Comprendere gli aspetti essenziali del Web: ottimizzare il sito Web per una migliore esperienza utente
Pubblicato: 2023-10-27Esplora l'importanza dei Core Web Vitals nell'ottimizzazione delle prestazioni web. Questo articolo ti guida nella comprensione e nel miglioramento di metriche come Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Migliora le prestazioni del tuo sito web e l'esperienza utente con queste efficaci tecniche di ottimizzazione.
Nel frenetico mondo digitale di oggi, dove la capacità di attenzione diminuisce e la concorrenza per la visibilità online è feroce, le prestazioni di un sito web svolgono un ruolo cruciale nel catturare e fidelizzare i visitatori. Inserisci i Core Web Vitals: i parametri chiave che misurano l'esperienza dell'utente sul web.
In questa guida completa, approfondiremo il mondo dei Core Web Vitals, capendo cosa sono, perché sono importanti e come puoi ottimizzare il tuo sito web per garantire un'esperienza di navigazione fluida ai tuoi utenti.
Cosa sono i Core Web Vital?
I Core Web Vitals sono un insieme di fattori specifici che Google utilizza per valutare e quantificare l'esperienza dell'utente sui siti web. Introdotte come parte di un'iniziativa più ampia di Google chiamata Web Vitals, queste metriche mirano a fornire ai proprietari e agli sviluppatori di siti Web informazioni dettagliate sulle prestazioni del loro sito dal punto di vista dell'utente.
I tre componenti principali di Core Web Vitals sono:
Utilizzo Cloudways da gennaio 2016 per questo blog. Raccomando felicemente Cloudways ai miei lettori perché sono un cliente orgoglioso .
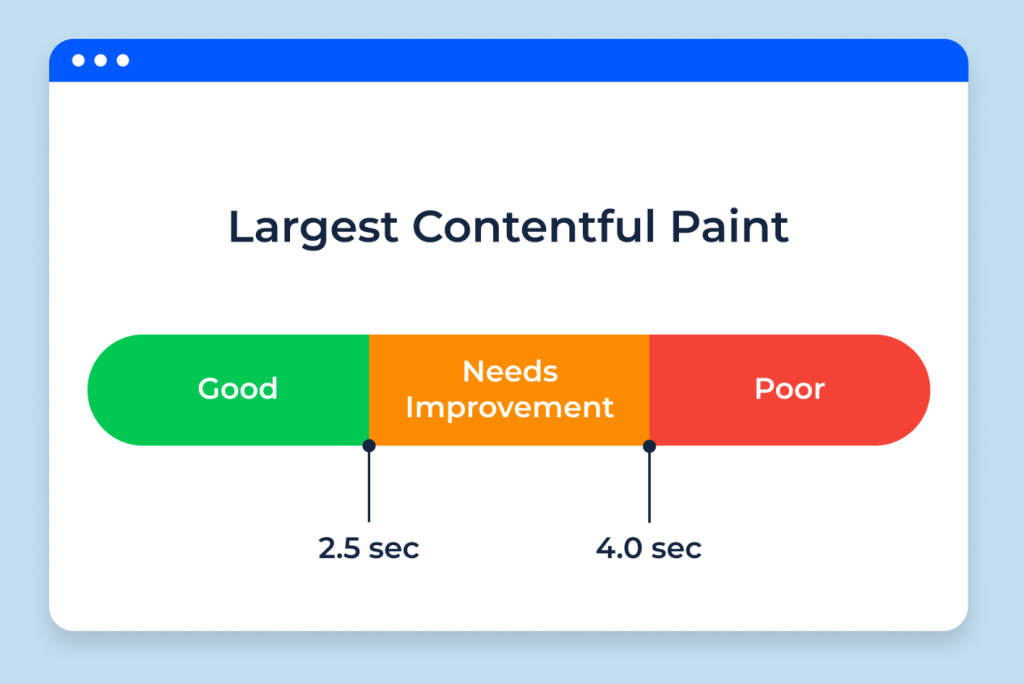
- Largest Contentful Paint (LCP): questa metrica misura la velocità con cui l'elemento di contenuto più grande all'interno dell'area visibile diventa visibile agli utenti. Si concentra sulla velocità di caricamento e aiuta a determinare se il tuo sito web offre un'esperienza accattivante.
- First Input Delay (FID): il FID misura il tempo necessario affinché una pagina web diventi interattiva quantificando il ritardo tra il momento in cui un utente interagisce con un elemento (ad esempio, fa clic su un pulsante) e il momento in cui il browser risponde a tale interazione. Misura l’interattività e la reattività.
- Cumulative Layout Shift (CLS): CLS quantifica la stabilità visiva misurando la quantità di elementi su una pagina che si spostano durante la sua durata. Considera i cambiamenti di layout imprevisti che possono interrompere le interazioni degli utenti o portare a clic accidentali.
Perché i Core Web Vitals sono importanti?
Capire perché i Core Web Vitals sono importanti è essenziale per chiunque abbia una presenza online, che si tratti di un negozio di e-commerce, di un blog o di un sito Web aziendale. Queste metriche influiscono direttamente sull'esperienza dell'utente e, per estensione, sulle prestazioni del tuo sito web nel posizionamento nei motori di ricerca.
Ecco perché dovresti prestare attenzione ai Core Web Vitals:
Esperienza incentrata sull'utente
I Core Web Vitals sono progettati per dare priorità all'esperienza dell'utente garantendo che i siti web si carichino velocemente, rispondano rapidamente e rimangano visivamente stabili durante le interazioni. Concentrandoti su queste metriche, crei un'esperienza di navigazione fluida e piacevole per i tuoi visitatori.
Segnali di posizionamento SEO
Google ha dichiarato esplicitamente che i Core Web Vitals diventeranno segnali di ranking a partire da maggio 2021. Ciò significa che i siti Web che forniscono una migliore esperienza utente attraverso Core Web Vitals migliorati hanno maggiori probabilità di posizionarsi più in alto nei risultati di ricerca, aumentando la loro visibilità online e il traffico organico.

Frequenze di rimbalzo più basse
Un sito web che si carica lentamente o non risponde porta frustrazione e aumenta la probabilità che i visitatori se ne vadano prima di interagire completamente con i tuoi contenuti. Ottimizzando i Core Web Vitals, riduci la frequenza di rimbalzo e aumenti le possibilità che gli utenti rimangano sul tuo sito più a lungo.

Ora che abbiamo capito cosa sono i Core Web Vitals e perché sono importanti, esploriamo come ottimizzare il tuo sito web per migliorare questi parametri chiave.
Ottimizzazione del Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) misura il tempo necessario per caricare il contenuto più grande su una pagina web. Per ottimizzare LCP e garantire tempi di caricamento rapidi:
- Ottimizza immagini: comprimi le immagini senza sacrificare la qualità utilizzando strumenti come Squoosh o ImageOptim. Scegli il formato file appropriato (JPEG, PNG o SVG) in base al tipo di immagine.
- Immagini con caricamento lento: implementa tecniche di caricamento lento per caricare le immagini solo quando entrano nel viewport. Ciò riduce significativamente i tempi di caricamento della pagina iniziale.
- Riduci al minimo le risorse che bloccano il rendering: identifica le risorse come file JavaScript e CSS che bloccano il rendering e ne posticipano il caricamento finché non è necessario.
- Utilizza la memorizzazione nella cache del browser: sfrutta la memorizzazione nella cache del browser impostando intestazioni di cache appropriate per le risorse statiche. Ciò consente ai visitatori di ritorno di caricare il tuo sito web più velocemente poiché determinate risorse vengono archiviate localmente.
Miglioramento del ritardo del primo ingresso (FID)
Il First Input Delay (FID) misura il tempo impiegato da una pagina web per rispondere dopo che un utente ha interagito con essa. Migliorare il FID implica ottimizzare vari aspetti dell'interattività del tuo sito web:
Riduci il tempo di esecuzione di JavaScript
L'esecuzione di JavaScript può bloccare il thread principale e ritardare la reattività. Considera questi passaggi per ridurre il tempo di esecuzione di JS:
- Minimizza e comprimi i file JavaScript.
- Rimuovere gli script di terze parti non utilizzati o non necessari.
- Ove possibile, utilizzare la memorizzazione nella cache del browser per script esterni.
Suddividi compiti lunghi
Suddividi le attività lunghe in attività più piccole per garantire che il browser rimanga reattivo durante i processi ad uso intensivo di risorse come il rendering, l'analisi o il recupero dei dati.
Ottimizza la consegna CSS
Assicurati che i CSS critici vengano forniti in linea o in modo asincrono per evitare il blocco del rendering. Prendi in considerazione l'utilizzo di tecniche come la suddivisione del codice e lo scuotimento degli alberi per eliminare le regole CSS inutilizzate.
Miglioramento dello spostamento cumulativo del layout (CLS)
Lo spostamento cumulativo del layout (CLS) misura quanto cambia il layout di una pagina durante il caricamento. Ciò può essere frustrante per gli utenti, soprattutto quando cercano di interagire con un elemento specifico della pagina. Per migliorare CLS, considera questi suggerimenti:
Utilizza le griglie CSS o Flexbox
Questi moderni layout CSS forniscono un maggiore controllo sul modo in cui gli elementi sono posizionati sulla pagina, riducendo la probabilità di spostamenti imprevisti.
Imposta le dimensioni per gli elementi multimediali
Quando immagini, video o altri media non hanno dimensioni specificate in HTML, il browser potrebbe dover ricalcolare il layout durante il caricamento. L'impostazione delle dimensioni in HTML o CSS può impedirlo.
Precarica elementi importanti
Il precaricamento di elementi importanti come caratteri e immagini può ridurre i cambiamenti di layout garantendo che siano caricati e pronti per l'uso quando sono necessari sulla pagina.
Conclusione
I Core Web Vitals sono diventati parte integrante dell'ottimizzazione delle prestazioni web, allineando gli obiettivi dei proprietari di siti web con quelli dei motori di ricerca, fornendo esperienze veloci, reattive e visivamente stabili per gli utenti.
Comprendendo il significato dei Core Web Vitals e implementando tecniche di ottimizzazione tra le metriche LCP, FID e CLS, puoi migliorare le prestazioni complessive del tuo sito web e migliorare la soddisfazione degli utenti. Mantieni un vantaggio nel regno online dando priorità all'esperienza dell'utente attraverso l'ottimizzazione di Core Web Vitals!
