9 Funzionalità indispensabili di un'app Web progressiva (PWA) per l'e-commerce
Pubblicato: 2019-01-02Sommario
L'e-commerce è uno dei settori in crescita per le Progressive Web Apps (PWA). Le PWA consentono alle aziende di offrire un'esperienza simile a un'app sul Web per coinvolgere e convertire i clienti in modo efficace. Grazie alle sue elevate prestazioni, le aziende online di tutte le dimensioni stanno trovando le PWA la soluzione migliore per sostituire i loro siti Web lenti e goffi. Il numero di adozioni di PWA è in aumento tra i siti di e-commerce, ma non tutti stanno effettivamente generando valore aggiunto per i loro negozi online.
Letture consigliate: Sapevi cos'è la PWA?
Avere una PWA per la tua azienda è la mossa giusta da fare, ma non garantisce necessariamente il successo.
Nel frattempo, le aziende con le vetrine PWA di maggior successo hanno una cosa in comune: si impegnano a migliorare l'esperienza del cliente arricchendo i propri negozi online con funzionalità innovative.
Così…
Non essere lasciato indietro!
Qual è il prossimo?
Se stai pensando di creare il tuo negozio basato su PWA o hai già un PWA attivo, assicurati che queste funzionalità indispensabili siano incluse per offrire una solida esperienza di acquisto che alla fine influisca sui tuoi profitti.
L'elenco è stato ristretto a 9 funzionalità indispensabili di un'app Web progressiva (PWA) per l'e-commerce
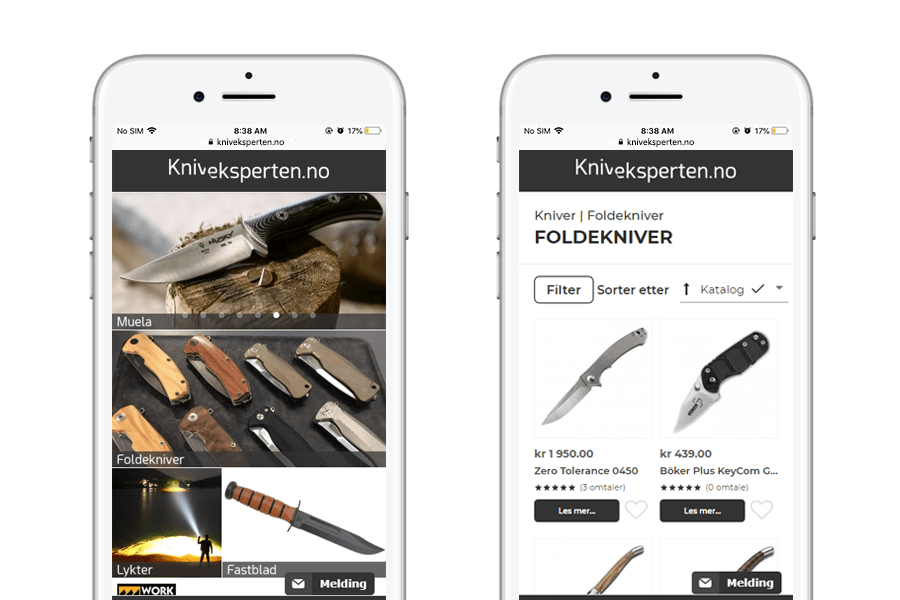
1. Interfaccia mobile first
Realizzate principalmente per dispositivi mobili, le PWA richiedono un approccio mobile first quando si tratta di progettazione dell'interfaccia utente. Allineando i suoi componenti con le caratteristiche uniche del dispositivo mobile, puoi personalizzare l'interfaccia PWA per gli utenti mobili. È importante dimenticare il web design convenzionale quando si progetta per una PWA.
In termini di esperienza, una PWA è molto simile a una tipica app nativa dal punto di vista dell'utente. Quindi è fantastico prendere la progettazione di app native come ispirazione e punto di riferimento per creare un'interfaccia simile a un'app. La tua PWA dovrebbe essere costruita attorno alle aspettative degli utenti di un'app nativa per raggiungere il suo pieno potenziale e offrire un'esperienza mobile first nel tuo negozio online.
Se hai bisogno di qualcosa di stimolante per creare la tua PWA, dai un'occhiata al nostro elenco di migliori esempi di PWA.

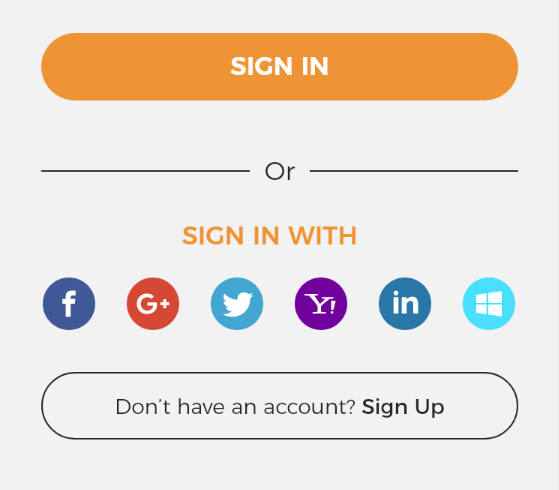
2. Integrazione sociale
Le integrazioni con i social network preferiti dai tuoi clienti sono ottime per l'acquisizione e il coinvolgimento della tua PWA. Utilizzando le piattaforme di social media puoi semplificare il processo di registrazione per i nuovi utenti consentendo loro di accedere rapidamente tramite l'account social preferito. Elimina il fastidio di compilare un lungo modulo prima di godere dei vantaggi dei clienti registrati.
L'integrazione sociale offre ai tuoi utenti online modi ancora più significativi di interagire con il tuo marchio: consente ai clienti di condividere la loro lista dei desideri, ordini e recensioni tramite i social network. Possono mettere Mi piace ai tuoi prodotti e alle tue categorie e pubblicare commenti sulle pagine dei prodotti del tuo negozio. Tutte queste capacità alla fine portano a una maggiore visibilità del marchio sui social network, che è molto efficace per attirare nuovi utenti di alta qualità per il tuo negozio online.

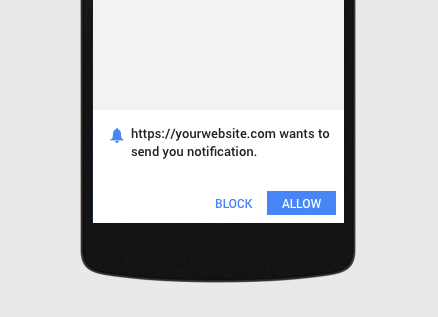
3. Notifica push web
Per le aziende che desiderano coinvolgere più utenti nel proprio negozio PWA, la notifica push Web sarà una delle funzionalità più utilizzate. Le notifiche push forniscono il canale più personale per connettersi con i clienti in tempo reale, sui loro smartphone.
Con un semplice clic di attivazione direttamente dalla PWA, è possibile inviare messaggi push mirati al dispositivo dell'utente in base alla posizione o al comportamento. Queste notifiche sono simili a quelle dell'app nativa, anche se il browser non è attualmente in esecuzione. Secondo i casi di studio di Google, i messaggi Web push hanno generato un coinvolgimento e una fidelizzazione drasticamente maggiori da parte degli utenti abilitati al push.

Le aziende di successo stanno sfruttando questo canale come parte cruciale della loro strategia di coinvolgimento sui dispositivi mobili, poiché ha dimostrato un impatto prezioso sui loro profitti.
4. Rapporti e analisi
Un'altra caratteristica che accomuna tutte le migliori PWA è Analytics. Il modo migliore per ottimizzare le prestazioni della tua PWA è avere un sistema di analisi completo integrato nell'app web.
Con l'analisi integrata, puoi avere una visione a volo d'uccello sui modelli utente e sulle prestazioni complessive della tua PWA. Per raggiungere questo obiettivo, il sistema di analisi raccoglie e segnala i dati in modo da poter dare un senso all'esperienza dell'utente all'interno dell'app Web e identificare l'area di miglioramento.
Pur offrendo funzionalità uniche come la modalità offline, PWA può essere più complicato tenere traccia dei suoi eventi se gli utenti sono offline. Per far fronte a questo, il popolare sistema di analisi come Google Analytics, Mixpanel, ... ha abbracciato la capacità di raccogliere dati indipendentemente dalle condizioni di Internet. Gli eventi offline possono essere messi in coda e inviati al sistema quando la rete è disponibile.
Tenere traccia di questi dati su base regolare ti consente di ottimizzare la tua PWA per un coinvolgimento più profondo e una migliore conversione, che alla fine si traducono in una crescita delle vendite.

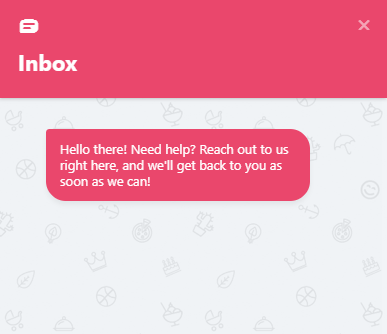
5. Chat dal vivo

Essendo il canale di supporto preferito, l'offerta di chat dal vivo sul negozio PWA è un must per qualsiasi attività incentrata sul cliente. Per il tuo business online, la chat dal vivo è il modo migliore per rimanere in contatto con i clienti e aiutarli a superare i loro punti deboli.
Per i clienti, l'utilizzo della chat dal vivo è il modo più conveniente per accedere a un agente di supporto online e ottenere una risposta immediata alle loro richieste proprio mentre esplorano la tua PWA.
Raggiungendo proattivamente e risolvendo rapidamente i problemi, le aziende online possono gestire meglio l'esperienza di coinvolgimento e costruire relazioni con i clienti più preziose. È dimostrato che la funzionalità indispensabile aumenta gli acquisti, aumenta la fedeltà dei clienti e diffonde un'esperienza positiva del marchio attraverso il passaparola.
6. Pagamento avanzato
Consentire agli utenti di completare rapidamente l'attività desiderata è il principale vantaggio di una PWA. Poiché le PWA di e-commerce riguardano principalmente gli acquisti online, il checkout è l'area principale per l'ottimizzazione se desideri creare grandi entrate per la tua attività. Per raggiungere questo obiettivo, è necessaria una serie di caratteristiche e funzionalità per aiutare i clienti a completare il checkout in modo rapido e semplice.
In base alle esigenze specifiche della tua attività, puoi rivolgerti alle funzioni di completamento automatico, pagamento in una pagina o acquisto con un clic per semplificare l'esperienza degli acquirenti online. Utilizzando questi miglioramenti alla cassa, le aziende possono creare un percorso rapido e senza interruzioni per completare l'ordine che massimizza la conversione e le entrate. Il processo di pagamento semplificato è adatto per una PWA in cui la conversione delle vendite è l'obiettivo più importante.

7. Pagamenti Web
La richiesta di pagamento è una funzionalità perfetta per ottimizzare le PWA per il completamento rapido delle attività. La nuova API di Google – Richiesta di pagamento promette di migliorare l'esperienza di pagamento per gli utenti web da zero. Elimina il modulo di pagamento per gli acquirenti online combinando spedizione, informazioni di fatturazione e metodo di pagamento in un unico passaggio. Lo standard consente un'elaborazione dei pagamenti rapida e senza interruzioni che consente ai clienti di pagare facilmente tramite la sua interfaccia utente nativa. Supportando vari sistemi di pagamento, la richiesta di pagamento semplifica l'integrazione di qualsiasi tipo di metodo di pagamento in base alle preferenze dell'utente e alla domanda aziendale.
Scopri come funziona la richiesta di pagamento sui siti di shopping nel video qui sotto:
8. Sicurezza
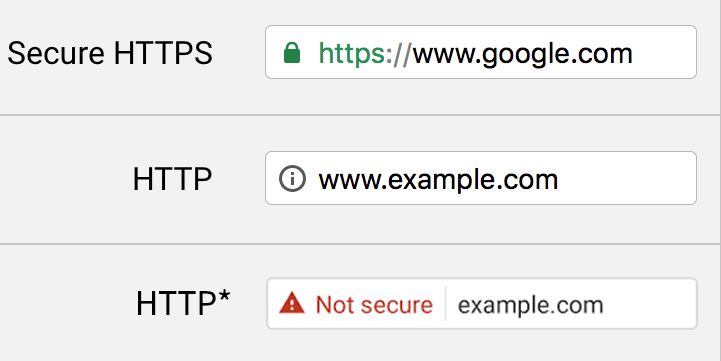
La sicurezza dovrebbe essere una priorità assoluta per ogni attività online. Avere il controllo sulla sicurezza del tuo sito è necessario affinché venga riconosciuto come PWA. Per essere più specifici, devi servire la tua app Web tramite HTTPS con un certificato di sicurezza. Assicura che tutti gli utenti online dispongano di una connessione protetta alla tua PWA salvaguardando qualsiasi trasferimento di dati tra loro e il server.
L'utilizzo di HTTPS per l'intero sito aiuta a proteggere le transazioni di pagamento, proteggere gli account utente, mantenere le comunicazioni, l'identità e la navigazione private.
Con HTTPS abilitato, verrà automaticamente contrassegnato come protetto dal browser, che è visibile a qualsiasi visitatore della tua PWA. Mostrare ai visitatori che la PWA è protetta può creare fiducia tra i tuoi clienti, migliorando di conseguenza le vendite e la conversione. Inoltre, i siti che utilizzano HTTPS riceveranno un sano incremento nelle loro classifiche di ricerca da parte di Google.

9. Ottimizzazione per i motori di ricerca
A favore della rilevabilità, le PWA possono essere indicizzate dai motori di ricerca, rendendo accessibile un'esperienza simile a un'app dai risultati della ricerca.
Tuttavia, una PWA non è adatta ai motori di ricerca per impostazione predefinita.
Ci sono diverse sfide tecniche coinvolte nell'assicurarsi che la PWA sia rilevabile. In genere, i motori di ricerca trattano la PWA come un sito basato su JavaScript, il che si traduce in alcuni problemi che possono influire sulle prestazioni SEO. Quando la SEO è ottimizzata correttamente, PWA può fornire alle aziende grandi vantaggi in termini di visibilità e acquisizione di clienti.
Per assicurarti che la tua PWA sia indicizzata in modo appropriato, dai un'occhiata ad alcuni suggerimenti SEO PWA comuni, come raccomandato da Google:
- Fornisci tag canonici durante la pubblicazione di contenuti da varie fonti online per evitare duplicazioni.
- Utilizza lo strumento Visualizza come Google per testare come Google indicizza la tua PWA.
- Assicurati che la pagina non utilizzi identificatori frammentati (tutto dopo il simbolo hash nel suo URL) poiché Google li ignorerà.
- Usa i metadati di Schema.org che corrispondono al contenuto della tua pagina per migliorarne l'aspetto nei motori di ricerca
SimiCart Progressive Web App
Con oltre otto anni di lavoro nel campo dell'e-commerce, SimiCart ha sviluppato Progressive Web App pensando all'e-commerce. Di conseguenza, SimiCart PWA supporta tutte le funzionalità indispensabili di un PWA per l'e-commerce sopra menzionato e altro ancora.
Un cliente SimiCart, Shopkees, ha ottenuto risultati sorprendenti da quando ha lanciato la sua vetrina PWA:
- Aumento del 124% della velocità di caricamento della pagina
- Aumento del 20% nella conversione da dispositivi mobili
- 36% di entrate online in più
SimiCart è qui per rispondere a ogni tua domanda ed esigenza relativa alla PWA. E soprattutto per i commercianti online che cercano una soluzione PWA perfetta per il tuo negozio web Magento, offriamo una soluzione completa ed economica per te e il tuo negozio.
