eコマースUIデザインの究極のガイド
公開: 2021-08-11目次
過去数年間、eコマースは進化し続けるプラットフォームになり、ますます多くの小売業者がその信じられないほどの販売機会を実現するにつれて、ますます競争力が高まっています。 したがって、ブランドが群衆から目立ち、競争に打ち勝つために、オンラインストアの存在に賢明に投資することは非常に重要です。 eコマースUIデザインは、Webサイトの開発とともに、オンラインマーチャントが注意を払う必要のある機能とユーザーエクスペリエンスに大きな影響を与える重要な要素の1つです。
eコマースUIデザインとは何ですか?
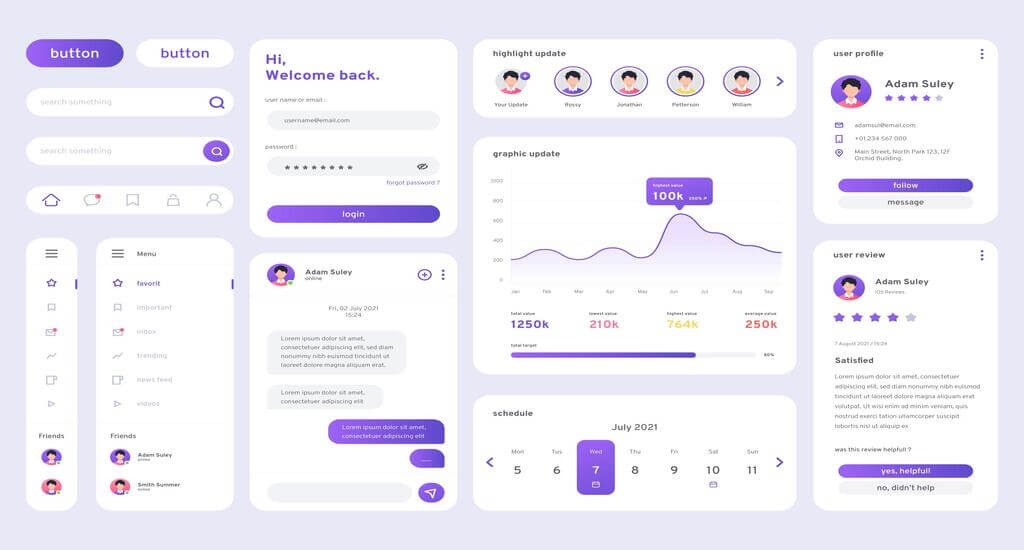
簡単に言うと、UIはユーザーインターフェイスの略で、ウェブサイトやモバイルアプリの外観です。 UIは、ユーザーにWebサイトのデザインとレイアウトを示し、アプリとの対話を定義します。 デザイナーがウェブサイトの使いやすさを向上させるためのインターフェースを作成するプロセスは、eコマースUIデザインと呼ばれます。 このプロセスでは、UIデザイナーは主に、ユーザーエクスペリエンス(UX)を向上させる目的で、Webサイトのプレゼンスの外観とスタイルに焦点を合わせます。
eコマースビジネスにとって、UIデザインは、快適でシームレスなオンラインショッピング体験を顧客に提供する上で重要な役割を果たすため、非常に貴重であると見なすことができます。

eコマースにおける効果的なUIデザインの重要な要素
eコマースで効果的なUIデザインを構成するために、オンラインマーチャントが細心の注意を払う必要がある3つの重要な要素があります。
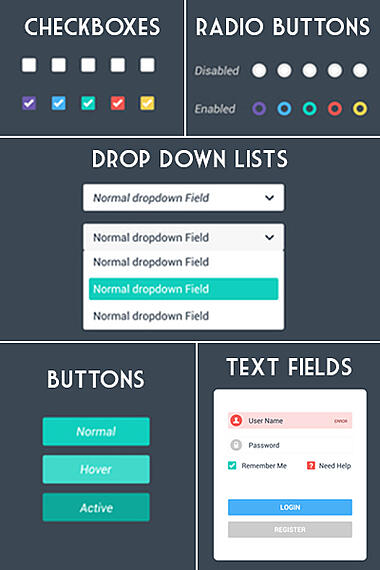
1.入力コントロール
入力コントロールは、ユーザーがシステムに情報を入力できるようにするすべての要素を含む、インターフェイスのインタラクティブな要素です。 言及できる主な入力制御要素のいくつかは次のとおりです。
- チェックボックス
- テキストフィールド
- リスト
- ラジオボタン
- スライダー

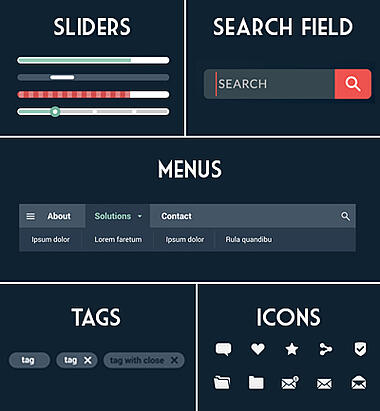
2.ナビゲーション要素
UIデザインに関して言えば、ナビゲーション要素とは、ユーザーをWebサイト内で誘導する一連のアクションを指します。 ストアページ全体を簡単に閲覧するために、顧客は次のようないくつかのナビゲーションコンポーネントを利用できます。
- メニューとパン粉
- 検索オプション
- 画像カルーセル
- スライダー
- タグとアイコン

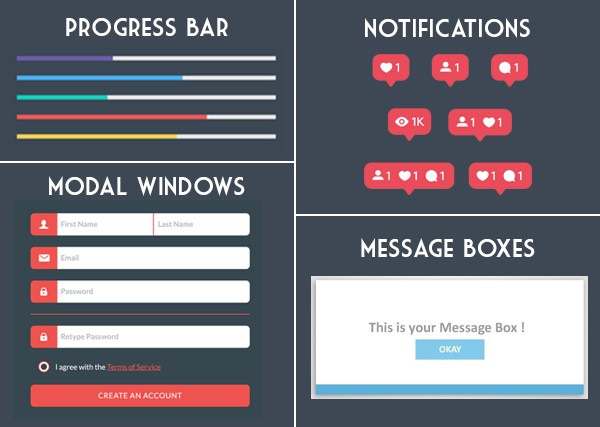
3.情報コンポーネント
情報コンポーネントは、関連情報を顧客と共有するために使用されます。 これらの要素は、Webサイトインターフェイスのなじみのないオブジェクトを理解するのに役立つガイドラインを顧客に提供するために使用できる場合があります。
いくつかの重要な情報コンポーネントは次のとおりです。
- プッシュ通知
- ポップアップメッセージボックス
- モーダルウィンドウ
- プログレスバー

これらの要素が効果的に組み込まれると、Webページのインターフェイスが大幅に強化され、世界クラスのショッピング体験を提供するオンラインビジネスをサポートできます。
eコマースUIデザインのベストプラクティス
上記のように、優れたeコマースUIデザインにはさまざまな要素が含まれ、ビジネスのニッチと潜在的な顧客グループに大きく依存するかなりの量の調査と試行が必要です。 ただし、UIの開発に関しては、eコマースストアが考慮すべきUI設計の特定の要素がいくつかあります。
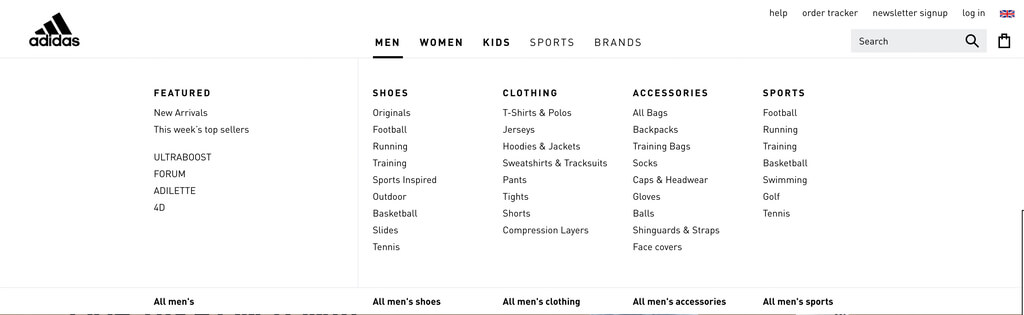
1.サイトナビゲーション

eコマースのユーザーインターフェイスを強化するときに最初に覚えておくべきことは、顧客の購入を途切れることなく検討できるようにするシンプルなナビゲーションを提示することです。 オンラインユーザーは、さまざまな製品ページを閲覧して、支障なくチェックアウト画面にアクセスできる必要があります。

そのためには、サイトのナビゲーションオプションを即興で作成して、あるステップから次のステップへのスムーズな移動を確保する必要があります。
- メインメニューは、本質的なカテゴリを含むクリーンで魅力的なものでなければなりません。
- サブカテゴリはドロップダウンリストに含まれ、カーソルがカテゴリにカーソルを合わせると自動的に表示されます。
- 検索バーは、特定の製品へのショートカットを提供するために常に使用できるナビゲーション要素です。 購入者が探しているものを推奨するAIを利用した検索バーは、賢明な選択です。
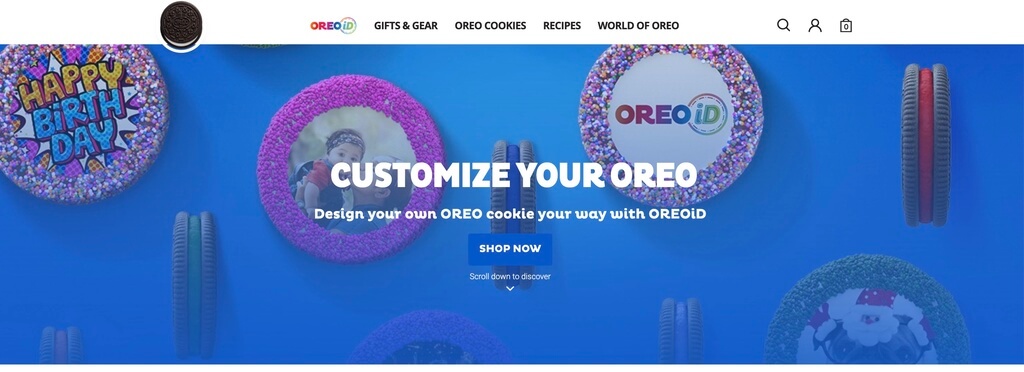
2.ホームページ

ユーザーがeコマースストアにアクセスしたときに最初に注目を集めるのは、UIデザインの中で、ウェブサイトのホームページがおそらく最も重要でクリエイティブな領域です。 したがって、ホームページのデザインは、数秒でブランドとサービスをすぐに強調することに焦点を当てる必要があります。 ビジネス目標、製品のベストセラー、ブランドパートナー、紹介文などの重要な関連情報はすべて、有益でありながら人目を引く専門的な方法で表示する必要があります。
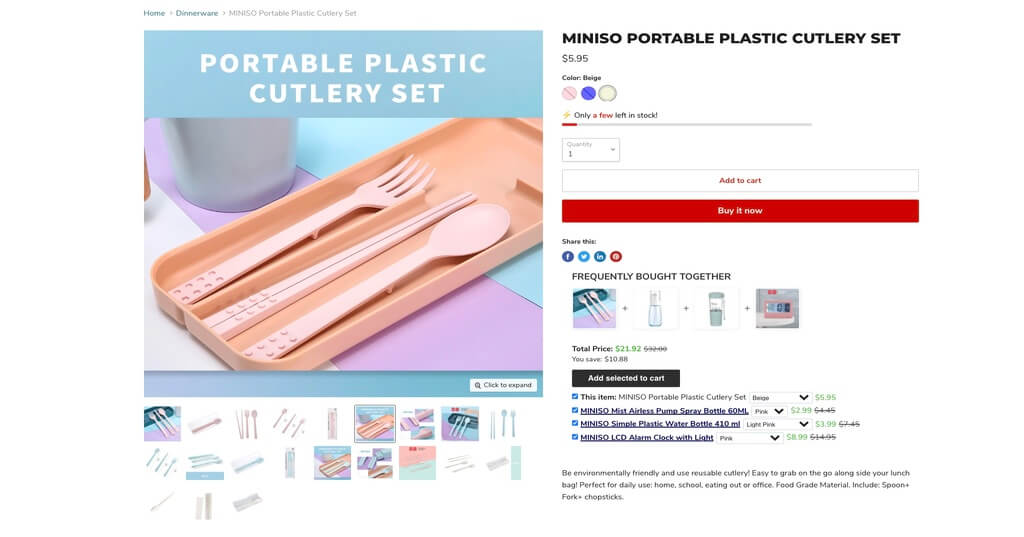
3.製品ページ

すべての製品ページは、顧客が見ている製品を完全に理解できるようにすることを目的とすべきです。 商品ページのUIデザインを改善するために、eコマースストアは次のことができます。
- 商品画像のズームイン/ズームアウト機能を有効にします。
- カルーセルモードで商品画像を表示します。
- 製品ビデオ、サイズチャート、製品レビューセクションを含めます。
割引コード、支払いオプション、追加料金、返品ポリシーなど、関連するすべての詳細が製品ページに一度に表示されることに注意してください。 ただし、これらの情報は、主に製品の詳細に焦点を当てるために製品ページを解放するために、邪魔にならないウィジェットで小さくする必要があります。
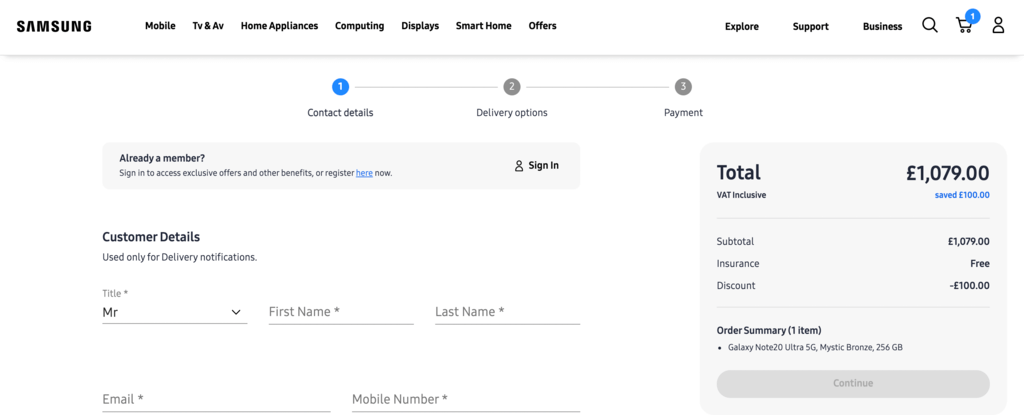
4.チェックアウト画面

通常、2つのチェックアウト画面オプションがあり、すべてを1つのページに収め、チェックアウトプロセスを複数のページに分割します。
1ページのチェックアウトの主な利点は、顧客が最終的な購入手順を実行するために必要なすべてのものがそこにあるため、そのアクセス可能性と利便性です。 しかし、それはまた、1ページだけに詰め込まれた圧倒的な情報につながり、顧客は必要なすべての要素を一度に完了することが洗練されていると感じるかもしれません。
したがって、eコマースビジネスは、複数ページのチェックアウトデザインオプションからより多くの利益を得る可能性があります。 チェックアウトプロセスを2つから3つの画面に分割すると、顧客が間違いを犯したり、一部の情報をスキップしたりする可能性を最小限に抑えることができます。
顧客が注文を完了するように動機付けるために、チェックアウト画面に含める必要のある機能に関する要素がいくつかあります。
- 複数の支払いオプション
- 返金保証ポリシー
- 「ウィッシュリストに追加」ボタン
5.モバイルレスポンシブデザイン

2021年には、モバイルトラフィックが全世界のeコマーストラフィックの53.9%を占めていました。つまり、店舗のオンライントラフィックの半分以上がスマートデバイスからのものでした。 したがって、モバイルレスポンシブデザインは、過去数年間、オンライン小売ビジネスの最優先事項になっています。
実用的なモバイルレスポンシブデザインの場合、UIデザイナーは、最終的なデザインプランを作成する前に、現在最も普及しているデバイス、画面サイズ、およびWebブラウザーについて詳細な調査を行う必要があります。 レスポンシブデザインとは、単にWebページをユーザーのデバイスに合わせるだけではなく、デバイスのハードウェアの機能やデバイスの解像度に合わせてデザインを最適化することです。
続きを読む:レスポンシブWebデザインとプログレッシブWebアプリ(PWA):違い
eコマースUIデザインのメリット
1.優れたユーザーエクスペリエンス
eコマースUIデザインの最も顕著な利点は、ユーザーエクスペリエンスを大幅に活用することです。 顧客がシームレスなショッピングプロセスを十分に楽しむことができるという事実は、顧客がより多くを購入し、将来あなたのオンラインストアに戻ることを奨励します。 それ以上に、優れたUIデザインは通常、さまざまなデバイスの画面サイズに合わせてオンラインWebサイトを自動的に調整できるレスポンシブWebデザインで示されます。 ユーザーが使用しているデバイスに関係なく、ショッピングページの存在は一貫しており、スムーズなショッピング体験を提供します。
2.より高い保持率
顧客の65%は、前向きでスムーズなカスタマージャーニーを体験すれば、ブランドの長期的な顧客になると述べています。 したがって、優れたUIデザインは、ショッピングジャーニーの最初のステップであり、後で顧客維持率を大幅に向上させます。 より優れたeコマースUIデザインを備えた小売業者は、明らかに多くの売上を生み出し、市場の他の企業よりも競争上の優位性を高めることができます。
3.コストと時間の削減
これは最初は見えないかもしれませんが、最初からよく計画されたUIデザインを提案することで、ナビゲーションエラーの修正、無関係な機能の削除、アクセス可能で機能するようにデザインを調整するなど、将来の特定の問題を回避できます。 したがって、優れたeコマースUIデザインは、ストアの所有者が長期的に時間と労力を節約するのに役立ちます。
結論
Webページのデザインは、業績を大幅に向上させるための貴重な資産です。 優れたeコマースUIデザインは、潜在的な購入者の注意を引くシームレスなユーザーエクスペリエンスを提供するだけでなく、顧客エンゲージメントと定着率を高めます。 そのため、eコマースビジネスの所有者は、UIデザインの重要性を理解し、Webサイトのプレゼンスを継続的にアップグレードして、顧客満足度を大幅に向上させることが不可欠です。
