Tendenze di web design per il 2022
Pubblicato: 2022-02-02Il 94% degli utenti ha bisogno di soli 50 millisecondi per esprimere un giudizio rapido sulla legittimità di un'azienda in base al suo sito web. Gli esseri umani reagiscono intrinsecamente al buon design perché sono attratti dalle cose belle. Colore, forma, dimensione, layout e usabilità sono necessari per creare bellezza e armonia, o un altro modo per descriverla: un linguaggio visivo coerente.
Le principali tendenze del web design fluttuano quando l'estetica cambia a causa delle preferenze della cultura pop, ma come ha detto una volta il designer italiano Massimo Vignelli, “Gli stili vanno e vengono. Il buon design è un linguaggio, non uno stile”. Quindi, la prima "regola" della progettazione di siti Web che precede le tendenze è garantire che qualsiasi estetica scelta parli ed è un'espressione dei valori e della personalità della tua attività
Le attuali tendenze del web design indicano un maggiore senso di giocosità, con elementi interattivi che coinvolgono e deliziano i clienti. Scopriamo insieme i dettagli che compongono le migliori tendenze del design di siti Web di quest'anno.
Parla con esperti SEO
Le principali tendenze di progettazione di siti Web a cui prestare attenzione nel 2022
# 1 Animazione
Che siano grandi o piccole, le animazioni sulla pagina producono un'esperienza visivamente stimolante, portando un livello di eccitazione e coinvolgimento all'utente. Gli utenti coinvolti hanno maggiori probabilità di fare clic, visualizzare e acquistare cose. In generale, i web designer si sono affidati alle animazioni nelle sezioni degli eroi e alle transizioni di pagina; tuttavia, le nuove tendenze del web design indicano un cambiamento per accogliere animazioni su larga scala.
Il potere di adesione dell'animazione offre la possibilità di creare esperienze online versatili ed emozionanti. Dal movimento liquido ai loghi animati, dalla tipografia cinetica, all'animazione di caricamento e agli effetti al passaggio del mouse: ci sono tanti modi in cui il "movimento" può rivitalizzare i layout del sito web. Un numero crescente di aziende utilizza anche animazioni 3D sulle proprie pagine Web per evocare un senso di iperrealismo, che funziona bene per le società di animazione, giochi, interior design e architettura.
# 2 Integrazione video
L'incorporamento dei video di YouTube sta lentamente diventando un ricordo del passato. Un video ben congegnato e di alta qualità è più efficace di una dozzina di link incorporati. Le capacità di parallasse dei progetti web promuovono video cinematografici che attirano gli spettatori nell'azione creando un'esperienza coinvolgente accattivante ma non invadente.
I video a schermo intero hanno un aspetto eccezionale sui grandi schermi e svolgono un lavoro impressionante nel condividere dinamicamente la storia della tua organizzazione in modo rapido e chiaro. Sebbene la produzione di video sia troppo costosa, è più potente del testo. Si prevede che quest'anno i video rappresenteranno oltre l'82% di tutto il traffico Internet dei consumatori.
# 3 Design ottimizzato per i dispositivi mobili

Il web design responsive AKA mobile-friendly è ora la norma. Le tendenze del web design in corso indicano un focus sullo sviluppo di siti Web in grado di supportare il pollice. La maggior parte dei visitatori di siti Web mobili naviga con i pollici. Quindi, mettendo la barra di navigazione, il menu e i pulsanti di contatto nella zona del pollice (verso il centro dello schermo) migliora l'esperienza utente e l'esperienza utente.
I dispositivi mobili e la lingua cambiano, ma il design intuitivo rimarrà una parte fondamentale del design del sito Web finché prevarranno i touchscreen. Gesti come toccare, toccare due volte, trascinare, pizzicare e premere dovrebbero verificarsi tutti all'interno della zona del pollice. La navigazione mobile era un pragmatico elenco a discesa di collegamenti. Tuttavia, le ultime tendenze del web design attualmente tendono a favorire le sovrapposizioni a schermo intero per ospitare i pulsanti social e altri contenuti utili.
# 4 Contenuti personalizzati
Un team di progettazione web innovativo consiglierà alle organizzazioni di visualizzare contenuti personalizzati in base al comportamento degli utenti. Ad esempio, se un utente trascorre del tempo su una pagina Web di arredamento lounge, la prossima volta che visita il sito Web del negozio di casa, visualizzerà contenuti pertinenti come articoli visualizzati di recente o prodotti della lista dei desideri per aumentare le conversioni.
I contenuti personalizzati sono efficaci per i siti di eCommerce per ridurre i carrelli abbandonati e mantenere i tassi di conversione. I clienti sono più coinvolti con annunci personalizzati in base ai loro interessi. I messaggi pertinenti e personali che soddisfano i loro punti deboli dovrebbero essere consegnati durante l'intero percorso del cliente, in particolare attraverso il web design, poiché la maggior parte dei consumatori acquista tramite i siti web.
# 5 Modalità oscura

L'occhio umano individua più facilmente le cose più luminose in modalità oscura. Sebbene ci siano prove contrastanti sul fatto che la modalità oscura, ovvero avere uno sfondo nero sia più salutare per la vista, è una tendenza del design di siti Web che ha permeato i social media e Gmail, che ora offre alternanze della modalità oscura.
Per i siti Web con elementi di design ricchi di immagini, la modalità oscura aumenta il contrasto, lasciando un'impressione più forte di ciò che le organizzazioni hanno da offrire. Oltre ad essere eleganti, eleganti e piacevoli per gli occhi, i web design in modalità oscura possono anche risparmiare la durata della batteria in ambienti con scarsa illuminazione. L'ascesa alla popolarità della modalità oscura ha molto a che fare con il minimalismo che è diventato il pane quotidiano di molti web designer negli ultimi dieci anni.
# 6 Minimalismo

Sembra che le tendenze del design minimalista si rifiutino di smettere. Meno di uno stile visivo e più di un principio di design, il minimalismo si basa sull'utilizzo solo di elementi di design piatti essenziali come forme geometriche di base, testo pulito, tavolozze di colori limitate, linee rette e spazio vuoto per creare un design armonizzato e funzionale.
Nel 2020, c'è uno spostamento verso le tendenze del design neo-brutalista, che si basa sulla durezza del minimalismo. I siti Web in stile brutalista prediligono l'HTML senza stile, gli sfondi semplici, i layout asimmetrici, i caratteri predefiniti del computer e le immagini non photoshoppate. Questa tendenza del web design sposa la crudezza del brutalismo con la moderazione minimalista, offrendo un design grafico accattivante, spesso adottato dalle aziende creative.
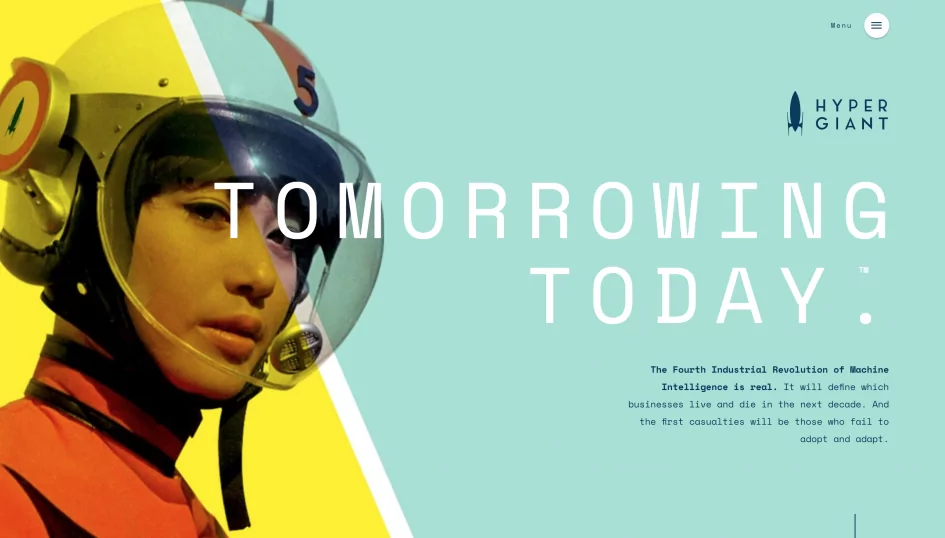
# 7 Massimalismo

Considerato l'opposto del minimalismo, questo approccio senza esclusione di colpi prevede l'abbraccio di eccessi, tipografia audace, combinazioni di colori forti e motivi e motivi contrastanti, aggiungendo un tocco visivo distinto al web design. Se eseguito correttamente e perfezionato, può facilmente generare interesse visivo e attirare visitatori.
Il massimalismo sfida i vincoli minimalisti, lasciando spazio alla spontaneità. I marchi giovanili legati alla cultura di strada, musicisti, agenzie ed etichette di moda gravitano verso landing page massimaliste con collage di media misti, che incorporano grandi caratteri decorativi, trame artistiche e animazioni. A questo proposito, sia il minimalismo che il massimalismo ottengono lo stesso effetto. In definitiva, il pubblico di destinazione e i valori aziendali determinano il web design.
# 8 Forme organiche
Sostenuto dall'utilizzo di forme organiche o fluide, le tendenze del design organico per il 2022 si ispirano alla natura. È influenzato da una maggiore attenzione alla sostenibilità e all'ambientalismo, con colori caldi e terrosi, forme naturali e trame organiche grezze. Le tendenze del design organico per il 2002 fanno ben sperare per i marchi di bellezza, arredamento per la casa, boutique hotel e spa che vogliono infondere un senso di calma nella loro presenza online.
Forme e modelli organici, tutto ciò che non è vincolato o dritto e inflessibile, hanno fluidità e flusso. Pensa a nuvole, onde e colline ondulate. Queste forme liquide possono essere motivi di sfondo o utilizzate per isolare sezioni diverse, offrendo un aspetto più morbido e organico a un sito Web. Queste forme curve offrono una grande opportunità per rendere i siti Web più accessibili.

# 9 Arte vettoriale
Per le tendenze del web design del 2022, puoi aspettarti un aumento della grafica dall'aspetto "fai da te" per creare interfacce riconoscibili che colmino il divario tra online e offline. La grafica vettoriale può includere scarabocchi, scarabocchi, ritagli disordinati e trame analogiche come pastelli e colori, infondendo al design un senso di personalità attraverso opere d'arte imperfette e fatte a mano.
I vettori piatti saranno anche rinvigoriti con contorni audaci, fluidità esagerata e talvolta renderizzati in 3D. Le tendenze del web design di quest'anno rivelano che i designer si stanno rivolgendo agli artisti Ukiyo-e del periodo Edo giapponese per trovare ispirazione. L'opera più famosa in questo stile è La grande onda al largo di Kanagawa, che vanta contorni spessi e una prospettiva limitata.
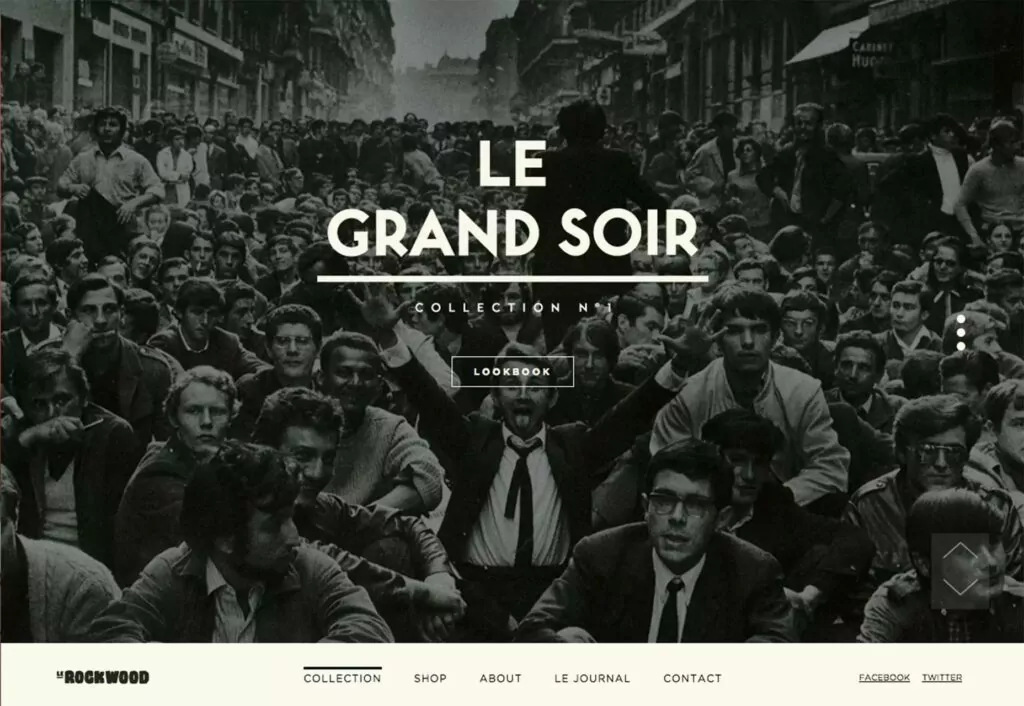
# 10 retrò

Gli anni 2020 erano un tempo considerati il futuro del design. Ora, ci stiamo allontanando dal minimalismo raffinato e abbracciando la nostalgia per l'ispirazione del sito Web, in particolare gli anni '90. I caratteri Serif, i layout delle tabelle visibili e i colori ricchi e tenui compensati da griglie visibili conferiscono ai siti Web un tocco retrò e sottile che si abbina bene con altre tendenze retrò.
Anche i design sfumati, importanti negli anni '90, stanno tornando in auge. Queste transizioni di colore si fondono gradualmente da un colore all'altro, aggiungendo profondità. Dalle sovrapposizioni di immagini alle trame sottili sugli elementi dell'interfaccia utente, questa tendenza del design a due tonalità è stata resa popolare da Spotify quando ha inserito foto sfumate nelle sue campagne e micrositi.

Importanza del Web Design nel marketing digitale
Il web design è la base del marketing digitale. La maggior parte, se non tutti, gli sforzi di marketing digitale sono progettati per indirizzare il traffico (potenziali lead) verso il sito Web di un'azienda. Un'azienda non può impegnarsi efficacemente con l'ambito di ciò che il marketing digitale ha da offrire se non dispone di una "vetrina" digitale progettata in modo intelligente e ottimizzata per i motori di ricerca.
Marchio
Il web design coerente crea un'impressione iniziale e coinvolge il pubblico parlando con chi e di cosa tratta il tuo marchio. Il web design è una manifestazione fisica della personalità di un'azienda e della sua etica. Il contenuto di un sito Web consente ai visitatori di fidarsi e credere che i beni ei servizi di un'organizzazione siano la soluzione giusta per loro.
Gli utenti identificano l'esperienza che hanno sui siti Web con l'esperienza che avrebbero in un negozio fisico. Poiché sono obbligati a fare innumerevoli ipotesi basate sul design del tuo sito web, è fondamentale che tu ti assicuri che il tuo web design invii il messaggio che vuoi che il pubblico riceva sulla tua attività.
Esperienza utente
Il web design inizia con la gerarchia. Se gli utenti hanno un tempo limitato per interagire con il tuo sito web, il tuo web design deve dare loro la priorità e indirizzarli a ciò che è più importante. Una struttura del sito Web semplice e pulita, reattiva e che utilizza il colore e il design per spingere strategicamente gli utenti ad agire, funziona al meglio.
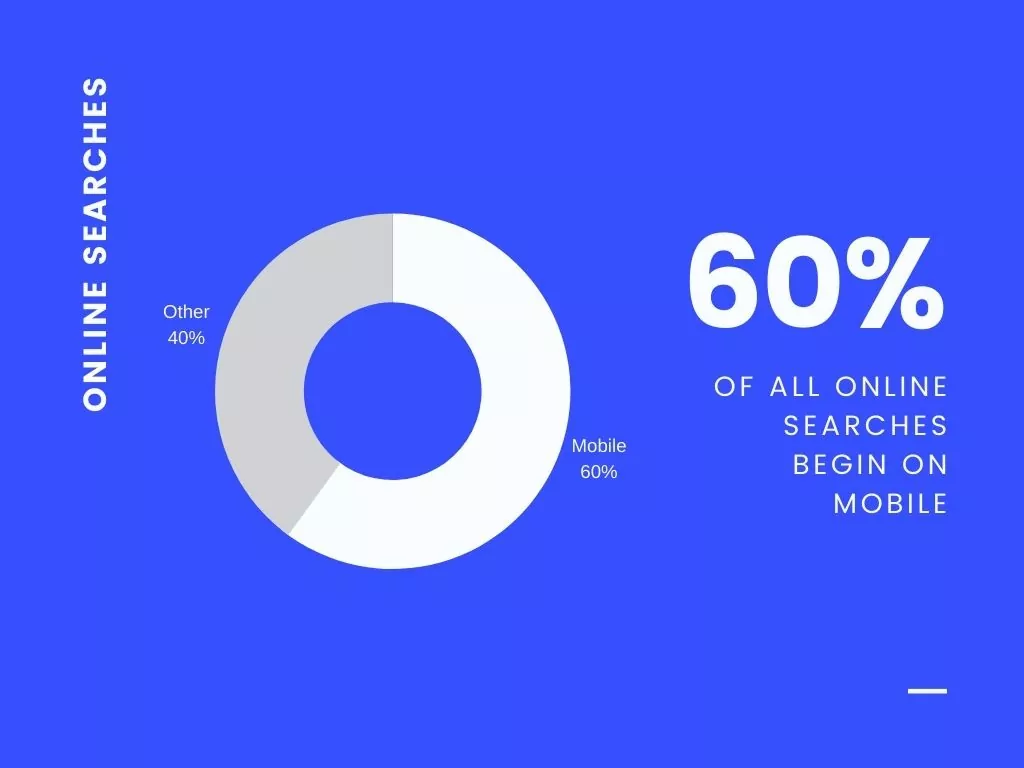
Se le persone visitano il tuo sito Web tramite i loro telefoni e devono ingrandire e rimpicciolire per leggere o visualizzare le immagini, perderai potenziali contatti. Vuoi evitare di escludere i clienti a causa di un design scadente. Per darti un'idea, quasi il 60% di tutte le ricerche online inizia sui dispositivi mobili, con alcuni settori che superano il 70%. Assicurati di progettare il tuo sito web in modo da aumentare anche i tassi di conversione sui dispositivi mobili.

Ad esempio, i marchi leader posizionano pulsanti di invito all'azione in luoghi identificabili, utilizzando colori vivaci per garantire che l'occhio viaggi naturalmente lì. Inoltre, la navigazione principale dovrebbe trovarsi nella parte superiore della pagina, con i link precedenti classificati in base all'importanza e così via. I siti Web dovrebbero essere facili da usare per chiunque, dai bambini agli ottuagenari, da usare.
Ottimizzazione
I siti Web devono anche funzionare bene dal punto di vista tecnico. Ciò significa investire in SEO tecnica e un buon design UX. I siti Web ottimizzati offrono un'esperienza utente senza interruzioni, si posizionano bene nei risultati dei motori di ricerca di Google e rispondono ai comportamenti e all'ambiente degli utenti in base alle dimensioni dello schermo, alla piattaforma e all'orientamento.
Se non ottimizzi il tuo sito Web e il contenuto su di esso attraverso solidi principi di progettazione, non verrà visualizzato nelle pagine dei risultati dei motori di ricerca e nessuno se ne accorgerà. Tuttavia, quando ottimizzi il tuo sito web per la ricerca, metti la tua attività su una mappa globale. Il 53% del traffico del sito web proviene da risultati di ricerca organici, quindi i siti web SEO-friendly che corrispondono alle query degli utenti riceveranno, in teoria, il 50% di traffico in più.
Conversioni
Un web design influisce sui tassi di conversione attraverso la leggibilità, gli inviti all'azione e l'estetica. La progettazione dei contenuti dovrebbe facilitare la lettura del testo da parte dei visitatori, lasciando abbastanza spazio tra le righe. I potenziali contatti non si preoccuperanno nemmeno di scorrere il testo se è troppo denso. Pertanto, la maggior parte dei designer opta per un approccio semplice e schietto, diretto e diretto al punto.
In altre parole: includi le necessità più importanti per attirare l'attenzione e vendere.
Ogni sito Web ad alta conversione ha più di un vero e proprio invito all'azione che è chiaro e ovvio. Ai visitatori dovrebbe sempre essere data la possibilità di "acquistare" o "ottenere un preventivo". Questo è uno dei principali modi in cui il web design migliora il tasso di visitatori che si convertono in potenziali clienti. Infine, quando si tratta di lead conversion, considera come i colori, la struttura, il layout e le immagini completano il tuo marchio.
Conclusione
I siti Web sono potenti generatori di lead e la forma più naturale di marketing. Quelli con canalizzazioni di conversione strategiche accompagnano gli utenti senza sforzo attraverso il percorso dell'acquirente e promuovono le conversioni fornendo una maggiore soddisfazione degli utenti rispetto ai siti messi insieme a casaccio con poca attenzione per le intenzioni e le esigenze dei clienti.
Fondamentale per qualsiasi sito Web è l'obiettivo centrale di essere in grado di rispondere alle esigenze dei visitatori nel modo più efficiente possibile. Lavorare con gli esperti di design dell'agenzia Comrade Web Digital Marketing ti aiuterà a creare messaggi concisi e forti inviti all'azione attraverso un design bello e funzionale.
Lascia che ti mostriamo come
Poiché siamo aggiornati sulle tendenze del web design, i nostri designer e strateghi renderanno facile per i tuoi clienti mettersi in contatto con te e troverai più semplice facilitare le conversioni e coinvolgere i clienti. Pronto a trasformare il tuo sito web? Clicca qui.
