Quanto costa sviluppare un PWA come Starbucks PWA?
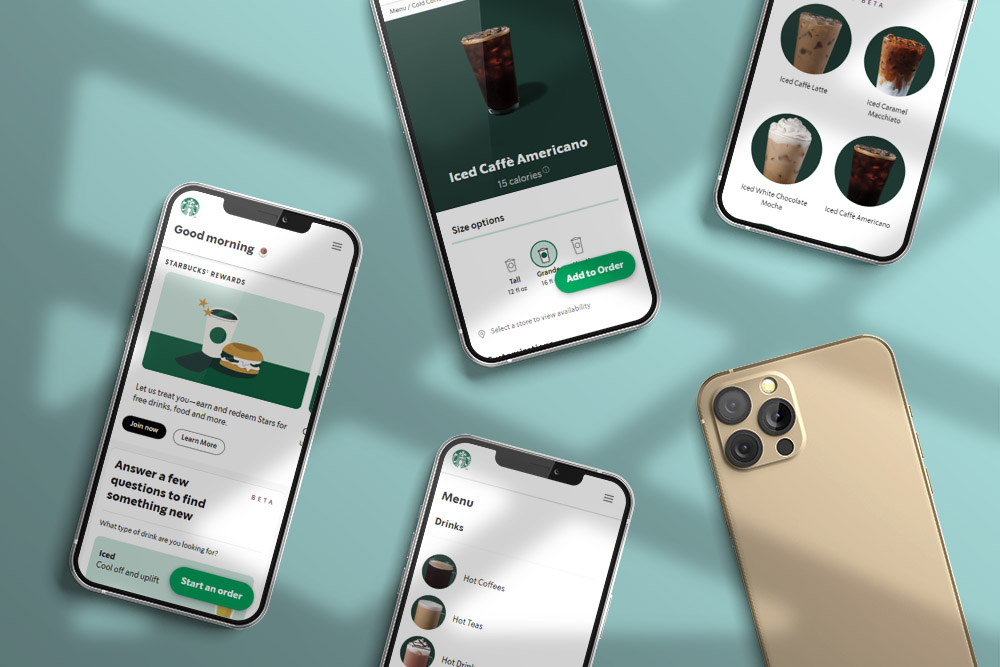
Pubblicato: 2022-05-19Starbucks PWA è uno dei migliori esempi di quanto successo possa portare una PWA. Questa app offre ai clienti un'esperienza comoda e unica. Rappresenta inoltre con successo tutte le caratteristiche del marchio Starbucks.
Pertanto, non è difficile capire perché molti commercianti vogliano costruire un'applicazione simile a quella di Starbucks per la loro attività. Tuttavia, può essere difficile determinare il budget, soprattutto per chi non ha conoscenze tecniche.
Quindi, quanti soldi ci vogliono per costruire una PWA come Starbucks? Ti aiuteremo a trovare la risposta.
Contenuti
Starbucks PWA: informazioni generali

Alcuni anni fa, Starbucks ha riscontrato un problema con la sua app mobile. Volevano creare un sistema accessibile a livello globale sia per i mercati consolidati che per quelli emergenti, ma l'app non soddisfaceva i loro requisiti.
L'obiettivo della loro PWA è che la loro app consenta ai clienti di visualizzare i menu delle bevande, personalizzare gli ordini e aggiungere articoli al carrello, anche senza una connessione stabile.
Funzionalità di Starbucks PWA
Oltre alle funzioni comuni che potresti vedere sui siti Web di e-commerce, Starbucks PWA ha molte funzionalità complicate.
Funzionalità eCommerce standard: aggiungi al carrello, elenco prodotti, menu bevande, gateway di pagamento, ricerca prodotti, pagine cliente, pagine CMS, ecc.
Funzioni PWA:
- Funzioni per servire i clienti durante l'ordine: sistema di ordinazione, opzioni personalizzate, promozione, immagini vivide dei prodotti, animazioni interattive, localizzazione dei negozi nelle vicinanze, buoni regalo, premi e modalità offline
- Funzione per stimolare la domanda: notifiche push, add-to-homes-screen.
- Altri: veloce, privo di errori e altamente interattivo.
Risultati dell'APA di Starbucks
Dopo un periodo di applicazione della PWA al modello di business, Starbucks ha ottenuto risultati fantastici:
- Il numero di utenti attivi giornalieri è raddoppiato. Il numero di ordini da computer e telefoni è aumentato in modo significativo.
- Le vendite e i tassi di conversione aumentano notevolmente.
- La versione finale della PWA è di 233 KB, il 99,84% più piccola dell'app Starbucks per iOS. La velocità di questa PWA è anche più veloce dell'app.
- Le visite sono aumentate notevolmente e i rapporti di Starbucks hanno mostrato un aumento del 50% delle visite da dispositivo mobile.
Quanto costa sviluppare un PWA come Starbucks PWA?

Poiché Starbuck assume un'agenzia professionale per progettare la propria PWA, calcoleremo anche il costo in base alle quotazioni delle società di sviluppo PWA.
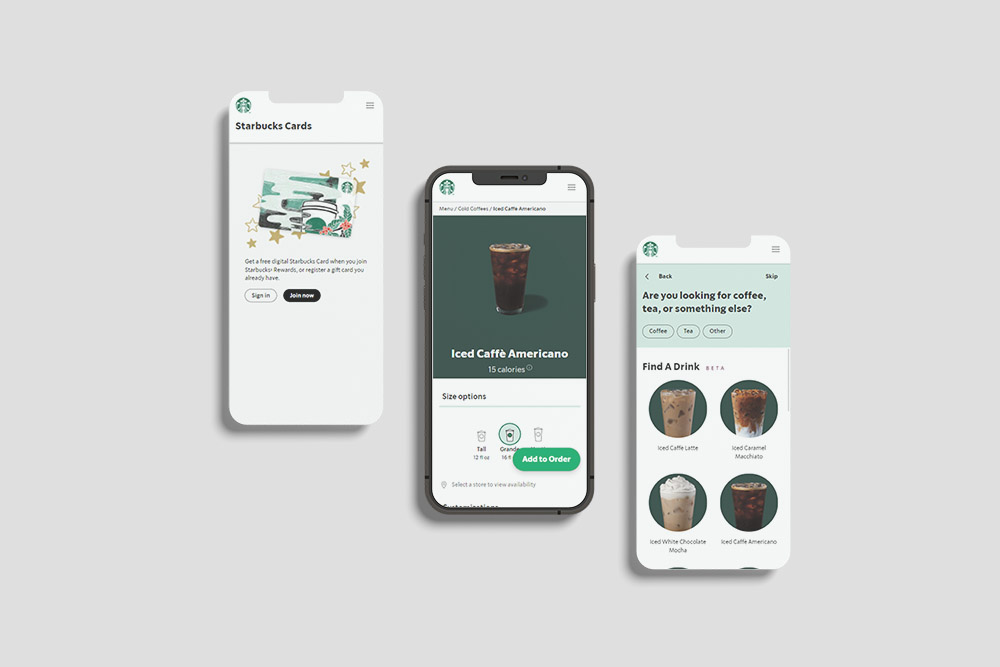
Progettazione UX/UI PWA
Nel complesso, il design UX/UI di Starbucks PWA è simile ad altre PWA.
Include:
- Pagina iniziale
- Pagine di categorie e sottocategorie (pagine di elenco dei prodotti)
- Pagine dei dettagli del prodotto
- Pagine CMS (Chi siamo, Carriere, Impatto sociale, Per i partner commerciali, Informativa sulla privacy, Termini di utilizzo, ecc.)
- Altre pagine relative alle funzioni personalizzate (es. carte, regali, trova un negozio, ecc.)
- Pagine clienti (Accedi, crea un account, password dimenticata, il mio account, ecc.)
- Carrello e pagine di pagamento
Tuttavia, queste pagine PWA di Starbucks hanno funzioni più complesse. Pertanto, i progettisti di UX/UI devono considerare come può funzionare in modo efficace per i clienti.
D'altra parte, anche l'interfaccia per desktop e mobile deve essere ottimizzata poiché ciò determina l'esperienza del cliente.

Un design unico di solito varia da $ 3.000 a $ 10.000. Questa differenza dipende dalla citazione dell'agenzia di sviluppo PWA che ha collaborato.
Ovviamente, questo costo è eccessivo per le piccole e medie imprese. Inoltre, un'interfaccia complicata come quella di Starbucks si adatterebbe solo al loro modello di business.
Pertanto, se non hai molti requisiti di progettazione, puoi considerare l'utilizzo del tema TigrenPWA per soli $ 799. Il tema è personalizzabile su richiesta.
Sviluppo della funzione PWA
Una volta che tutti i progetti sono pronti, inizia la fase di sviluppo. Questo è il passaggio che consuma più tempo e denaro.
Ogni bevanda Starbucks include opzioni di personalizzazione, ognuna con una propria logica di business, quindi è necessario considerare quali opzioni mostrare ai clienti, come questi modificano il prodotto e quali informazioni devono essere inviate al POS.
Inoltre, Starbucks ha requisiti molto elevati per la memorizzazione nella cache per scopi offline poiché i suoi clienti potrebbero avere connessioni Internet instabili.
Ecco le funzioni esclusive di Starbucks PWA:
- E-commerce (ordina online): la funzione di ordinazione di Starbucks PWA è unica. Gli ordini sono personalizzati con opzioni per dimensione, ghiaccio, topping, ecc.
- Punti premio (Starbucks Card): questo può essere visto come un "regalo" che Starbucks fa ai propri clienti. I voucher personalizzati appariranno qui.
- Carte regalo (Regalo): gli utenti possono regalare eCard ai propri cari durante le vacanze utilizzando questa funzione.
- Ordine e ritiro: Starbucks PWA ti consente di ordinare e ritirare le bevande per ridurre i tempi di attesa.
- Posizioni dei negozi (Trova un negozio): questa funzione serve per cercare i negozi Starbucks nelle vicinanze.
- Pagamento online: i clienti possono pagare i loro ordini tramite la PWA.
Inoltre, Starbucks PWA ha tutte le funzionalità di PWA, come velocità elevata, modalità offline, notifica push e aggiunta alla schermata iniziale.
Se vengono fornite solo le funzionalità di base di eCommerce e PWA, il costo sarà di circa $ 5.000 – $ 10.000. Tuttavia, se desideri funzionalità più avanzate come quella di Starbucks, dovrai spendere da $ 10.000 a $ 30.000 in più.
Altre tasse
Oltre ai costi di progettazione UX/UI e sviluppo delle funzioni che abbiamo elencato sopra, durante l'operazione possono sorgere molte altre commissioni. Alcune spese tipiche sono: gestione del progetto, configurazione dell'hosting e manutenzione e supporto, SEO, ecc.
Queste sono tutte spese a lungo termine, che probabilmente dovrai pagare per molto tempo. Tuttavia, calcoleremo il tuo budget solo quando crei la PWA. Questo costerà da $ 2.000 a $ 5.000.
Costo totale
Quindi per poter costruire un PWA proprio come Starbucks, pronto a pagare $ 15.000 – $ 50.000.
Il costo specifico dipenderà dalla complessità della tua PWA e dalle quotazioni commerciali dei tuoi sviluppatori. Pertanto, oltre a eliminare le funzioni non necessarie, considera un partner che offre prezzi ragionevoli.
Attualmente, le agenzie di sviluppo PWA asiatiche stanno ricevendo molta attenzione dalla comunità imprenditoriale. Sebbene il costo per assumerli sia generalmente più economico rispetto all'assunzione di agenzie statunitensi e britanniche, la qualità dei loro prodotti non è inferiore.
Un'agenzia di sviluppo PWA credibile

Se stai cercando anche un'azienda asiatica, allora considera Tigren . Siamo fiduciosi di essere un ottimo partner per te:
In primo luogo, abbiamo un team di sviluppatori dedicati e qualificati. Hanno costruito PWA in particolare e soluzioni di eCommerce per molte aziende famose.
In secondo luogo, abbiamo ottimizzato il nostro flusso di lavoro. Pertanto, la PWA desiderata può essere completata in breve tempo con un costo minimo.
In terzo luogo, abbiamo collaborato con molte aziende in vari settori, quindi sappiamo come personalizzare la tua app in modo più ragionevole.
In quarto luogo, abbiamo un vantaggio competitivo sostanziale in termini di prezzo grazie alla nostra sede in Vietnam (un paese a basso costo della vita).
Scopri di più sui servizi di sviluppo di Progressive Web App di Tigren e connettiamoci.
Linea di fondo
PWA è una nuova tendenza nel canale business online. Molte grandi aziende hanno applicato questa tecnologia ai loro modelli di business e hanno avuto successo. Lo Starbucks PWA è uno dei migliori esempi di questo. Non è difficile capire se vuoi imparare a costruire una PWA come la loro.
Tuttavia, ricorda che la loro app è complessa e diversificata; non tutte le funzioni sono adatte alla tua attività. Pertanto, puoi ridurre molto denaro e carico di lavoro se scegli solo gli elementi giusti.
Leggi di più:
40 esempi eccezionali di app Web progressive (PWA)
