FAQを直接販売するための3つの保証された方法
公開: 2021-12-02あなたにいくつかの質問をしてもよいですか?

- なぜ猫は喉を鳴らすのですか?
- 「香り」という言葉の中で、どの文字が沈黙していますか? SまたはC?
- 鏡の色は何色ですか?
- トマトが果物の場合、ケチャップはスムージーと見なされますか?
すべての質問があなたを行かせても大丈夫です: HMM ...
結局のところ、それらは理由から「答えられない質問」と呼ばれています。
しかし、どの質問に簡単に答えられるべきか知っていますか?
eコマースストアのよくある質問。
あなたの顧客の質問に答えることはあなたにとって汗をかかないイベントです。 あなたはあなたの手の甲のようにあなたのオンラインストアを知っています!
あなたの顧客のよくある質問はあなたの製品、あなたの配達条件、あなたの返品方針、あるいはあなたのウェブサイト一般についてでさえあるかもしれません。
そして、あなたがあなたのFAQをまっすぐに得るならば、それはあなたがあなたの売り上げを増やすのを助けることができます!
今日のブログ投稿では、一般的なeコマースのFAQを販売に変える方法について説明します。
しかし、話を始める前に、FAQをどこで入手できるかをお話ししましょう。 そして、FAQページにすべての役立つ情報を保存する必要がある理由。
よくある質問はどこで受けますか?

顧客はさまざまなチャネルを通じてあなたに連絡できます。
あなたは彼らの質問を以下を通して得ることができます:
- カスタマーサポートの電話
- フィードバックフォームなどのメール
- レビューと紹介文
- ライブチャット
- チェックアウト前のチャットと通話。
- 返品フォーム
- FacebookやInstagramのコメントセクションなどのソーシャルメディアプラットフォーム
もちろん、あなたが得るすべての質問が有効であるとは限りません。 それはあなたがそれを単に無視できるという意味でもありません。
重なるものを選んでください。 そして、あなたがあなたの顧客にとって価値があると思う質問。
考えられる質問のリストができたら、FAQページに含めるように整理できます。
学ぶために読み続けてください...
FAQページの利点は何ですか?
1.それはあなたの顧客のニーズに対応します
あなたは一体何がイライラするのか知っていますか? 好奇心をくすぐらない。
したがって、FAQをeコマースストアのオアシスと見なしてください。 これはあなたの顧客が彼らの問題への答えを見つけるところです...簡単に。
顧客の懸念を検証すると、顧客はあなたの店から購入することをより適切に決定できます。
これはどのように機能しますか?
まあ、正確な情報を提供することはあなたの製品についてのあなたの顧客の躊躇を克服するでしょう。
そのブロッカーを削除すると、次のことができます...
2.あなたのニッチの周りに権威を築く
車のトラブルについて誰にアドバイスを求めたいですか? 整備士ですか、それとも株式仲買人ですか?
ええと。 もちろん、メカニック! 結局のところ、彼らは専門家です。
同じ状況が顧客にも起こります。 彼らはあなたをあなたが選んだニッチの専門家として見ているのであなたに質問をします。
ですから、彼らの質問にかなりの答えで答えることは、あなたが彼らの信頼を得るのに役立ちます。 彼らはあなたを信頼したら、あなたはすでにあなたのeコマースのニッチの周りの権威として自分自身を確立しました。
そしてFAQの最大の利点は...
3.それはあなたの販売を後押しします
FAQがコンバージョンファネルの重要な部分になる可能性があることをご存知ですか?
FAQを最適化すると、オンラインストアへのトラフィックを増やすことができます。 FAQページに、顧客を製品ページに誘導するリンクを含めることができます。 したがって、それはあなたの売り上げを向上させることができます。
しかし、待ってください—もっとあります!
FAQは、FAQページに単に表示するよりもはるかに便利です。
それは正しい。 FAQは、eコマースWebサイトの他の部分でも使用できます。 そしてそれはまたあなたの売り上げを増やすのを助けます!
これがあなたのやり方です。
FAQを売り上げに変える方法は?

1.製品ページに上位のFAQを統合する
だから、あなたはすべてのあなたのトップFAQを集めました。 また、FAQページにも含めました。 それでは、他に何ができますか?
よく聞かれる質問が1つか2つあるかもしれません。 これは、それがあなたの製品についての絶え間ない疑いであることを意味します。
混乱を解消するには、上位のFAQを使用してください。 どのように? 彼らが求めている情報を販売ページに明確に記載します。
たとえば、スキンケア製品を販売している自分を想像してみてください。 あなたの訪問者はしばしば材料について尋ねるでしょう。 または、ビーガンまたはそのパッケージが環境に優しい場合。 または多分それは彼らが心配する必要があるアレルゲンを含んでいます。
このような質問が発生した場合は、製品ページにわかりやすい方法で回答を記載してください。
あなたがあなたの製品についてより透明であるほど、人々があなたから購入する可能性が高くなります。
明白であると言えば、必ず...
2.ビジュアル階層を使用してFAQの回答を強調する
さて、あなたはあなたの製品ページにFAQを組み込んでいます。 ただし、それらをどこに配置するかについても注意する必要があります。
ご存知のように、eコマースストアの所有者はしばしば同様の間違いを犯します。 それは何ですか、あなたは尋ねますか?
重要な情報を見つけにくい場所に配置しています。
彼らはしばしばそれを3番目の段落で絞るだけです。 または、ページにぎこちなく挿入された2、3のフレーズでさらに減らします。
あなたの顧客がそれらの重要な情報を見なかったら、それは何をするでしょうか?
顧客が質問を始めるのにそう長くはかからないでしょう。 あなたがすでに解決したと思うのと同じ質問。
これを修正するには、情報顕著とPROMINENTをしなければなりません。
そして、これを行うための最良の方法は、 VISUALHIERARCHYを適用することです。
視覚的階層とは、視覚的要素を配置して重要度の順序を示すことを意味します。 その要素が目立つほど、視聴者からより多くの焦点が引き出されます。
これをより理解するために、私はあなたのために目の運動をします。


あなたの目が最初に着地したのはどれですか?
最大の円が他の円よりも重要だと思いますか?
顧客があなたの製品ページを見たときにも同じプロセスが起こります。
製品ページのFAQからの情報を強調します。 製品の機能と資産を強調します。 そうすれば、顧客はそれを見逃すことはありません。
それでも彼らがそれを捕まえない場合、とにかく彼らはあなたが探しているバイヤーではありません。
FAQを活用できる次の方法:eコマースの実践は...
3.FAQを活用してSEOを促進する
検索エンジンはFAQを切望しています。 どうして?
FAQには関連するコンテンツが含まれているためです。 そして、関連するコンテンツは、Googleがあなたのビジネスを決定する方法です。
また、顧客は最初にFAQページを確認する傾向があります。 彼らがあなたのものを見つけやすくするために、あなたはあなたのFAQページを最適化する必要があります。
では、FAQページをSEOに適したものにするにはどうすればよいでしょうか。
さて、あなたはあなたの顧客が探しているロングテールキーワードを使うことができます。 そうすれば、選択した業界のギャップを埋めることができます。
また、eコマースブランドの所有者は、販売ページをFAQセクションに偽装することがあります。 彼らは、SEOに対応できるようにするために、実際には誰も尋ねなかった質問をしました。
これを避けてください!
代わりに、人々が実際に望んでいる興味深い情報を含めてください。 FAQセクションでさらに公開してもかまいません。 そして、キーワードコンテンツを満載してください!
FAQセクションの作成について詳しくは、読み続けてください。
FAQの書き方に関するヒント

- 簡潔に保ちますが、それでも有益です。 あなたのビジネスについての詳細な情報を提供しますが、それを引き出しないでください。 商品やサービスの詳細を明確にします。 しかし、それが常にあなたが販売しているものの利益に戻ることを確認してください。
- 一貫したトーンを使用します。 FAQセクションは過度に形式的であってはなりません。 それはあなたのeコマースウェブサイトの他の部分と同じトーンを持っている必要があります。
- フォーマットを消化可能にします。 見出しと箇条書きを使用し、段落を短くします。
- 内部リンクを挿入します。 アンカーテキストを使用して、顧客をWebサイトの関連ページに誘導します。
- カテゴリ別に整理します。 論理的な配置に従って質問を分割します。 たとえば、製品に関するクエリを1つのタブに配置します。 返品と返金に関する質問については、別の質問をしてください。
- データを再確認してください。 情報を正確かつ最新の状態に保ちます。
FAQページのインスピレーションが必要ですか? 次のセクションでは、注目すべきFAQを含むWebサイトの選択を示します。
FAQページの例
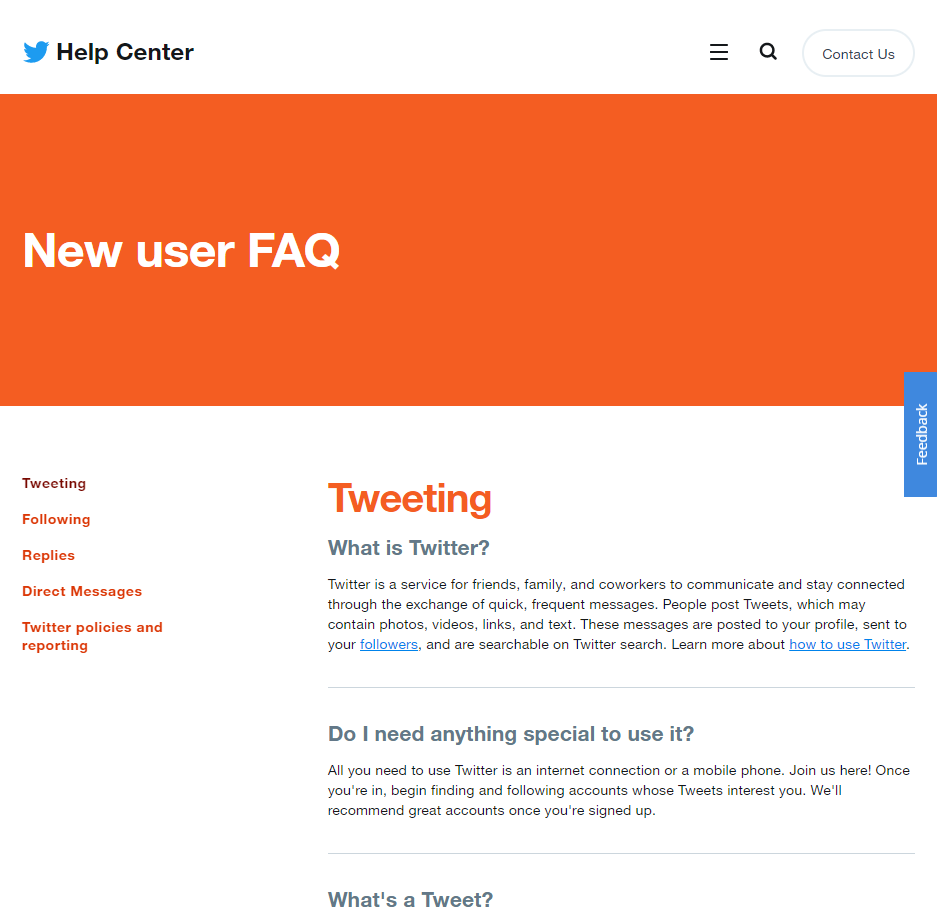
ツイッター
Twitterには、新規ユーザー専用のFAQセクションがあります。 彼らのウェブサイトの機能に基づいて、それがどのように構成されているかを見てください。
各質問にも短い回答があり、適切にリンクされています。

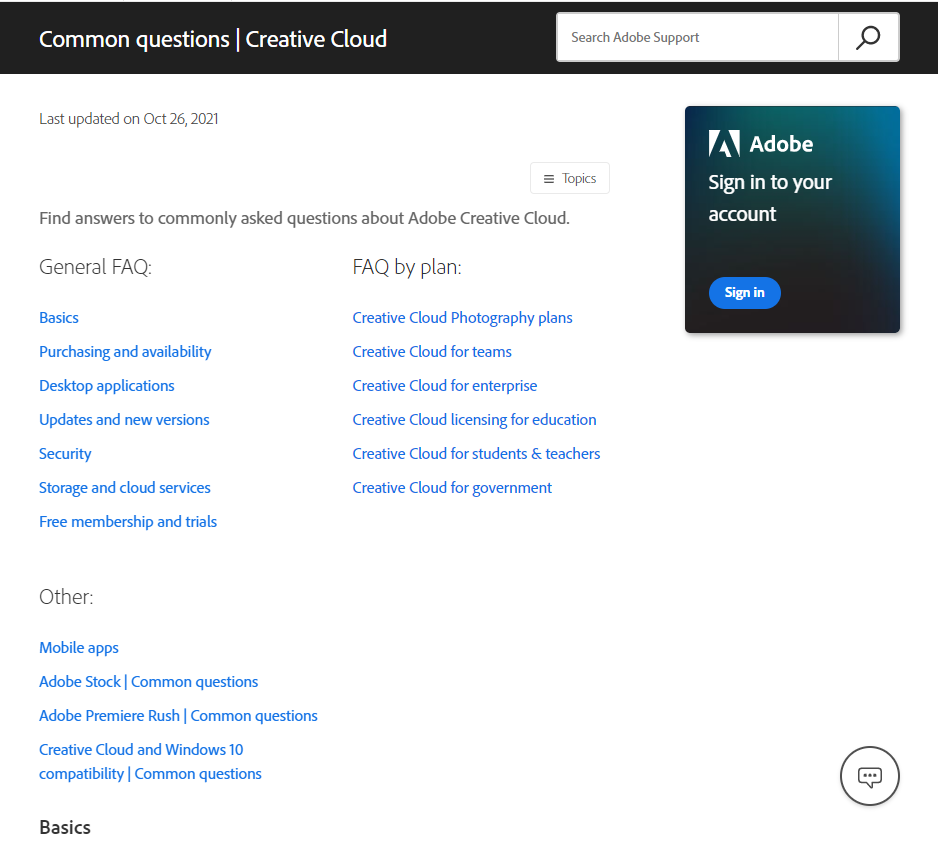
Adobe Creative Cloud
アドビの機能は、技術的な面で重い場合があります。 ユーザーをよりよく支援するために、各トピックが整然と整理されています。
また、FAQの前に「最終更新」の部分を確認してください。 これは、ユーザーにとっての情報の最新性を示しています。

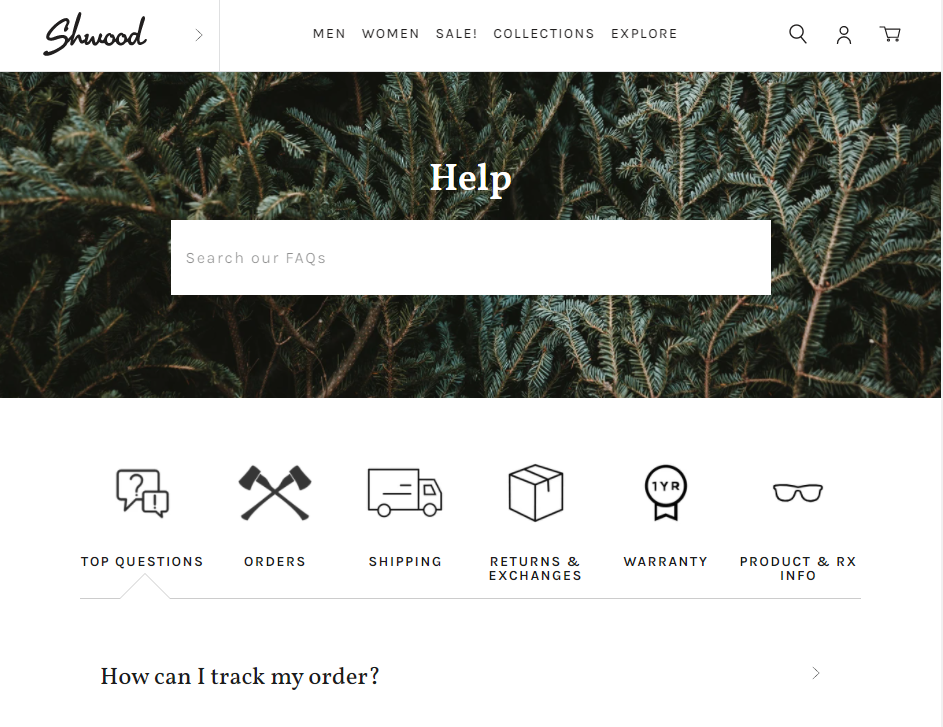
シュウッド
Shwoodは、よく考えられたデザインでFAQページをブランドに維持しています。 各カテゴリには、見た目に美しいシンボルもあります。

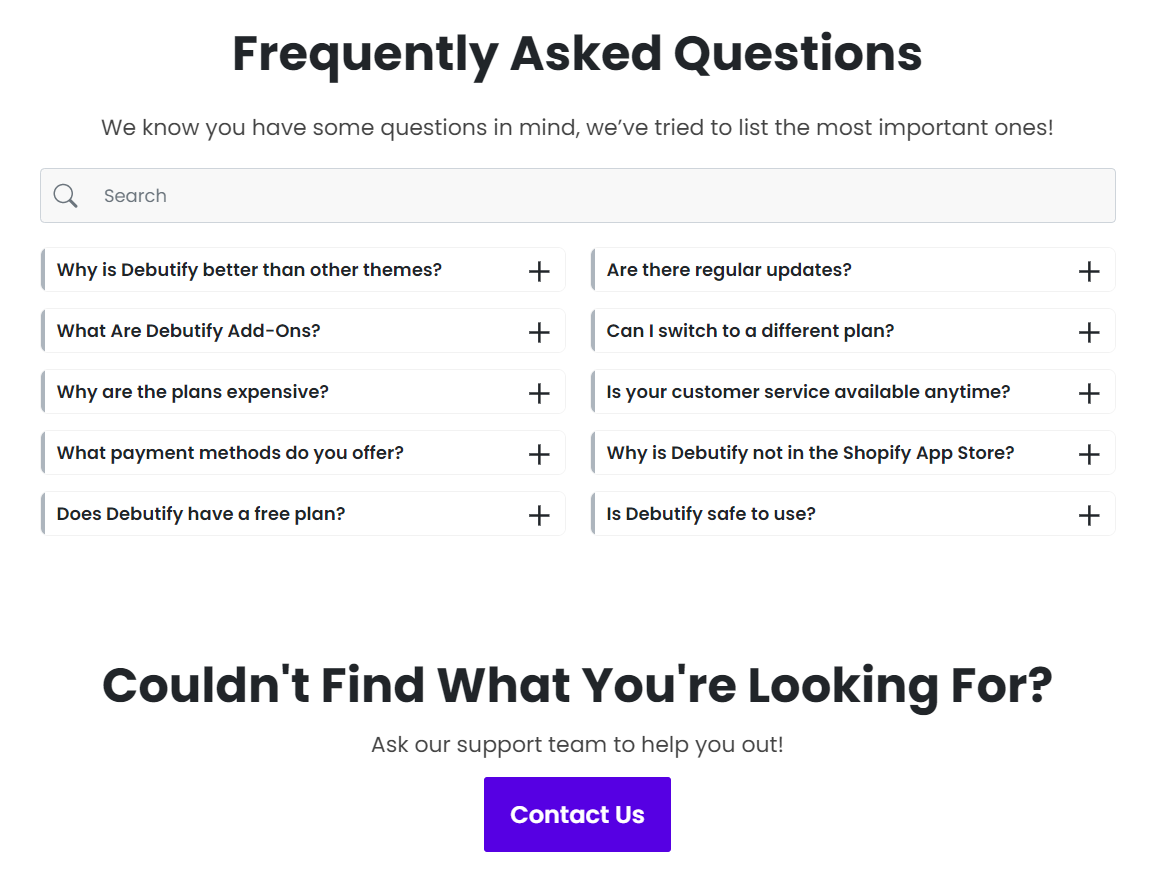
デビュー
DebutifyのFAQには、折りたたみ可能な質問が含まれています。 これにより、ユーザーは答えを見つけやすくなります。 後半をチェックしてください。 また、ページに質問が表示されない場合に連絡するオプションもあります。

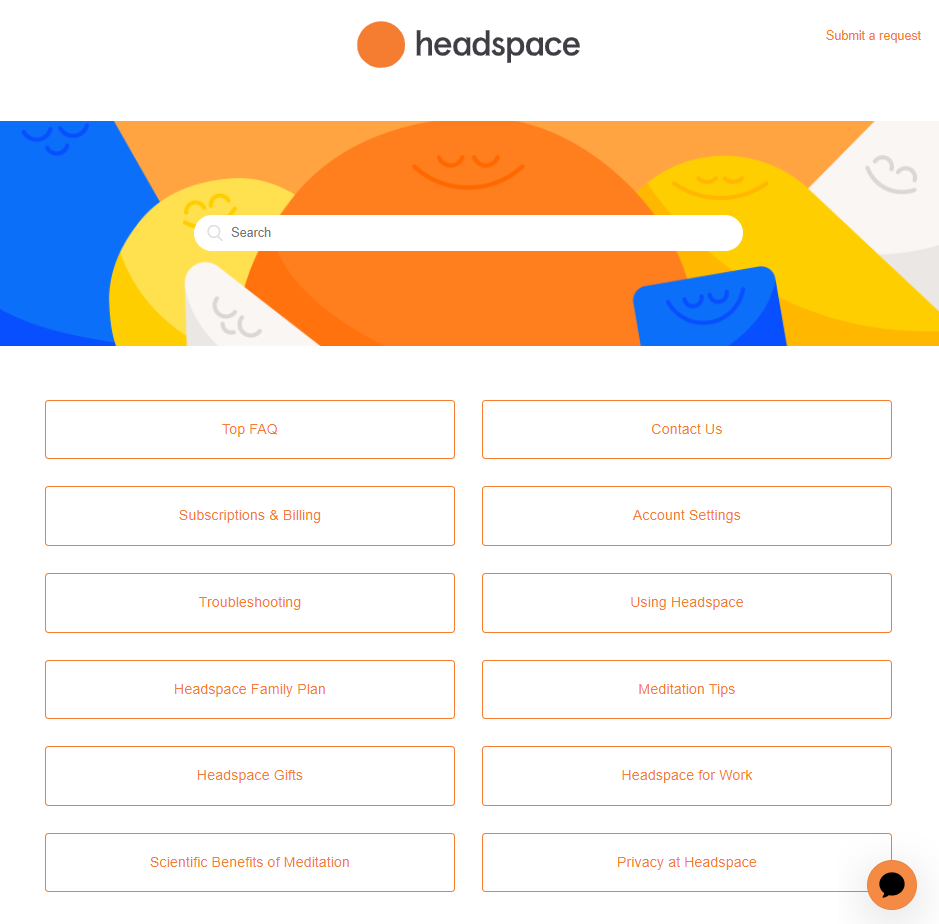
ヘッドスペース
ミニマリストなデザインで、HeadspaceはFAQセクションでも本当に禅を目指しています。 シンプルですが、それでも有益です。

だからあなたはそれを持っています! 最後に、顧客に取得させないでください...
好奇心旺盛で好奇心旺盛な...

ほら、あなたの聴衆があなたのeコマースビジネスに興味を持っているのは素晴らしいことです。
それがすべての始まりです!
すべてが満足するまで、彼らが知る必要があるすべてを彼らに尋ねさせてください。
しかし、それらをあまり長くぶら下げたままにしないでください。 そうでなければ、あなたはセールを逃すかもしれません。
途中で他に何が原因で売り上げを失う可能性があるか知っていますか?
さて、あなたのFAQページが遅いとき。 または魅力的ではありません。 またはまとまりがない。
そのようなeコマースストアはスクロールする価値がありませんね。 彼らは答えを探すことを完全に忘れて去ります。
しかし、心配しないでください!
DebutifyにはすばらしいFAQアドオンがあることをご存知ですか? 美しいFAQページを簡単に作成できます!
もっと欲しい?
Debutifyは通常のShopifyテーマだけではありません。
見栄えの良い店以上のものを提供しています。 それはあなたの利益最適化パートナーです。
50以上のアドオンを使用すると、コンバージョン、AOV、および利益も向上します。
Debutifyに切り替えた371,957人以上のスマートブランドオーナーに参加しましょう!
Debutifyでeコマースの売り上げを伸ばす—今日!
14日間の無料トライアル。 1- [インストール]をクリックします。 クレジットカードは必要ありません。

