Aggiornamento di Google Core Web Vitals e in che modo le aziende possono trarre vantaggio da PWA
Pubblicato: 2021-05-19Sommario
Se hai familiarità con Magento (o stai cercando maggiori informazioni su questa piattaforma), sicuramente conosci Magento PWA. Lo sviluppo della tecnologia PWA offre enormi vantaggi ai proprietari dei negozi, li supporta nell'aumento delle vendite e anche nel miglioramento delle prestazioni web, dell'esperienza del cliente e della sicurezza.
La tecnologia PWA consente alle aziende di stare al passo con gli aggiornamenti importanti di altri giganti come Google. Di recente, Magento ha tenuto un webinar (Ottimizza le prestazioni del tuo sito con applicazioni Web progressive) che spiega i prossimi aggiornamenti di Google per il loro sistema di classificazione e come PWA può ottimizzare le prestazioni web.
Il webinar è ospitato dal Sig. John Knowles, Chief Technology Officer di JH e dal Sig. Salvatore Denaro, Senior Web Ecosystem Consultant presso Google gTech.

Ecco i riassunti e i punti salienti del webinar:
Vitali Web principali di Google
I Core Web Vitals sono le metriche di velocità che fanno parte dei segnali di Page Experience di Google utilizzati per misurare l'esperienza dell'utente.
L'esperienza della pagina inizierà a funzionare da metà giugno 2021 fino alla fine di agosto come parte del sistema di ranking di Google. Inoltre, è possibile aggiungere etichette nei risultati di ricerca, indicando quali pagine offrono una buona esperienza utente, ma per ora questa rimane una possibilità.
Il segnale "Esperienza della pagina" combina i Core Web Vitals con i seguenti segnali:
- Mobile-friendly
- Navigazione sicura
- Sicurezza HTTPS
- Linee guida interstitial invadenti
1. Componenti principali di Web Vital
I nuovi elementi vitali web principali includono:
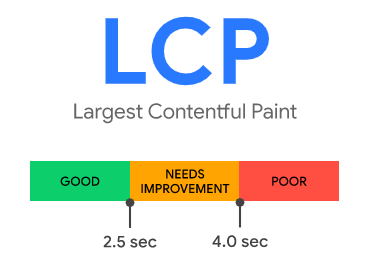
LCP (Largest contentful paint): diventa visibile l'ora dell'elemento di contenuto più grande nel viewport.

Come puoi vedere, se l'LCP si verifica entro 2,5 secondi dall'inizio del caricamento della pagina, il sito Web fornirebbe una buona esperienza. Se il tempo è compreso tra 2,5 e 4 secondi, dovrebbe essere migliorato e qualsiasi cosa più lunga di 4 secondi è considerata scarsa.
Le cause più comuni di scarsa LCP sono:
- Tempi di risposta del server lenti
- JavaScript e CSS che bloccano il rendering
- Tempi di caricamento delle risorse lenti
- Rendering lato client
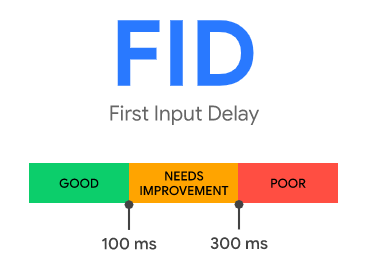
FID (First input delay): il tempo da quando un utente interagisce per la prima volta con una pagina al momento in cui il browser risponde effettivamente a tale interazione.

Questo componente è correlato alla prima impressione di un sito Web da parte dell'utente. Una buona esperienza utente dovrebbe essere fornita se il FID è di 100 millisecondi o meno.
È una metrica di campo e può essere misurata solo con l'interazione di un utente effettivo. In un ambiente di laboratorio, il tempo di blocco totale (TBT) è una metrica consigliata per aiutare a misurare la FIB.
Un FID scadente è solitamente il risultato di un'esecuzione pesante di JavaScript.
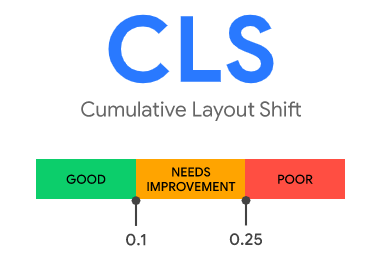
CLS (Cumulative Layout Shift): quanto contenuto visibile è stato spostato nella finestra e la distanza in cui sono stati spostati gli elementi interessati.

I cambiamenti di layout sono fonte di distrazione e fastidio per gli utenti, e questo accade più che spesso per molti siti web. Quindi ora Google misurerà presto questa metrica come parte dell'esperienza della pagina.
Per inviare segnali che possono offrire una buona esperienza utente, le pagine devono mantenere un CLS di 0,1. o meno.
Un CLS scadente può verificarsi a causa di:
- Immagini senza dimensioni
- Annunci, incorporamenti e iframe senza dimensioni
- Contenuto iniettato dinamicamente
- Font Web che causano FOIT/FOUT
- Azioni in attesa di una risposta di rete prima dell'aggiornamento del DOM
2. Strumenti per misurare i Core Web Vitals
I Core Web Vitals possono essere misurati da strumenti sul campo e strumenti di laboratorio.
Strumenti da campo
I dati sul campo sono generati dalle prestazioni sperimentate dall'interazione di un utente reale con un sito web.
I Core Web Vitals possono essere misurati utilizzando strumenti come:
- Statistiche sulla velocità della pagina di Google
- Console di ricerca di Google
- Rapporto sull'esperienza utente di Chrome
- Libreria JavaScript Web-vitals
- Web.dev
- Estensione Web vitale
*Tieni presente che in alcuni casi potresti riscontrare "nessun dato disponibile" durante la misurazione con Search Console o il dashboard di CruUX. Ciò significa che la tua proprietà è nuova in Search Console o che non sono disponibili dati sufficienti nel rapporto CruUX per fornire informazioni significative per il tipo di dispositivo scelto.
Strumenti di laboratorio
I dati di laboratorio vengono raccolti da un ambiente controllato ed è estremamente utile durante il processo di sviluppo e per rilevare la regressione delle pagine prima che avvenga.
Le aziende possono misurare le metriche in un ambiente di laboratorio con:
- Faro
- Strumenti di sviluppo di Chrome
- Pagina WebTest
*Questi strumenti di laboratorio misurano il TBT invece del FID come menzionato sopra.
Vantaggi di PWA in relazione all'aggiornamento di Google
Velocità
Per ottenere un buon punteggio di LCP e FID, la velocità di caricamento del sito web è il fattore chiave. E quando si tratta di velocità, un sito Web PWA funziona eccezionalmente bene. È una delle caratteristiche più importanti di PWA.
Caricamento veloce
Le PWA sono costruite con il miglioramento progressivo come principio fondamentale, che consente all'app di caricarsi istantaneamente alle visite ripetute. Sfruttando la cache a livello di dispositivo, le PWA riducono al minimo la quantità di dati necessaria per rispondere rapidamente all'interazione dell'utente.
Esperienza a pagina singola

PWA si carica più velocemente dei normali siti Web grazie alla tecnologia Service Workers. È veloce al primo caricamento e ancora più veloce dal secondo caricamento in poi poiché memorizza nella cache tutti i contenuti e li fornisce quando necessario.

Questo spiega perché gli utenti possono sperimentare un sito Web a pagina singola con PWA, eliminando il problema di attendere il caricamento delle pagine come quelli tradizionali.
Interattivo rapidamente
Più velocemente un web può rispondere all'interazione dell'utente, migliore è il suo punteggio per FDI.
Una volta caricate, le PWA possono reagire istantaneamente alle interazioni dell'utente con transizioni fluide. Il tempo di caricamento istantaneo consente all'app di eliminare il disordine, consentendo agli utenti di completare rapidamente le attività desiderate e quindi facilitando la loro conversione.
Sito affidabile
Lavoro offline
La disponibilità offline è resa possibile anche dalla tecnologia Service Workers. Con gli operatori dei servizi correttamente integrati, tutti i contenuti vengono precaricati la prima volta che visiti la PWA e vengono forniti in seguito utilizzando Javascript, rendendo PWA il nuovo approccio di riferimento per i siti Web la cui esperienza ininterrotta è un must.
Inoltre, gli aggiornamenti sono immediatamente disponibili sui siti Web PWA non appena il dispositivo è connesso a una rete.
Rete sicura
Una PWA deve essere interrotta su un protocollo sicuro: HTTPS. Ciò garantisce una comunicazione sicura tra l'utente e il server e, in cambio, assicurando un'esperienza priva di rischi.
L'utilizzo di HTTPS per l'intero sito aiuta a proteggere le transazioni di pagamento, proteggere gli account utente, mantenere le comunicazioni, l'identità e la navigazione private.
Inoltre, con HTTPS abilitato, verrà automaticamente contrassegnato come protetto dal browser e questo è visibile a qualsiasi visitatore della tua PWA. Mostrare ai visitatori che la PWA è protetta può creare fiducia tra i tuoi clienti, migliorando di conseguenza le vendite e la conversione.
Cross-browser/dispositivo

Le PWA funzionano su più browser, offrendo un accesso universale a tutti gli utenti. Possono navigare su qualsiasi browser e accedere istantaneamente all'app.
Una PWA ben progettata e ben costruita può assicurare agli utenti la migliore esperienza possibile durante la navigazione, indipendentemente dal loro dispositivo: tablet, desktop o mobile.
UX coinvolgente
Funzionalità avanzate
I siti Web PWA sono dotati di una gamma di funzionalità avanzate che mirano a facilitare il coinvolgimento dei negozi di e-commerce.
Possono guadagnare un posto nella schermata iniziale, consentendo un rapido accesso ripetuto senza la necessità di avviare un browser e digitare l'indirizzo. La comodità di accedere all'app Web direttamente dalla schermata iniziale dell'utente consente a PWA di ottenere l'alto tasso di re-engagement di un'app nativa.
Suggerimenti per migliorare i punteggi di Core Web Vitals
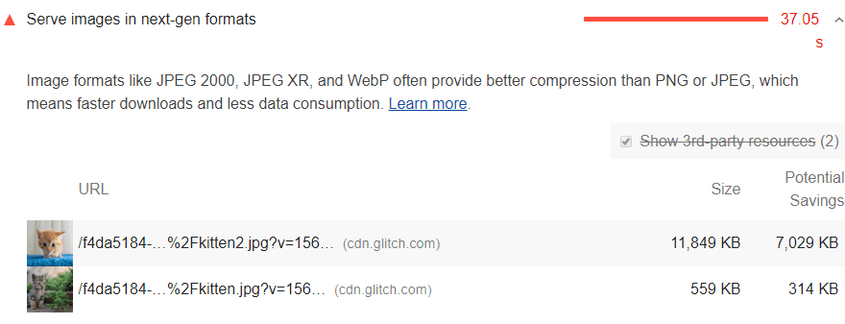
- Compressione dell'immagine

Questo rimane un passaggio fondamentale ma essenziale per migliorare le prestazioni web. Dopo essere state compresse, le immagini occuperebbero meno spazio e aumenterebbero la velocità di caricamento della tua pagina.
Se possibile, pubblica le tue immagini in JPEG 2000, JPEG XR e WebP. Questi formati di immagine hanno caratteristiche di compressione e qualità superiori rispetto alle loro controparti JPEG e PNG precedenti.
Un altro consiglio è quello di evitare di aggiungere immagini irrilevanti alle tue pagine.
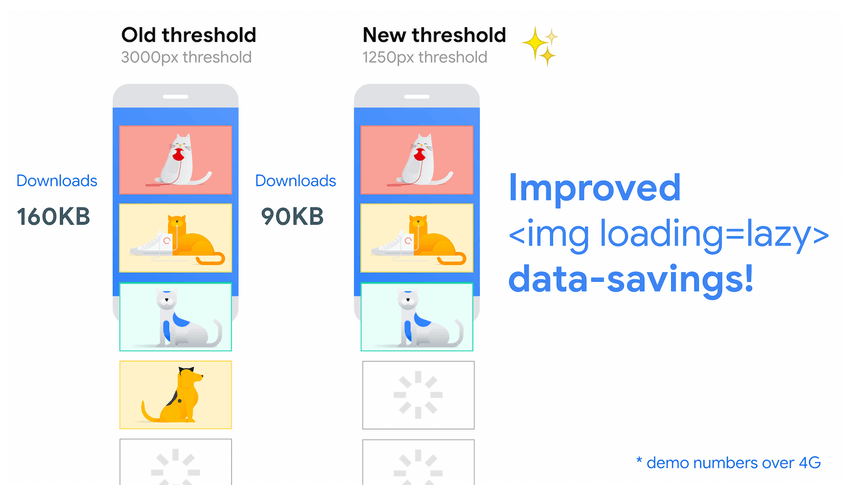
- Caricamento pigro

Il caricamento lento è un metodo mediante il quale identificherai determinate risorse come non bloccanti (non critiche) e il browser le caricherà solo quando necessario. Pertanto, puoi ridurre la lunghezza del percorso di rendering critico, che si traduce in tempi di caricamento della pagina ridotti.
- Precarica risorse chiave
Precaricando una determinata risorsa, stai dicendo al browser che desideri dare la priorità e recuperarla prima di quanto il browser la scoprirebbe altrimenti nella pagina corrente.
- Riduci al minimo le attività lunghe
Qualsiasi attività che richiede più di 50 ms per essere eseguita è considerata un'attività lunga.
Eventi come l'esecuzione di JavaScript e l'analisi di CSS possono causare il blocco del thread principale, con conseguente blocco delle pagine e mancata risposta.
Puoi ridurre il carico utile JavaScript utilizzando la suddivisione del codice, la riduzione e la compressione del codice JavaScript, la rimozione del codice non utilizzato e seguendo il modello PRPL. Riduci il tempo impiegato per l'analisi dei CSS minimizzando o rinviando i CSS non critici o rimuovendo i CSS inutilizzati.
- Riserva di spazio per il caricamento di Immagini e incorporamenti
Gli utenti trovano confusione quando provano a fare clic su un elemento (un pulsante/immagine/video) e quindi l'elemento si sposta. Ciò influirà sul punteggio CLS del tuo sito e invierà segnali che le pagine potrebbero offrire una scarsa esperienza utente.
Riduci il CLS inserendo gli attributi di larghezza e altezza di immagini e video. In alternativa, riserva lo spazio richiesto con le caselle delle proporzioni CSS. Ciò garantisce che il browser riservi la giusta quantità di spazio per immagini e video.
Con gli incorporamenti, puoi prevenire lo spostamento del layout precalcolando lo spazio sufficiente per gli incorporamenti con un segnaposto o un fallback.
- Progetta interstitial che non ostacolino i contenuti importanti
Gli interstitial possono essere frustranti quando coprono elementi importanti in una pagina.
Per visualizzare come agiscono gli interstitial sulle tue pagine, rivedi manualmente su diversi dispositivi o usa strumenti come la funzione screenshot di Chrom DevTool.
Se eventuali interstitial o popup sembrano ostruire il contenuto principale delle pagine, dovresti considerare di riprogettarli per offrire una migliore esperienza utente.
Conclusione
In sintesi, i proprietari dei siti avrebbero dovuto già lavorare per migliorare il proprio punteggio per le metriche di Core Web Vitals: LCP, FID e CLS. Sebbene queste metriche non causino cambiamenti drastici nel ranking, forniscono ai siti Web una guida per una buona esperienza utente.
Per quanto riguarda l'aggiornamento di Google, i siti Web PWA presentano vantaggi rispetto a quelli tradizionali. Grazie alla sua tecnologia, le PWA forniscono grandi prestazioni web con un caricamento veloce, un'esperienza utente affidabile e coinvolgente.
Inoltre, alcune pratiche possono essere applicate facilmente per una migliore esperienza utente, dal precaricamento delle risorse alla prenotazione di spazi per immagini e incorporamenti. Le aziende dovrebbero monitorare regolarmente le proprie prestazioni web utilizzando sia i dati sul campo che quelli di laboratorio per mantenere la coerenza nell'esperienza utente e prevenire possibili problemi.
Per i commercianti Magento che desiderano ottimizzare le tue prestazioni web con PWA, qui a SimiCart siamo un team di agenzia di sviluppo PWA qualificata da Google, pronta a trasformare il tuo negozio Magento.
