Debutifyのショッピングエンハンサーと、これらが収益の増加にどのように役立つかを知る
公開: 2022-04-05多くのウェブサイト訪問者がいることにうんざりしていますが、売り上げに転向しているのはほんのわずかです。
誰がそれを望んでいますか?
ご覧のとおり、何人かの訪問者がカートに商品を追加しているだけです...その後、数分間ブラウジングした後、彼らは去ります。
さて、これで終わりです。
そして、これらのツールをサポートする適切なテーマを見つける必要があります。
これらのDebutify購入エンハンサーは、eコマースWebサイトを調整して収益を増やすのに役立ちます。
そして今日は、これらのショッピングエンハンサーアドオンがどのように顧客にシームレスなオンラインショッピング体験を提供するかについて話します...
それがやがて売り上げになります!
準備はできたか?
シームレスなカスタマーエクスペリエンスが重要なのはなぜですか?

eコマースWebサイトで顧客にスムーズなエクスペリエンスを提供することには、多くの利点があります。
そして、あなたがこのブログの最良の部分に行きたいと思っているので、それを3つに減らしましょう。
顧客に最高のオンラインショッピング体験を提供することに焦点を当てるべき理由は次のとおりです。
1.より多くの紹介をする
あなたが顧客に素晴らしいオンライン体験を提供するとき、彼らはあなたを他の人に紹介する可能性が高くなります。
実際、あなたのブランドで前向きな経験をした顧客は、平均して9人にそれについて話します。
したがって、シームレスなカスタマーエクスペリエンスを提供することで、紹介を獲得できるのは当然のことです。
そして紹介は別の方法です...
2.あなたの収入を増やすために
これは、購入エンハンサーの最も重要な用途の1つです。 (そしてそれがあなたもここにいる理由です!)
これらのアドオンを使用してスムーズなカスタマーエクスペリエンスを提供すると、eコマースの収益を増やすことができます。
どうして?
もちろん、便利なウェブサイトを持つことはあなたにもっと多くの売り上げを与えます。
たとえば、顧客は懸念を抱いています。 あなたがすぐに彼らに対処するならば、彼らはすでに彼らのカートで製品を購入するかもしれません。
ブーム!
売上の増加。 ?
それだけだと思いますか? もう1つの利点があります。
3.顧客の忠誠心を高めるため
顧客にスムーズな体験を提供することは、顧客を維持するためのもう1つの方法です。
彼らはすでにあなたのeコマースストアを試しているので、彼らはあなたを信頼しやすくなります。
そして、顧客の忠誠心はあなたのeコマースブランドにとって重要です。なぜなら彼らはあなたのブランドの支持者になることをいとわないからです!
今、私はあなたがこれらの利点を体験したいと思っていることを知っています...
では、深く掘り下げましょう!
eコマースの収益を増やすために顧客にあなたのウェブサイトでシームレスな体験を提供する方法は?
1.彼らに彼らの製品を思い出させる
表示している商品やカートに追加している商品の一部を忘れている可能性のあるお客様がいます。
時々、彼らは彼らが一般的に買い物をしていることを忘れさえするかもしれません。
それで、これと戦う方法は?
これがあなたを助けるためのDebutifyの購入エンハンサーのいくつかです。
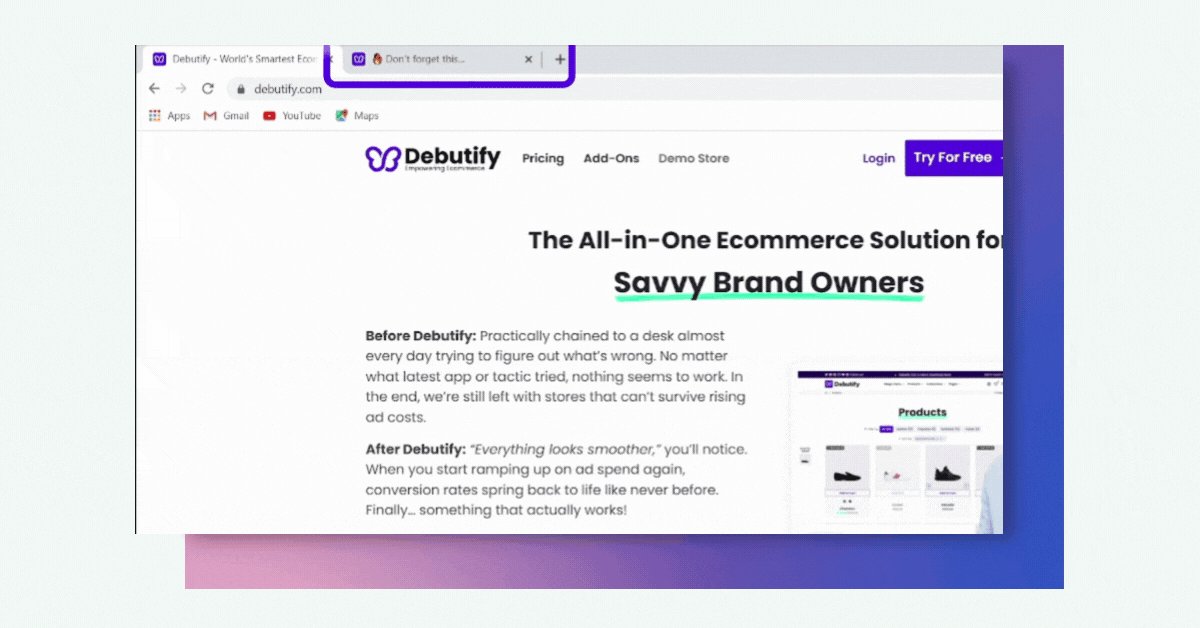
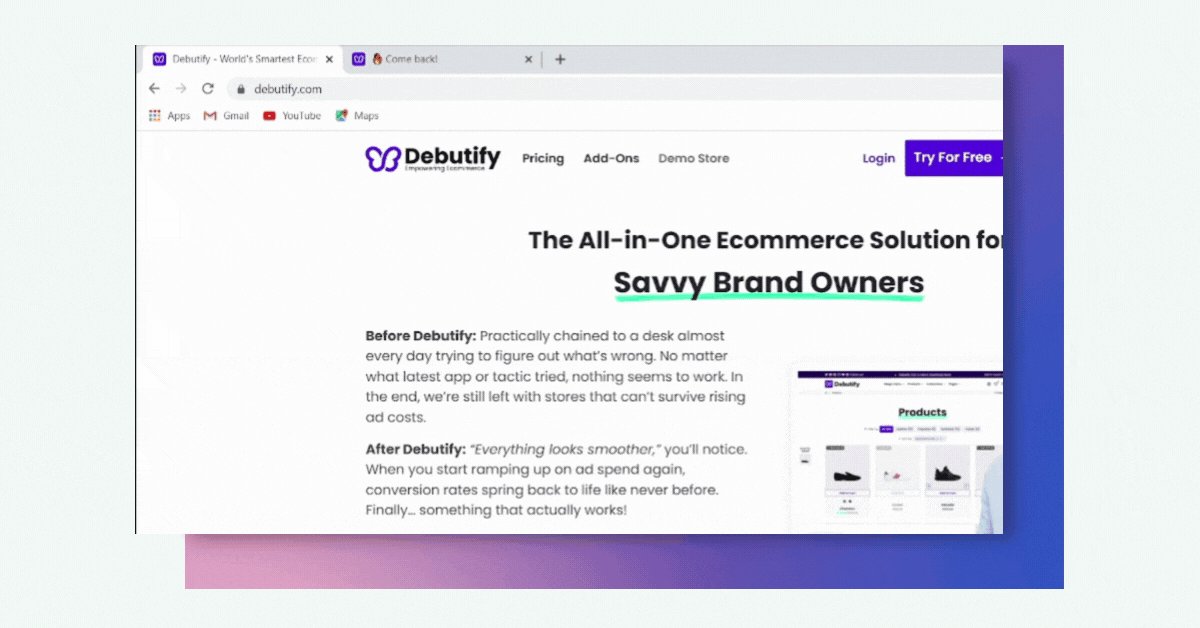
非アクティブなタブメッセージアドオン
このアドオンは、顧客が買い物をしていることを思い出させます。
たとえば、彼らはあなたのeコマースウェブサイトを閲覧して製品を追加しています。 そして、彼らは別のタブで別のウェブサイトに行きました。
[非アクティブ]タブメッセージアドオンには、別のページタイトルが表示されます。 それは彼らに戻ってくる何かがあることを彼らに思い出させます。
そして、それはあなたのeコマースストアです。

有効にする方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [非アクティブ]タブメッセージを選択します。
- アドオンをカスタマイズします。
1番目と2番目のメッセージ、および好みに合わせてタイミングを編集できます。
したがって、顧客に何かを忘れていることを思い出させたい場合は、このアドオンを使用してください。 ?
しかし、待ってください、これを支援する別のアドオンがあります!
在庫に戻るアドオン
これは、彼らに連絡を取り、あなたの製品を購入するように彼らに思い出させるための効率的な方法です。
顧客が非常に悪いと思っている利用できない製品がある場合、Back In Stockアドオンを使用すると、顧客の電子メールをキャプチャして、利用可能になったら通知することができます。
このアドオンをアクティブ化するにはどうすればよいですか?
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [在庫ありアドオン]を選択します。
- アドオンをカスタマイズします。
テキスト、アイコン、ボタンラベル、および成功メッセージを変更できます。
見る? また、高度にカスタマイズ可能です!
今、あなたは彼らが愛する製品を彼らに思い出させることによってあなたのeコマースの収入を増やすことができます。 ?
別のアドオンは...
カートファビコンアドオン
カートファビコンとは何ですか?
何よりもまず、ファビコンはタブに表示される画像です。 通常、これはeコマースブランドのロゴです。
ただし、顧客が商品をカートに追加すると、カートファビコンアドオンは別のアイコンを表示します。
そしてこれは、彼らが別のタブで閲覧している場合、カートに何かを残したことを思い出させる素晴らしいものです!
このアドオンをアクティブ化する方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- カートファビコンアドオンを選択します。
- ファビコン画像を変更します。
ファビコンを変更して、ロゴに赤い点を付けることができます。 赤い点は彼らが何かを残したことを示しているからです。
したがって、カートに何かを入れると、ファビコンが変わります。
それがどのように見えるかを見たいですか?

注意を引くでしょう?
しかし、ここに彼らがおそらく欲しい製品を思い出させる別の方法があります...
最近表示されたアドオン
eコマースの収益を増やすために、このアドオンで表示した製品の一部を顧客に表示できます。
これはあなたのビジネスだけでなく、あなたの顧客にも役立ちます。
彼らが製品を気に入ったが、誤ってページを離れた場合はどうなりますか? または、別のリンクをクリックしますか?
そこで、最近表示されたアドオンが登場します。 そして、これがあなたがそれを得る方法です:
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- ショッピングエンハンサーを選択します。
- 最近表示に移動します。
- アドオンをカスタマイズします。
このアドオンにはさまざまな設定があります。
見出しのテキストを変更したり、製品の制限を設定したりできます。 デスクトップとモバイルで表示する場合は、フローティングバーをカスタマイズすることもできます。
それがすべてではありません!
カスタマイズには、位置の変更、デスクトップとモバイルの1行あたりの製品数、カルーセル設定、回転速度も含まれます。
ここで入手したもう1つの高度にカスタマイズ可能なツール! ?
しかし、これが顧客の購入プロセスを容易にする別の方法です。
2.商品のさまざまなバリエーションを表示する
商品のさまざまなバリエーションを顧客に示すことで、顧客のショッピング体験が向上します。
利用可能なオプションを簡単に確認できるだけでなく、さまざまな商品画像を表示することもできます。
eコマースと実店舗の大きな違いの1つは、商品を感じる能力であるため、これは重要です。
彼らは彼らに触れることができません。 ラックに表示されているさまざまなバリエーションを確認することはできません。
彼らはあなたのウェブサイトを使って彼らが持っているオプションを見ているだけです。
そのため、製品のバリエーションを示すのに役立つDebutify購入エンハンサーをいくつか紹介します。
製品見本アドオン
商品見本には、特定の商品の類似商品またはバリエーションが表示されます。
たとえば、ビーニーを販売しているとします。 さまざまな種類の帽子など、アイテムに関連するさまざまな商品を含めることができます。
有効にする方法は次のとおりです。
- デフォルト製品に移動します。
- 製品見本に向かいます。
- グループ化をカスタマイズします。
次のDebutify購入エンハンサーアドオンは...
サイズチャートアドオン
サイズチャートアドオンは、製品のさまざまなサイズを表示します。
私が上で言ったように、あなたの顧客はあなたの製品を見たり感じたりすることができませんでした。
サイジングガイドがあるので、これは買い物体験をスムーズにします。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- サイズチャートアドオンを選択します。
- アドオンをカスタマイズします。
HTMLセクションを編集することにより、製品に基づいてサイズを変更できます。
コーディングには注意が必要です。 しかし、心配しないでください! 簡単だ。
HTMLテーブルジェネレータの操作方法は次のとおりです。

顧客のショッピング体験をより良くするために、含めるのも最善です...
カラースウォッチアドオン
商品のさまざまなバリエーションを表示する別の方法があります。
Color Swatches Add-Onは、特定のアイテムで使用可能な色を表示します。
それをアクティブにする方法は?
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- ColorSwatchesAdd-Onを選択します。
- メインメニューに移動します。
- 色見本を追加します。
製品の色を入力するだけです。または、カラーピッカーを使用してより正確な色調にすることもできます。 画像をアップロードすることもできます。これは、パターンオプションがある場合に最適です。
次は...
同期されたバリアント画像アドオン
このアドオンは、製品のさまざまなバリエーションを表示します。
顧客が製品ギャラリーのスライドを変更すると、各アイテムのさまざまなバリエーションが表示されます。
アクティベートするのは簡単です:
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- Synced VariantImageAdd-Onを選択します。
- それをアクティブにします。
Debutifyの購入エンハンサーの1つであるもう1つのアドオンは...
製品画像作物アドオン
これは、製品のさまざまなバリエーションを示していません。
ただし、Product Image Crop Add-Onを使用すると、製品画像を同じ比率で表示できます。
このアドオンをアクティブにするには...
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [製品画像の切り抜き]を選択します。
- アドオンをカスタマイズします。
好みに応じて画像の比率や位置を変えることができます。
ご覧のとおり、顧客の心の鍵は、ワンクリックで必要なものをすべて提供することです。
だから、これは私たちの次のヒントにもつながります...
3.懸念に答える
オンラインショッピング中に営業担当者が彼らをフォローしていません。
知るか? たぶん彼らは製品を欲しがっていますが、彼らには質問があり、答えを見つけることができません。
優れた顧客体験を保証するために、彼らのニーズに注意を払ってください。
それで、ここにあなたがあなたの顧客の懸念に対応するのを助けるためにDebutifyの購入エンハンサーがあります。
FAQアドオン
FAQまたはよくある質問のアドオンには、eコマースストアの質問と回答のモジュールが表示されます。
顧客がクエリを入力すると、それらの質問に対する回答が表示されます。
FAQアドオンをアクティブ化する方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- FAQを選択します。
- アドオンをカスタマイズします。
どのテキストを使用したいか、顧客が答えを見つけられなかった場合にどこにリダイレクトしたいかはあなた次第です。
次は...
Facebookメッセンジャーアドオン
Facebook Messengerアドオンを使用すると、FacebookMessengerチャットウィジェットをeコマースストアに追加できます。
これにより、顧客が懸念を抱いている場合にFacebookページに簡単に接続できるようになります。
これをアクティブにするには、このステップバイステップのチュートリアルに従う必要があります。
- [テーマの設定]>[アドオンのデビュー]>[FacebookMessenger]に移動します。
- Facebookページに移動します。
- [ページ設定]>[メッセージング]に移動します。
- [メッセンジャーをWebサイトに追加]を選択します。
- [開始]と[カスタマイズ]をクリックします。
- コードを取得して、アドオンに貼り付けます。
これを持っていることはあなたの顧客の買い物体験を挑戦的でないものにすることができます。 したがって、このアドオンを必ずアクティブにしてください。
eコマースの収益を増やすのに役立つもう1つのアドオンは...
製品の箇条書きアドオン
Product Bullet Pointsアドオンは、製品に関する短い情報を表示します。
そもそもなぜこれが必要なのですか?
ライブサポートがない場合に顧客に情報を提供するため。 このようにして、担当者と連絡を取ることなく、探しているものを簡単に見つけることができます。
また、これらは簡単に消化でき、顧客はそれらをよく読むことができます。
有効にする方法は次のとおりです。

しかし、顧客が詳細を知りたい場合はどうでしょうか。 これにより、次のアドオンが表示されます。
製品タブアドオン
このアドオンを使用すると、製品に関する詳細を追加できます。
[製品]タブをカスタマイズして、各製品の下に詳細を書き込むことができます。
ただし、顧客にとって使いやすいように、製品に関する関連性のある読みやすい詳細を必ず記述してください。
このアドオンをeコマースストアに表示する方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [製品]タブを選択します。
- アドオンをカスタマイズします。
製品タブを配置する位置を選択し、設定をカスタマイズします。 商品タイプ、SKU、商品タグなどを表示できます。
気軽に遊んで、あなたのウェブサイトでどれが似合うか見てください!
待って、それだけではありません。 確かに、あなたの顧客は到着予定時刻がいつなのか疑問に思っています。
だから、あなたは必要です...
納期アドオン
一部の顧客は、注文をできるだけ早く到着させたいと考えています。
実際、消費者の90%は、2〜3日で標準の配達予定を発送すると考えています。
そのため、eコマースの収益を増やす1つの方法は、推定配達時間アドオンを表示して、購入を促すことです。
これがあなたのウェブサイトにそれを持っている方法です:
- テーマ設定に移動します。
- 配達時間を見つけます。
- 配送時間を更新します。
配達の最小日と最大日を変更したり、日付を選択したりできます。
一番良いところ? 特定の商品に異なる納期を適用することができます!
eコマースの収益を増やしたい場合は、顧客の懸念に確実に答えることが不可欠です。

彼らが尋ねる前でさえ、あなたは答えを提供するべきです。 これはあなたの両方の時間を節約します! ?
したがって、顧客の購入プロセスを強化するための次のヒントは...
4.製品のブラウジングをより簡単にします
彼らが製品を探しているとき、あなたは彼らが欲しいものを簡単に探すことができるようにするべきです。
覚えておいてください、それは彼らがどこに行ってこれを見つけることができるか、そして彼らが何かを望むならそれを販売員に尋ねることができる実店舗のようなものではありません。
では、Debutifyの購入エンハンサーはこれをどのように支援できますか?
これを実現するために使用できるShoppingEnhancerアドオンは次のとおりです。
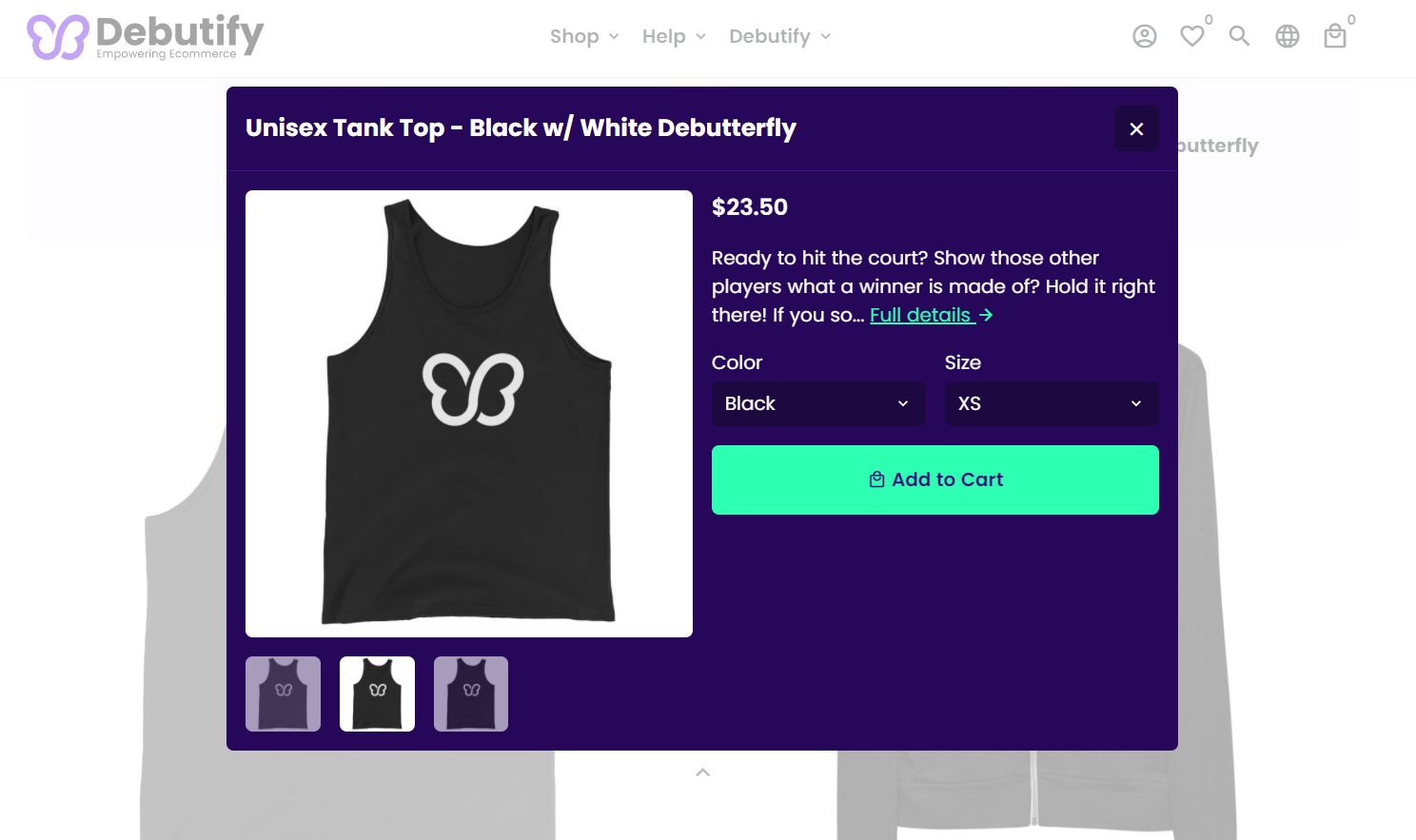
クイックビューアドオン
このアドオンを使用すると、顧客は実際の製品ページに移動する前に製品をすばやく表示できます。
また、商品の詳細を確認したいかどうかわからない場合でも、オンラインショッピングが簡単になります。
外観は次のとおりです。

だから、これをアクティブにするには...
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- クイックビューを選択します。
- アドオンをカスタマイズします。
必要に応じてモバイルのクイックビューオプションを非表示にしたり、買い物をしやすくするために数量ピッカーを表示したりできます。
別の購入エンハンサーは...
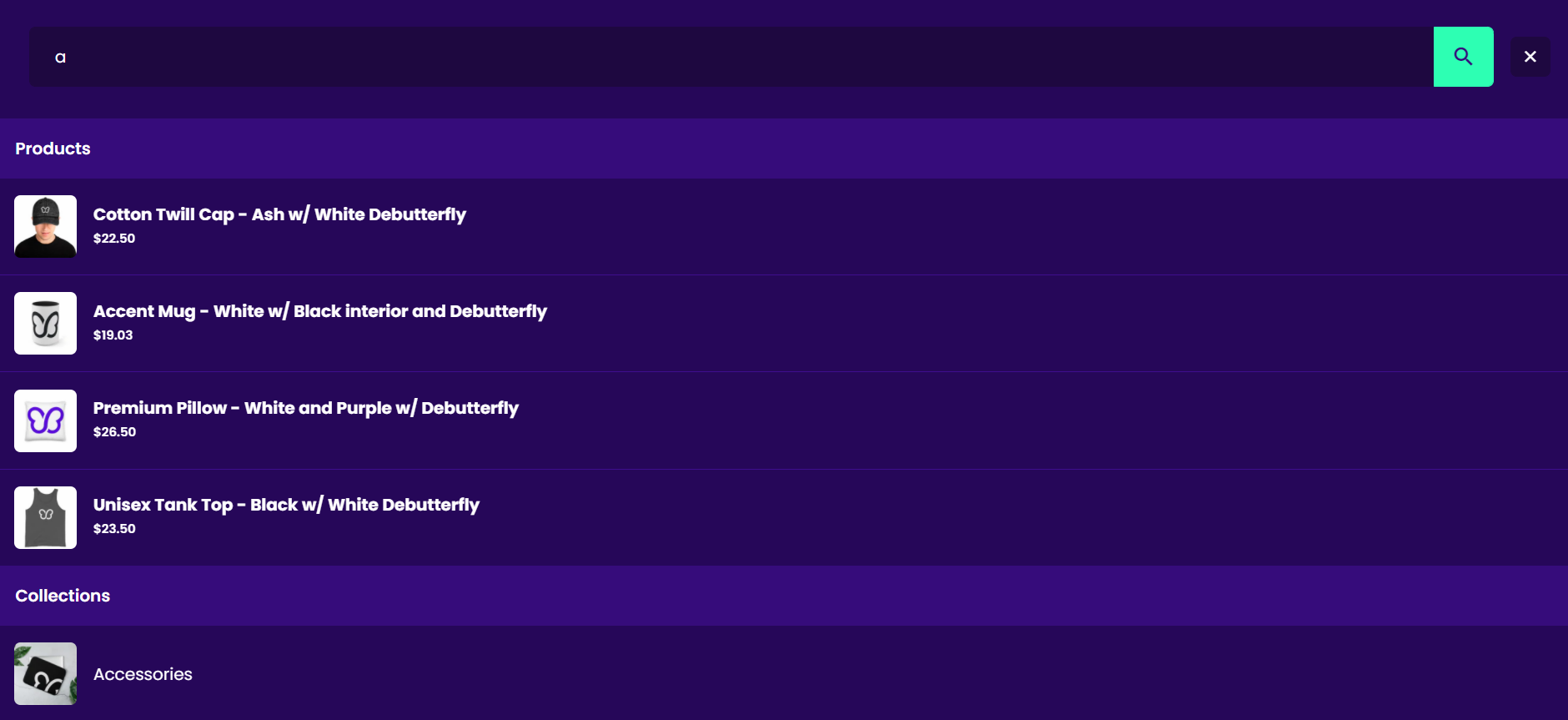
スマート検索アドオン
検索フィールドに入力するとすぐに検索結果が表示されます。
ご覧のとおり、「a」と入力すると、文字が付いたすべての製品が表示されました。

次の手順に従って、顧客の生活を楽にしてください。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- スマート検索を選択します。
- アドオンをカスタマイズします。
カスタマイズには、価格の表示と表示する結果の制限を含めることができます。
とても簡単ですよね?
別の購入エンハンサーアドオンは...
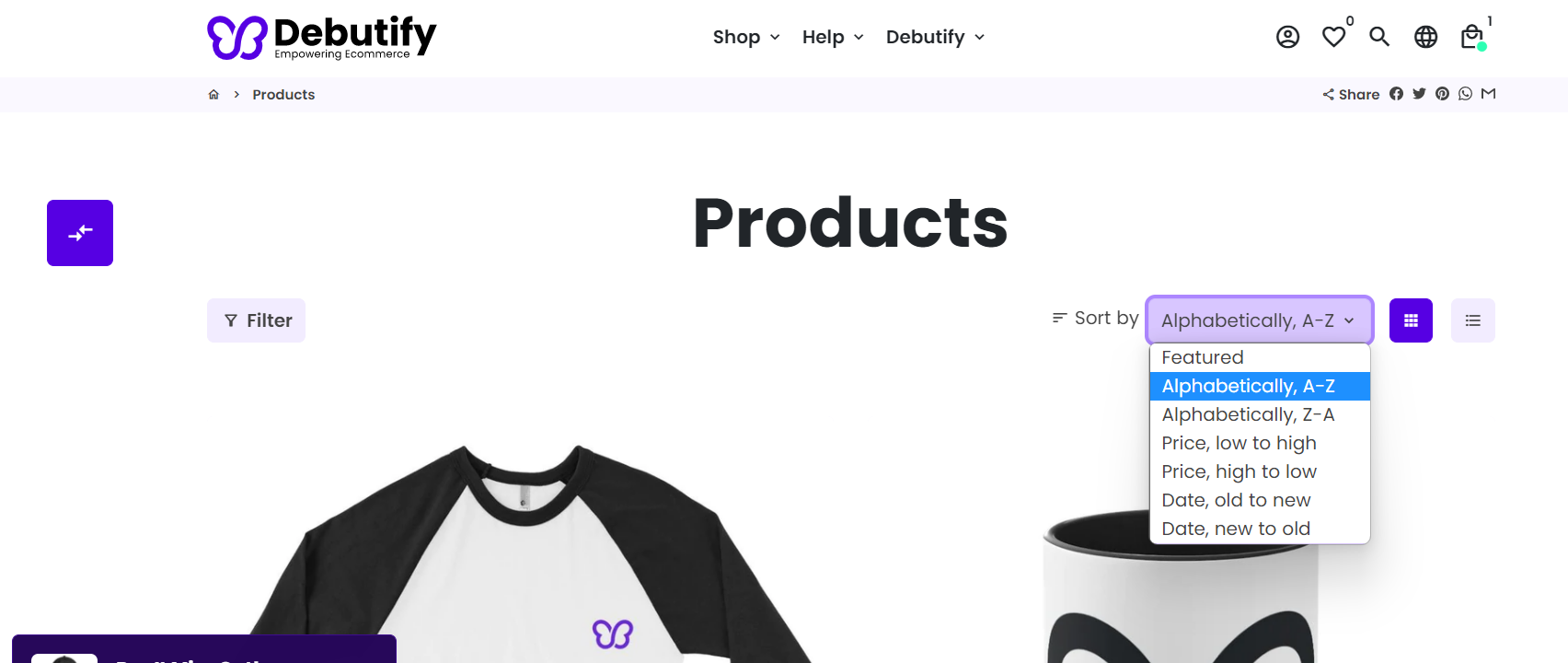
コレクションフィルターアドオン
コレクションフィルターアドオンを使用すると、顧客は見たいカテゴリや製品をフィルターに掛けることができます。
価格、カテゴリ、新作などに基づくことができます。カタログが大きい場合、必要な製品を探すのは複雑ではないため、これは顧客にとって役立ちます。
外観は次のとおりです。

このアドオンをアクティブにするには、次の手順に従って効率を確保します。

オンラインショッピングを簡単にする別の方法は、利用できない製品をWebサイトから非表示にすることです...
リンクされたオプションアドオン
リンクされたオプションは、eコマースWebサイトで利用できない製品バリアントの組み合わせを非表示にします。
このアドオンを追加するのはとても簡単です!
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [リンクされたオプション]を選択します。
- オンにしてアクティブにします。
これらのアドオンは、ブラウジングを簡単にする多くの方法とツールがあることを証明していますよね?
幸いなことに、それらも簡単にアクティブ化できます!
したがって、eコマースの収益を増やす別の方法は...
5.盗むためにそれらに取引を提供する
誰が販売に抵抗できますか? 報酬? 割引コード?
うーん、あなたの顧客ではありません!
だからこそ、オンラインショッピングをもっと楽しくするために、彼らが盗むことができる取引を彼らに提供してみませんか?
または、彼らに最適なパッケージを確認するために、さまざまな価格を表示しますか?
あなたの顧客はこれを気に入ると確信しているので、これを支援するアドオンは次のとおりです。
数量ブレイクアドオン
数量ブレイクアドオンを使用すると、eコマースストアから複数の製品を購入した場合に割引コードを顧客に提供できます。
これにより、割引を受けたいので、さらに製品を追加するように促されます。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [数量ブレーク]を選択します。
- テーマ設定に戻ります。
- 製品ページを選択します。
- 数量ブレークを見つけます。
- 設定を変更します。
設定については、追加する必要のある商品の数量を調整する必要があります。 次に、顧客が使用する割引コードを作成できます。
より詳細な手順が必要な場合は、次のステップバイステップのチュートリアルをご覧ください。

彼らをもっと誘惑するために、あなたはまた使うことができます...
価格表アドオン
このアドオンは、さまざまな製品オプション、バンドル、パッケージ、およびその他のアップグレードオプションを価格表で紹介するのに役立ちます。
顧客は並べて比較表を表示しているため、最良の取引を簡単に確認できます。
このアドオンをアクティブ化する方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- 価格表を選択します。
- テーマ設定に戻ります。
- 価格表を選択します。
- アドオンをカスタマイズします。
このアドオンのコンテンツカテゴリの下に追加できる「プラン」にはさまざまな種類があります。 また、各プランもカスタマイズ可能です。
背景色や画像を変更できます。 テキストを編集して、各プランの詳細を入力することもできます。
それだけでなく、価格、価格テキスト、小見出し、タイトル、ボタンラベル、リンク、スタイル、説明もカスタマイズできます。
eコマースストアに最適なものに応じて、これらの設定をカスタマイズしてください。
顧客はお金を節約するのが好きなので、これらのアドオンを完全に使用して、どれだけ節約しているかを示す必要があります。
それはあなたがあなたのeコマース収入を増やすのにも役立つからです! ?
しかし、待ってください、それだけではありません!
6.場所に基づいてエクスペリエンスをパーソナライズする
顧客にスムーズなセーリングのWebサイト体験を提供する別の方法は、顧客の場所をパーソナライズすることです。
これにより、特に買い物をするときに、現在地に基づいて関連するWebサイトコンテンツが提供されます。
繰り返しになりますが、カスタマーエクスペリエンスが常に最優先されます。
それでは、使用するアドオンを見てみましょう。
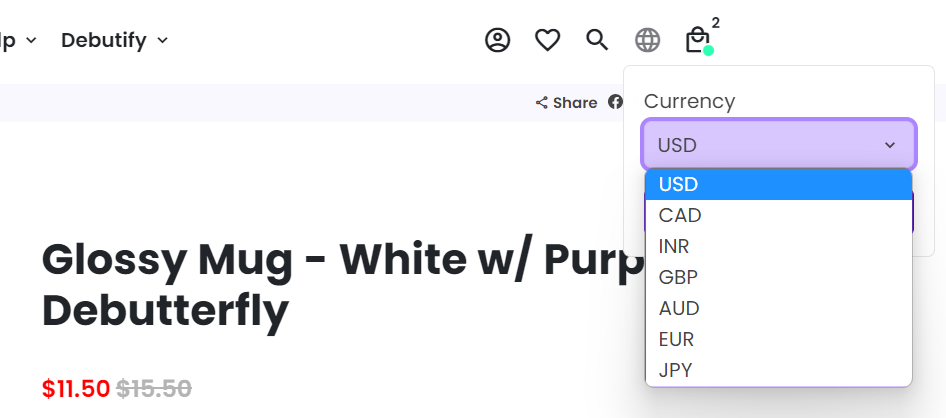
カスタム通貨アドオン
このアドオンを使用すると、さまざまな通貨で価格を表示できます。 また、Shopify Paymentの複数通貨コンバーターを使用する必要がないため、これは便利です。
これは、海外からの購入者がいて、世界中に配送している場合に重要です。
そして、このアドオンを使用すると、顧客は希望する通貨を選択できます。
これはそれがどのように見えるかです...

これをアクティブにする方法は?
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- カスタム通貨を選択します。
- アドオンをアクティブにします。
そして、それは簡単です! 今、あなたはあなたの顧客に柔軟なオプションを与えています。
次は...
自動ジオロケーションアドオン
これにより、eコマースWebサイトは、顧客の場所に基づいて言語と通貨を設定できます。
英語にあまり詳しくない顧客がいる場合でも、Webサイトに英語があれば、スムーズにWebサイトで買い物をすることができます。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [自動ジオロケーション]を選択します。
- アドオンをアクティブにします。
行ってよかった!
これらのアドオンは、オンラインショッピングで何に慣れているかに基づいて顧客にオプションを提供します。
だから、これらのDebutify購入エンハンサーをチェックしてください!
そして...まだ終わっていません!
7.Webサイト全体をナビゲートしやすくする
簡単なナビゲーションは、すべてのeコマースWebサイトで重要です。
もちろん、顧客はオンラインショッピングの際にスムーズなナビゲーションを望んでいます。
したがって、顧客にとって簡単でスムーズなナビゲーションが必要な場合に使用するのに最適なツールが見つかります。
そして最初に、始めましょう...
ページスピードブースター
読み込み速度が2秒のページの平均バウンス率は9%であることをご存知ですか?
これは、ページ速度がWebサイトの重要な要素であることを証明するだけです。 そして、あなたは速いローディングスピードを持つためにあなたの力ですべてをする必要があります。
このアドオンは、Webサイトの読み込みが速くなるため、eコマースの収益を増やすのに役立ちます。
それで、これをアクティブにする方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- ページスピードブースターを選択します。
- アドオンをアクティブにします。
アクティベートするのは簡単ですが、大いに役立ちます!
次は...
メガメニューアドオン
Webサイトのエクスペリエンスをよりシームレスにするために、このアドオンを使用すると、ネストされたメニュー、製品、コレクションなどをヘッダーナビゲーションに追加できます。
したがって、それはメガメニューと呼ばれます。 そしてそれはあなたのために利用可能な多くのカスタマイズを持っています。
これをアクティブにするには、次のことを行う必要があります。
- ホームページに移動します。
- ヘッダーに移動します。
- [コンテンツの追加]を選択し、[メガメニュー]を選択します。
- 次に、メニューを選択します。
- そして、製品を選択します。
- 最大3つの製品を追加します。
- アドオンをカスタマイズします。
- カスタマイズした後、 Shopifyダッシュボードに移動します。
- [販売チャネル]で[ナビゲーション]を選択します。
- ページ、製品などを追加します。
そして、あなたが終わったら、これはそれがどのように見えるかです...

あなたが試すべきもう一つのアドオンは...
無限スクロールアドオン
複数のページを表示する代わりに、[さらに読み込む]ボタンに置き換えるか、eコマースWebサイトを下にスクロールしながらアイテムを自動的に読み込むことができます。
それが無限スクロールアドオンと呼ばれる理由です。
有効にする方法は次のとおりです。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- [無限スクロール]を選択します。
- アドオンをアクティブにします。
以上です!
しかし、それだけではありません...
メニューバーアドオン
顧客が探しているものを見つけるのを支援するために、メニューバーアドオンを使用することもできます。
これをアクティブ化するステップバイステップのプロセスは次のとおりです。

使用できるもう1つのアドオンは...
ページ遷移アドオン
このアドオンは、eコマースWebサイトのロード中に、ロゴ付きのプリローダーを表示します。
ページでこれが必要な場合は、次の方法でアクティブ化できます。
- テーマ設定に移動します。
- ページ遷移を見つけます。
- 画像を選択します。
- Shopifyでコードを編集します。
- オンラインストアで[テーマ]を選択します。
- [アクション]と[コードの編集]をクリックします。
そしてそこから、このプロセスに従うことができます。

これで、最後の2つのアドオンが完成しました。
8.注文の追跡を許可する
顧客の97%が、注文をあらゆる段階で監視できることを期待していることをご存知ですか? はい、全体的な配送と配送のプロセスです。
したがって、顧客がeコマースストアで注文を追跡できるようにすることは、顧客エクスペリエンスを向上させるもう1つの方法です。
そのため、このアドオンが必要です...
注文追跡アドオン
ビジネスに取り掛かりましょう!
これは、eコマースストアでこのアドオンをアクティブ化する方法です。
- テーマ設定に移動します。
- アドオンのデビューに向かいます。
- OrderTrackingを選択します。
- アドオンをアクティブにします。
- 次に、 Shopify>ページに移動します。
- そして、ページを作成します。
- テキストをカスタマイズします。
これが完了すると、顧客は注文を簡単に追跡できるようになります。
そして今、私たちは最後のものになりました!
9.より多くの信頼性または社会的証明を示す
eコマースWebサイトにさまざまなレビューや社会的証明を表示できます。
これらを適切に配置すると、特に初めての購入者がいる場合に、eコマースの収益を増やすのに役立ちます。
そして、Debutifyの購入エンハンサーには、これを支援する完璧なアドオンがあります...
Instagramフィードアドオン
信頼性を確立するだけでなく、顧客はWebサイトからInstagramページに簡単に移動できます。
したがって、これがこのアドオンをアクティブ化する方法です。
- 開発者向けFacebookにアクセスし、Facebookアプリを作成します。
- [マイアプリ]をクリックして、[アプリを作成]をクリックします。
- InstagramBasicDisplayを構成します。
- トークンを生成します。
- トークンをInstagramアドオンに追加します。
その後、すべての準備が整いました。
Debutifyの購入エンハンサーで最高のカスタマーエクスペリエンスを提供しましょう!
これらの強力なツールは確かにあなたのeコマースの収入を増やすでしょう。 だからあなたはそれらを使うべきです!
そして、これらのアドオンは、Debutifyが単なるeコマーステーマではないことを示しています。
50を超えるアドオンを使用すると、利益、AOV、およびコンバージョンを完全に増やすことができるため、これは利益最適化パートナーです。
したがって、Debutifyテーマをまだ使用していない場合は、これらを見逃してはならないツールです。
無料でデビューして、これらの購入エンハンサーを活用してみてください!
14日間の無料トライアル。 1[インストール]をクリックします。 クレジットカードは必要ありません。

