Come impostare il monitoraggio eCommerce GA4 su Shopify? Guida passo passo
Pubblicato: 2022-09-13- Come installare Google Tag Manager (GTM) su Shopify?
- Fase uno: aggiungi il codice del contenitore GTM e lo script dei dettagli del cliente a theme.liquid in <head>.
- Fase due: aggiungi il codice del contenitore GTM e lo script dei dettagli del cliente alla pagina di pagamento.
- Crea variabile di livello dati su GTM
- Crea tag di visualizzazione pagina GA4 su GTM
- Tieni traccia di view_item e acquista come evento e passa l'ambito dell'utente oltre ai dettagli relativi al prodotto a GA4
- Fase uno: aggiungi il livello dati view_item su Shopify.
- Fase due: creazione del trigger GTM per l'evento view_item e acquisto.
- Fase tre: creare tag GTM.
- Scarica la ricetta GTM
Come installare Google Tag Manager (GTM) su Shopify?
Fase uno: aggiungi il codice del contenitore GTM e lo script dei dettagli del cliente a theme.liquid in <head>.
- Accedi al tuo account Gmail.
- Vai a Google Tag Manager.
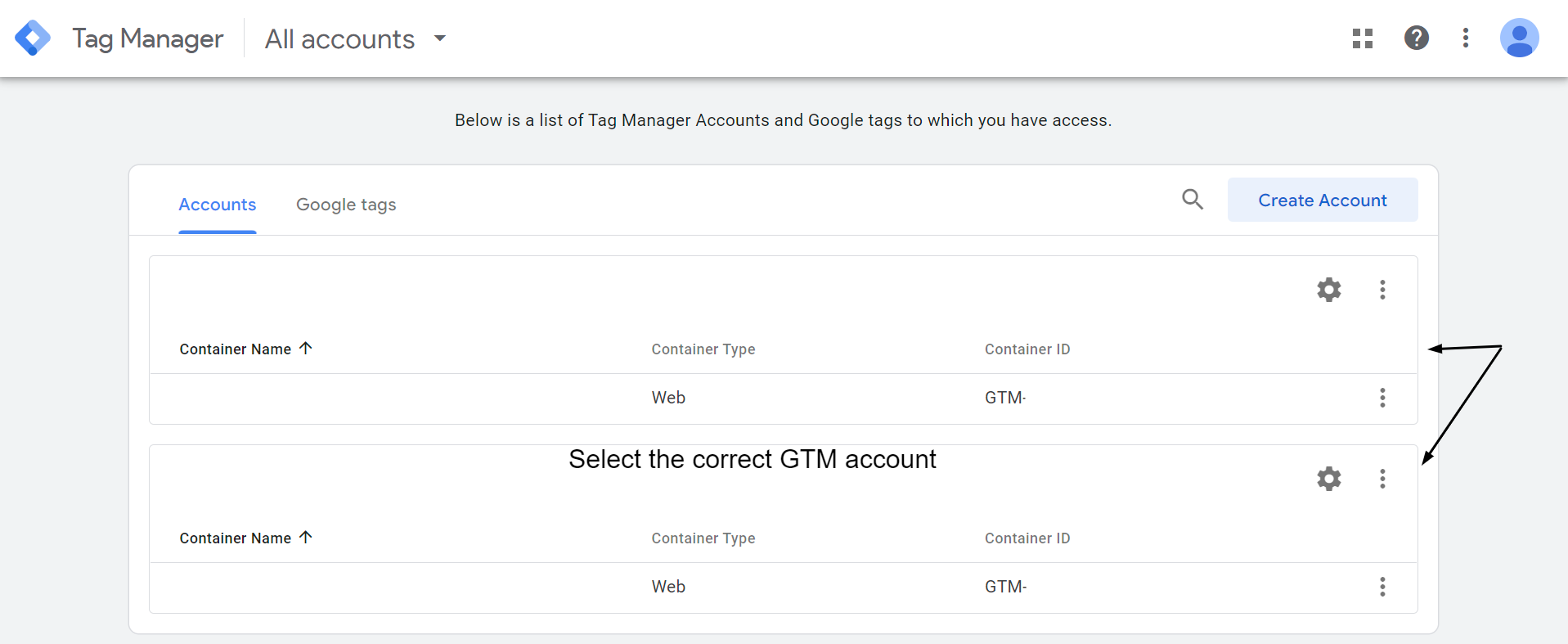
- Seleziona l'account GTM corretto .
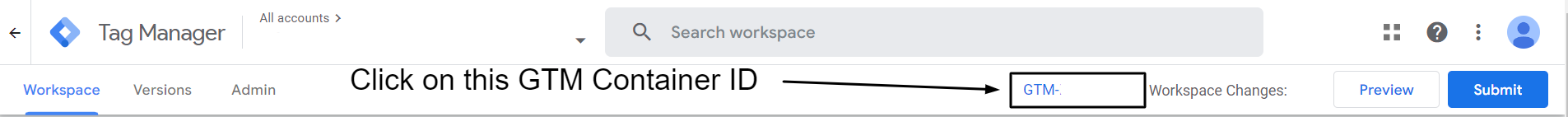
- Fare clic sull'ID del contenitore GTM.
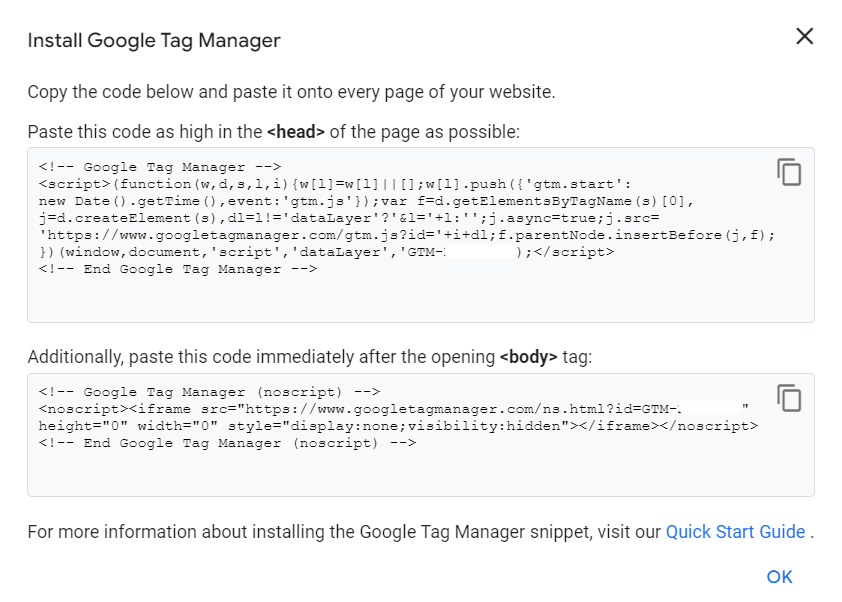
- Copia il primo script del codice contenitore GTM che include le istruzioni per incollare il codice nella sezione <head>.
- Accedi al tuo negozio Shopify e fai clic su Temi in Negozio online sul lato sinistro del pannello di navigazione.
- Fai clic su Modifica codice nel menu a discesa Azioni .
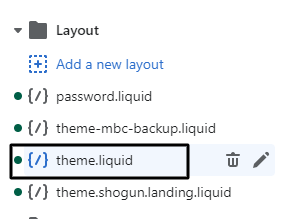
- Fare clic su theme.liquid in Layout.
- Incolla il codice del contenitore GTM copiato (al passaggio 5) il più in alto possibile nell'<head> della pagina.
- Copia lo script dei dettagli del cliente riportato di seguito e incollalo nella sezione <head>, sopra il codice del contenitore GTM .
- Fai clic su Salva su theme.liquid verso l'angolo in alto a destra.
Passaggio 1: accedi al tuo account Gmail.
Passaggio 2: vai su Google Tag Manager seguendo questo link: https://tagmanager.google.com/
Passaggio 3: seleziona l'account GTM corretto

Passaggio 4: fare clic sull'ID del contenitore GTM

Passaggio 5: copia il primo script del codice contenitore GTM che include le istruzioni per incollare il codice nella sezione <head> .

Passaggio 6: ora accedi al tuo negozio Shopify e fai clic su Temi in Negozio online nel pannello di navigazione a sinistra.

Passaggio 7: fai clic su Modifica codice nel menu a discesa Azioni .

Passaggio 8: fare clic su theme.liquid in Layout.

Passaggio 9: incolla il codice del contenitore GTM copiato (al passaggio 5) il più in alto possibile nella <head> della pagina.
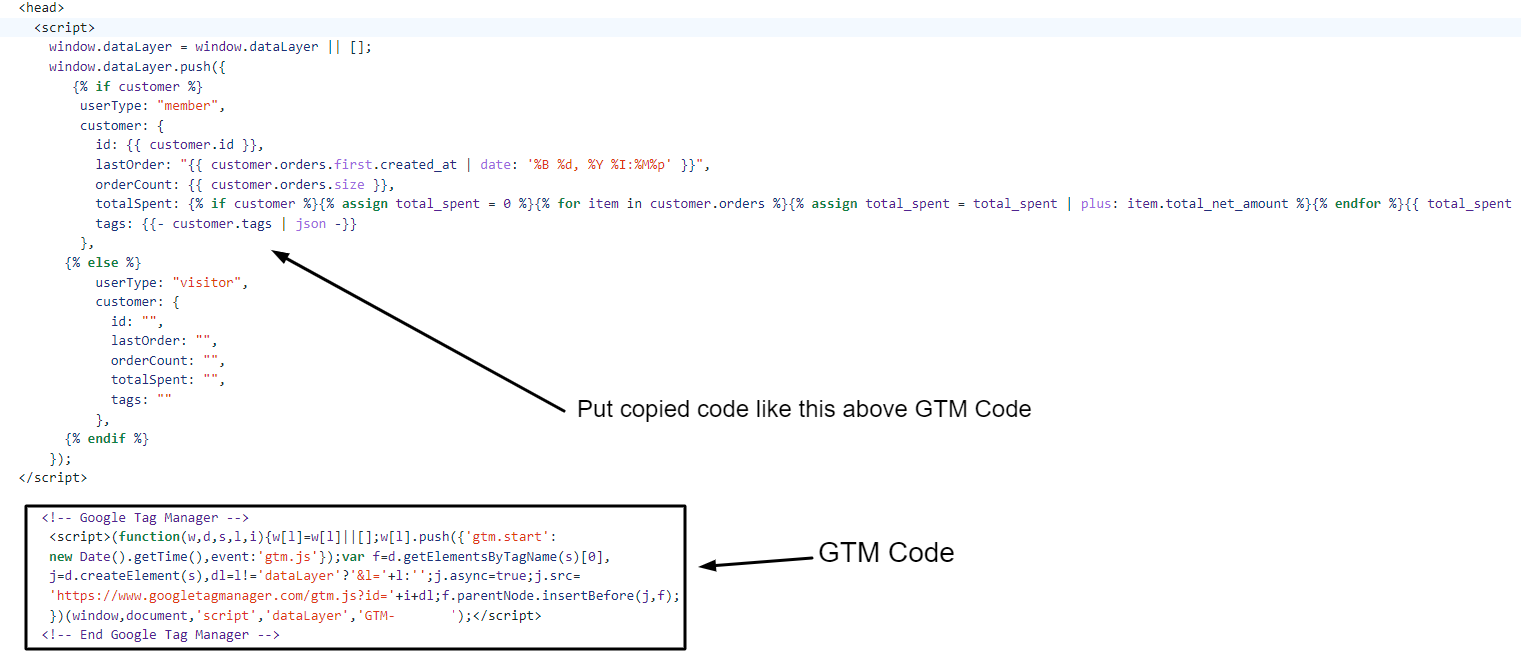
Passaggio 10: copia il seguente script dei dettagli del cliente. Ora, incollalo nella sezione <head> sopra il codice del contenitore GTM, come mostrato nell'immagine sottostante. Questo script aiuterà a passare i dati con ambito USER a GA4.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% se cliente %}
userType: "membro",
cliente: {
id: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% for item in customer.orders %}{% assign total_spent = total_spent | più: item.total_net_amount %}{% endfor %}{{ total_spent | denaro_senza_valuta | rimuovi:"," }}{% else %}""{% endif %},
tag: {{- customer.tags | json -}}
},
{% altro %}
userType: "visitatore",
cliente: {
id: "",
ultimo ordine: "",
Conteggio ordini: "",
spesa totale: "",
tag: ""
},
{% finisci se %}
});
</script>

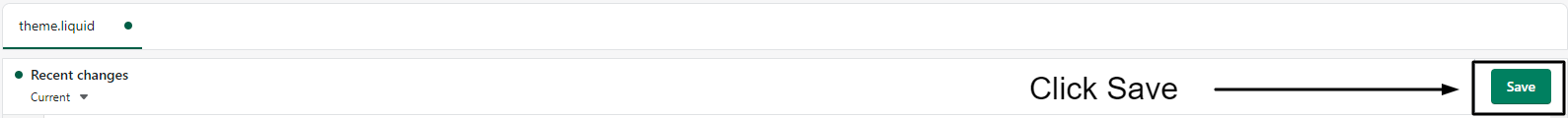
Passaggio 11: fai clic su Salva su theme.liquid verso l'angolo in alto a destra.

Ben fatto !!
Hai terminato la prima fase di aggiunta del codice contenitore GTM a Shopify. Successivamente, dovrai aggiungere il codice del contenitore GTM , lo script dei dettagli del cliente e acquistare il livello dati nella pagina di pagamento.
Fase due: aggiungi il codice del contenitore GTM e lo script dei dettagli del cliente e acquista il livello dati alla pagina di pagamento.
- Sull'amministratore del negozio Shopify, fai clic su Impostazioni nell'angolo in basso a sinistra.
- Fare clic su Cassa e account
- Scorri verso il basso e cerca gli script aggiuntivi sotto l'ordine nel blocco di stato.
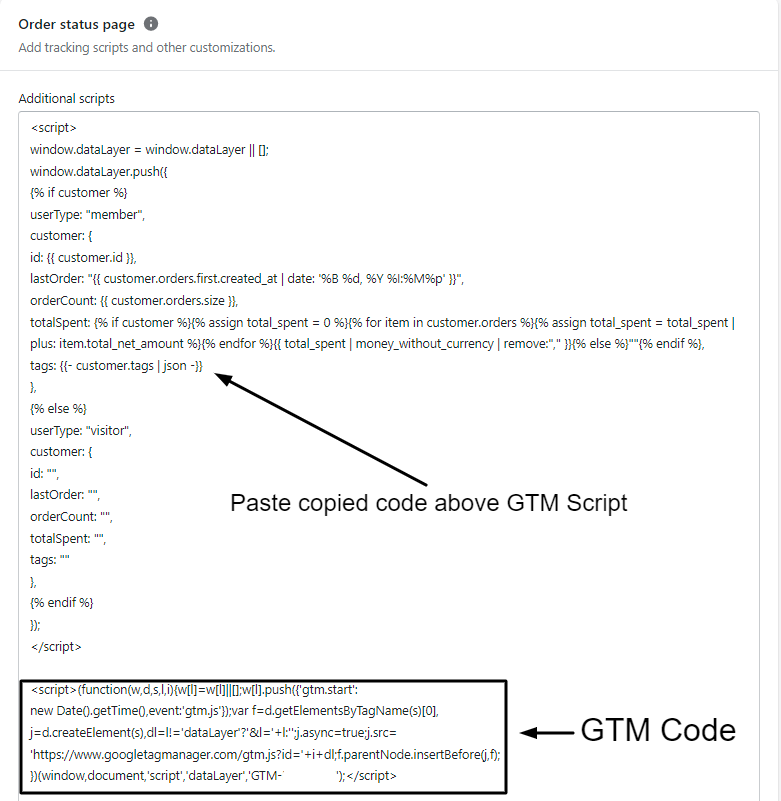
- Incolla prima il codice del contenitore GTM. Ora, copia il seguente script dei dettagli del cliente e incollalo sopra il codice del contenitore GTM.
- Copia e incolla il seguente livello dati di acquisto tra lo script dei dettagli del cliente e il codice del contenitore GTM.
Passaggio 1: nell'amministratore del negozio Shopify, fai clic su Impostazioni nell'angolo in basso a sinistra.

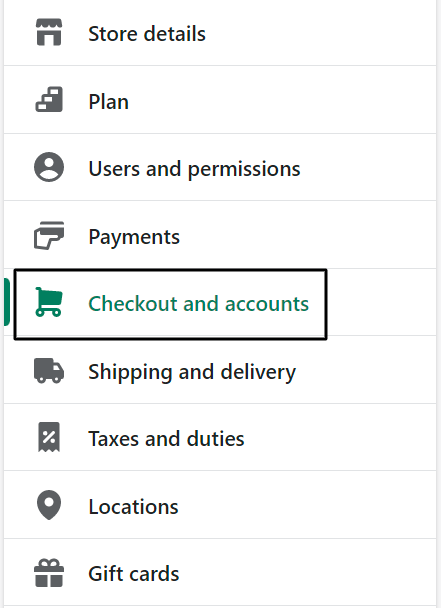
Passaggio 2: fai clic su Checkout e account.

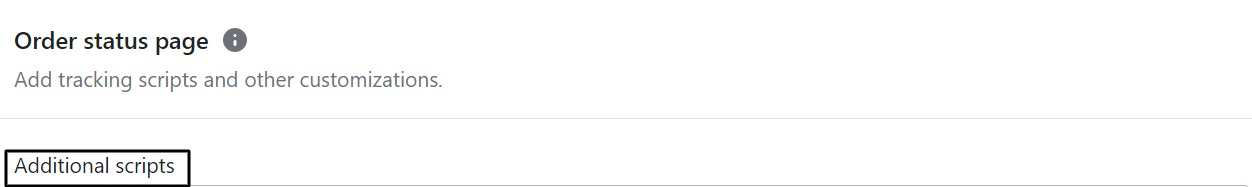
Passaggio 3: scorri verso il basso e cerca gli script aggiuntivi sotto l'ordine nel blocco di stato.

Passaggio 4: incolla prima il codice del contenitore GTM. Ora, copia il seguente script dei dettagli del cliente e incollalo sopra il codice del contenitore GTM.

Passaggio 5: copia e incolla il seguente livello dati di acquisto tra lo script dei dettagli del cliente e il codice del contenitore GTM.
<script>{% se il primo_accesso_%}
window.dataLayer.push({
'tipo_pagina': 'acquisto',
'evento': 'acquisto', /* crea un evento personalizzato in GTM */
'transaction_id': '{{ nome.ordine || order.order_number }}',
'totalValue': {{ prezzo_totale | denaro_senza_valuta | remove:',' }}, // Include tasse e spedizione
'subtotalValue': {{ subtotal_price | denaro_senza_valuta | rimuovi:',' }},
'tasse': {{ prezzo_imposta | denaro_senza_valuta | rimuovi:',' }},
'spedizione': {{ prezzo_spedizione | denaro_senza_valuta | rimuovi:',' }},
'currency': '{{ shop.currency }}',
'tipo_pagamento': '{{ order.transactions[0].gateway }}', //parametro opzionale
'e-commerce': {
'checkout_currency': '{{ checkout.currency }}',
'valore': '{{ checkout.total_price | denaro_senza_valuta | remove:',' }}', // totale dell'ordine (prezzo di tutti i prodotti + spedizione)
'tasse': '{{ checkout.tax_price | denaro_senza_valuta | rimuovi:',' }}', // tasse
'spedizione':'{{ checkout.shipping_price | denaro_senza_valuta | rimuovi:',' }}', // costi di spedizione
'transaction_id': '{{ transazioni[0].id }}', // ID transazione
'Oggetti': [
{% per line_item in line_items %}
{
'nome_oggetto': '{{ line_item.product.title | sostituire: "'","##@@[email protetta]@##" }}'.replace("##@@[email protetta]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'prezzo': {{ line_item.final_price | denaro_senza_valuta | rimuovi:',' }},
'item_brand': '{{ line_item.vendor }}',
'quantità': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% fine per %}
]
}
});
{% finisci se %}
</script>Passaggio 6: fare clic su Salva nell'angolo in basso a destra.
Congratulazioni! Hai aggiunto con successo il codice contenitore GTM su Shopify. Ora continueremo e creeremo variabili di livello dati sul GTM prima di creare tag di visualizzazione pagina GA4. Quando il tag di visualizzazione della pagina viene caricato, queste variabili ci consentiranno di raccogliere e trasferire i dati con ambito utente a GA4.
Crea variabili di livello dati su GTM
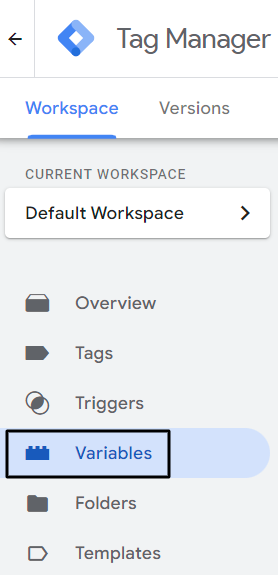
- Fai clic su Variabili nel pannello di navigazione a sinistra su GTM.
- Fare clic su Nuovo in Variabili definite dall'utente.
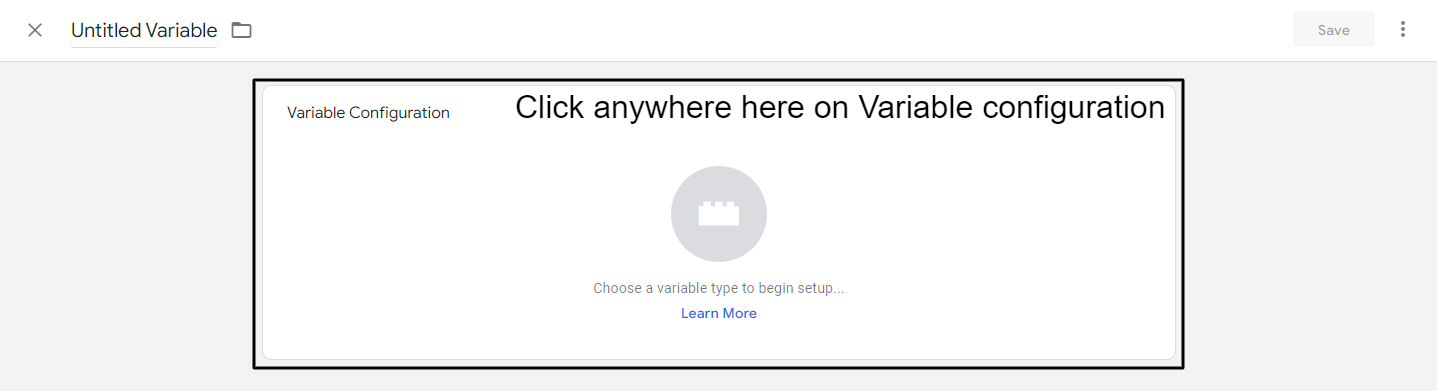
- Fare clic ovunque su Configurazione variabile .
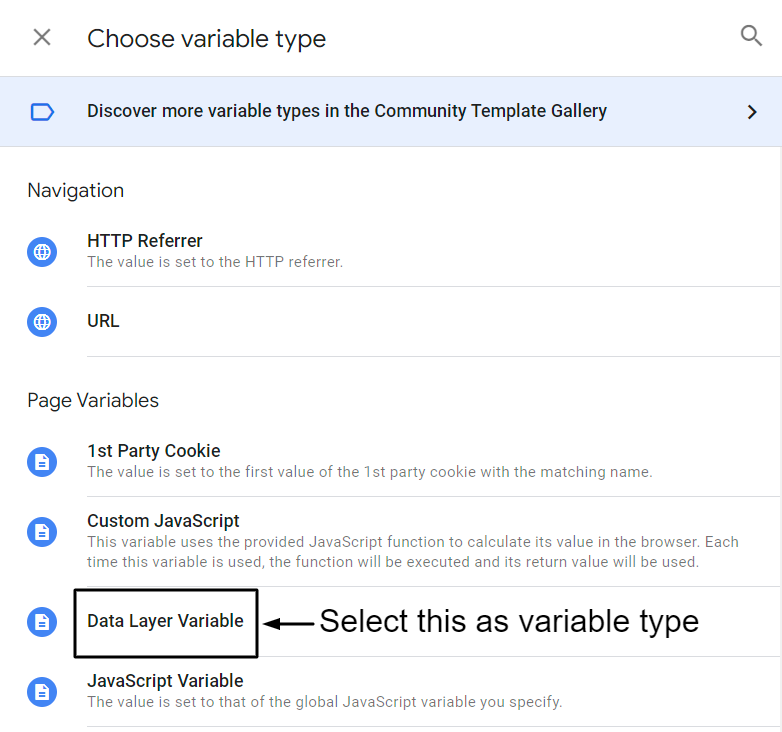
- Seleziona Variabile livello dati in Variabili di pagina.
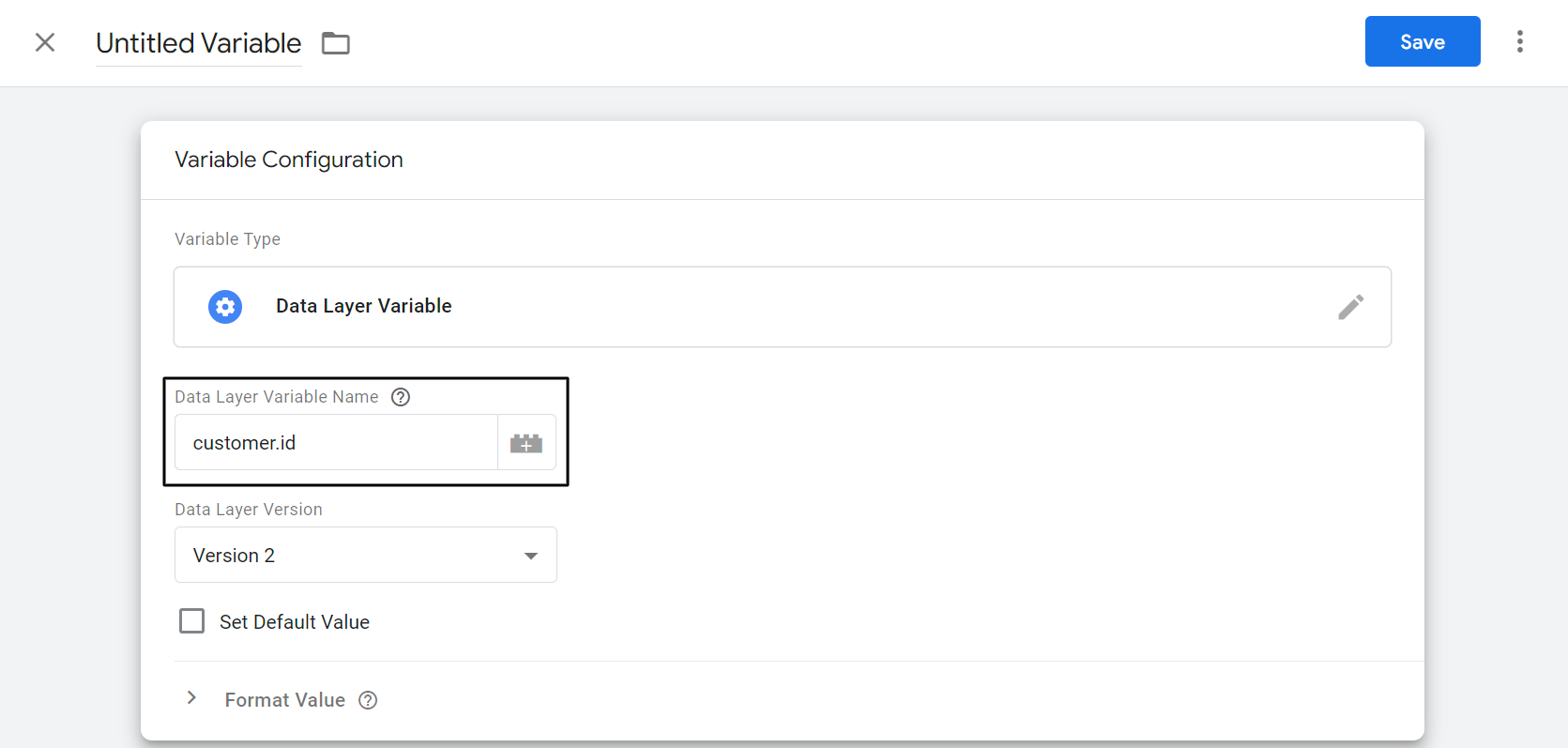
- Assegna il nome della variabile del livello dati .
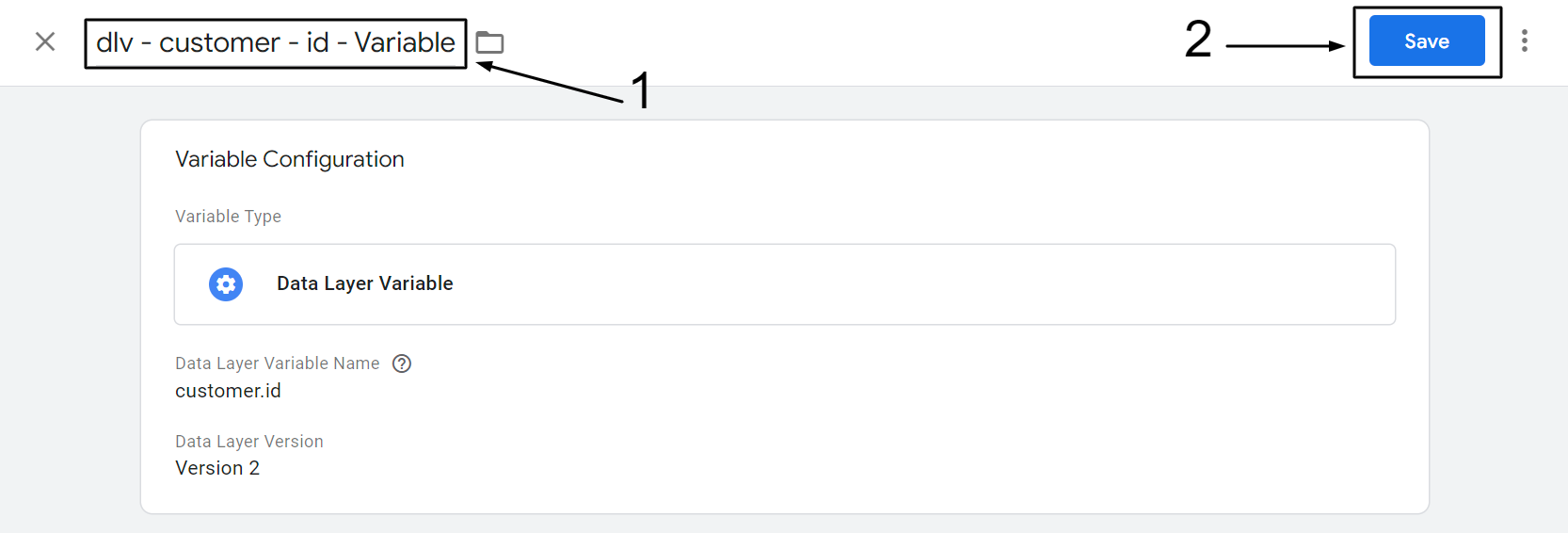
- Rinominare la variabile e fare clic su Salva.
Passaggio 1: fai clic su Variabili nel pannello di navigazione a sinistra su GTM.

Passaggio 2: fare clic su Nuovo in Variabili definite dall'utente.

Passaggio 3: fare clic ovunque su Configurazione variabile.

Passaggio 4: seleziona Variabile livello dati in Variabili di pagina.

Passaggio 5: assegnare il nome della variabile del livello dati .

Passaggio 6: rinomina la variabile e fai clic su Salva .

Seguendo i passaggi sopra menzionati, creare le variabili del livello dati menzionate di seguito.
| Nome variabile del livello dati: | Rinomina la variabile |
|---|---|
| ID utente | “dlv – cliente – id – Variabile” |
| cliente.ultimo ordine | “dlv – cliente – lastOrder – Variabile” |
| cliente.ordineCount | “dlv – cliente – orderCount – Variabile” |
| tag.cliente | “dlv – cliente – tag – Variabile” |
| cliente.totaleSpeso | “dlv – cliente – totalSpent – Variabile” |
| customer.userType | “dlv – customer – userType – Variable” |
| evento | “dlv – evento – Variabile” |
Crea tag di visualizzazione pagina GA4 su GTM
- Vai su Google Analytics e seleziona la proprietà GA4. https://analytics.google.com/
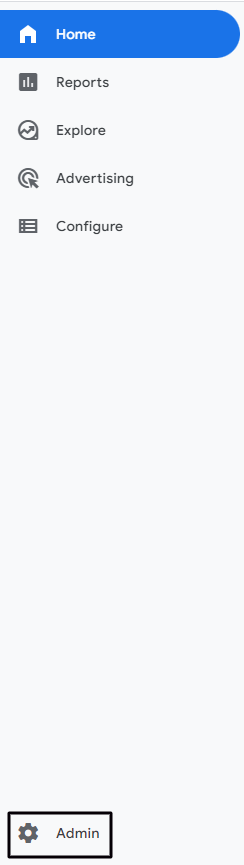
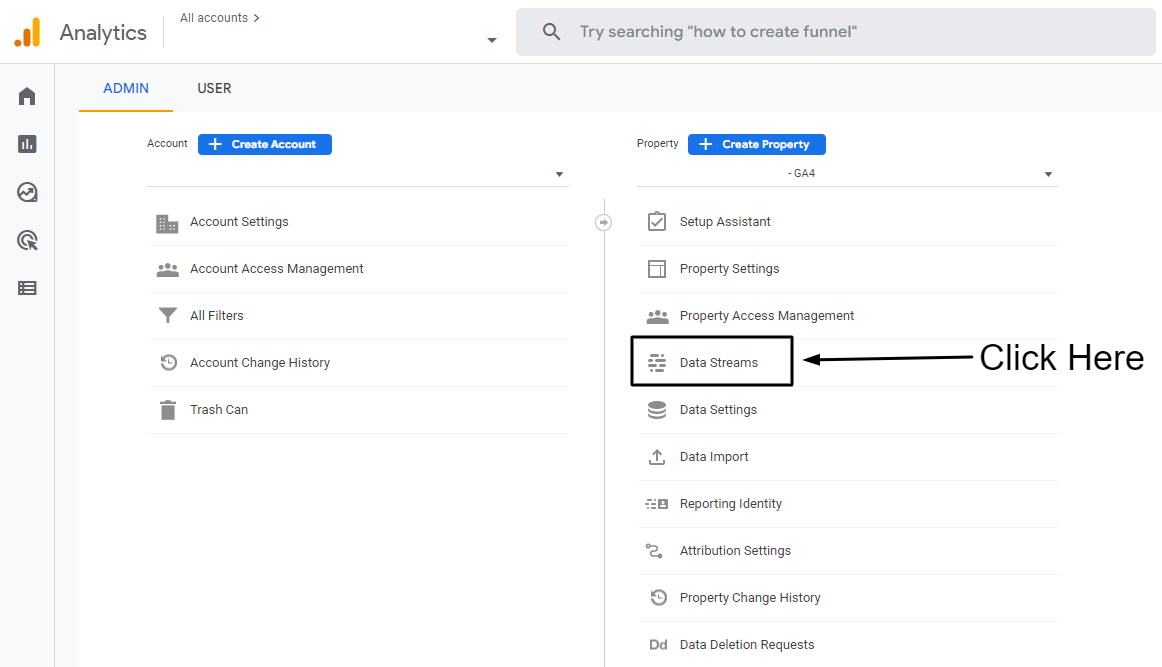
- Fare clic sull'icona a forma di ingranaggio in basso a sinistra.
- Fare clic sul flusso di dati sotto il livello di proprietà.
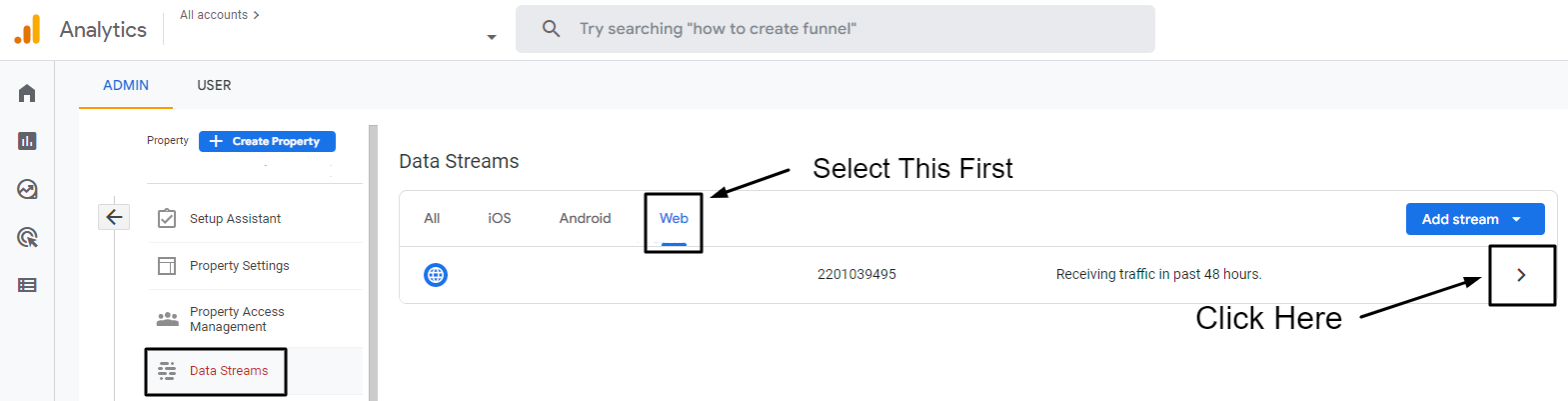
- Seleziona il Web Stream e fai clic sulla freccia (>).
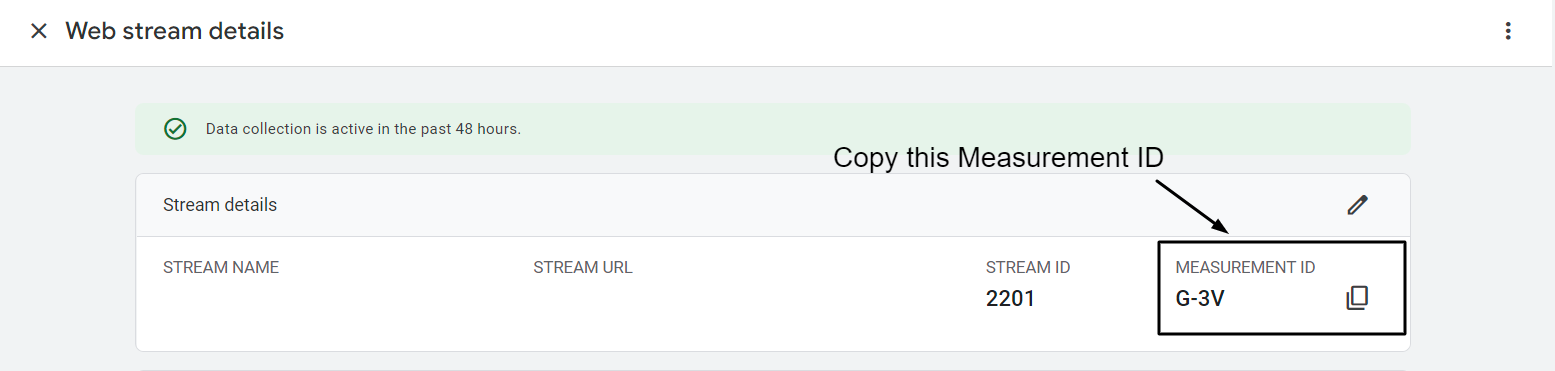
- Copia l'ID misurazione GA4.
- Vai a Google Tag Manager. https://tagmanager.google.com/
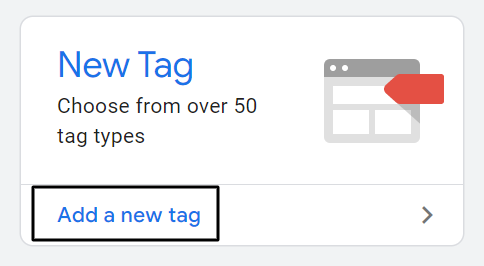
- Fare clic su Aggiungi un nuovo tag.
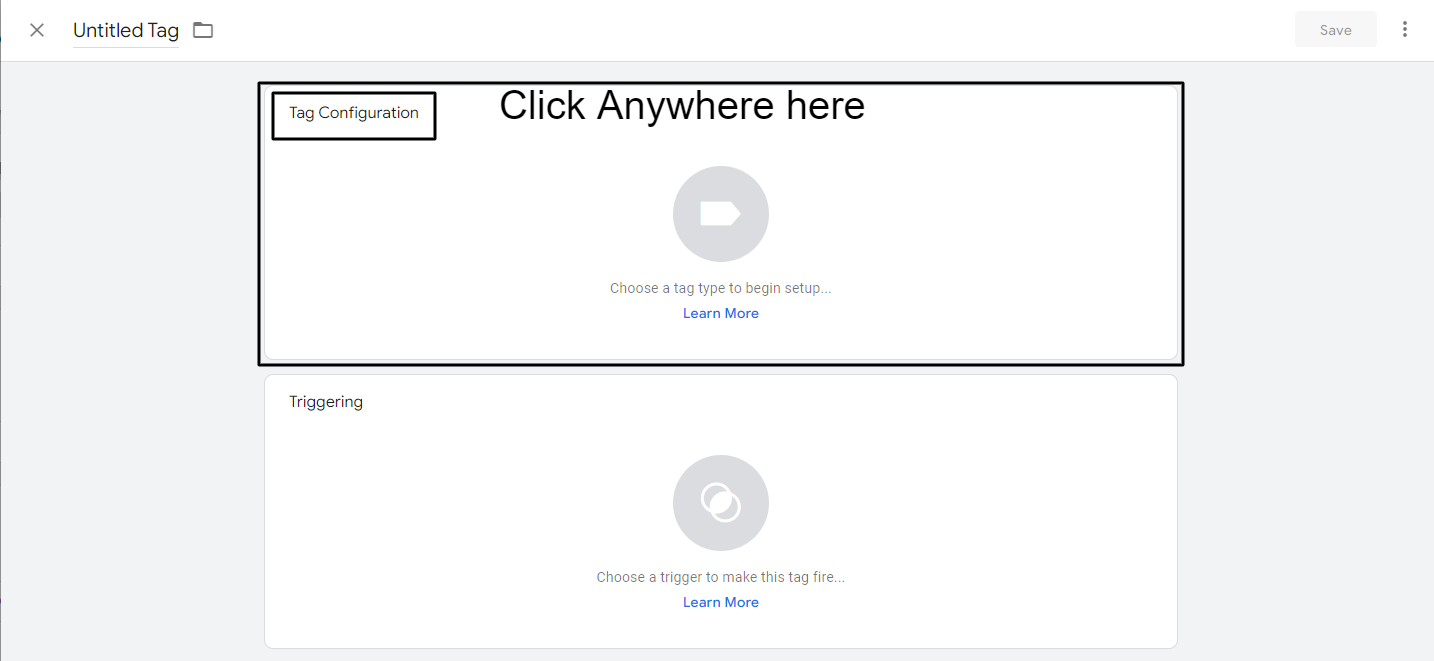
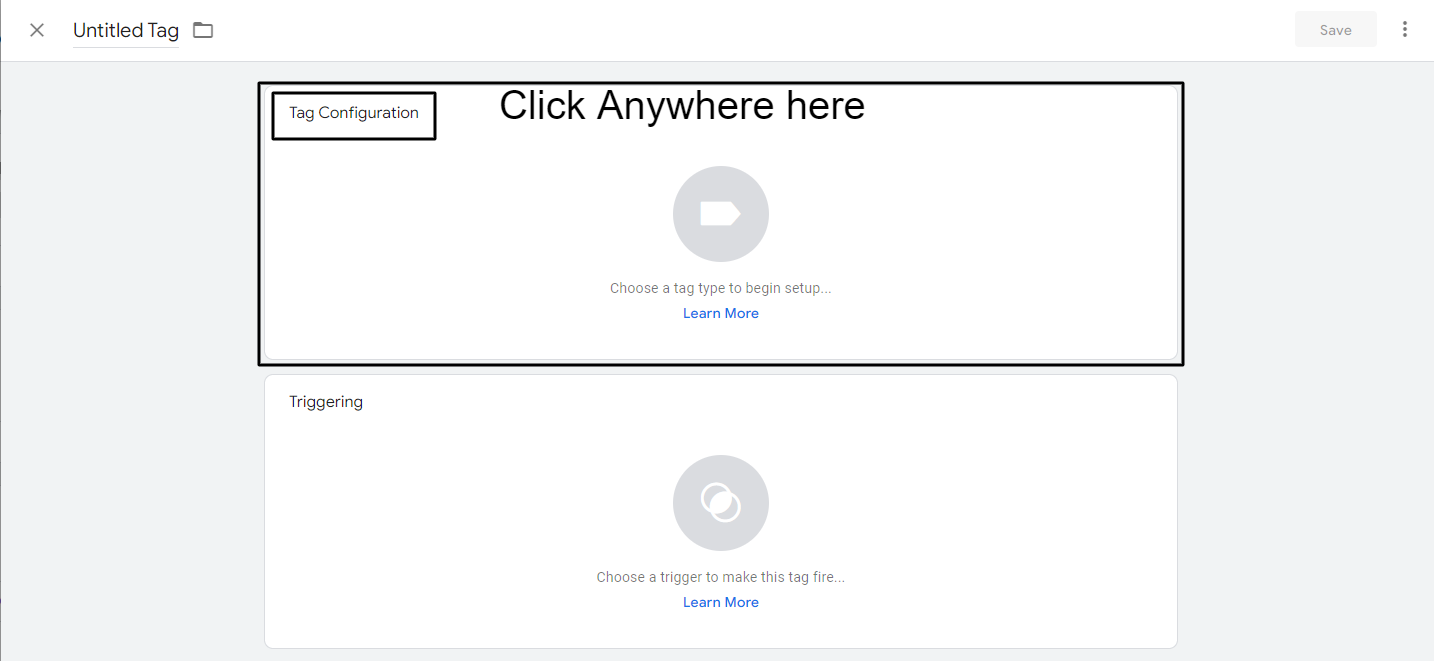
- Fare clic in un punto qualsiasi della configurazione del tag.
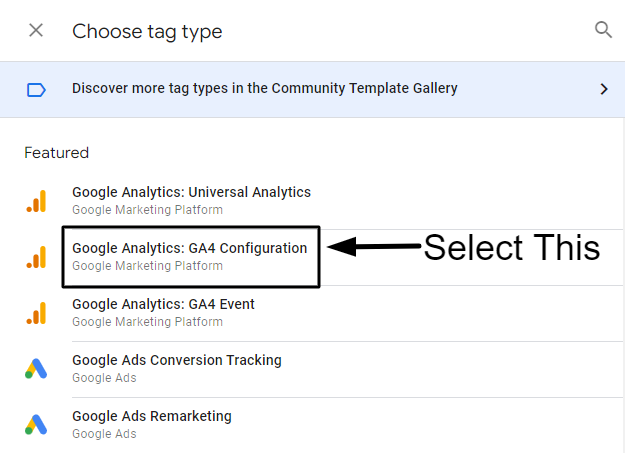
- Seleziona Google Analytics: Configurazione GA4.
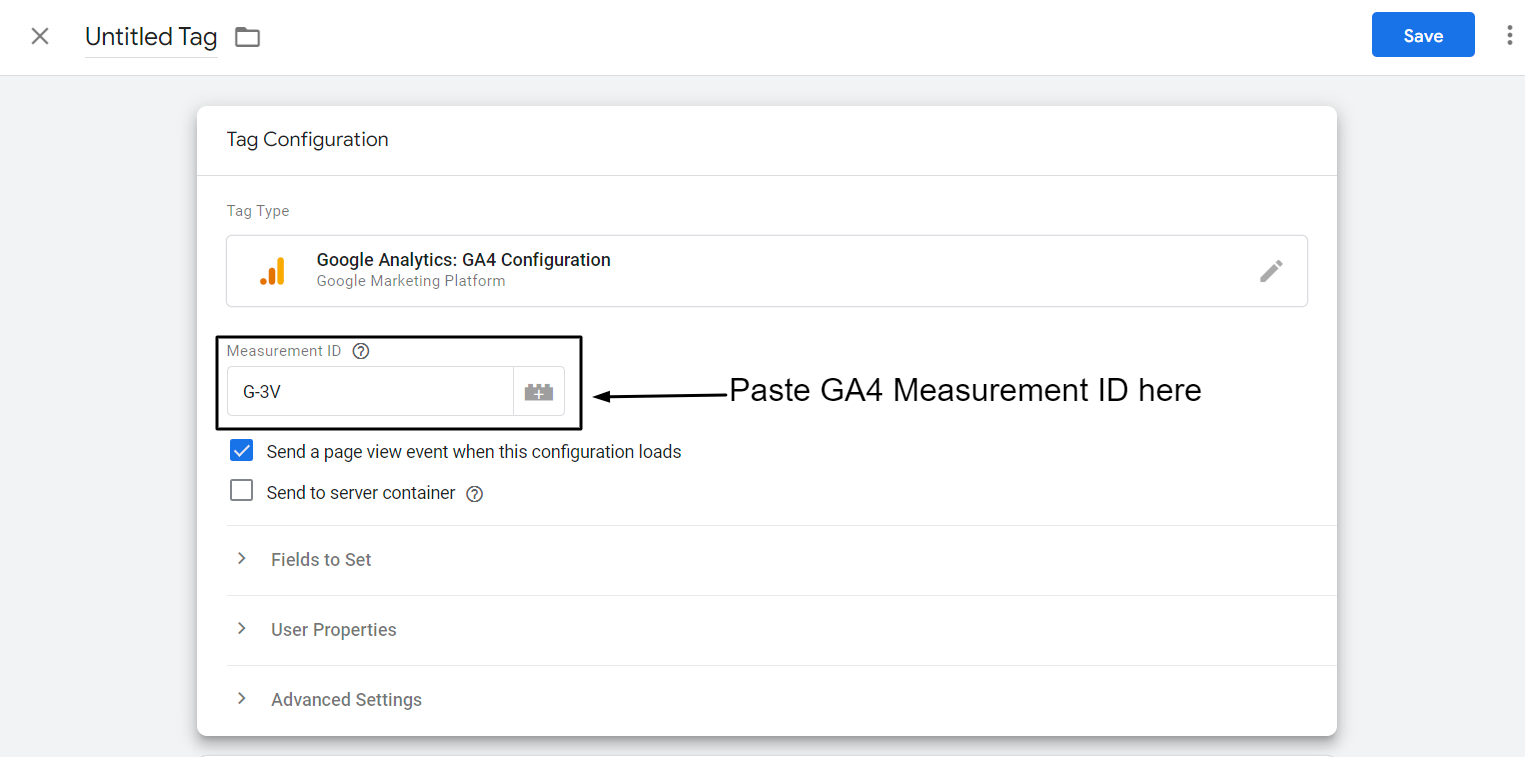
- Incolla l'ID misurazione GA4 copiato in precedenza nella casella "ID misurazione".
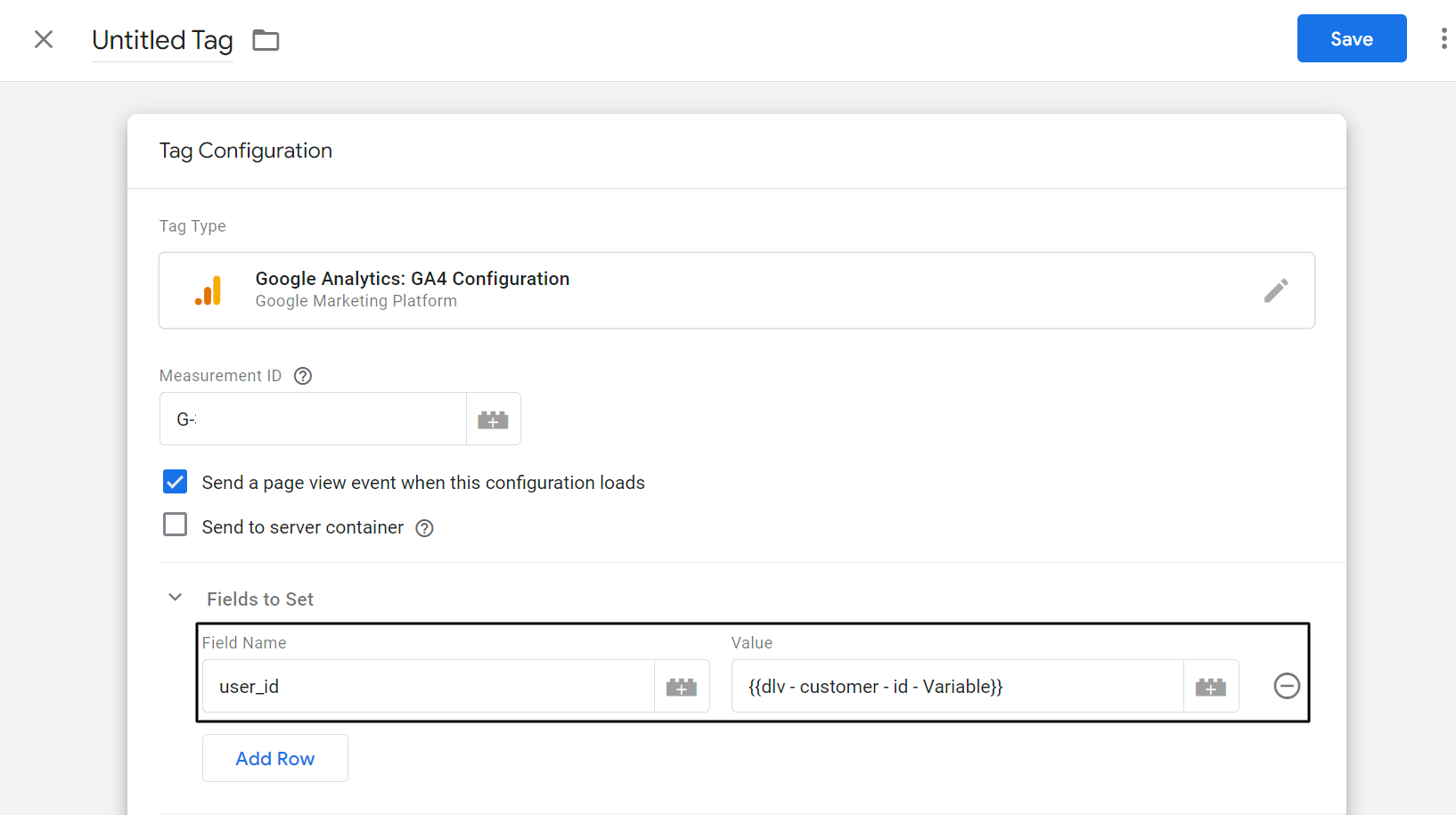
- In Campi da impostare, fai clic sulla riga di aggiunta, quindi aggiungi il nome del campo e il relativo valore.
- In Proprietà utente, aggiungi quanto segue come Nome e Valore della proprietà.
- Fare clic in un punto qualsiasi del Triggering.
- Seleziona Tutte le pagine come trigger.
- Rinomina il tag e fai clic su Salva.
Passaggio 1: vai su Google Analytics e seleziona la proprietà GA4. https://analytics.google.com/
Passaggio 2: fare clic sull'icona a forma di ingranaggio in basso a sinistra.

Passaggio 3: fare clic sui flussi di dati sotto il livello di proprietà.

Passaggio 4: seleziona il Web Stream e fai clic sulla freccia (>)

Passaggio 5: copia l'ID misurazione GA4.

Passaggio 6: vai su Google Tag Manager. https://tagmanager.google.com/
Passaggio 7: fare clic su Aggiungi un nuovo tag.

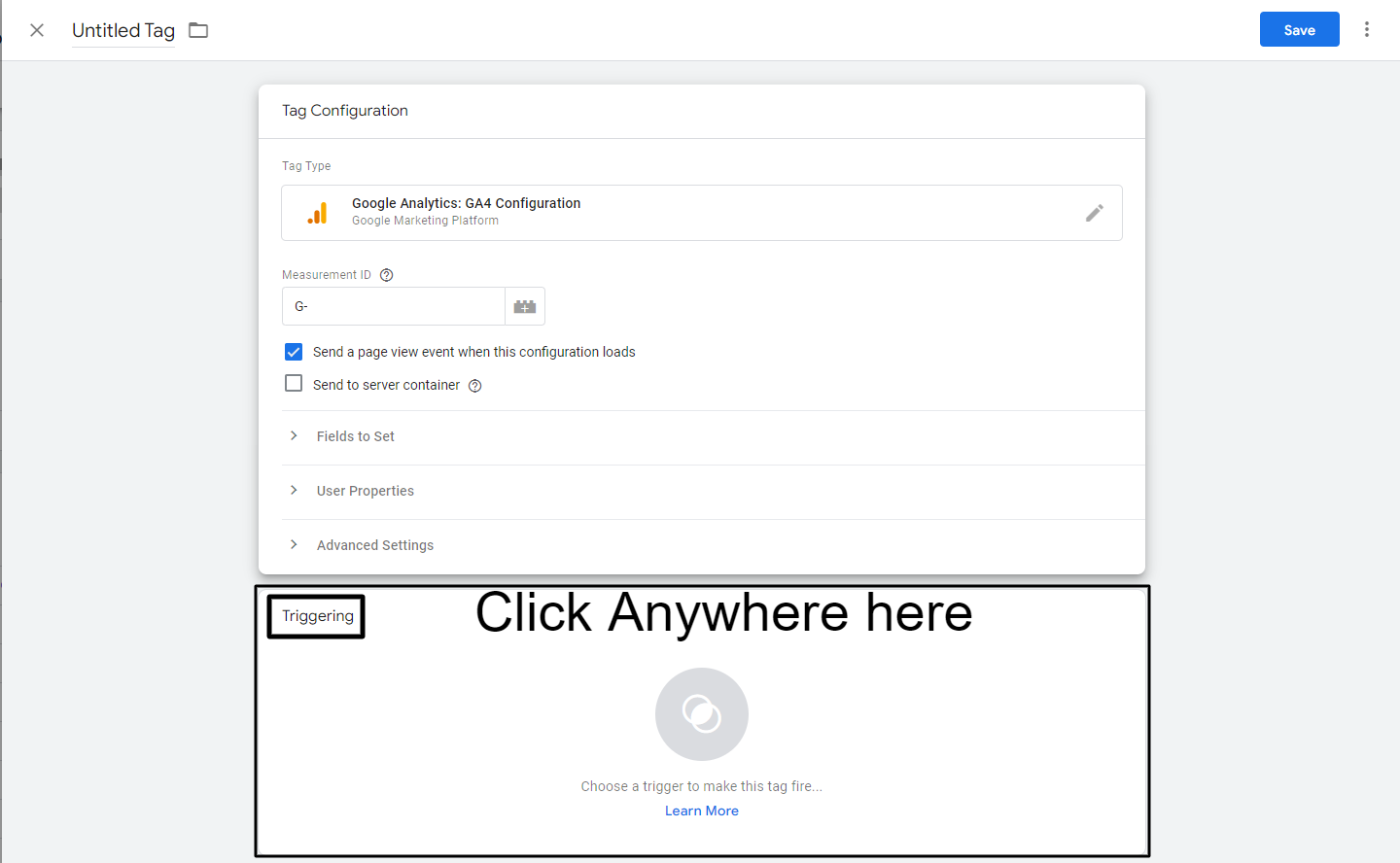
Passaggio 8: fare clic in un punto qualsiasi della configurazione del tag.

Passaggio 9: seleziona Google Analytics: configurazione GA4.

Passaggio 10: incollare l'ID misurazione GA4 precedentemente copiato nella casella "ID misurazione".

Passaggio 11: in Campi da impostare, fai clic sulla riga aggiungi, quindi aggiungi il nome del campo e il relativo valore come indicato di seguito:
Nome campo: user_id

Valore: {{dlv – cliente – id – Variabile}}

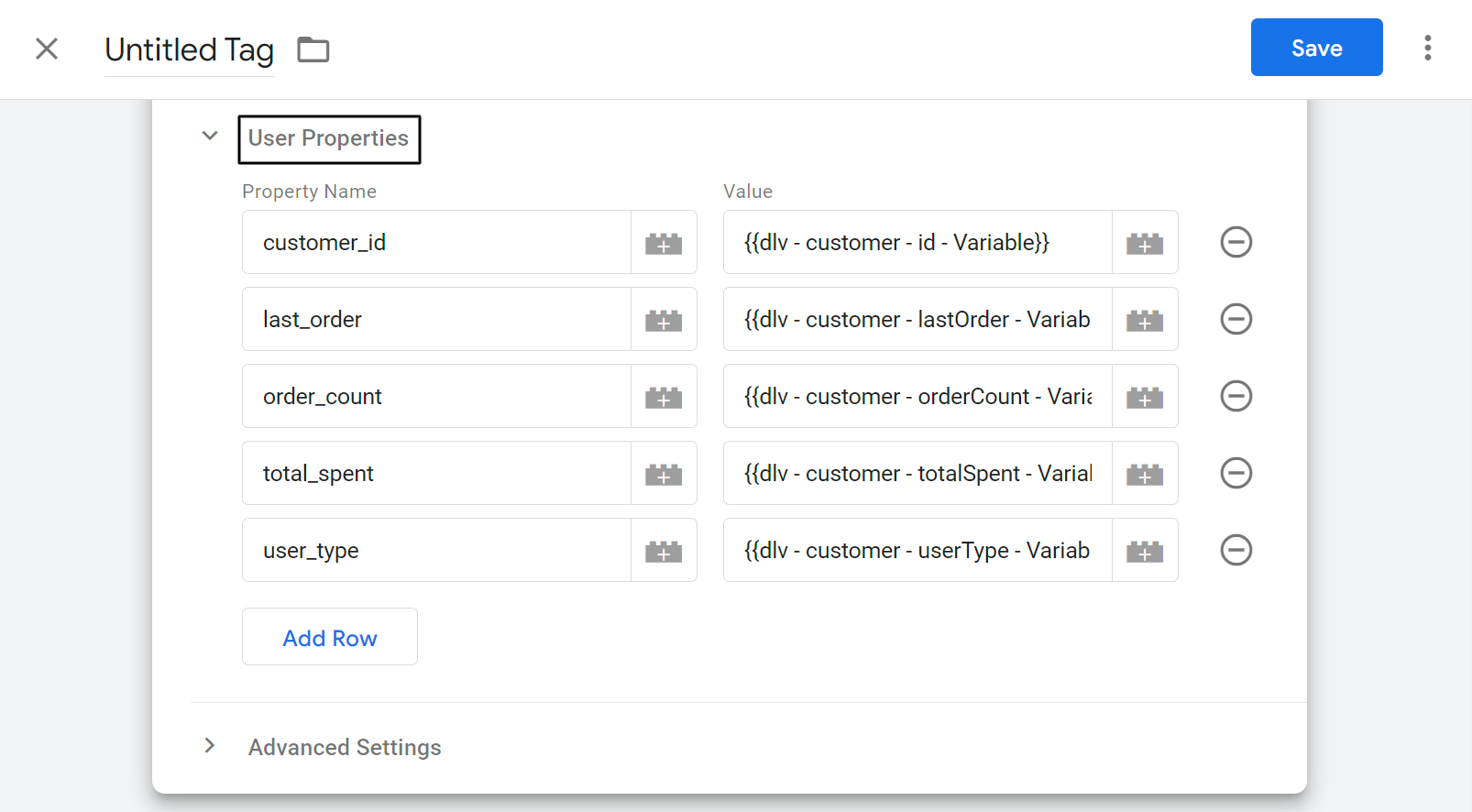
Passaggio 12: in Proprietà utente, aggiungi il nome e il valore della proprietà come indicato di seguito.
| Nome della proprietà | Valore |
|---|---|
| identificativo del cliente | {{dlv – cliente – id – Variabile}} |
| ultimo ordine | {{dlv – cliente – ultimo ordine – Variabile}} |
| conteggio_ordine | {{dlv – cliente – conteggio ordini – Variabile}} |
| spesa totale | {{dlv – cliente – totale speso – Variabile}} |
| tipologia di utente | {{dlv – cliente – tipo utente – variabile}} |

Passaggio 13: fare clic in un punto qualsiasi del Triggering.

Passaggio 14: seleziona Tutte le pagine come trigger.

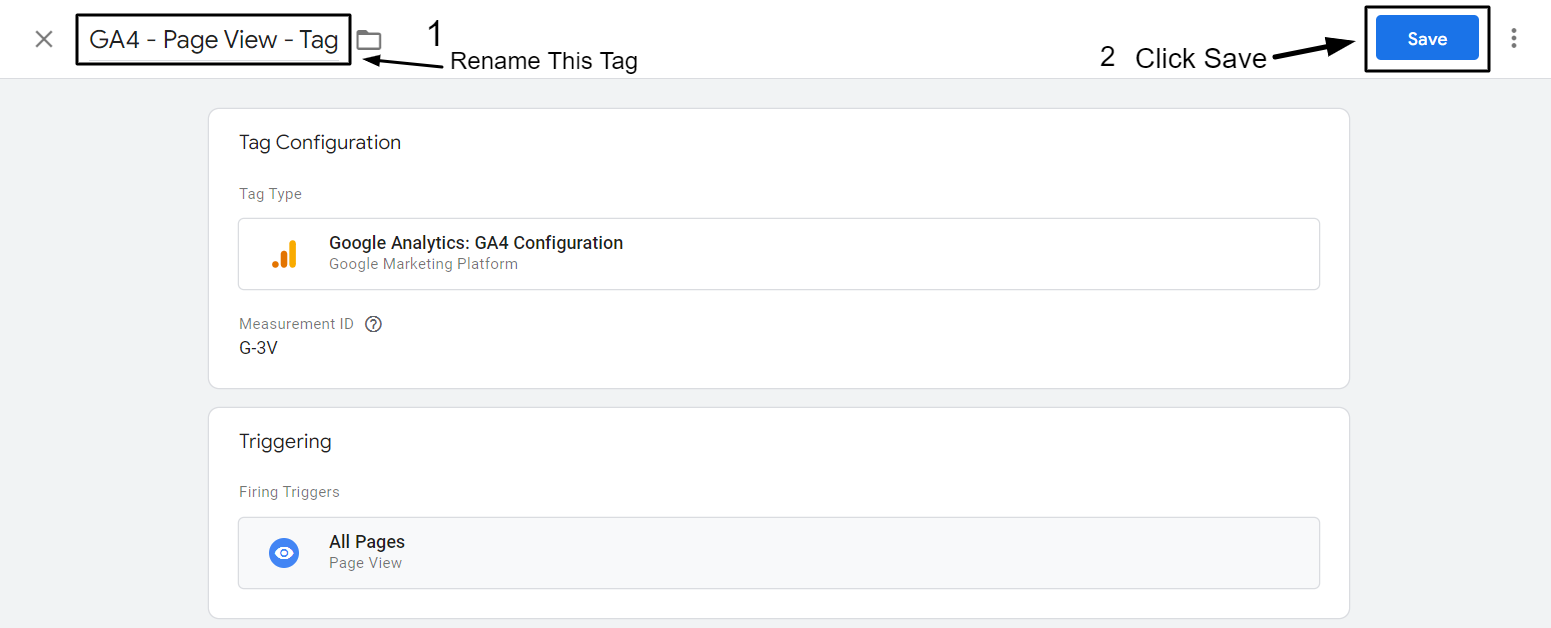
Passaggio 15: rinomina il tag.

Brillante!
Ora hai creato il tag di visualizzazione della pagina GA4.
Ora diamo un'occhiata a come tenere traccia dell'evento view_item man mano che qualcuno visualizza la pagina del prodotto e passa i dettagli necessari a GA4.
Tieni traccia e passa view_item e acquista i dati dell'evento su GA4.
Aggiungi view_item Data Layer su Shopify.
- Accedi al tuo negozio Shopify e fai clic su Temi in Negozio online nel pannello di navigazione a sinistra.
- Fai clic su Modifica codice nel menu a discesa Azioni.
- Fare clic su main-product.liquid in Sezioni.
- Copia e incolla lo script del livello dati menzionato di seguito.
- Fare clic su Salva su main-product.liquid verso l'angolo in alto a destra
Passaggio 1: accedi al tuo negozio Shopify e fai clic su Temi in Negozio online nel pannello di navigazione a sinistra.

Sezione 2: Fare clic su Modifica codice nell'elenco a discesa Azioni.

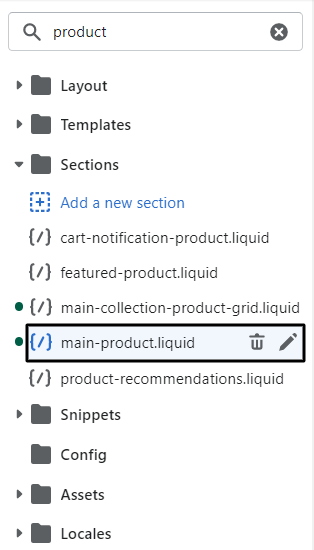
Sezione 3: Fare clic su main-product.liquid in Sezioni.

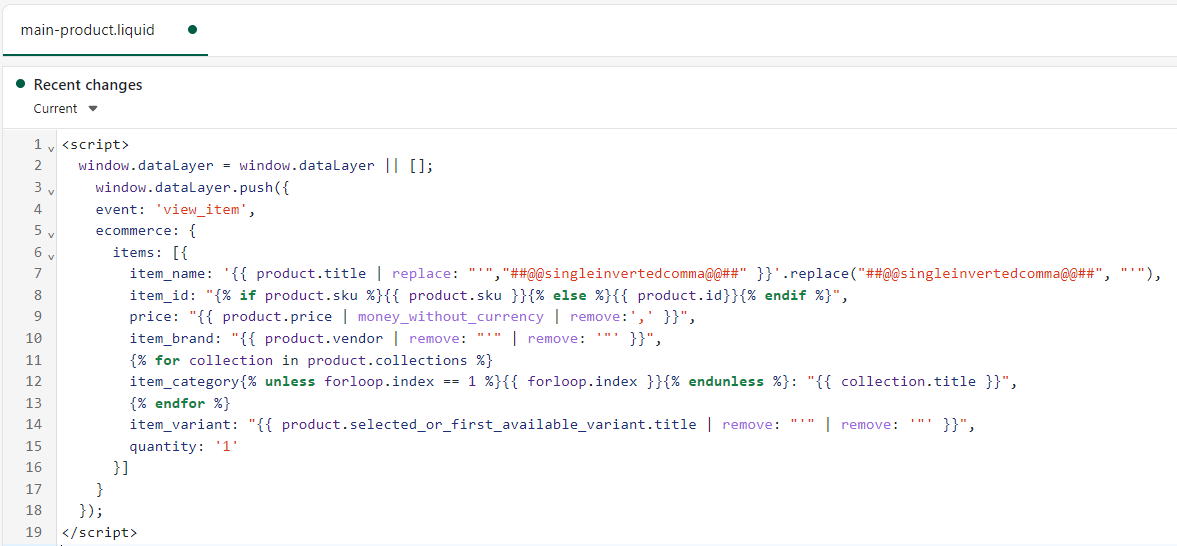
Passaggio 4: copia e incolla lo script del livello dati menzionato di seguito.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
evento: 'view_item',
e-commerce: {
Oggetti: [{
nome_oggetto: '{{ titolo.prodotto | sostituire: "'","##@@[email protetta]@##" }}'.replace("##@@[email protetta]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
prezzo: "{{ prodotto.prezzo | denaro_senza_valuta | rimuovi:',' }}",
item_brand: "{{ product.vendor | rimuovi: "'" | rimuovi: '"' }}",
{% per la raccolta in product.collections %}
item_category{% a meno che forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% fine per %}
item_variant: "{{ product.selected_or_first_available_variant.title | rimuovi: "'" | rimuovi: '"' }}",
quantità: '1'
}]
}
});
</script> 
Passaggio 5: fare clic su Salva sul prodotto principale.liquid verso l'angolo in alto a destra.

Crea GTM Trigger per l'evento view_item e acquisto.
- Vai a Google Tag Manager.
- Fare clic su Trigger nel pannello di navigazione a sinistra.
- Fare clic su Nuovo.
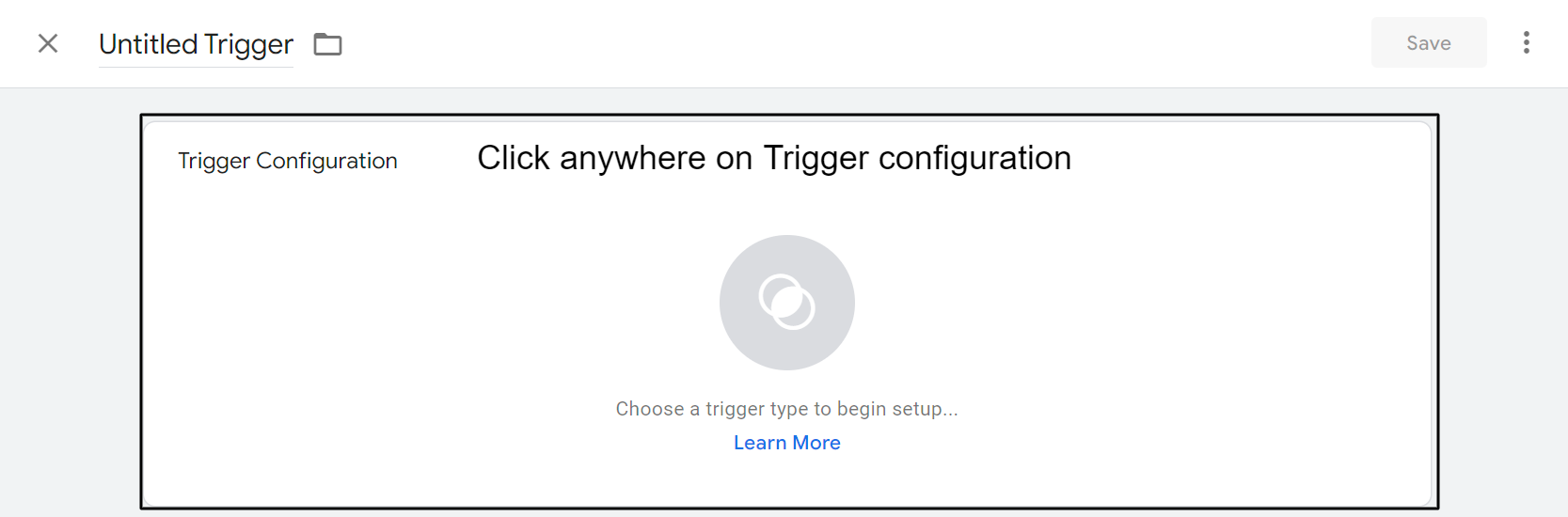
- Fare clic in un punto qualsiasi della configurazione Trigger.
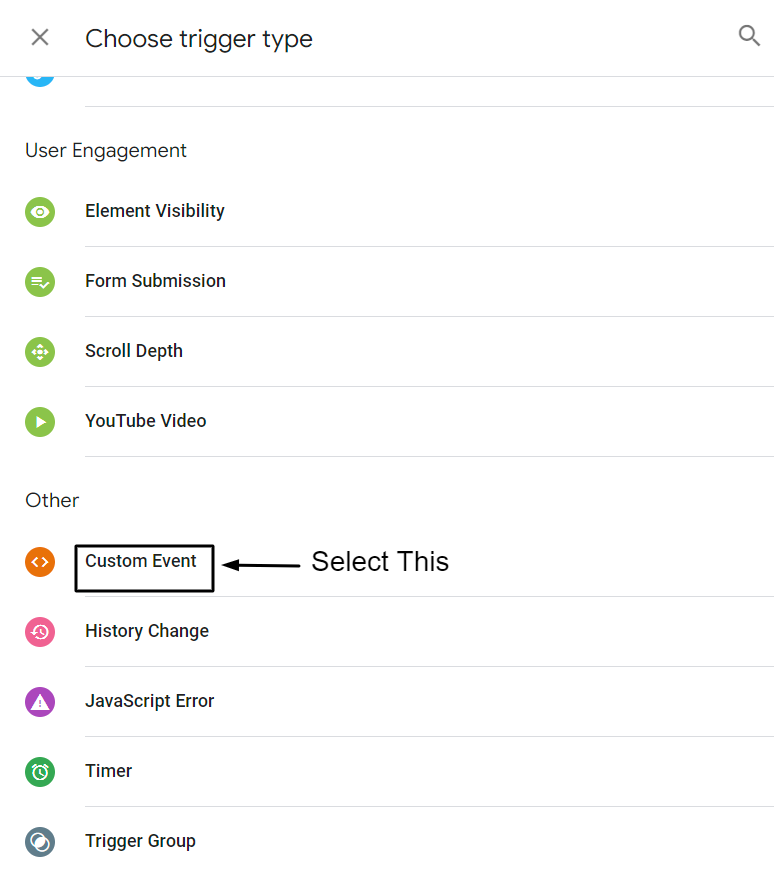
- Seleziona Evento personalizzato in Altro.
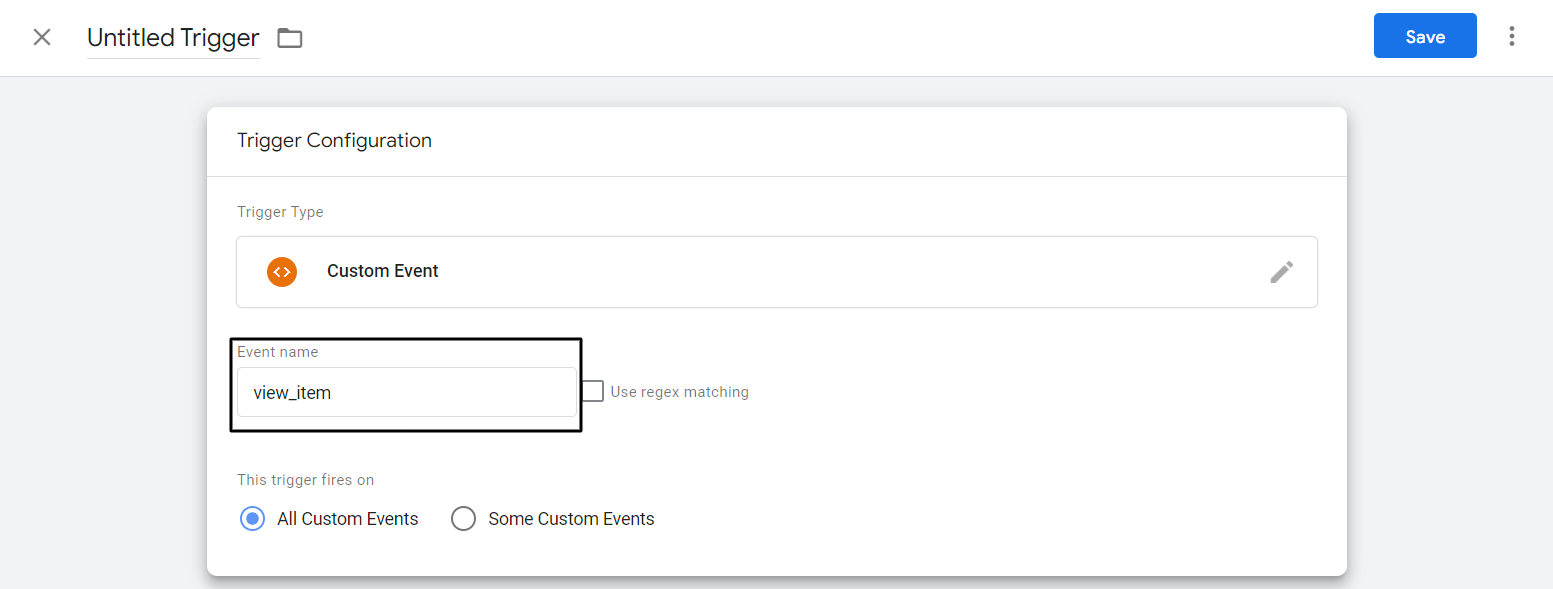
- Assegna nome evento view_item.
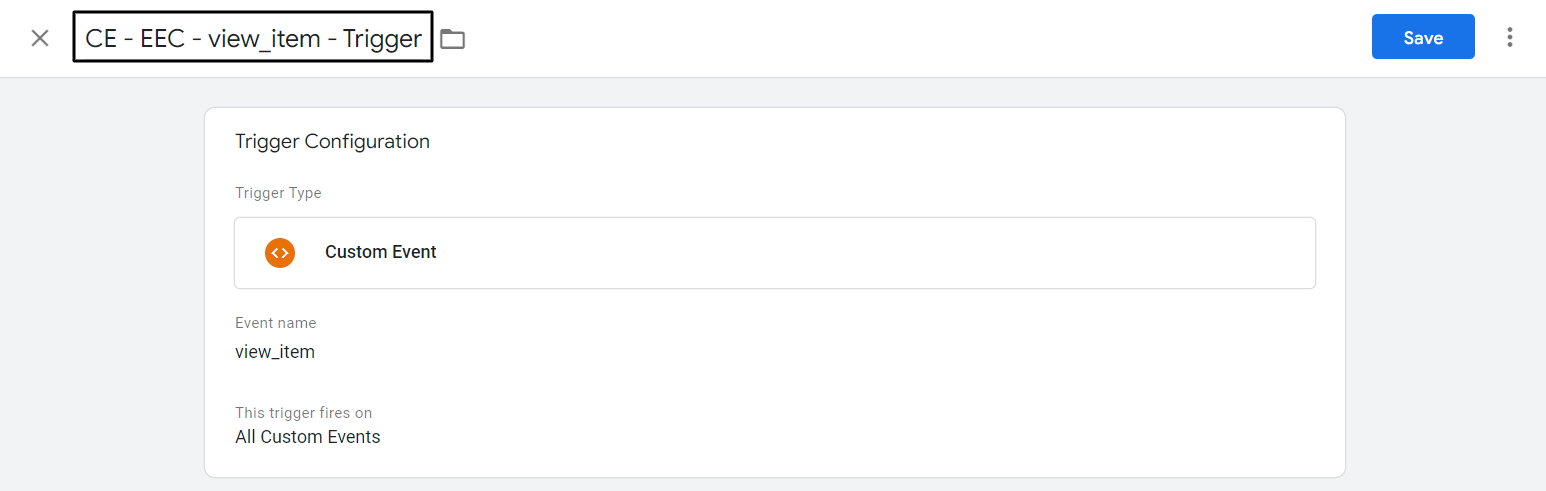
- Rinominare il trigger CE – EEC – view_item – Trigger e fare clic su Salva.
NOTA:
- Assegna il nome dell'evento come acquisto
- Rinominare il trigger CE – EEC – acquisto – Trigger e fare clic su Salva.
Passaggio 1: vai su Google Tag Manager.
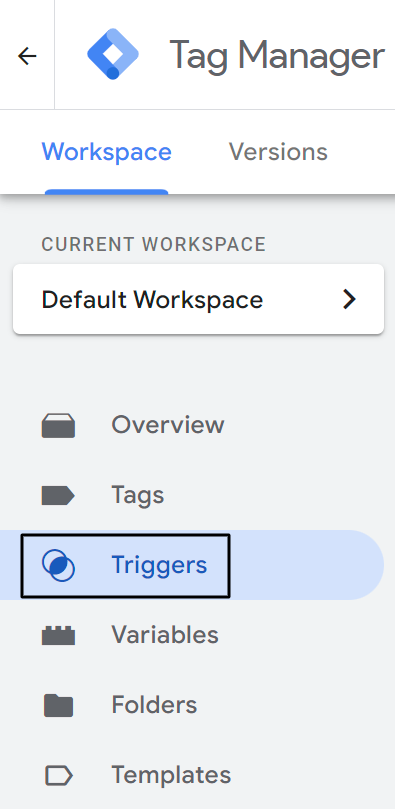
Passaggio 2: fai clic su Trigger nel pannello di navigazione a sinistra.

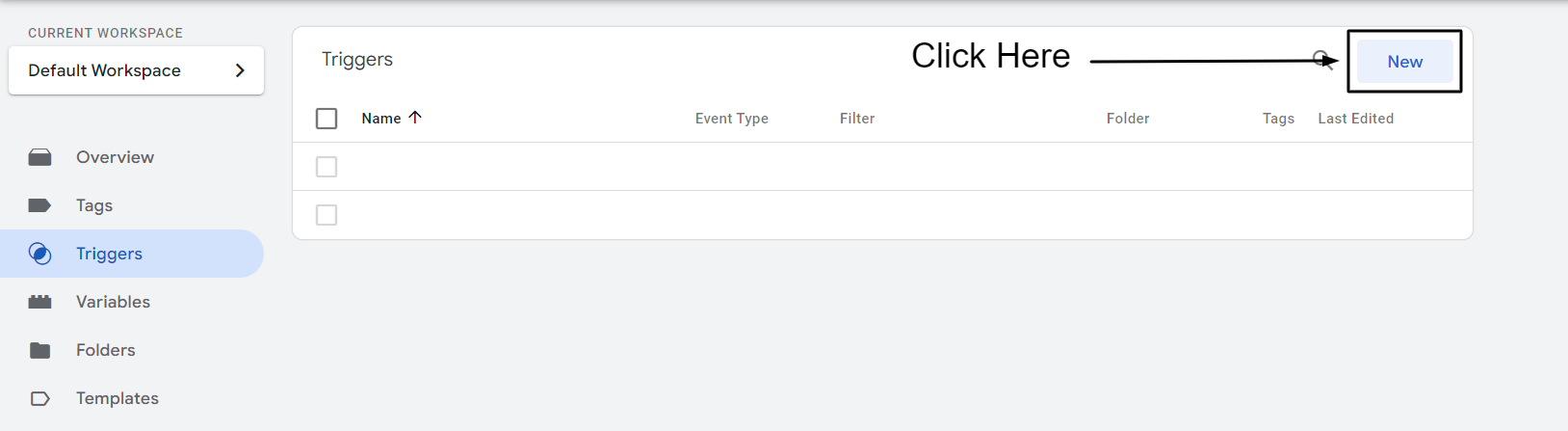
Passaggio 3: fare clic su Nuovo.

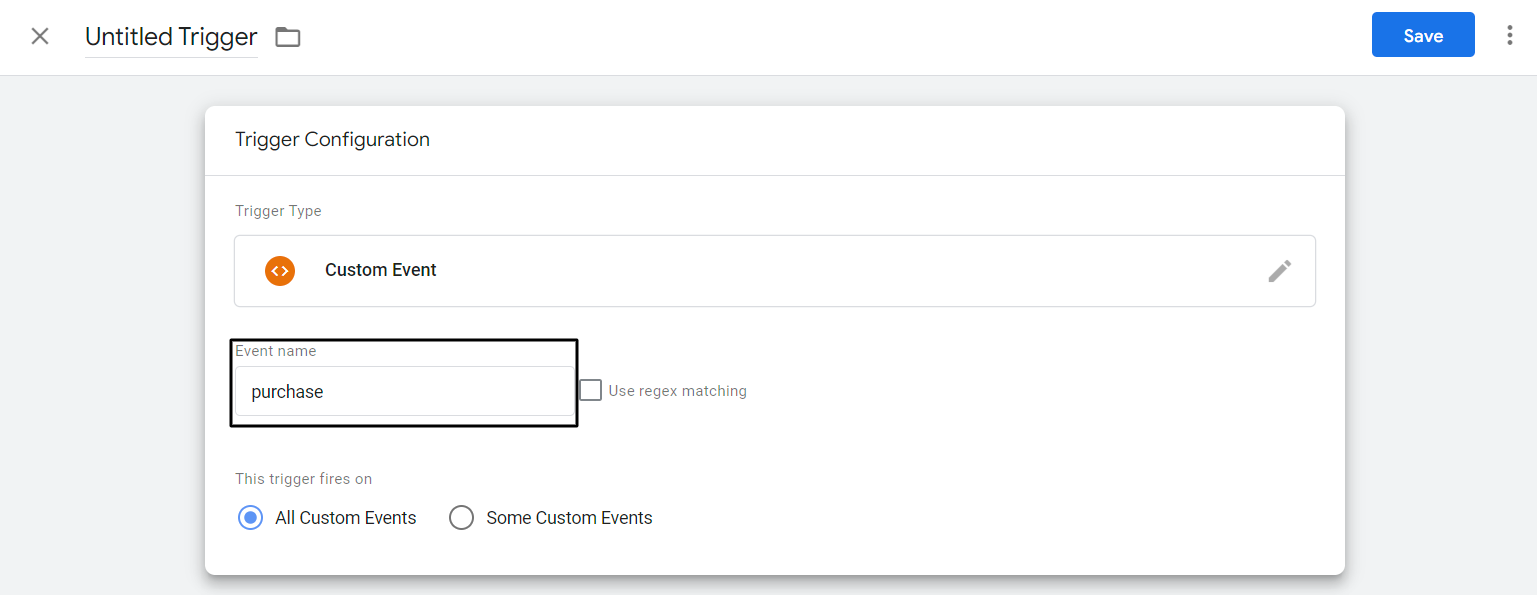
Passaggio 4: fare clic in un punto qualsiasi della configurazione Trigger.

Passaggio 5: seleziona Evento personalizzato in Altro.

Passaggio 6: assegna il nome dell'evento view_item.

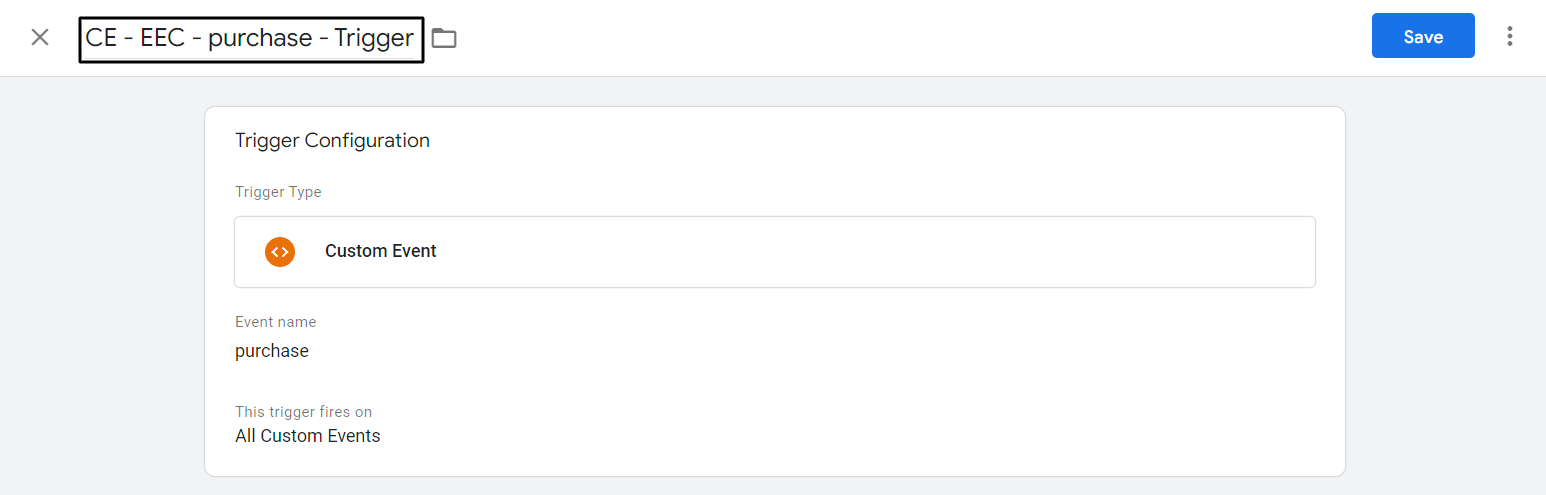
Passaggio 7: rinominare il trigger CE – EEC – view_item – Trigger e fare clic su Salva.

Con questi passaggi, hai creato il trigger di evento view_item. Ora dovrai attivare un evento di acquisto. Per attivare un evento di acquisto, segui i primi 5 passaggi precedenti.
Passaggio 8: assegna il nome dell'evento all'acquisto

Passaggio 9: rinominare il trigger come CE – EEC – acquisto – Trigger e fare clic su Salva.

Se hai seguito tutti i passaggi, hai fatto quasi tutto per raccogliere view_item e acquistare i dati relativi agli eventi dal tuo negozio Shopify con i dati nell'ambito dell'utente. Ora vediamo come passare questi dettagli a GA4 utilizzando Google Tag Manager.
Crea tag GTM per l'evento view_item e acquisto.
- Fare clic su Tag nel pannello di navigazione a sinistra.
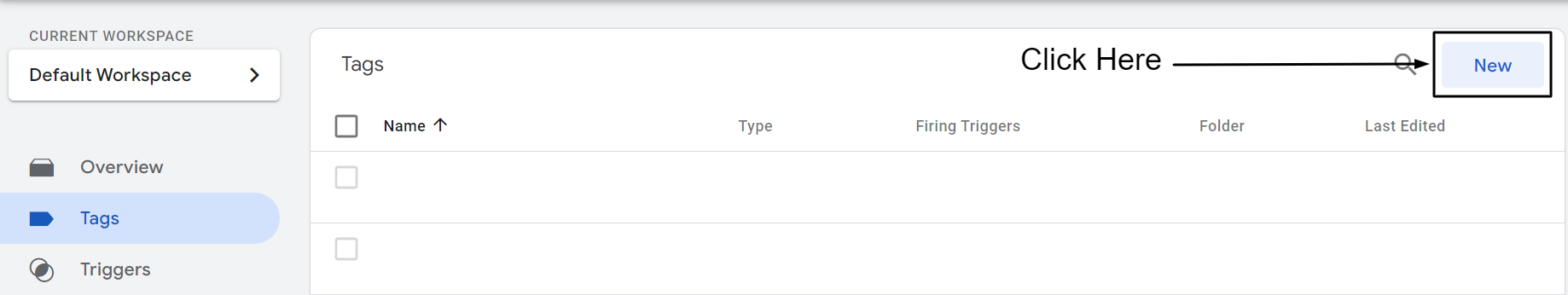
- Fare clic su Nuovo.
- Fare clic ovunque su Configurazione tag.
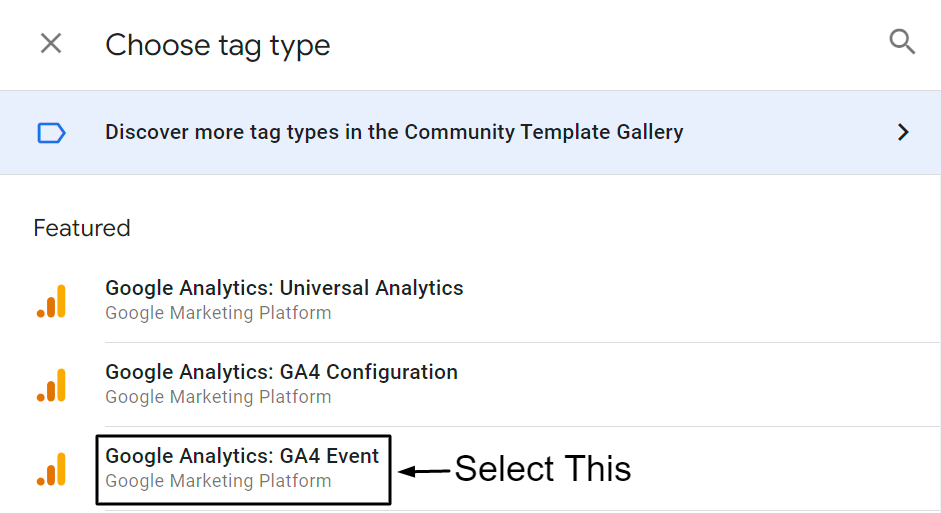
- Seleziona "Google Analytics: Evento GA4" in Tag in evidenza.
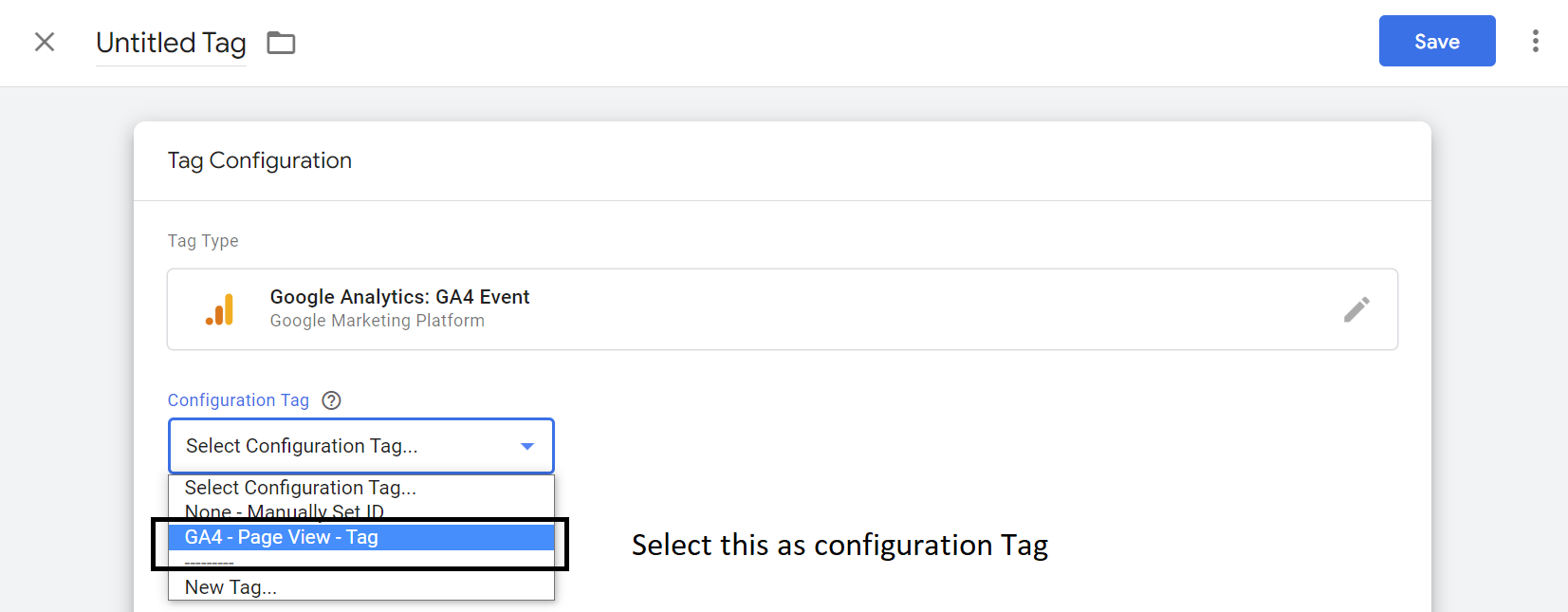
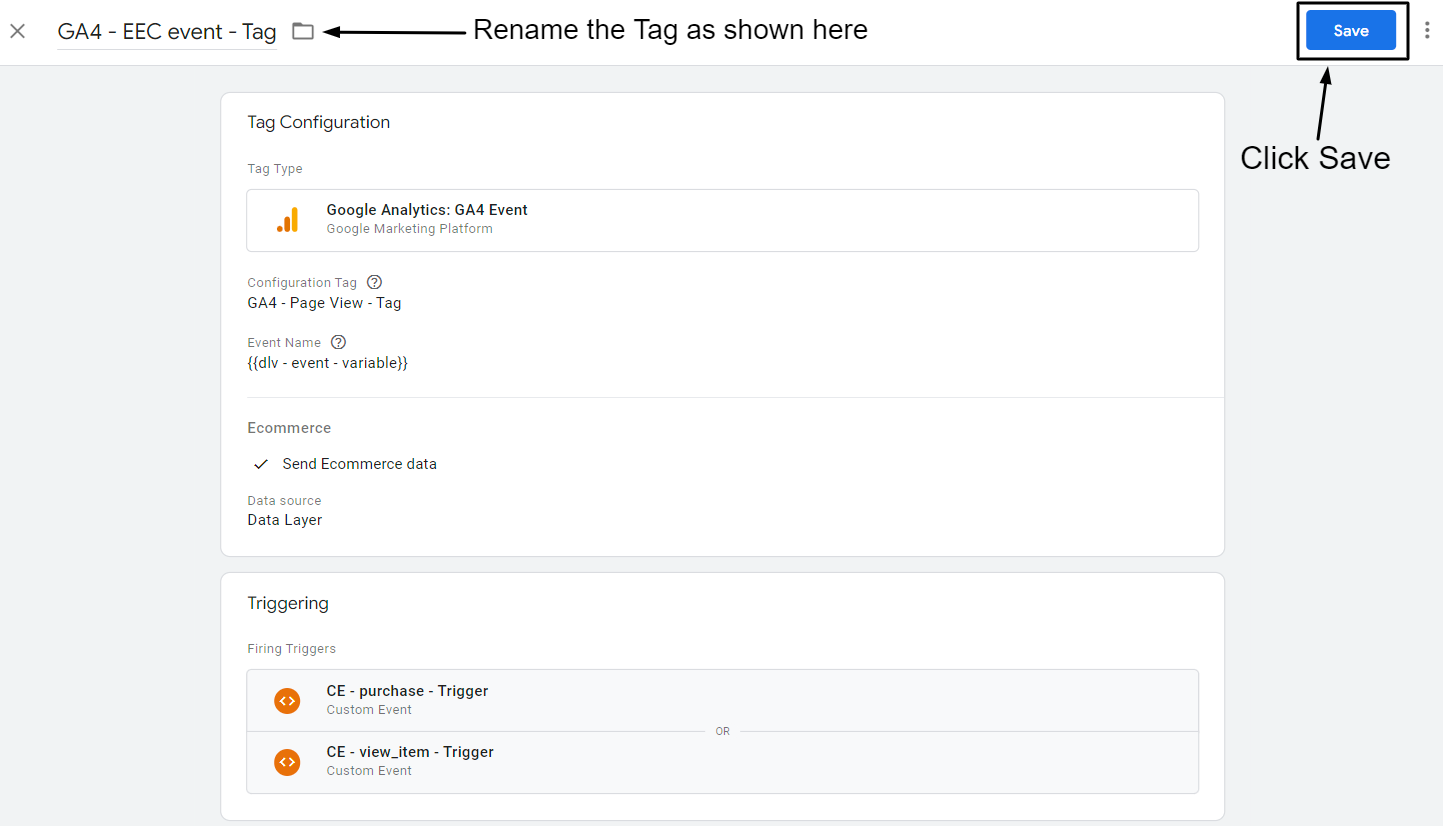
- In Tag di configurazione, seleziona "GA4 - Visualizzazione pagina - Tag" dal menu a discesa.
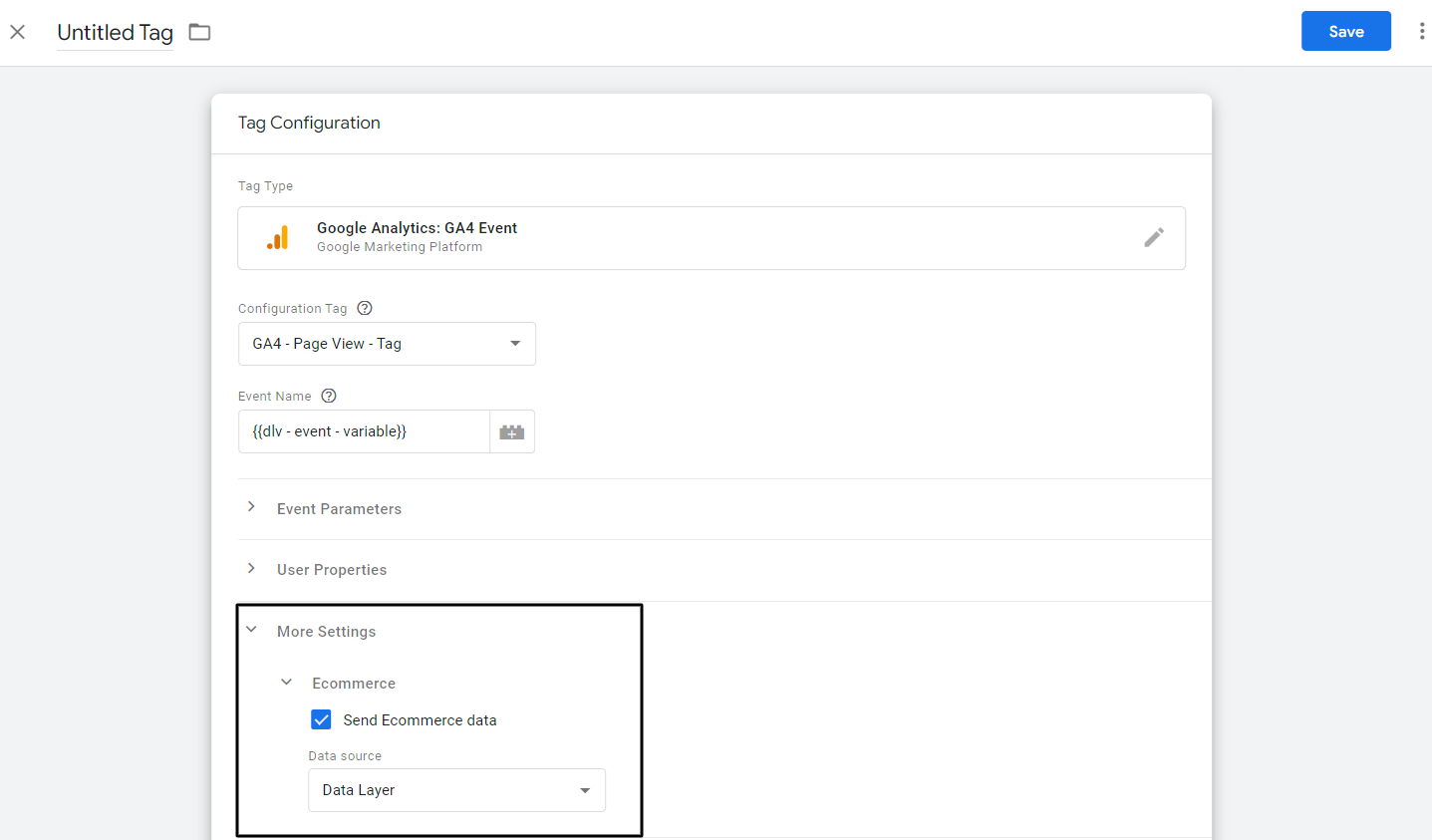
- Assegna nome evento. Seleziona la variabile dataLayer precedentemente creata – {{dlv – event – variable}}
- Fai clic su Altre impostazioni e seleziona Invia dati e-commerce in E-commerce. Seleziona Livello dati come origine dati.
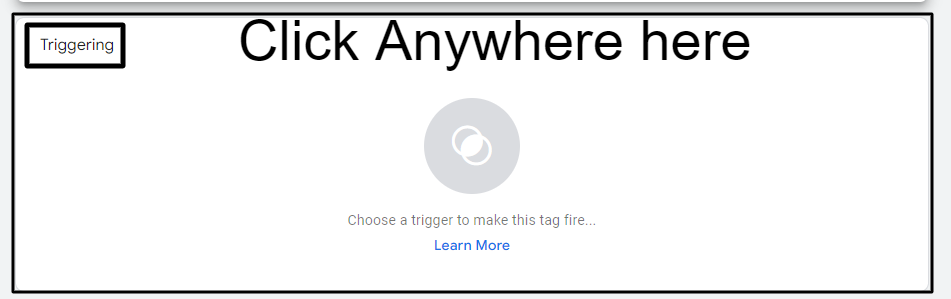
- Fare clic in un punto qualsiasi su Attivazione.
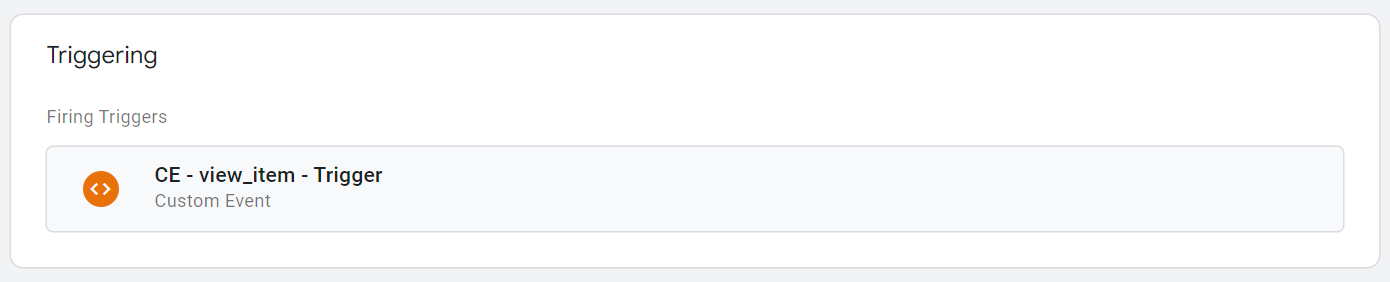
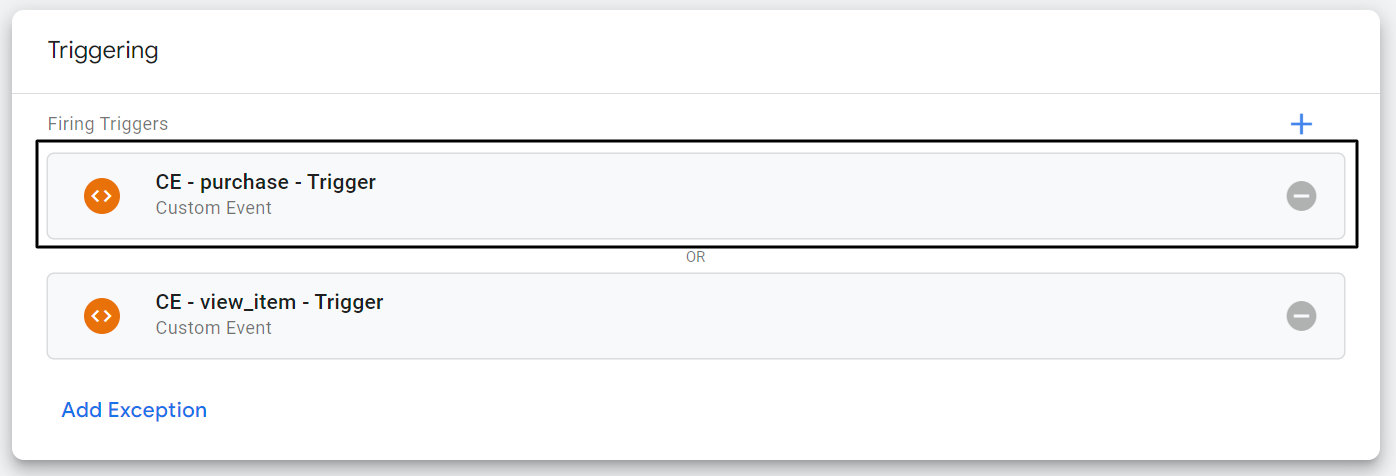
- Selezionare il trigger creato in precedenza “CE – EEC – view_item – Trigger” per l'evento view_item.
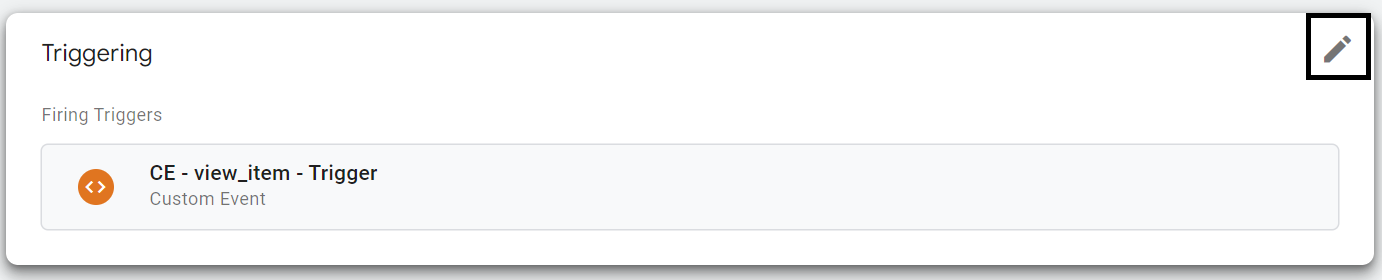
- Passa con il mouse nell'angolo in alto a destra della sezione Trigger e fai clic sull'icona a forma di matita.
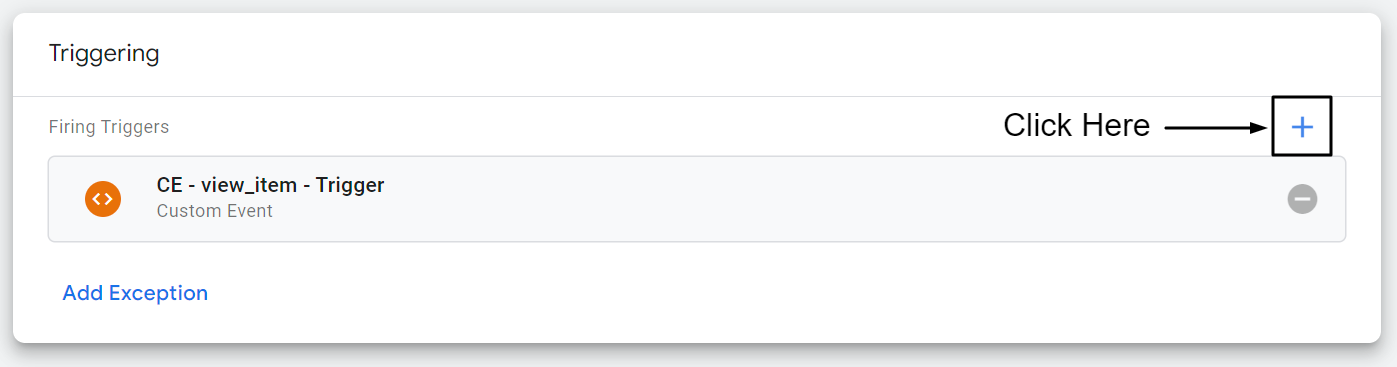
- Fare clic sull'icona più ora.
- Seleziona il trigger dell'evento di acquisto denominato "CE - acquisto - Trigger".
- Rinominare il Tag: “GA4 – Evento EEC – Tag” e fare clic su Salva.
Passaggio 1: fai clic su Tag nel pannello di navigazione a sinistra.

Passaggio 2: fare clic su Nuovo.

Passaggio 3: fare clic in un punto qualsiasi della configurazione dei tag.

Passaggio 4: seleziona "Google Analytics: evento GA4" sotto il tag in primo piano.

Passaggio 5: in Tag di configurazione, seleziona "GA4 - Visualizzazione pagina - Tag" dal menu a discesa.

Passaggio 6: assegna il nome dell'evento. Seleziona la variabile del livello dati precedentemente creata – {{dlv – event – variable}}

Passaggio 7: fai clic su Altre impostazioni e seleziona Invia dati e-commerce in E-commerce. Seleziona Livello dati come origine dati.

Passaggio 8: fare clic in un punto qualsiasi su Triggering.

Passaggio 9: selezionare il trigger creato in precedenza "CE – EEC – view_item – Trigger" per l'evento view_item.

Passaggio 10: passa con il mouse nell'angolo in alto a destra della sezione Trigger e fai clic sull'icona a forma di matita.

Passaggio 11: fare clic sull'icona più ora.

Passaggio 12: selezionare il trigger dell'evento di acquisto denominato "CE - acquisto - Trigger".

Passaggio 13: rinomina il tag: “GA4 – EEC event – Tag” e fai clic su Salva.

Congratulazioni
Con questa guida, ora puoi monitorare la visualizzazione dei dati sui prodotti e sugli eventi di acquisto su GA4. Puoi anche visualizzare i rapporti su GA4 seguendo questi passaggi.
Passaggio uno: vai alla proprietà GA4.
Passaggio due: fai clic sui rapporti nel pannello di navigazione a sinistra.
Passaggio tre: fai clic su Monetizzazione e quindi su Acquisti e-commerce.
Se desideri ottenere il contenitore GTM pronto per questa guida, ti consiglio vivamente di scaricare la ricetta GTM.
Scarica la ricetta GTM
Conclusione
Con questa guida passo passo, ho fatto tutto il possibile per affrontare e risolvere il problema scottante di tutti i proprietari di negozi Shopify. Il monitoraggio dell'e-commerce può avere molte sfumature ed è difficile da affrontare con un singolo post sul blog. Se hai qualche domanda, sentiti libero di connetterti con me su LinkedIn e porre le tue domande lì.
