Design del sito web responsive: cos'è e come funziona?
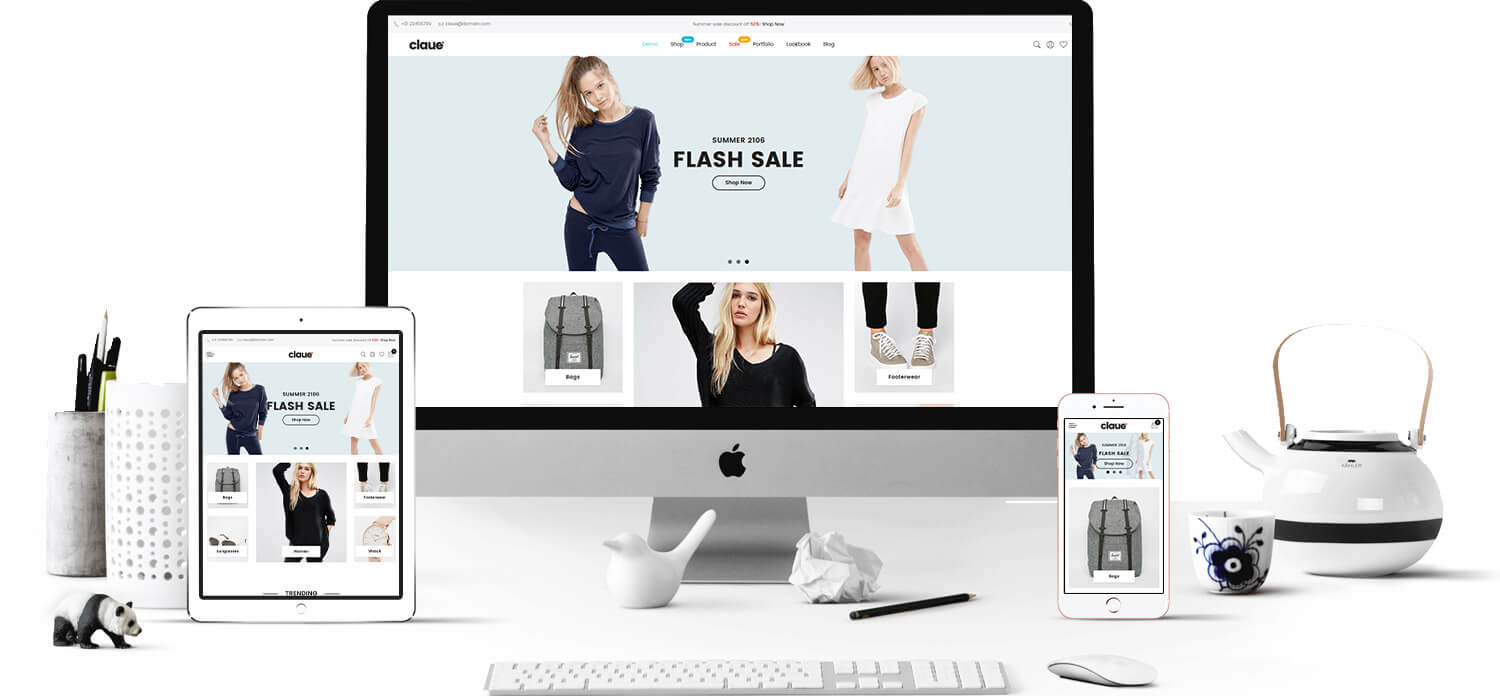
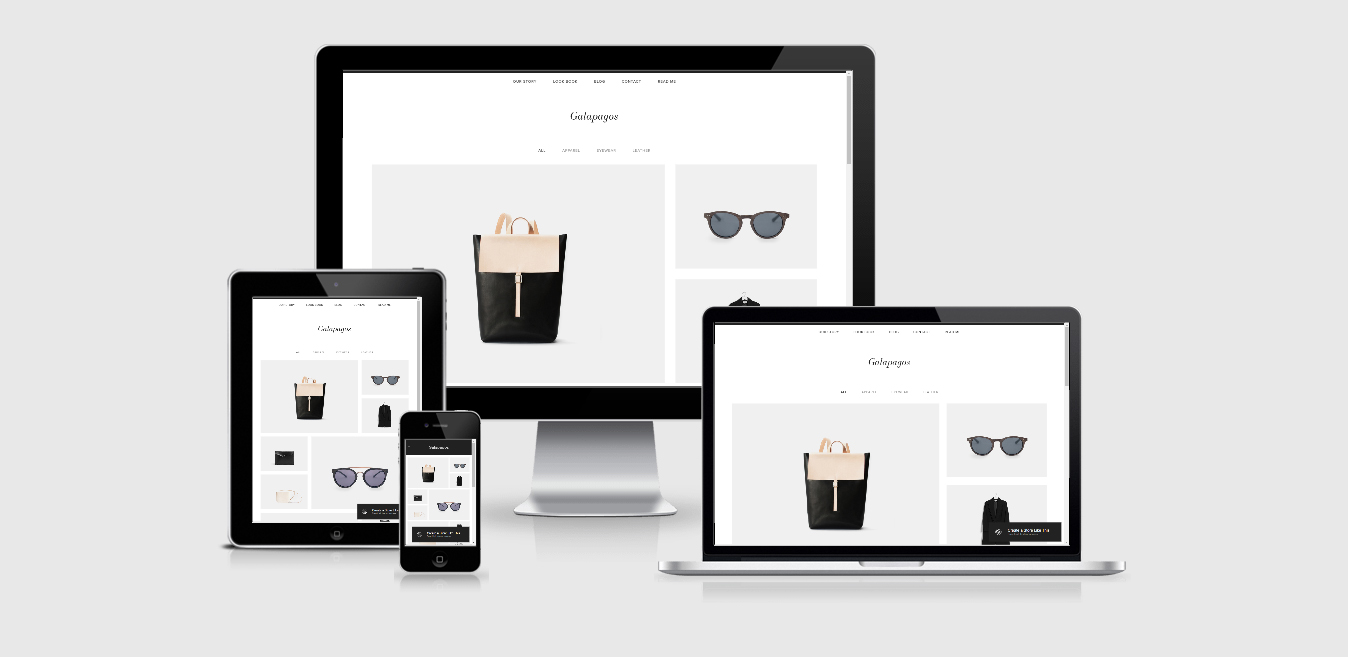
Pubblicato: 2020-10-29Il design del sito Web reattivo si riferisce a un sito Web progettato con funzioni, contenuti e media ottimizzati per i dispositivi mobili. I siti Web reattivi cambiano e si adattano a qualsiasi dispositivo utilizzato da un utente, ad esempio smartphone, tablet e desktop. Il responsive web design non è più una raccomandazione, è un investimento essenziale per aumentare la consapevolezza del tuo marchio, migliorare la tua esperienza utente (UX) e aumentare le conversioni.
CALDO!! La versione 2.0 di Claue è stata rilasciata

Visualizza la demo
Claue Magento Theme 2.0 è stato rilasciato con una serie di miglioramenti delle prestazioni e funzionalità esclusive. In particolare, abbiamo integrato il pacchetto gratuitamente con One step Checkout Extension M2 , l'estensione consente ai clienti di effettuare il checkout in un solo passaggio! Ecco una sbirciatina ad alcuni dei cambiamenti di cui siamo più entusiasti
- Essendo basato sul tema Luma.
- Gratuito con Smart One Step Checkout (risparmia più di $ 200)
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale
Da un punto di vista tecnico, il design del sito Web reattivo si basa su percentuali. Un'azienda di web design reattivo assegna percentuali di regolazione alle proporzioni e alle dimensioni degli elementi del sito Web come immagini, colonne e caselle di testo. Grazie alle percentuali che assegnano a questi elementi, il layout del sito web responsive si adatta automaticamente e ridimensiona tutto sul sito originale per adattarsi allo schermo del dispositivo dell'utente
1. Perché il design del sito Web reattivo è fondamentale per la tua attività?
Il design del sito Web reattivo assicura che i web designer, i progettisti di interfacce utente e gli sviluppatori Web non lavorino giorno e notte per creare siti Web per ogni singolo dispositivo esistente. Per i titolari di attività commerciali, consente di raggiungere un pubblico più ampio e più coinvolto ovunque e comunque scelgano di navigare.
Ecco i principali vantaggi:
- Design ottimale per il dispositivo: con l'approccio al responsive web design, tutte le immagini, i caratteri e altri elementi HTML verranno ridimensionati in modo adeguato, massimizzando qualsiasi dimensione dello schermo dello spettatore.
- Non c'è bisogno di reindirizzamenti: altre opzioni per la progettazione per più dispositivi richiedono l'uso di reindirizzamenti per inviare lo spettatore alla versione adatta di un sito web. Senza la necessità di reindirizzamenti, gli spettatori possono accedere al contenuto che desidera guardare, il più rapidamente possibile.
- Mantiene gli utenti sul tuo sito Web più a lungo: le frequenze di rimbalzo del sito Web sugli smartphone sono quasi del 42% (rispetto al solo 26% dei tablet). Inoltre, una pagina Web che si carica in cinque secondi o meno garantisce sessioni di visualizzazione più lunghe del 75%.
- Migliorare le tue classifiche di Google: la sua indicizzazione mobile-first può effettivamente influire sul posizionamento del tuo sito Web e può far sì che venga urtato sulle pagine dei risultati dei motori di ricerca (SERP) a favore di siti Web che offrono agli utenti un design ottimizzato per i dispositivi mobili.
- Crea un riconoscimento positivo del marchio e crea fiducia nei consumatori: il 57% degli acquirenti afferma che non è probabile che consigli un'attività con un sito Web mobile mal progettato
- Risparmia tempo e denaro: il design del sito Web reattivo è efficace anche dal punto di vista del prezzo. Ti aiuta a gestire facilmente un sito web perché è un sito contro due. Non è necessario apportare modifiche due volte. Invece, puoi lavorare e aggiornare un singolo sito web.
2. Come funziona il responsive web design?
Un web designer reattivo utilizzerà un mix di layout e griglie flessibili, l'uso di query multimediali CSS e immagini. Quando un visualizzatore passa da uno schermo più grande a uno più piccolo di un telefono cellulare o iPad, i siti Web reattivi si regoleranno automaticamente per risoluzione, capacità di scripting e dimensione dell'immagine. Pertanto, il progettista del sito Web utilizza una tecnologia che risponde automaticamente alle preferenze del dispositivo dell'utente.

Gli sviluppatori utilizzano diverse tecniche come layout flessibili, griglie flessibili, query multimediali, ecc. Per creare un sito Web reattivo
- Un sistema a griglia fluida: questo è un sistema a griglia CSS (Cascading Style Sheets) intuitivo e reattivo con 24 colonne che supportano il browser. Ti aiuta a risparmiare tempo e denaro consentendo ai designer di aggiornare una versione del sito rispetto a molte
- Immagini flessibili: vengono anche chiamate immagini adattive. Considerazioni sul dimensionamento che non sarebbero necessarie affinché le immagini appaiano correttamente su una dimensione di visualizzazione fissa diventano necessarie per i siti Web mobili.
- Query multimediali: questo è un modulo che consente ai contenuti di adattarsi di conseguenza alla risoluzione dello schermo.
Utilizzando tre ingredienti tecnici, una società di sviluppo di siti Web reattivi può utilizzare test di progettazione Web reattivi per assicurarsi che gli utenti abbiano la migliore esperienza di navigazione possibile.
Problemi correlati
Mouse v. touch: la progettazione per un sito Web reattivo solleva anche i problemi del mouse rispetto al tocco. Sui computer desktop, il visitatore ha comunemente un mouse per spostare e scegliere gli elementi. Su un dispositivo smartphone o tablet, l'utente utilizza principalmente le dita e tocca lo schermo. Ciò che può essere semplicemente scelto con un mouse, può essere difficile da selezionare con un dito in un punto minuscolo dello schermo.
Grafica e velocità di download: inoltre, ci sono alcuni elementi grafici, annunci e velocità di download. Sui dispositivi mobili, potrebbe essere necessario visualizzare meno elementi grafici rispetto alle visualizzazioni desktop in modo che un sito Web non impieghi un'eternità per caricarsi su uno smartphone. Potrebbe essere necessario sostituire annunci di grandi dimensioni con annunci più piccoli.
App e "versioni mobili": in passato, potresti aver pensato di creare un'app per il tuo sito Web, ad esempio un'app per iPad o un'app Android. Oppure avresti una versione mobile specifica per BlackBerry. Ma con così tanti dispositivi diversi oggi, sta diventando sempre più difficile creare app e varie versioni per ogni dispositivo e piattaforma operativa.
3. Come realizzare un design di sito Web reattivo
È possibile creare il proprio design del sito Web responsive con CSS e HTML. Ma è come percorrere lunghe strade secondarie quando è disponibile una superstrada. In questo caso, la superstrada sarebbe una piattaforma CMS o un costruttore di siti Web. Un CMS (sistema di gestione dei contenuti) è un software che ti aiuta a creare il tuo sito Web senza conoscenze di codifica che includono sapere come programmare per un design reattivo. Il design reattivo del sito Web può essere ottenuto utilizzando un CMS o un costruttore di siti che facilitano i design reattivi. Ecco alcune scelte comuni.
Magento

Claudio
Magento è un CMS di e-commerce open source e una piattaforma amichevole per l'ottimizzazione dei motori di ricerca. È una piattaforma molto reattiva affinché il sito Web funzioni con la qualità perfetta sia su PC che su dispositivi mobili. Uno dei modi più semplici per personalizzare l'aspetto del tuo negozio eCommerce Magento è con i temi Magento. Puoi anche scaricare gratuitamente temi Magento reattivi, ottimizzati per tutti i dispositivi, dai PC agli smartphone
WordPress

WordPress è il CMS più popolare al mondo e mantiene questo superlativo fornendo uno dei costruttori di siti Web più semplici. WordPress viene fornito con migliaia di temi e modelli con un design reattivo. ( Trova più temi WordPress reattivi qui)
Spazio quadrato

Squarespace è un popolare costruttore di siti che viene fornito con design di siti attraenti e strumenti potenti. Squarespace offre 65 modelli ottimizzati per dispositivi mobili. All'interno dell'editor Squarespace, puoi anche passare dal desktop al tablet alla visualizzazione mobile per assicurarti che i tuoi progetti rispondano perfettamente ai diversi dispositivi.
Con così tanti consumatori che acquistano e navigano sui propri dispositivi mobili, il design del sito Web reattivo è un must assoluto per la tua attività di eCommerce. Senza di esso, potresti perdere lead, clienti ed entrate. Inizia oggi stesso con il responsive web design.
