ランディングページの作成方法:初心者向けガイド
公開: 2021-03-03ランディングページがなければ、セールスファネルは実際には完成しません。 その理由は、トラフィックをリードと売上に変換するために1つ必要だからです。
だから、好きでも嫌いでも、持っていないとできない。 あなたがあなたのトラフィックを変換することについて気にしない限り。
しかし、ランディングページとは正確には何ですか? そして、それについての取引は何ですか?
ランディングページとは、簡単に言うと、リンクから訪問者を誘導するページです。 または、より簡潔に言えば、訪問者がリンクをクリックした後に「着陸」するページ。
それについての取り決めは、ランディングページが1つの主要な目的を果たすということです:リードを生成します。
もちろん、ランディングページには目に見える以上のものがあります。 この投稿では、ランディングページの構造について説明します。
目標? それらを効果的に構築するのに役立ちます。 また、すでに作成したものを最適化します。 長い投稿になることは間違いありませんが、すばらしい読み物になることをお約束します。
わかりやすくするために、この投稿で取り上げるポイントは次のとおりです。
ホイールを動かしてみましょう。ただし、最初にハイライトを示します。
- ランディングページとは何ですか?
- ランディングページとホームページ:違いは何ですか?
- ランディングページはいつ使用する必要がありますか?
- ランディングページを作成するためのベストプラクティス
- ランディングページを簡単に作成する方法
- ランディングページにトラフィックを誘導する方法
- Adoricでランディングページを最適化する
- まとめ
ランディングページとは何ですか?
ウィキペディアがそれをどのように定義しているかを見てみましょう。
「..ランディングページ…は、検索エンジン最適化検索結果、…マーケティングメールまたはオンライン広告のクリックに応答して表示される単一のWebページです。」
これは、ランディングページの適切でわかりやすい定義です。
そうすれば、ホームページ、会社概要ページ、お問い合わせページなど、どのページもランディングページとして通過できると推測できます。
まあ、そうではありません。 マーケティングの観点からは、ランディングページは単なるページではありません。 これは、リードを生成するという1つの目的のためにトラフィックを誘導するページです。
いくつかのビジュアルは、私のポイントをより良く家に帰すのに役立つかもしれません。
ランディングページに合格する可能性のあるホームページは次のとおりです。

実際のランディングページは次のようになります。

ソース
どのような違いに気づきましたか? 下の画像には、前者とは異なり、気を散らす要素がほとんどありません。 ナビゲーションリンクもフッターもありません。目立つオプトインフォームだけです。 それがランディングページになっている理由です。 詳細はまもなく。
ランディングとホームページ:違いは何ですか?
ランディングとホームページの違いがわかりやすいように、イラストを描きたいと思います。
素敵で快適なローファーシューズを購入したいと考えており、AとBの2つの異なる店舗からの購入を検討しているとします。
店Aに入ると、ドアからすぐに、腕時計、革のジャケット、日よけなど、あなたの空想を捕らえるたくさんの「素敵な」ものが見えます。そして、それらは無視できないほど魅力的です。
あなたはおそらく、あなたが実際に意図していなかったたくさんの「もの」を持ってその店を去るでしょう。 おそらくあなたが考えていたローファーに近づくことは決してないでしょう。

ソース
しかし、B店では、玄関のドアからどこにでもローファーしか見えません。 今回は絶対に見逃せません。
マーケティングのコンテキストでは、ホームページは「A」を格納するように例えることができますが、ランディングページは「B」に例えることができます。
アイデアを得ますか?
したがって、ランディングページをホームページ(または他のWebページ)と区別するのは、気を散らす要素がないことです。 そして、その唯一の目的は、訪問者をリードに変えることです。
ランディングページが重要なのはなぜですか?
ホームページが通過する可能性があるのに、なぜランディングページの構築と最適化にストレスをかけるのですか? さて、私はあなたにその質問に答えさせます。 しかし、ここにあなたがその質問に答えるのを助けるためのいくつかの役に立つ手がかりがあります。
1.リードを生成するには
分かってる。 私はすでに百万回のようにそれを言ったのに、なぜそれをもう一度繰り返すのですか?
ええと、その理由は、ランディングページを持つことの主な本質はリードを獲得することであるということです。 したがって、それ以外のものは、ランディングページではなく通常のWebページになります。
ただし、場合によっては、見込み客ではなく、ランディングページを使用して売り上げを伸ばすことができます。 重要なポイントは、ランディングページは、マーケティング目標を達成するのに役立つはずです。
2.あなたの申し出を保つ場所
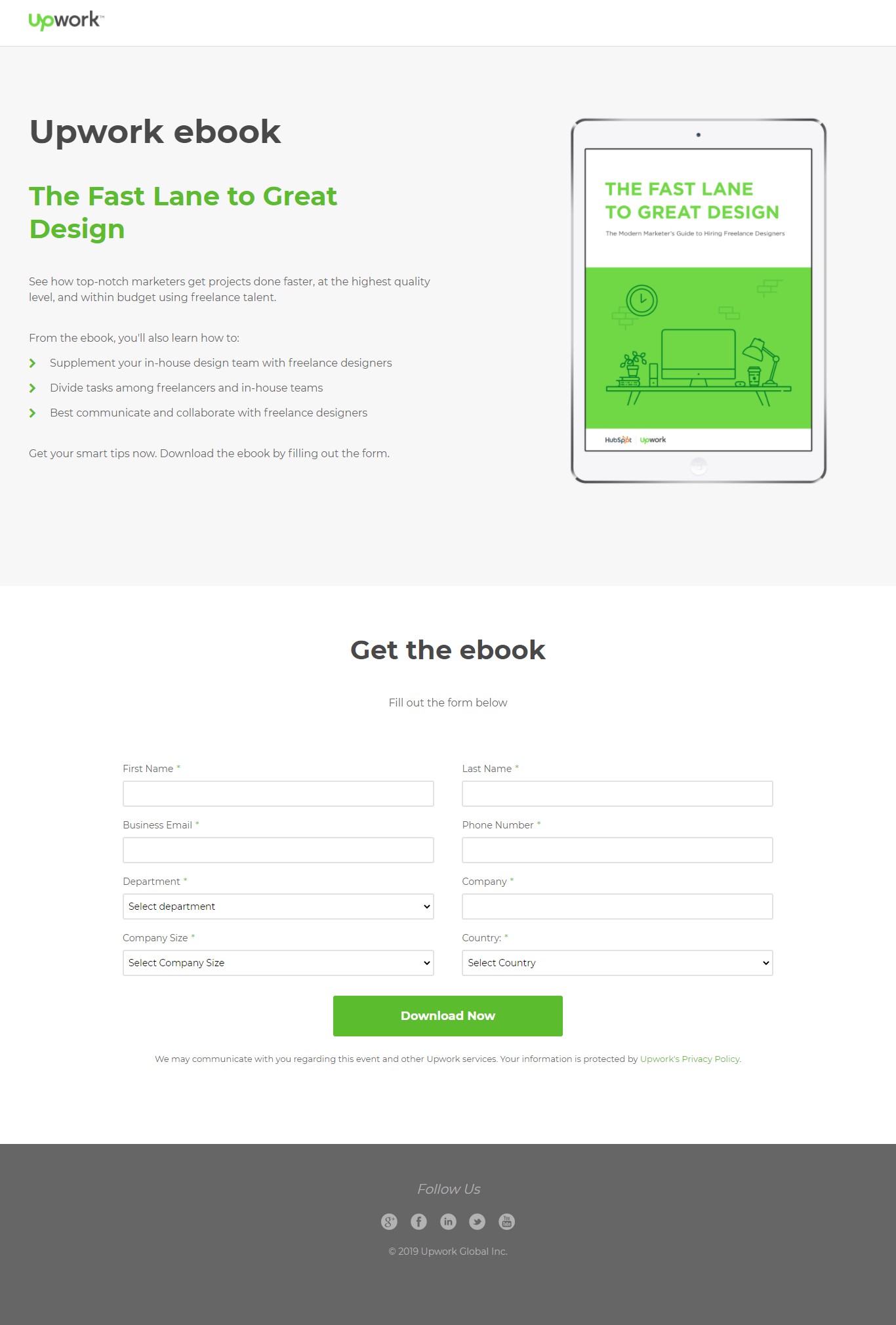
電子書籍と引き換えに訪問者の電子メールを受け取ることを期待して、リードマグネットキャンペーンを実行しようとしているとしましょう。 電子書籍をどこに埋め込む必要がありますか? 確かにあなたのホームページではありません。 「Aboutus」ページではなく、ランディングページにあります。
これがUpworkからのインスピレーションです

ポイントを取得しますか?
3.信頼性を構築するのに役立ちます
Facebookフィードをスクロールして、いいねをあちこちにドロップしているところを想像してみてください。
次に、まだその状態にある間、スポンサー広告が表示されます。 それはあなたに、例えば、アフィリエイトマーケターとしてお金を稼ぐ方法を教えることを約束します。 あなたは興味を持って、広告をクリックしますが、ウェブサイトのホームページに誘導されるだけです。
そのページでは、以前に見た広告については何も言われていません。 ボタン、画像、無関係なテキストをリンクするだけです。 あなたは腹を立てるでしょうね? 間違いなく。
ただし、その広告に固有のランディングページに誘導された場合は、そうはなりません。
もちろん、これは架空のものです。 ここで重要なポイントは、関連性のあるランディングページに訪問者を誘導することで、信頼性を高めることができるということです。
4.コンバージョン率を上げる
ランディングページの本質はコンバージョン獲得を支援することであるため、コンバージョン率を上げるためにランディングページを使用することは理にかなっています。
そして、ご存知のように、より多くのコンバージョンはより多くの売上に相当します。
ランディングページはいつ使用する必要がありますか?
はい、ランディングページがあるのは素晴らしいことです。
しかし、いつそれらが役に立ちますか? それとも、いつ本当にランディングページが必要なのですか? ここにいくつかの例があります:
1.電子ブックを宣伝するには
それで、あなたはあなたの最新の本を出版したばかりです。それは傑作であり、それを世界と共有するのが待ちきれません。 どうやって宣伝しますか?
単純。 ランディングページを作成し、本へのダウンロードリンクを含むボタンを埋め込み、ページへのトラフィックを増やします。 それで全部です。 おそらく、私は推測します。
もちろん、それだけではありませんが、要点は、電子書籍を宣伝したいときにランディングページが役立つということです。
2.ウェビナーへのサインアップを取得します
ウェビナーをすぐに開始しますか? きっとできるだけ多くの参加者が必要になりますね。 ここでも、ランディングページが必要になります。
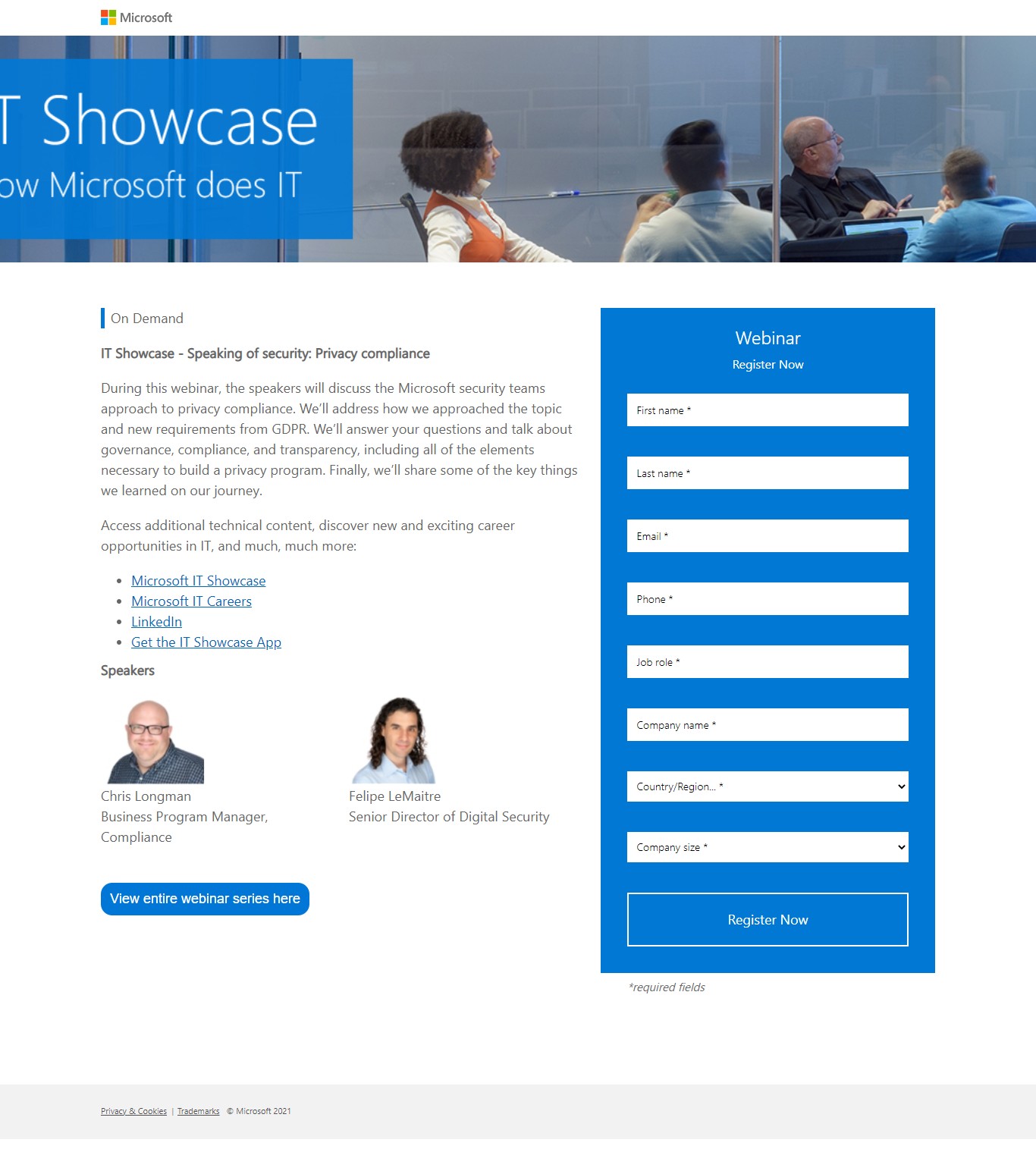
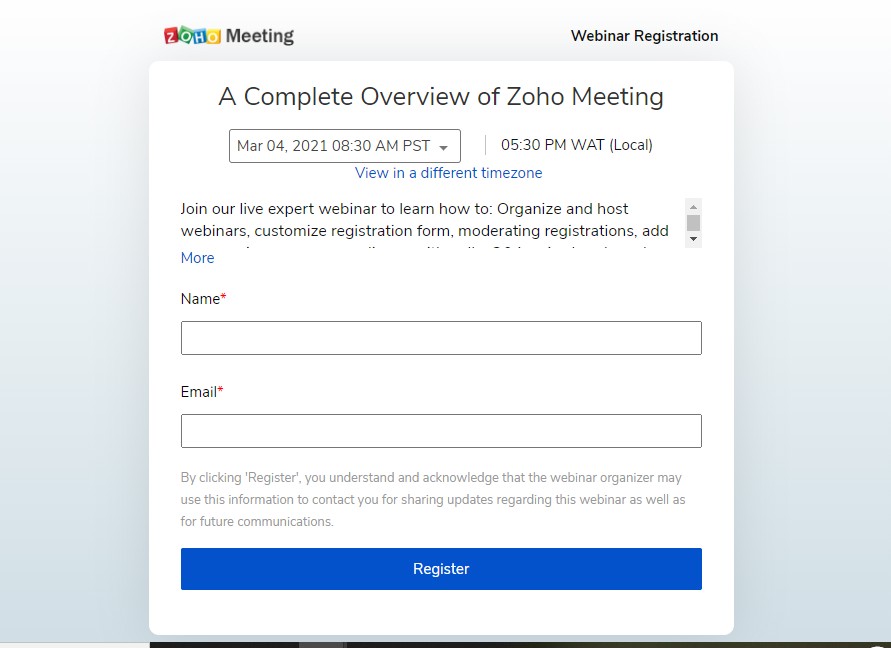
そして、それはそれほど空想的で魅惑的にエレガントである必要はありません。 これと同じくらい簡単なものが機能します:

3.SaaS製品の無料トライアルを奨励する
Saas製品のデモをできるだけ多くの潜在的な顧客に提供したい場合は、着陸も素晴らしいでしょう。
これが私たち自身のデモランディングページです。 それがあなたにインスピレーションを与えてくれることを願っています。

ランディングページを作成するためのベストプラクティス
効果的なデザインのランディングページの変換は、芸術と科学の組み合わせです。 しかし、心配しないでください、それはあなたに見えるかもしれないほど難しくはありません。
面倒なことはありませんが、ランディングページを作成するときに覚えておくと便利なヒントがあります。
- ナビゲーションリンクを削除する
- キー変換要素をフォールドの上に保持します
- 説得力のあるコピーを書く
- FOMOをあなたのページに織り込む
- ページをモバイルフレンドリーにする
- ランディングページのA / Bテスト
1.ナビゲーションリンクを削除します
ナビゲーションリンクとボタンを排除することは、あなたが誓うことができる1つのランディングページデザインのヒントです。 その理由は、ナビゲーションリンクは、他の方法で表示される場合でも、気を散らすものにすぎないためです。
ページにこれらの気を散らす要素があることは、バケツに穴があることと同義です。 どんなに一生懸命頑張っても、いっぱいになることはありません。
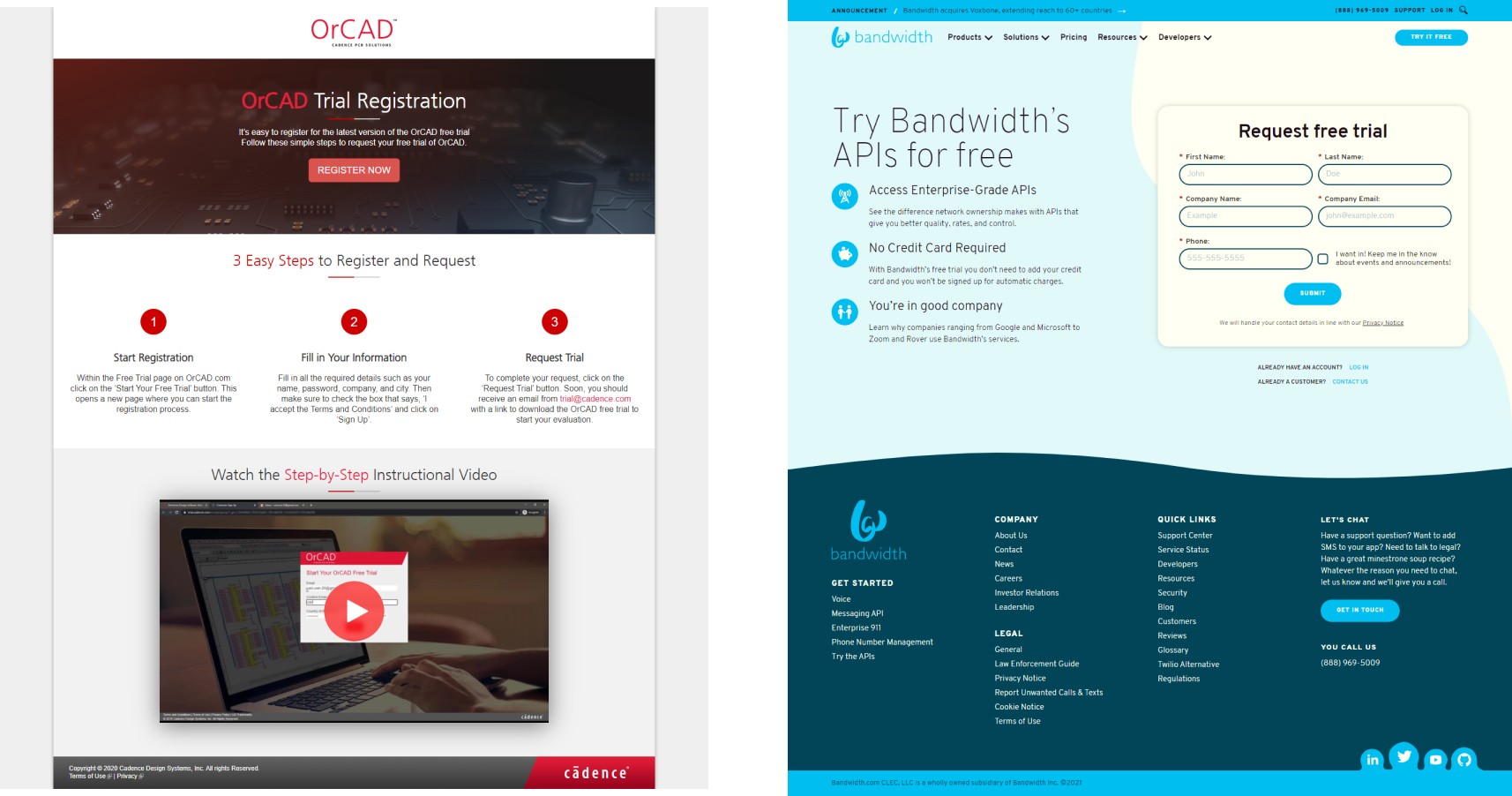
これらの2つのページを見てください:どちらがより良く変換されると思いますか?

最初に、最も確実に。 その理由は、まず、ナビゲーションリンクがないことです。 つまり、ユーザーがページから離れてクリックする誘惑に駆られることはありません。
次に、クリック可能なリンクがほとんどありません。 実際のところ、赤い登録ボタンは1つしかありません。
アイデアを得ますか?
最後に一つだけ。 ナビゲーションリンクを設定することは悪い考えですが、ランディングページに1つまたは2つのCTAボタンをシードすることはできません。 実際、CTAボタンのみがあり、オプトインフォームがないランディングページは、クリックスルーページと呼ばれます。 彼らはかなりうまく機能します。
たとえば、上記の「OrCAD」ページはクリックスルーページです。
2.キー変換要素を折り目の上に保持します
折り目の上、折り目の上…。フィールドの上は一体何を意味するのでしょうか? マーケティングのキャリアの初期に同じことを考えていたので、あなたの欲求不満を感じます。
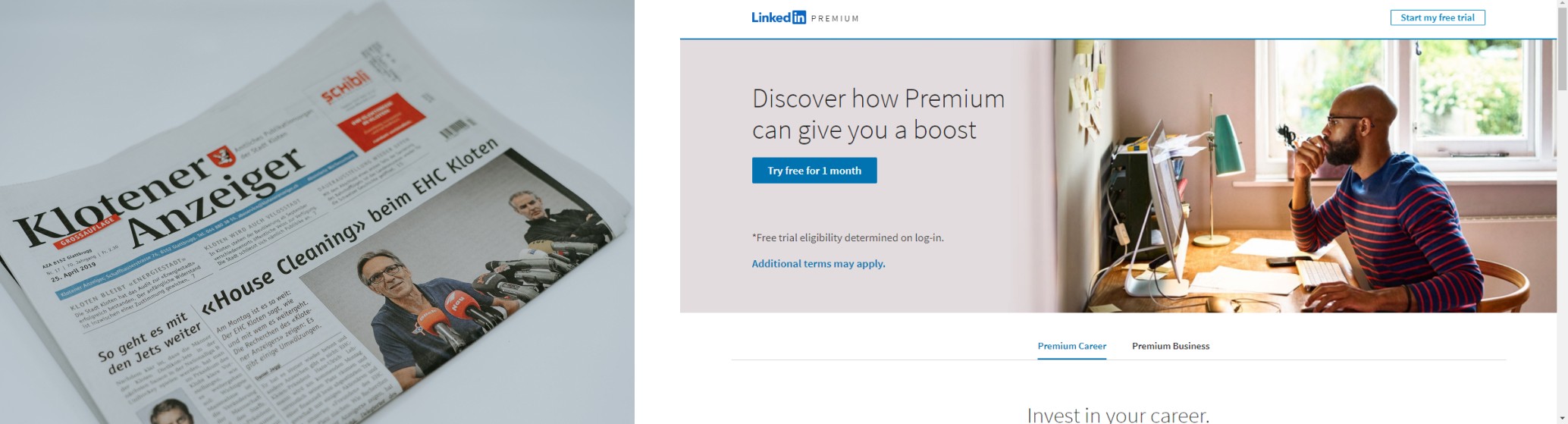
以前にベンダーから新聞を購入したことがある場合は、通常、紙を2つに折りたたんで展示していることに気付くでしょう。 上半分(このコンテキストでは、折り目の上)と下半分があります。
これをWebサイトに関連付けると、折り目の上には、ユーザーが下にスクロールしなくても到着時に最初に表示されるWebページの一部が表示されます。

これにより、ランディングページの折り畳み部分が、オプトインフォームまたはCTAボタンを保持するのに最適な場所になります。 お気づきの方もいらっしゃると思いますが、上記のLinkedInランディングページの例では、折り目の上に2つのCTAボタンがあります。
折り畳みの上がCTAボタンまたはオプトインフォームに適した場所であることに同意しませんか?
ここにあなたの疑問を溶かすいくつかの統計があります:
- フォールドを超えるコンテンツは、平均して、ユーザーの注意の80%を抑えます。
- CTAをフォールドより上に配置すると、コンバージョン率が41%向上する可能性があります
3.説得力のあるコピーを書く
説得力のあるコピーを書くことは、マーケティング担当者として習得する必要のあるスキルです。 それについて2つの方法はありません。
良いコピーを書く秘訣は何ですか? 共感!
書くときは共感してください。 問題を解決するために人々があなたのページに来ていることを理解してください。
ランディングページのコピーライティングのヒントがさらに必要ですか? そこに行きます:
注意を引く見出しから始めます。
あなたはおそらくこれを百万回以上言われたことがあります。 真実は、あなたの見出しは、ほとんどの場合、あなたの訪問者があなたのページに着陸したときに最初に注目する場所です。 したがって、それらを抑えるのに十分な魅力を備えている必要があります。
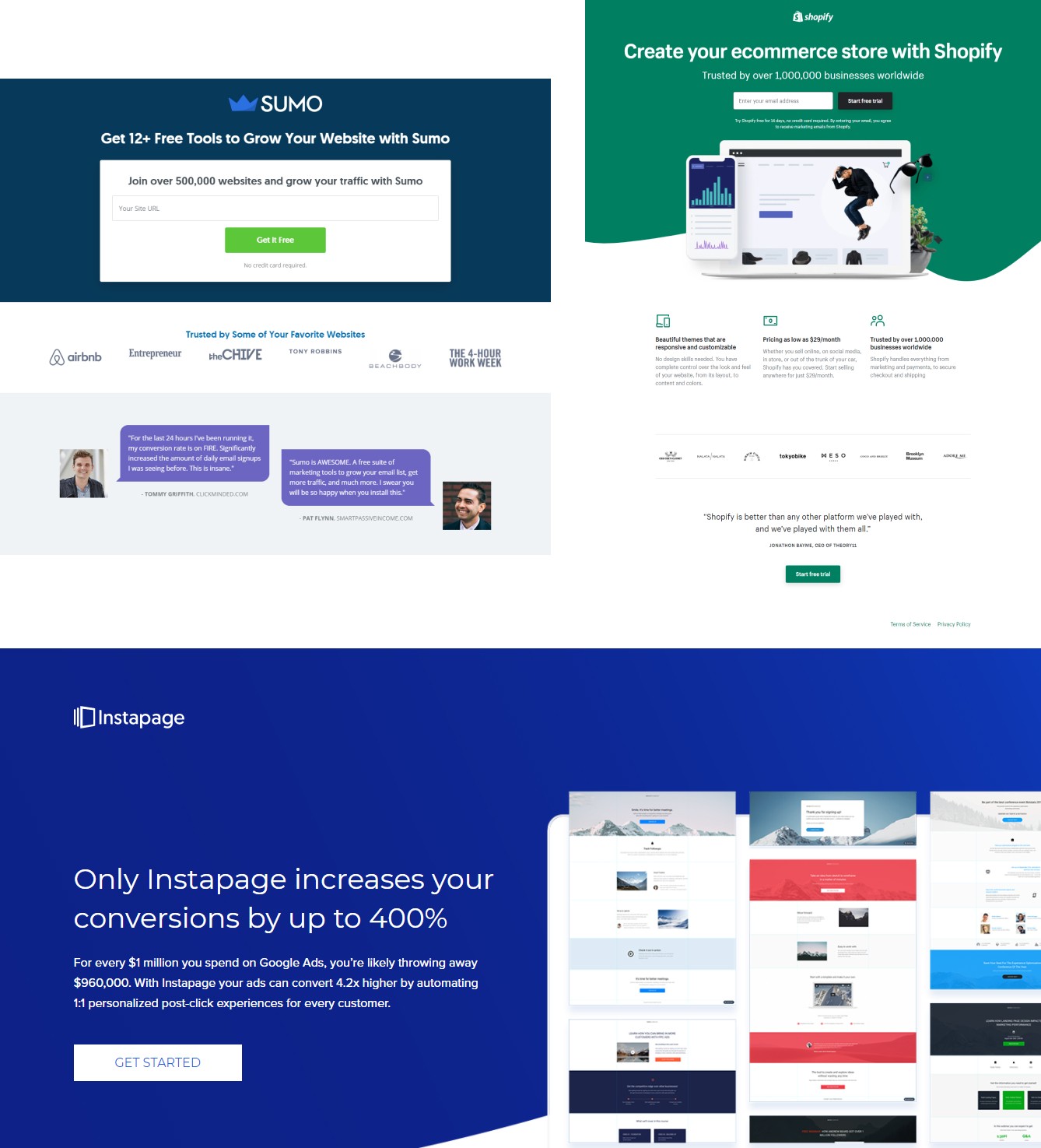
しかし、どのようにして印象的な見出しを書きますか? さて、私はいくつかのインスピレーションが役立つかもしれないと考えました。 これが私が見つけた最高のランディングページの見出しのコピーのいくつかです:

お気づきの方もいらっしゃると思いますが、これらの見出しは明確で、簡潔で、適切です。
機能ではなく、メリットに焦点を合わせてください
あなたはあなたの製品がどれほど素晴らしくて機能満載であるかについて何度も怒鳴ることができます、しかしあなたのユーザーがそれを使うことに何の利益も見ないなら、あなたはすでに失っています。
したがって、たとえば、「モバイル対応の最高のランディングページビルダーアプリ」と言う代わりに、「コーディングせずにランディングページをすばやく作成する」と言うことができます。 これはもっとパンチが詰まっていますね?
したがって、コピーを作成するときは、機能ではなく利点に焦点を合わせてください。
あなたのコピーにパワーワードを注入する
パワーワードとは何ですか? 彼らはあなたが人々の精神で遊ぶためにあなたが使う説得力のある言葉であり、あなたが望む行動を彼らにとらせることを目的としています。
たとえば、「私の電子書籍をダウンロードする」と言う代わりに、「この電子書籍を入手する最後のチャンス」と言うことができます。 これはほとんど催眠術ですよね?
それは、そこに力の言葉があるからです:最後のチャンス。 また、ここではFOMO(FOMOFOMO)の要素が働いています。 すぐにそれに到達します。

コピーライティングゲームを強化するために使用できるパワーワードは次のとおりです。
- 集中
- 今
- 瞬時に
- 注意を引く
- スーパーチャージ
- 増加
- 考えさせられる
短くシンプルに保つ
あなたはおそらくKISSの原則について聞いたことがあるでしょう:それを単純で愚かなものにしてください。 ここでの愚かさは単純なことだと思います。
コピーを短くシンプルに保つことで、ユーザーは、費やす必要のあるわずかな時間内にランディングページに関心を持ち続けることができます。
スキャン可能にする
コピーをスキャン可能にすることは、常に従うべきコピーライティングのヒントの1つです。 なぜなのかご存知ですか? ユーザーの約16%だけがあなたのコピーを一語一語読むでしょう。 残りはスキャンします。
そのため、コピーをスキャン可能にする必要があります。 これを実現するためのクリエイティブな方法をいくつか紹介します。
- 私がここで行っているように、箇条書きを使用して重要なポイントを呼び出します
- 太字にするか、対照的な色を使用して、フォーカスワードを強調表示します
- 重要なポイントに注意を引くために引用符を使用する
4.FOMOをページに織り込みます
あなたは今までに誰かを本当に愛したことがありますか? 知っておくべきリトマス試験の1つは、その人を失うことを恐れているかどうかです。
さて、私はあなたの愛の生活に侵入しています、そしてそれはクールではありません。 謝罪。 私はアナロジーを描くことだけを試みていました。
ここでの私のポイントは、人間として、私たちは常に、愛だけでなく、価値があると思うものを失うことを恐れる傾向があるということです。 割引契約を失うこと、お気に入りのテレビ番組を見逃すこと、周りの人が得たものを手に入れられないことなどを恐れています。
この恐怖は、技術的にはFOMOとして知られています。 この恐れを利用することで、ユーザーがページにアクセスしたときに迅速な行動を取るようにすることができます。
しかし、FOMOは実際に機能しますか、それともそれらの巨大なジャンボマーケティングの仕掛けの1つですか? その質問に答えるのはあなたに任せますが、ここにあなたが面白いと思うかもしれないいくつかの統計があります。
- インターネットユーザーの69%、特にミレニアル世代はFOMOを経験しており、購入の決定は通常FOMOの影響を受けます。
- さらに興味深いのは、60%が、経験する恐れのためにリアクティブな購入を行うことです。
FOMOがドル箱だと言ったら、野心的すぎるのでしょうか?
では、どのようにしてFOMOをランディングページに組み込むのでしょうか。 ここにいくつかのヒントがあります。
#1カウントダウンタイマーを表示する
正月に時計が刻々と過ぎていくのを見たことがありますか? もしそうなら、あなたは確かに興奮のラッシュを経験しましたね? カウントダウンタイマーも例外ではありません。
未来のある時期に刻々と過ぎていくのは、デジタル時計に過ぎません。 これを使用して、行動する時間が限られていることをユーザーに思い出させます。 行為とは、購入、メーリングリストへの登録、無料アカウントの作成などを意味します。
カウントダウンタイマーは、ランディングページからウェビナーにサインアップする場合に非常に便利です。
ありがたいことに、Adoricを使用すると、ランディングページにカウントダウンタイマーを簡単に追加できます。 詳細はまもなく。
#2社会的証明を追加する
他のユーザーからのレビューを見ただけで、訪問者の92%がコンバージョンに至る可能性が非常に高いことをご存知ですか? これは社会的証明101です。
そのため、ランディングページに社会的証明を追加することは、後から考えてはいけません。
ちょっと待ってください、社会的証明とは何ですか? 社会的証明とは、一言で言えば、過去の顧客/ユーザーが残したレビュー、紹介文、フィードバックなどです。
しかし、ユーザーがそれらを真剣に受け止めるには、それらは本物である必要がありますか、または少なくともそのように見える必要がありますか?
したがって、ランディングページに何らかの形の社会的証明を追加するようにしてください。
5.ページをモバイルフレンドリーにする
あなたのページにアクセスするほとんどの人がモバイルデバイスを介してアクセスすることをご存知ですか? これは仮定ではなく事実です。
したがって、ランディングページがモバイル対応でない場合は、自分の足を撃ち抜くことになります。
幸いなことに、モバイル向けにページを最適化することは、ロケット科学ではありません。 Unbounceなどのランディングページ作成ツールを使用すると、モバイルレスポンシブバージョンのページをシームレスに作成できます。
6.ランディングページのA / Bテスト
だから私は最後のヒントを最善のために保存しました。
私はあなたにそれを壊すことを嫌います、しかしあなたが最後の手紙までこれまでに共有された5つのヒントすべてに従うならば、あなたはまだあなたのランディングページで意味のある変換を見ることができないかもしれません。
これらのヒントがすべて機能しないということですか? それからは程遠い。 真実は、マーケティングでは、ターゲットオーディエンスとうまく共鳴するものを実際に特定することはできません。
CTAボタンに青色ではなく赤色を使用するのと同じくらい微妙な方法で、コンバージョン数を大幅に増やすことができます。
見出しのメッセージを変更しても同じことができます。 しかし、試してみるまでは本当にわかりません。
このため、何が機能し、何が機能しないかを確認するために、さまざまなアイデアで実験を続ける必要があります。正確には、A / Bテストを行う必要があります。
A / Bテストのアイデアが必要ですか? ああ、たくさんあります。
ランディングページを簡単に作成する方法
私は今までに答える必要がある1つの燃える質問があるに違いありません:どのようにランディングページを構築しますか?
心配しないでください、あなたの質問はもうすぐ答えられます。
ランディングページの良いところは、さまざまな方法で簡単に作成できることです。 とはいえ、それを回避するのはまだ難しい方法があります。 そして、その方法は、複雑なHTML、CSS、およびJavaScriptコードをゼロから作成することです。
Grrr! 誰がそのための時間を持っていますか?
では、簡単な方法は何でしょうか。 単純。 ランディングページ作成ツールの使用。
最高のランディングページビルダー
それでは、インターネット上で最高のドラッグアンドドロップランディングページビルダーツールのいくつかを確認しましょう。
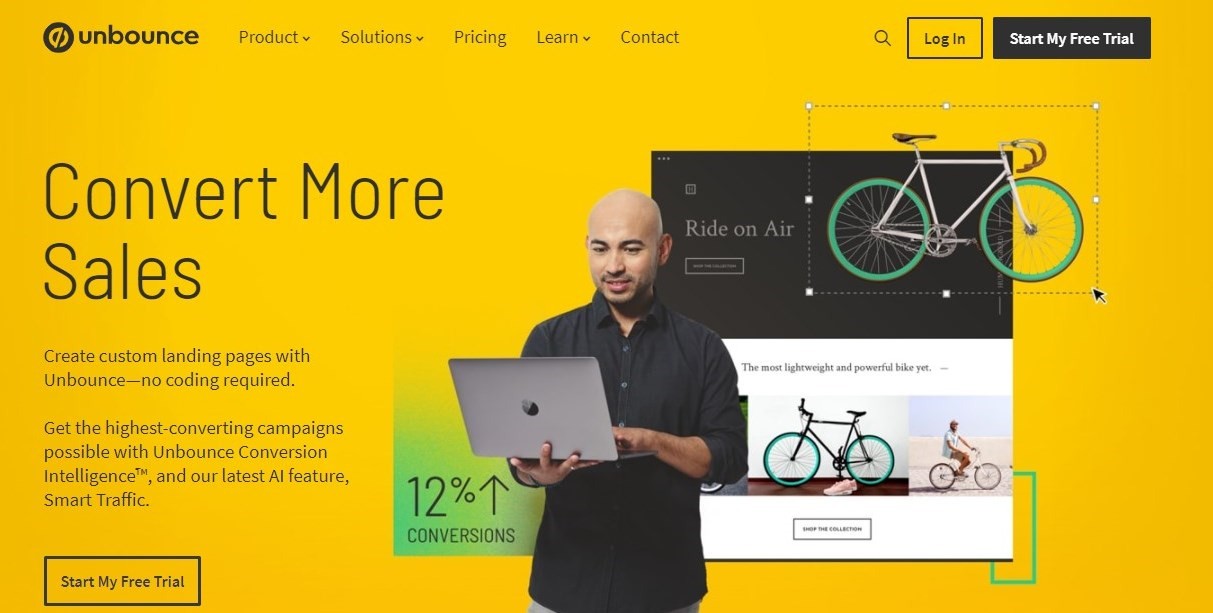
バウンスを解除

2009年に設立されたUnbounceは、間違いなく最も人気のあるランディングページビルダーの1つです。 では、なぜUnbounceから始めるのですか? まあ、多くの理由で、そしてここにいくつかあります:
1.使いやすいドラッグアンドドロップエディタ
Unbounceのドラッグアンドドロップエディタを使用するために、コーディングについて1つも知る必要はありません。 さらに、モバイル向けにページデザインを最適化することができます。
2.100以上のランディングページテンプレート
ドラッグアンドドロップエディタを使用する時間がありませんか? Unbounceには、デザインをブートストラップできる100を超えるテンプレートがあります。
3.動的テキスト置換
ランディングページのテキストを、訪問者がページの検索に使用した検索テキストと一致するように自動的に変更します。
4.簡単な公開
Unbounceを使用すると、ランディングページをWordPressWebサイトまたはカスタムドメインに直接公開できます。
価格設定
Unbounceは14日間の無料トライアルを提供しており、その後は月額$ 80から始まる有料プランのいずれかに切り替える必要があります。
高い? 次のビルダーツールを確認してください。
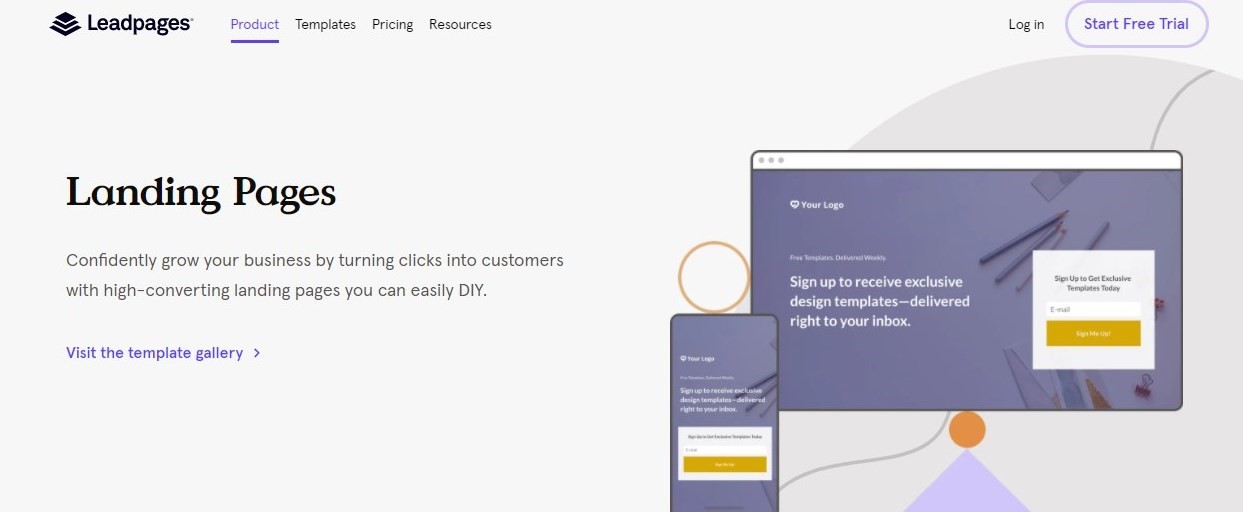
リードページ

Unbounceのようなリードページも、ランディングページのドラッグアンドドロップテクノロジーのパイオニアです。
200を超えるモバイル対応テンプレートのコレクション、堅牢なA / Bテストツール、予約ウィジェットとカレンダーウィジェットなどを備えています。
Leadpagesを使用すると、開発者の助けを借りずに、お気に入りのEメールマーケティングサービスをランディングページに統合できます。
そしてそれははるかに手頃な価格で、月額27ドルの開始価格です。
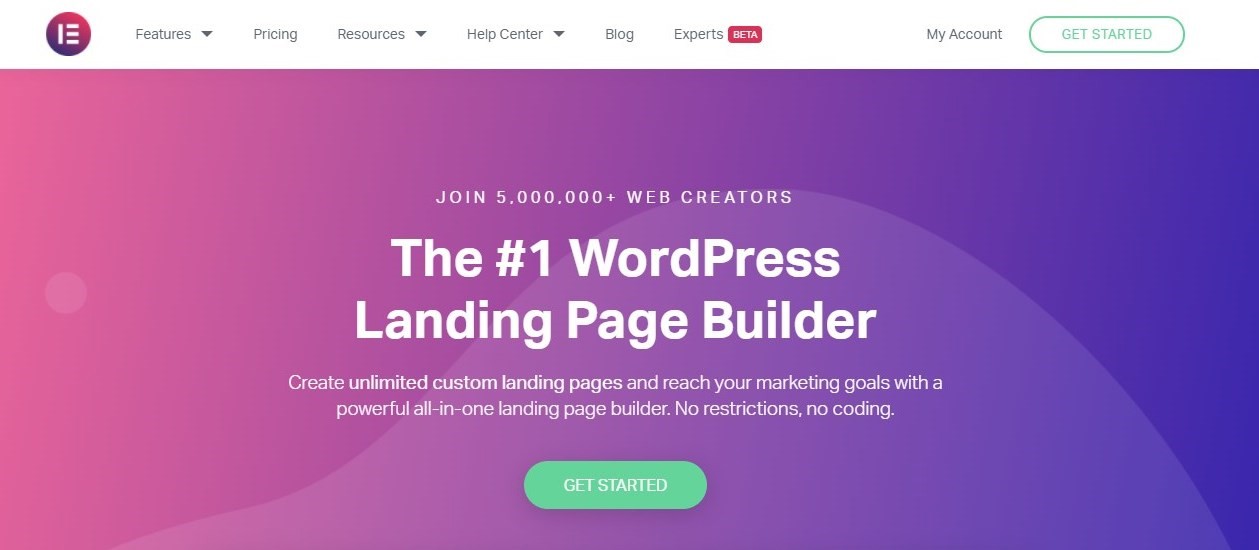
Elementor Free Landing Page Builder

WordPress Webサイト用の無料のページビルダープラグインをお探しですか? あなたはちょうど1つを見つけました:Elementorページビルダー。
Elementorには無料ですが、変換するランディングページを作成するために必要なすべてのツールが付属しています。ドラッグアンドドロップエディター、レスポンシブ編集、ウィジェットテンプレートなどです。
何より、使いやすいです。
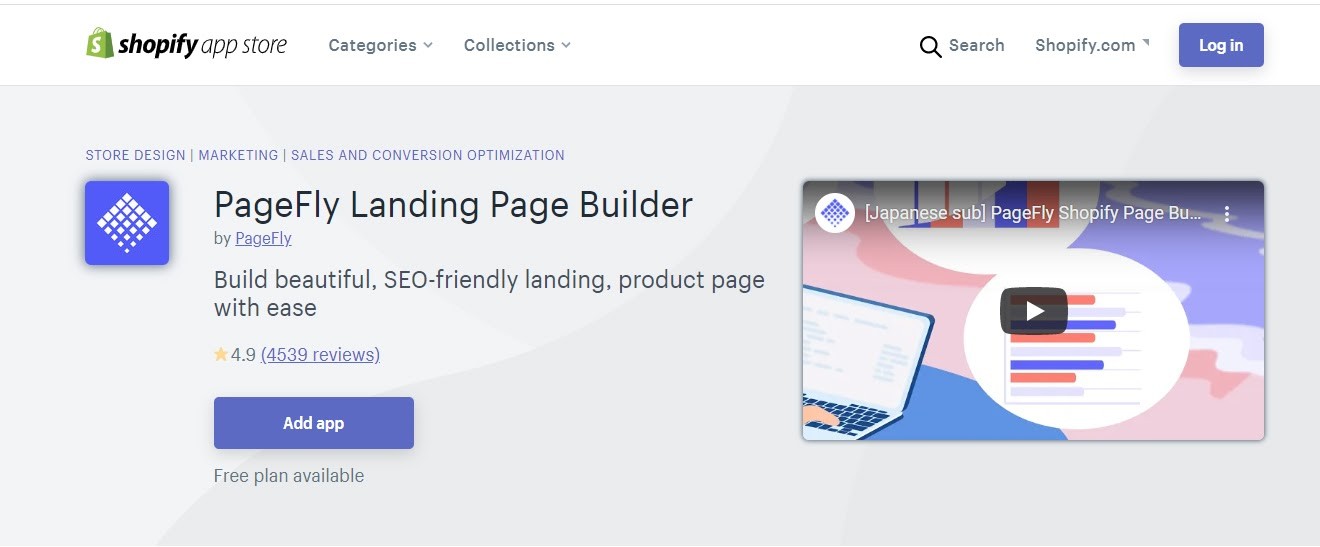
Shopify用のPageFlyランディングページビルダー

さて、あなたのウェブサイトはWordPressではなくShopifyで実行されています。 そうですね、それがあなたがPageflyランディングページビルダーを持っている理由です:それはShopify専用です。
PageFlyを使用すると、販売ランディングページを作成し、面倒なことなくSEO用に最適化することもできます。
さらに興味深いのは、PageFlyを使用すると、ページデザインをテンプレートとして保存し、後で再利用できることです。
そして、はい、それは無料です。 それはより高度な機能を備えたプランを支払っていますが。
了解しました。ランディングページビルダーツールについては以上です。 次は、ランディングページにトラフィックを誘導します。
ランディングページにトラフィックを誘導する方法
ランディングページがどれほどうまく設計されていても、そのページにトラフィックがない場合、あなたの努力は何の意味もありません。
それでは、どうすれば銀行を壊すことなく、ランディングページにトラフィックを誘導できますか? ここにいくつかの役立つヒントがあります。
メールマーケティング
これまでのEメールマーケティングは、今でも信頼できる最も効果的なマーケティングチャネルの1つです。 まず、メールマーケティングは、Facebook広告よりも40倍も新規顧客を獲得する可能性があります。
その上、実行するのにほとんどまたはまったく費用がかかりません。
しかし、Eメールマーケティングから意味のある結果を見るには、Webサイトへの訪問者をサブスクライバーに変換する技術を習得する必要があります。
ここで、フォームビルダーツールが役に立ちます。 また、慎重に作成された、コンバージョン率の高いポップアップテンプレートを使用すると、見込み客を獲得し、ランディングページへのトラフィックを増やすことができます。
ソーシャルメディア
たとえば、Facebookにアクセスして、猫の動画や面白いミームのスクリーンショットを見るだけですか? その場合、あなたはテーブルにたくさんのお金を残しています。
ソーシャルメディアはマーケティング担当者の金鉱です。適切に使用すれば、ランディングページへのトラフィックの増加について心配する必要はありません。
ブーストされた投稿を使用し、広告を掲載し、ソーシャルメディアハンドルにコンテンツを定期的に投稿することで、ランディングページに大量のトラフィックを誘導できます。
フォーラムマーケティング
フォーラムマーケティングについて聞いたことがありますか? これは、ランディングページへのトラフィックを増やすために使用できる、もう1つの効果的でありながら未開発のプロモーション戦略です。
仕組みは次のとおりです。潜在的なユーザー/訪問者がたむろして活発に活動するオンラインフォーラムを見つけます。 これは、貢献したり、ディスカッションに参加したりすることを意味します。目標は、フォーラムで自分自身を目に見えるようにすることです。
署名のランディングページにリンクを添付する必要があることを言及する必要がありますか? それはあなたがあなたが探しているトラフィックを得る方法です。
Adoricでランディングページを最適化する
長い投稿でしたね。 さて、これから締めくくりますが、その前に、Adoricがランディングページの最適化にどのように役立つかをお見せしたいと思います。
結局のところ、ページが十分に最適化されていない場合、ページへのトラフィックの送信はそれほど多くはありません。
そうは言っても、ここにAdoricがランディングページを最適化するためにあなたの指先に置くツールがあります。
ページはめ込みオプチンフォーム
以前、オプトインフォームをフォールドの上に配置することが重要である理由を説明しました。 しかし、どうやってそれをやりますか?
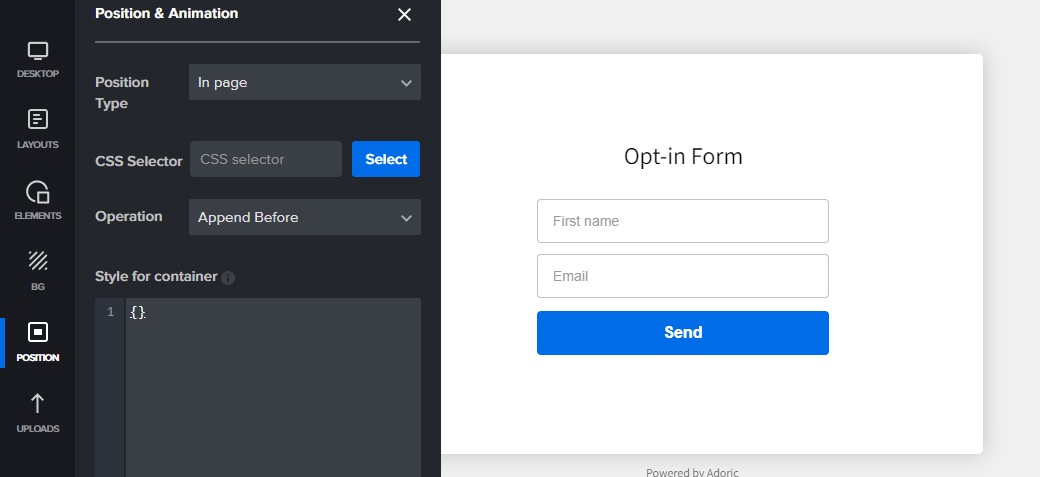
Adoricのページはめ込み測位機能を使用する。 それはこのように動作します:
まず、オプトインフォームを作成します。 もちろん、選択できるフォームテンプレートがたくさんあるので、最初から始める必要はありません。
次に、選択オプションを使用して、フォームを配置する場所をAdoricに具体的に伝えます。

そして、これで完了です。 ページはめ込み配置ツールの使用方法について詳しくは、このチュートリアルをご覧ください。
カウントダウンタイマー
あなたは確かに訪問者があなたのページに着陸したときに迅速に行動することを望んでいますね? カウントダウンタイマーはそのために本当に役立ちます。
ありがたいことに、Adoricを使用すると、ページにカウントダウンタイマーを簡単に追加できます。 さらに、好きなように微調整することができます。
カウントダウンタイマーの詳細については、このガイドをご覧ください。
動画を埋め込む
ランディングページに動画を追加すると、コンバージョンを増やすのに大いに役立ちます。 言うまでもなく、Adoricはランディングページに動画を埋め込むのにも役立ちます。
まとめ
これで、変換用のランディングページを作成および最適化するために誰でも使用できる詳細なガイドが完成しました。 一つには、このガイドは、効果的なランディングページを作成するために、第一人者の開発者やマーケティング担当者である必要がないことを証明しています。
この投稿で共有されているツール、特にAdoricのツールについて何らかの支援が必要な場合は、お気軽にお問い合わせください。
あなたは最良の部分を知っていますか? Adoricは無料です!
Adoricを無料でお試しください
