Che aspetto hanno l'esperienza utente e l'interfaccia utente dell'e-commerce intelligente nel 2019? Scopri questo guest post di Jake Rheude, Direttore del marketing per Red Stag Fulfillment.
Quando si tratta di progettazione dell'esperienza utente (UX) e dell'interfaccia utente (UI), ci sono opinioni e aspettative diverse per tutte le attività online. Ma qual è il caso dei siti di e-commerce? Cosa si aspettano gli utenti dal tuo e-commerce UX e UI nel 2019? Cosa dovresti tenere a mente quando crei o riprogetti il tuo sito?
Queste sono alcune grandi domande con un'ampia gamma di possibili risposte in base al tuo settore, ai clienti, ai prodotti specifici e alle preferenze personali. Potresti goderti un menu di hamburger o detestarli perché nascondono troppa navigazione dietro un clic. Ad alcuni di noi piacciono gli sfondi ad alto contrasto, ma potrebbero entrare in conflitto con i colori e le fantasie delle tue ultime collezioni.
Quindi, immergersi in profondità nell'esperienza utente (UX) e nell'interfaccia utente (UI) per l'e-commerce diventerà complicato. In questo post del blog ti mostreremo alcune delle tendenze e degli aspetti più importanti dell'esperienza utente e dell'interfaccia utente dell'e-commerce per il 2019 in modo che tu possa ottenere il risultato giusto a livello di quadro generale e non devi preoccuparti di evitare i tuoi colori preferiti .
Per cominciare, diamo un'occhiata a come tutto è connesso.
UX e UI dell'e-commerce: un'esperienza olistica
Quando iniziamo a pensare all'esperienza dell'utente, di solito è correlato al nostro lavoro. I designer penseranno a come l'utente naviga in un sito e usa i suoi elementi. Gli esperti di marketing spesso pensano al viaggio che le persone compiono per arrivare a una pagina. Le vendite si concentreranno su come l'utente può percorrere il percorso dell'acquirente per completare un acquisto.
Tutte queste cose e molto altro sono racchiuse nell'UX. Per le aziende di e-commerce, è ancora più importante ricordare perché l'intera esperienza è racchiusa nel tuo negozio. I proprietari di e-commerce e le vetrine dovrebbero rendersi conto che l'esperienza dell'utente con il tuo marchio inizia quando ti scoprono per la prima volta (i social, la ricerca e gli annunci sono i tuoi punti di forza qui) e li segue fino al checkout e a qualsiasi follow-up post-acquisto.
L'e-mail automatizzata che invii ringraziando qualcuno per un acquisto e fornendo il monitoraggio dell'ordine fa parte dell'esperienza utente dell'e-commerce. Fare il passo in più per rafforzare il tuo marchio usando lo stesso tono di voce, così come i colori e le immagini avranno un impatto positivo sul modo in cui ti ricordano.
Mettiti nei panni di un nuovo cliente. Tieni traccia di ogni passo che fanno per trovarti e acquistare da te, quindi ottenere il loro prodotto da te e decidere di tenerlo o rispedirlo. Ogni punto di interazione lungo il percorso del cliente fa parte dell'esperienza utente dell'e-commerce che stai costruendo. Tutto ciò che al cliente non piace o può trovare confuso è qualcosa da cambiare.
Elementi specifici dell'interfaccia utente e dell'e-commerce da considerare
Quando adottiamo un approccio olistico, dobbiamo considerare alcuni elementi specifici progettati per rendere felice il tuo pubblico, indipendentemente da dove si trovi nel viaggio. L'esperienza utente e l'interfaccia utente del tuo e-commerce non possono intralciarti, quindi è necessario che ci sia continuità e prova di futuro quando possibile. Abbiamo identificato alcuni elementi che possono aiutare il tuo pubblico a trovarti e ad acquistare da te.
Supporto per la ricerca vocale (e qualsiasi altro).
Il mondo è costruito sulla ricerca. A meno che tu non stia vendendo un solo prodotto, è probabile che anche il tuo mondo di e-commerce sia basato sulla ricerca. Lo ami o lo odi, in molti casi i clienti dovranno cercarti per trovarti e spesso troverai tante persone che cercano il tuo nome a causa di una campagna pubblicitaria quante sono quelle che fanno semplicemente clic sull'annuncio.
Quindi, la ricerca può essere un vantaggio per la tua attività o, se non ti prendi il tempo per dare la ricerca, una grande sofferenza. Ti manteniamo positivo esaminando alcuni elementi fondamentali che il tuo sito web deve supportare per catturare quanto più spazio di ricerca possibile.
- Voce : questa è l'ultima tendenza di ricerca a decollare grazie agli assistenti virtuali. Le persone parleranno al loro telefono per trovarti e questo significa che il tuo sito web dovrebbe essere costruito attorno al modo in cui le persone parlano. Rispondere alle domande su come le pone un cliente o creare pagine di destinazione su come le persone parlano della tua azienda è un grande vantaggio. Anche il supporto della ricerca diretta diventa un po' più semplice grazie a strumenti come l'API Speech-to-Text di Google Cloud.
- Immagini: la ricerca di immagini sta diventando sempre più popolare ed è un gioco intelligente se sei su piattaforme come Instagram. Quando disponi di strumenti e prodotti molto visivi, o se stai cercando di distinguerti, la ricerca per immagini può aiutarti a fare la massima impressione. La ricerca visiva è ottima anche per entrare in contatto con le persone che vedranno le vetrine o vorranno un aspetto specifico. Google ha un'API di ricerca personalizzata che può aiutare con una varietà di ricerche di dati strutturati e non strutturati sul tuo sito. Ciò che ci piace di più per le immagini è che ha il supporto del colore dominante, consentendo alla ricerca di restituire immagini di un colore dominante specifico. Combinalo con il nostro prossimo elemento e trasformerai il tuo catalogo in qualcosa di facilmente ricercabile.
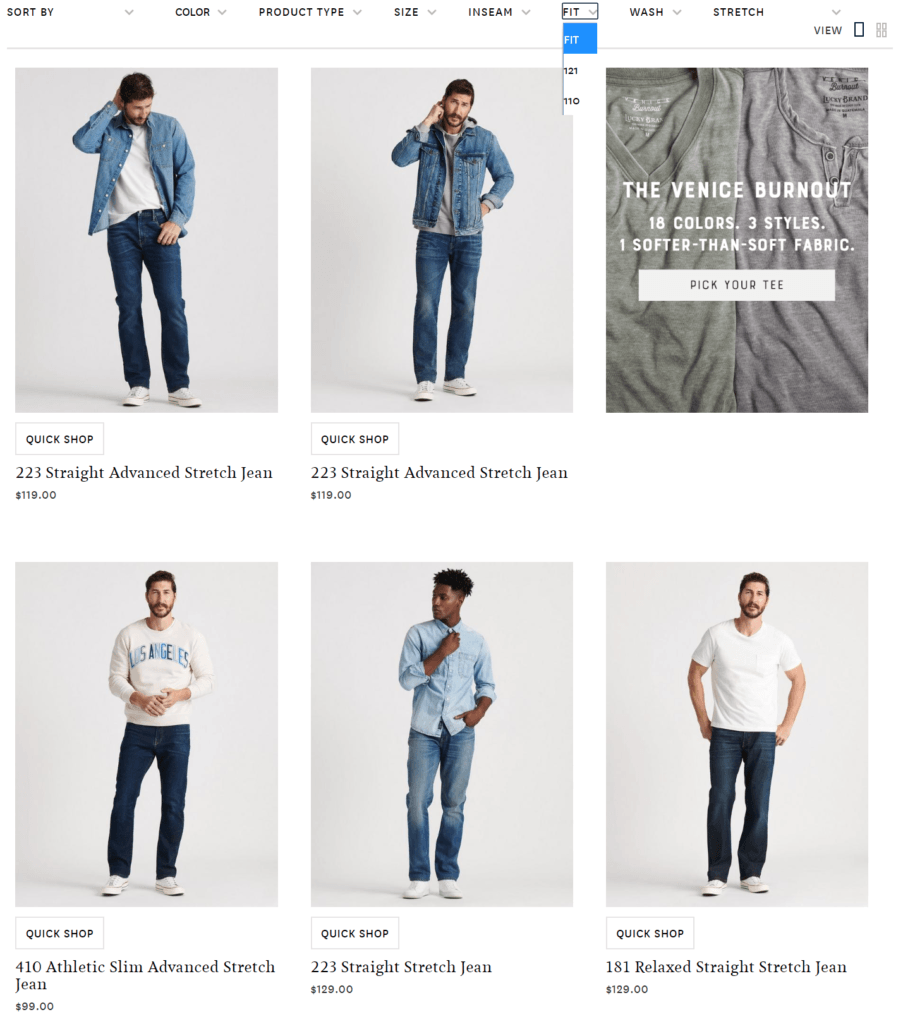
- Filtri : Man mano che i negozi online crescono, diventa più difficile trovare l'ago nel pagliaio. I filtri sono un modo straordinario per aiutare i clienti a fare proprio questo, soprattutto se non sono sicuri al 100% di ciò che vogliono. I filtri possono aiutarli a vedere cosa c'è nella loro fascia di prezzo, scelta di stile, popolarità e molto altro, inoltre puoi creare tag personalizzati attorno agli stili o qualsiasi altra cosa desideri aggiungere un altro filtro unico e personale. È uno strumento straordinario da abbinare alla ricerca visiva per consentire alle persone di cercare oggetti che si adattano insieme. Questo è incredibilmente popolare con l'abbigliamento poiché qualcuno che ha trovato il top perfetto può abbinarlo a un cappello o fondo di un colore specifico per completare un look.
- Completamento automatico: potrei conoscere il tuo marchio, ma è improbabile che conosca il nome esatto dei tuoi prodotti. Tuttavia, potrei avere un'idea generale a riguardo. Le funzionalità di completamento automatico o le proposte di selezione mi aiutano fornendomi un elenco compilato automaticamente di elementi che potrei desiderare. Mi porterà al prodotto più velocemente e puoi includere immagini in questi risultati precompilati per convincermi a fare clic.
Questi quattro aspetti della ricerca riguardano tutti l'esperienza utente dell'e-commerce. Lo rendi più facile supportando ciò che il cliente vuole fare.

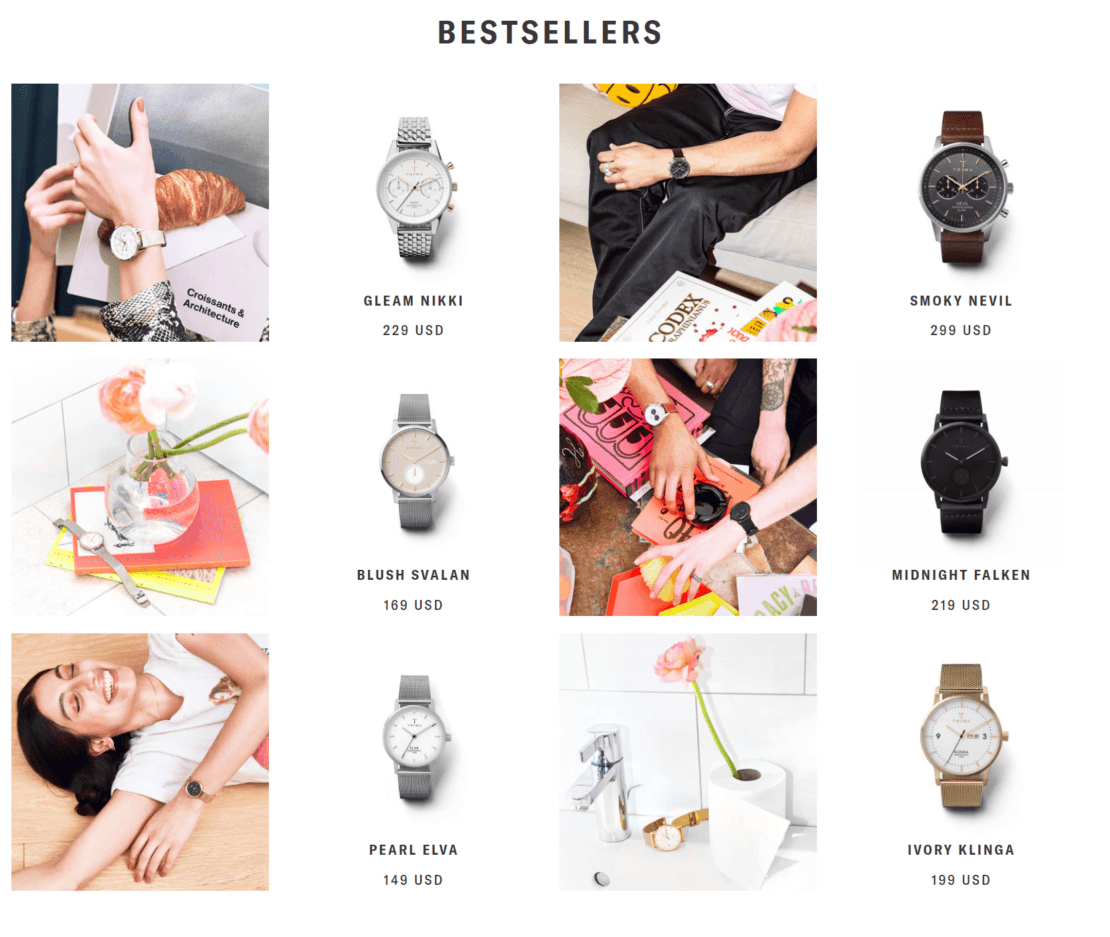
Triwa Watches lo inchioda con una home page che arriva facilmente a un coinvolgente elenco di best-seller che abbiamo trovato tramite la ricerca di foto
Il lato dell'interfaccia utente è come rendere questi elementi visivamente accattivanti e interessanti senza intralciare. Icons8 ha uno sguardo fenomenale al minimalismo nel 2019 che può essere applicato direttamente alla tua ricerca e ai tuoi sforzi sul sito.

Mantenere le informazioni in loco accurate
La precisione dei contenuti del sito è fondamentale per l'e-commerce: il tuo sito Web deve essere accurato o rischi di perdere vendite e frustrare i clienti.
Secondo uno studio del 2018, quando un consumatore statunitense online incontra un prodotto esaurito:
- Il 15% va a comprare qualcosa da un altro negozio
- Il 60% acquista un sostituto per lo stesso negozio (poco più della metà qui rimarrà con la stessa marca)
- Il 10% va in un negozio fisico per trovare il prodotto
- 15% annulla o ritarda l'acquisto
L'architettura del tuo sito web ha bisogno di aiuto per supportare i vari elementi di cui devi tenere traccia per il tuo negozio e magazzino. Ci sono una varietà di strumenti di eCommerce che ti aiuteranno, che si tratti di piccoli sistemi di gestione del magazzino o di intere piattaforme come Shopify. Se esternalizzi il tuo adempimento a un 3PL, assicurati che dispongano del supporto della piattaforma di cui hai bisogno.
Esamina completamente il tuo processo e vedi esattamente di cosa avrebbe bisogno il cliente e dove potrebbero riscontrare errori. Quindi, trova un modo per monitorare e mostrare le tue scorte attuali, le opzioni e le date di spedizione, i costi come le tasse e qualsiasi altro elemento che potrebbe influire se un ordine viene effettuato ed evaso tempestivamente.
Mostralo in tutti i modi possibili in modo che i clienti non abbiano sorprese. Se il tuo sito supporta i chatbot, possono essere un luogo perfetto per offrire ai clienti le informazioni più rilevanti come la spedizione, nonché le tabelle delle taglie e le opzioni di colore.
Riduci al minimo la lanugine, sottolinea l'importante
Sbarazzati degli elementi extra che non sono necessari, come nascondere i prodotti esauriti o allontanare gli articoli fuori stagione. Dai la priorità a ciò di cui i clienti hanno bisogno e a ciò che usano - cose come tabelle delle taglie, opzioni di colore e recensioni dei clienti - in ogni pagina che puoi.

Ti gratterai la testa anche se non sai già cos'è un adattamento "121".
Se c'è un'informazione che potrebbe causare un reso se errata, come la taglia dei vestiti, devi renderla il più facile possibile da trovare. Limiterà quei costi imprevisti di restituzione e sostituzione.
Dai un posto di rilievo agli elementi popolari, sia i prodotti che i contenuti come le immagini, per mantenere gli acquirenti coinvolti e in movimento attraverso il tuo sito. Se hai foto straordinarie su ogni pagina, qualcuno avrà opzioni per continuare a fare acquisti se atterra su una pagina con un prodotto che decide di non accettare.
Abbraccia anche le immagini, perché aiutano a raccontare la tua storia e aumentano le tue vendite. Ad esempio, uno studio ha rilevato che gli utenti di Pinterest avevano il 79% in più di probabilità di acquistare un prodotto che vedevano appuntato. Altri studi che hanno esaminato un pubblico online generale hanno rilevato che il 96% dei consumatori afferma che i video online sono utili per le decisioni di acquisto e il 73% ha maggiori probabilità di acquistare specificamente un prodotto con un video esplicativo.
Dopo averli aiutati a fare clic, concentrati su ciò che è importante per il processo di pagamento. Prenditi molto tempo per rivedere il tuo carrello e tutti i passaggi necessari per utilizzarlo, risolverlo e completare l'acquisto.
Il checkout non può interrompere l'esperienza.
Quindi, mantienilo veloce, facile e semplice. Non chiedere più informazioni o dettagli dell'account di quelli di cui hai bisogno. Questo ti aiuterà a proteggere la tua attività generando fiducia: alcuni utenti abbandonano i carrelli quando non si fidano più di un sito che sembra troppo avido. La navigazione semplice e intuitiva si estende all'intero processo, incluso il checkout. Se stai utilizzando un pagamento o un abbonamento ricorrente, questo diventa più importante perché stai proteggendo un investimento a lungo termine con ogni cliente.
Quindi, elimina tutto ciò che non è necessario per convincere le persone a completare quella vendita e raggiungere i tuoi obiettivi!
Personalizza quando possibile
Chiudiamo con un elemento che dipende dal tuo budget e dal tuo software: la personalizzazione del sito web. Vuoi creare qualcosa per ogni individuo per aiutarlo, in base a come naviga nel tuo sito. Ci sono molti piccoli elementi che puoi utilizzare in base a ciò che altre persone hanno fatto, oppure puoi seguire l'intero percorso per creare contenuti personalizzati per le persone in base ai loro account utente.
Personalizza dove puoi, anche se si tratta solo di consigli sui prodotti basati sulla navigazione corrente o mettendo in evidenza i prodotti più acquistati. La buona notizia è che questo è conveniente, la grande notizia è che aumenta le vendite!

Un'ultima nota per l'interfaccia utente sulle preoccupazioni relative alla personalizzazione è che a volte devi andare in generale per essere personale. Quello a cui stiamo pensando in particolare è la capacità di operare allo stesso modo su più dispositivi. Costruire per l'indipendenza dal dispositivo è complicato, ma il guadagno può essere sostanziale. Quando qualcuno riceve ciò di cui ha bisogno sul telefono dopo aver fatto clic su un post di Instagram e acquista, quindi torna tramite desktop per supporto o per tracciare un ordine, vuole che le cose appaiano e si sentano allo stesso modo.
Più persone che mai navigano su smartphone e costruire per quella dimensione dello schermo mentre non per una piattaforma specifica è essenziale. C'è anche un elemento di accessibilità in questo design che garantisce che tutti i tuoi clienti possano utilizzare il tuo sito.
In termini di progettazione dell'interfaccia utente, ciò significa:
- Strumenti di supporto che consentono di leggere ad alta voce il tuo sito
- Aggiungi didascalie
- Semplifica la navigazione
- Rendi i segnali visivi grandi e distinti
- Usa combinazioni di colori facili da leggere o da vedere per tutti
- Presenta lo stesso contenuto in più modi
Se hai bisogno di ulteriore supporto qui, controlla la pagina del W3C sull'accessibilità, in particolare il suo supporto per la valutazione.
L'accessibilità è un posto meraviglioso per finire perché ci lascia con il giusto stato d'animo. L'esperienza utente e l'interfaccia utente del tuo e-commerce sembrano elementi commerciali ma in realtà riguardano il parlare al tuo pubblico. Connettiti con loro come ne hanno bisogno e rendi il loro lavoro (acquisto) il più semplice possibile da completare.
Quando progetti con questi elementi di UX e UI dell'e-commerce in mente, sarà una spinta significativa per il tuo sito e le tue vendite.
Jake Rheude è il direttore del marketing di Red Stag Fulfillment, un magazzino di e-commerce nato dall'e-commerce. Ha anni di esperienza nell'e-commerce e nello sviluppo del business. Nel tempo libero, Jake ama leggere di affari e condividere la propria esperienza con gli altri.
