メールオプトインポップアップをWordPressブログに簡単に追加する方法
公開: 2021-09-13WordPressブログのメーリングリストを拡大し、サブスクライバーベースを拡大するための最適なメールオプトインポップアッププラグインをお探しですか?
Adoricをお試しください!
Adoricは、強力でポケットに優しいマーケティングソフトウェアであり、Webサイトの訪問者を購読者や有料の顧客に変えることができます。
ポップアップ、スライドイン、またはフローティングバーを使用して、より多くの人がニュースレターにサインアップできるように特別に設計されたソリューションと機能が搭載されています。
今日の投稿では、Adoricを使用してWordPressブログにメールオプトインポップアップを簡単に追加する方法を紹介します。
シートベルトを締める!
Adoricを使用してWordPressブログにメールオプトインポップアップを追加する方法
メールオプトインポップアップをWordPressブログに追加するには、次の手順に従います。
ステップ1:アカウントにサインアップする
開始するには、まずAdoricのアカウントにサインアップします。 それは完全に無料です。
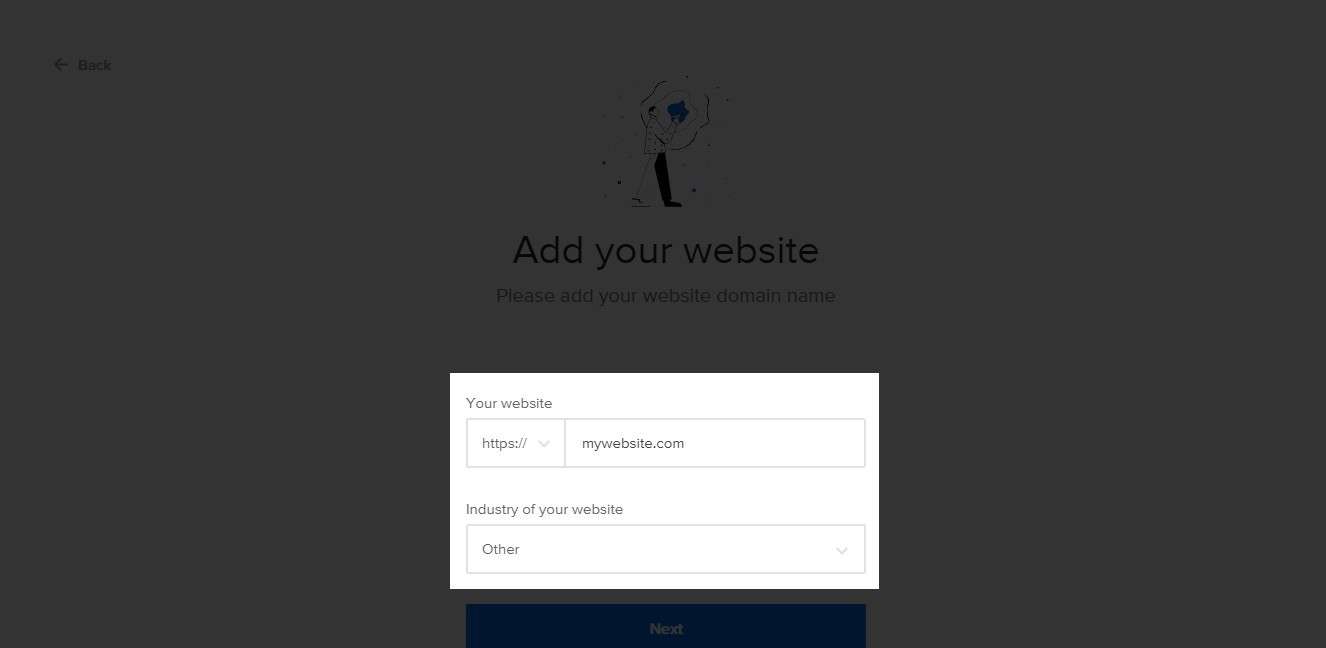
その間、ポップアップが表示されるブログWebサイトのURLを入力するように求められます。

指定したURLがエラーなしで正しく入力されていることを確認してください。 完了したら、次の手順に進みます。
ステップ2:WordPressブログにAdoricをインストールする
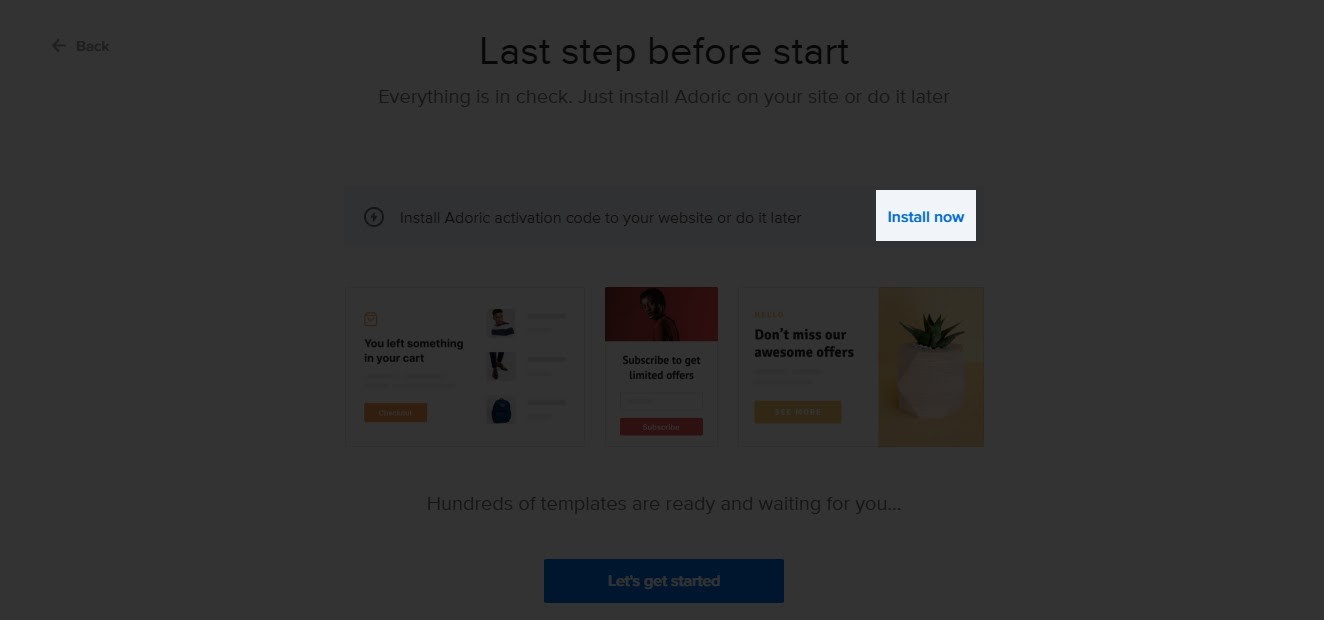
あなたのウェブサイトの詳細を提供した後、次のステップはあなたのブログにAdoricをインストールすることです。 これを行うには、次のように[今すぐインストール]リンクをクリックします。

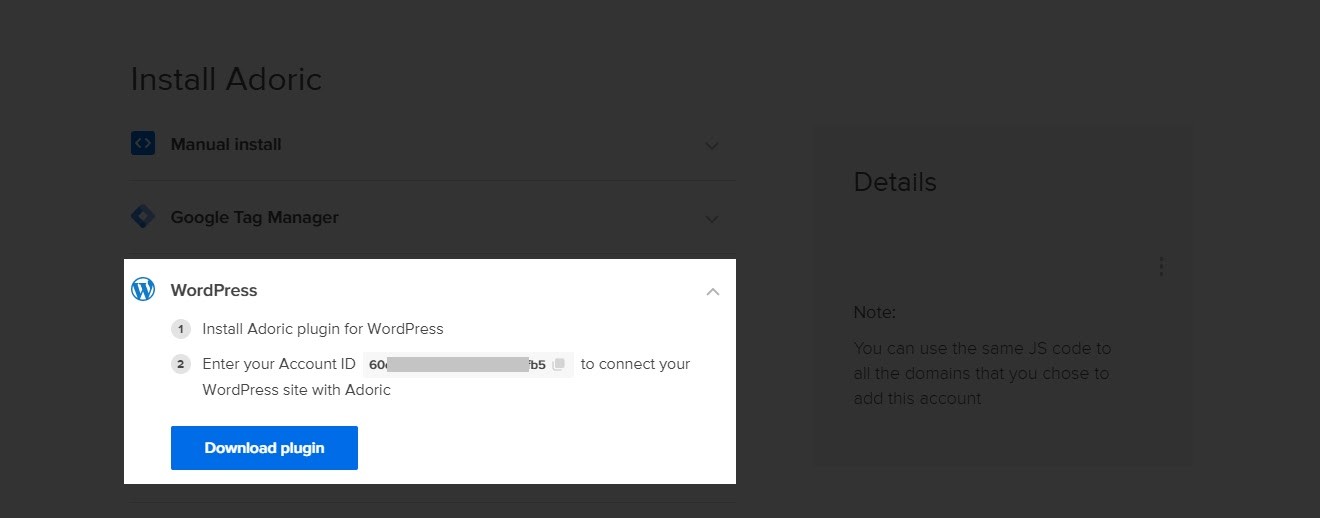
そのリンクをクリックすると、プラグインのダウンロードページが表示されます。 その場合は、アカウントIDをコピーして、安全な場所に貼り付けてください。 次に、[プラグインのダウンロード]ボタンをクリックします。

プラグインをダウンロードしたら、他のすべてのWordPressプラグインと同じように、アップロード、インストール、アクティブ化します。
ステップ3:プラグインをAdoricアカウントに接続する
アクティブ化されたプラグインが機能するには、プラグインをAdoricアカウントに接続する必要があります。
ここで、前にコピーしたアカウントIDが機能します。
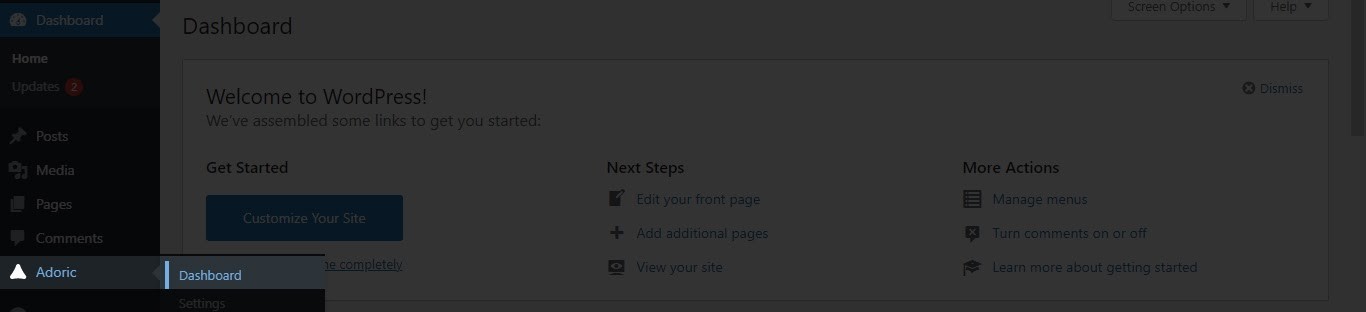
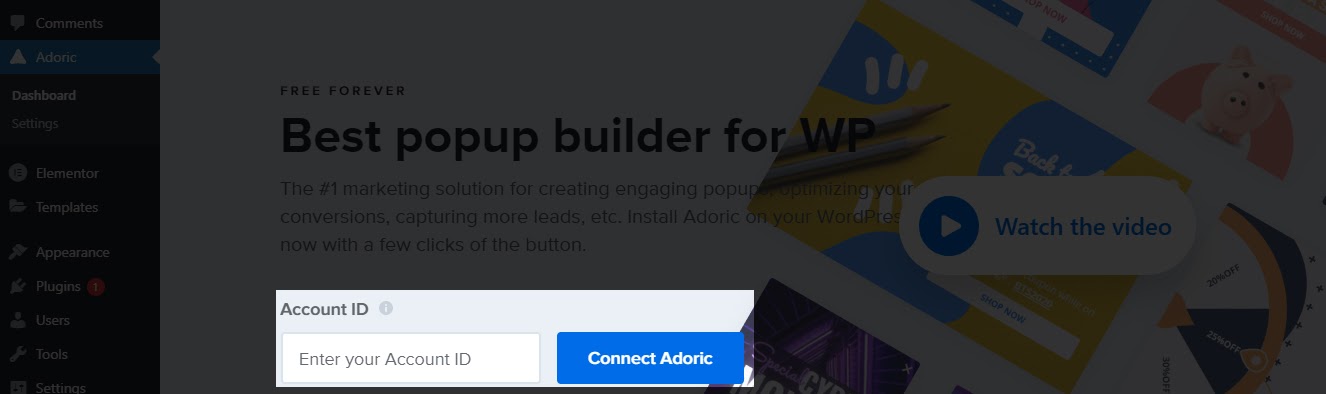
WordPressダッシュボードから、 Adoric >> Dashboardに移動します。

次に、以下に示すように、ボックスにアカウントIDを入力します。

最後に、[アドリックの接続]ボタンをクリックします。 以上です! AdoricがWordPressブログで公開されました。 次のステップは、メールオプトインポップアップを作成することです。
ステップ4:メールオプトインポップアップを作成する
これを行うには2つの方法があります。Adoricのデザインエディタを使用して最初からポップアップを作成します。 しかし、それにはかなりの時間と少しの学習が必要になります。
2番目の方法は、テンプレートを選択して必要に応じて編集することにより、ポップアップ作成プロセスをブートストラップすることです。 これが、ここで使用する方法です。
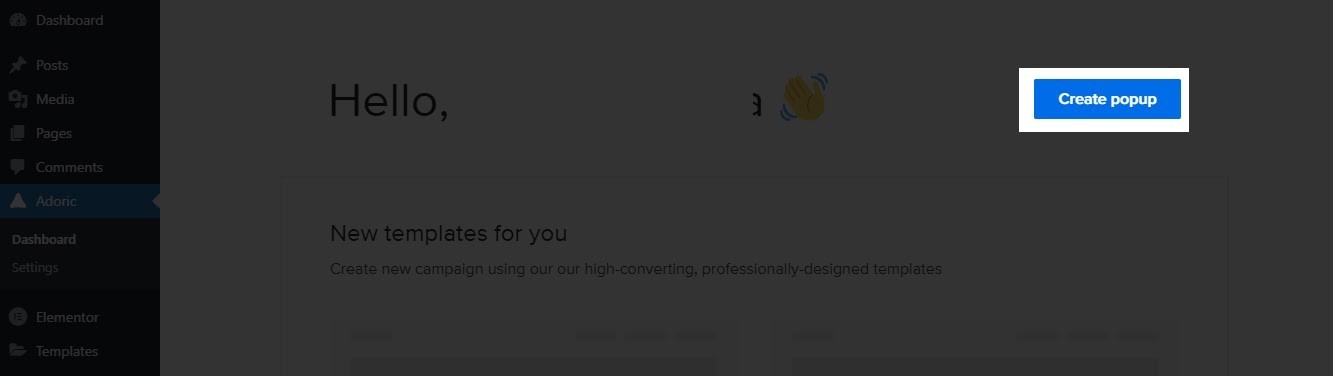
開始するには、AdoricWordPressダッシュボードから[ポップアップの作成]ボタンをクリックします。

クリックすると、デザインエディタページにリダイレクトされます。 ここで、使用するテンプレートを選択できます。
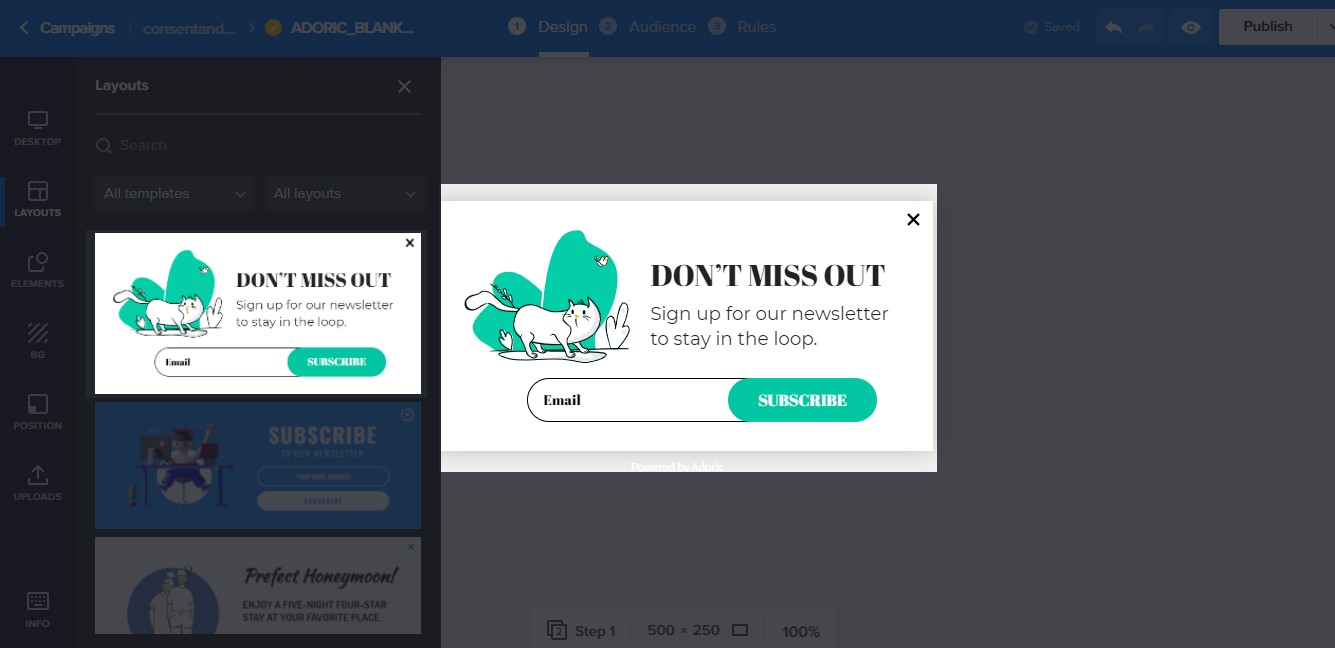
これを行うには、左側のペインの[レイアウト]タブをクリックします。

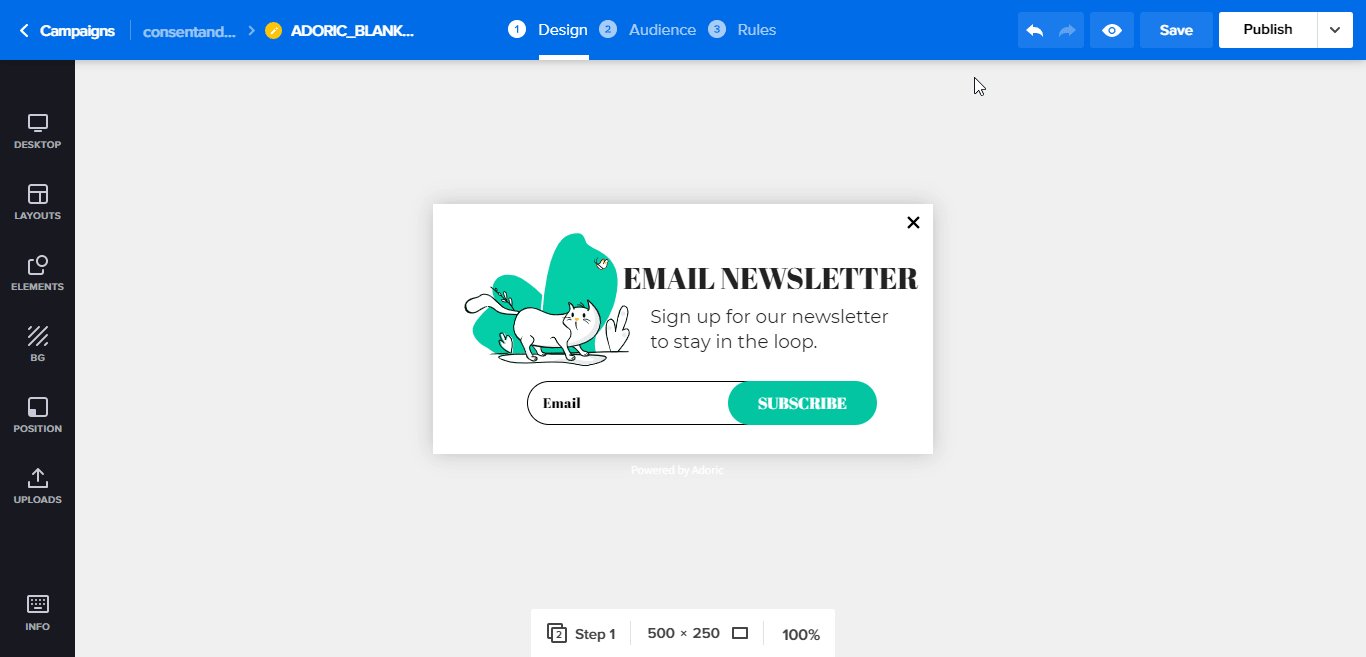
それが終わったら、下にスクロールするとたくさんのテンプレートが表示されます。 気に入ったものを見つけてクリックすると、自動的にキャンバスにドロップされます。
これが私がこのイラストに使用するものです。

この時点で、テンプレートの編集と微調整を思いどおりに開始できます。
これを行うには、微調整したい要素をクリックして、必要な変更を加えます。
たとえば、ヘッダーテキストを調整する場合は、次のようにします。

微調整と調整が完了したら、次の手順に進みます。
ステップ5:メールサービスプロバイダーに接続する
メールポップアップでキャプチャしたメールをどこに保存しますか? デフォルトでは、これらはAdoricのデータベースに保存されており、アカウントから直接アクセスできます。

ただし、MailChimpなどのメールサービスプロバイダーを使用している場合は、それをAdoricアカウントにリンクできます。 これを行うと、キャプチャしたリードがそこに保存されます。
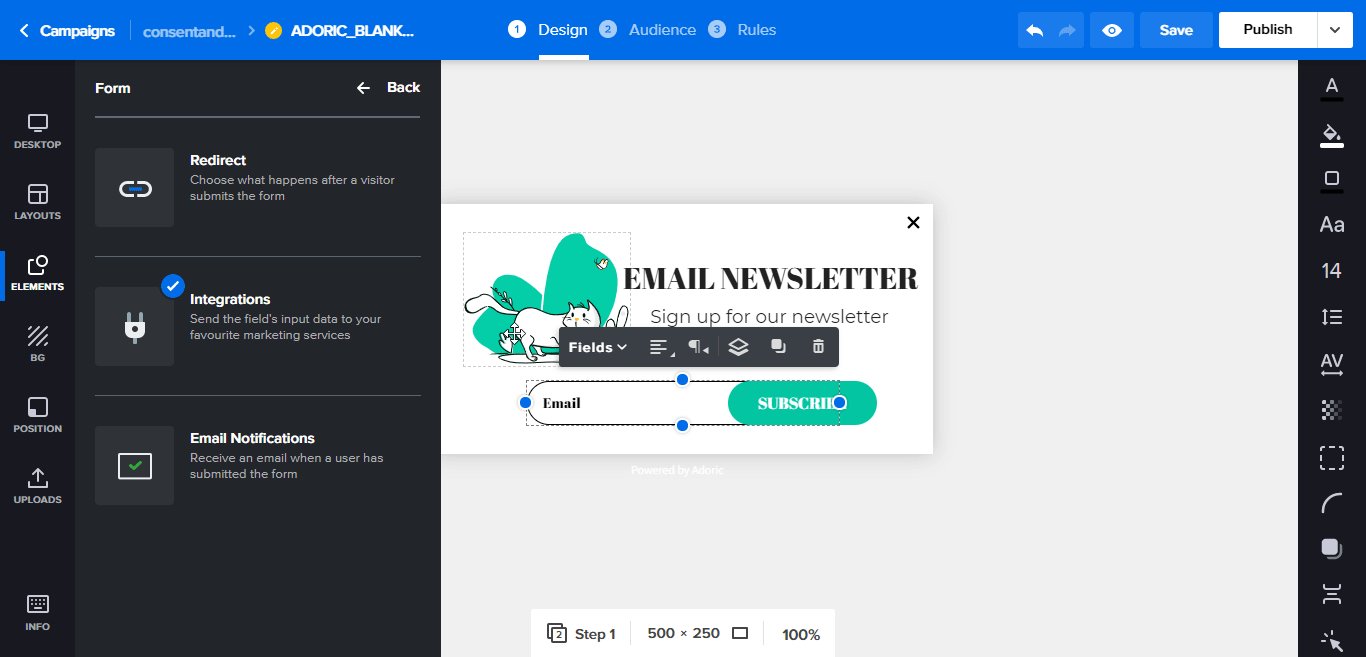
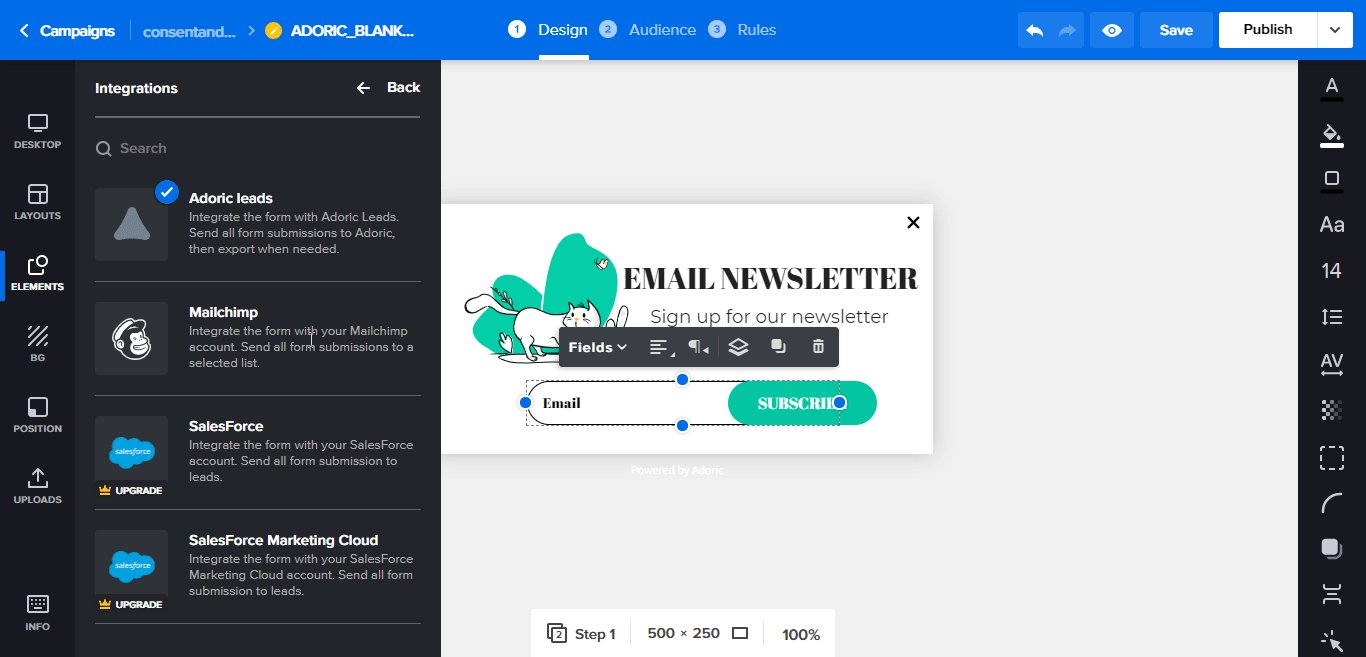
ESPに接続するには、オプトインフォームをクリックします。 すると、左側のペインが表示されます。 そこで、[統合]をクリックします。 次に、お好みのESP(この場合はMailChimp)を選択します。

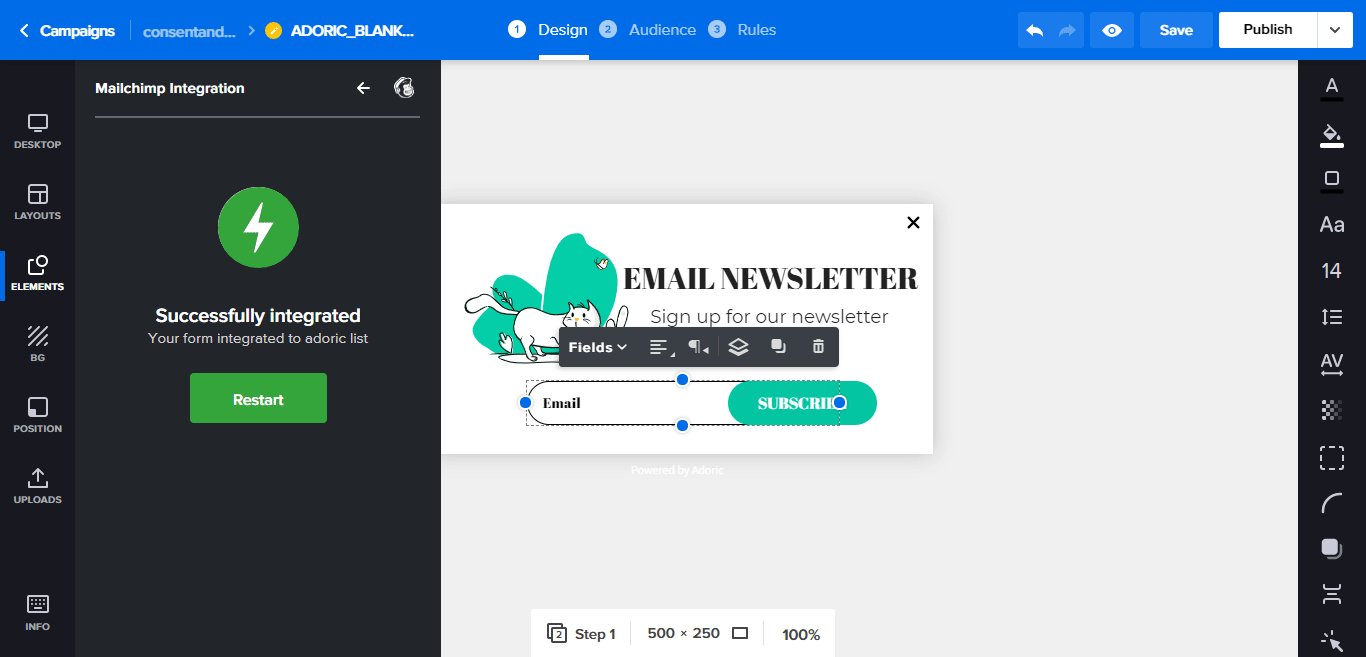
統合プロセスは非常に簡単です
このガイドをチェックして、その方法を確認してください。
ステップ6:ポップアップを公開する
ポップアップを作成し、電子メールプロバイダーと統合した後、残っているのは、右上隅にある[公開]ボタンを押してポップアップを公開することです。
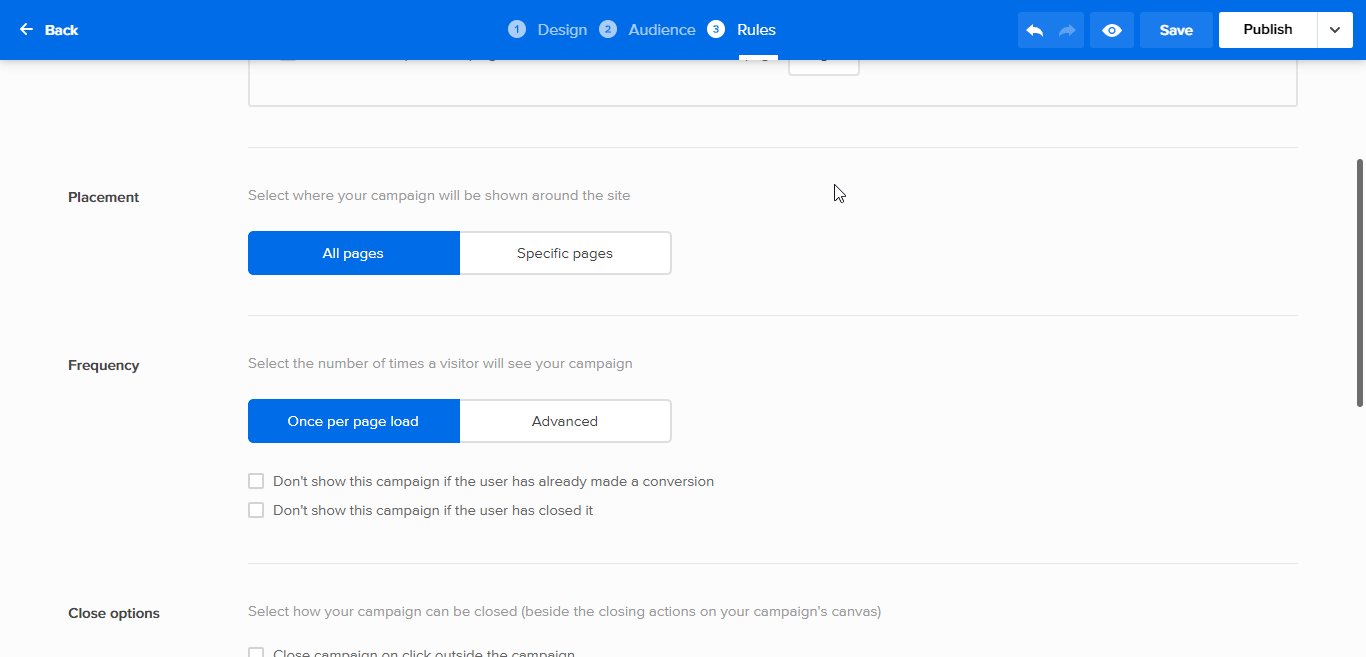
現在、デフォルトでは、公開された電子メールオプトインポップアップがすべてのページに表示され、ブログWebサイトに投稿されます。 これはあなたが気に入らないかもしれないものです。
ポップアップが表示される特定のページを指定するには、上部の[ルール]タブをクリックします。 次に、[配置]まで少し下にスクロールします。
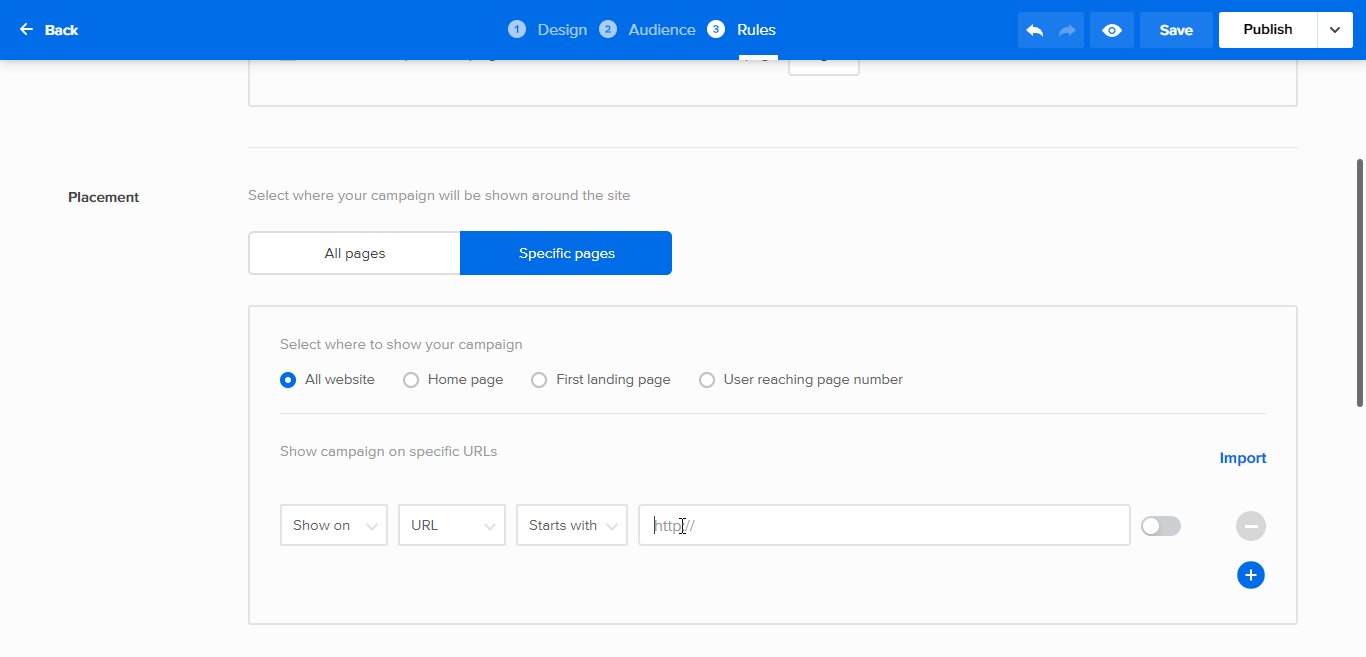
そこで、[特定のページ]を選択し、次に[追加]ボタンを選択します。
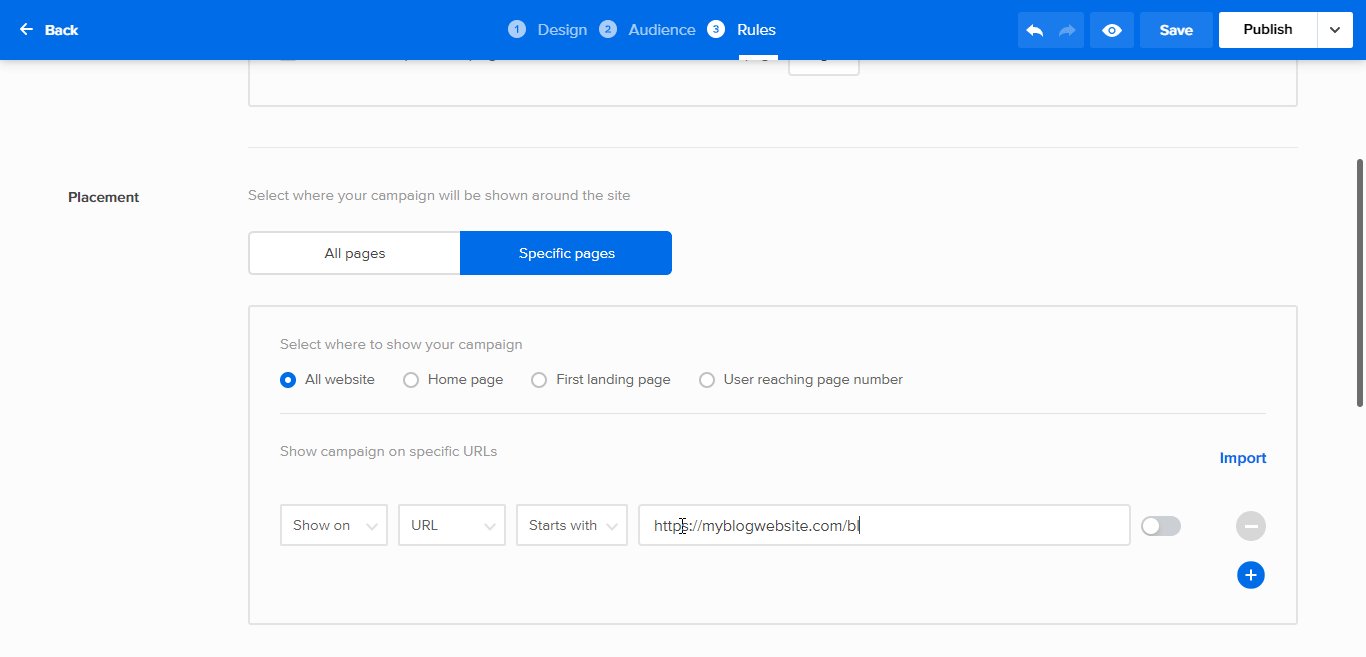
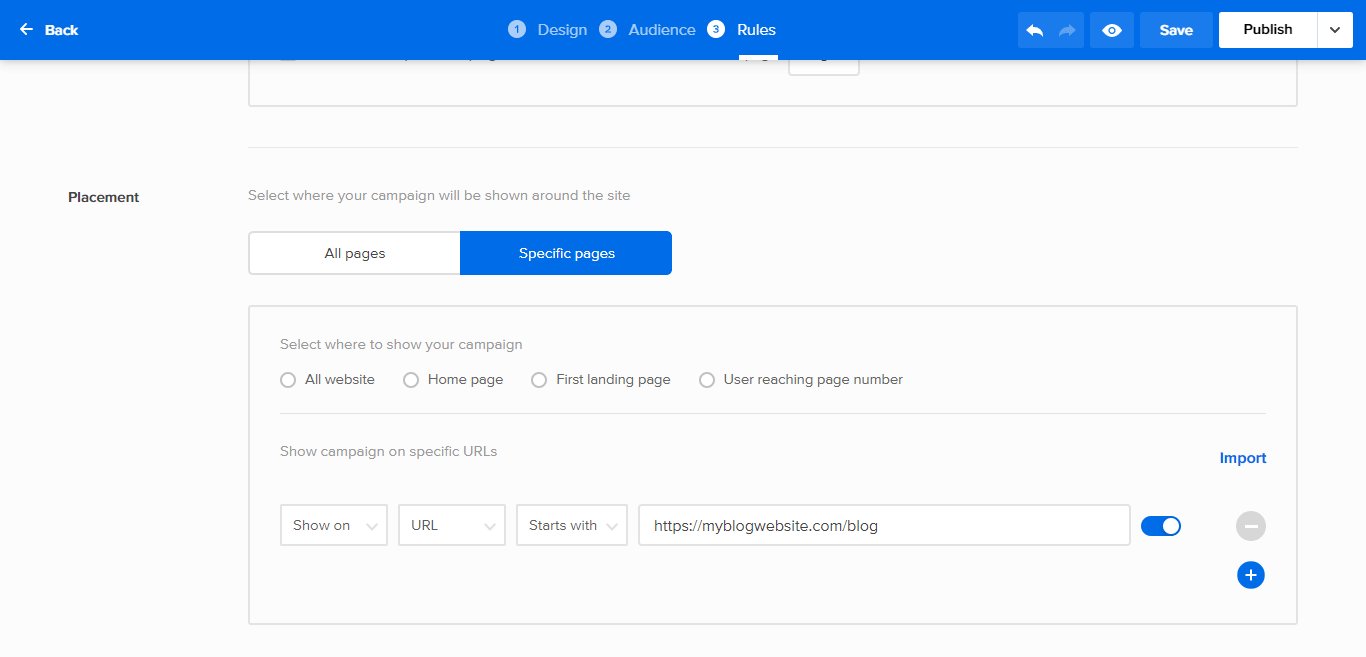
次に、ポップアップを表示するページのURLを入力します。 スイッチボタンを切り替えると、完了です。

エディタに戻るには、[デザイン]タブをクリックします。
追加の設定
さて、あなたのポップアップは現在ライブであり、あなたが望むページに表示されています。 次は何?
ポップアップをより効果的にし、より多くのサブスクライバーを獲得するためにできることがいくつかあります。
そのうちの1つは、終了インテントを含むAdoricのトリガーオプションを使用して、適切なタイミングで訪問者に表示することです。
あなたができるもう一つの創造的なことはあなたのポップアップにカウントダウンタイマーを追加することです。 それはあなたの訪問者がディリーダリーする必要なしにスピーディーに行動するようになります。
Adoricを試してみる準備はできましたか?
Adoricを無料でお試しください
メールオプトインポップアップをブログに公開した後の3つのこと
WordPressブログにメールオプトインフォームを追加することの全体的な目標は、より多くのサブスクライバーを獲得することですよね? もちろん。
ただし、そのためには、これら3つのことを行う必要があります。 そして、あなたはそれらについて意図的であるべきです。
#1。 あなたのブログにトラフィックを引き付ける
だから、まず最初に:あなたのブログにトラフィックを引き付けます。 結局のところ、トラフィックがなければ、加入者は存在できません。
今、それについて行く1001の方法があります。 しかし、ここに私が最も仕事を見つけた3つがあります。
あなたの人生がそれに依存しているような質の高い被リンクを探す
あなたはあなたのブログがグーグルや他の検索エンジンで非常に目立つようにしたいのではありませんか? さて、あなたは非常に真剣に被リンクを取る必要があります。
ちなみに、バックリンクはあなたを指す他のウェブサイトからのリンクです。
何をすべきか?
HARO(Help a Reporter Out)でアカウントにサインアップし、それを使ってバックリンクを探し始めます。

ターゲットとするキーワードを中心にコンテンツを定期的に公開する
コンテンツの公開はブログの本質ですよね? それなら、ぜひそれを守ってください。
Googleでランク付けしたいキーワードを中心にコンテンツを作成して公開することによってのみ、それについて意図的にしてください。
できます!
FacebookとGoogleの広告を使用して公開された投稿を宣伝する
ブログの投稿を公開した後は、できるだけ多くの目玉を付けたいと思うでしょう。
何をすべきか?
FacebookとGoogleの広告を使用してそれらを宣伝します。
お金はかかりますか? はい
広告がなくなるとトラフィックは減少しますか? 間違いなく!
しかし、ここに良い部分があります。広告を介して投稿を宣伝すると、自然にクリックとインプレッションが発生します。 これにより、広告が停止した場合でも、Googleでのランク付けに役立ちます。
それはあなたにとってお互いに有利です。
Facebookでターゲットオーディエンスを見つける方法
#2魅力的なリードマグネットを作成する
あなたの訪問者にあなたに彼らの電子メールを与えるように単に頼むことはそれをカットしません。 あなたは彼らに正当な理由を与える必要があります。
ここでリードマグネットが活躍します。
リードマグネットは、その名前が示すように、潜在的なサブスクライバーに電子メールをドロップするように誘導するために使用するものです。
これは、無料の電子書籍、虎の巻、景品、ビデオチュートリアルなどです。
想像力を駆使してください。
効果的なリードマグネットを作成するためのヘルプとインスピレーションが必要ですか?
効果的なリードマグネットの作り方
#3終了ポップアップを使用する
訪問者は、到着するとすぐにWebサイトを放棄しますか? Exit-intentポップアップを使用して、それらを取り戻します–少なくともそれらの一部。
このタイプのポップアップは、WebユーザーがWebサイトを離れようと動いたときに表示されます。 したがって、それはあなたがあなたのウェブサイトを離れようとしている訪問者に再び従事することを可能にします。
ありがたいことに、Adoricを使用すると、WordPressでexit-intentポップアップを簡単に作成できます。
WordPressでexit-intentポップアップを作成する方法
結論
WordPressブログ用に、注目を集め、コンバージョン率の高いメールオプトインポップアップの作成を開始する準備はできましたか?
すぐに無料アカウントにサインアップ
Adoricを無料でお試しください
