あなたの戦略を揺るがすための3つの電子メールニュースレターのデザインのアイデア
公開: 2022-06-29
メールマガジンのデザインは、特にチームが標準の「トップ記事」ニュースレターのレイアウトを継続的に使用している場合、すぐに古くなる可能性があります。 さて、そのデザインレイアウトに問題はありませんが、同じ方法を使用している何百万ものブランドで、読者はかなり早く気を失うことができます。
そのため、さまざまなメールニュースレターのデザインのアイデアを試してみると、どのテクニックが読者に適しているかを特定し、購読者から熱心な読者に変換するのに役立ちます。
ブランドにニュースレターが必要な理由
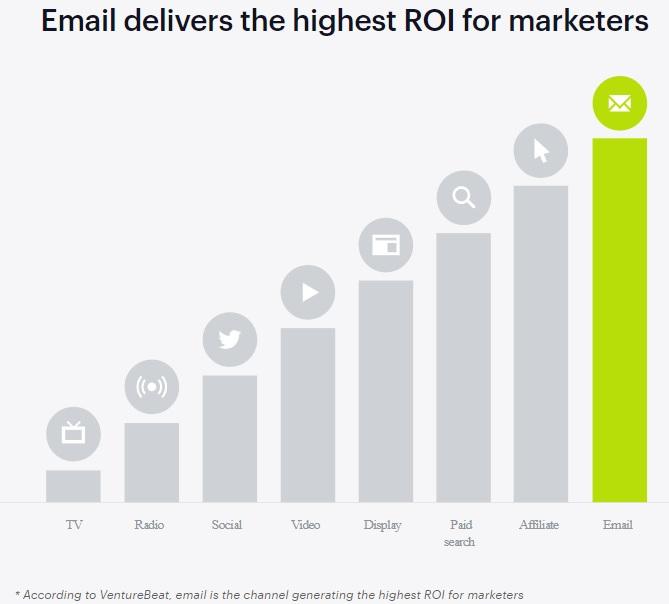
メールマーケティング戦略に定期的にスケジュールされたニュースレターをまだ組み込んでいない場合は、そうするときが来ました。 世界中に40億を超えるアクティブな電子メールアカウントがあるため、新しい顧客を見つけるだけでなく、ブランド認知度と理想的なターゲットオーディエンスメンバーとの質の高いエンゲージメントの機会を生み出す大きな機会を逃している可能性があります。

出典:キャンペーンモニター
メールマガジンのデザインは必須です
メールマガジンに含めるコンテンツは重要ですが、メールマガジンのデザインは最初に取り組むことの1つである必要があります。 なんで? 目的の効果を生み出すには、デザインをテストして完璧に調整する必要があるためです。
A / Bテストは、メールリストを単純な購読者から熱心な顧客に変える適切なメールニュースレターのデザインを絞り込むための最も効果的な方法です。 ただし、最高品質の結果を得るには、一度に複数のバリエーションを持つニュースレター全体ではなく、デザインの個々の部分を一度にテストする必要があります。
とは言うものの、ニュースレターに含めるだけでなく、読者のエンゲージメントを最適化するためにA/Bテストを行う必要がある電子メールニュースレターのデザインの必需品をいくつか紹介します。
レスポンシブデザイン
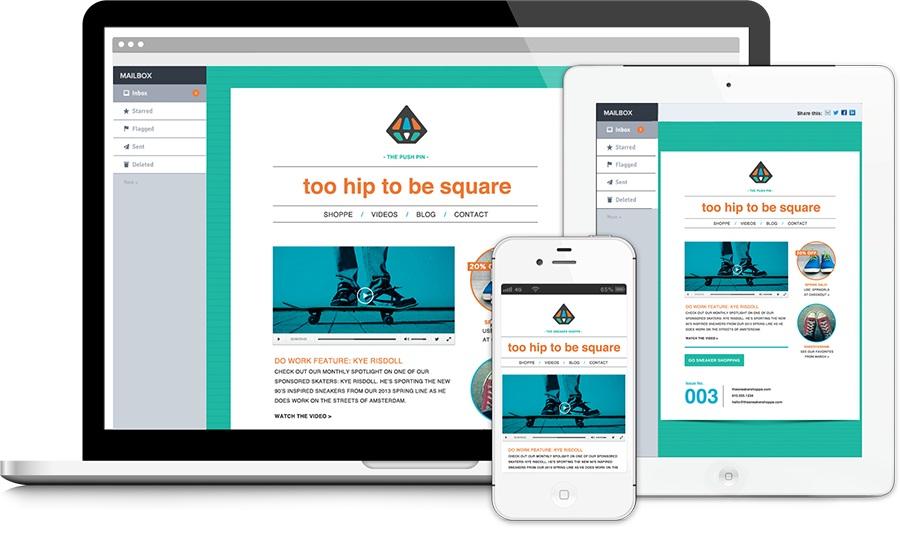
メールマガジンのデザインで最も重要な要素の1つは、読者が選択したデバイスでニュースレターを表示できるかどうかです。 知っておく価値のある事実は次のとおりです。
購読者の70%以上が、デバイスで正しく表示されない場合、3秒以内にメールニュースレターを削除します。
したがって、真にレスポンシブなデザインを持つことが重要です。 リーダーのデバイスでコンテンツが正しく開かない場合は、コンテンツがどれほど優れているかは関係ありません。 以前はモバイルフレンドリーなデザインで十分と考えられていましたが、それではニュースレターの応答性は高くありません。
はい、最近ではすべてのメールの54%がモバイルデバイスで開かれていますが、これは、メールユーザーのほぼ半数がラップトップ、タブレット、デスクトップなどの他のデバイスを使用してメールを表示していることも意味します。 モバイルフレンドリーであるだけでは、メールが正しく表示されるとは限りません。

出典:エマ
真にレスポンシブな電子メールデザインは、各読者の個々のデバイスに適応し、ラップトップ、スマートフォン、またはタブレットで開いているかどうかに関係なく、正しく表示されるようにします。
適切にフォーマットされたヘッダー情報
メールマーケターは、「差出人」の名前を正しく送信することがメールの重要な部分であり、パーソナライズされた件名がオープンレートで重要な役割を果たすことをすでに理解しています。 ただし、おなじみの「差出人」の名前を付けると、ニュースレターを開いてスパムフォルダに送信しないようにするのに役立つことに注意してください。
Emma Webサイトでニュースレターにサインアップした場合、マーケティング担当副社長の電子メールアドレスから電子メールを開く可能性が高くなりますか?
特にEmmaのWebサイトから購読しているため、知らない人からの電子メールをゴミ箱に捨てて、Emmaからの電子メールを優先する可能性が高くなります。 社内の誰かから送るのは悪い考えだと言うのは言うまでもありません。 別のスタイルの電子メールで使用する方が適切です。
設計階層
メールマガジンの全体的なデザインには、何らかの形の階層が必要です。これは、次の使用を含む、いくつかの異なるデザインの側面を通じて作成できます。
さまざまな見出しサイズ
タイポグラフィの選択
色の選択
画像などの使用
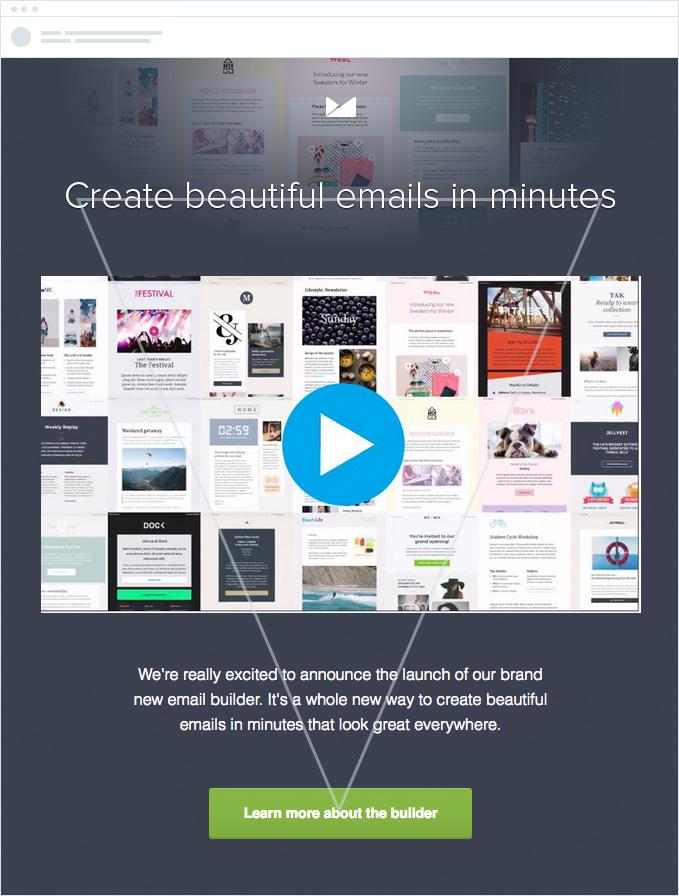
デザイン階層は、読者を常に単一の目的地に誘導する必要があり、彼らの目がぶらぶらと歩き回らないようにする必要があります。 設計階層を実行に移す1つの例は、逆ピラミッドを使用することです。 この設計コンセプトは、上記のすべての側面を利用して逆さまのピラミッドを作成し、読者の目を電子メールの上部から召喚状(CTA)に誘導するのに役立ちます。

出典:キャンペーンモニター
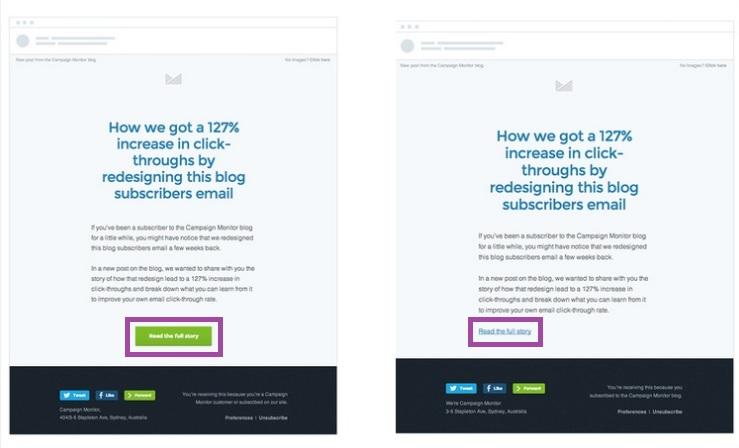
CTAボタン
メールマガジンのデザインに欠かせないものになると、CTAは絶対に不可欠です。 これは、ランディングページ、デジタルダウンロードなど、読者を電子メールから目的の場所に移動する単一のアイテムです。
多くのブランドがまだCTAに「ここをクリック」テキストオプションを選択していますが、調査によると、実用的なCTAボタンを使用すると、行動を促すフレーズを簡単に見つけることができるだけでなく、全体的なクリックスルーと読者のエンゲージメントが向上します。

出典:キャンペーンモニター

優先リンク
法律により、すべての電子メールニュースレターには、読者が将来の連絡からすばやく購読を解除するための簡単に識別できる方法を含める必要がありますが、それは購読解除オプションのみを提供する必要があるという意味ではありません。
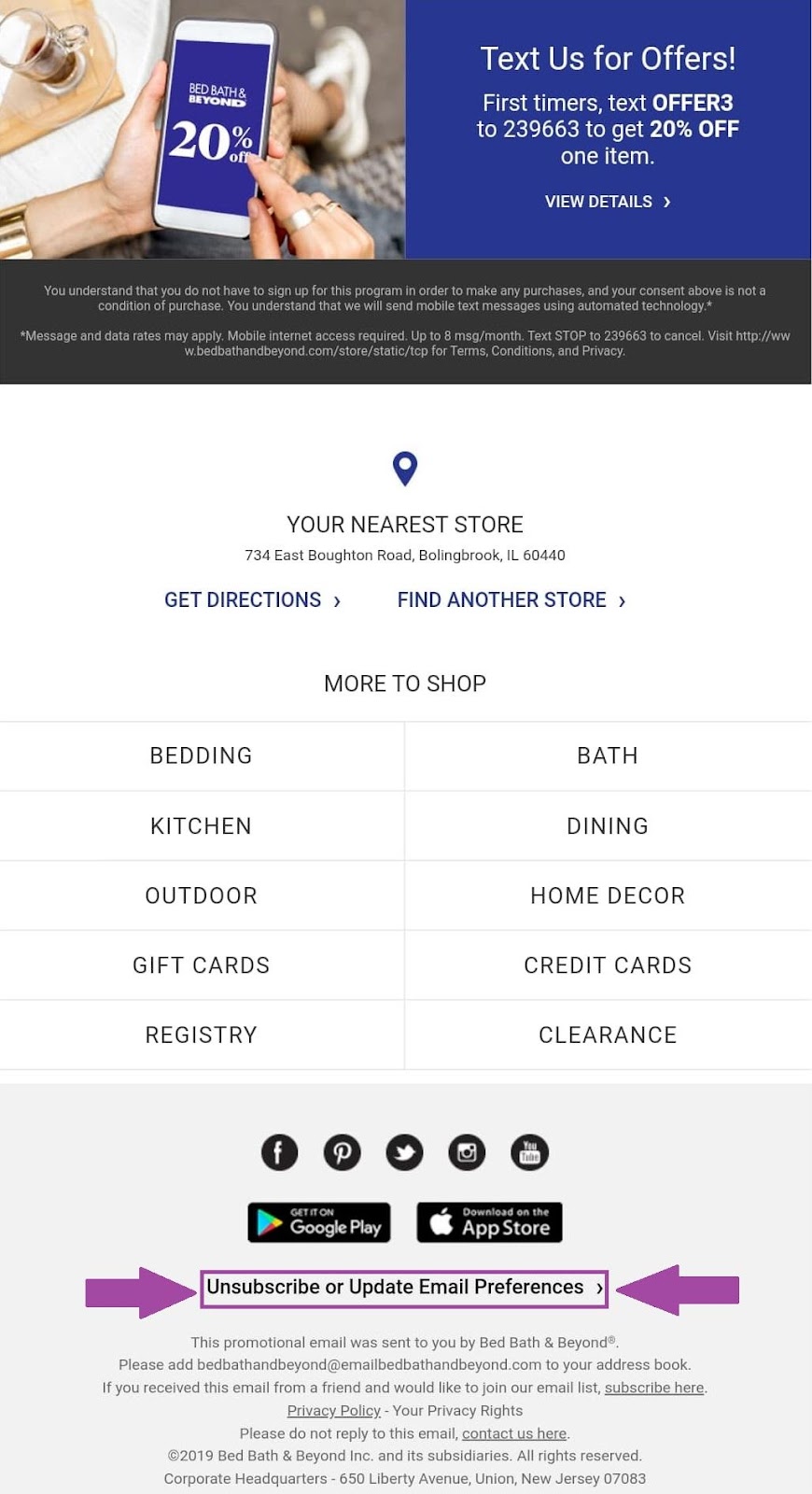
代わりに、ブランドには、購読者を個人的な好みを変更できる電子メール設定センターに誘導するリンクまたはボタンを含める必要があります。 これは、購読を解除する可能性を減らすのに役立つだけでなく、最終的には、希望するコンテンツを取得している購読者を幸せにすることにつながります。
Bed Bath&Beyondによるこの例には、簡単に識別できるプリファレンスリンクオプションが含まれています。これにより、サブスクライバーは自分の好みに合わせてプリファレンスを変更できると同時に、希望する場合はサブスクライブを解除することができます。

出典:Gmail / Bed Bath&Beyond
分析する価値のある3つの実際の電子メールニュースレター
メールマガジンのデザインに欠かせないものをいくつか知っていることは素晴らしいことですが、それらが実際に動作しているのを見るのはさらに良いことです。 そうは言っても、ここにあなたのチームの創造的な側面を刺激するのを助けることができる3つの実際の電子メールニュースレターのデザインがあります。
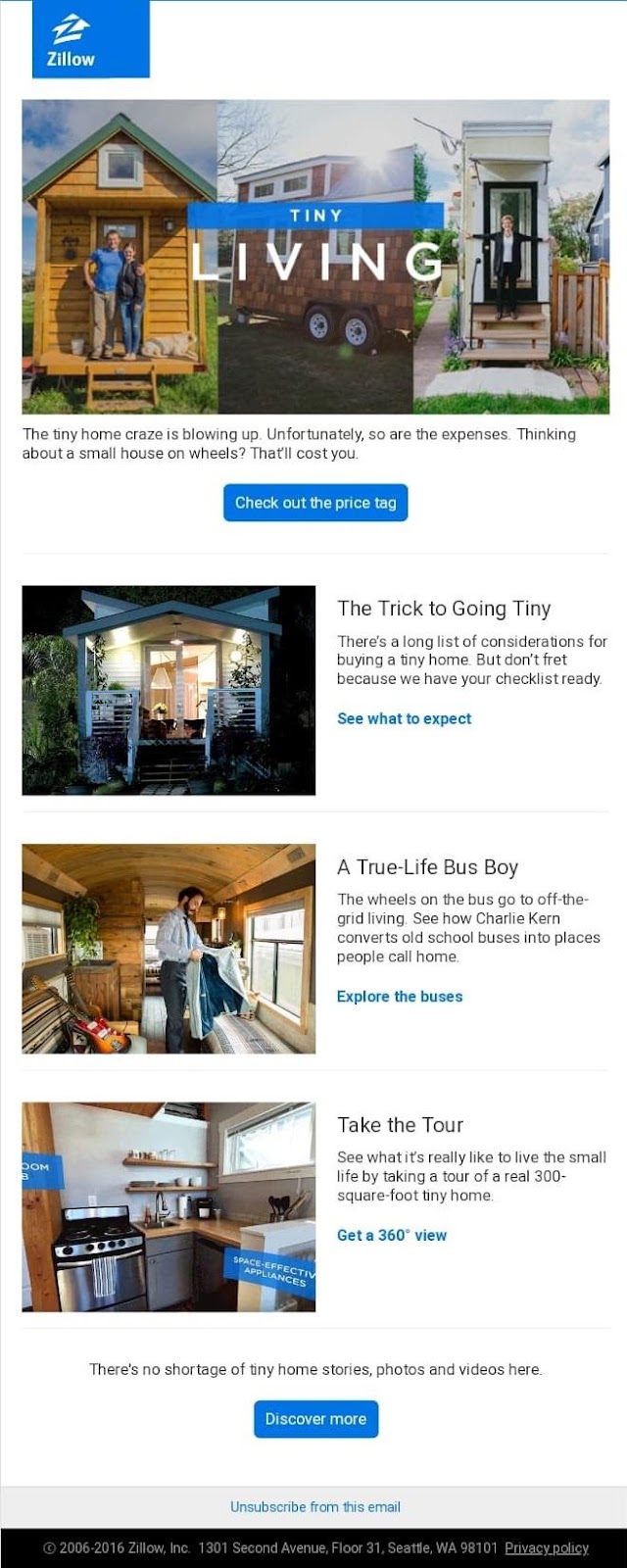
1.Zillow
より標準的なメールニュースレターのデザインを新たに検討している場合は、Zillowによるこの例から学ぶことをお勧めします。 この電子メールで際立っている電子メールニュースレターの設計原則のいくつかは次のとおりです。
さまざまなテキストサイズ、ヘッダー、および色の使用によって定義される明確な階層。
関連するアンカーテキストにハイパーリンクされたクリック可能なリンクの形式だけでなく、ストック画像と一緒にGIFを使用したインタラクティブな素材
このメールのライブビューでは、最終的な画像は小さな生活空間の360度のビューを示すGIFです。 ニュースレター全体にリンクされている全文に含まれている資料の味を読者に与えるので、これは素晴らしいです。
全体的なデザインをシンプルに保ち、空白の中でブランドの色(青)を際立たせることができるため、ボタンとハイパーリンクされたテキストの両方で行動を促すフレーズも目立ちます。 これにより、読者は「ここをクリック」するという明確なメッセージを言わなくても済みます。

出典:Liveclicker
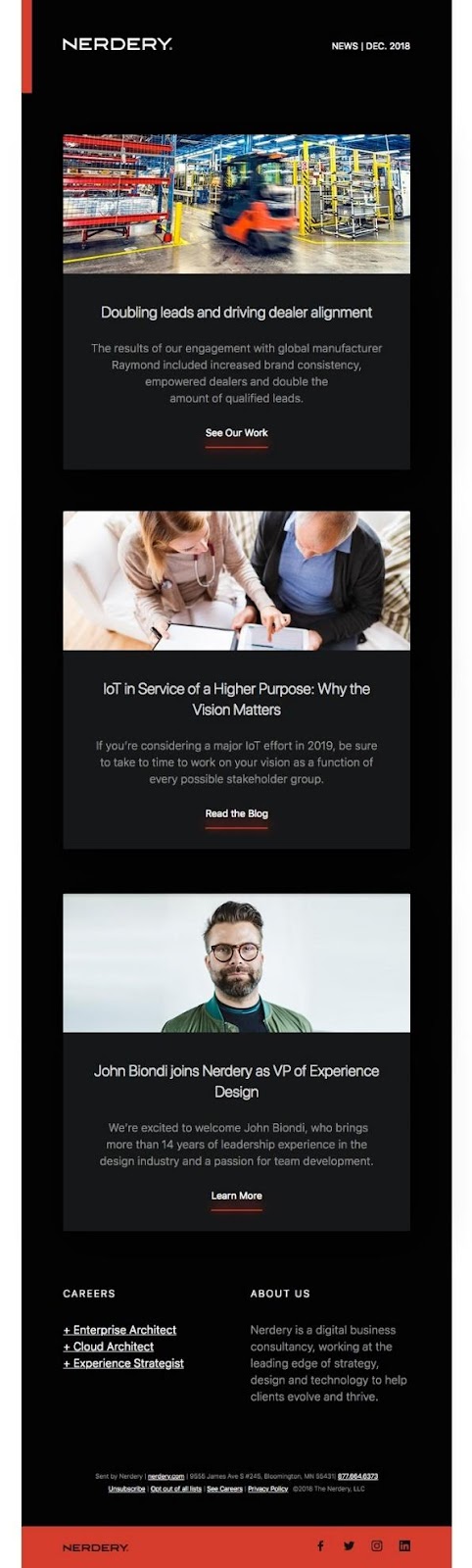
2.オタク
Nerderyによるこの電子メールニュースレターでは、読者は、設計階層、逆ピラミッド、明確なCTAなどの複数の設計原則が機能していることを確認できます。
この例で最も際立っていたのは、この電子メールニュースレターの各部分が含まれているにもかかわらず、区別されているという事実です。これにより、読者はすばやくスキャンして、最も興味をそそる資料を簡単に見つけることができます。
各セクションは明るい背景色で強調表示されており、それが独自のセクションであることを示していますが、メールのより広い視野ですべてが混ざり合っているため、メールはすっきりと簡潔に保たれます。
次に、階層は画像の使用から始まり、明確な逆ピラミッドに流れる明確で太字の見出しと要約テキストが続きます。
このデザインは、読者の目を特定のCTAに引き付けます。また、NerderyはCTAテキストを真っ赤な線で強調表示することを選択したため、CTAを目立たせるために大きなボタンを作成する必要はありませんでした。

出典:Really Good Emails
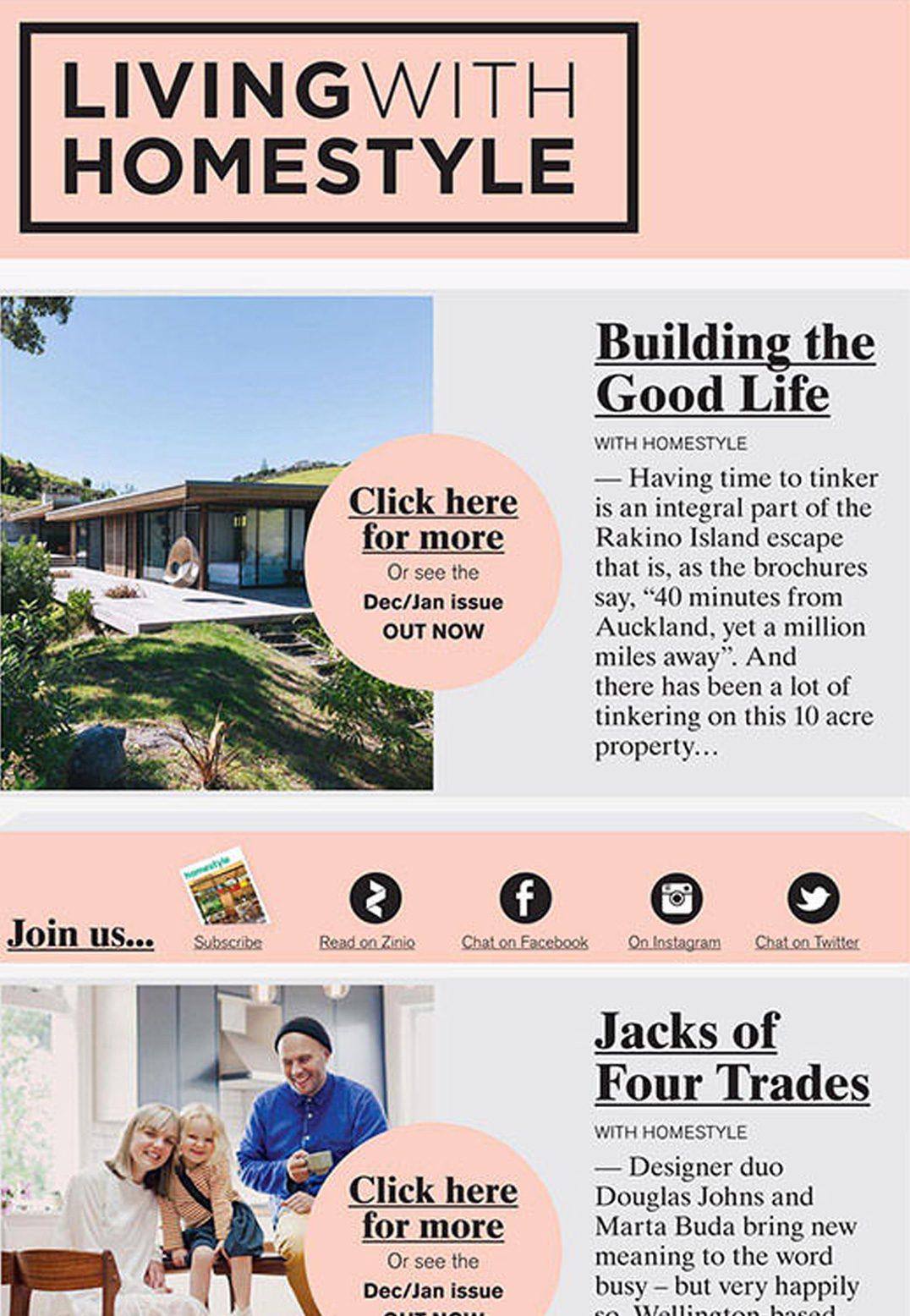
3.ホームスタイルマガジン
このメールニュースレターをデザイン的に際立たせたのは、ブランドカラーを使用してニュースレターを分割し、簡単に確認できるようにしたことです。
彼らのCTAは、ピンクの泡と「ここをクリック」のテキストによって明確に定義されており、記事の要約は、明るい灰色の背景に対して読みやすくなっています。
それぞれのソーシャルボタンもピンクのヘッダーに対して見事に目立ち、各セクションの間に空白が追加されているため、各セクションは明確に識別できます。
これは簡単な設定ですか? はい—そしてそれは彼らの読者のために働きます! これが、A / Bテストが非常に重要である理由です。単純な方が優れている場合があり、ブランドが希望する結果を得ることができるからです。

出典:キャンペーンモニター
混雑した受信トレイで目立つことは困難ですが、適切に行われた場合、適切な電子メールニュースレターのデザインを用意することで、希望する結果を得ることができます。 創造的なプロセスをすぐに始めるのに助けが必要ですか? 次の必須アイテムを必ず含めてください。
レスポンシブデザイン
適切にフォーマットされたヘッダー情報
明確に定義された設計階層
実用的なCTA
サブスクリプション設定センター
購読者が読みたいと思うメールマガジンのデザインについてさらにガイダンスが必要ですか? 簡単なハウツーガイドを必ずチェックしてください。
