- Homepage
- Articoli
- Social media
- Che cos'è l'accessibilità al Web e perché dovrebbe interessare alle organizzazioni non profit?
Secondo Techopedia, l'accessibilità è "una misura di quanto sia utilizzabile un sistema informatico per tutte le persone, comprese quelle con disabilità o menomazioni". In termini più semplici, l'accessibilità al Web significa che un sito Web, un'applicazione o uno strumento digitale viene creato con l'intenzione in modo che le persone di tutte le abilità possano usarlo come dovrebbe essere utilizzato. L'accessibilità tiene conto delle disabilità fisiche, visive, uditive, neurologiche, del linguaggio e cognitive con l'obiettivo finale di consentire a persone di tutte le abilità di partecipare o utilizzare il sito Web o lo strumento.
Per aiutare la tua organizzazione non profit a comprendere l'accessibilità al web, esamineremo le linee guida, perché è importante per le organizzazioni non profit e come puoi rendere accessibile il tuo sito.
Lo sapevate? L'accessibilità è spesso indicata come "a11y" con "11" che rappresenta il numero di lettere tra a e y.
Che cos'è l'accessibilità al web?
Attualmente, gli standard su cosa significa essere accessibili provengono dalle Linee guida per l'accessibilità dei contenuti Web (WCAG). Queste linee guida sono stabilite dal World Wide Web Consortium (W3C), che è il principale gruppo per la definizione di standard internazionali per Internet.
Queste linee guida sono incentrate sul contenuto web che aderisce a quattro standard principali:
- Percettibilità: l'utente può identificare il contenuto e gli elementi dell'interfaccia per mezzo dei sensi (principalmente attraverso la vista e/o l'udito).
Esempio: quando carichi un video con voce, fornisci una trascrizione di testo in modo che il contenuto possa essere consumato con o senza audio. - Operabilità: l'utente può utilizzare con successo controlli, pulsanti, navigazione e altri elementi interattivi necessari.
Esempio: assicurati che i moduli sul tuo sito Web possano essere navigati e inviati solo con i controlli da tastiera. - Comprensibilità : l'utente dovrebbe essere in grado di comprendere il contenuto, imparare e ricordare come utilizzare l'interfaccia.
Esempio: evita di usare gergo e acronimi inspiegabili quando scrivi contenuti in modo che possano essere compresi da tutti i lettori. - Robustezza: l'utente dovrebbe essere in grado di scegliere, in misura ragionevole, la tecnologia che utilizza per interagire con il prodotto.
Esempio : un browser web specifico non dovrebbe essere necessario per accedere o far funzionare il tuo sito web.
Molti ritengono che l'accessibilità riguardi principalmente l'ottimizzazione dei contenuti Internet per i non vedenti, ma i contenuti Web accessibili avvantaggiano gli utenti di tutte le diverse abilità e contesti. L'accessibilità migliora l'esperienza per le persone senza disabilità nei seguenti scenari:
- Utenti su dispositivi mobili (smartwatch, tablet, dispositivi con diverse modalità di input, ecc.)
- Utenti che hanno "disabilità temporanee" come una mano ferita
- Utenti che hanno "limitazioni situazionali", ad esempio quando non possono ascoltare l'audio
- Utenti che hanno una connessione Internet lenta o limitata
Perché l'accessibilità al web è una priorità per le organizzazioni non profit?
L'inclusività è il concetto fondamentale alla base dell'accessibilità al web poiché ha un impatto diretto su quante persone sono in grado di consumare contenuti attraverso il tuo sito web. Se il tuo sito non è accessibile, stai impedendo a gruppi di persone di ottenere informazioni, utilizzare un servizio o vivere un'esperienza che altre persone possono fare.
Ad esempio, un individuo con problemi di udito avrebbe un'esperienza molto migliore se una trascrizione fosse fornita insieme al contenuto audio. Allo stesso modo, qualcuno senza il pieno uso delle proprie mani trarrebbe vantaggio dal non dover raggiungere un mouse per navigare in un modulo web.
Fornire un'esperienza uguale per tutti è un aspetto importante della tua presenza sul web e questo va ancora oltre se pensi alle caratteristiche che definiscono il settore no profit. In quanto comunità di persone dedite a fornire servizi che cambiano la vita e fare progressi contro le più grandi lotte dell'umanità, le organizzazioni senza scopo di lucro hanno la responsabilità unica di rendere i loro contenuti utilizzabili per tutte le persone. Questo dà a tutte le persone la stessa opportunità di cercare aiuto, unirsi alla tua causa o semplicemente conoscere la tua missione.
L'accessibilità è anche un pezzo importante del puzzle quando si tratta di ottenere il supporto necessario per creare impatto. Un sito veramente accessibile ha il potenziale per migliorare l'esperienza di tutti gli utenti e avrà un impatto se navigano tra i tuoi contenuti per saperne di più, tornano al tuo sito e se intraprenderanno o meno un'azione come fare una donazione.
Come posso rendere più accessibile la presenza sul web della mia organizzazione no profit?
La garanzia che i tuoi contenuti aderiscano alle linee guida per l'accessibilità al web spesso inizia nelle fasi di ideazione. Che si tratti di selezionare una tavolozza di colori accessibile, di un carattere leggibile o di configurare un layout facile da navigare e comprendere, il design della tua pagina web è alla base dell'accessibilità. Sebbene iniziare con un design accessibile sia l'ideale, ci sono molti modi per apportare miglioramenti all'accessibilità in qualsiasi momento.
Ad esempio, il team di progettazione di Classy ha fatto grandi passi avanti per migliorare l'accessibilità del prodotto esistente di Classy affrontando alcuni dei suoi elementi chiave di progettazione. L'ex designer di prodotti senior, Ana Medina ha dettagliato la loro esperienza e ha offerto un sacco di consigli pratici a11y in un post per il blog del team di design Classy.

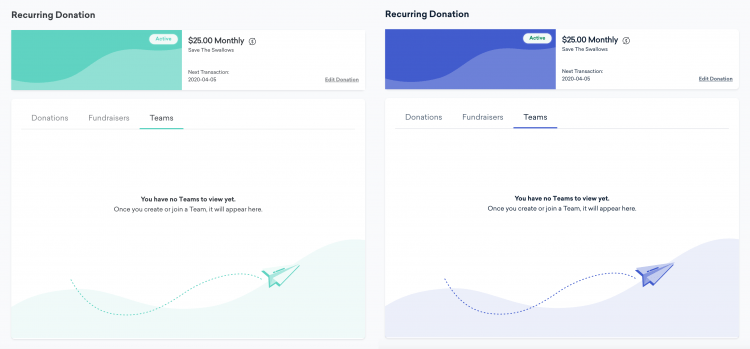
Un notevole miglioramento del design che abbiamo già apportato a Classy è stato la sostituzione del colore di accento utilizzato nei profili dei membri e nella suite di gestione con una tonalità più accessibile e a contrasto più elevato.

Il precedente colore di accento a contrasto inferiore è a sinistra e il nuovo colore di accento a contrasto più elevato è a destra.
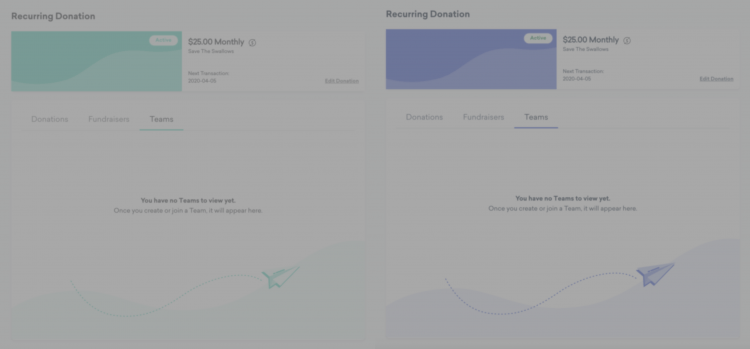
Per un utente senza perdita della vista, l'immagine precedente a sinistra in alto potrebbe non sembrare troppo problematica. Tuttavia, se applichiamo un filtro di simulazione della vista con una leggera perdita di acutezza e una moderata perdita di contrasto, puoi capire come il nuovo colore dell'accento dia alla nostra interfaccia utente un aumento della leggibilità.

Il precedente colore di accento a basso contrasto è a sinistra e il nuovo colore di accento a contrasto più elevato è a destra con un filtro a basso contrasto e perdita dell'acuità visiva applicato.
Con una solida base di progettazione accessibile in atto, il resto della magia dell'accessibilità avviene durante la fase di implementazione quando gli sviluppatori o i creatori di contenuti creano una risorsa per il consumo sul web. Gli implementatori devono tenere a mente tutti i diversi modi in cui le risorse che stanno costruendo potrebbero essere consumate. I tag alt vengono applicati correttamente per aggiungere contesto testuale agli elementi visivi? Ogni elemento interattivo può essere utilizzato solo con una tastiera? Può essere molto da tenere traccia, ma fortunatamente ci sono alcuni strumenti a nostra disposizione.
Strumenti di test di accessibilità
Se desideri rendere il tuo sito esistente più accessibile ma non sai da dove iniziare, può essere utile eseguire un controllo. Strumenti come WAVE possono scansionare il tuo sito Web per eventuali reati WCAG evidenti e quindi offrire soluzioni.
Un altro modo per testare la tua implementazione è provare a usarla in modi alternativi, come i seguenti:
- Prova a fare clic sui pulsanti o a compilare i campi del modulo utilizzando solo la tastiera.
- Usa un simulatore di problemi di vista come NoCoffee per assicurarti che la tua interfaccia non si basi solo sui colori per trasmettere il significato e che il tuo rapporto di contrasto del colore sia sufficientemente alto.
- Usa un'utilità per la lettura dello schermo come VoiceOver (disponibile come standard sui Mac) o Jaws (disponibile per PC) e verifica qual è l'output vocale della tua pagina mentre la navighi.
Una volta che hai un elenco di elementi di accessibilità da affrontare, è ora di mettersi al lavoro! Quando si è trattato di migliorare l'accessibilità delle pagine di raccolta fondi e donazioni di Classy, il team di sviluppo ha iniziato con due aree di interesse: navigazione ed etichettatura.
Le etichette ARIA (Accessible Rich Internet Applications) sono state implementate per aiutare l'app ogni volta che il semplice HTML non era sufficiente. Questi aggiungono un po' di contesto in più che i lettori di schermo possono utilizzare per facilitare la comprensibilità e la navigabilità di elementi come menu a discesa, moduli e modali.
Per le aree del sito in cui normalmente non era possibile eseguire la tabulazione tramite i moduli, è stato aggiunto il codice per ripristinare manualmente dove l'utente avrebbe portato la pressione del tasto Tab. Nell'esempio gif sopra, la parte successiva del modulo multiparte scorrevole dovrebbe essere focalizzata dopo che l'utente ha premuto "Avanti". A causa del modo in cui questo particolare modulo è costruito, il contenuto all'interno della sezione del modulo successivo sarebbe irraggiungibile premendo solo "tab". Pertanto, ascoltiamo l'utente che preme "Avanti" nel codice e ripristiniamo automaticamente il focus in modo che l'utente possa continuare facilmente a compilare i campi del modulo.
Per un'analisi più approfondita su come rendere le tue implementazioni più accessibili, consulta la Guida per lo sviluppatore dell'accessibilità.
E se non sono tecnico?
Non sei super esperto di tecnologia? Nessun problema! La differenza tra un'organizzazione con una presenza sul web accessibile e una senza spesso si riduce a una buona dose di advocacy. Essere un buon sostenitore dell'accessibilità è il modo più efficace per guidare il progresso e ispirare il cambiamento all'interno della tua organizzazione.
Ecco alcuni modi in cui puoi diventare un avvocato all'interno della tua organizzazione no profit, senza alcuna esperienza o abilità tecnica richiesta:
- Educa la tua squadra . Stabilire una base di conoscenza dell'accessibilità consentirà al tuo team di dare priorità all'accessibilità, identificare i problemi e realizzare soluzioni per loro. Aiuta a collegare il tuo team alle risorse di cui ha bisogno per imparare, sia che si tratti di dedicare del tempo per completare i corsi online o di programmare la formazione in loco con un esperto.
- Incoraggiare la discussione continua . Molto probabilmente, l'accessibilità del tuo sito sarà un processo continuo. Pianifica gli audit di accessibilità in base a una pianificazione prestabilita, ad esempio una volta al trimestre, per mantenere le cose in carreggiata.
- Crea un processo. Ogni volta che discuti di modifiche o aggiunte imminenti al tuo sito, assicurati di eseguire un rapido controllo dell'accessibilità. Ciò può far risparmiare molto tempo alla tua organizzazione su possibili revisioni e aiutare il tuo team a coinvolgere il tuo team nel rendere l'accessibilità una delle principali preoccupazioni.
- Rendi l'accessibilità parte della tua cultura. Sarà molto più probabile che i membri del tuo team partecipino al mantenimento e alla progressione dell'accessibilità del tuo sito Web se è chiaro per loro che è incoraggiato e che è una priorità. Alla fine, una mentalità di accessibilità diventerà una parte naturale del flusso di lavoro e dei processi di ideazione del tuo team.
Vuoi saperne di più?
Questo articolo è solo una rapida panoramica dell'accessibilità, ma non temere! C'è una pletora di informazioni e risorse disponibili per continuare ad imparare. Di seguito abbiamo elencato alcuni dei nostri preferiti.
- Linee guida per l'accessibilità dei contenuti Web: la principale fonte di verità per gli standard di accessibilità sul Web.
- Udacity Accessibility Course: un corso solido (e gratuito) sull'accessibilità web di Google.
- Il progetto A11y: una raccolta di risorse provenienti dalla comunità per l'apprendimento dell'accessibilità web.
- Accessibility Developer Guide: una guida online completa per lo sviluppo di siti Web accessibili.
- WAVE: uno strumento di valutazione dell'accessibilità Web che consente di inserire l'indirizzo di un sito Web e visualizzare un elenco di violazioni WCAG.
- NoCoffee: un pratico plug-in di Chrome che ti consente di visualizzare i contenuti nel tuo browser con vari tipi di filtri per problemi di vista.
- Contrast Checker: una risorsa facile da usare per verificare se un colore supera le linee guida del contrasto WCAG.
Allo stesso modo in cui le organizzazioni non profit si sforzano di avere un impatto positivo sul mondo, l'accessibilità ha lo scopo di contribuire a rendere il web un luogo più inclusivo. Migliorare l'accessibilità al web della tua organizzazione no profit può fornire un ambiente più positivo ed empatico per i tuoi sostenitori, beneficiari e membri del team esistenti e futuri.
Questo è un guest post scritto da Jenny Bormacoff. Jenny è un'ingegnere del software presso Classy e adora ascoltare musica house, creare arte digitale, conoscere l'equità sociale e uscire con il suo cane, Indy.

La guida rapida alla raccolta fondi basata sui dati
