5つのすばらしいWeb開発のアイデア
公開: 2021-05-20
デジタルトランスフォーメーションの時代において、Web開発者の需要はかつてないほど高まっています。 人々が仕事、コミュニケーション、買い物の新しい方法を見つけるにつれ、それを促進するためのテクノロジーが必要になりました。 特に開発者の場合、誰もがデジタルスキルを練習する必要があり、Web開発のアイデアを思いつくのは大変な作業になる可能性があります。
Web開発の実践と実験により、最新のWebテクノロジーとトレンドに遅れずについていくことができ、顧客のニーズを満たすことができます。 スキルセットを強化し、ユーザーのエンゲージメントとインタラクションを向上させるために、すべての開発者が実践すべき5つのWeb開発のアイデアを考え出しました。 これがあなたのウェブキャリアの発展に役立つ私たちのリストです。
1.独自のAPIを備えたGiphy
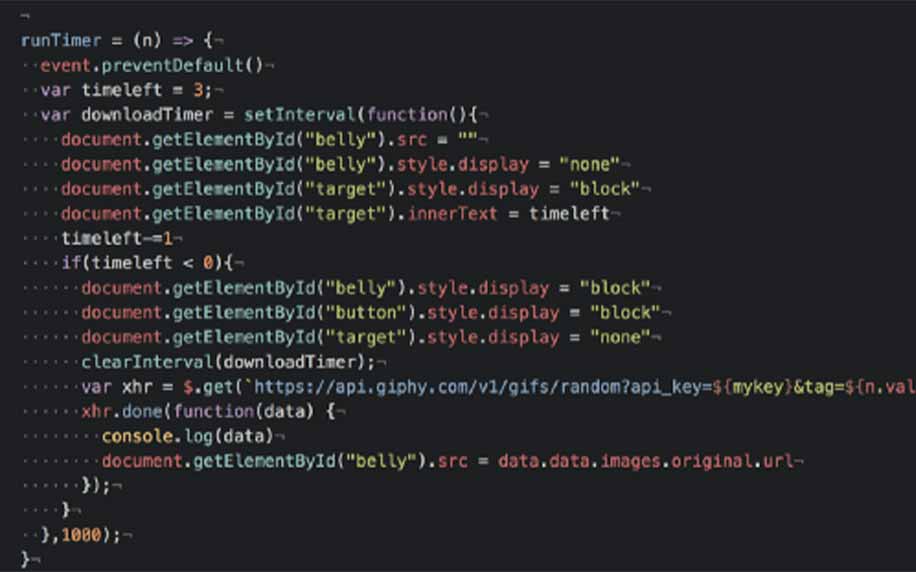
絵文字と画像を使用して通信する人気のソーシャルメディアの世界では、Giphyはピア間の通信のもう1つの人気のある方法です。 能力をテストできるプロジェクトの1つは、検索入力とGiphyAPIを使用してWebページにGIFを表示するWebアプリケーションを開発することです。
ドキュメントは包括的ですが、従うのは比較的簡単で、習得と実装も簡単です。これは、GiphyAPIを使用した優れた初心者プロジェクトです。 Giphy APIを使用する場合、APIを使用できるようにするためにAPIをリクエストする必要はありません。
Giphy APIを使用するもう1つの大きな利点は、データを要求するときに構成について心配する必要がないことです。 Giphy APIを使用してWebアプリケーションを構築する場合、ユーザーが特定のGIFを検索できる検索入力セクションがあります。
トレンドGIFを列またはグリッド形式で表示することもでき、GIFの多様な検索オプションのために、下部にさらに多くのロードオプションを許可することができます。

2.SEOに適したWebサイトを開発する
検索結果で見つけられるために、あなたのビジネスはSEOを利用する必要があります。 SEOを無視するウェブサイトは、SERPや検索エンジンの結果ページからのオーガニックトラフィックを促進することはできません。 もちろん、機能性はWeb開発の主な関心事ですが、ユーザーフレンドリーなサイトを作成するには、SEOとWebデザインの基本を理解することが重要です。
技術的なSEOとマーケターが必要とするものを理解することは、訪問者を引き付け、トラフィックをコンバージョンに変えるサイトを構築するのに役立ちます。 あなたのサイトをSEOフレンドリーにするいくつかの方法は次のとおりです。
- あなたのウェブサイトのデザインにソーシャルメディアを統合する。 検索エンジンは、見込み客と同様にソーシャルメディアを重視します
- 代替テキストやメタ説明などの画像でSEOを使用する
- JavaScriptは慎重に使用してください
- URLがユーザーフレンドリーであることを確認してください
- デザインにアクセスできることを確認してください
- フラッシュエレメントを使用するときは注意してください。
SEOについてさらに学ぶと、SEOとうまく相互作用するユーザーフレンドリーな機能を備えながら、統合されたレスポンシブデザインを備えたサイトを開発できるようになります。 もう1つの重要な対策は、サイトがデスクトップとモバイルデバイスにすばやく読み込まれるようにすることです。
3.ソーシャル共有ボタンを作成します
WordPress上に構築されたほとんどのWebサイト(特にコンテンツベースのWebサイト)には、ユーザーがさまざまなソーシャルメディアプラットフォームでコンテンツを共有できるソーシャル共有ボタンがあります。 ただし、WordPressに基づかない静的サイトの場合、ソーシャル共有ボタンを追加するのは困難です。

このプロジェクトでは、静的サイトにソーシャル共有ボタンを追加できるJavaScriptコードの作成に挑戦します。 これは、サイトのテンプレートにHTML要素または画像を組み込むことで実行できますが、JavaScriptを使用すると、共有ボタンを動的に追加できます。

4.トースト通知を行う
トースト通知は、目立たない非モーダルウィンドウ要素であり、ユーザーに簡単で自動期限切れの情報を表示するために使用されます。 これらは主にAndroidOSプラットフォームで使用され、重要ではなく、特別な注意を必要としない何かをユーザーに通知するために使用されます。 ユーザーがアプリデバイスを使用することを妨げることはありません。
ユーザーが実行したアクションが正常に実行されたか、実行されたことをユーザーに通知したい場合。 例えば:
- メッセージを送信すると、トースト通知のフィードバック「メッセージが送信されました」が書き込まれます。
- 一部のメールを削除する場合。 「メールが削除されました」と書かれた通知が届きます。
- 「メッセージを送信しています…」などの進行中のアクションが書き込まれている場合でも通知されます。
トースト通知ツールを設計するには、JavaScriptのスキルと知識を使用する必要があります。 機能的なトースト通知ツールを作成すると、ページ上のイベントに応答し、イベントが正常に完了したときにユーザーに通知できます。 setTimeout関数を使用して、データのロードまたは保存の遅延を表すこともできます。
5.AJAXスタイルのログインを開発する
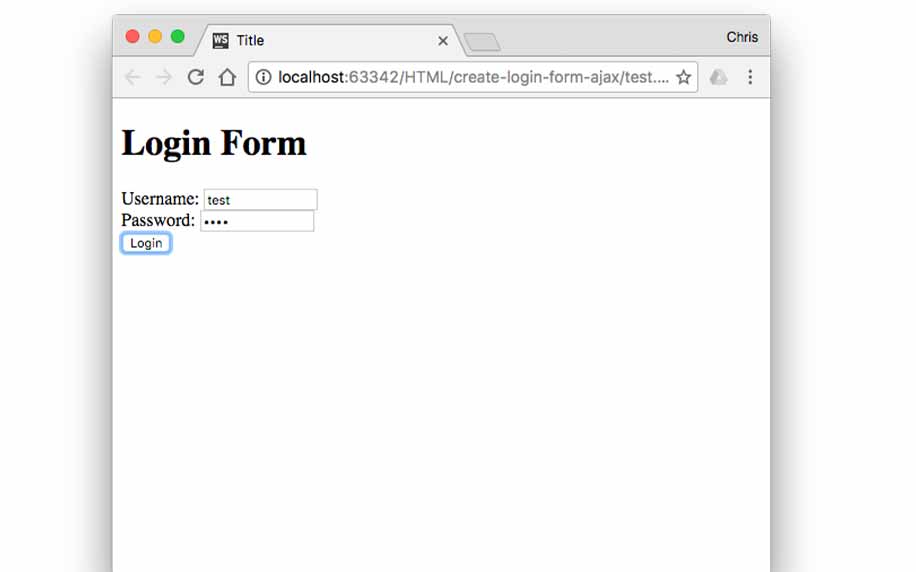
AJAXスタイルのログインサイト/ページのフロントエンドを構築することは、あなたが持っているWeb開発のアイデアをテストするための大きな課題です。 AJAXスタイルのログインでは、正しいログインの詳細を入力する必要があるかどうかを確認するために、ログインページを再ロードする必要はありません。
Ajaxログインフォームは、ページを更新しなくても、サーバーにデータを送信してエラーメッセージを表示できます。 これにより、ユーザーのログインプロセスの負担を軽減できます。
必要に応じて、ユーザー名とパスワードをハードコーディングして、成功したログイン状況と無効なログイン状況の両方のモックアップを作成し、これをユーザーが入力した情報と比較することもできます。 入力データが正しくないか見つからない場合のエラーメッセージを含めることもできます。

Web開発のアイデアを拡大する
これらは、簡単で楽しいWeb開発のアイデアであり、スキルを磨き、より優れたプログラマーと開発者になります。 企業は、ビジネスニーズに革新的なソリューションと柔軟性を提供するために、開発者にますます依存するようになっています。
トレンドと連絡を取り合い、さまざまなWeb開発のアイデアを実践することで、より有能な開発者になり、Webサイトやアプリケーションの変革に役立ちます。 Web開発の支援が必要で、専門家のアドバイスが必要ですか? 私たちがあなたのビジネスをどのように助けることができるかについては、今日ProfileTreeに連絡してください。
