ポップアップでShopifyの売り上げを伸ばすための15のヒント
公開: 2022-04-28Shopifyでeコマースビジネスを運営する上で最も難しい側面の1つは、売り上げを伸ばすことです。 ベテランの起業家でさえ、まだそれに苦労しています。
あなたがあなたのビジネスのためにリードと売上を得るのに苦労しているなら、それはあなたがあなたのウェブサイトにポップアップを追加しようとした時です。
はい、ポップアップは煩わしい場合があります。 それらは邪魔になり、訪問者を追い払う可能性があります。 たぶんあなたはそれらを試しましたが、意味のある結果を見たことがありません。
幸いなことに、ポップアップは機能します。ポップアップを正しく実装するだけで、ポップアップを最適に表示できます。
この投稿では、ポップアップをスマートに使用して売り上げとリードを伸ばすためのヒントを共有します。
だから、固執する!
ポップアップでShopifyの売り上げとリードを増やすための15のヒント
eコマースストアの平均コンバージョン率は約2.8%です。 つまり、Webサイトに100回アクセスするごとに、2.8人の訪問者だけが製品にアクセスします。 ここでのエンゲージメントは、必ずしも販売を意味するものではありません。 彼らはあなたの製品をチェックアウトすることができますが、それでも購入することはできません。
それは本当に低いコンバージョン率ですよね? これは、かなりのトラフィックを獲得しているにもかかわらず、売り上げを獲得していない理由を説明しています。
Shopify Webサイトにポップアップを追加すると、売り上げの向上に大いに役立ちます。 ただし、良好な結果を得るには、実装を戦略的に行う必要があります。
そうは言っても、ポップアップで売り上げとリード生成を強化するための15のヒントを次に示します。
1.ポップアップビルダーアプリをWebサイトに追加します
コードを記述せずに、ポップアップをすばやく作成してWebサイトに追加する方法が必要です。 ここで、ポップアップビルダーアプリが登場します。
これらのアプリを使用すると、コーディングや開発者の採用について何も知らなくても、見事なポップアップを作成できます。
そして、Adoric以外に使用するのに優れたポップアップビルダーアプリは何ですか?

AdoricはShopifyに最適なポップアップビルダーアプリの1つです。 使いやすいドラッグアンドドロップデザインエディタが付属しており、訪問者をサブスクライバーとバイヤーに変換する目を引くポップアップを作成するために使用できます。
これらのポップアップには、オプトインフォーム、終了インテント、カートリカバリ、およびラッキーホイールオブフォーチュンポップアップが含まれます。
さらに、Adoricには多くの機能とツールが組み込まれており、マーケティング目標を簡単に達成できるようになっています。
これらの機能には、オーディエンスターゲティング、自動キャンペーントリガー、A / Bテスト、分析ダッシュボードが含まれます。
最もクールな部分は、無料で開始し、ビジネスの成長と拡大に合わせて有料プランにスケールアップできることです。
Adoricをすぐに試して、自分で物事を見てみませんか?
AdoricShopifyアプリをインストールする
2.ポップアップに強力な見出しを追加します
平均的なインターネットユーザーの注意を引くのに約8秒しかありません。 それを実現するには、ポップアップに注目を集める見出しを書く必要があります。
強力な見出しにより、訪問者はポップアップを簡単に利用できるようになります。
あなたにとって幸運なことに、パワーヘッドラインを書くことは難しくありません。 あなたは正しい力の言葉を見つけてあなたの見出しにそれらを注入する方法を知る必要があるだけです。
パワーワードとはどういう意味ですか?
パワーワードは、単に読者の感情を呼び起こす言葉です。 良い例は「素晴らしい」です。 もう1つの例は「今」です。
これらの言葉を使用して強力な見出しを作成する場合は、「今すぐこれらの素晴らしい取引を入手してください」と言うことができます。
あなたはその考えを理解していますか?
3.ポップアップに見事な画像を追加します
写真は千の言葉以上の価値があると彼らは言う。 訪問者の注意を引くために必要なのは、必ずしも強力な見出しではなく、見事な画像である場合があります。
画像は注目を集めるものであり、画像を効果的に使用すると、コンバージョン率を高めることができます。
ありがたいことに、Adoricデザインエディタを使用すると、ポップアップに画像を簡単にアップロードできます。 コンピューターから直接アップロードするか、画像がオンラインで保存されている場所にURLを貼り付けることでアップロードできます。
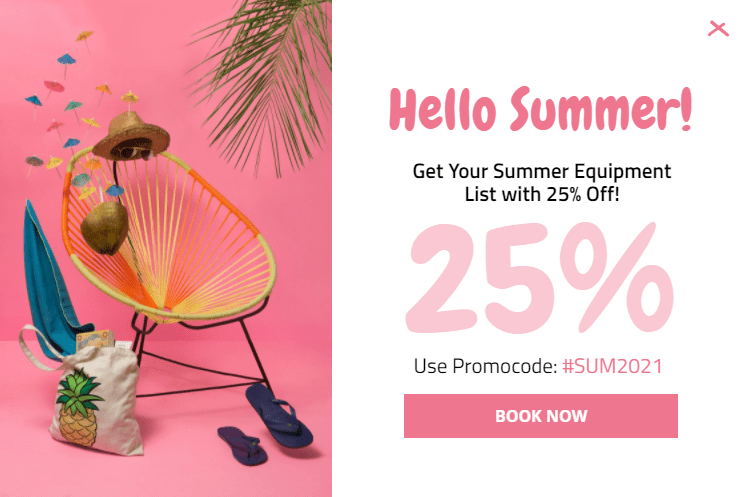
マーケティングキャンペーンに関連する画像を使用することをお勧めします。 たとえば、夏のセールオファーを宣伝する場合は、夏の雰囲気を放つ画像を使用します。
これを見てください。

4.ポップアップにビデオを追加します
クリエイティブなオプションを画像だけに限定する必要はありません。 適切に使用すれば、ビデオもうまく機能します。
画像のように、ビデオも注目を集めるものです。 ただし、ファイルサイズが原因で、サーバーリソースを大量に消費する傾向があります。 そのため、ビデオよりもGIFを使用する方がよい場合があります。
いずれにせよ、Adoricを使用すると、ポップアップにGIFやビデオを簡単に追加できます。
5.ポップアップを適切な人に表示する
あなたの取引やオファーがどれほど素晴らしいものであっても、誰もがあなたから購入するわけではありません。
これが、オーディエンスをセグメント化することが非常に重要である理由です。これは、あなたから購入する可能性が最も高い適切な人々をターゲットにするのに役立つためです。
Adoricを使用すると、オーディエンスのセグメンテーションが簡単になります。
Adoricを使用すると、地域、ブラウザタイプ、言語、デバイスタイプ、行動などに基づいてオーディエンスをターゲティングできます。
そして、デザインエディタから直接それらをターゲットにすることができます。
6.適切なタイミングでポップアップを表示する
ページにアクセスした直後にポップアップがすぐにジャンプするほど迷惑なことはありません。 この方法で表示するようにポップアップをプログラムした場合は、すぐに一時停止することをお勧めします。
これまで見てきたように、ポップアップを表示するのに最適なタイミングは、訪問者がWebページを利用したときです。 エンゲージメントのある訪問者とは、ページに1分以上費やしたか、下にスクロールし始めた訪問者です。
さらに良いことに、訪問者がWebサイトを離れようとしたときにポップアップを表示します。 そうすれば、彼らはあなたのポップアップを見たときに腹を立てることはありません。
Adoricを使用すると、ユーザーがページを特定の距離下にスクロールした後にポップアップを表示できます。 また、一定の時間遅延後に表示したり、ユーザーがWebサイトを終了するように移動したときに表示したりすることもできます。
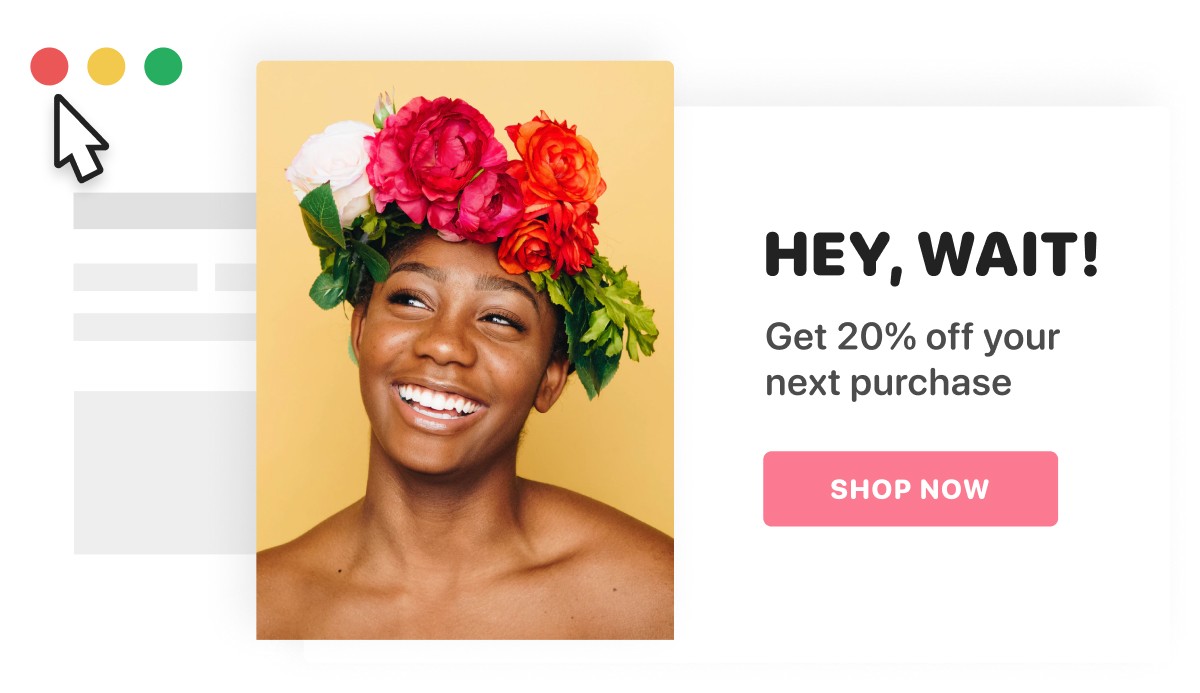
7.終了を意図したポップアップを使用する
以前、ポップアップを適切なタイミングで表示することが重要である理由について説明しました。 また、訪問者がWebサイトを終了しようとしたときにポップアップを表示することをお勧めします。

ここで、exit-intentポップアップが機能します。

終了意図ポップアップは、訪問者がWebサイトを終了しようとしたときに表示されるポップアップです。 通常のポップアップよりもはるかに効果的です。
ありがたいことに、コードを記述しなくても、Adoricを使用して簡単に作成できます。
8.ポップアップにパーソナライズのタッチを追加します
買い物客は、訪問する店舗が購入体験をパーソナライズするときにそれを気に入っています。 これは仮定ではなく事実です。
調査によると、消費者の71%は、企業が自分の体験をパーソナライズすることを期待しています。 したがって、訪問者の購入体験をパーソナライズしないと、テーブルにたくさんのお金を残すことになります。
買い物客の体験をパーソナライズする簡単な方法の1つは、購入行動や好みに基づいて、買い物客が関連性があると思われる商品を提案することです。
9.ポップアップに魅力的なリードマグネットを追加します
訪問者に電子メールアドレスを教えてもらうだけでは決して十分ではありません。 あなたは彼らにしたい理由を与える必要があります。 ここで鉛磁石が活躍します。
リードマグネットは、簡単に言えば、訪問者に電子メールアドレスを提供するように誘うために使用する無料のものです。 これは、無料の電子ブック、チュートリアルビデオ、チートシートなどです。訪問者が価値があり、役立つと思うものは何でも重要です。
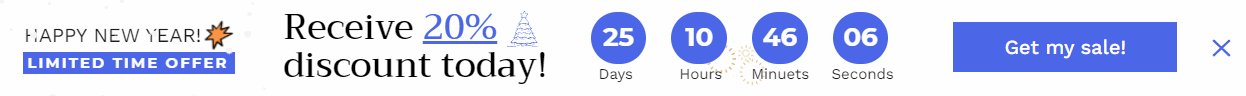
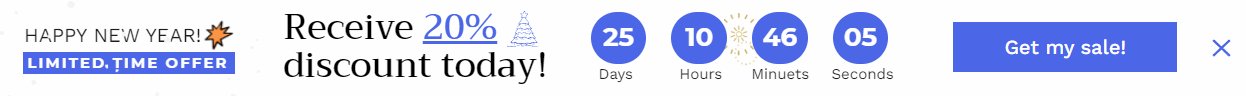
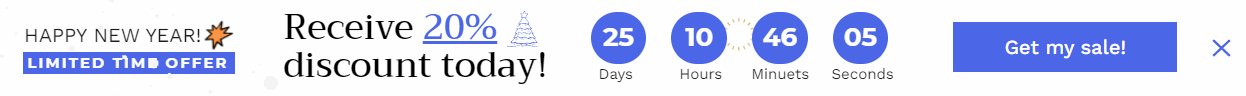
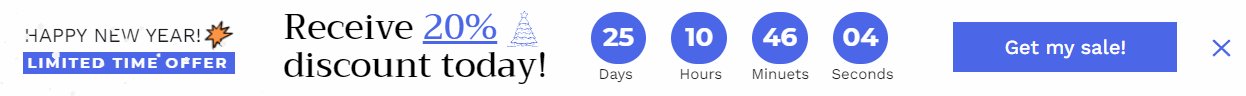
10.カウントダウンタイマーを注入します
あなたはあなたの訪問者があなたのポップアップを見たときに迅速に行動することを望みますか? あなたは彼らにためらうことなくあなたのメーリングリストにサインアップしてもらいたいですか? その場合は、ポップアップにカウントダウンタイマーを追加する必要があります。
カウントダウンタイマーは、将来の特定の時間までカウントダウンするデジタル時計です。
たとえば、たとえば24時間後に期限切れになる販売オファーがある場合、マーケティングキャンペーンにカウントダウンタイマーを追加すると、訪問者は迅速に行動したいと思うようになります。
ご想像のとおり、Adoricを使用すると、ポップアップにカウントダウンタイマーを簡単に追加できます。 さらに良いことに、カウントダウンタイマーがすでに埋め込まれているポップアップテンプレートを選択できます。
これがテンプレートライブラリからのものです。

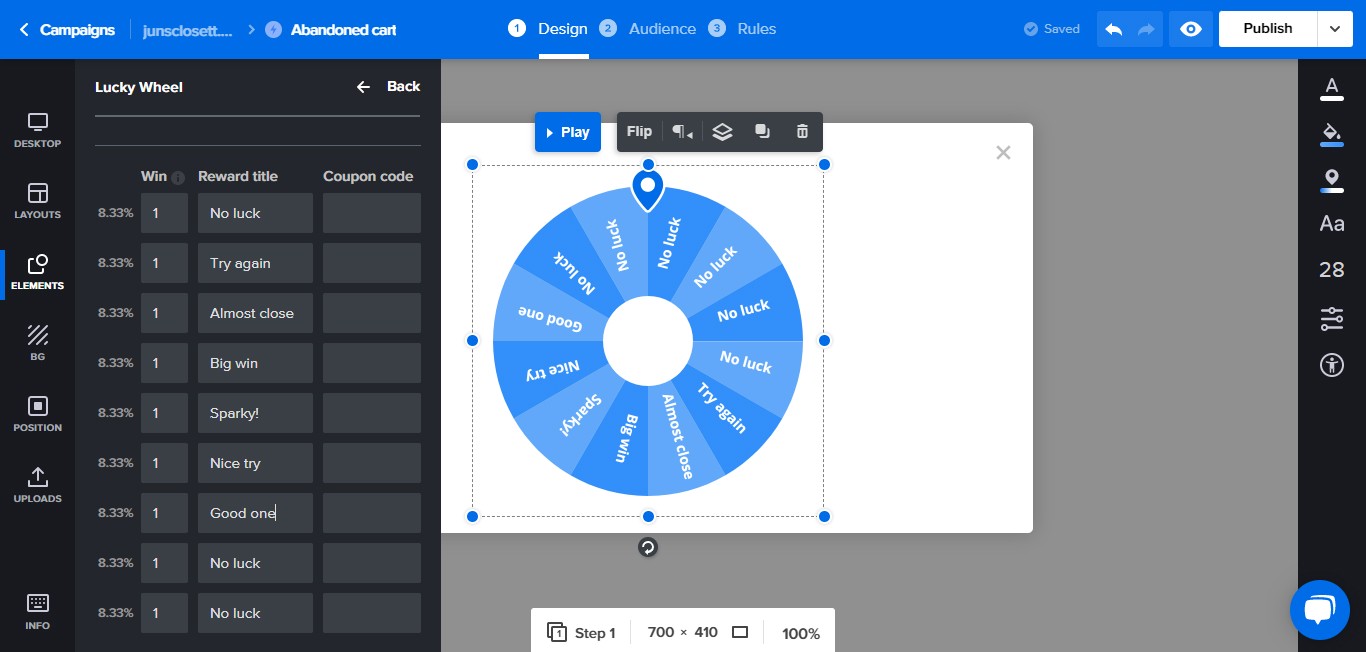
11.スピンしてポップアップを獲得してみてください
従来のオプトインフォームのポップアップは退屈な場合があります。 メールのみを要求するポップアップを知っていますか? 彼らは退屈かもしれません。
それらを使用している場合は、代わりにスピンしてポップアップを獲得してみませんか?
スピンしてポップアップを獲得する-またはラッキーホイールクーポンポップアップ-は、ユーザーにラッキーホイールオブフォーチュンをスピンすることでクーポンまたは割引を獲得する機会を与えるポップアップです。

訪問者にクーポンを獲得する機会を与えることは、あなたのウェブサイトのエンゲージメント率を高め、あなたの売り上げを伸ばすのに役立ちます。
Adoricには、心ゆくまで編集およびカスタマイズできるポップアップテンプレートを獲得するための多くのスピンがあります。
12.マルチステップポップアップを使用する
訪問者があなたに彼らの電子メールアドレスを与えた後、あなたは「ありがとう」ポップアップを表示したいですか? または、ポップアップの[購読]ボタンをクリックした後、訪問者に追加の手順を完了させたい場合は、
必要なのはマルチステップポップアップです。
名前が示すように、マルチステップポップアップは複数回表示されるポップアップです。
通常のポップアップとは異なり、マルチステップポップアップはエンゲージメントが向上し、より多くのサブスクライバーを獲得する可能性が高くなります。
13.ポップアップをモバイルレスポンシブにする
ポップアップがモバイル用に最適化されていない場合、テーブルに多くのお金を残すことになります。 その理由は、調査が示しているように、Webユーザーの54%がモバイルデバイスでインターネットをサーフィンしているためです。
ありがたいことに、使いやすいデザインエディターのおかげで、ポップアップをモバイル対応にすることはロケット科学ではありません。
私たちのエディターを使用すると、ストレスなく複数の画面にまたがってポップアップのモバイルバージョンを作成できます。
14.ポップアップのA/Bテスト
ポップアップで期待どおりの結果が得られない場合は、ポップアップを破棄するのではなく、少し調整してください。
たとえば、別の画像を使用したり、別の色を試したり、別の見出しを書いたりすることができます…。できるだけ微調整します。
技術的には、これはA/Bテストとして知られています。
A / Bテストとは、要素のさまざまなバリエーションを試して、どれが最良の結果をもたらすかを確認するという概念を指します。

はい、Adoricを使用してポップアップを簡単にA/Bテストできます。
15.スライドインディスプレイまたはスティッキーバーを使用してみてください
ポップアップが失礼で訪問者に迷惑をかけるのではないかと心配な場合は、スライドインディスプレイまたはスティッキーバーを使用してみてください。
ポップアップとは異なり、スライドインディスプレイとフローティングバーはそれほど多くのスペースを占有しません。 それらは微妙であり、それでも注意を引く。
テンプレートコレクションにはたくさんあります。
まとめ
ポップアップは優れたマーケティングツールです。 適切に実装された場合、彼らはあなたにたくさんの売り上げと加入者を獲得することができます。
それらを使用する正当な理由を見つけていただければ幸いです。 そして、Shopifyストアで使用するのにAdoricよりも優れたポップアップビルダーアプリはありません。
Adoricを試す準備はできましたか? すぐに無料トライアルにサインアップしてください!
AdoricShopifyアプリをインストールする
