EコマースUXデザインのヒント
公開: 2021-09-13コンテンツ
- 重要なEコマースUXコンポーネント
- ユーザーインターフェース
- ホームページ
- ナビゲーション
- 検索とカタログ
- フィルタ
- 製品ページ
- サインアップとチェックアウト
- アクセシビリティ
- EコマースにおけるUXリサーチ
- UXEコマースのヒント
- 最高のユーザーエクスペリエンスEコマースWebサイト
- モバイルEコマースUXのベストプラクティスの例
- 結論
オンラインストアを使用することの楽しさと便利さの最も重要な部分の1つは、UXデザインにあります。 悪いUXは、ウェブサイトやアプリケーションをチェックアウトすることさえ、そこからアイテムを購入することは言うまでもなく、人を十分に思いとどまらせる可能性があります。 それでも、予備的なテストと調査を行うことで、優れたeコマースUXデザインの作成に実際に焦点を当てている企業は半数にすぎません。
しかし、顧客が何かを購入して間違いなく戻ってくることを喜ぶように、オンラインストアを設計するにはどうすればよいでしょうか。 Dinarysの私たちのチームは、優れたeコマースUXの重要なコンポーネントの包括的なリストと、ストアを顧客にとってより魅力的なものにするためのヒントをまとめました。 モバイルとデスクトップの両方のeコマースストアを構成するものから始めましょう。
では、それについて話しましょう プロジェクトを考えていますか?
重要なEコマースUXコンポーネント

ソース:qubstudio.com
eコマースのモバイルバージョンとデスクトップバージョンはどちらも基本的な要素を共有しています。 ただし、わずかに異なるアプローチが必要になる場合があります。
ユーザーインターフェース
顧客があなたのeストアがどのように機能するかを理解するのではなく、あなたが提供する製品に集中できるようにするには、ショッピングインターフェイスのデザインをできるだけ身近なものにします。 ユーザーは、すべてのUI要素を直感的にナビゲートできるか、少なくとも途中ですばやく学習できる必要があるため、一般的なボタンの配置と製品ページの構造をあまり実験しないようにしてください。
効果的なユーザーインターフェイスのeコマースデザインには、すべてのプラットフォームと広告オプションで目立たないが目に見えるブランディングが必要です。 これは、将来のクライアントがあなたのデザインをあなたの製品に関連付けるのに役立ち、記憶力とブランド認知度を高めるのに役立ちます。 ブランド固有の要素を組み込むための最良の方法は、ヘッダー、フッター、モバイルアプリのウェルカム画面、および製品の写真にそれらを配置することです。
モバイルインターフェースにもいくつかのルールがあります。 主なものは「経験則」であり、すべての重要なデザイン要素を画面の親指に届く領域の近くに配置して、簡単にアクセスできるようにすることを提案します(下の写真でさまざまな人にどのように機能するかを確認できます)。
次に、Webサイトにあるすべての機能をモバイルアプリケーションに組み込みたいという誘惑に抵抗します。 モバイル画面のスペースは限られており、必要なものだけが必要です。

出典:lollypop.design
ホームページ
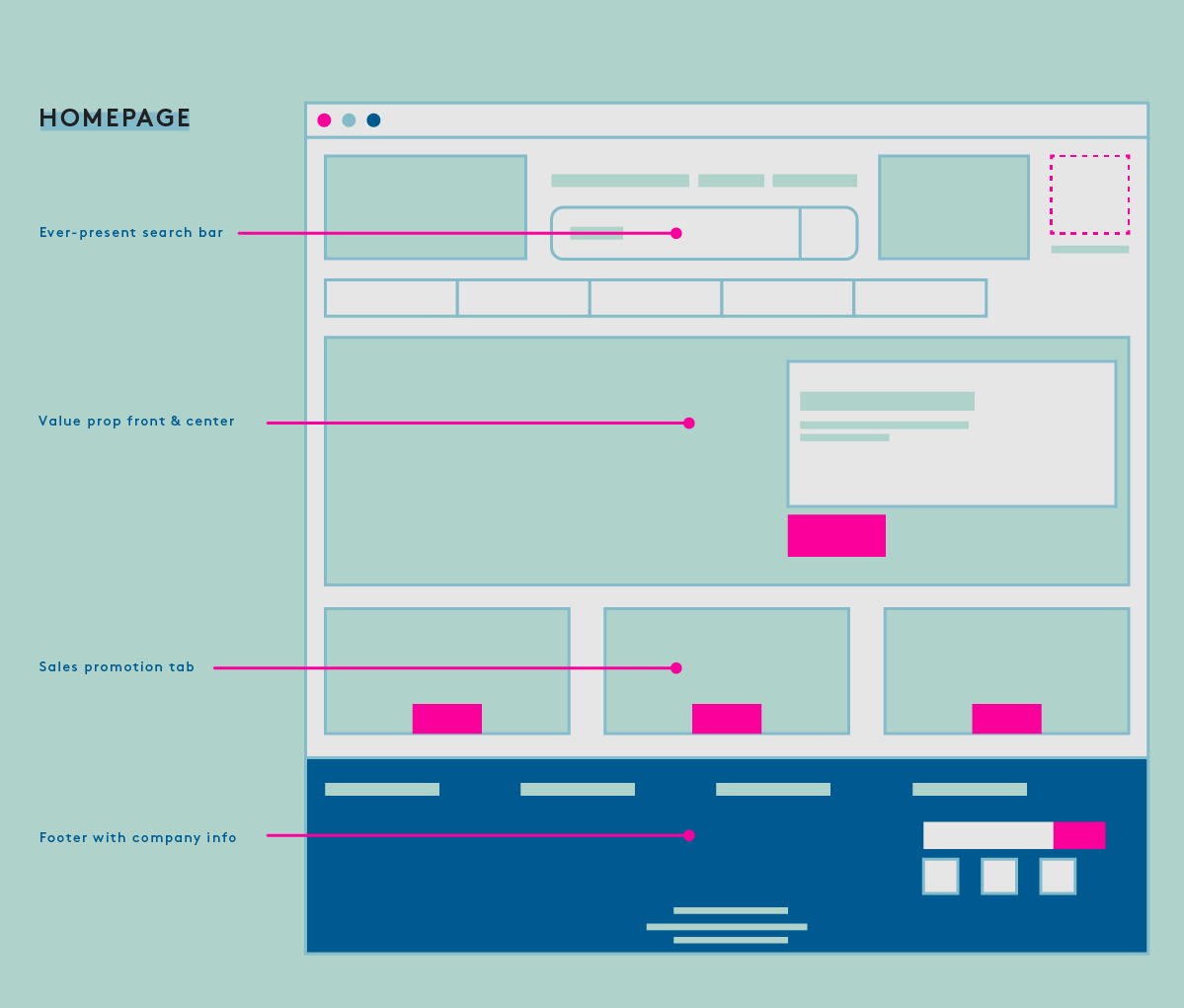
ホームページはクライアントが最初に目にする可能性が高いので、面白くて有益であることを確認してください。 eストアの開始点として、ユーザーにとってより快適になるように完全に構造化してください。 ホームページには通常、表示される検索バー、真ん中にあるバリュープロポジション、いくつかのプロモーション、リンクと役立つ情報が記載されたフッターが含まれています(下の画像を参照)。

ソース:coredna.com
このような基本的なホームページ構造は、逆ピラミッドと呼ぶことができます。 この用語はジャーナリズムに由来し、最も報道価値のある情報をページの上部(ピラミッドの最も広いセクション)に配置し、その後に主要な詳細を中央に配置することを意味します。 現時点で重要性の低いその他の情報は、下部に配置されています。
また、ページの下半分の優れたアイデアは、顧客の声、製品のレビュー、または複数の異なるソーシャルメディアの承認を含めることです。 それは、新しくて非常に躊躇している顧客があなたを信頼することを奨励し、うまくいけば、新しい店の完全性に関する疑問を軽減するでしょう。
ナビゲーション

出典:dynamicyield.com
先に述べたように、eコマースナビゲーションUXは、何よりも直感的で一貫性のあるものでなければなりません。 これは、次のことを明確に述べることを意味します。
- ユーザーがアクセスしているページと、前のページまたはホームページに戻る方法。
- メインメニューの場所。
- 検索フィールドはどこにありますか?アイコンはページの上部に表示されているはずです。
- すべてのフィルターの場所-通常は左側。
- 製品の詳細については、どこをクリックしてください。
- さまざまなアイテムオプションを選択する方法。
- ウィッシュリストにアイテムを保存する方法、またはすぐに購入する方法。
eコマースナビゲーションを設計するときは、すべてによく知られた単語でラベルを付けます。 たとえば、後で使用するために商品を保存するオプションを追加する場合は、そのリストを「お気に入り」、「ウィッシュリスト」と呼ぶか、顧客に手動でリストに名前を付けるように依頼します。 新規顧客を混乱させる可能性のある曖昧な名前やブランド固有の名前は避けてください。
モバイルアプリケーションのすべてのナビゲーションボタンは、簡単に配置でき、指をタップするのに十分な幅があり、必要なボタンを見逃してスペースを乱雑にしないように十分に不足している必要があります。 アイテムやボタンが漠然と表示されているため、ユーザーがどこをタップすればよいかわからない場合があります。 このBaymardUXの調査によると、Webサイトの28%が明確なヒットエリアを持っていませんでした。
検索とカタログ
eコマース検索の使いやすさは、ユーザーがWebサイトまたはアプリの検索バーをスムーズに使用できるかどうかによって異なります。 これは、検索自体と結果ページに帰着します。 eストアの商品が多いほど、検索が目立つようになります。フッターからページの中央に商品を転送することもできます。 また、アイコンの後ろに検索フィールドを隠さないでください。虫眼鏡の横に、長い広いスペースを空けてください。
eコマース検索UXの結果については、検索に適したレイアウトを作成してください。 標準の詳細はリストに表示する必要がありますが、画像はグリッドで見栄えが良くなります。 また、ユーザーが再入力せずに変更できるように、検索の最初のテキストをフィールドに残しておくことも非常に慎重です。
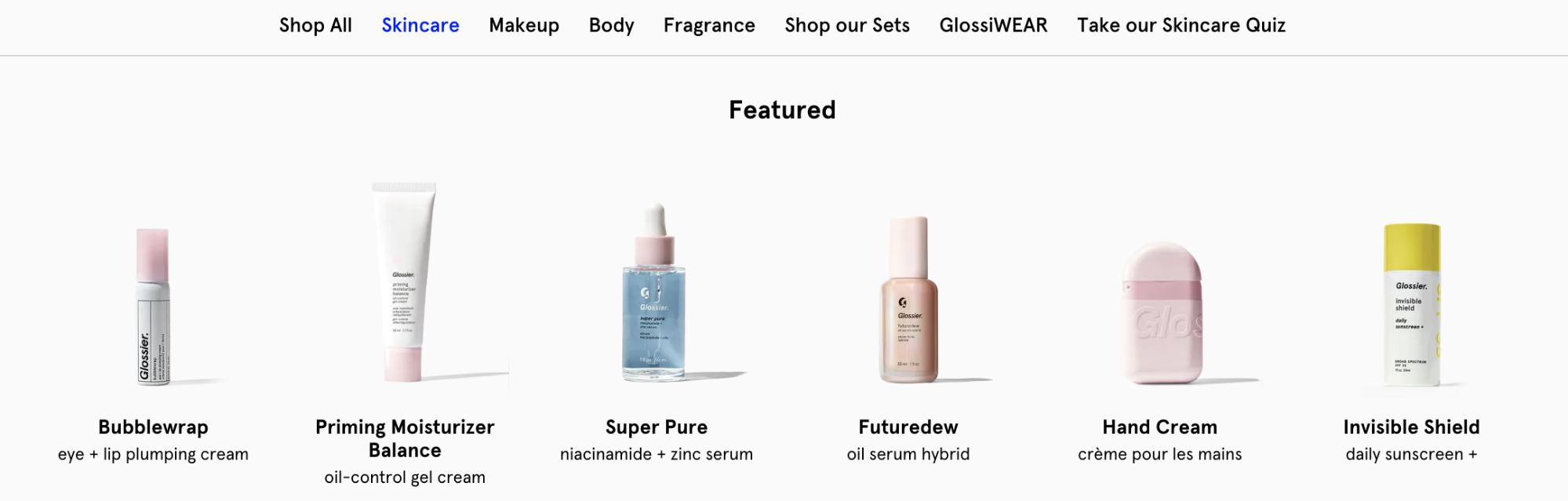
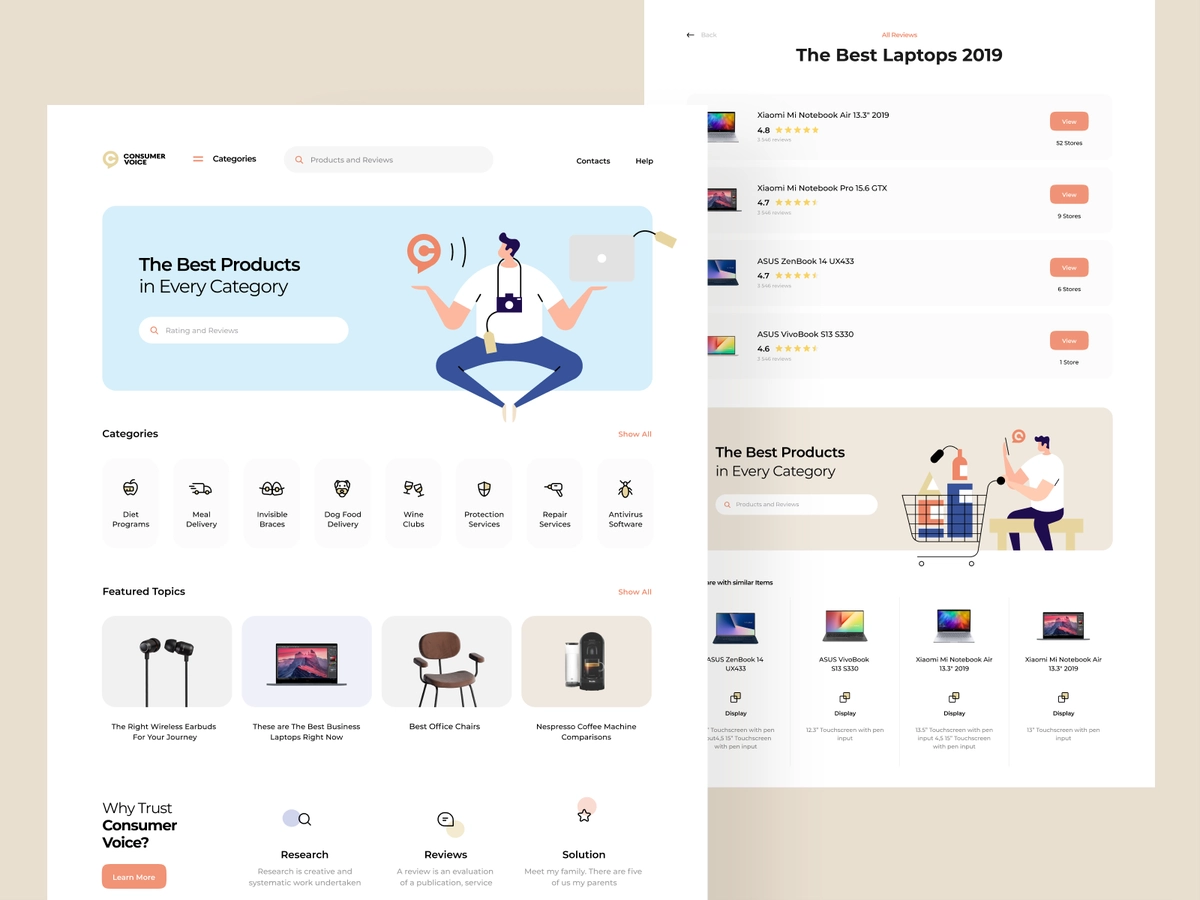
eコマースを成功させるための検索UX戦略を設計するときは、カタログページとカテゴリページを忘れないでください。 製品タイプに基づいた明確な構成が必要です。行に表示し、カタログの上部にバナーを表示してプロモーションと割引を強調表示します。 複数のカテゴリに適合する複数の製品がある場合は、ナビゲーションサブカテゴリとポリ階層を情報アーキテクチャに組み込むことを検討してください。

ソース:dribbble.com
フィルタ
役に立たない、または正しくない商品フィルターは、訪問者をあなたの店から永久に遠ざける可能性があります。 eコマースフィルターのUXを楽しく便利にするには、配置が不可欠です。
この調査では、ユーザーは製品リストのすぐ上にあるフィルターを検索する傾向があり、通常はその場所にあるため、フィルターの並べ替えを間違える可能性があるため、パフォーマンスの点で水平フィルター設計の採用が優れていることが明らかになりました。 ただし、通常は左側にあるサイドバーは、オンラインストアの80%が通常フィルタリングツールを配置する場所であるため、顧客はそこでフィルタリングツールを見つけることに慣れています。
水平フィルターUXをeストアに適用する場合でも、より予測可能なサイドバーに適用する場合でも、フィルターの種類も重要な役割を果たします。 商品に応じて、フィルターは次のようになります。
- カテゴリ固有の製品の特定のカテゴリに属する属性をフィルタリングします。
- テーマ関連-衣料品のウェブサイトでコレクションをフィルタリングするのに実用的かもしれません。
- 製品属性-サイズ、素材、色、タイプ、価格、ブランドなど。
フィルタのUXデザインの利便性を高めるために、適用されたフィルタを上部に固定し、さらに調整できるようにします。 フィルタリストが広すぎてページ全体に収まらない場合は、[もっと見る]ボタンを追加して、十分に表示されるようにします。
では、それについて話しましょう プロジェクトを考えていますか?
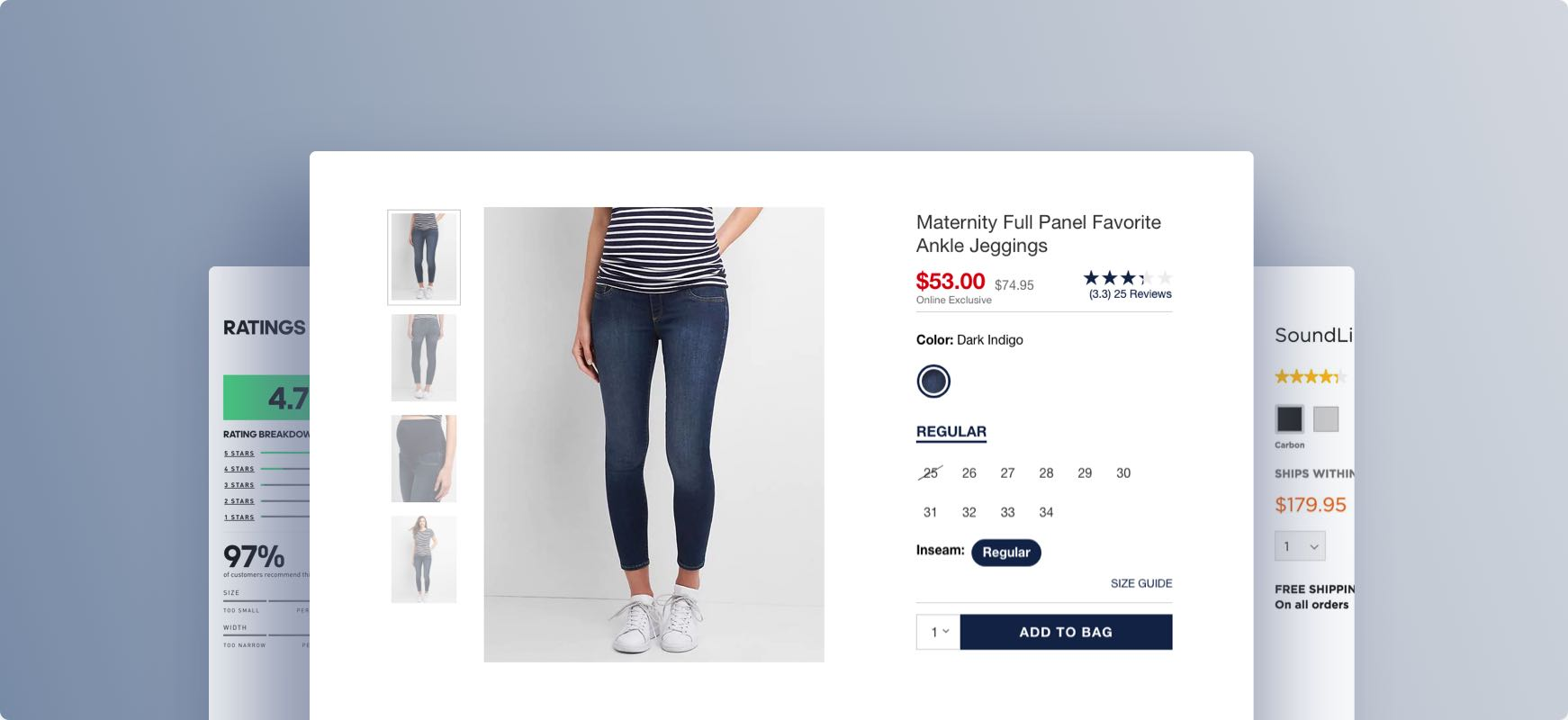
製品ページ
UXでは、製品ページは、思いやりのあるデザインと高品質のプレゼンテーションを使用して商品を輝かせる場所です。 通常のストック画像は確かに製品への信頼を刺激しないため、使用しないでください。 業界の専門家が撮影した写真を撮り、小さなギャラリーでタイトル写真と製品の詳細を示す写真をいくつか紹介します。 ハウツービデオや紹介ビデオも含めることができます。

ソース:baymard.com
各アイテムのページに関連商品を表示して、発見可能性を高めます。 はるかに高速なブラウジングのために、現在のアイテムの説明のすぐ下に推奨事項を配置します。 アルゴリズムが実際に機能し、関連しているふりをしているランダムな製品が表示されていないことを確認してください。 各商品ページに、明確に定義された対照的な「カートに追加」ボタンと、選択した商品が実際に追加されたことを示すポップアップインジケーターがあることを確認してください。
さらに、製品ページのUXデザインには、同じページ(別のページへのリンクではない)で開く、簡単にアクセスできる顧客の評価とレビューが含まれている必要があります。 また、顧客がフッターのどこかで検索しなくても、各商品ページに配送と返品の情報を含めることができます。
サインアップとチェックアウト
チェックアウトプロセスが複雑すぎると、ストアに対して以前に行ったUXの選択が無駄になる可能性があります。 まず第一に、各ステップには明確な説明があり、一貫した構造に従い、現在の順序に関係のない情報を見つけ出さないようにする必要があります。 チェックアウトは、理想的には1ページまたは2ページで構成する必要があります。これは、サイズの違いによりすべての手順が2倍になる可能性があるため、後でモバイルアプリでも役立ちます。
サインアップも不必要な面倒を作成するべきではありません。 プロセスを簡単にするために、Googleやソーシャルメディア認証など、できるだけ多くの自動チェックオプションを追加してください。 下の写真のように、必ず多数の支払いオプションを含めて表示してください。

出典:factorypattern.co.uk
誰もがアカウントを作成したいとは限らないことに注意してください。おそらく、ユーザーはあなたの店に偶然出くわし、ゲストとして購入することにしました。 サインアップせずに中断のないブラウジングを許可し、チェックアウトページで注文に関連する必要な情報のみを要求します。 ログインしている人のために、自動カート保存を追加します。
サインアップとチェックアウトの両方で、特にフォームに大量の入力が必要な場合に、顧客がフォームフィールドに入力した情報を将来の注文のために保存するオプションを含めます。 エラーを赤で強調表示し、国、州、都市、郵便番号などの標準情報の自動入力とドロップダウンを追加します。

アクセシビリティ
障害を持つ人々が世界人口の15%を占め、10億人を超えるという事実にもかかわらず、アクセシビリティは、長い間、eコマース用に設計する際に最も話題にならなかった主題でした。 ありがたいことに、現在は状況が変化しており、eコマースUXはより柔軟になり、誰もが利用できるようになりました。
Webサイトをよりアクセスしやすくする方法を詳しく調べるために、WebAccessibilityInitiativeによって編集された完全なガイドラインのコレクションへのリンクを次に示します。 しかし、今のところ、いくつかの基本的なヒントを提供しましょう。
視覚障害のあるユーザーによりよく適応するために、ストアのカラーパレットとテキストの平均コントラスト比を1段階上げます。 製品の通常サイズのテキストの推奨比率は4.5:1です。 背景色と比較した、行動を促すフレーズのボタンとリンクのコントラストから始めます。
派手なグラフィックの使用を減らし、ストアのUXが最新のブラウザバージョンをサポートしていることを確認して、スクリーンリーダーを定期的に使用する顧客を支援します。
色覚異常の人を助けるために、カラーホイール上で正反対の色を使用して、それらをより認識しやすくするようにしてください。 または、複数の異なるテクスチャまたはシェイプを追加して、同じ効果を実現することもできます。
製品ビデオに字幕とキャプションを追加します。

出典:martech.org
EコマースにおけるUXリサーチ
時間と余分なお金がある場合は、UXの調査を(自分で、または専門能力開発会社の助けを借りて)行うことを常にお勧めします。 MagentoとShopwareのeコマースで長年の経験を持つ私たちのチームは、プロジェクトのサイズに関係なく、ユーザー調査によって常にUXデザインプロセスを開始します。
同じ業界のものであっても、各eコマースビジネスは異なります。 顧客が何を必要としているかを完全に把握する唯一の方法は、ユーザーと市場調査を実行し、UXを顧客のニーズに合わせて調整することです。
調査は、生成的かつ評価的である可能性があります。 ジェネレーティブリサーチは不可欠であり、さまざまなツールや手法を適用してユーザーの行動を調査および分析する重要な発見期間を表しています。 まず、設計で見つけた問題を定義してから、ソリューションをコンパイルする必要があります。 これらの問題を見つけるために、研究者は通常、オンラインまたはオフラインのユーザーインタビュー、行動、民族誌、または人口統計学的研究を行います。
評価調査は、テストを通じて準備が整った設計の選択を評価するのに役立ちます。 目標と要件に基づいて、このユーザーエクスペリエンス調査プロセスは、A / Bテスト、定性的および定量的調査、ゲリラ調査、ユーザビリティテスト、およびさまざまな調査で構成されます。
あらゆるタイプのUX調査のメリットは、ユーザーエンゲージメントとコンバージョン率の向上、顧客維持の向上にあり、ビジネスの全体的な成長に役立ちます。
UXEコマースのヒント
優れたeコマースUXデザインは、概して、あらゆる種類のバックグラウンドを持つ人々が簡単に理解できるものでなければなりません。 これは、さらに推奨事項に従うことで実行できます。
トレンドではなく、機能に焦点を当てます。 Dribbbleやソーシャルメディアで時折現れるほぼすべてのデザイントレンドは、作者の創造性を誇示するために、または流行に影響を与えるために表示されています。 ただし、それはこれらのトレンドのいずれかがeストアに適しているという意味ではありません。 彼らは、顧客の気を散らし、物事を過度に複雑にすることによって、使いやすさの邪魔になる傾向があります。

ソース:awwwards.com
避けるべきこれらの傾向のいくつかを次に示します。
- ホームページのスライドショーまたはカルーセル。 英国でのこのニールセンノーマングループの調査では、通常、最初のスライドを超えて十分なインタラクションと可視性が得られないことが示されていました。
- ビデオとオーディオの自動再生。 顧客は、最初に許可を求めずにメディアファイルを自動的に再生するのは少し贅沢だと感じるかもしれません。 読み込み時間にも影響します。
- 数え切れないほどのポップアップ、特にフルページのポップアップ。 それらをさらに煩わしくする1つの方法は、閉じるボタンを非常に複雑または曖昧にすることです。
- 無限のドロップダウン。 ドロップダウンでスクロールが必要な場合は、検索バーまたはオートコンプリート機能付きの入力フィールドに変更することをお勧めします。
- 視差効果。 それは不必要な光景を提供することによって製品から離れ、ウェブサイトを遅くすることさえあります。 また、適切に実行されない場合、非常に不快感を与える可能性があります。
- アニメーションが多すぎます。 前回と同じ問題。 圧倒的すぎて、追加の最適化が必要です。
機能にラベルを付けます。 アイコンの種類に関係なく、また従来の配置でも、小さいながらも有益なテキストを横に配置してコンテキストを提供すると非常に便利です。 特に顧客が特に技術に精通していないか、設計要素に精通していない場合は、目に見える混乱が生じることがよくあります。
不思議なナビゲーションは避けてください。 リンクがあなたを送ることになっている場所をあなたに示さない不明瞭なナビゲーションは非常に望ましくありません。 アンカーテキストまたは明確なラベルを使用して、何を期待するかを示します。 ミニマリズムは優れていますが、顧客の快適さを犠牲にすることはありません。
ストアのモバイルアプリをウェブサイトと同じように扱わないでください。 これは間違いなく、オンライン小売業者が犯す最大の過ちの1つです。 アプリケーションの応答性は十分ではありません。 また、さまざまな画面やオペレーティングシステム用に最適化する必要があります。
すべての機能は、Webサイトでの動作ではなく、他のアプリでの動作と同じように表示および実行する必要があります。 つまり、たとえば、ズームインするには2本の指でなじみのあるピンチとドラッグが必要ですが、デスクトップバージョンではいくつかのキーを押す必要があります。
そして最後に、重要なことですが、一貫性を保ちます。 互換性のないフォントや色などの形でのデザインの内部的な不一致は、非常に混乱を招く可能性があります。 細部のすべてが完全に鈍い点に一致する必要があるという意味ではありませんが、ログインからチェックアウトまで、すべてのeコマースコンポーネントで同じ一致パターンに従うことで、ユーザーにより快適な雰囲気を提供します。
このビデオでは、UI/UXデザインスキルを向上させるためのより実用的なヒントをご覧ください。
最高のユーザーエクスペリエンスEコマースWebサイト
「伝える」だけでなく、少し「見せること」を提供するために、現時点で最高のユーザーエクスペリエンスのeコマースWebサイトのリストを以下に示します。
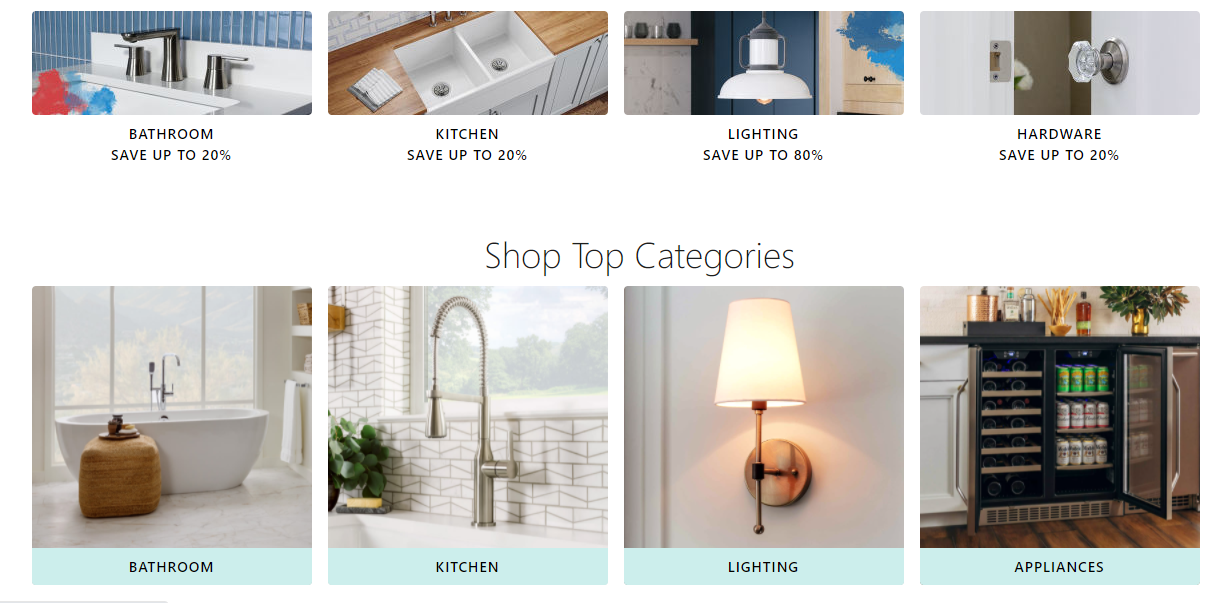
私たちのUXコンパイルは、アメリカのオンライン住宅改善小売業者BuildwithFergusonで始まります。 5万を超えるバスルーム、キッチン、照明ハードウェア、および消耗品を備えたこれらのサイトは、実用的なナビゲーションを備えたWebサイトを提供し、問題なくさまざまなものを探し回ることができます。 彼らのUXは非常にシンプルですが成功しています。

ソース:build.com
では、それについて話しましょう プロジェクトを考えていますか?
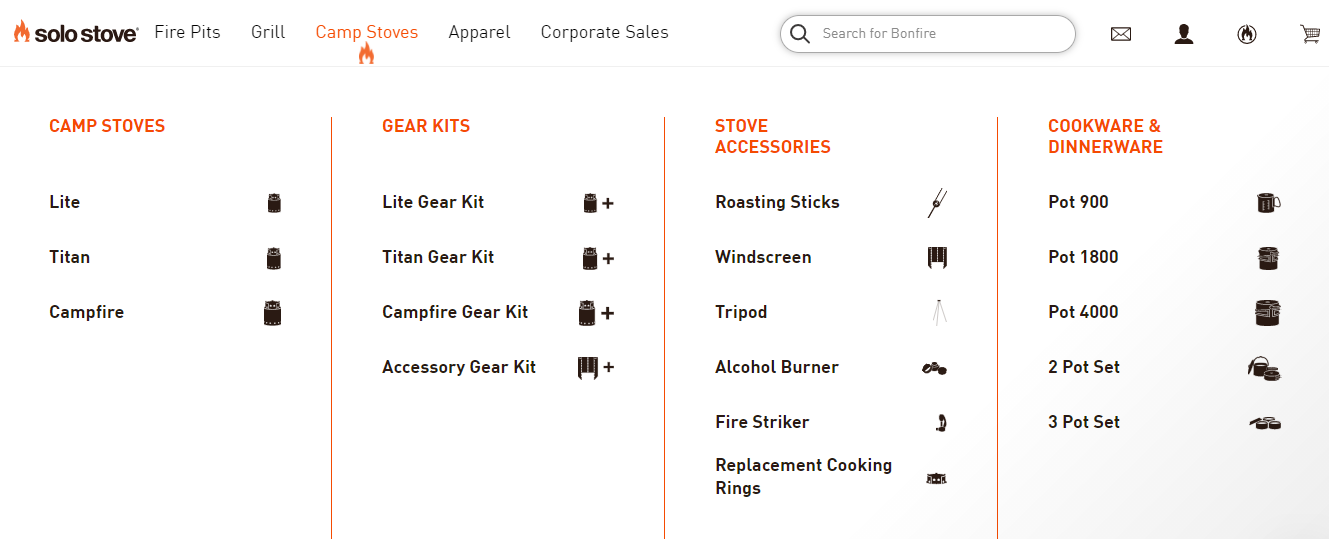
eコマースのUXのベストプラクティスに続く次のウェブサイトは、ファイヤーピットとグリルのメーカーであるSoloStoveです。 彼らは彼らのウェブサイトで各カテゴリーのカスタムアイコンを作りました。 ただし、見た目が楽しく、テキストによる説明が付いているため、実験によってWebサイトの利便性が損なわれることはありませんでした。

ソース:solostove.com
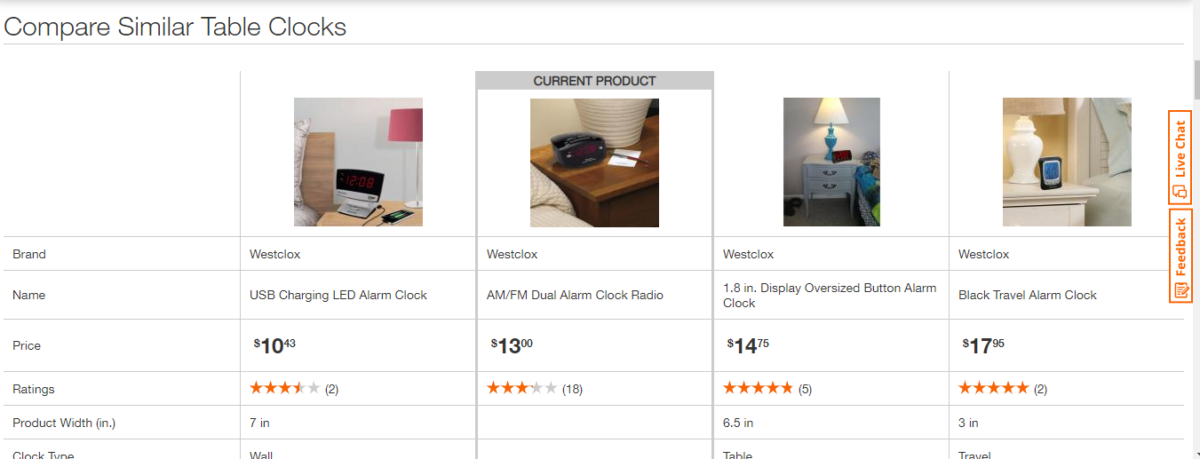
次は、米国最大の家庭用品小売業者であるHome Depotで、数多くの工具、建設製品、サービスを販売しています。 彼らは、実用的または優柔不断な個人のための優れた比較機能を実装しました。 標準製品と特定の製品の両方の特性を比較できます。

出典:homedepot.com
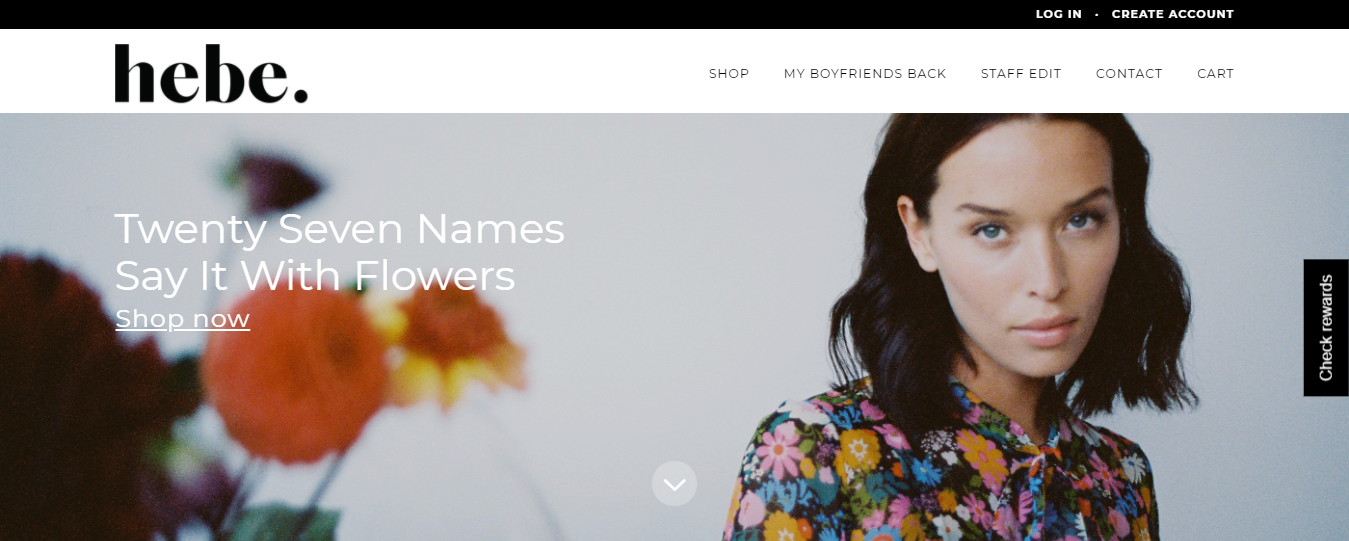
eコマースに最適なウェブサイトUXのリストを締めくくるのは、ニュージーランドのマスタートンにある衣料品小売業者のHebeです。 彼らの簡潔なタイポグラフィの選択と各アイテムの高品質の写真は、このWebサイトを他のUXデザイナーにとって特別な目玉でありインスピレーションにしています。

出典:hebeboutique.com
モバイルEコマースUXのベストプラクティスの例
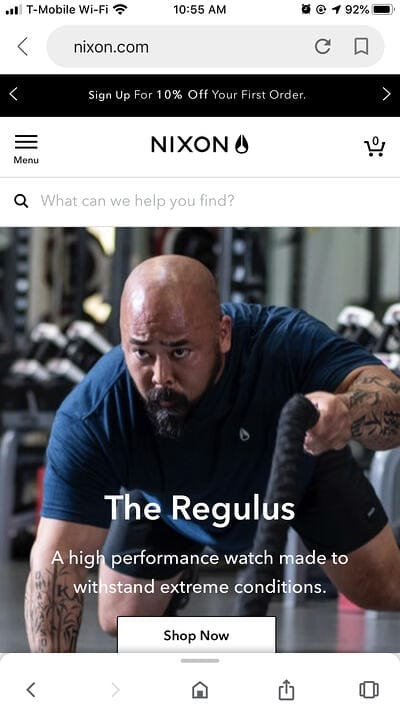
今こそ、モバイルeコマースUXのベストプラクティスの例です。 このセレクションは、ニクソンウォッチ、カリフォルニアの時計、アクセサリー、オーディオブランドから始まります。 彼らのウェブサイトのモバイル版も同様にエレガントでカラフルで、応答性の層が追加されています。

出典:groovecommerce.com
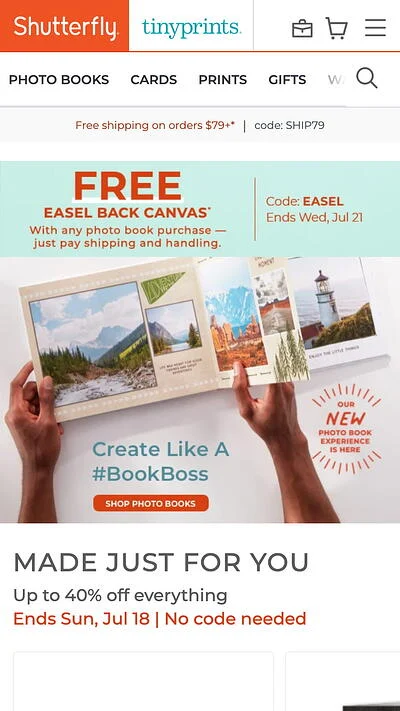
次はShutterflyのモバイルウェブサイトです。 パーソナライズされたカードやフォトブックのオンラインサービスです。 モバイル版の2つの優れた点は、ゴージャスな写真の使用と、ユーザーを圧倒することなくデザインを補完する最も簡単なナビゲーションです。

ソース:hubspot.com
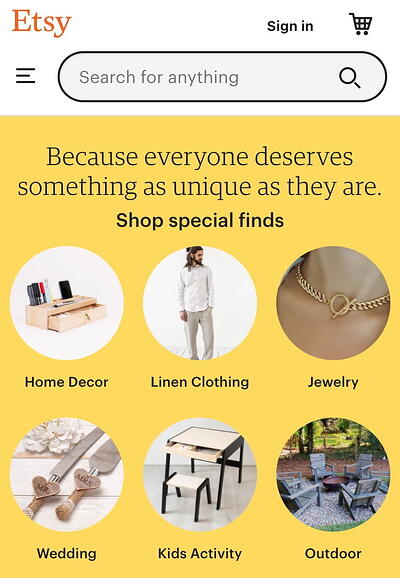
最高のeコマースアプリUXの中には、オンラインのヴィンテージや手作りの衣料品、ギフト、家庭用品、アクセサリーのショップであるEtsyもあります。 彼らのウェブサイトのモバイル版は、彼らのウェブサイトと同じように機能する優れたフィルタリングシステムで高度に編成されています。 彼らの検索は、目に見えて応答性が高いことにより、例外的なモバイルUXのすべてのルールにも準拠しています。

ソース:hubspot.com
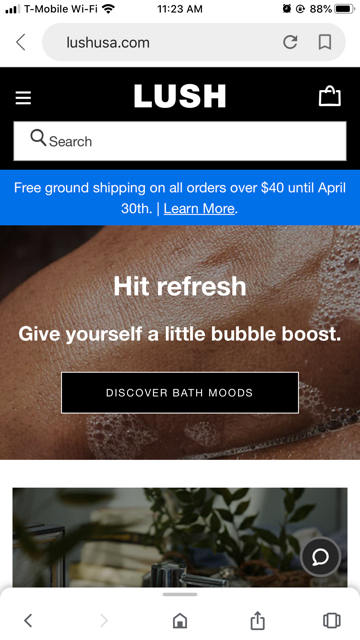
私たちのリストの最後は、オンライン化粧品店Lushです。 彼らのウェブサイトのモバイル版での彼らの製品の視覚的表現は、あなたがより小さなスクリーンに同様にすべての画像を収めることができることを証明しています。 それらのスタイルは人気のあるInstagramフィードに似ており、十分に実行された検索およびフィルターシステムだけで、多くの「最高のUX」リストに掲載されます。

出典:groovecommerce.com
結論
オンラインショッピングでは、UXはあなたの会社の消費者の第一印象として機能します。 したがって、それはほぼ完璧であり、あなたがあなたのeストアでの彼らの経験を気にかけていることを人々に示す必要があります。 さまざまな調査が行われ、eコマースUXのガイドラインがすでに確立されています。
この記事では、電子商取引の開発におけるチームの経験に基づいて、最も重要なものをいくつか選びました。 質問が残っている場合、またはプロジェクトを考えている場合は、先に進んでお知らせください。 私たちは常にフィードバックと新しい挑戦を歓迎します。
