10 elementi essenziali del web design moderno (e tendenze del web design che dovresti conoscere)
Pubblicato: 2022-11-11
Ci sono miliardi di siti web su Internet. Che tu sia un solopreneur, una piccola o media azienda o una multinazionale, non basta più avere una presenza sul web.
Devi avere un design del sito web aggiornato per distinguerti nel mondo digitale di oggi.
Ma progettare o riprogettare un sito Web non significa solo aggiungere tutte le ultime campane e fischietti. Parte dell'avere un sito web efficace e moderno è sapere esattamente cosa includere (e cosa tralasciare).
Utilizzando elementi del sito Web efficaci, il tuo sito Web può attirare un numero significativo di visitatori, migliorare i tuoi sforzi SEO (ottimizzazione per i motori di ricerca) e CRO (ottimizzazione del tasso di conversione) e ottimizzare i tuoi flussi di entrate.
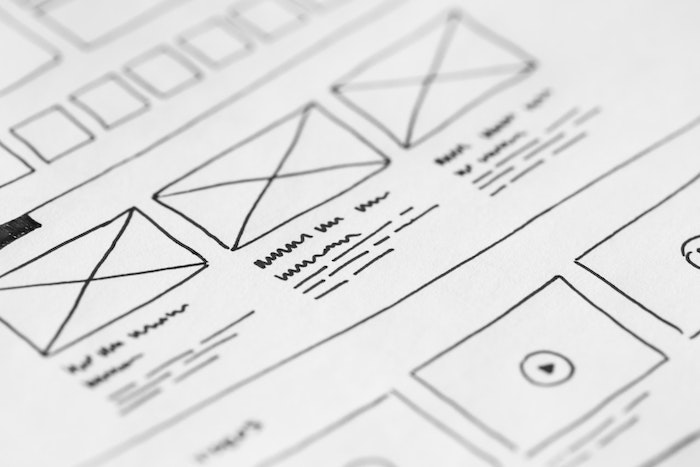
Non c'è niente come il design pulito e moderno di un sito Web professionale per fare una buona prima impressione. Il design contemporaneo del sito Web è costituito da elementi alla moda e sofisticati che si adattano alle esigenze degli utenti di oggi.
Ma oltre ad essere pulito e attraente, il design moderno del sito Web dovrebbe offrire un'ottima esperienza utente.
Un sito web ben progettato può aiutarti nei seguenti modi:
- Cattura il pubblico. Il visitatore medio decide entro 0,05 secondi se rimanere o meno sul tuo sito web. Pertanto, è essenziale fare una buona prima impressione e attirare la loro attenzione fin dall'inizio del percorso del cliente.
- Guida il lettore lungo la pagina. I siti Web ben progettati mantengono i loro lettori in movimento. Poiché le persone impiegano in media 7 secondi per farsi un'impressione sul tuo marchio, più a lungo rimangono sul sito, maggiori sono le possibilità che il tuo pubblico di destinazione si converta da osservatore occasionale in acquirente.
- Migliora la funzionalità. L'esperienza dell'utente è influenzata anche dalle prestazioni del tuo sito web. I siti Web reattivi che hanno lo stesso aspetto e funzionano allo stesso modo, indipendentemente dal dispositivo utilizzato da un visitatore del sito Web, assicurano che la tua azienda possa raggiungere il tuo cliente target in ogni punto di contatto e su ogni dispositivo.
- Mostra professionalità e affidabilità. Ammettiamolo, i siti Web obsoleti e di cattivo gusto del passato non hanno posto su Internet. Il 94% delle persone non si fiderà di un sito Web obsoleto. Per questo motivo, il tuo design e i tuoi contenuti devono essere costantemente aggiornati e perfezionati. Detto questo, il design del tuo sito web dovrebbe riflettere la professionalità e l'affidabilità della tua azienda. Il tuo sito web stabilisce la tua esperienza, la conoscenza di ciò che stai facendo e la capacità di comunicare la tua attività in modo chiaro e sicuro.
Ecco dieci elementi fondamentali essenziali che miglioreranno l'aspetto e la funzionalità del tuo sito Web moderno.
10 elementi essenziali del web design moderno:
- Design ottimizzato per i dispositivi mobili e reattivo
- Elementi SEO-friendly
- Compatibilità tra browser
- Tipografia standardizzata
- Menù hamburger
- Ottimizzazione per la velocità
- Navigazione senza sforzo
- Spazio bianco
- Elementi interattivi
- Accessibilità del sito web

1. Design reattivo e ottimizzato per i dispositivi mobili
Con il 58,99% del traffico web mondiale proveniente da dispositivi mobili, creare un sito web progettato esclusivamente per i desktop non ha senso.
Oltre l'85% degli adulti ritiene che le funzionalità di progettazione di un sito Web per dispositivi mobili di un'azienda debbano essere valide almeno quanto la versione desktop.
In qualità di proprietario di un sito Web, sei responsabile di garantire che l'esperienza dell'utente sia coerente, indipendentemente dal dispositivo. Pertanto, un design mobile-first è al centro del web design moderno.
Sosteniamo un design mobile-first per un motivo. Il mobile first non è la stessa cosa del responsive design.
Un sito Web reattivo può adattarsi alle dimensioni e alle risoluzioni dello schermo e rispondere di conseguenza. Se il dispositivo è più piccolo, gli elementi possono essere ridimensionati, o l'"elemento immagine" può essere utilizzato per selezionare un'immagine appropriata, o forse è possibile impostare alcune media query e lasciare che facciano il loro lavoro.
A differenza dei design di siti Web reattivi, i design ottimizzati per i dispositivi mobili tengono conto delle dimensioni dei pulsanti per evitare che venga premuto il pulsante sbagliato.
Un design del sito Web reattivo ridimensionerà i risultati della ricerca come se fossero su un desktop, mentre un layout ottimizzato per i dispositivi mobili potrebbe modificare la strategia della colonna in risultati a più colonne per le dimensioni dello schermo.
In sintesi, il responsive design non si preoccupa tanto delle sensazioni dell'utente mobile quanto della funzionalità del sito web.
Un design del layout ottimizzato per i dispositivi mobili considera l'esperienza dell'utente in termini di come vedranno questi elementi, come navigheranno, ecc. Entrambi i problemi devono essere affrontati nel design contemporaneo del sito web.

Ti abbiamo appena inviato le informazioni via email.
2. Elementi SEO-friendly
Essere posizionati negli indici di Google e di altri motori di ricerca è il modo più efficace per far sapere alle persone che il tuo sito o la tua attività esiste. Puoi raggiungere questo obiettivo ottimizzando il tuo sito Web in base alle migliori pratiche dei motori di ricerca.
L'ottimizzazione del tuo sito Web per la SEO include l'ottimizzazione di meta tag, tag di intestazione e altri elementi che fanno parte del codice del sito Web. Assicurati che questi elementi siano modificati e ottimizzati per sfruttare appieno i vantaggi dell'algoritmo di ottimizzazione dei motori di ricerca di Google.
Esistono altri modi per incorporare elementi SEO-friendly. Ad esempio, i video possono aiutarti ad aumentare il traffico di ricerca organico del 157%.
3. Compatibilità tra browser
Il problema della compatibilità tra browser si verifica quando il sito Web non viene visualizzato correttamente (come dovrebbe) su browser, versioni del browser o sistemi operativi diversi.
I problemi di compatibilità tra browser sono causati dai diversi motori di base su cui sono costruiti i browser.
Inoltre, diversi browser scelgono quali funzionalità vorrebbero incorporare nei loro sistemi e quali funzionalità vorrebbero deprecare. Un sito Web che utilizza ancora elementi obsoleti non viene visualizzato correttamente, con conseguente perdita di profitti.
Per garantire la compatibilità cross-browser, eseguire test cross-browser. I test cross-browser possono essere eseguiti manualmente o tramite sistemi online.
4. Tipografia standardizzata
La tipografia è una componente fondamentale del design moderno.
La tipografia ruota attorno a tutto il contenuto scritto su un sito web. La tipografia include caratteri, altezze dei caratteri, interlinea, colori e lunghezze delle linee. In definitiva, la tipografia è progettata per garantire che il contenuto scritto sul tuo sito Web sia facilmente leggibile.

È comune per le organizzazioni utilizzare un particolare carattere o tipografia per identificarsi come marchio. Il New Yorker, ad esempio, utilizza Adobe Caslon per creare il suo tipografico riconoscibile.
Per ottenere quell'aspetto pulito in tutto il sito Web della tua piccola impresa, prendi in considerazione l'adozione di un carattere che rimarrà intatto tra le pagine e anche in altre risorse online che potresti offrire (come ebook, guide o fogli di lavoro).
Tre regole primarie dovrebbero sempre essere tenute a mente durante la progettazione di un sito web.
- Il carattere deve essere leggibile e molto chiaro.
- Il numero di caratteri utilizzati in tutto il sito Web non deve mai superare i due.
- Infine, se sei un marchio con il capitale e il tempo a disposizione per investire nella costruzione del marchio, è sempre consigliabile utilizzare un carattere personalizzato piuttosto che utilizzare quello predefinito.
Dovresti considerare il tuo carattere come un'estensione del tuo marchio. Le persone devono relazionarsi con il tuo marchio anche se leggono contenuti promozionali su un sito Web di terze parti.
Inoltre, la tipografia pulita deve includere i seguenti elementi:
- Font standard per il web
- Una quantità sufficiente di spazio tra le righe per facilitare la lettura
- Caratteri tipografici in nero/grigio per abbinarsi ai colori di sfondo
Per quanto riguarda la dimensione del carattere, si consigliano i seguenti intervalli:
- I dispositivi desktop dovrebbero visualizzare una dimensione del carattere compresa tra 16 e 20 punti.
- I dispositivi mobili dovrebbero visualizzare una dimensione del carattere compresa tra 12 e 16 punti.
- I dispositivi tablet devono visualizzare una dimensione del carattere compresa tra 15 e 19 punti.
5. Menù hamburger
È normale che i siti Web offrano agli utenti un'ampia gamma di funzionalità e opzioni. Ciò può facilitare una navigazione più semplice poiché l'utente può accedere direttamente a qualsiasi opzione desideri dalla home page. Tuttavia, occupa anche una notevole quantità di spazio sullo schermo, in particolare sui dispositivi mobili.
Un menu di hamburger può risolvere rapidamente questo problema.
Un menu hamburger è un pulsante che apre un menu di navigazione più ampio. In questo modo, lo spazio viene risparmiato e l'interfaccia viene lasciata pulita e ordinata senza compromettere la comodità di navigazione per i visitatori.
Il percorso del tuo utente diventa più pulito e privo di distrazioni quando rimuovi gli elementi disordinati e occupati dalla loro esperienza. È inoltre più probabile che gli utenti siano in grado di individuare le informazioni di cui hanno bisogno per completare l'attività desiderata.
6. Ottimizzazione per la velocità
Avere un design del sito web a caricamento lento non è solo uno degli errori più comuni, ma è anche dannoso per le tue campagne di SEO e di ottimizzazione del tasso di conversione.
I clienti apprezzano sempre un servizio veloce. Lo stesso vale per la velocità di caricamento di un sito web. La ricerca di Google indica che il 53% delle persone abbandona i siti Web che impiegano più di tre secondi per caricarsi.
Un ritardo medio di 1 secondo nella risposta della pagina può comportare una riduzione del 7% delle conversioni.
Statistiche come queste illustrano l'importanza della velocità nel web design moderno.
L'utilizzo di tecniche intelligenti per fornire informazioni complete senza indugio è un elemento del moderno web design che è interconnesso con molti altri elementi in questo elenco.
- Assicurati che il tuo sito web sia ospitato su una piattaforma di hosting affidabile. Ad esempio, l'hosting di server privati dedicati o virtuali in genere fornisce velocità di caricamento del sito più elevate rispetto all'hosting condiviso.
- Tutte le immagini dovrebbero essere ottimizzate indipendentemente dalle loro dimensioni. Sebbene le immagini PNG offrano qualità e trasparenza superiori, sono notevolmente più grandi delle immagini JPEG. Nella maggior parte dei casi, le immagini JPEG forniscono l'equilibrio ideale tra velocità e qualità. Le GIF, al contrario, sono adatte per le immagini animate ma utilizzano meno colori.
- Mantieni i tuoi file piccoli e comprimili. Molti moderni strumenti di compressione possono ridurre notevolmente le dimensioni dei file senza comprometterne la funzione.
È inoltre essenziale considerare la velocità del tuo sito mobile e non solo la versione desktop del tuo sito. Al giorno d'oggi, la maggior parte dei visitatori del sito Web vi accede dai propri dispositivi mobili e si desidera assicurarsi che abbiano un'esperienza utente positiva mentre lo fanno. Inoltre, Google utilizza la velocità della pagina di destinazione come fattore di ranking per le ricerche da dispositivi mobili e Google Adwords.
7. Navigazione senza sforzo
Il web design moderno è caratterizzato dall'intuitività. Considera il tuo sito web un difetto significativo se non può essere utilizzato da bambini e anziani allo stesso modo.
Devi eseguire un rapido controllo analitico per assicurarti che il tuo pubblico di destinazione possa capire intuitivamente come è progettato e navigato il tuo sito Web, indipendentemente dal fatto che tu scelga hamburger, fisarmoniche, menu a discesa o mega menu.
Errori o navigazione sovrapposta si rifletteranno male sul tuo marchio.
La navigazione del sito Web si riferisce a come è organizzato il tuo sito Web in termini di collegamenti e menu. I menu di navigazione influenzano la connessione tra le diverse pagine e la facilità con cui i visitatori possono trovarle. I siti Web moderni dovrebbero semplificare il modo in cui gli utenti navigano dal punto A al punto B.
8. Spazio bianco
Il concetto di spazio bianco è utilizzare meno contenuti e lasciare una grande quantità di spazio sulla pagina. Il termine spazio bianco si riferisce allo spazio tra tutti gli elementi della tua pagina, come testo, barre laterali, margini, ecc.
Un sito Web affollato farà sentire i visitatori sopraffatti e incapaci di focalizzare la loro attenzione.
Gli utenti di Internet sono costantemente bombardati da informazioni, che possono portare all'esaurimento intellettuale. È essenziale utilizzare un equilibrio tra spazio bianco e contenuto per creare un sito attraente, leggibile e facile da navigare.
Dovrebbe esserci un po' di respiro tra le cose.
Puoi attirare gli utenti nelle aree critiche del tuo sito utilizzando lo spazio bianco per separare elementi come immagini, contenuti scritti o inviti all'azione.
9. Elementi interattivi
Gli elementi interattivi sono una caratteristica comune dei siti Web moderni.
Questi includono quiz, calcolatrici, sondaggi, mappe, webinar ed ebook.
Oltre a mantenere concentrati i visitatori del sito Web, ti consente di raccogliere informazioni utili che ti aiuteranno a fornire loro un'esperienza più personalizzata.
Ogni volta che scegli di implementare un lead magnet più ampio, come farli iscrivere a un webinar o scaricare un eBook, chiedi il loro indirizzo email in cambio della condivisione di quella risorsa.
Sarai in grado di far crescere la tua mailing list fornendo anche valore ai tuoi abbonati.
10. Accessibilità del sito web
L'accessibilità del sito Web si riferisce al web design che consente a tutti gli individui di accedere ed esplorare un sito Web, indipendentemente dalla loro disabilità.
Trova modi per rimuovere le barriere che renderebbero difficile la navigazione del tuo sito web per un visitatore. Ciò include le persone che possono essere ipovedenti o ipoudenti.
Ad esempio, le persone ipovedenti potrebbero non essere in grado di vedere le tue immagini, ma possono sentire in modo udibile gli attributi del testo alternativo che descrivono le tue immagini.
Includi una breve descrizione di ogni foto sulla tua pagina web in modo che le persone che utilizzano e-reader possano capire cosa viene visualizzato.
Allo stesso modo, puoi aggiungere sottotitoli ai contenuti video e ridimensionare il carattere.
Il web design moderno offre immagini accattivanti e contenuti accattivanti e offre un'esperienza utente unificata indipendentemente dal dispositivo di una persona.
Puoi utilizzare gli elementi sopra elencati come un ottimo punto di partenza per progettare il tuo sito Web per piccole imprese elegante, snello e veloce che coinvolga gli utenti e aiuti ad aumentare le conversioni.

Questo articolo è stato originariamente pubblicato il 10 luglio 2010 ed è stato completamente riscritto il 10 novembre 2022.
