成功のためにeコマースウェブサイトを設計する方法:完全ガイド
公開: 2021-11-29目次
すべてのブランドがオンラインでの存在感を高め、より多くの売り上げを獲得しようとするオンラインショッピングの時代に、あなたのオンラインストアはどのようにして他のブランドに勝つことができますか? 製品の品質、配送コスト、カスタマーサービスなど、eコマースWebサイトの成功に寄与する多くの重要な要素があります。 ただし、見過ごされがちですが、顧客を店舗にとどまらせるために非常に重要なことの1つは、優れたWebデザインを提示することです。
ユーザーがあなたのウェブサイトについて意見を述べ、彼らがとどまるか去るかを決定するのにたった0.05秒しか費やさないことは長い間知られていました。 したがって、eコマースWebサイトをクールで魅力的なデザインで包み、ユーザーの注意を引き付けやすくすると同時に、満足のいく摩擦のないショッピング体験を提供することが不可欠です。 カスタマージャーニーに続いてeコマースWebサイトを設計し、eストアで最高のショッピング体験を楽しめるようにするためのベストプラクティスを詳しく見ていきましょう。
eコマースウェブサイトのデザインチェックリスト
何がeコマースストアのデザインを成功させるのですか? オンラインサイトの必需品と考えられている5つの主要な機能を確認しましょう。
1.信頼とセキュリティ
何よりもまず、顧客、特に初めての訪問者は、あなたのブランドを信頼できると感じる必要があります。 彼らはあなたのサイトについてまだ何も学んでおらず、あなたの店、製品の品質、またはあなたのカスタマーサービスについて何も知らないので、あなたのブランドについての彼らの最初の印象はあなたのウェブサイトが彼らに提示するものだけに依存するかもしれません。 アドビの調査結果によると、英国の消費者の71%は、信頼できるブランドからより多くの購入を行い、信頼できないブランドを放棄するでしょう。 したがって、顧客がプライバシーと支払い情報が保護されていると感じ、サイトと製品を信頼できるストアを設計することが重要です。
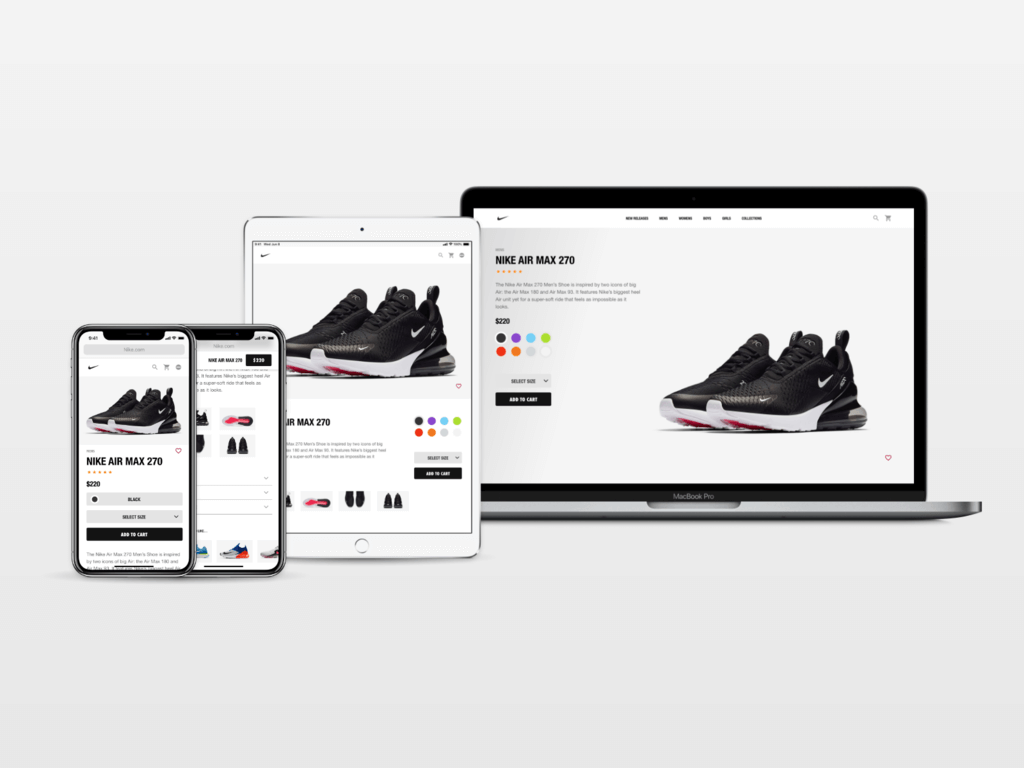
2.レスポンシブフォーマット
顧客は、製品情報の検索やスマートデバイスでの購入を好むようになったため、顧客がデスクトップでWebサイトやオンラインストアのみを閲覧するという考えは過去の話です。 実際、スマートフォン所有者のほぼ62%がモバイルデバイスを使用して買い物をしています。つまり、eコマースサイトをすべてのデバイスに対応させる必要があります。 ストアは、デスクトップ、タブレット、スマートフォンなど、さまざまなスマートデバイスや画面サイズに対応できるように設計する必要があります。

3.魅力的なビジュアルデザイン
視覚的なアピールは、顧客があなたの製品を想像し、あなたの店で購入するかどうかを決定するのを助けるための主な、または実際には唯一の方法であるようです。 オンラインで販売するということは、顧客が購入する前に製品に触れたり、味わったり、匂いを嗅いだり、着用したり、試着したりすることができないことを意味します。そのため、巧妙なフレームで示される画像やビデオなどの美しいビジュアルは、顧客が長く滞在するように誘う武器になるはずです。 。 eコマース製品コンフィギュレーターを使用して製品をより適切に提示し、顧客が希望する方法でアイテムを構成できるようにすることを検討してください。
4.わかりやすいナビゲーション
ナビゲーションは、ユーザーがWebサイト内または特定の製品カテゴリ内を移動するのに役立つすべてのUI要素またはナビゲーションコンポーネントを指す総称です。 わかりやすいナビゲーションは、顧客がサイトを閲覧し、必要なものを問題なく見つけるために必要なものです。これにより、時間を節約し、ショッピング体験を向上させることができます。 最適なナビゲーションテーマの選択は、製品タイプとカタログサイズに大きく依存する可能性があるため、適切なナビゲーションスタイルを決定する前に、必ずビジネスを分析してください。
5.優れたUX/UI
魅力的なオンラインウェブサイトのデザインとシームレスなショッピング体験を楽しむことほど、顧客が望んでいることはありません。 そのためには、顧客のショッピングフローに沿った巧妙なUX / UIデザインを実装し、ユーザーエクスペリエンスに細心の注意を払い、次のパートで検討するeコマースWebサイトデザインのベストプラクティスに従うことが不可欠です。
eコマースウェブサイトのデザインを成功させるためのベストプラクティス
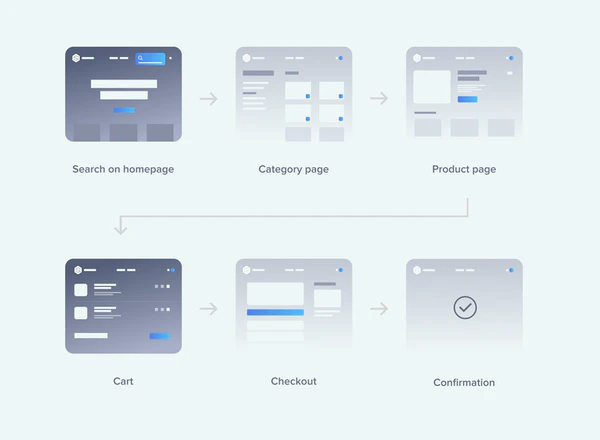
成功のためにeコマースWebサイトのデザインを準備する最良の方法は、顧客の購入過程に続いてサイトのすべてのページを最適化することです。 潜在的な顧客があなたのビジネスとどのように相互作用するかについてのロードマップのすべてのステップをインテリジェントに設計することにより、潜在的なクリックを実際のトランザクションに変換するだけでなく、顧客にあなたのサイトに何度も戻ってくるように説得することができます。 要するに、優れたeコマースWebサイトは、あなたのビジネスについて何も知らない新しい訪問者を連れてあなたの製品を購入し、将来的には忠実な顧客になることができるはずです。

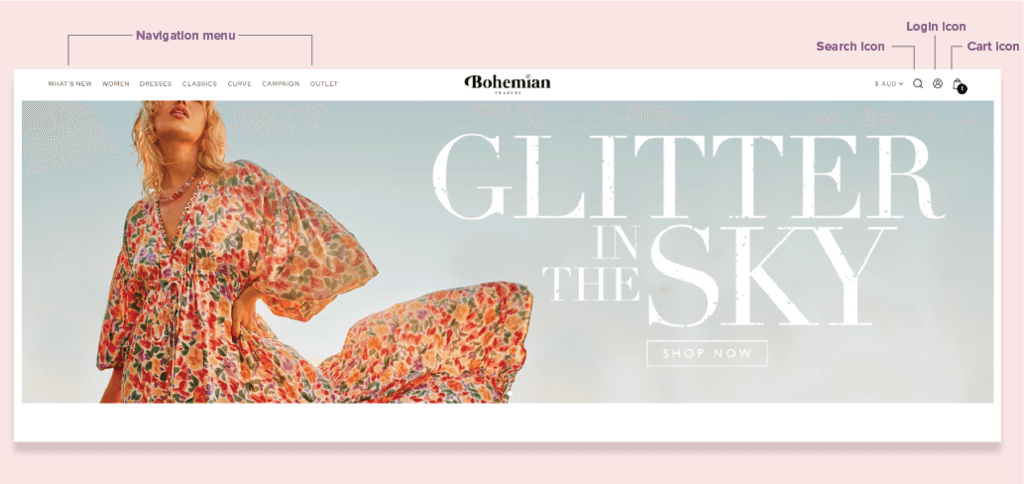
1.ナビゲーション要素
あなたのオンラインウェブサイトをデザインすることの最初のそして最も重要な仕事はあなたのサイトの構造と構成を決定することです。 これは、顧客が支障なくWebサイト内を移動できるようにするために重要であるだけでなく、適切に構造化されたナビゲーションも、サイトのSEOランキングに寄与する決定要因です。 ナビゲーションは直感的で、明確なデモンストレーションが行われている必要があります。これにより、訪問者は購入プロセス中いつでも、必要な情報を簡単に検索して、必要なページに移動できます。
ナビゲーションメニューの設計に関する簡単で強力なヒントの1つは、シンプルにすることです。 あなたの訪問者が迷子になり、貴重な情報を見つけることなくあなたのサイトを離れることを望まない限り、あまり派手にならないでください。

–メニュー
わかりやすいナビゲーションメニューには、サイトが提供するすべてのカテゴリセットが表示されます。 すべてのメインページは、ドロップダウンメニューのトップレベルを占める必要があります。 製品タイプに応じて、アイテムをサブカテゴリにグループ化し、トップレベルメニューの下に表示します。
–製品検索
商品検索アイコンは、eコマースウェブサイトのすべてのページに表示されている必要があります。 欲しい商品が見つからない場合、顧客は何を購入しますか? したがって、顧客が一瞬で探しているものを見つけるのに役立ついくつかの便利な機能を備えた製品研究を構築するために時間と労力を投資する必要があります。
- あらゆる種類の検索クエリをサポート:検索機能には、商品名、商品カテゴリ、関連キーワードなど、顧客が思い付く可能性のあるあらゆる種類のクエリを含める必要があります。
- AIを利用した検索バー:これまで、eコマースストアでは、入力にサンプル検索クエリを使用して、検索可能な情報タイプを顧客に提案することがよくありました。 AIの進歩により、AIを利用した検索ツールを配置して、顧客の検索クエリをオートコンプリートできるようになりました。 この機能により、ユーザーは探しているものを正確に見つけることが容易になります。提案された用語は、オンラインストアでもより正確な結果につながる可能性があるためです。
–カートアイコン
検索バーに加えて、カートアイコンもサイトのすべてのページに表示されている必要があります。 これにより、顧客はカートに追加したアイテムの数を把握し、カートボタンをクリックしたときにそれらを簡単に確認できます。 より高度なアイデアは、カートアイコンにカーソルを合わせたときにプレビューモードを有効にすることです。 ショッピングカートのアイコンをクリックするだけで、購入者はチェックアウトページに直接移動し、いつでも購入を完了できます。
–ログインアイコン
このアイコンを使用すると、ユーザーはクリックしてログインするか、アカウントにアクセスできます。 カートアイコンと同様に、このボタンもオンラインサイトのすべてのページに表示され、顧客がいつでもクリックできるようにする必要があります。 アイテムを表示したり購入したりするために顧客にログインを要求しない場合でも、電子メールや誕生日などの情報を簡単に収集できるため、長期的にはサインインを促すことは有益です。 これは、1回限りの訪問者を、多くのオンラインストアがまだ考えていない忠実な顧客に変えるためのシンプルで強力な戦術の1つです。
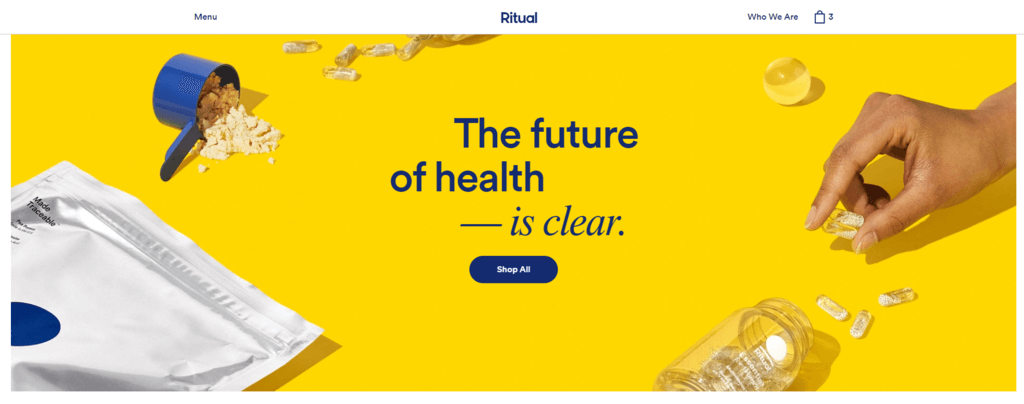
2.ホームページ
あなたのeコマースウェブサイトが家のようなものであり、訪問者があなたの家に初めて来るゲストであると想像してください。 ホームページはあなたの居間のようなものです、そしてあなたは彼らがあなたとあなたの家の良い印象を与えるようにそれを素敵にしたいかもしれません。 新しい訪問者を感動させるだけでなく、彼らがほんの数秒であなたのビジネスを理解するのを助けるようにあなたのホームページをデザインしてください。 eコマースWebサイトのホームページをデザインして、すぐに良い印象を与える方法について、いくつかのアイデアを次に示します。
- ビジネスアイデアを伝える画像
サイトのすべてのページで高品質の写真を使用する必要がありますか? もちろん。 しかし、あなたのホームページの写真は、あなたのブランドを明確に表現し、顧客の信頼を呼び起こすことができるはずなので、より特別です。 このチャンスを利用して、お客様にプロ意識を示し、お客様の心に強い印象を与えてください。 結局のところ、絵は千の言葉の価値があります。
- 注意を引く見出し
私たちの多くは、デザイン時にテキストよりも画像やグラフィックに焦点を当てることがよくありますが、実際には、ホームページのヘッダーを計画する際には、どちらも同じように重要です。 あなたの見出しは数秒で訪問者の注意を引き付け、あなたのビジネスが提供するものをすぐに強調する必要があります。
- フォールドの上の行動への呼びかけ
eコマースサイトに数秒間アクセスした直後に購入を決定する顧客はそれほど多くないのは事実ですが、それでも、製品に関連する目立つCTAを配置することをお勧めします。 これにより、顧客はサイトをスクロールした後に行動を起こすように促されます。そうしないと、2回目に戻って、クリックするCTAボタンを簡単に見つけることができます。 多くの怠惰なユーザーにとって、カテゴリページに直接移動する大胆で明確なCTAは良い考えです。

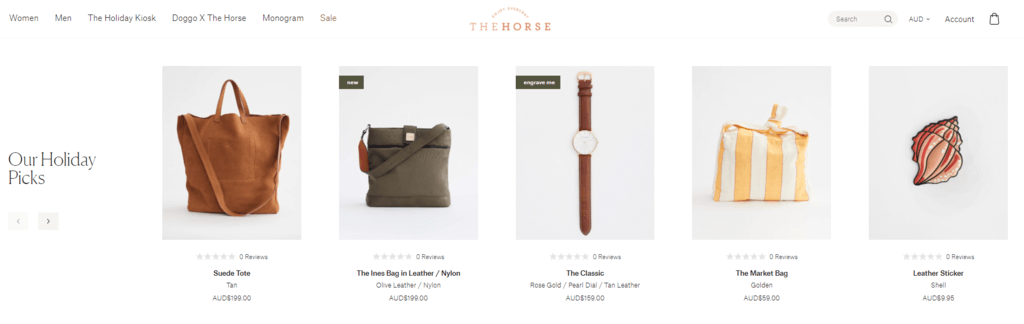
- ベストセラーと注目の製品を提示する
ホームページにベストセラー商品を配置して、顧客の注意を引き付けます。 あなたのホームページはあなたがあなたのサイトに訪問者を紹介し、良い印象を与えるように努める場所ですので、あなたが持っているすべてのものを彼らの前に投げないでください。 特別なイベントや行事のために、最も欲しいアイテムや注目の製品だけを選択するようにしてください。

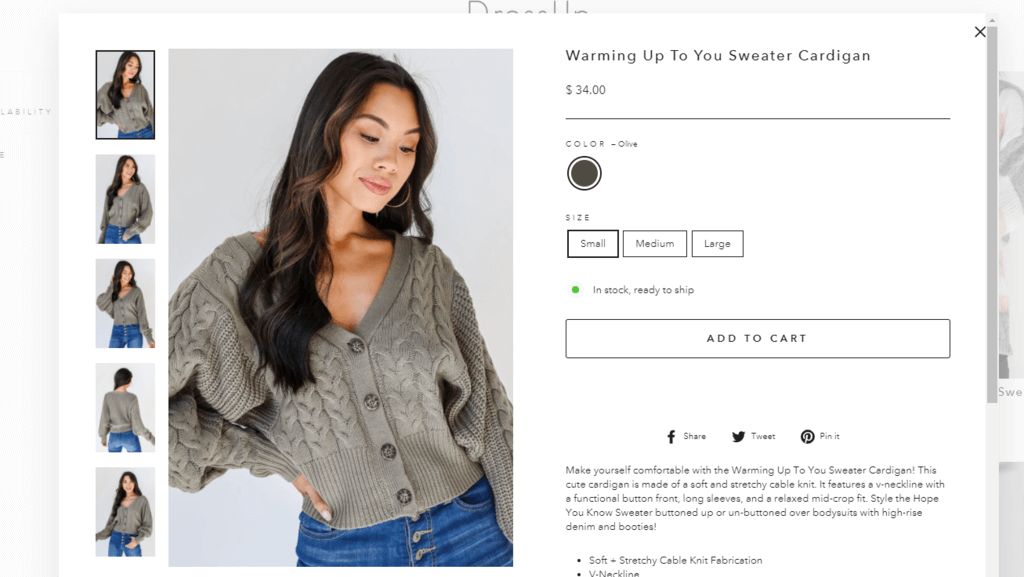
- 製品のクイックビュー
製品クイックビューは、モーダルウィンドウに最も重要な製品の詳細を表示し、顧客が新しいページをロードしなくても、必要な製品を数秒で表示できるようにします。 この機能はまだ広く採用されていない可能性がありますが、多くのファッションや衣料品の小売業者は、製品のクイックビューを利用して不要なページの読み込みを排除し、ウィンドウショッパーが本当にショッピング体験を楽しむのに役立っています。 商品の詳細をすべて表示しようとしないでください。代わりに、商品ページへのリンクを含め、[カートに追加]ボタンと[ウィッシュリストに保存]ボタンを含めることを忘れないでください。 製品のクイックビューは、ビジネスの意図に応じて、ホームページまたはカテゴリページ、あるいはその両方に配置できます。

3.カテゴリページ
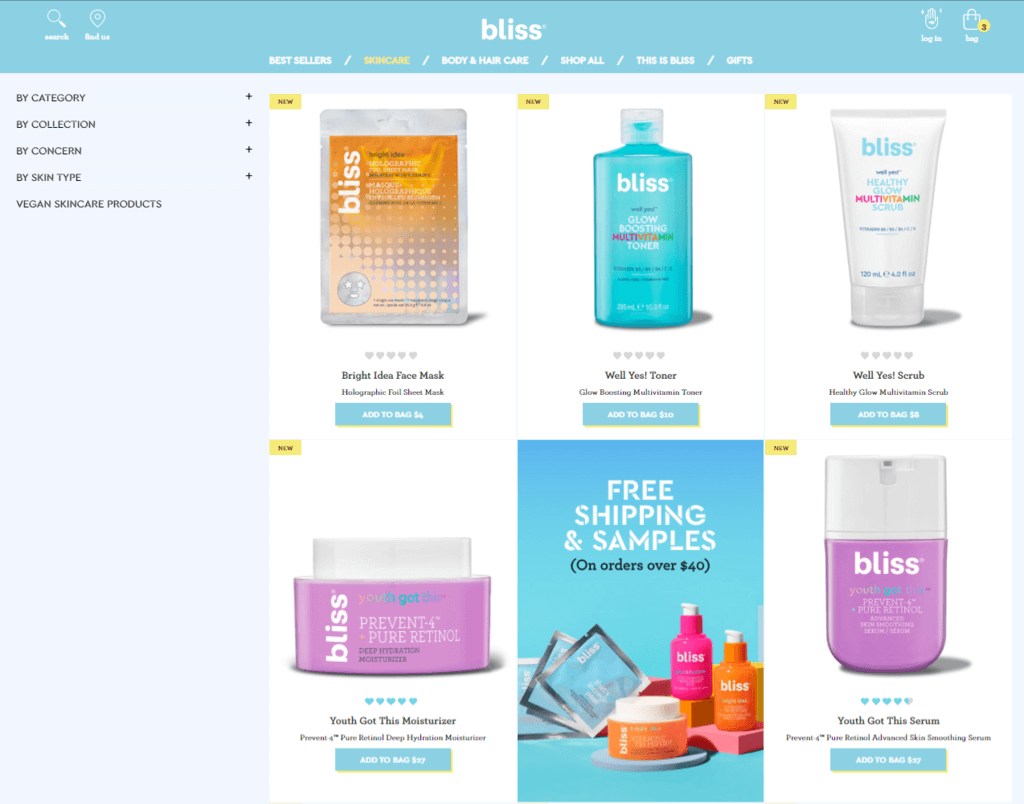
カテゴリまたは商品リストページは、定義した商品カテゴリの下にストアのすべての商品がリストされる場所です。 たとえば、スキンケア小売ブランドには数百を超える製品がありますが、それらは「顔」、「体」、「手」などのページに分類されます。 カテゴリページの主な目的は、訪問者がサイト上の数百または数千ものアイテムの中から買い物をしたいものを簡単に見つけられるようにすることです。 明確で有用なカテゴリページを設計しなかった場合、製品検索タスクはユーザーにとって苦痛になる可能性があります。
ストアで販売している商品が少ない場合は、それらを小さなグループに分割する必要はなく、すべての商品を商品リストページに配置できます。 ただし、ほとんどのeコマースでは通常、商品をいくつかのカテゴリに分類する必要があるため、商品カテゴリのグループ化とフィルタ機能に焦点を当てることで、商品リストページを効果的にすることができます。
- カテゴリ名:カテゴリ名は明確で、顧客がこのセクションで見つけることができるすべての製品をすぐに強調する必要があります。 カテゴリにブランド名や具体的すぎる名前ではなく、普遍的な名前を使用するようにしてください。
- フィルタリングと並べ替えの機能:各カテゴリには、顧客が閲覧する必要のあるアイテムがまだ何百もあります。 単一のカテゴリー内であっても、顧客が特定の製品を探すのを助けるために、フィルタリングおよびソート機能は依然として不可欠です。 さまざまな基準(価格帯、サイズ、色、ブランド、製品評価など)に基づいて結果を並べ替えさせます。
- 在庫状況:顧客がチェックアウト段階に移行することを決定したことを顧客に知らせるのではなく、「在庫切れ」のサインを事前に表示することをお勧めします。 さらに、在庫状況は、不足しているアイテムや在庫が不足しそうなアイテムを強調するのに役立ち、顧客がそれらをすばやく購入するように動機付けます。
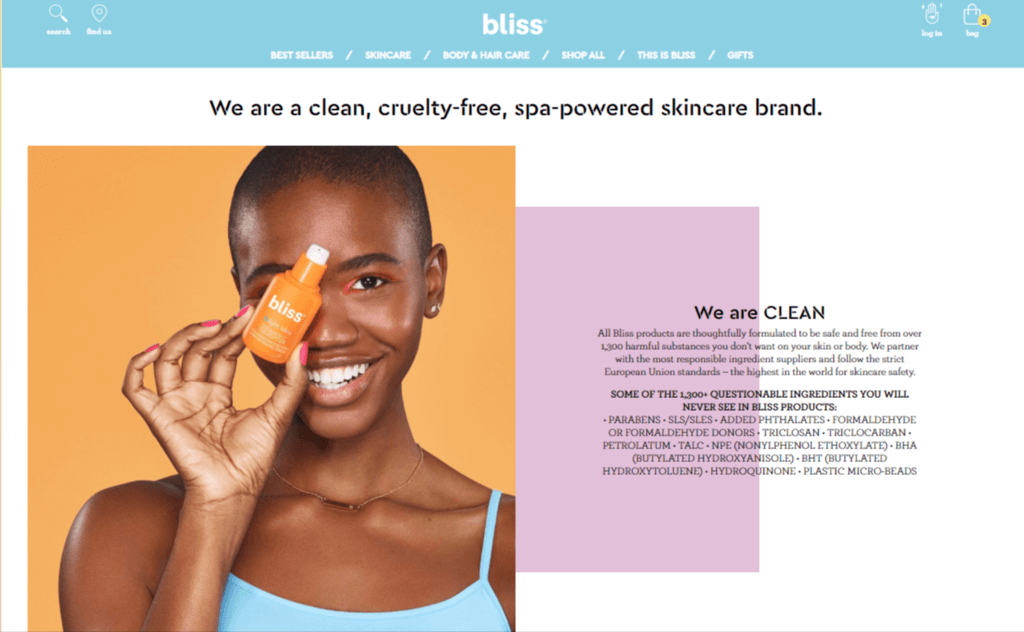
カテゴリページのデザインの良い例は、美容とスキンケアのブランドであるBlissです。 顧客が見つける必要のあるものはすべて、グリッドビューで明確かつ美しく表示されます。

4.製品ページ
この段階で、顧客は必要な製品を見つけることに成功し、特定のアイテムをクリックして詳細情報を取得し、購入するかどうかを決定することにしました。 オンラインショッピングとは、顧客が商品を物理的に見たり、触れたり、試したりすることができないことを意味するため、商品ページで提供するものだけに頼って、購入しようとしているものを視覚化することができます。 したがって、個々の商品ページは、対面でのショッピング体験を作成するために、可能な限り説明的で有益なものにする必要があります。 製品ページのデザインに適用できるいくつかのプラクティスは次のとおりです。
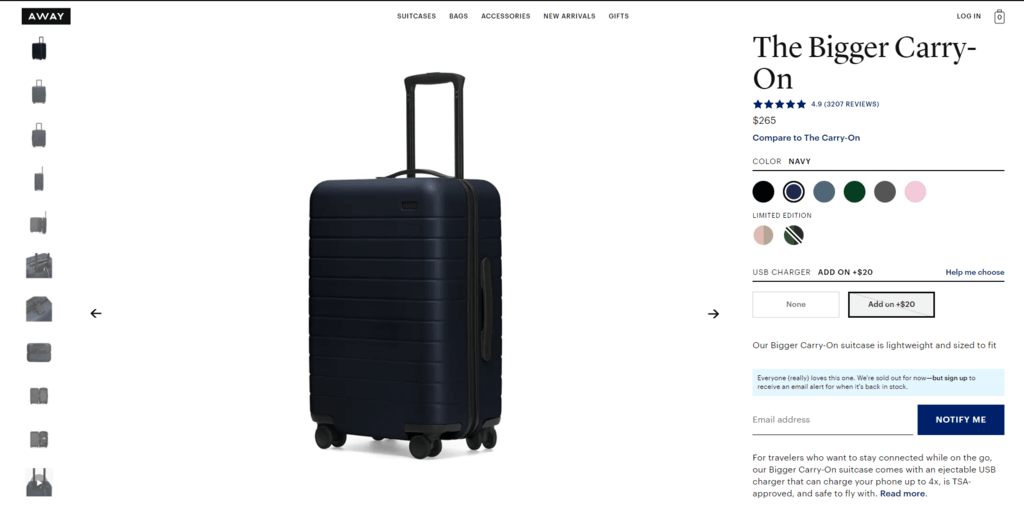
–製品の視覚化
- 白い背景:背景はあなたの製品を目立たせる必要があります。 白い背景は、ほとんどすべての配色で最適に機能するため、顧客が製品をはっきりと見るのに役立ちます。
- 高品質の画像:優れた画像は、顧客が購入する商品をより適切に視覚化するのに役立ちます。 すべての製品角度で高品質で魅力的な画像は、製品のより完全な感覚を提供します。 ズームイン機能を備えた写真のスライドショーを使用して、顧客が製品の詳細を表示できるようにすることを検討してください。
- 製品構成ツール:購入したいものを構成し、2Dまたは3D次元で製品を鮮明に視覚化するための効果的なツールを顧客に提供します。
製品ビデオ:ビデオは、短時間でより多くの情報を配信でき、使用中の製品と機能情報を披露する機能があります。
–製品の説明
お客様は、サイズと色のオプション、サイズチャート、総費用、配送予定時間、返品ポリシーなど、製品に関連するすべての詳細情報を持っている必要があります。 顧客があなたの製品をよく理解すればするほど、彼らはあなたの店で購入する可能性が高くなります。

製品の説明はできるだけ詳細にする必要がありますが、一見しただけで顧客を混乱させたくない場合があります。 商品画像の横に概要を含め、[カートに追加]ボタンの後に詳細を入力してください。 そうすることで、お客様に圧倒されることなく、必要に応じて詳細な説明を行うことができます。
– 「カートに追加」ボタン
「カートに追加」ボタンは、商品ページの中央に配置する必要があります。 大きく、目立つように表示され、ページ上の他の色と対比されている必要があります。 「カートに追加」ボタンを設計するためのベストプラクティスは、顧客が購入したいときに他の場所を探す必要がないように、シンプルで目立つようにすることです。

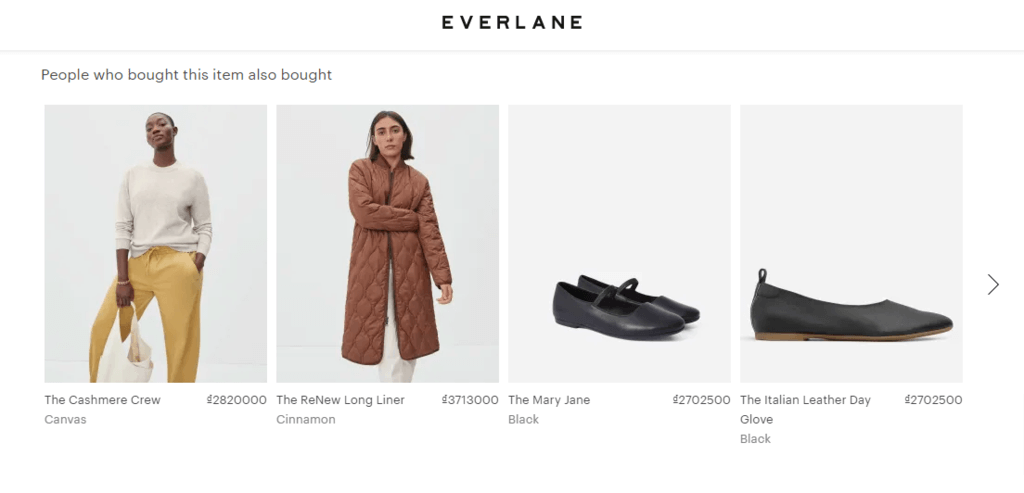
–おすすめ商品
商品詳細ページは、関連商品をアップセルするのに最適な場所です。 関連商品やおすすめ商品のセクションを商品ページに配置するだけで、顧客が何を必要としているかを優しく示し、買い物を続けるように促す可能性があります。 ただし、この戦略は、提案された製品が関連性があり、顧客の要求を満たすことができる場合にのみ効果的です。

–カスタマーレビューとお客様の声
製品ページの最終的な目標は、顧客に注文を促すことです。そのため、信頼できる顧客レビューとお客様の声は、顧客が製品の信頼できるビューを取得するのに役立ちます。 カスタマーレビューセクションにはさまざまなスタイルがありますが、短くして、顧客からの本物のレビューを提供することを忘れないでください。
5.ショッピングカート
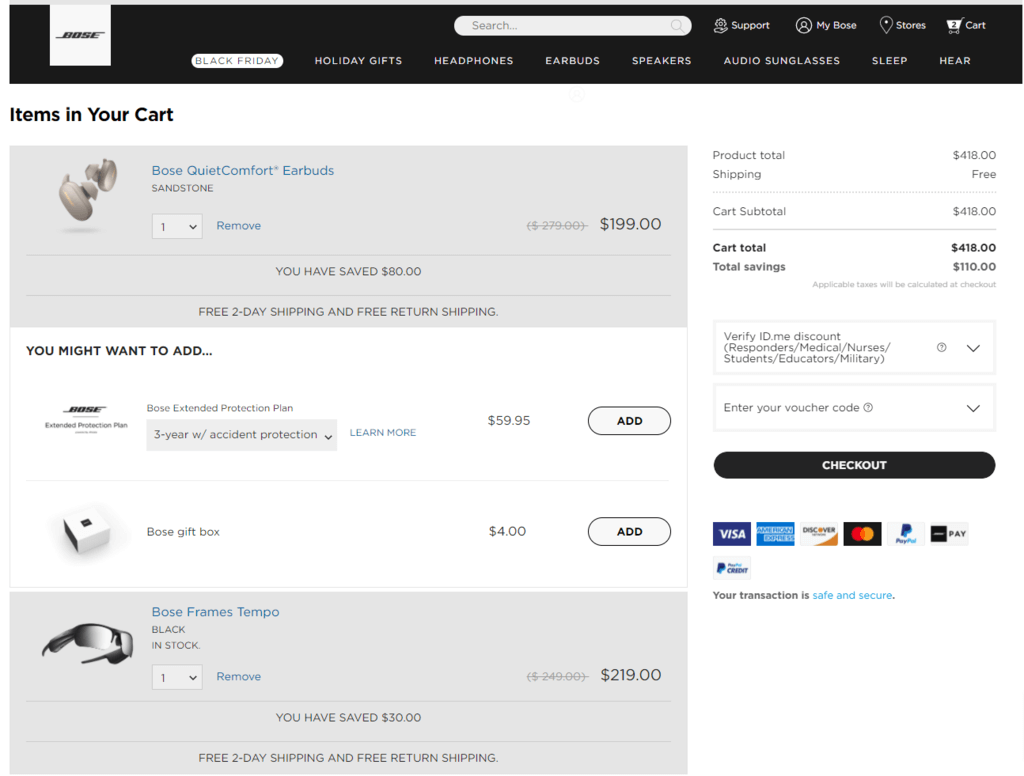
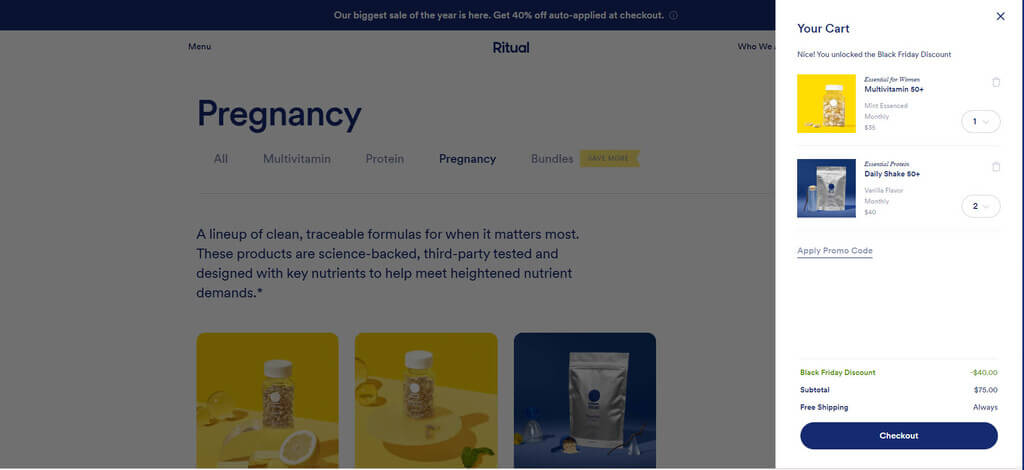
ショッピングカートは、顧客が注文を確認し、何を購入するかを最終決定し、最後にチェックアウト画面に進む場所です。 ショッピングカートからチェックアウト画面に顧客を誘導するために、ユーザーフレンドリーなカートを作成するためのいくつかの方法があります。
- 適切な情報:ショッピングカートで、顧客は4つの必須要素(写真付きの製品情報、製品の数量、個人および合計価格)を確認できる必要があります。 これらの要素は、混乱することなく明確に配置する必要があります。 カート内の商品を詳細な商品ページにリンクして、顧客が必要に応じて詳細を見つけられるようにすることを忘れないでください。

- 簡単に編集可能:買い物客は、ショッピングカートを確認した後、商品の数量、色、またはサイズを調整または変更したい場合があります。 さらに、アイテムを削除したり、カートを保存して後で確認したりすることが問題なくできることが不可欠です。
- 召喚状(CTA)のクリア:顧客がアイテムのレビューを終了すると、チェックアウト画面に移動します。 [カートに追加]ボタンと同様に、CTAは使いやすく、優れた色でわかりやすいものにする必要があります。
- ミニカートウィジェット:ショッピングカートは、顧客のショッピングフローを中断するのではなく、顧客がカートの内容を簡単に確認し、必要に応じてショッピングに戻ることができるウィンドウにする必要があります。 ミニカートウィジェットを使用すると、買い物客は商品ページからすばやくナビゲート、商品の追加、商品の確認を行うことができます。

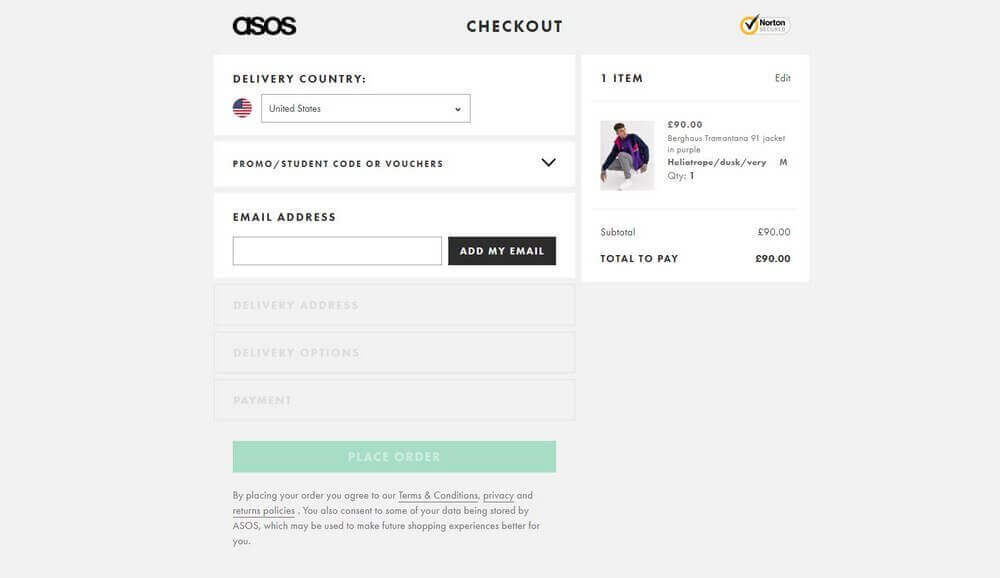
6.チェックアウトページ
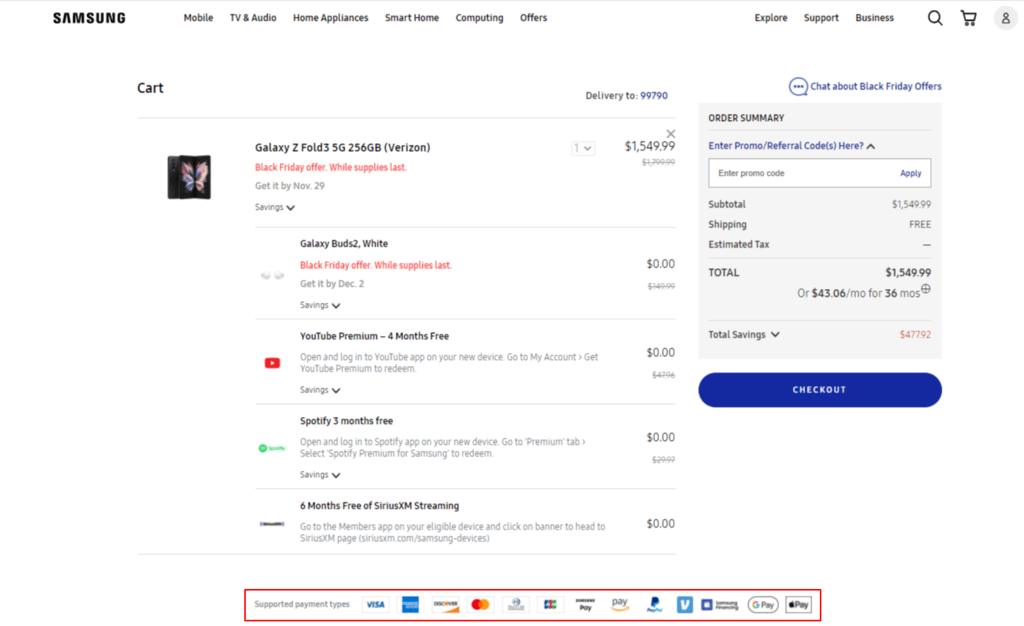
eコマースストアで顧客の購入を完了するための最後のステップは、顧客が最終的にチェックアウト画面で注文したときです。 通常、チェックアウトフローには、次の4つの重要なセクションが含まれることがよくあります。
- 出荷情報
- 配送方法
- 支払方法
- 注文確認
各セクションおよび一般的なchẹkoutプロセス全体について、ストアの変換に役立つチェックアウト画面の成功に寄与する多くの要因があります。
- 登録をオプションにする:多くの買い物客はサインインせずに購入することを好むため、注文を完了するためにアカウントを作成するように強制しないでください。 登録は彼らの選択のままにしてください。 オンラインストアでアカウントを作成するように勧めたい場合は、送料の割引、限定オファー、追加のギフトなど、どのようなメリットを享受できるかを明確に示してください。
- さまざまな支払い方法を含める:ユーザーに 複数の支払いオプションは、近い将来に力強く成長し続けるeコマースのトレンドになると予想されます。 最近の顧客はデジタルウォレット、クレジットカード、代金引換などで支払い方法を多様化しているため、チェックアウト画面で複数の資金調達オプションを提供することが不可欠です。

- 1ページのチェックアウトを採用する:顧客が迅速でシームレスなショッピング体験を望んでいる場合、従来の複数ページのチェックアウト画面はもはや有益ではありません。 1ページのチェックアウトにより、顧客、特にモバイルで買い物をする顧客にとってチェックアウトプロセスがはるかに便利になり、複数ページのチェックアウトを使用する場合のように、時間のかかる読み込みの遅延によるフラストレーションを防ぐことができます。

- 明確なエラーインジケータを使用する:多くの顧客は、フォームを送信できないが、どの情報が間違っているかわからない場合、イライラするでしょう。 顧客がフォームを送信した後にすべてのエラーを表示するのではなく、すぐに調整できるように修正が必要なリアルタイムのエラーを表示する方がはるかに優れています。
これまでのところ、eコマースストアでのカスタマージャーニーに沿ったWebサイトのすべてのページと、それらを設計するためのベストプラクティスについて説明してきました。 次のパートでは、顧客の購入に密接に関連していないが、オンラインストアサイトの成功に極めて重要な部分を提供しているサイト上の他のページを見ていきます。 以下のプラクティスのほとんどは、ブランドを紹介し、信頼を築き、顧客とつながるためのサイトの設計に関連しています。
7.会社概要ページ
私たちについては、顧客があなたのブランドとブランドの歴史、あなたのチーム、そしてあなたのビジネスビジョンについて学ぶことができる場所です。 特にすべてのショッピング体験がオンラインで行われる場合は、顧客と人とのつながりを築くことは常に良いことです。 さらに、About usで複数のソーシャルチャネルのすべてのビジネス情報と連絡先を明確に表示することにより、ユーザーは、コミュニケーションチャネルでブランドが透過的であるため、信頼感を得ることができます。

私たちについては、特に彼らがあなたのブランドについて明確な考えを持っていないとき、またはあなたのブランドがさらなる行動を起こすのに十分信頼できるかどうかを証言したいとき、多くの新しい訪問者の最初の立ち寄り場所でもあります。 あなたが良い印象を与えようとしているとき、あなたのAboutusページをデザインすることはあなたのホームページと同じくらい重要です。 これは、たとえば、ビジネス価値を強調し、ブランドの背後にある刺激的なアイデアを伝えることによって行うことができます。
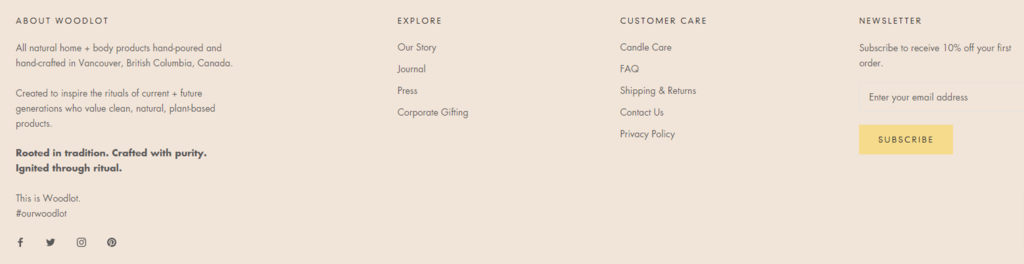
8.ウェブサイトフッター
eコマースストアの設計にすべての時間と労力を費やした後、ウェブサイトのフッターを無視するのは簡単です。多くの人は、上記の興味深い部分がたくさんあると、ウェブの下部に顧客が来ることはないと信じています。 ただし、Webフッターはストアの最後に配置される場合がありますが、これはカスタマーエクスペリエンスの終わりではありません。 この場所は、顧客の電子メールを収集し、複数のソーシャルメディアチャネルを介して顧客とつながり、顧客に追加情報を提供するのに役立ちます。
- 魅力的なソーシャルアイコン:ソーシャルメディアチャネルのすべてのアイコンを提示して、ユーザーがブランドとつながるように促します。 多くのユーザーは、本物のソーシャルメディアアカウントを見つける方法がわからないため、すべてのチャネルを表示します。
- プライバシーと返品ポリシー:これらの2つのページをフッターにリンクします。 初めてサイトにアクセスしたときにこの種の情報を探す顧客は多くありませんが、店舗で購入することを決心しているときに、これらのポリシーについて詳しく調べようとする場合があります。
- 短いビジネス情報:顧客があなたのビジネスが何であるかをすばやく理解できるように、ビジネス情報の簡単な説明を配置します。 このビジネス情報は短くてもかまいませんが、会社概要ページをスクロールする時間があまりない人にとっては不可欠です。ユーザーがストアWebの最後に到達したときに表示できるように、すべてのページにこのセクションを配置すると便利です。 。

eコマースウェブサイトのデザインの一般的なヒント
このセクションでは、ウェブサイトのデザインプロセス全体に適用できるいくつかの一般的な方法を紹介し、店舗を最高の状態で提示し、ショッピング体験を活用します。 これらの戦術は、以前に何度か聞いたことがあるように聞こえるかもしれませんが、すべてのeコマースビジネスがこれらのヒントをうまく利用しているわけではありません。
1.シンプルに保つ
Webデザインプロセスで覚えておくべき重要なルールの1つは、シンプルに保つことです。 ページに要素が多いほど、顧客の注意をそらすことができます。 さまざまな色のバナー広告やポップアップを幅広く配置することで顧客の注目を集めることができると多くの人が信じていますが、実際、顧客は情報が多すぎて何に焦点を当てるべきかわからない可能性があります。 さらに、フォントとスタイルに一貫性がない乱雑なWebサイトのレイアウトは、ユーザーエクスペリエンスを低下させます。 したがって、すべてのページのデザインをシンプル、クリーン、クリアに保ち、常に製品に焦点を合わせてください。
2.説得力のあるデザインを採用する
説得力のあるデザインとは、ユーザーエクスペリエンスを向上させるために、心理的なトリガーとユーザーの行動を理解することです。 これは、サイトを使いやすくし、ユーザーに行動を起こさせることで実現できます。 簡単に理解できる説得力のあるデザインは、人間の心理学からWebサイトのデザインパターンへの洞察を利用して、ユーザーが購入を迅速に決定するように促します。 説得力のあるデザインは、推奨される製品セクション、顧客の声や社会的証明、CTAボタンなど、さまざまな形式でeコマースWebデザインに使用できます。 これらすべての要素は、人間の心理的洞察を利用して、あまり考えずにすぐに注文する必要があることを顧客に説得しています。
説得力のあるデザイン手法がカスタマージャーニーのすべての目的地で適切に採用されている場合、ユーザーは当然、店舗との関わりを深め、意思決定を迅速に行うことができます。
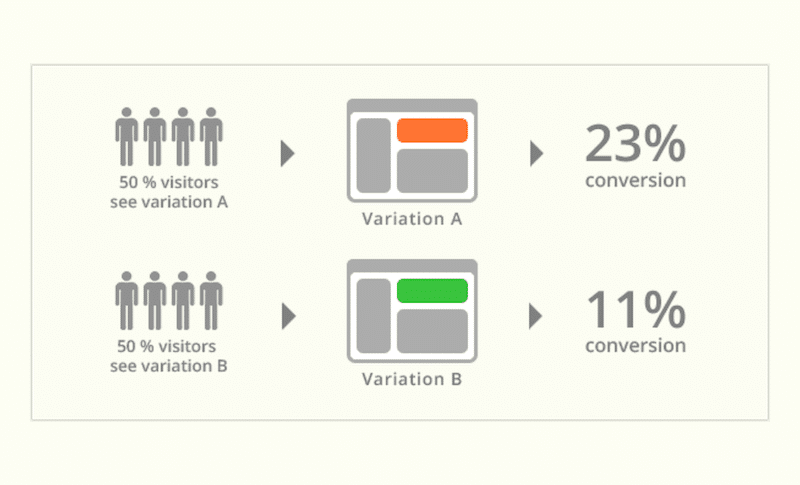
3. A/Bテストを使用します
あなたのオンラインウェブサイトをデザインするとき、どれがあなたのeコマースストアに最適であるかを決めるのを難しくする利用可能な多くのオプションがあるかもしれません。 この時点で、いつでもA / Bテストを利用して、より適切に変換されるWebサイトのレイアウトを決定できます。 A / Bテストとは、2つの異なるWebサイトレイアウトを同時に使用することを意味します。 しばらくすると、各バージョンの指標を比較して、どのWebサイトのレイアウトでコンバージョン率が高くなるかを判断し、最終的にこのバージョンをサイトにアクセスするすべてのユーザーに提示できます。

オンラインWebサイトにはさまざまな部分があり、デザインのわずかな変更でも店舗のカスタマーエクスペリエンスに大きな影響を与える可能性があるため、A / Bテストを実行して現在のデザインの全体像を把握し、改善を行うことが不可欠です。必要です。
eコマースのウェブサイトデザインの刺激的な例
あなたのeコマースウェブサイトをデザインするとき、あなたのサイトを成功させる唯一の方法がないことに注意することは重要です。 上記のすべてのベストプラクティスは、オンラインストアの外観の概要を把握し、顧客がサイトにアクセスしたときに快適なショッピング体験を楽しめるようにするために設定されています。 しかし、常に創造性の余地があり、この激しい競争で目立つためには、何か別のことをする必要があるかもしれません。 以下は、優れたユーザーエクスペリエンスのためにサイトを設計し、インスピレーションを与える雰囲気を与えることに成功したeコマースブランドの一部です。
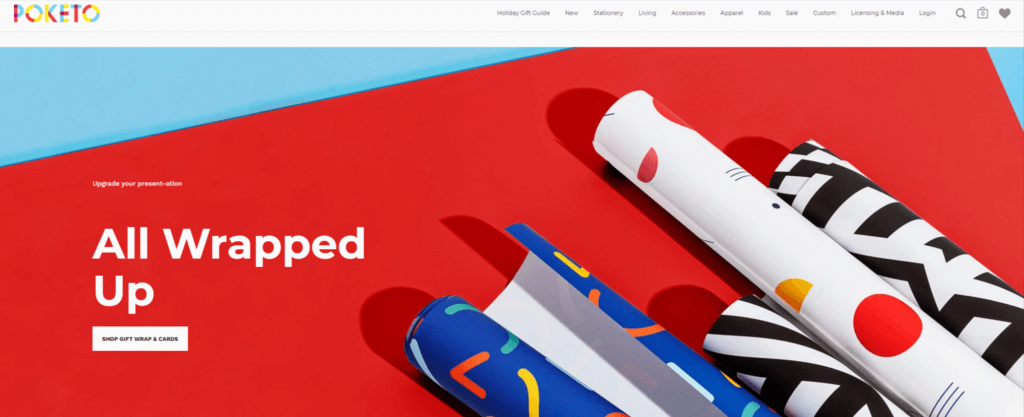
1.ポケト

文房具をデザインし、家庭用品、アパレル、アクセサリーを販売するブランド、ポケトは、さまざまな明るく鮮やかな色を組み合わせて、製品とビジネス価値のテーマを実現することに成功しました。 1つのレイアウトでこれほど多くの明るい色を使用することは決して簡単ではありませんが、ポケトはテキストと呼び出しボタンに白色を使用することで優れた仕事をし、多くの鮮やかな色の中でもコンテンツを際立たせました。
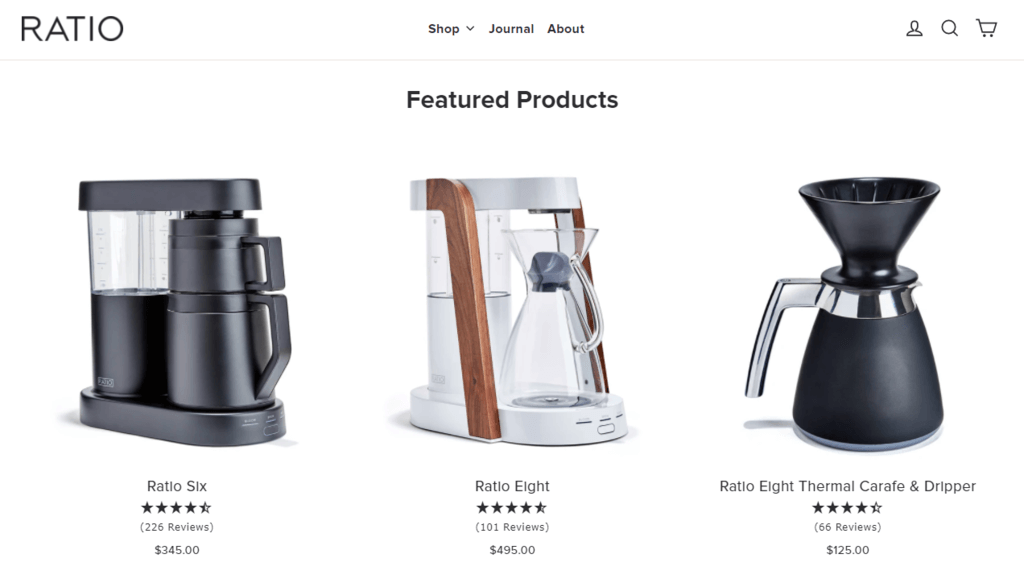
2.比率

レシオはタイを拠点とするブランドで、特にコーヒー愛好家向けにハイエンドのコーヒーマシンを販売しています。 彼らのウェブデザインはシンプルさとエレガンスを目指していますが、それでもユーザーが最初にサイトにアクセスしたときに高級感を放ちます。 彼らは多くの製品を持っていないので、彼らのホームページはコーヒー愛好家のための彼らの優れた機能と信頼できる情報源からの顧客の声を提示することに焦点を合わせています。 レシオウェブデザインは、「シンプルがベスト」プラクティスの完璧な例です。
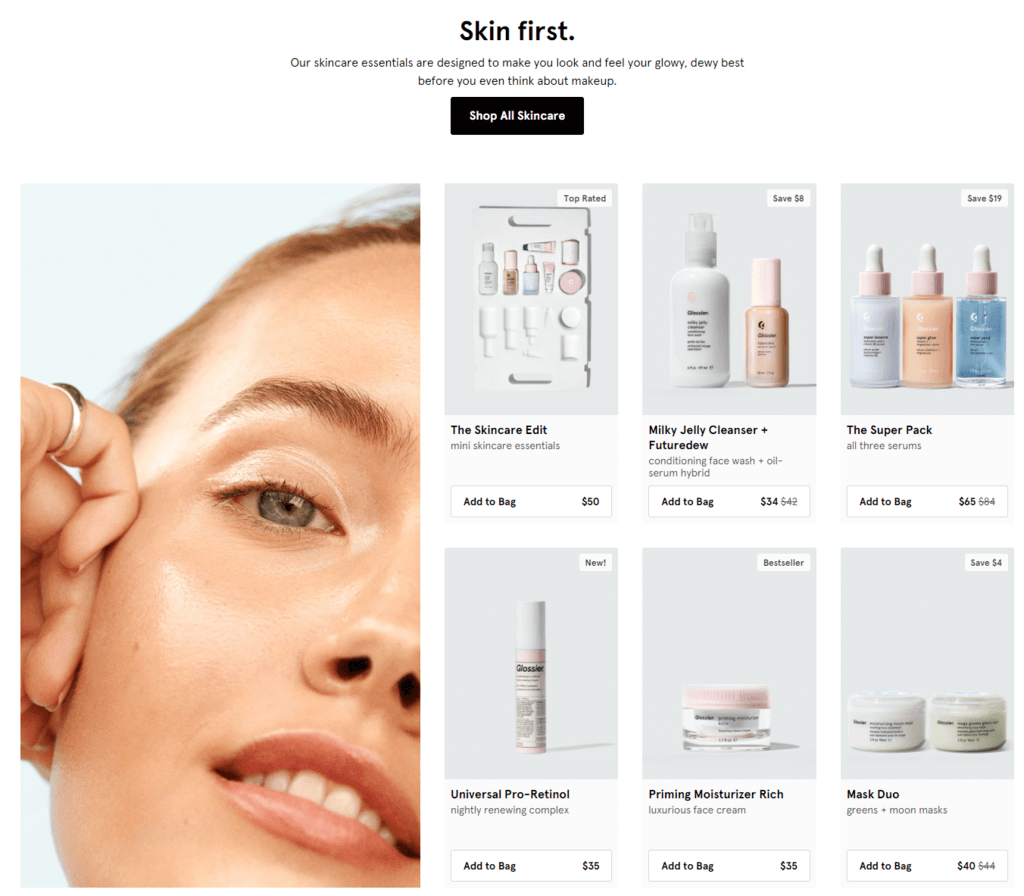
3.光沢のある

スキンケアや美容ブランドのウェブサイトは常にさまざまなカテゴリの商品でいっぱいなので、ホームページにあまりにも多くのアイテムを表示するのは面倒に見えるかもしれません。 そのため、Glossierは、スキンケア製品とメイクアップ製品をホームページで2つのカテゴリに分類し、顧客が必要なものを簡単に選択できるようにしました。 光沢のあるサイトは、十分な余白、見事な製品写真、使いやすいナビゲーションを備えた、上記のすべてのベストプラクティスを表しています。
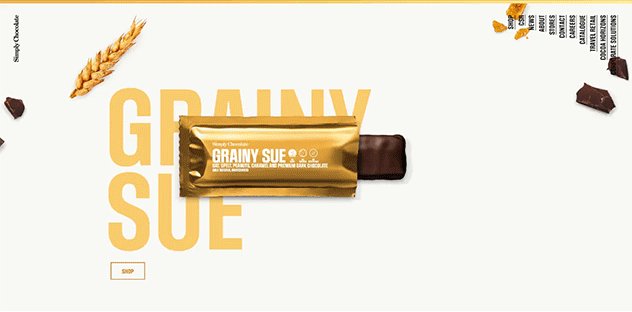
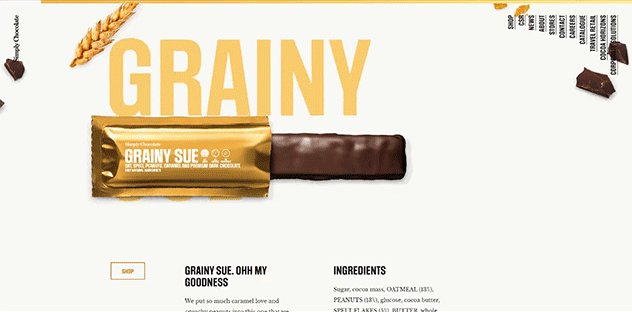
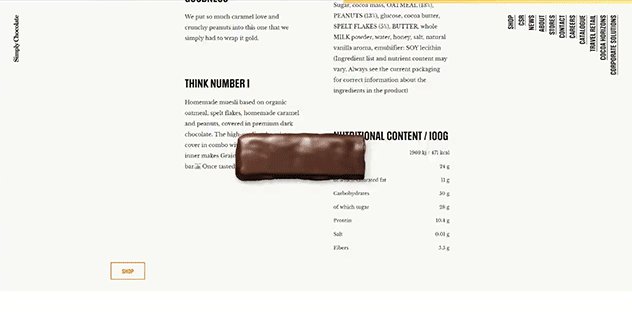
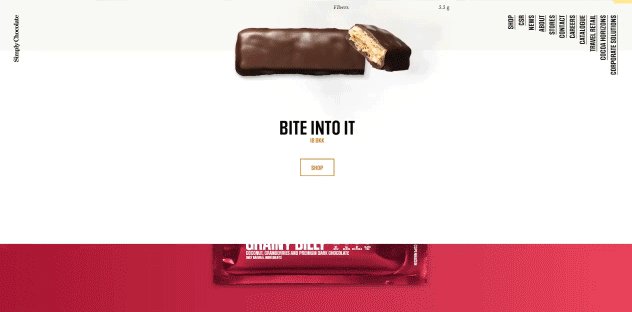
4.単にチョコレート

Simply Chocolateは、デンマークのコペンハーゲンを拠点とするチョコレート会社です。 シンプリーチョコレートのデザインは、これまでに述べた多くのデザイン慣行に従わなかったものの、創造性のためにこのリストに含まれています。 サイトを下にスクロールすると、新しいチョコレートバーがページの中央に浮かび上がり、リストされているすべての材料と[ショップ]ボタンが表示されます。 導入されたチョコレートの種類に合わせて背景色が変わり、商品ページを下にスクロールしたときにチョコレートバーの箱を開ける方法が、ショッピング体験を楽しいアクティビティに変えます。

SimiCartを使用してeコマースWebサイトを設計する
この記事では、eコマースストアを成功に導くための最良の例とともに、最も詳細なガイドラインと実践を提供しました。 ほぼすべてのプラットフォーム用の無料のテーマを含め、選択できる既製のWebサイトのテーマは常にたくさんあります。 ただし、事前に作成されたテンプレートをスキップして、シームレスなUXと優れたパフォーマンスを実現するeコマースサイトを作成したい場合は、遠慮なくお問い合わせください。 SimiCartは、eコマース開発で10年以上の経験があります。 私たちは世界中の1000以上の大小の企業に非常に効率的なウェブサイトを提供してきました。そしてあなたのためにあなたの投資に値するeコマースサイトをデザインすることを約束します。
