2022 年にプロや Web デザイン会社が使用する Web サイトに最適な 25 以上のフォント
公開: 2022-09-17そのため、Web サイトのフォントを選択する際に、何度も壁にぶち当たっているようです。 結局のところ、それがあなたがここにいる理由の唯一の可能な説明です。
さて、あなたの祈りは聞き届けられました。 この記事では、プロセスに付随する微妙な側面とともに、フォントの選択に関連するすべてのことを詳しく見ていきます. それでも、それだけではありません。 また、現在利用可能な Web サイト ページに最適な 25 を超えるフォントの調査も行われます。
始めるかゆみ? よし、さっそく飛び込もう!
フォントとは正確には何ですか?
フォントの標準的な定義はありませんが、この用語は歴史的な「書体」 (タイプライターなどのデバイス用の文字スタイリング装置) から派生したものですが、. 現在、これらの用語は両方とも同義語になっています。
フォントとは、書かれたコンテンツで使用される文字のスタイルです。 その後、ページには、1 つの美学とサイズに固執する均一な文字、または大幅に異なるバリアントを含めることができます。 テキストを書くのは完全にユーザー次第です。
Web サイトのフォントはどのように選択しますか?
いくつかの組織は、サイトのWeb フォントを選択する際に物事を過度に複雑にしています。 ただし、基本を理解していれば、比較的簡単なプロセスです。 これをよりよく説明するために、類推してみましょう。
あなたのウェブサイトはあなたの声です。 Web ページに含まれるコンテンツは、あなたが議論したいテーマです。 今、あなたが使用するフォントはあなたのトーンです。 それはそれと同じくらい簡単です。
これに基づいて、トーン、フォント、パーソナリティの選択に関していくつかのオプションがあります。
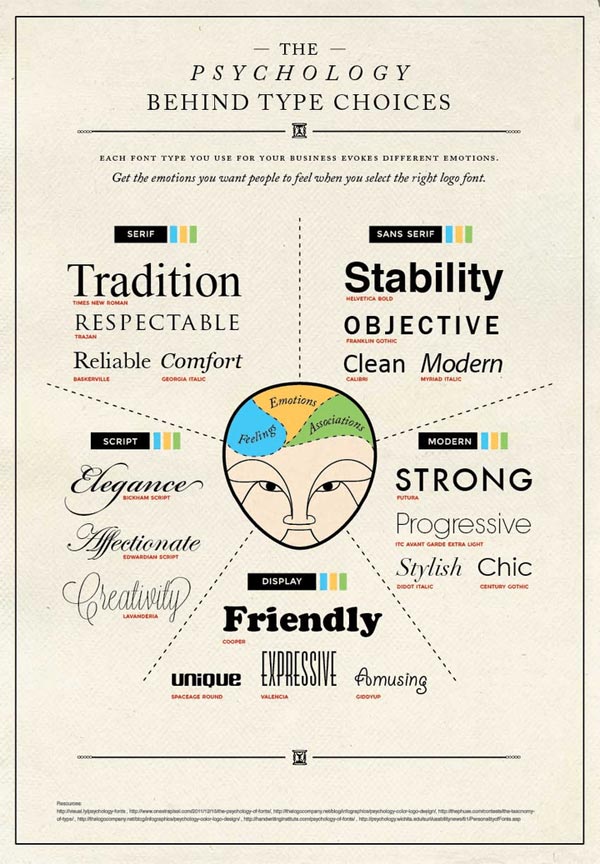
- 伝統、心地よさ、信頼感、威厳を感じさせるセリフフォント
- 客観性と安定性を表現し、ミニマルに傾倒するサンセリフ フォント
- 優雅さ、創造性、愛情の度合いを伝えるスクリプト フォント
- 独自性と親しみやすさを伝えるディスプレイ フォントは、ブランド全体の表現に役立ちます
- 先進的な視点と大胆さを融合させたモダンなフォント

ソース
Web サイトのページに最適なフォントを決定する際に、正解はありません。 ただし、どのスタイルが自分に最も適しているかを判断する際に活用できることがいくつかあります。
したがって、ここにそれらがあります:
ブランドとオーディエンスのアイデンティティ
話すたびに、あなたの口調はあなたが言いたいことと一致します。 ブランド アイデンティティと、選択したブランド フォント スタイルも同様です。 これは、最初に説明する必要があることでもあります。 ここで役立つヒントは、次の 2 つのことを調べることです。
- あなたの組織の個性
- 対象者
これらの両方に対する答えが得られたら、それらをまとめます。 これは、正確なフォントを特定できなくても、いくつかの Web デザイン フォントを絞り込むのに役立ちます。
フォントの読みやすさ
どんなに素晴らしいフォントでも、読めなければ意味がありません。 多くの場合、Web デザイナーは自分のサイトを美しく見せることに夢中になりすぎて、重要なことを忘れてしまいます: THECONTENT .
ですから、シンプルさの中のエレガンスの考えに固執してください。 これは、Web ページにスタイリッシュなものを組み込むことができないという意味ではありません。 実際にできます。 ただし、見出しとタイトルに限定していることを確認してください。

たとえば、ハナレイを例にとってみましょう。 10 代のユーザー向けのウェブサイトのヘッダー タイトルに最適なフォントです。 しかし、年配の人は、文字の端がどれだけ忙しいかに対処するのに苦労するかもしれません. さらに、Hanalei は、サイトに組み込む予定の他のスタイルと合わない場合があります。 それで、あなたはこれをどのように解決しますか?
簡単です。フォント ペアリング ツールを使用します。 これらは、すべての Web ページで互換性を確保することを明確に目的としています。 つまり、一緒にうまく機能する推奨フォントの組み合わせのリストが表示されます。
このようなツールの最も一般的な例は次のとおりです。
- タイプ接続
- Google タイプ
- タイプウルフ
- フォントペアラー
リストされているすべてのオプションは、それ自体が優れた選択肢です。 重要なのは、それらをどのように活用するかです。
ユーザー体験
Web サイト ページに最適なフォントは、サイト ページをすばやく読み込むことができるフォントです。 少し混乱? その必要はありません。
ブラウザは、正しいフォント スタイルを表示する必要があることを認識する前に、HTML および CSS ファイルを読み込む場合があります。 これは、優先順位付けにおけるアルゴリズムの競合またはその他の要因が原因である可能性があります。
ここに問題があります: 原因となる問題が何であるかは問題ではありません。 サイトの訪問者が視覚的に不快なページを見つめていることに注意する必要があります。
それでも、書体自体に問題はありません — ページのホスティングに問題があります。 Google フォントは、ここでの完璧な例です。 ほとんどの設計者は、多くのレイテンシの問題に直面しています。 ただし、単純なインポートまたはセルフホスティングで、ほとんどの問題を解決できます。
ウェブサイトの最適なフォントサイズは?
Web サイトのページに最適なフォントを選択する際の微妙な点について理解を深めたところで、その背景にある技術的な側面をいくつか見ていきましょう。 要するに、フォントサイズを見てみましょう。
ほとんどのページには、主に次の 3 つの側面があります。
- 見出し(H1)
- 小見出し(H2、H3、H4 …)
- コンテンツ(P)
すでにご存知かもしれませんが、前述の要素はそれぞれ異なるサイズでなければなりません。 ルールはありませんが、ほとんどのデザイナーは、デスクトップ サイトとモバイル サイトの特定のプラクティスに従っています。
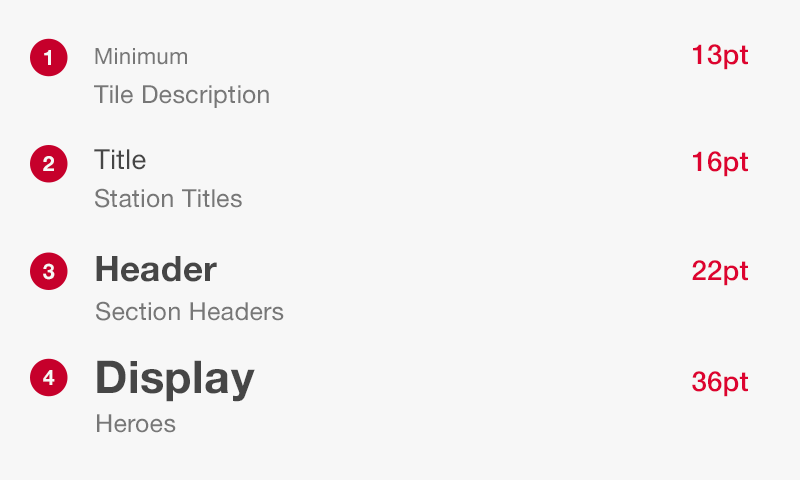
通常、次の行に沿って何かに従う必要があります。
- コンテンツ/本文サイズ16 ~ 18 ピクセル
- 本文の1.96 倍に設定された見出しのサイズ。この場合は35 ピクセルになります。
- 小見出しのサイズを見出しより 5 ピクセル小さく設定

現在、これらの提案は決まったものではありません。特に、使用中のデバイスによってディスプレイが異なることを考えると. また、ページの「コンテンツが重い」という要因もあります。 つまり、フォント サイズが小さいと、読む量が多い場合にページが忙しすぎるように見える場合があります。 逆に、すべてを著しく大きくすると、モバイル ユーザーにとって読みにくくなる可能性があります。
したがって、すべてのオンライン記事にもかかわらず、この質問に対する具体的な答えはありません。 ただし、前述のサイズは、開始するための基本的なガイドラインとして役立ちます. 最終的には、何が最適かを理解するかどうかに完全に依存します。
Web セーフ フォントと Web フォントの違いを理解する
初心者デザイナーの間で根強い混乱は、Web セーフ フォントと Web フォントの違いに関連しています。 一方が他方の代わりになるものではないことに注意することが重要であり、それらを同じ意味で使用しようとすると、悲惨な結果につながる可能性があります。
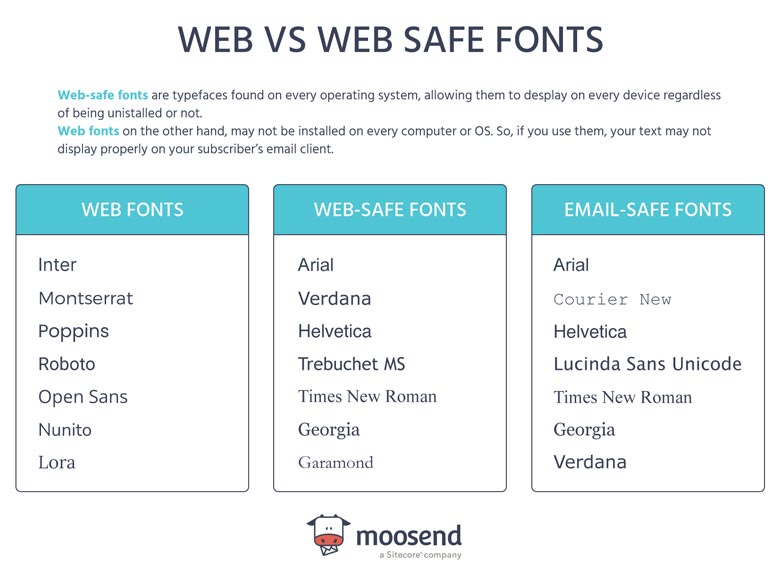
Web セーフ フォントは、基本的にオペレーティング システム (OS) にプリロードされているフォントです。 割り当てられた用語の背後にある唯一の理由は、それらを使用しても表示エラーが発生しないためです.
ただし、 Web フォントはすべての OS にインストールされているわけではありません。 そのため、たとえば電子メールを作成するためにそれらを使用すると、受信側のクライアント ブラウザでテキストが正しく表示されない可能性があります。 つまり、両当事者は、送信または表示するコンテンツに対して同じ Web フォントをインストールする必要があります。

ただし、これは非常に重要なことですが、Web ページにはこの問題はありません。 理由? サイトはサーバー上でホストされ、ピアツーピア共有に依存しません。 基本的に、Web サイトのページに最適なフォントを選択するときは、好きなだけクリエイティブにできます。
ウェブサイトのデザインに最適なウェブフォント
これで、フォントの選択方法、設定するサイズ、そしてさらに重要なこととして、Web セーフ フォントと Web フォントの違いがわかったはずです。 それでは、利用可能な最良のオプションのいくつかについて話しましょう。
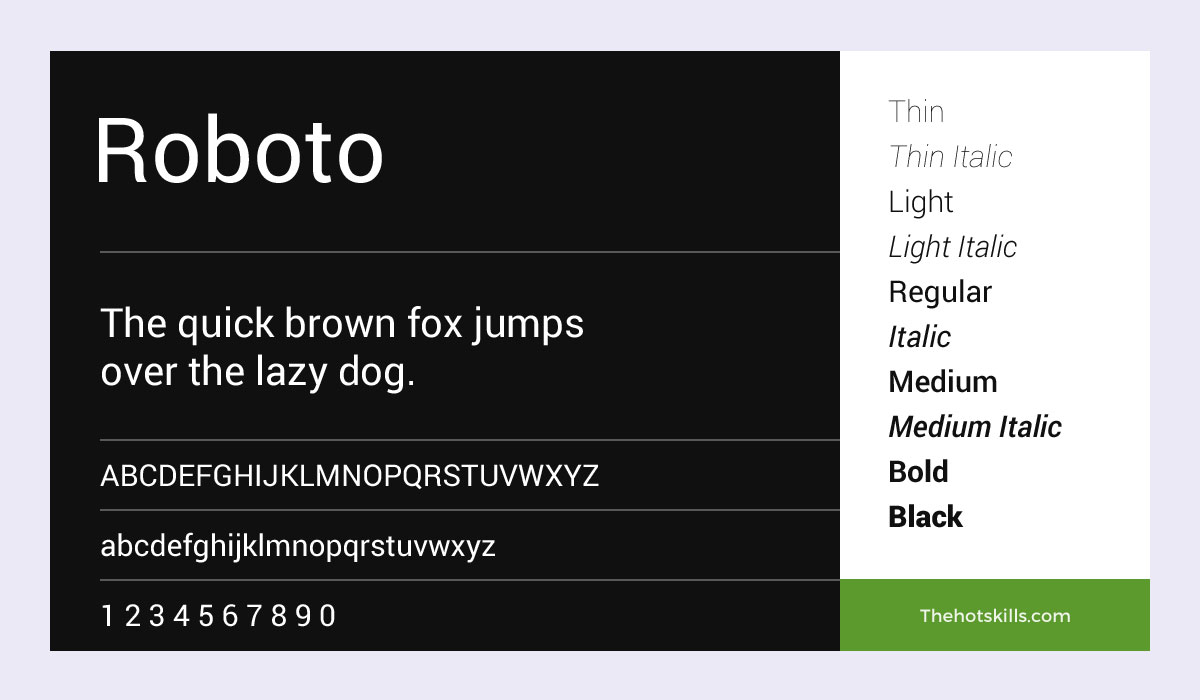
ロボト

このリストの最初の Google の貢献である Roboto は皮肉なことに、やや抑制されており、まるでその名に恥じないかのようです。 ただし、オープンソースであることを考えると、最高の無料フォントを求めて走っている可能性があります.
情報ページを作成する場合は、この特定のスタイルを使用するのが理想的です。 たとえば、エディトリアルやブログのコンテンツなど、その線に沿ったものです。 形式が何であれ、書かれた主題を伝える以外の目的で使用しないようにしてください。 簡単に言えば、美学に対応するために Roboto を使用することは避けてください。
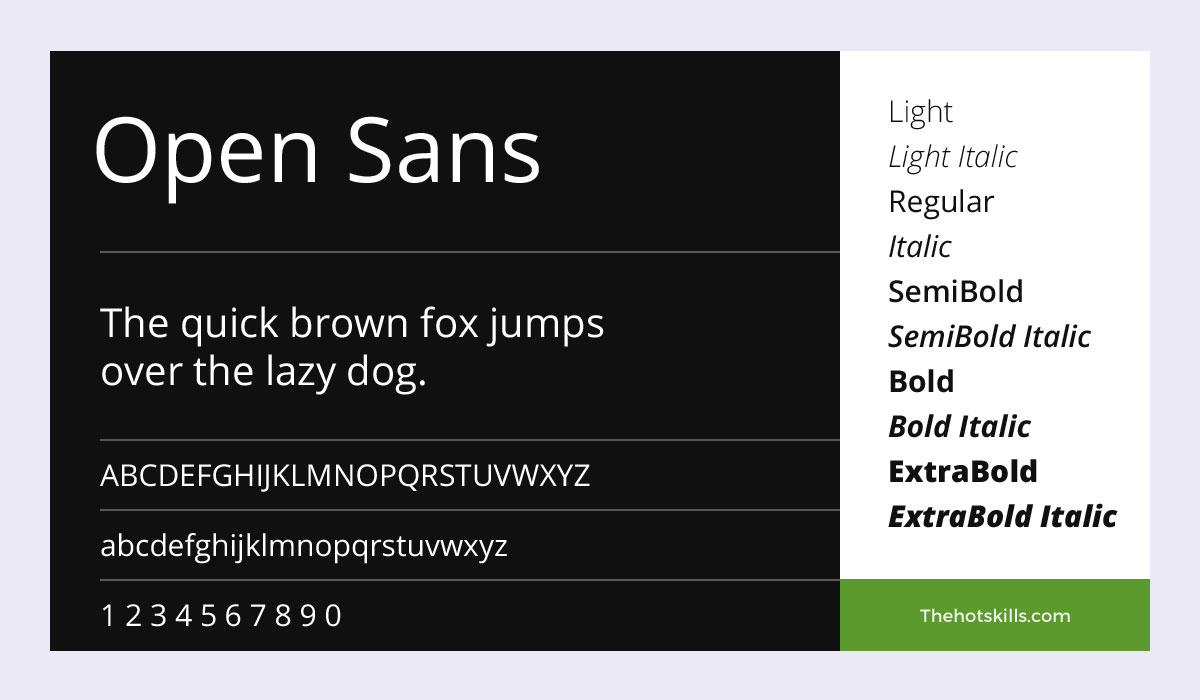
オープンサンズ

Open Sans は少しむき出しかもしれませんが、大量の長いコンテンツを含むページを公開する予定がある場合は、優れた選択肢になります.
これを使用する理想的な例は、Web ページによく寄せられる質問 (FAQ) セクションを含めることを計画している場合です。 それに加えて、製品やサービスの説明を支持する議論をすることもできます.
基本的に、サイト訪問者が最初に目にするものでなければ、何でも機能します。
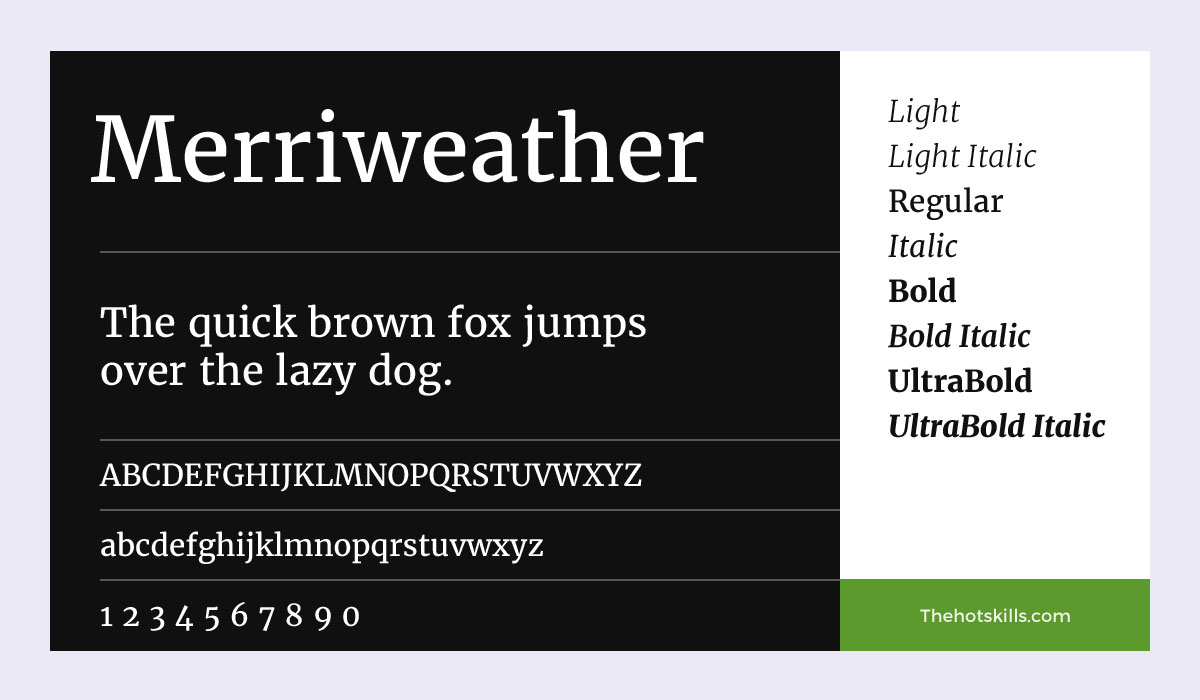
メリウェザー

メリウェザーには特に奇妙な点があります。 これを誤解しないでください。他の Google のいとこと同じパターンに従っていないだけです。 たとえば、文字の端には、ほとんどの角度のある書体にはないわずかな「丸み」があります。
公平を期すために、このスタイルは、いくつかの明るいトーンに対してそれを補完する場合、メインの Web ページにいくらかの魅力を与えるでしょう. 何らかの理由で、黒または暗い背景は書体に適していません。
全体として、Merriweather は Web サイトに最適なセリフ フォントの 1 つです。 まあ、少なくとも、いくらか表面的なスタイルよりも実体が必要な場合は.
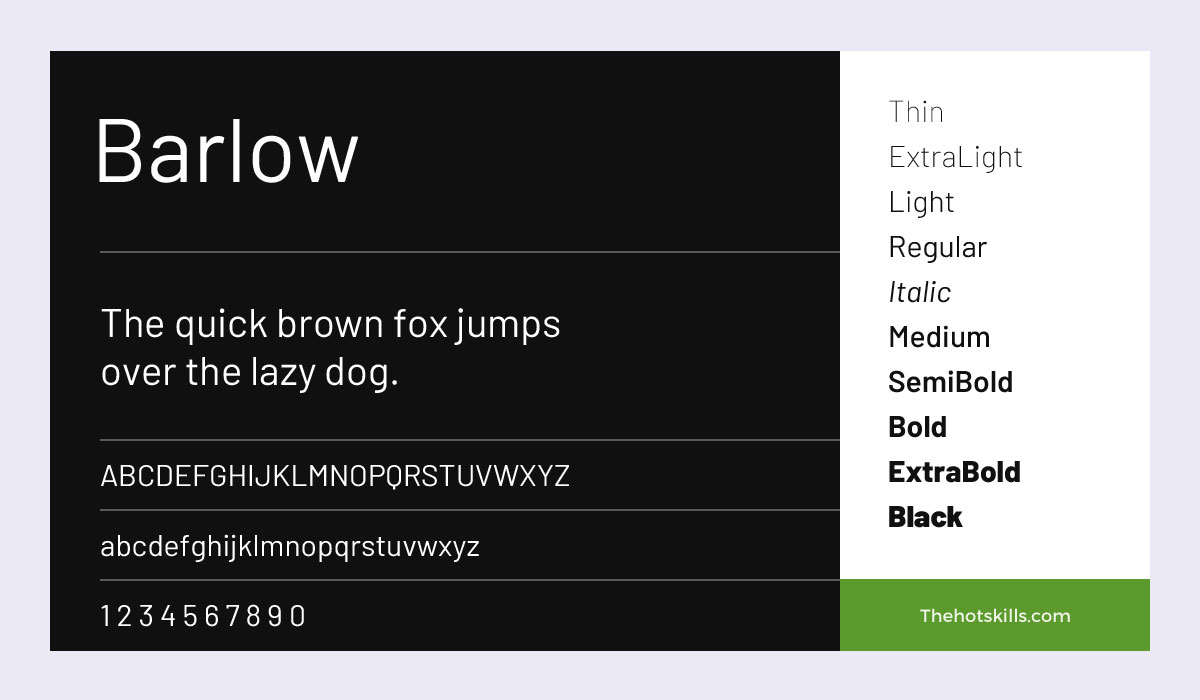
バーロウ

Barlow は、自分が何になりたいかについて、やや未定です。 持続する; 説明が来ます。 しかし、最初に、スタイルに非常にユニークなものを調べてみましょう. よく見ると、gの方が端のストロークが短くなっています。 Google が典型的な書体の慣習から逸脱しないことにこだわっていることを考えると、これは驚くべきことです。
とにかく、英語のスクリプトを使用することにした場合、バーロウはやや当たり障りのないものです。 ただし、別の言語に切り替えると、まったく別のフォントになります。
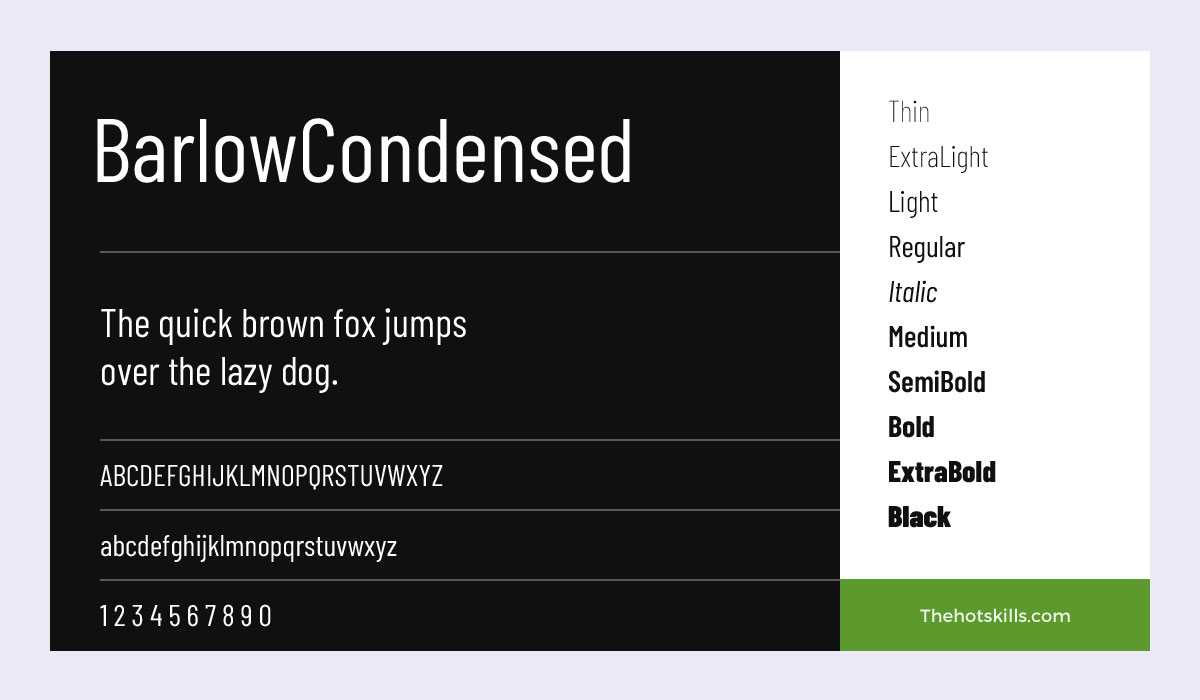
バーロウ・コンデンス

少し変わった兄に代わる、はるかに優れたバーロウ コンデンステッドは、なめらかで、角ばったものと丸いものの中間に位置しています。 ただし、それはプライマリ ページに使用するという意味ではありません。 代わりに、フォントをカスタマー レビューやクライアントの声などに組み込みます。
これらのタイプのコンテンツには、人の発言であることを強調するためのわずかな差別化要素が必要です。 Barlow Condensed はこれを完璧に行うことができます。
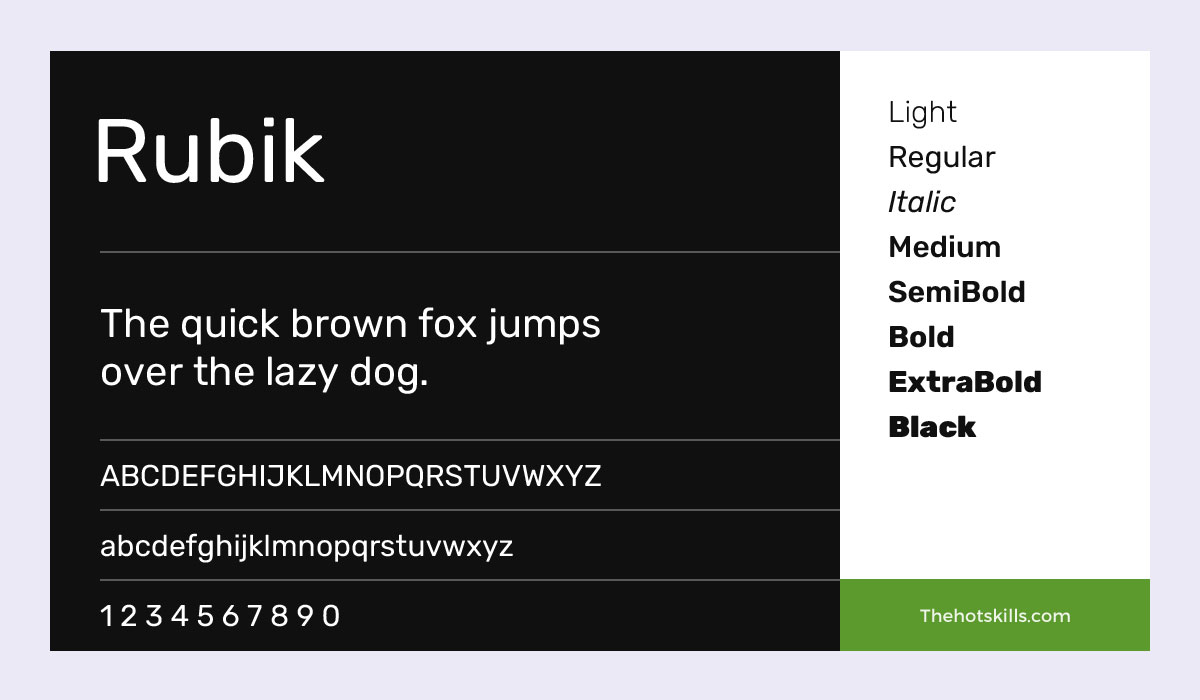
ルービック

Rubik は、少なくとも他の Google サービスと比較して、ウェブサイトのページに最適なフォントの 1 つです。 文字は、主に小文字で書かれたときに特徴的な円形のデザインをしています。
適切なユースケースについて疑問に思っている場合は、サイト自動メッセージ、チャットボット、さらにはポップアップ以外に目を向ける必要はありません.
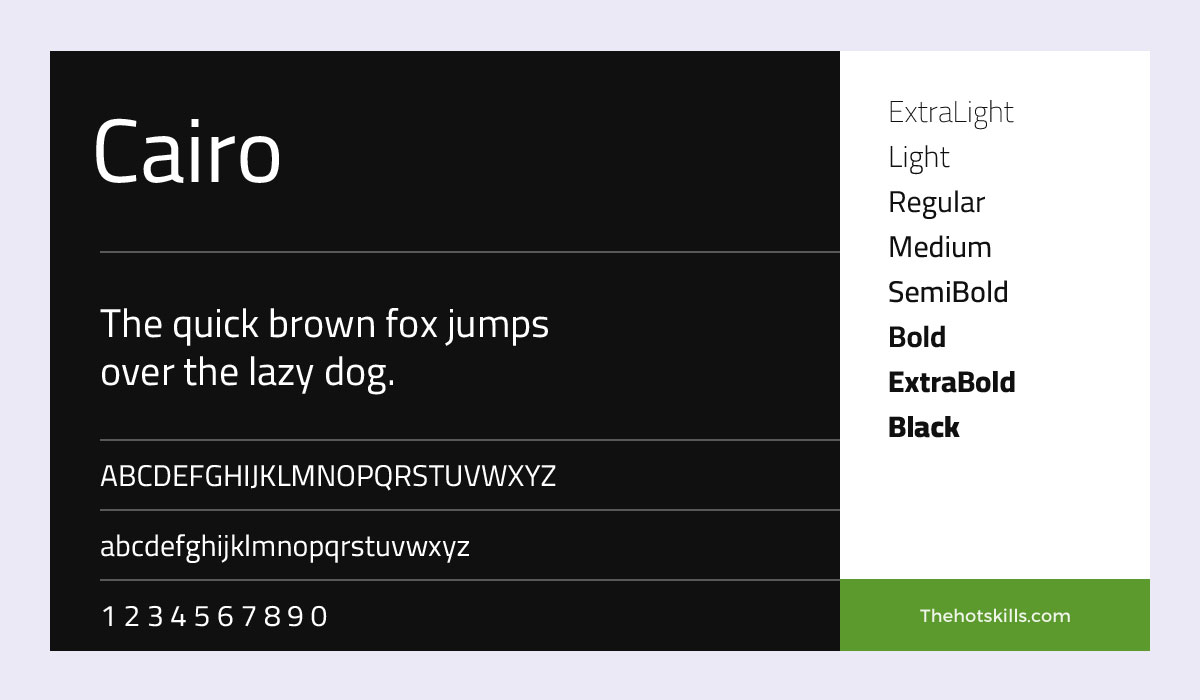
カイロ


カイロは、その名の通り、英語のスクリプトに頼っていないときに最適に機能します。 フォント自体には何の問題もありません。 しかし、従来の文字に固執することを余儀なくされると、その魅力が失われます。
他の言語に使用すると、目の前で変換されます。 上の図では明らかではありませんが、英語版では文字の間隔が広すぎます。
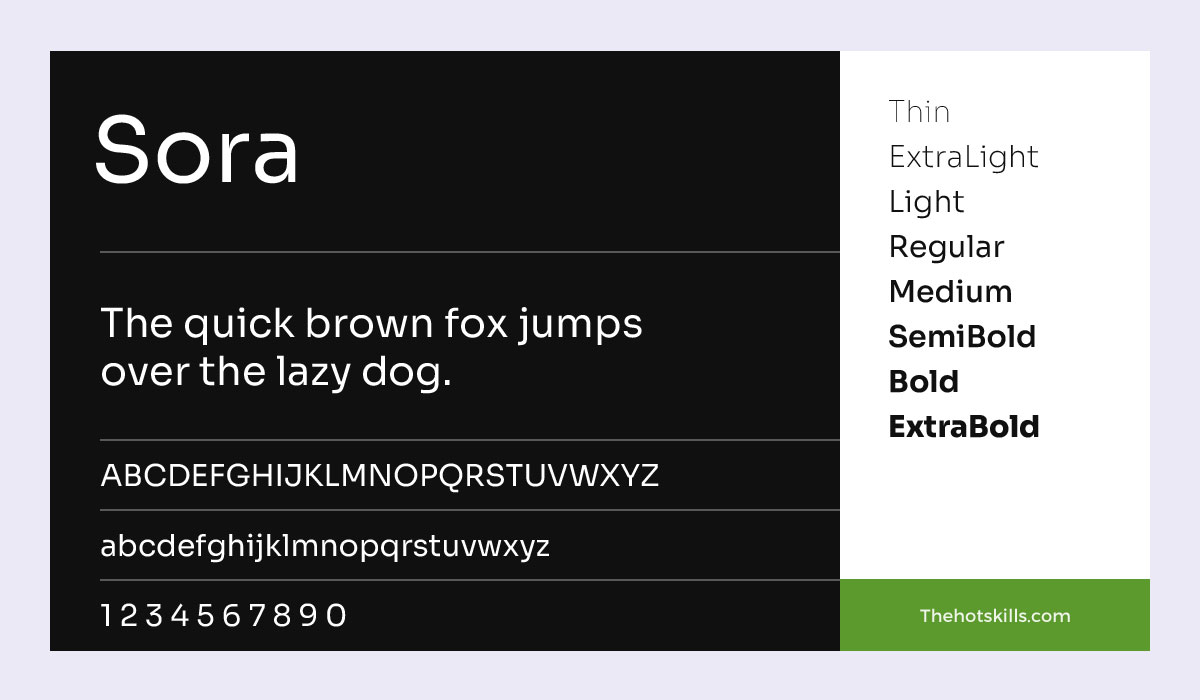
ソラ

Sora は風変わりで、ややのんびりしていて、カラフルな背景に対して暗い文字が必要な場合に最適です。
ほとんどの文字ストロークは短い活字であり、このフォントは紹介ページやゲスト ポータルに最適です。 また、何を使用してもアウトラインが常にくっきりと表示されるため、自由に背景を作成できます。
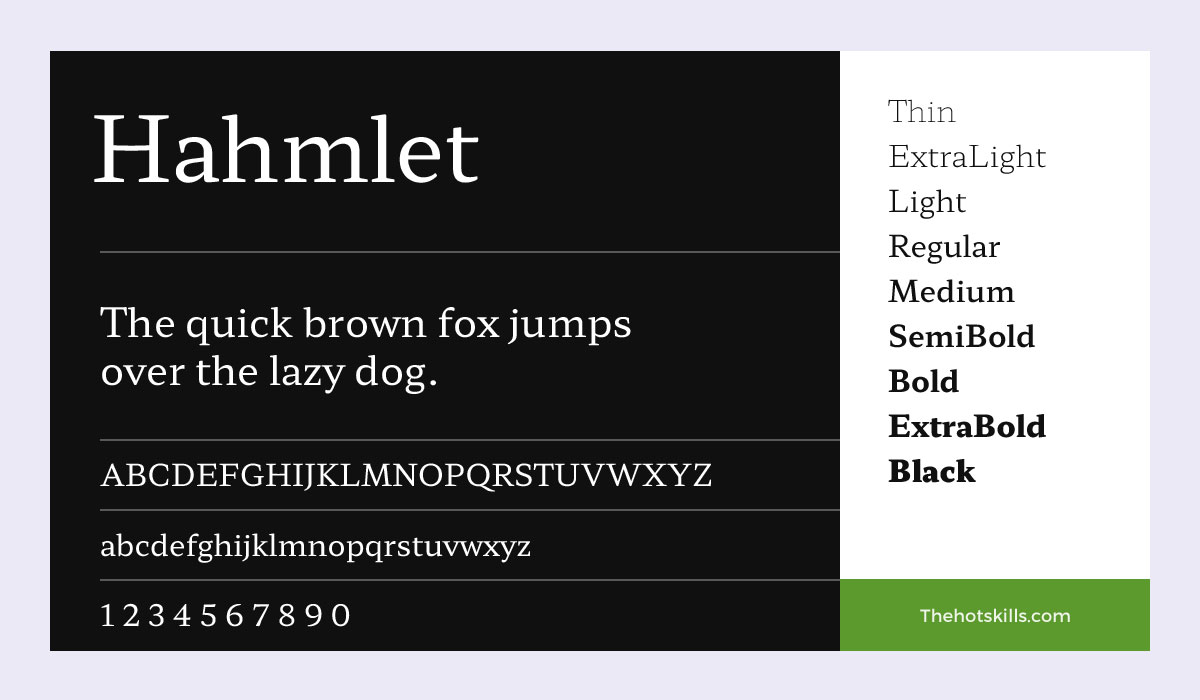
ハムレット

ここに問題があります。Hahmlet は、地域または翻訳された Web ページに最適です。 これらの線に沿って何かを構築している場合は、それを選択してください。
これをよりよく説明するために、アニメやマンガのサイトの例を考えてみましょう。 実際、東アジアの文字は、このフォントで非常にうまく流れます。 別の使用例として、そのような言語を教える教育サイトが挙げられます。
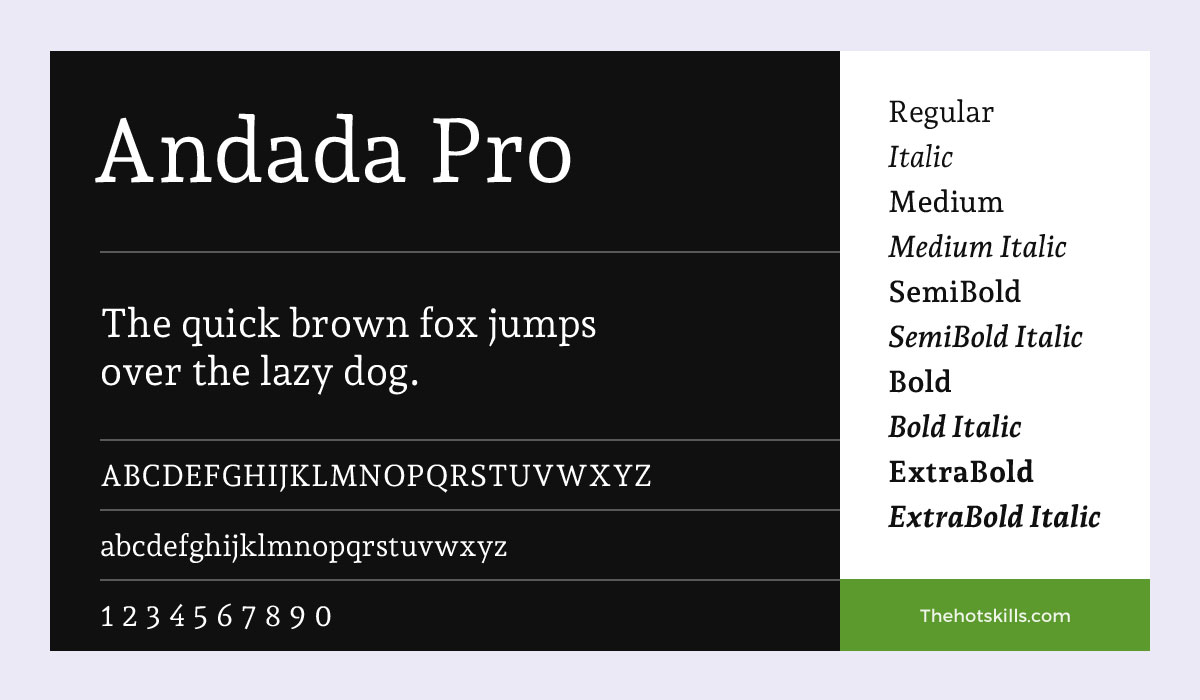
アンダダ プロ

Andada Pro は、芸術的なコンテンツによく合う流行に敏感なフォントの 1 つです。 コーヒーブレンドに関するコンテンツを公開したいですか? それなら、アンダダが最善の策です。
ここでの簡単なヒントは、暗い文字に固執することです。 書体はほとんどの作業を行います。 色付きの文字をいじってそれに追加する必要はありません。
ぶっきらぼうではありませんが、コンテンツが視聴者の注目を長時間維持する必要がある場合、これは Web サイトのページに最適なフォントの 1 つです。 結局のところ、コーヒー豆は長い間しか刺激的ではありません。
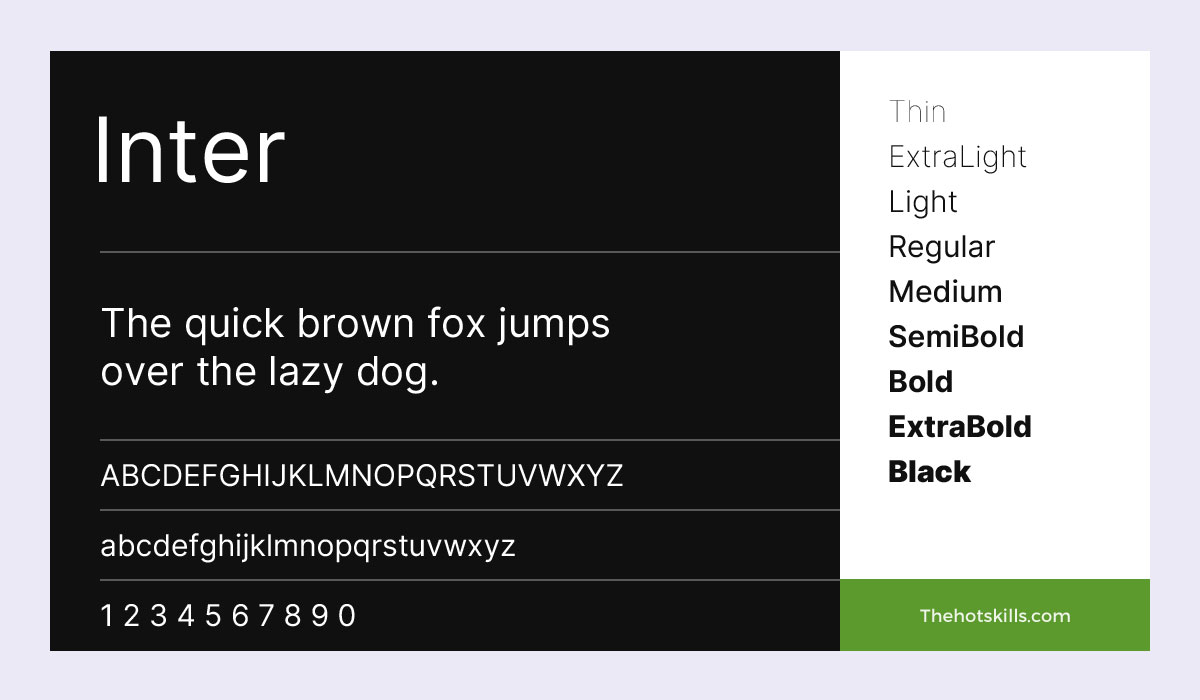
インテル

インテルの名前は一見不完全に見えるかもしれませんが、実際のスタイルはそうではありません。 クリーンでミニマルなこのフォントは、長いコンテンツに最適な総合的な選択肢です。
ブログ、ニュース記事、社説など、あらゆるものがここに表示されます。ただし、自由に使用する前に、Google 以外のフォントとうまく調和しない可能性があることを考慮してください。 それで、あなたがポンティアックを採用することを計画しているとしましょう。 その場合、インテルは最良の選択肢ではない可能性があります。
Web サイト用のその他のクールなフォント
以下のフォントのリストは Web フォントではありません。 それらをダウンロードして Web フォントに変換する必要があります。 オンラインの Web フォント生成サービスを使用できます。
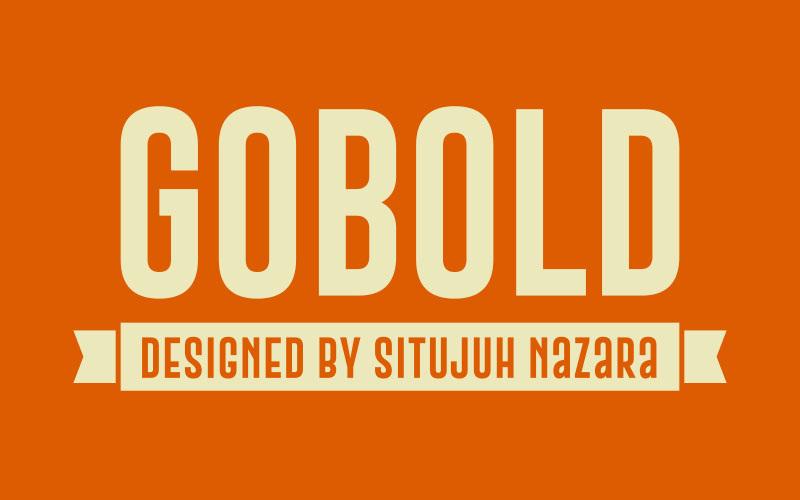
ゴボルト

名前自体から明らかなように、ゴボルトは主張するのに最適な選択肢です。 まあ、それがあなたのやりたいことなら。 Situjuh Nazara によってデザインされ、Sans Serif フォント ファミリーの派生物であるこの特定のスタイルは、ページ全体をクリーンで最小限の外観にカットします。
最近の更新では、更新された通常および斜体機能を含む 4 つの新しいファミリが追加され、いくつかの文字バグが修正されました。
ベバス ノイエ プロ

2010 年の最初のリリースで、Bebas Neue はすぐにグラフィック デザイナーや企業の人物を魅了しました。 その理由の一部は、より広い美学を犠牲にすることなく、プロフェッショナリズムの感覚をどのように伝えたかによるものでした. もう 1 つの要因は、フォントが黒の背景にどれだけうまく適合するかということでした。 単に魔法。
現在、Pro アップデートにより、Bebas Neue は再設計されたより薄くて通常の重量になっています。 小文字もついに書体になりました。 全体として、これはおそらくデザイナーにとって最高のフォントの 1 つです。 少なくとも、微妙なスタイルのセンスを持つ人にとっては。
冷静さを保つ

未発表の第二次世界大戦のポスターに着想を得た Keep Calm フォントは、洗練された外観を提供しながら、ページのコンテンツを合理化することがすべてです。 これは、内容のあるスタイルを求めるユーザー向けのページを作成する場合に最適なオプションです。
現在、このフォントは、ブック (レギュラー)、ライト、ヘビーの 3 つの新しいバリアントで利用できます。 それらのそれぞれには、補完的な斜体も付いています。
ゾナ プロ

Zona Pro にはユニークなものがあります。18 の異なるスタイルから選択できるパッケージが付属しています。
2013 年に最初にリリースされたこのフォントは、1920 年代に使用された人気の幾何学的抽象絵画スタイルからインスピレーションを得ています。 モダンでエレガント、そして最も重要なことに、長いコンテンツと短いコンテンツの両方に適しています.
2019 年の更新では、キリル文字のサポートや、イタリック体の再設計などのその他の機能強化も行われました。 これらすべての追加により、Web サイトのページに最適なフォントの強力な候補となっています。
ポンティアック – シンプルなフォント

ポンティアックは親しみやすく、言葉にするのが難しいほどカジュアルです。 とはいえ、やってみるのは決して悪いことではありません。
たとえば、丸みを帯びた文字のエッジを見てください。 フォントにシャープさはありませんが、視覚的な美学が損なわれることはありません。 そして、あなたがインフォグラフィックスのファンなら、これはあなたの顔に笑みを浮かべるはずです.
この特定のスタイルを本文コンテンツに使用できないと言っているわけではありません。 できますが、それは最も賢いアイデアではないかもしれません。 代わりに、短い形式のテキスト用にポンティアックを保存することをお勧めします. ヘッダーなどの行に沿って考えてください。
スーパーベーシック – モダンなサンセリフ

Super Basic は最も魅力的な UI フォントの 1 つです。 最もカラフルな背景に対しても鮮明なアウトラインを提供し、手書きまたはスクリプト ファミリーと非常によく合います。
通常のルートは、見出し、短いコンテンツ、または導入用のテンプレートに Super Basic を使用することです。
ルイ・ジョージ・カフェ

ほら、ルイ・ジョージ・カフェが風変わりなフォントだと言っている人は誰もいません。 いいえ、まったくありません。 しかし、それを正しく使用するための重要な部分は、色の互換性に依存します。 つまり、ページにモノクロ パレットがある場合は、これが適切な選択かもしれません。
正直なところ、このスタイルの魅力のほとんどは、そのシンプルなキャラクターに由来しています。 ただし、そのため、白い背景にはやや不向きです。 したがって、長い形式のコンテンツでは使用しないでください。
最高の Web セーフ フォント
さて、Web セーフ フォントとは何かを再ハッシュしても意味がありません。 キーボードで何かを入力したことがある場合は、すでにそれらに遭遇しています。 さらに、それらが非常に一般的であるため、各書体の説明を開始する理由はありません。 ただし、いつそれらを使用する必要があるかを説明することが不可欠です。
Web セーフ フォントは、サイトが訪問者に送信する自動メッセージに最適です。 たとえば、以前の訪問者に頻繁にメールを送信するページの場合は、そのようなフォントを使用してコンテンツを構成します。
それが邪魔にならないので、そのような書体に関する選択肢のいくつかは次のとおりです。
- アリアル / ヘルベチカ
- カリブリ
- ヴェルダナ
- トレビュシェットMS
- タイムズ ニュー ローマン
- グルジア
- パラティーノライノタイプ
- ブックアンティーク
- コミックサンズ
- クーリエ 新規
最も魅力的な選択肢ではありませんが、これらのフォントには太陽の下での瞬間があります. それでも、それらを追加のツールであり、それ以外の何物でもないと考えるのが賢明でしょう。
フォントはどこからダウンロードできますか?
フォントを購入またはダウンロードするときに、いくつかのサイトを選択できます。 ただし、いくつかのポータルの信憑性については少し疑問があります。 したがって、次のような規制されたプラットフォームに固執するのが最善です。
- アドビフォント
- Google フォント
- Envato の要素
- クリエイティブ マーケット
- Dafont – フリーフォント
リストされたオプションから、すべての Google フォントは最高のオープンソースであり、商用利用に関連する料金はありません. さらに、Dafont は、ウェブサイトのページに最適なフォントを見つけることができるもう 1 つのプラットフォームです。 一番良いところ? 作成者は、追加料金なしで書体を個人的に使用できるようにしています。
優れたデザインは 1 文字から始まる
この記事は、特定の点で少し網羅的であった可能性があります。 ただし、これは、Web サイトでフォントがどのように機能するかを調べるために必要でした。 結局のところ、Web サイトの全体的な魅力の合計は、その最も基本的な部分にかかっています。
さらに、Web サイトのページに最適なフォントの選択に再び行き詰った場合は、最初に挙げた類推 (サイトのトーンに関する類推) について考えてみてください。 これだけで、何が機能し、何が機能しないかを批判的に調べることができます。
よくある質問
Web サイトに使用するのに最適なフォントは何ですか?
この質問に対する具体的な答えはありません。この決定には複数の要素が考慮されています。 簡単な経験則として、ブランドと対象ユーザーのアイデンティティを一致させて、使用するフォントを選択できるようにします。 たとえば、あなたのウェブサイトが情報提供を目的としており、主にニュース リーダーを対象としている場合は、Inter を選びます。
フォントの主なスタイル/種類は何ですか?
フォント ファミリの 4 つの主なタイプは次のとおりです。
- セリフ
- サンセリフ
- 脚本
- 画面
- モダン
それぞれの書体には独特の特徴と機能があり、読者から特定の感情を引き出すのに適しています。
Web ページに適したセリフ フォントは何ですか?
最も人気のある Web セーフ セリフ書体には、Calibri や Verdana などがあります。 Web フォントの場合、Pontiac、Inter、Sora、および Gobold はすべて優れた選択肢です。
ウェブサイトはいくつのフォントを使用する必要がありますか?
Web サイトのフォントの総数を 4 つ以下に抑えることが賢明です。 その数を超えるものは、ページ上に視覚的に厳しい要素を作成する傾向があります.
最も魅力的なフォントはどれですか?
客観的に魅力的なフォントなどありません。 それは完全にあなたの好みと、他の要素とどの程度合わせたいかによって異なります. これは主観的な問題ですが、最も人気のあるフォントには、Roboto、Open Sans、Pontiac、Merriweather などがあります。
一番読みやすいフォントは?
ページの読みやすさは、書体自体ではなく、フォント サイズのスケーリング方法に完全に依存します。 厳密なルールはありませんが、理想的には、本体コンテンツは 16 ~ 18 ピクセルに固執します。 ヘッダーは本文コンテンツのサイズの 1.96 倍に設定する必要がありますが、サブヘッダーは 5 ピクセルずつ縮小して縮小する必要があります。
フォントはどのように識別しますか?
Font Squirrel は、よく知らない書体を識別するための優れたツールです。 サイトに画像をアップロードするだけで、プラットフォームは互換性のある、または類似したスタイルのリストを提案します.
Web フォントはどこにありますか?
前述のように、Google Fonts や Dafont などのポータルは、選択できる書体の豊富なライブラリを備えた優れたサイトです。
