In che modo WordPress 6.3 migliora la SEO migliorando le prestazioni LCP
Pubblicato: 2023-08-03WordPress ha annunciato il rilascio della sua nuova versione nell'agosto 2023. La versione Beta, rilasciata per i test, sta già facendo scalpore. La comunità globale di WordPress (sviluppatori e proprietari di siti Web allo stesso modo) attende con impazienza il nuovo aggiornamento.
Tra tutte le nuove funzionalità di WordPress 6.3, vogliamo concentrarci sull'aggiornamento Largest Contentful Paint (LCP). Questo aggiornamento mira a migliorare l'esperienza dell'utente e migliorare i punteggi SEO di Core Web Vitals per i siti Web WP. Per comprendere meglio i vantaggi di LCP, analizziamo cos'è e come può migliorare la tua SEO.
Sommario
- I. Cos'è il più grande dipinto di contenuto (LCP)?
- II. In che modo WordPress 6.3 migliora le prestazioni LCP
- Attributo HTML fetchpriority
- Attributo di carico pigro
- Necessità ridotta di plugin e temi
- API dei selettori di blocchi e stili globali
- III. Come testare e ottimizzare le prestazioni LCP su WordPress
- Come misurare le prestazioni LCP?
- Come trovare l'elemento LCP su una pagina Web?
- Best practice per ottimizzare le prestazioni LCP
- IV. Conclusione
Qual è la più grande vernice contenta (LCP)?
In parole semplici, Largest Contentful Paint (LCP) è una metrica che misura il tempo necessario per caricare il contenuto più grande o principale. È il tempo impiegato per renderizzare completamente l'LCP, rendendolo pronto per l'uso interattivo.
LCP è una delle tre metriche Core Web Vitals di Google. Gli altri due sono Cumulative Layout Shift (CLS) e First Input Delay (FID). Come puoi immaginare, l'LCP può essere qualsiasi cosa.
Può essere:
- Testo: di solito sono elementi a livello di blocco contenenti nodi di testo o elementi di testo a livello di riga.
- Immagine: qualsiasi immagine, inclusi elementi all'interno di un elemento o elementi in un'immagine.
- Video: qualsiasi video sulla pagina.
- Immagine/elemento di sfondo: spesso è un elemento con un'immagine di sfondo.
Naturalmente, il contenuto principale o LCP cambierà da pagina a pagina. Ma più velocemente si carica il tuo LCP, meglio è. Rassicura essenzialmente gli utenti che la tua pagina web funziona e puoi usarla senza problemi. E WordPress 6.3 è l'aggiornamento più recente e significativo che apporta diversi miglioramenti alle prestazioni LCP.
In che modo WordPress 6.3 migliora le prestazioni LCP
Il tempo LCP è importante perché influisce direttamente sulla tua esperienza utente e sull'ottimizzazione dei motori di ricerca (SEO). LCP è un eccellente proxy per comprendere l'esperienza utente del tuo sito web. Come forse già saprai, la maggior parte degli utenti desidera che gli elementi importanti del tuo sito vengano caricati per primi. E LCP si concentra sul fornire questo valore ai tuoi potenziali utenti.
D'altra parte, LCP è uno dei trio di metriche Core Web Vitals di Google. Quindi, questo è stato un fattore critico di classifica dal 2022. In altre parole, un tempo LCP scarso significa che la tua classifica ne risentirà. Ecco perché devi concentrarti sul miglioramento del tuo tempo LCP.
Ora vediamo come WordPress 6.3 migliora le prestazioni LCP.
1) Attributo HTML Fetchpriority
Fetchpriority è un attributo HTML delle pagine web. Questo attributo indica al browser quali risorse della pagina Web devono essere scaricate più velocemente per eseguire il rendering del contenuto principale. Questo è il contenuto nel viewport degli utenti. Viewport è la parte della pagina web che gli utenti possono vedere senza scorrere verso l'alto o verso il basso.
WordPress 6.3 viene fornito con una nuova funzionalità che applica automaticamente l'attributo fetchpriority con un valore "alto" all'immagine che è più probabile che sia LCP. Di solito è l'immagine o l'elemento di contenuto più grande nel viewport. Dice al browser di dare la priorità a questa immagine anche prima di calcolare il layout. Ciò può aumentare il tempo di caricamento dell'LCP del 5% -10%.
Ma non è tutto. Fetchpriority ha due caratteristiche uniche.
- Innanzitutto, l'attributo
fetchprioritysi applica solo alle immagini con soglia di dimensione minima. Ciò significa che non si applicherà a piccole risorse, migliorando la velocità complessiva di caricamento LCP. - In secondo luogo, non sovrascriverà mai un attributo
fetchpriorityesistente. Quindi, se ne hai già uno,fetchpriorityrispetterà quell'attributo.
2) Attributo Lazy Load
Come accennato in precedenza, i tuoi utenti devono prima vedere il contenuto principale nel viewport. Pertanto, gli elementi necessari nel viewport dovrebbero essere scaricati come priorità. Il browser non deve scaricare gli elementi sotto il viewport.
In precedenza, WordPress implementava l'attributo lazy load su tutte le immagini di una pagina web. Inutile dire che non era il modo migliore per ottimizzare la velocità di caricamento della pagina. Ma con WordPress 6.3, l'attributo lazy load non si applica alle immagini critiche. Di conseguenza, si caricheranno il più velocemente possibile.
Inoltre, l'aggiornamento di WordPress 6.3 ha apportato modifiche per migliorare la gestione automatica del lazy loading. E combinato con l'attributo fetchpriority , il nuovo attributo di caricamento lento migliora ulteriormente le prestazioni del tuo sito web.
3) Necessità ridotta di plugin e temi
Sì, plugin e temi sono necessari per creare un sito web accattivante. Ma anche alcuni plugin e temi possono rallentare il tuo sito. Fortunatamente, con WordPress 6.3 arriva una nuova esperienza di modifica del sito. Ti consente di personalizzare il layout, il design e il contenuto del tuo sito utilizzando i blocchi.
Ciò, a sua volta, riduce la necessità di plug-in e temi che possono aggiungere codice e richieste extra al tuo sito web. Questo codice aggiunto può rallentare le prestazioni del tuo sito. Inoltre, puoi visualizzare in anteprima i temi a blocchi prima di attivarli, il che ti aiuta a scegliere quello migliore per il tuo sito.
4) API dei selettori di blocco e stili globali
WordPress 6.3 include anche un'altra caratteristica unica. Introduce una nuova API per i selettori di blocchi che consente a voi (sviluppatori) di scegliere come target blocchi specifici e applicare loro stili.
Ciò consente di personalizzare gli stili globali, che rimangono coerenti in tutto il sito. Queste caratteristiche impediscono che i cambiamenti di layout influiscano sull'LCP assicurando che i blocchi abbiano dimensioni e posizioni coerenti. Puoi anche accedere alle revisioni di stile nell'editor del sito, che ti consente di annullare o ripetere le modifiche ai tuoi stili globali.
Come testare e ottimizzare le prestazioni LCP su WordPress
Ora che sai come WordPress 6.3 migliora le prestazioni LCP, impariamo come testarlo e ottimizzarlo sul tuo sito Web WordPress.
Come misurare le prestazioni LCP?
Il primo passo, ovviamente, è misurare le prestazioni LCP del tuo sito. Puoi trovare diversi strumenti, come PageSpeed Insights, Lighthouse e Chrome DevTools, per testare le prestazioni LCP del tuo sito.
Ecco due dei nostri strumenti preferiti e come usarli:
Informazioni sulla velocità della pagina
Questo è forse lo strumento migliore per analizzare l'LCP del tuo sito web. Ed è semplicissimo usare questo strumento. Ecco come puoi usarlo.
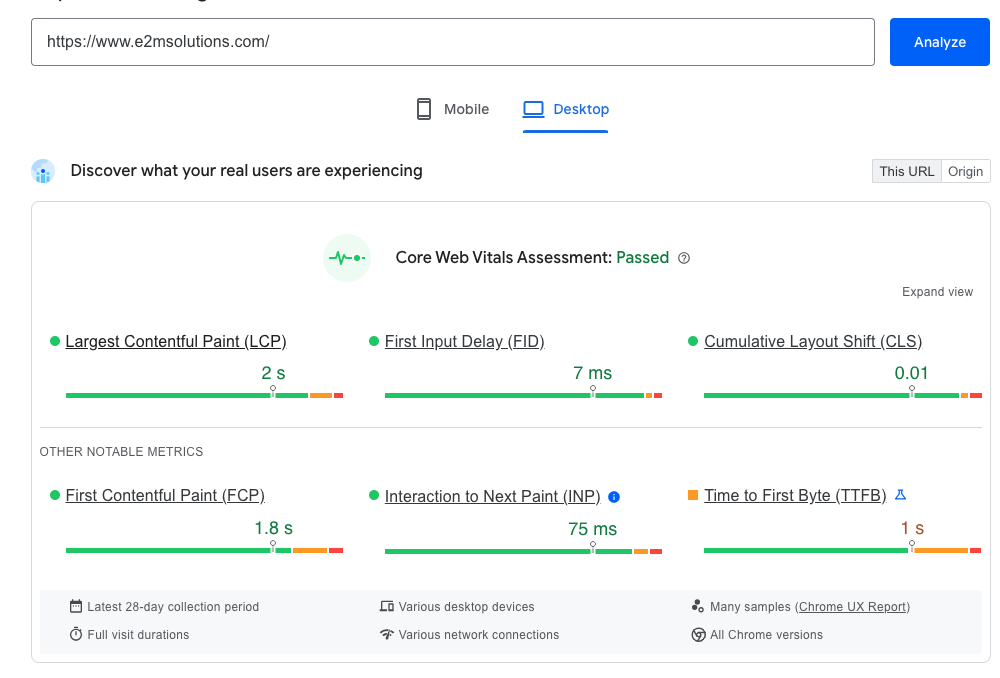
Passaggio 1: vai su https://pagespeed.web.dev/
Passaggio 2: inserisci l'URL della tua pagina web
Passaggio 3: fare clic su Analizza
Otterrai risultati sia per i siti desktop che per quelli mobili. Assicurati di controllarli entrambi per una migliore comprensione del tuo LCP. Per informazioni dettagliate, vai aDiagnostica ed espandi l'opzione Elemento di disegno con contenuto più grande.

PageSpeed Insights offre alcuni vantaggi esclusivi.
- Se il tuo sito web ha abbastanza traffico, Google ti mostrerà i tempi LCP con utenti reali nel rapporto UX di Chrome.
- Ti dirà quale elemento LCP viene testato. Ciò aiuta nell'ottimizzazione accurata.
- Ti fornirà suggerimenti per migliorare il tuo tempo LCP.
- Consente di eseguire test simulati. Questo ti aiuta a vedere come sta andando il tuo sito.
Chrome DevTools
Un'altra eccellente opzione che hai è Chrome DevTools. Puoi utilizzare la scheda Prestazioni o la funzione di controllo Lighthouse. Ma il primo ti fornirà un rapporto più dettagliato.
Ecco come puoi utilizzare la scheda Prestazioni.
Passaggio 1: apri la pagina che desideri testare in Chrome
Passaggio 2: apri gli strumenti per sviluppatori di Chrome
Passaggio 3: apri la scheda Prestazioni
Passaggio 4: selezionare la casella Web Vitals
Passaggio 5: fare clic sul pulsante Ricarica
Puoi vedere un'analisi completa della tua pagina web in Chrome DevTools. Puoi andare in diverse schede e sull'LCP per vedere maggiori dettagli.
Come trovare l'elemento LCP su una pagina Web?
Sapere qual è il tuo LCP è il primo passo per ottimizzarlo. Può essere qualsiasi cosa, un'immagine hero sulla tua home page o un grande blocco di contenuti sulla pagina del tuo prodotto. La domanda è: come trovi il tuo LCP?
Ancora una volta, puoi utilizzare PageSpeed Insights o Chrome Developer Tools per trovare l'LCP su una pagina web. Ma usare PageSpeed Insights è molto più semplice. Ecco come lo fai:
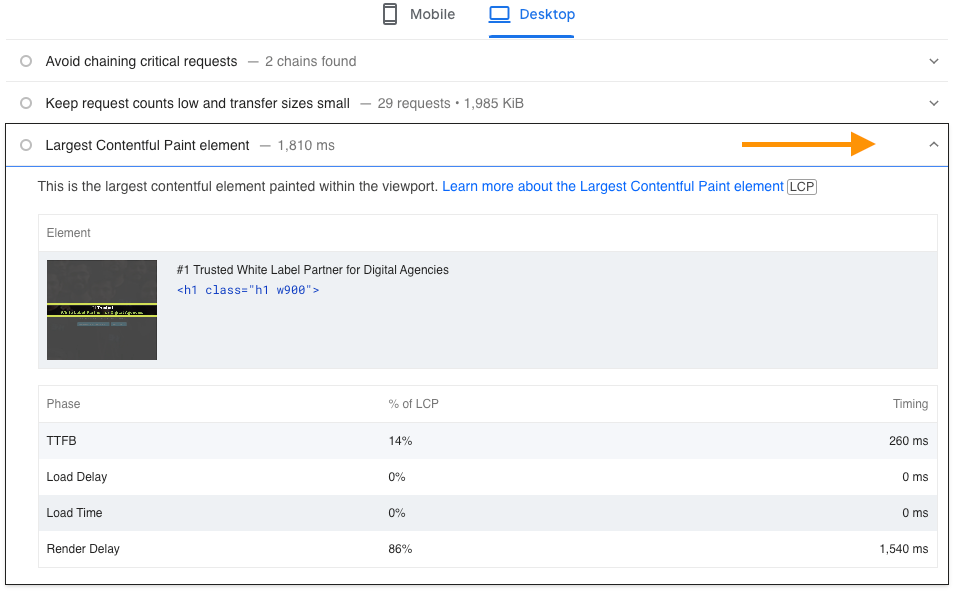
Passaggio 1: vai su https://pagespeed.web.dev/
Passaggio 2: inserisci l'URL della tua pagina web
Passaggio 3: fare clic su Analizza
Passaggio 4: vai a Diagnostica
Passaggio 5: espandere l'elemento Paint Contentful più grande

Qui vedrai il tuo elemento LCP. Tuttavia, potrebbe essere diverso per i tuoi siti mobili e desktop. Quindi, assicurati di controllare entrambe le schede.
Best practice per ottimizzare le prestazioni LCP
Sebbene il nuovo aggiornamento si occuperà delle prestazioni del tuo LCP, c'è ancora molto che puoi fare per migliorarlo ulteriormente. Parliamo di alcune best practice per migliorare le prestazioni LCP.
- Scegli un servizio di hosting veloce e affidabile
Una delle prime cose che puoi fare è trovare un provider di hosting WordPress affidabile e veloce. Ricorda, la qualità del tuo web hosting influirà sempre sui tempi di caricamento LCP. Prova a trovare un servizio di hosting che possa aiutarti a ottenere tempi LCP inferiori a 2,5 secondi. Ecco alcune opzioni di hosting per iniziare.
- Motore WP
- Necessario
- Kinsta
- DreamHost
- SitoTerra
- Usa un tema leggero e reattivo
Un altro fattore decisivo per migliorare i tuoi tempi LCP è il tuo tema. Un tema WordPress scelto con cura conferisce al tuo sito web il fascino estetico tanto necessario. Ma qual è il punto dell'estetica senza la velocità di caricamento adeguata? Se il tuo tema sta impantanando il tuo tempo LCP, devi passare a uno più leggero e reattivo.
Fortunatamente, non mancano tali temi WordPress. Puoi trovare quello che meglio si adatta alle tue esigenze estetiche e funzionali. Alcuni dei temi principali leggeri e veloci includono:
- Elementor
- GeneraPress
- Astra
- neve
- Zakra
- Usa un plug-in di memorizzazione nella cache
La memorizzazione nella cache può migliorare i tempi di risposta del server del tuo sito web. Di solito, un browser richiede diversi passaggi per caricare una pagina web. Ma la memorizzazione nella cache rende facile per i visitatori di ritorno accedere al tuo sito web. La memorizzazione nella cache aiuta a memorizzare i dati per servire le tue pagine web più velocemente.
Per un sito Web WordPress, puoi utilizzare un plug-in di memorizzazione nella cache. WP Rocket, WP Super Cache e W3 Total Cache sono alcuni esempi di plug-in di memorizzazione nella cache. Puoi scegliere un plug-in gratuito o a pagamento in base alle tue esigenze.
- Minimizza e comprimi i tuoi file CSS e JavaScript
Minimizzare e comprimere i file CSS e JavaScript aiuta a rimuovere i caratteri e gli spazi bianchi non necessari dal codice del tuo sito. Questo, a sua volta, aiuta a ridurne le dimensioni. Sarà abbastanza facile farlo per il tuo sito Web WordPress.
Spesso puoi utilizzare un plug-in per minimizzare CSS o JavaScript. Ad esempio, puoi installare un plug-in come WP Super Minify. Dopo aver installato il plug-in, vai alle sue Impostazioni.
Ora seleziona l'opzione WP Super Minify. Seleziona semplicemente le caselle di controllo Comprimi JavaScript e Comprimi CSS e fai clic sul pulsante Salva modifiche. E hai finito. Ovviamente puoi trovare un altro plugin se lo desideri.
- Utilizzare una rete di distribuzione dei contenuti
Più il server del tuo sito è vicino ai tuoi utenti finali (visitatori del sito web), più velocemente verrà caricato. Ma quando non è così, dovrai utilizzare un Content Delivery Network o CDN.
Un CDN ti aiuta a distribuire le risorse statiche del tuo sito alla sua rete globale. Consente ai tuoi utenti finali di scaricare file dalla posizione più vicina del tuo CDN. Questo aiuta ad aumentare la velocità di download del tuo sito web. Puoi scegliere un CDN affidabile se non l'hai già fatto.
- Evitare plugin e widget non necessari
Questo è un gioco da ragazzi. Meno plugin e widget utilizza il tuo sito web, più velocemente può caricarsi. Questo può aiutarti ad aumentare i tuoi tempi LCP. Esegui un controllo approfondito del tuo sito Web, verifica la presenza di plug-in e widget obsoleti e rimuovi o aggiorna tali plug-in.
Prima di aggiungere qualsiasi plugin o widget, definisci chiaramente lo scopo che serve sul tuo sito web. Considera se è fondamentale per migliorare l'esperienza e la funzionalità dell'utente. Cerca di evitare di aggiungerlo se è solo per scopi cosmetici. Includi solo elementi in linea con gli obiettivi del tuo sito web.
Conclusione
Largest Contentful Paint o LCP è uno dei tre Core Web Vitals fondamentali di Google. I tuoi tempi LCP devono essere i più bassi possibile per garantire un'esperienza utente senza problemi.
La velocità della pagina potrebbe non essere un importante fattore di ranking per Google, ma è molto importante per le tue prestazioni SEO. Pagine più veloci possono migliorare la tua esperienza utente, ridurre la frequenza di rimbalzo e aumentare il traffico organico del sito web del tuo cliente. E tenendo presente questo, l'aggiornamento di WordPress 6.3 ha apportato alcune interessanti modifiche.
Hai bisogno di aiuto con i tuoi progetti SEO? E2M è un fidato partner SEO white label per molte agenzie digitali. Ti aiutiamo a fornire servizi SEO di alta qualità ai tuoi clienti, senza problemi o spese generali.