I 10 migliori consigli per ottimizzare il tuo sito web per i dispositivi mobili
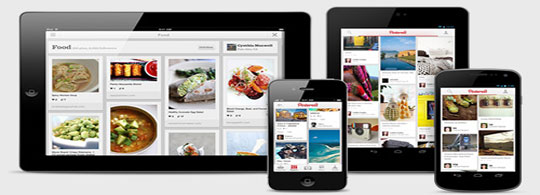
Pubblicato: 2022-04-29In questo articolo, ti forniremo alcuni suggerimenti per ottimizzare facilmente il tuo sito Web per i dispositivi mobili. Non sarebbe sbagliato se si dice che il Mobile ora è importante quanto lo è l'ossigeno adesso. Non ci credi? Lasciamo che i numeri parlino per la proposta che abbiamo appena fatto.
Solo nell'anno 2020, ci sono più di 5,19 miliardi di persone che hanno un telefono cellulare e oltre il 60% della popolazione mondiale ha accesso a Internet.
Oltre a questo, c'è anche uno studio che suggerisce che oltre il 74% degli americani non si sente a suo agio a lasciare il telefono a casa.
Il cellulare è diventato una necessità assoluta nel mondo di oggi, ma ha anche modellato le nostre vite in modi davvero inaspettati. Condividiamo alcuni fatti più interessanti con te.
Più del 60% delle ricerche su Google avviene tramite cellulare, e se parliamo di qualche anno fa, questa percentuale era solo la metà di quella che abbiamo adesso, che è circa il 35%.
- Cosa bisogna fare?
- 1. Progetta la struttura con uno schermo mobile nella tua mente
- 2. Il menu di navigazione deve essere semplice
- 3. Il contenuto deve corrispondere al colore
- 4. Il sito Web deve essere memorizzato nella cache
- 5. Il design deve essere estetico
- 6. Utilizza diversi strumenti di test per verificare la compatibilità con i dispositivi mobili del sito web
- 7. Selezione dell'host web appropriato
- 8. Il contenuto deve essere facilmente comprensibile e preciso
- 9. Le immagini devono essere ottimizzate
- 10. Sbarazzati dei pop-up
- Il verdetto finale
Cosa bisogna fare?

Ora è il momento di pensare a investire in un sito web che abbia un bell'aspetto sui telefoni cellulari. Perché? Ecco la risposta per te,
Oltre il 60% del traffico del sito Web viene generato tramite dispositivi mobili. Perché seriamente, chi ha il tempo di aprire il proprio laptop, aprire il sistema operativo e fare clic sul browser per cercare qualcosa. Mentre la cosa può essere fatta con l'uso dello smartphone in un modo molto più semplice possibile.
Se sei una persona che dispone di alcune informazioni riguardanti l'IT, devi essere consapevole del fatto che esiste una nuova politica che Google ha introdotto chiamata mobile-first
Sempre più utenti passano dai computer desktop o dai grandi schermi ai piccoli schermi e ai dispositivi mobili. Pertanto, Google darà la priorità al sito Web, che è ottimizzato per i dispositivi mobili.
Dare la priorità al mobile-first non è una buona opzione?
Consentitemi di condividere un caso di studio per voi. Il signor Abdul è un uomo d'affari che aveva bisogno di un web design e possiede un'attività legata all'industria della moda con l'enfasi principale sull'abbigliamento. Ha creato il suo sito Web di e-commerce e ha pensato che le persone sarebbero venute, avrebbero aperto i loro laptop e fatto acquisti dal desktop. Ma non era così.
Il sito Web ha generato molto meno traffico, le frequenze di rimbalzo erano elevate e il sito Web ha funzionato male nei risultati del motore di ricerca di Google. Questo accade quando non dai la priorità al design del tuo sito web basato sugli smartphone.
Ecco alcuni suggerimenti per aiutarti a ottimizzare perfettamente il tuo sito web per i dispositivi mobili.
Consigliato per te: 20 errori di progettazione del logo che dovresti evitare a tutti i costi.
1. Progetta la struttura con uno schermo mobile nella tua mente

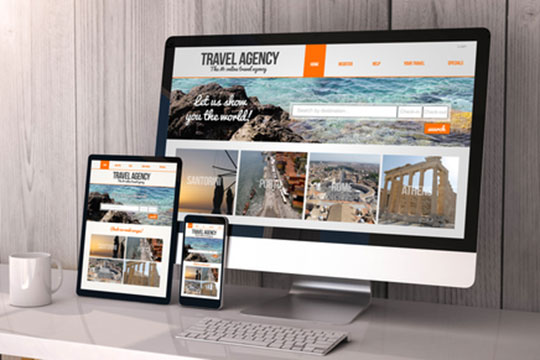
Il primo criterio importante è che non dovresti tenere a mente il tuo desktop o i grandi schermi. Ma dovresti iniziare a pensare tenendo a mente i telefoni cellulari e avere un approccio diretto verso i design mobile-first, la cosa principale che deve essere considerata qui è che c'è uno spazio molto piccolo nei cellulari e le cose sono visualizzate in verticale modo rispetto ai desktop che hanno la loro struttura basata su disegni orizzontali. Quindi, quando l'assegnazione delle priorità è stata eseguita, deve essere eseguita in modo verticale. Se ci sono immagini, devono essere posizionate in modo che siano facilmente visibili agli utenti di smartphone. L'invito all'azione deve essere facilmente accessibile agli utenti di telefonia mobile.
2. Il menu di navigazione deve essere semplice

La seconda cosa importante per ottimizzare il web design per i dispositivi mobili è che il menu di navigazione deve essere semplice. Abbiamo già detto che gli schermi dei dispositivi mobili sono piuttosto più piccoli dei desktop o dei laptop. Pertanto, è estremamente importante che il menu di navigazione sia facilmente accessibile e semplificato. C'è un uso diffuso dei menu hamburger tra molti sviluppatori, rendendo più facile per l'utente selezionare gli elementi dei menu con il dito.
3. Il contenuto deve corrispondere al colore

Un terzo aspetto importante dell'ottimizzazione del web design per gli schermi mobili è che il contenuto deve corrispondere al colore. Il contenuto disponibile sul tuo sito web deve essere facilmente comprensibile e leggibile senza sforzo. Non dovrebbero esserci elementi visivi di distrazione sul tuo sito web, o non dovrebbe esserci l'uso di colori vivaci, rendendo difficile per l'utente leggere ciò che è stato scritto sul sito web.
4. Il sito Web deve essere memorizzato nella cache

Il quarto aspetto importante è la cache web. La funzione web cache deve essere coinvolta nel tuo sito web. Se non sai cos'è il web caching? Lascia che lo definiamo per te.
La memorizzazione nella cache Web è il processo di copia di una versione di una pagina che può essere fornita all'utente in qualsiasi momento.

Quando qualcuno tenta di aprire il sito Web, viene presentata una versione copiata o memorizzata nella cache della pagina, che era stata memorizzata nella cache o caricata quando l'utente ha aperto il sito Web per la prima volta, invece di fornire la versione live. In questo modo, le prestazioni del sito Web vengono migliorate e il tempo necessario per il caricamento del sito Web è inferiore, il che diventa un grosso problema per i siti Web mobile-first. Poiché sono coinvolte troppe risorse, è necessario del tempo per aprire il sito Web. Se non hai molti aggiornamenti in corso sul tuo sito web, è sempre una buona idea incorporare la cache.
5. Il design deve essere estetico

L'estetica del design è molto importante quando si tratta di dispositivi mobile-first. Oggi la tendenza va verso design più sofisticati piuttosto che tradizionali. Questi design sono puliti e precisi e contengono tutti gli inviti all'azione necessari. Le persone vogliono un bel sito web che sia molto migliore in termini di prestazioni. Ogni elemento deve essere curato e in modo reattivo. gli inviti all'azione del pulsante delle immagini devono essere posizionati in modo appropriato perché c'è meno velocità quando si tratta di un sito Web mobile-first.
6. Utilizza diversi strumenti di test per verificare la compatibilità con i dispositivi mobili del sito web

Prima di andare avanti, è anche importante testare il tuo sito web su diversi tipi di dispositivi mobili. Come sai, ci sono migliaia di dispositivi Android e molte versioni di iPhone. Apri il tuo sito web su diversi smartphone e tablet e sentiti te stesso.
- Com'è facile da usare?
- Il caricamento richiede molto tempo?
- Come appaiono determinati elementi su schermi diversi?
- Il contenuto è di facile comprensione e lettura?
- La navigazione può essere effettuata in modo semplice?
Puoi anche utilizzare diversi strumenti di test, uno dei quali è molto famoso, chiamato strumento di test ottimizzato per dispositivi mobili. Ti darà una prospettiva completamente nuova di come il tuo sito web manchi in certi modi per quanto riguarda la reattività mobile.
Potrebbe piacerti: SEO e Web Design: come assicurarsi che vadano di pari passo?
7. Selezione dell'host web appropriato

Anche l'hosting web è molto importante quando si tratta di progetti mobile-first. Devi scegliere l'host web giusto per te perché se il tuo sito web non ottiene la velocità e le risorse necessarie, nessun potere al mondo può impedire al tuo sito web di funzionare male sui motori di ricerca. Quando si tratta di progetti mobile-first, la velocità diventa davvero importante. È davvero necessario selezionare un host web che mantenga aggiornata la velocità del sito web.
8. Il contenuto deve essere facilmente comprensibile e preciso

Il contenuto gioca un ruolo molto importante quando si tratta di progetti mobile-first. Poiché lo spazio è molto stretto e piccolo, diventa davvero difficile da leggere per i diversi tipi di utenti, quindi è necessario ridimensionare il contenuto e fare la necessaria minimizzazione del testo in modo che ogni parola scritta sia perfettamente visibile sullo schermo.
9. Le immagini devono essere ottimizzate

Le immagini sono uno degli aspetti più importanti del sito Web e le immagini diventano uno dei motivi per cui un sito Web richiede molto tempo per essere caricato sui dispositivi mobili. Devi ottimizzare il tuo sito web in modo corretto e adeguato; questo punto è importante anche per i desktop. L'ottimizzazione delle tue immagini ti aiuterà anche nelle classifiche del sito web e migliorerà l'esperienza complessiva dell'utente. Le immagini raccontano la storia che le parole non possono. Devono essere posizionati in modo chiaro per gli utenti. Non dovrebbero esserci immagini vaghe. Inoltre, le immagini devono essere altamente reattive. Puoi utilizzare immagini reattive, il che significa che le immagini si adatteranno automaticamente in base alle dimensioni dello schermo.
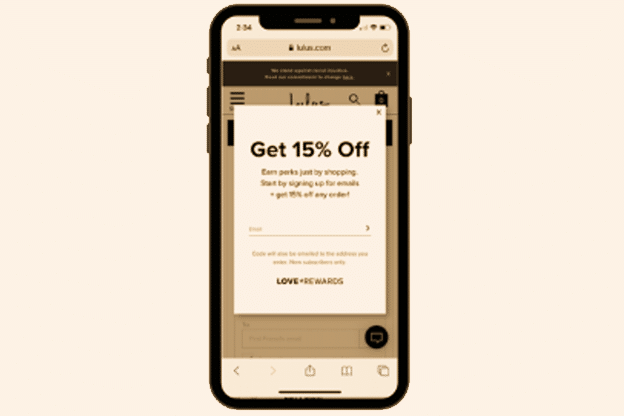
10. Sbarazzati dei pop-up

I pop-up sono sicuramente un modo per allontanare le persone dal tuo sito Web e si traducono in frequenze di rimbalzo molto elevate. A nessuno piace aprire i propri schermi mobili e vedere alcuni annunci spuntare direttamente sui loro volti. Non è molto piacevole, inoltre invia un messaggio che il tuo sito Web non è adatto al design mobile.
Ti potrebbe piacere anche: 13 migliori software di progettazione grafica per Windows (gratuiti ea pagamento).
Il verdetto finale

Quindi si può ora ritenere che la progettazione di siti Web relativi alla compatibilità con i dispositivi mobili non sia un compito facile da portare avanti. Ma piuttosto, è un enorme obbligo che ricade sulle spalle dei designer front-end. Diversi tipi di strumenti di test dovrebbero essere utilizzati per valutare la cordialità. Inoltre, oltre agli strumenti, è necessario eseguire test a livello umano su diversi dispositivi per stare al passo con le tendenze del mercato e ridurre le frequenze di rimbalzo dai dispositivi mobili.
Questo articolo è stato scritto da Oliver Franklin. È uno stratega dei contenuti e lavora per Digital Graphiks, un'agenzia di sviluppo di siti Web di prim'ordine a Dubai, negli Emirati Arabi Uniti. Seguili: LinkedIn | Facebook.
