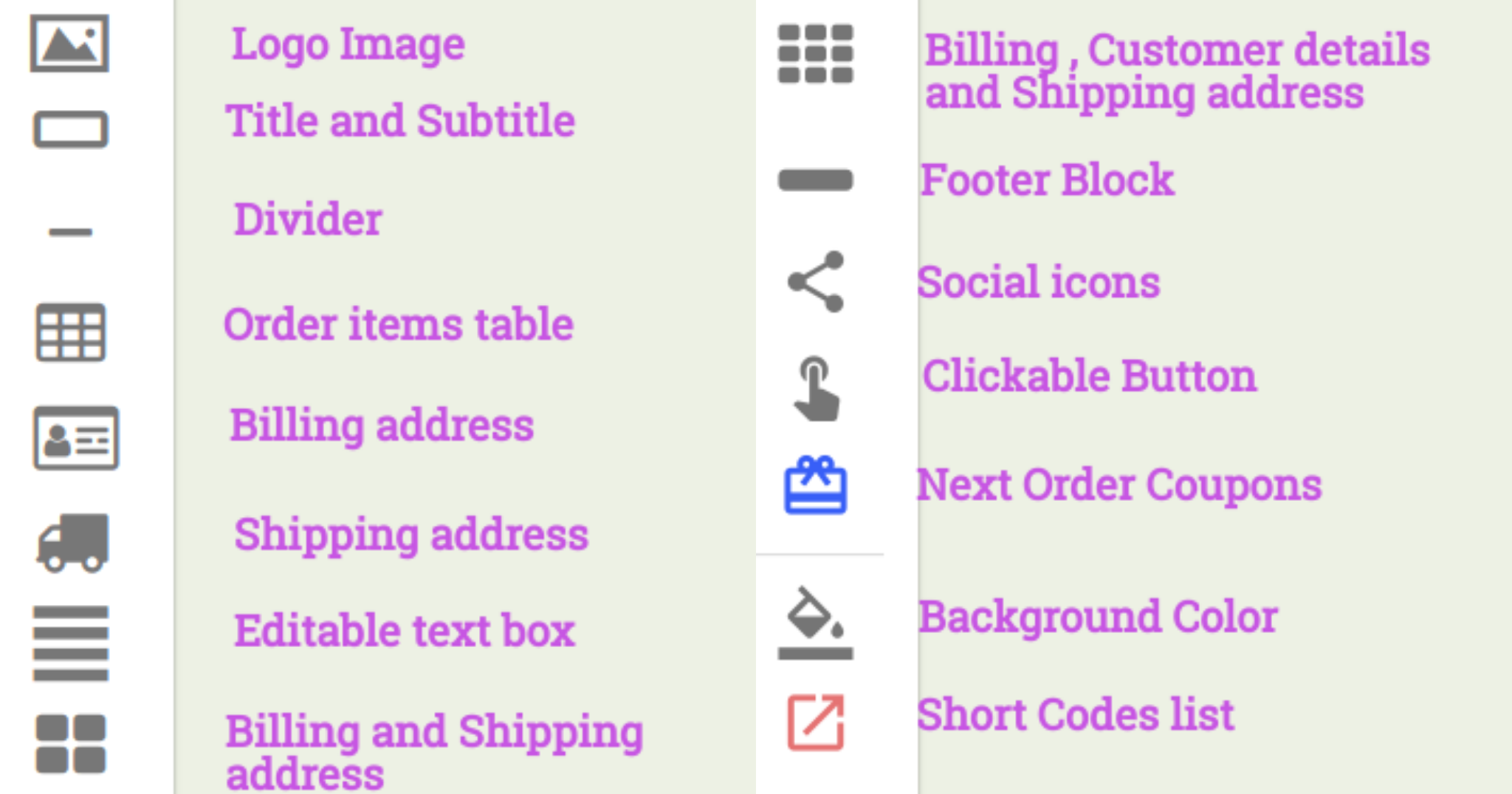
ドラッグアンドドロップビルダーは、画像ブロック、テキストブロック、段落ブロックをドラッグアンドドロップし、必要に応じて編集できるページビルダーのように機能します。

上記は、トランザクションメールをカスタマイズするのに便利なドラッグアンドドロップビルダーのツールです。
インタラクティブなトランザクションEメールを構築するためにこれらのツールがどのように実装されているかを詳しく見てみましょう。
ヘッダーセクション
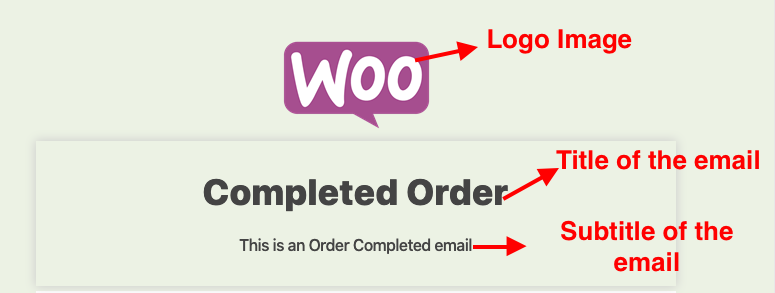
電子メールのヘッダーセクションには、ロゴ、タイトルなどが含まれています。完了した注文の電子メールのヘッダーセクションを作成する方法を教えてください。


ロゴ画像:あなたの会社/サイトのロゴを追加するには
これは、ドラッグアンドドロップビルダーの一番上のアイコンです。 アイコンをドラッグアンドドロップして、トランザクションメールにロゴを挿入します。 あなた自身のビジネスロゴはここで編集してアップロードすることができます。
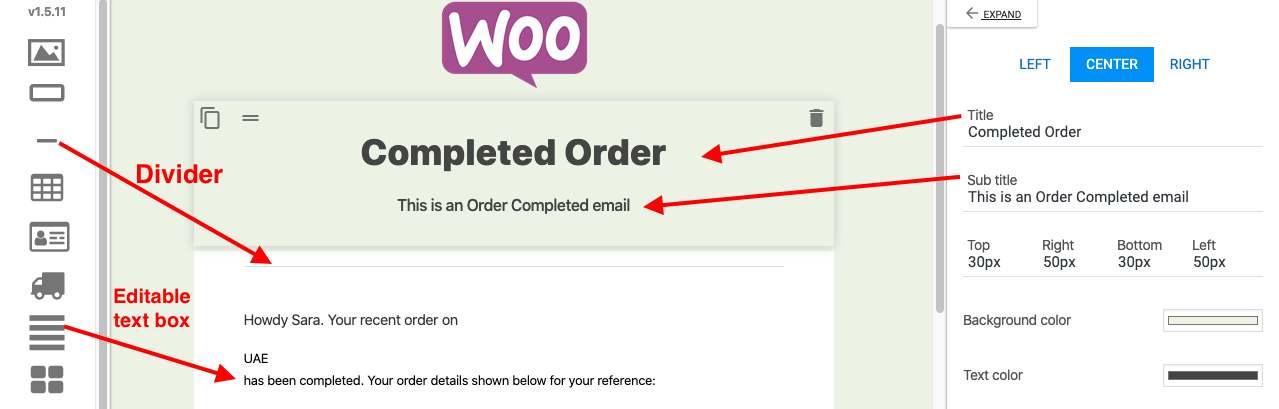
タイトルとサブタイトル:メールにタイトルとサブタイトルを追加します
このアイコンはロゴ画像の横にあります。 このアイコンをドラッグアンドドロップして、トランザクションメールにタイトルとサブタイトルを挿入します。 この要素のテキストは、テキストエディタで編集できます。

各要素にマウスを合わせると、上記のように削除/移動/クローンを作成するためのアイコンが表示されます。
仕切り:このアイコンは「タイトルとサブタイトル」の横にあり、任意の2つのブロックの間に水平線を追加するために使用されます。

編集可能なテキストボックス:テンプレート内に編集可能なテキストボックスを追加します。
このアイコンは「配送先住所」アイコンの後にあり、テンプレートの任意の場所に必要なテキストを追加するために使用できます。
メールの本文
メールの本文には、注文の詳細、顧客情報、住所の詳細(請求/配送)、動的データなどが含まれています。
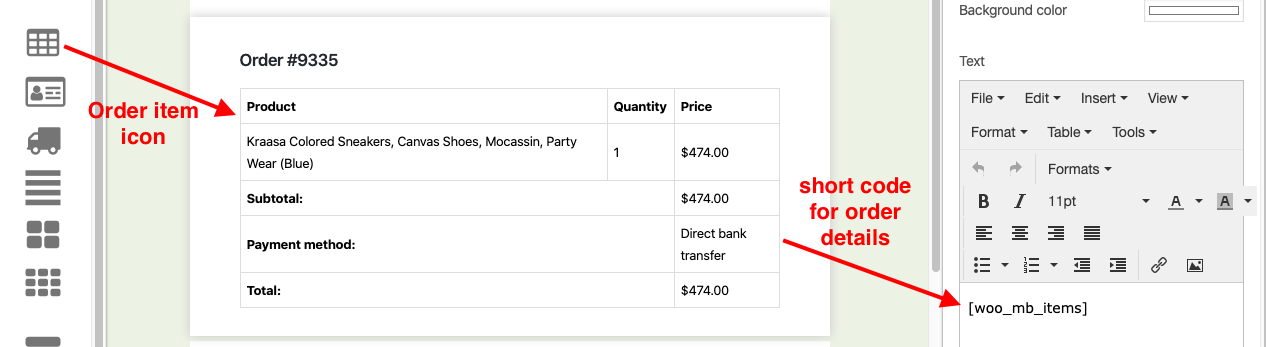
注文アイテム:注文の詳細をトランザクションメールに追加します。
注文アイテムアイコンは、注文番号、小計、製品の詳細、合計、配送料、支払い方法などのデータを表形式で追加するために使用されます。
ここでは、背景とテーブルの色を変更して、テーブルのスタイルを変更できます。

注文表を編集している間、上記のようにテキストエディタ(右側のパネル)でショートコードを確認できます。
請求先住所:アイコンをドラッグアンドドロップするだけで顧客の請求先住所を入力するには、テキストエディタでショートコードを表示できます。
配送先住所:アイコンをドラッグアンドドロップするだけで顧客の配送先住所を入力するには、テキストエディタでショートコードを表示できます。
請求先住所と配送先住所:請求先住所と配送先住所を2列で表示します。 ショートコードはテキストエディタで表示できます。

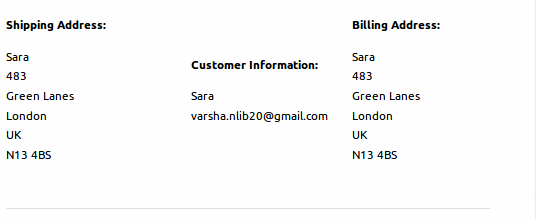
請求、顧客の詳細、および配送先住所:上記のように、請求、顧客の詳細、および配送先住所を3つの列に表示します。 ショートコードはテキストエディタで表示できます。
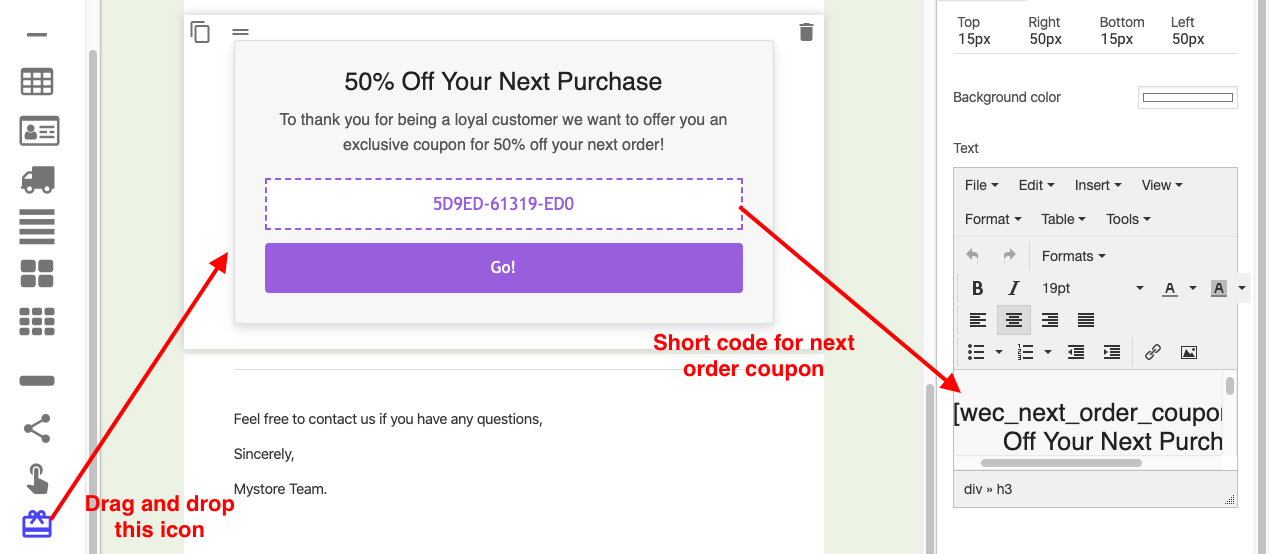
Next Order Coupon:これはWooCommerceEmailCustomizerの最もクリエイティブな機能です。 このアイコンは、顧客が次回の購入に使用できるクーポンコードを電子メールテンプレートに追加するために使用されます。 次の注文クーポンは、クーポンコードを利用するために、ストアから定期的に購入する意図を作成します。 これはまたあなたの電子メールを魅力的で楽しいものにします。

背景色:メールテンプレートの背景色を変更します。
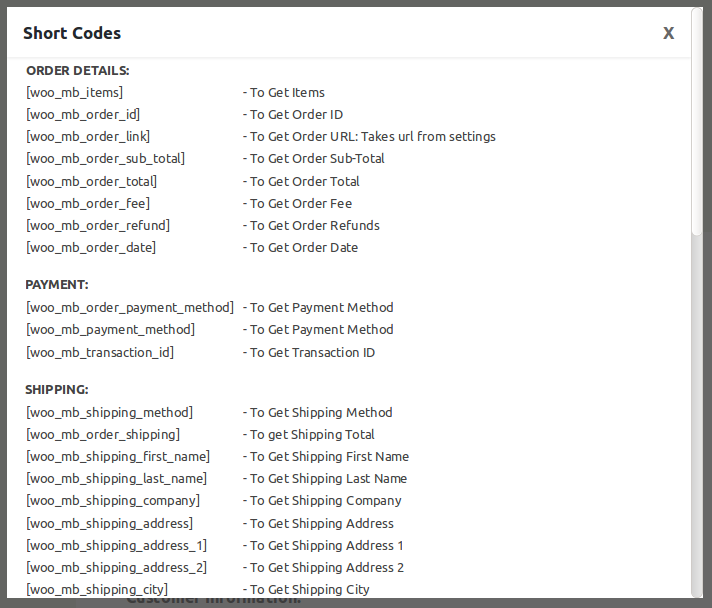
ショートコードリスト:このアイコンは、要素の編集中にショートコードを追加するために使用されます。
例えば、
[woo_mb_shipping_country]-配送国を取得するには
配送先住所の国をメールに表示したい場合は、上記のショートコードを追加できます。
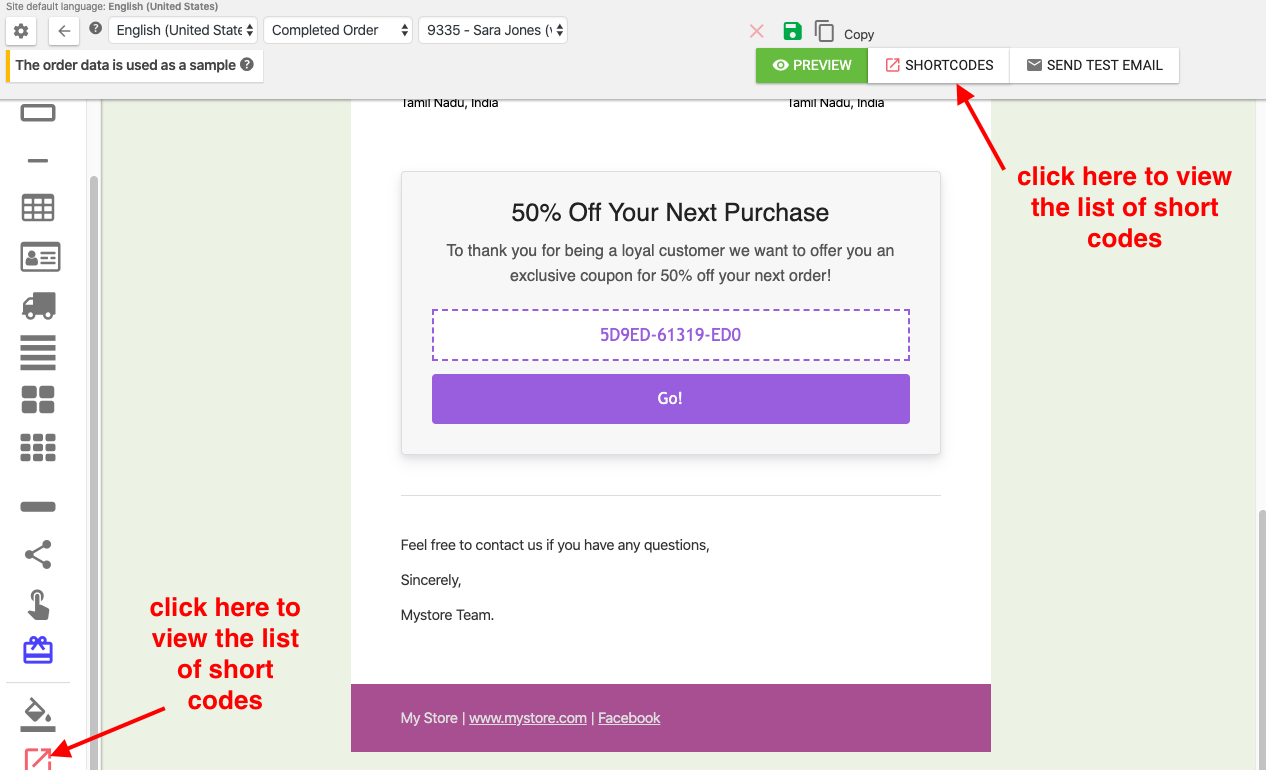
WooCommerce Email Customizerでは、ショートコードは2か所で利用できます。 1つは、ページ上部の[プレビュー]ボタンの近くにあります。 もう1つは、ドラッグアンドドロップビルダーの最後のアイコンです。

これらのいずれかをクリックすると、ショートコードのリストがポップアップとして表示されます。

WooCommerceEmailCustomizerのショートコードのリストは上記のとおりです。 特定の要素を編集すると、それぞれのショートコードが含まれます。
カスタムショートコード:サードパーティのプラグインからフィールドを取得するためのショートコードを作成するために、カスタムショートコードを作成することもできます。
フッターセクション
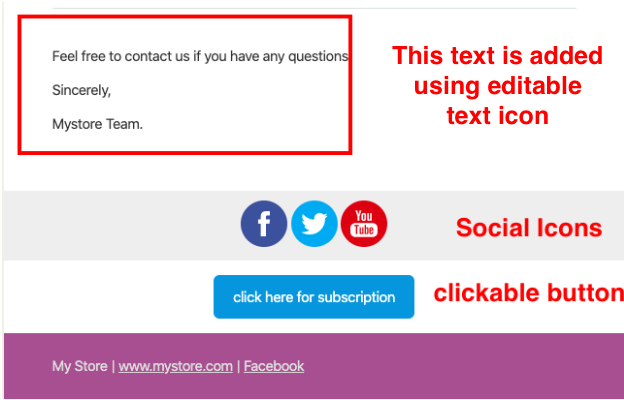
電子メールのフッターセクションには、編集可能なフッターボックス、ソーシャルアイコン、およびクリック可能なボタンが含まれています。 メールのフッターセクションをカスタマイズする方法を教えてください。
フッターテキスト付きのフッターブロック:これは編集可能なフッターボックスで、著作権や免責事項などのテキストをメールに含めることができます。これにより、トランザクションメールに付加価値がもたらされます。
ソーシャルアイコン:ソーシャルアイコンは、市場を広く広めるための鍵です。 ここでは、FaceBook、Twitter、YouTubeのソーシャルアイコンを追加できます。

クリック可能なURLボタン:このアイコンをメールのフッターセクションにドラッグアンドドロップして、URLにボタンリンクを追加します。 ボタンのテキストは必要に応じて編集できます。 このアイコンは、サブスクリプションボタンをテンプレートに追加するためのものです。
例-「購読するにはここをクリック」または「ニュースレターを購読するにはここをクリック」
ドラッグアンドドロップビルダーを使用して電子メールをカスタマイズすると、顧客に送信する前に、カスタマイズした電子メールのプレビューを表示できます。 また、その機能を理解するためにテストメールを送信する機能もあります。
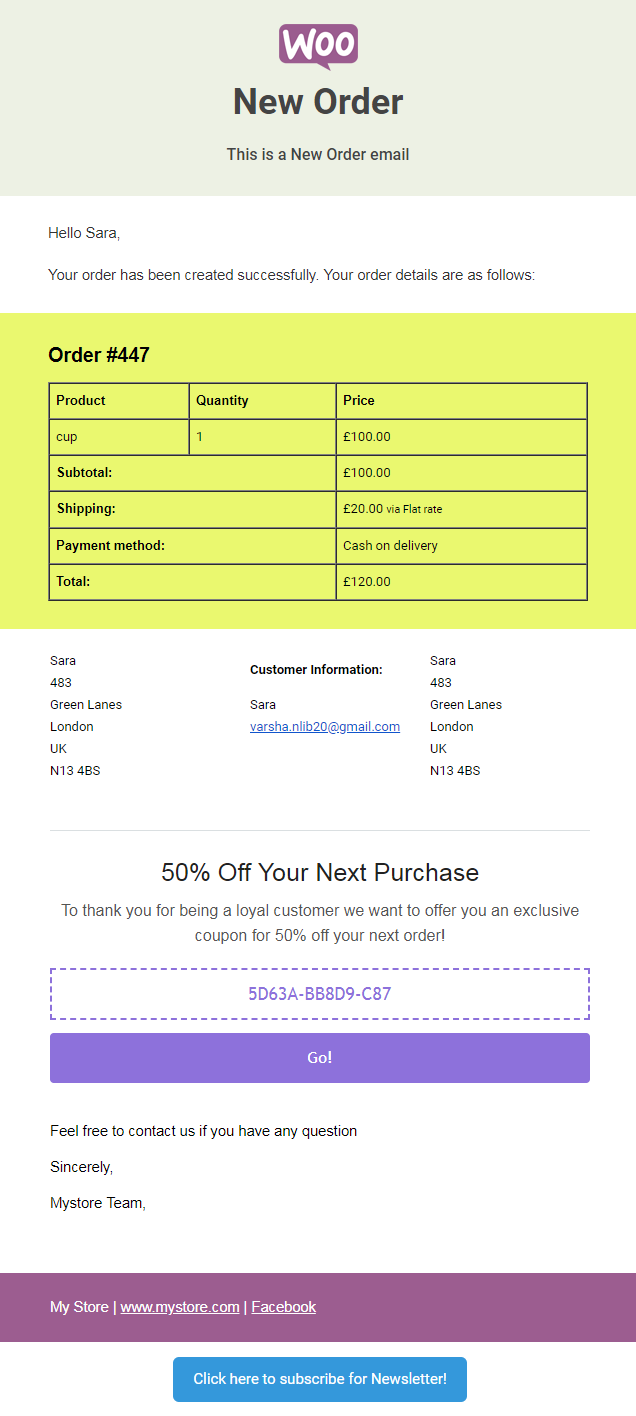
注文完了メール用にカスタマイズされたメールは次のとおりです。

WooCommerceEmailCustomizerの基本設定
トランザクションEメールを作成する前に注意しなければならないいくつかの基本的な設定があります。 構成は、要件に従って行うことができます。 ここで行われた構成は、電子メールテンプレートに反映されます(たとえば、注文アイテムテーブルの境界線の色-ここで選択した色がテンプレートに反映されます)。
WooCommerceEmailCustomizerの設定について詳しく見ていきましょう
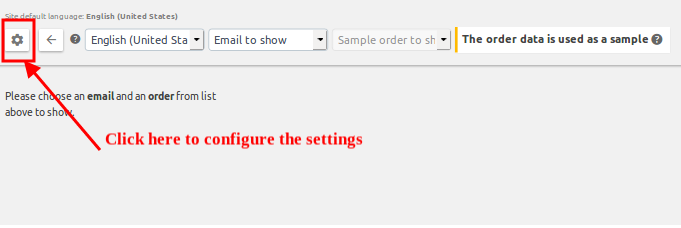
左上にある「設定」アイコンをクリックして、以下のように設定を構成します。

上記のアイコンをクリックすると、設定ページに移動します。

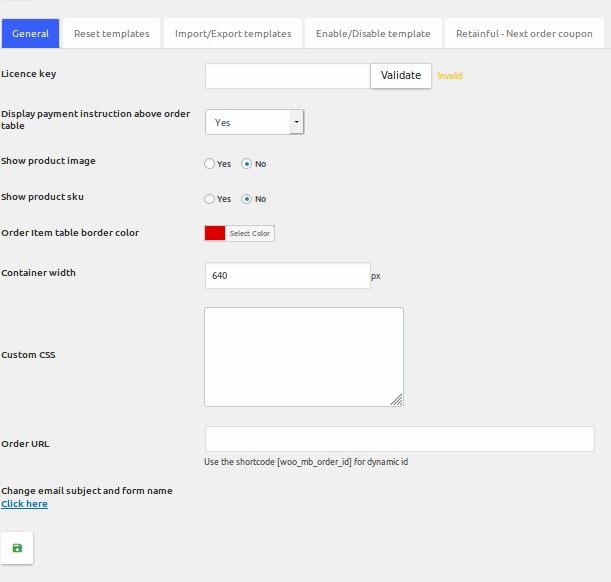
一般タブ設定
ライセンスキー-将来の更新のためにライセンスキーを検証します。
注文テーブルの上に支払い指示を表示する-ここでは、注文テーブルの上に支払い指示を有効/無効にするかどうかを選択できます。
商品画像の表示-トランザクションメールで購入した商品画像を有効/無効にします。
製品のSKUを表示-このオプションは、作成された製品のSKUを追加した場合にのみ有効です。 これは、注文詳細メールで購入した製品のSKUを有効/無効にするためです。
注文アイテムテーブルの境界線の色-これは、必要に応じて注文テーブルの境界線の色を選択するためのものです。 これは完全にオプションです。
ContainerWidth-電子メールコンテナの幅を表示します。
カスタムCSS-プログラムで独自のメールテンプレートをデザインできます。 ここでは、CSSを使用して独自のカスタマイズを作成できます。
注文URL-ここに注文ページのURLを入力できます。 これにより、顧客は特定の注文ページに移動します。
必要な設定が完了したら、「保存」ボタンをクリックします。
テンプレートをリセット
このタブでは、必要に応じてすべてのテンプレートをデフォルトのスタイルに復元できます。 これにより、ドラッグアンドドロップビルダーで行われたカスタマイズされた設定がすべて削除されます。 ここでは、すべてのテンプレートをリセットする代わりに、必要なテンプレートをリセットすることもできます。
上図のように「復元」ボタンをクリックし、「保存」ボタンを押して変更を更新します。
テンプレートのインポート/エクスポート
ドライブにメールテンプレートのバックアップを作成できるため、この機能は非常に役立ちます。 「すべてのテンプレートをエクスポート」をクリックして、テンプレートをドライブにエクスポートします。 テンプレートは、カスタマイズすることも、デフォルトの電子メールテンプレートにすることもできます。
「インポート」ボタンをクリックして、必要に応じてテンプレートをインポートします。
テンプレートを有効/無効にする
これは、必要な電子メールテンプレートを有効/無効にするためです。
保持-次の注文クーポン
この機能は、RetainfulをWooCommerce Email Customizerと統合することにより、ストアのトラフィックを増やします。 この統合により、顧客の注文メールにクーポンを追加して、WooCommerceストアからの購入をより快適に感じることができます。
「Retainful-NextOrderCoupon」タブをクリックすると、クーポンの一般的な設定が行われるRetainfulのページに移動します。
これらの設定は、WooCommerceEmailCustomizerのドラッグアンドドロップビルダーを使用してクーポンをトランザクションEメールに追加するときに反映されます。
詳細な調査を行うには、NextOrderCouponのチュートリアルを確認してください。
WooCommerceEmailCustomizerがあなたの収入の増加に重要な役割を果たすことを願っています。 ドラッグアンドドロップビルダーを備えた電子メールカスタマイザーは、顧客の受信トレイに付加価値を与えるトランザクション電子メールを非常に柔軟に作成できます。
ショートコードを使用して動的データを追加する次の注文クーポンは、店舗のトラフィックとブランド価値を確実に高める魅力的な機能です。
WooCommerce Email Customizerを使用して、最新のWooCommerce Eメールを今日確立し、素晴らしい結果を体験してください。
幸運を祈ります。
