Come creare un popup di attivazione in più passaggi in WordPress
Pubblicato: 2021-09-18Stai cercando il plug-in giusto per creare un popup opt-in multi-step sul tuo sito Web/blog WordPress?
Prova Adori!
Adoric è uno dei migliori plugin per moduli opt-in per WordPress che ti consente di creare facilmente un popup in più passaggi.
In questo post imparerai come crearne uno sul tuo sito web. Non preoccuparti, è un tutorial facile da seguire.
Ma prima, cos'è veramente un popup multi-step e perché avresti bisogno di uno?
Che cos'è un popup di attivazione in più passaggi?
In poche parole, un opt-in multi-step è un tipo di popup opt-in suddiviso in più passaggi, in genere da 2 a 3.
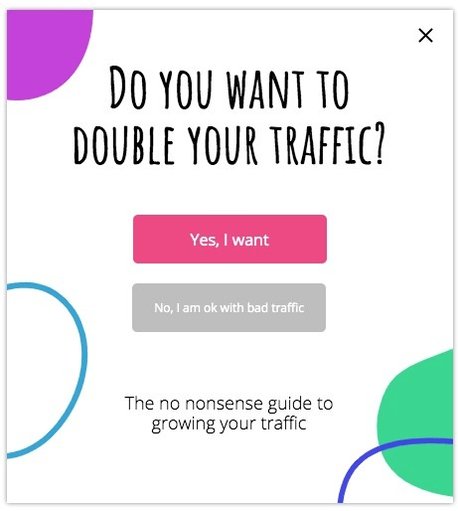
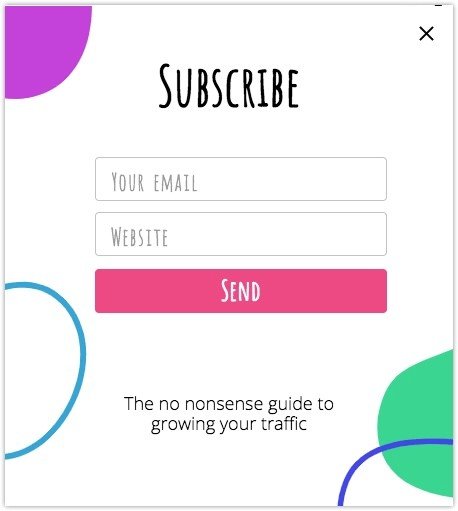
Di solito, nella prima fase, ai visitatori potrebbe essere chiesto se sono interessati a un'offerta. Se hanno fatto clic su Sì, il prompt popup successivo potrebbe richiedere le loro e-mail/numeri di telefono.
Quindi, infine, nel passaggio 3, potrebbe apparire un popup "Grazie" che ringrazia i visitatori per aver lasciato cadere le loro e-mail.
Capire l'idea?
Questa illustrazione ti aiuterà sicuramente a farti un'idea migliore di cosa sia un popup a più passaggi.

Tieni presente che i popup a più passaggi hanno molti nomi: popup a 2 passaggi, popup Sì/No, ecc.
Perché utilizzare un popup di attivazione in più passaggi?
Quindi, perché prendersi lo stress di creare un popup a più passaggi quando avresti potuto semplicemente optare per il normale popup a un passaggio?
Ebbene, ci sono parecchie ragioni.
In primo luogo, se disponi di un modulo di adesione lungo che desideri che i tuoi visitatori compilino, suddividerlo in più passaggi contribuirà a ridurre l'affaticamento del modulo.
Hai mai sentito parlare di affaticamento della forma? Succede quando gli utenti si stancano e si stancano di compilare un modulo di opt-in piuttosto lungo.
In secondo luogo, un popup opt-in multi-step può davvero aiutare ad aumentare il tasso di conversione. Ma come è possibile?
Secondo le scoperte di Bluma Zeigarnik, una psicologa, le persone tendono a ricordare più facilmente i compiti incompiuti rispetto a quelli finiti. In quanto tali, molto probabilmente riusciranno a portare a termine qualsiasi compito abbiano iniziato volontariamente.
In parole povere, una volta che gli utenti iniziano a interagire con il modulo a più passaggi, molto probabilmente lo finiranno. Ciò significa conversioni migliori per te.
Come creare un popup di attivazione in più passaggi in WordPress
A questo punto, si spera, sai di cosa tratta un popup a più passaggi e perché è necessario averne uno.
Successivamente, ti mostrerò i passaggi per crearne uno in WordPress usando Adoric.
Per rendere più facile seguire questo tutorial, ho suddiviso i passaggi in 2 grandi categorie:
- Installa e attiva Adoric sul tuo sito WordPress
- Crea e pubblica il popup multi-step
Allaccia le cinture!
Installa e attiva Adoric sul tuo sito Web WordPress
Passaggio 1: installa e attiva Adoric
Il primo passo per creare un popup multi-step è installare e attivare il plugin Adoric sul tuo sito WordPress.
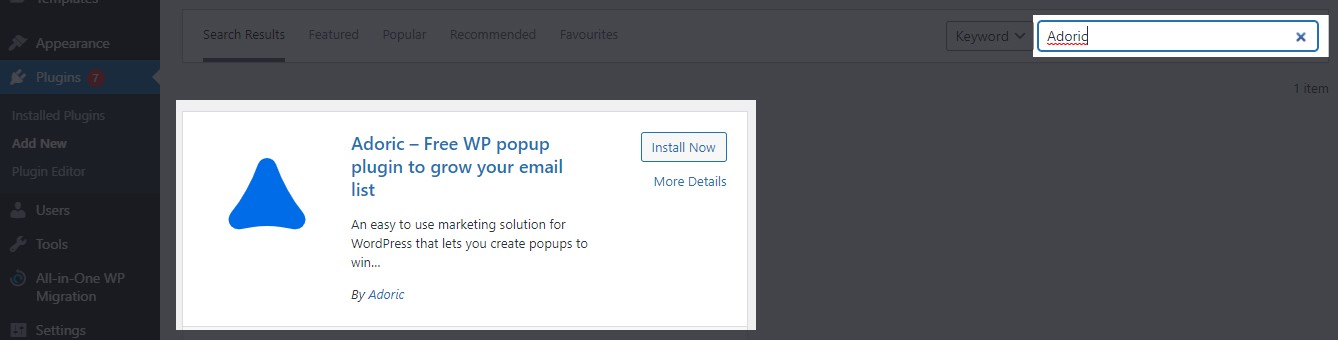
Per farlo, accedi alla dashboard del tuo sito web, vai su Plugin >> Aggiungi nuovo . Cerca Adori. Quando lo hai trovato, installalo e attivalo.

Al termine dell'attivazione, procedere al passaggio successivo.
Passaggio 2: crea un account gratuito
Affinché Adoric funzioni correttamente sul tuo sito Web WordPress, devi creare un account. Per farlo, dalla dashboard di WordPress vai su Adoric >> Dashboard.
Quindi fare clic sul collegamento Iscriviti gratuitamente .

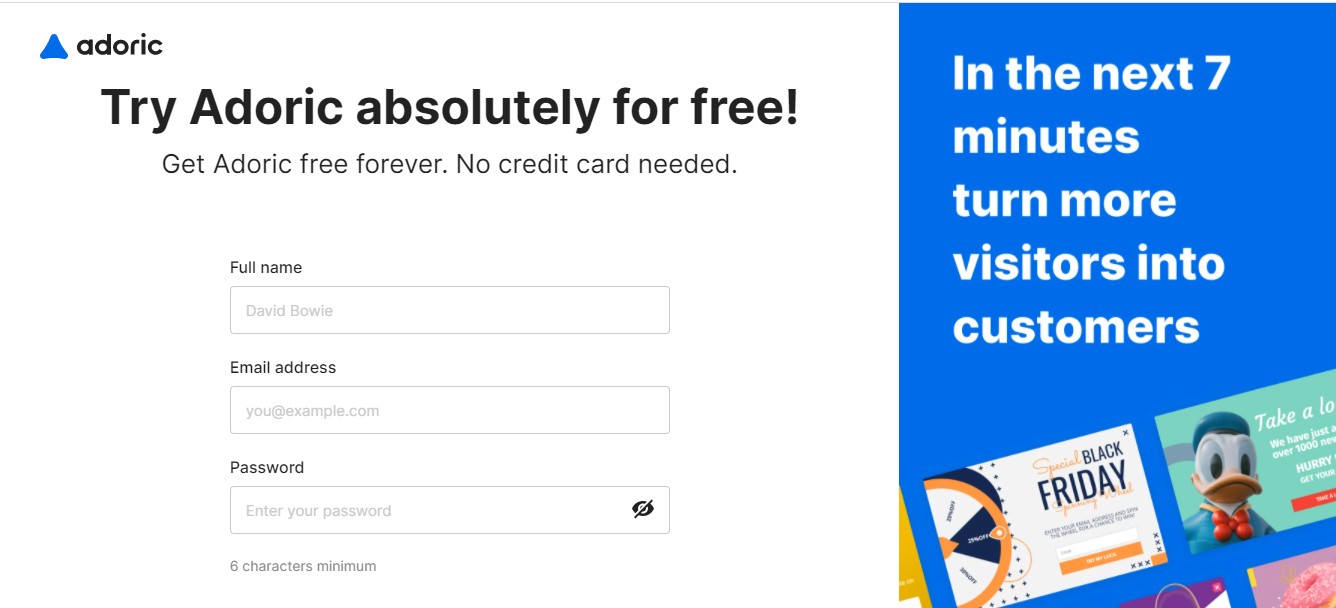
Al clic, verrai indirizzato alla pagina di iscrizione.

Inserisci il tuo nome, indirizzo email e imposta una password sul tuo account. Quindi continua il processo di registrazione fino a quando non ti viene chiesto di fornire i dettagli del dominio del tuo sito web.
Assicurati che l'URL del tuo sito web sia digitato correttamente e continua.
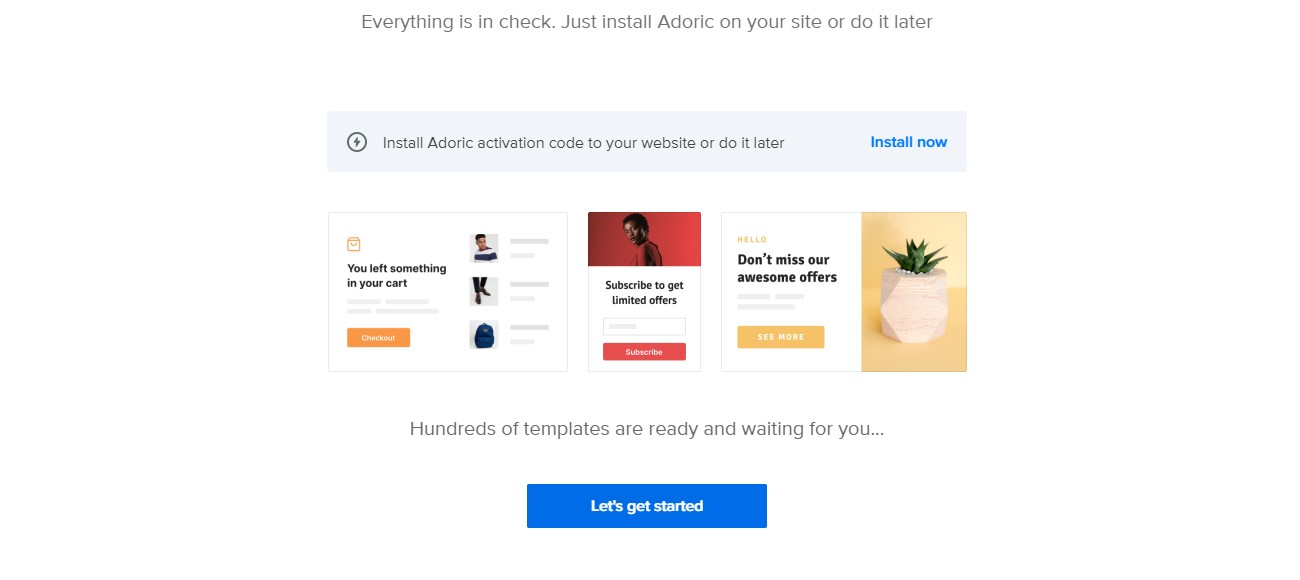
Se tutto è andato bene dovresti vedere questa pagina:

Quindi fare clic sul pulsante Iniziamo .
Passaggio 3: collega Adoric al tuo WordPress
Dopo aver creato un account gratuito con Adoric, ciò che segue è collegarlo al tuo sito Web WordPress.
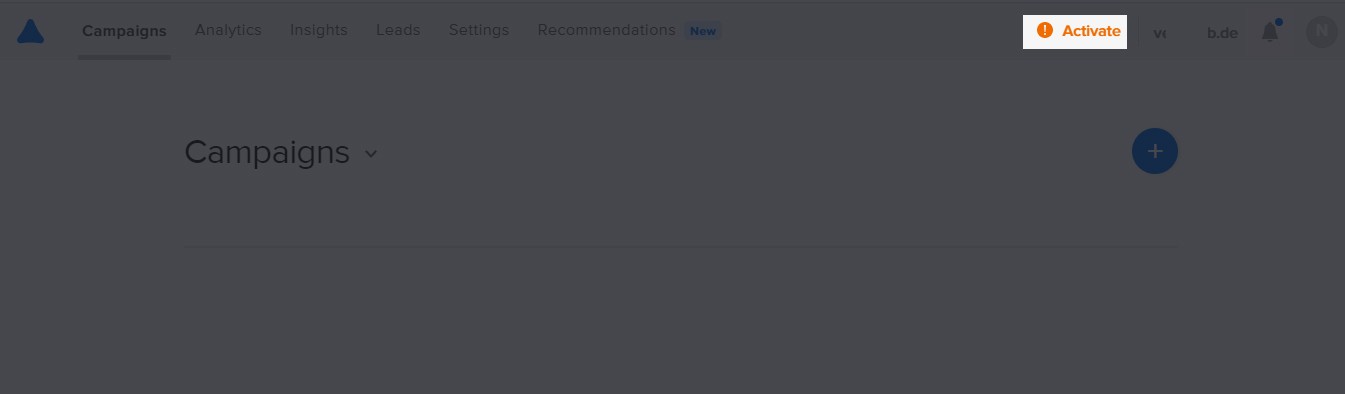
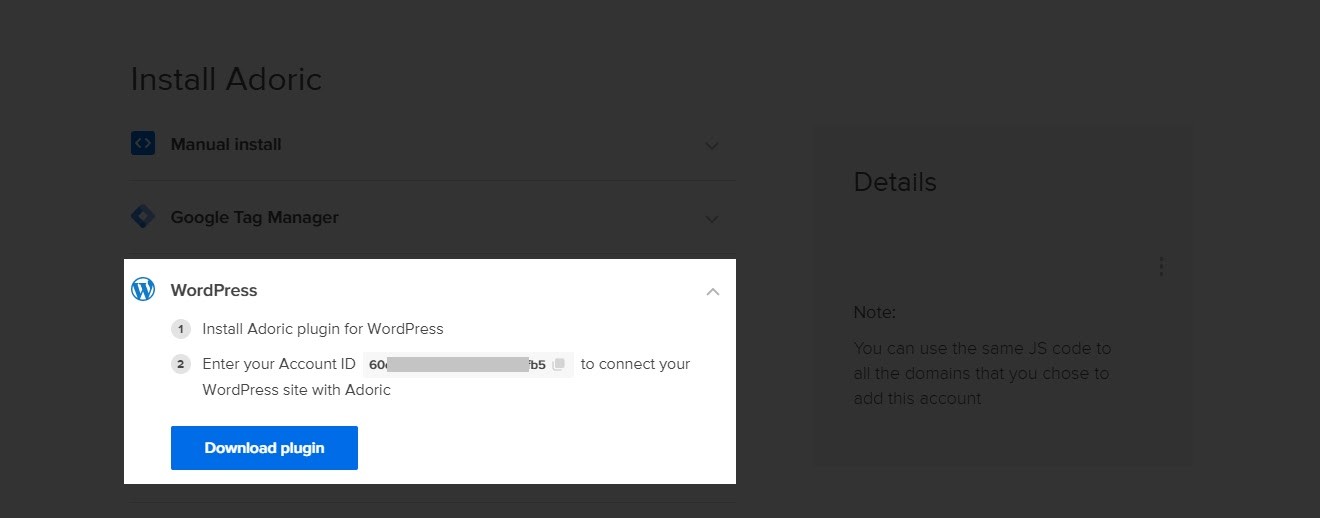
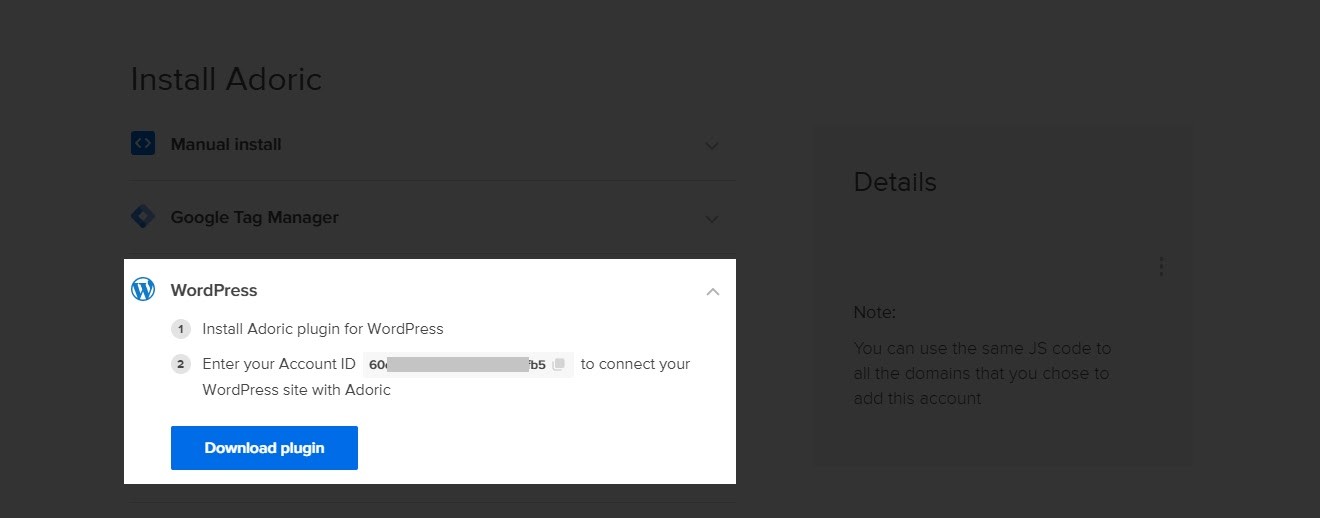
Per farlo, dalla dashboard del tuo account Adoric fai clic sul link Attiva in questo modo:

Questo farà apparire la pagina di attivazione del plugin. In quella pagina, fai clic sul menu a discesa di WordPress , quindi copia il tuo ID account.

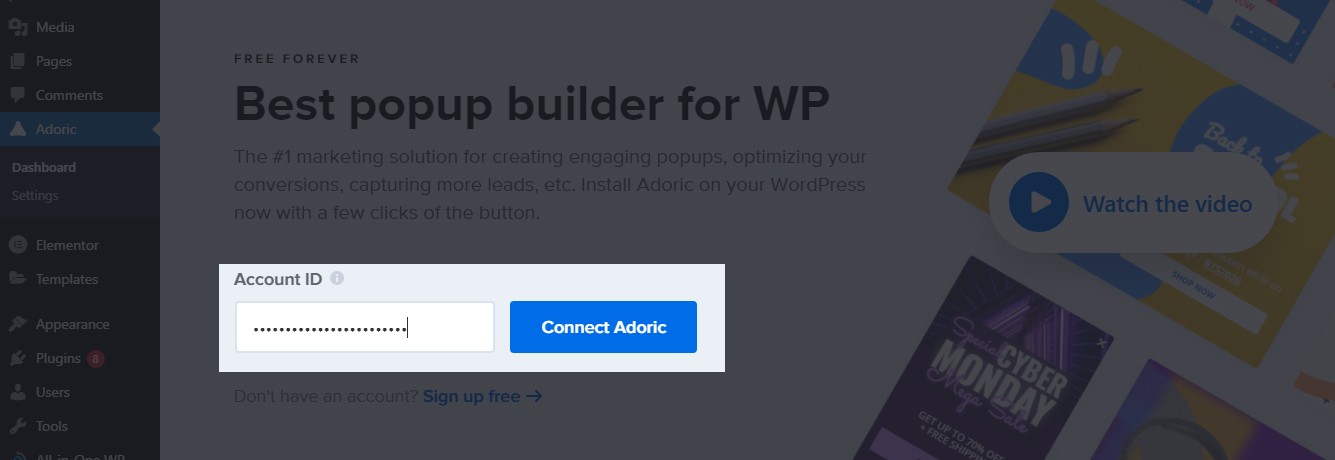
Con l'ID copiato, torna ancora una volta alla dashboard di WordPress e vai di nuovo su Adoric >> Dashboard
Incolla l'ID copiato e poi premi il pulsante Connetti Adoric .

Una volta che il tuo account è stato connesso, è il momento di iniziare a creare il popup multi-step.
Crea e pubblica il popup a più passaggi
Ecco i passaggi per creare e pubblicare un popup multi-step su WordPress
Passaggio 1: crea un popup
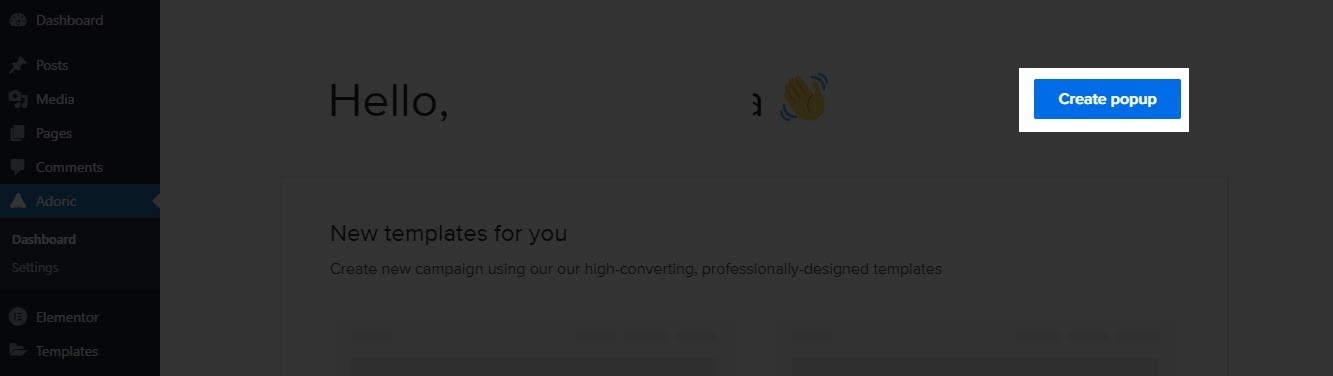
Dopo aver collegato WordPress al tuo account Adoric, ecco il punto in cui inizi a creare il tuo popup.
Per farlo, fai semplicemente clic sul pulsante Crea popup in questo modo:



Al clic, verrai indirizzato all'editor di design di Adoric. Qui è dove creerai il popup multi-step che stai cercando di creare.
Ora puoi iniziare da zero per creare il popup. Ma ciò richiederebbe molto tempo e un po' di noia.
Pertanto, è meglio avviare il processo con uno dei nostri modelli.
Per scegliere un modello, fai clic sulla scheda Layout nel riquadro di sinistra

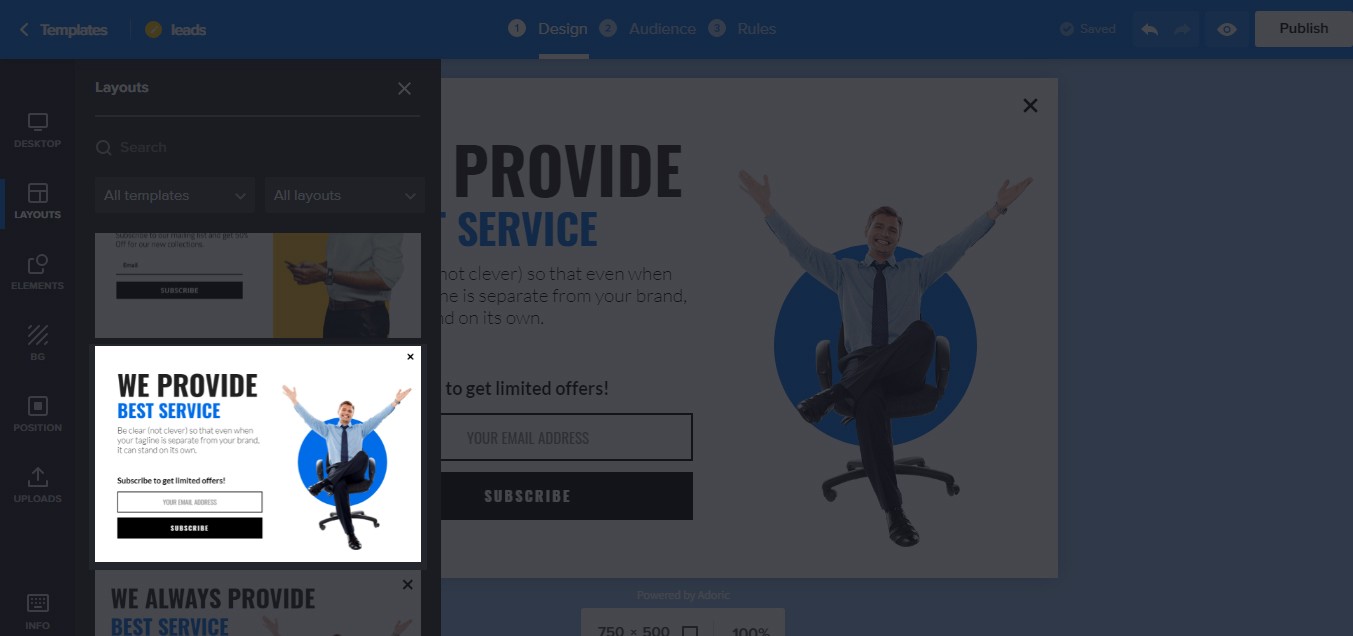
Successivamente, scorri i modelli disponibili fino a trovare quello che ti piace.
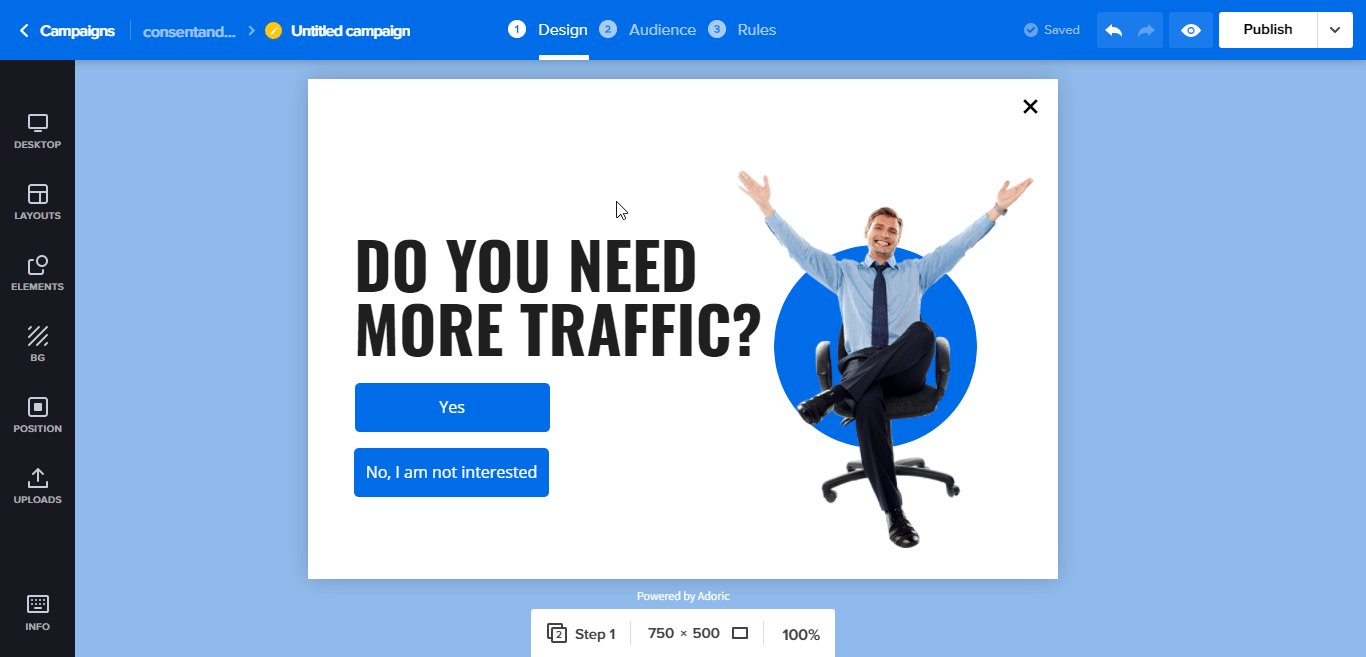
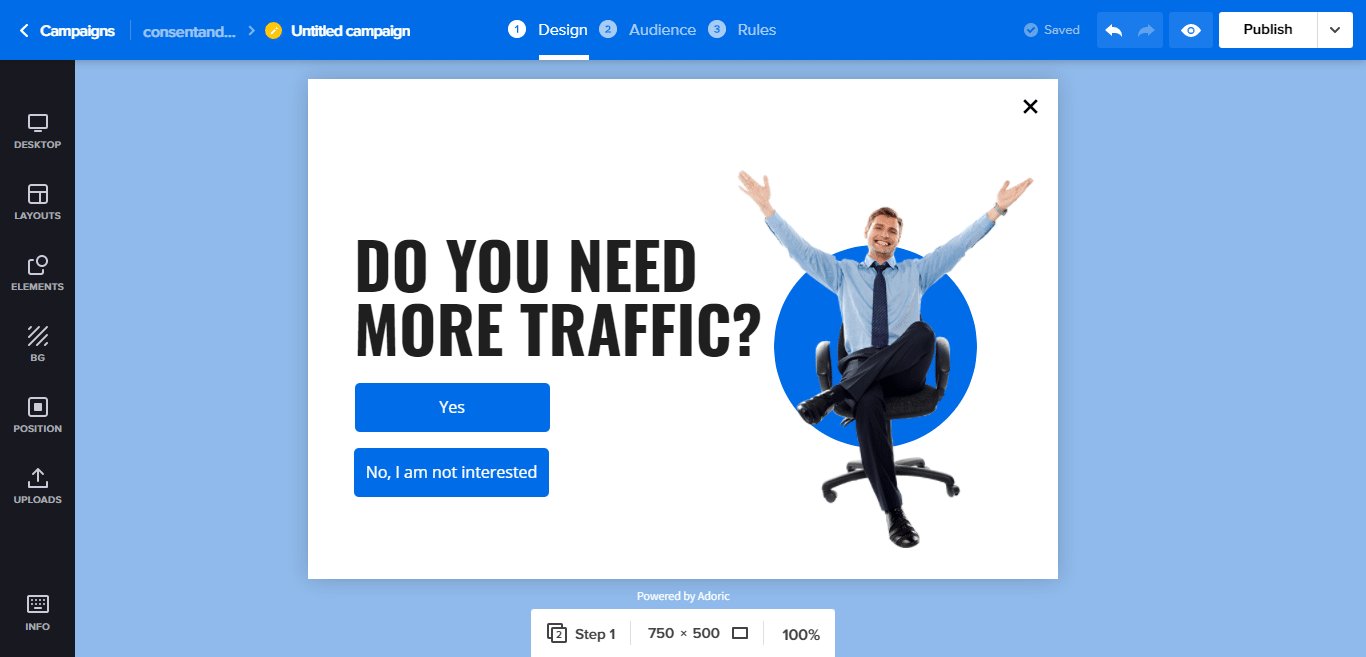
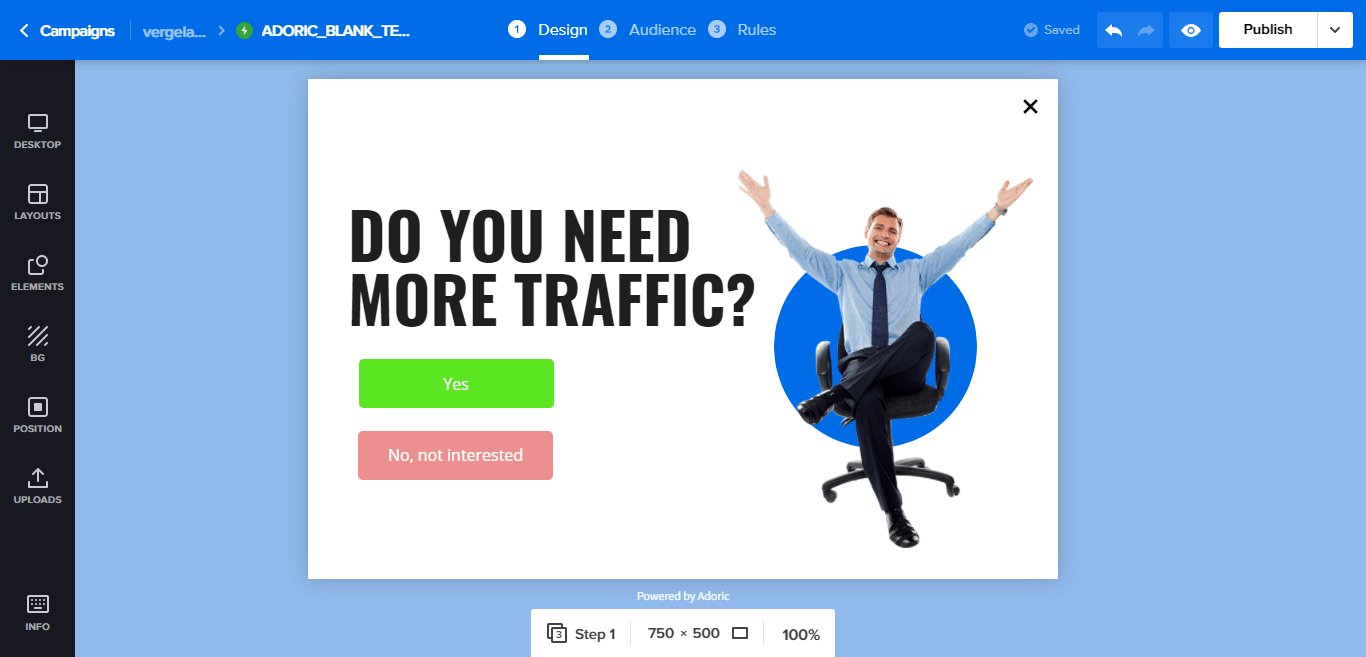
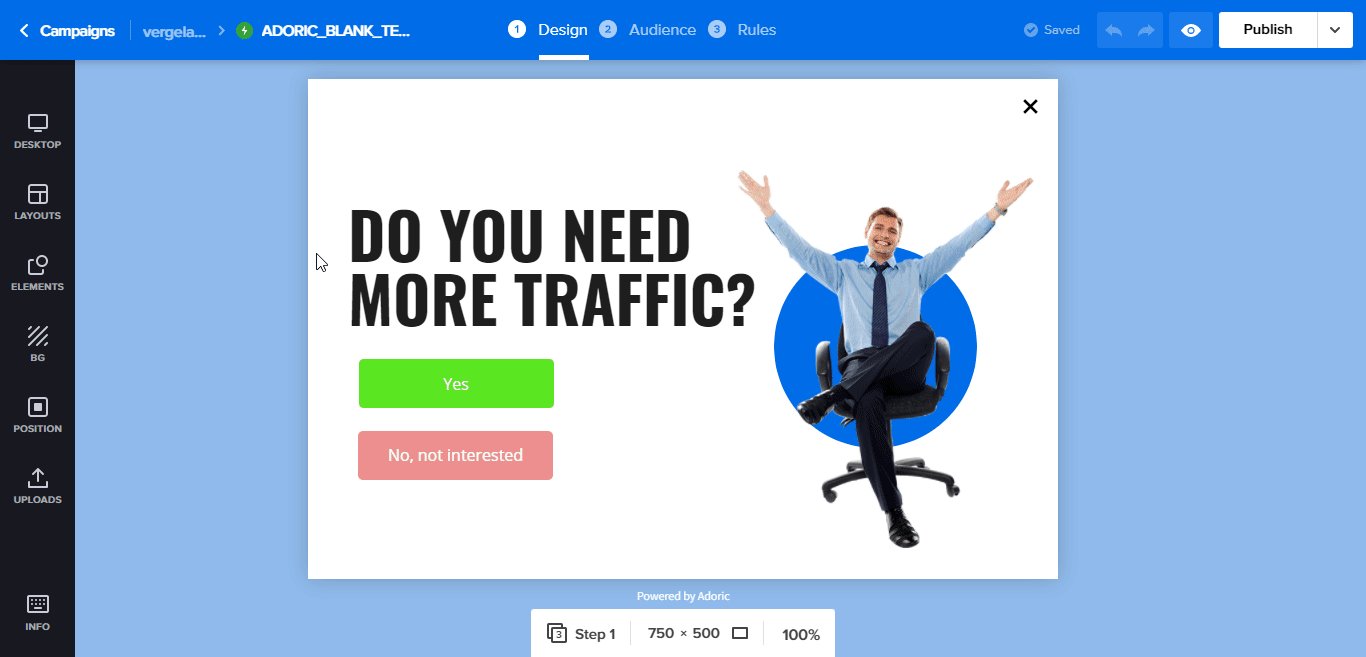
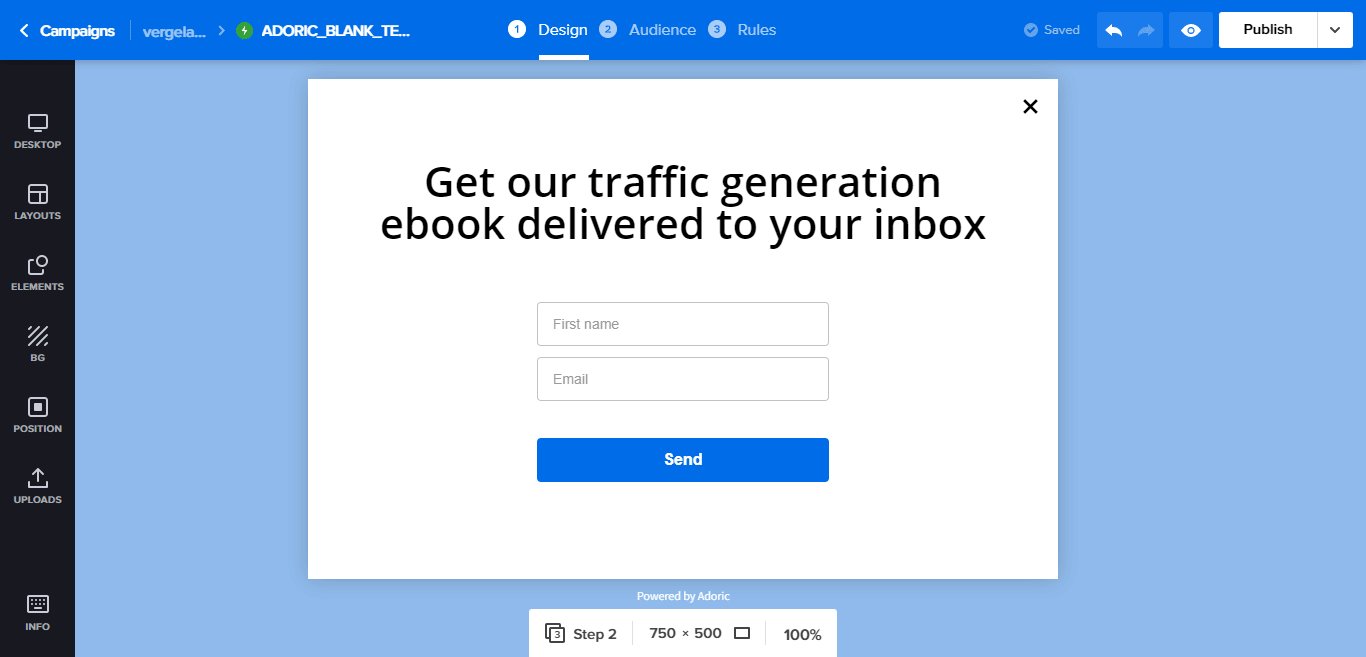
Ecco quello che userò per questo tutorial:

La prossima cosa da fare ora è modificare e modificare il modello. Per fare ciò, seleziona qualsiasi elemento sul modello popup facendo clic su di esso. Quindi apporta le modifiche che ritieni necessarie.

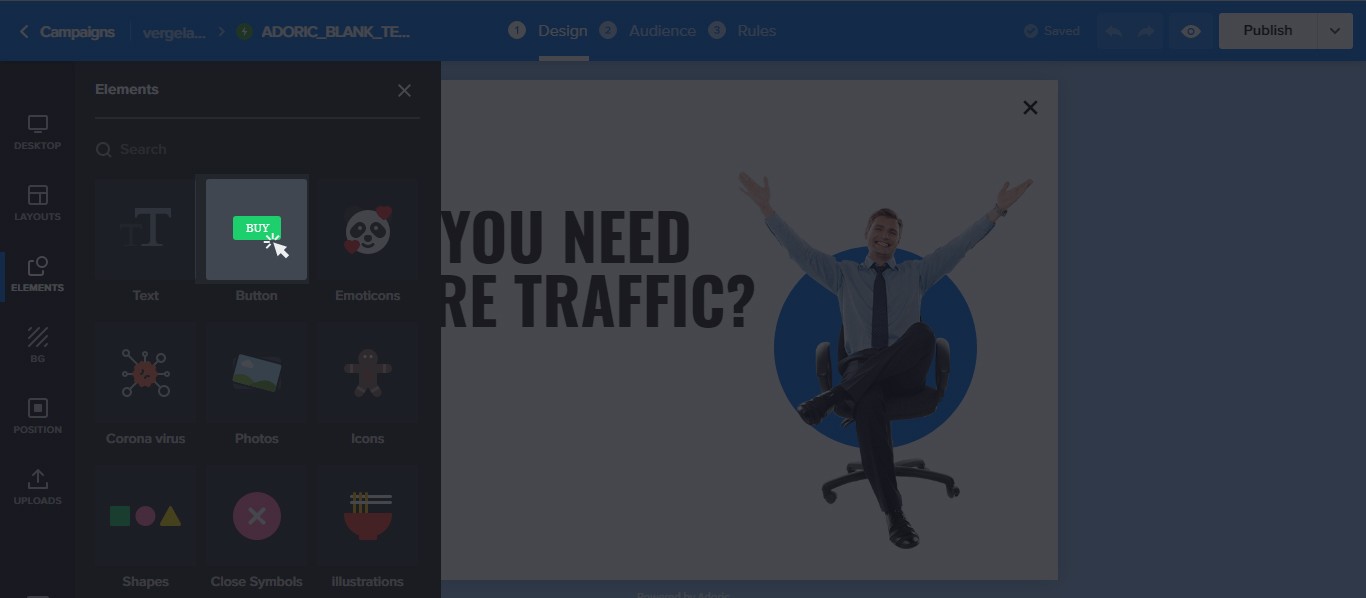
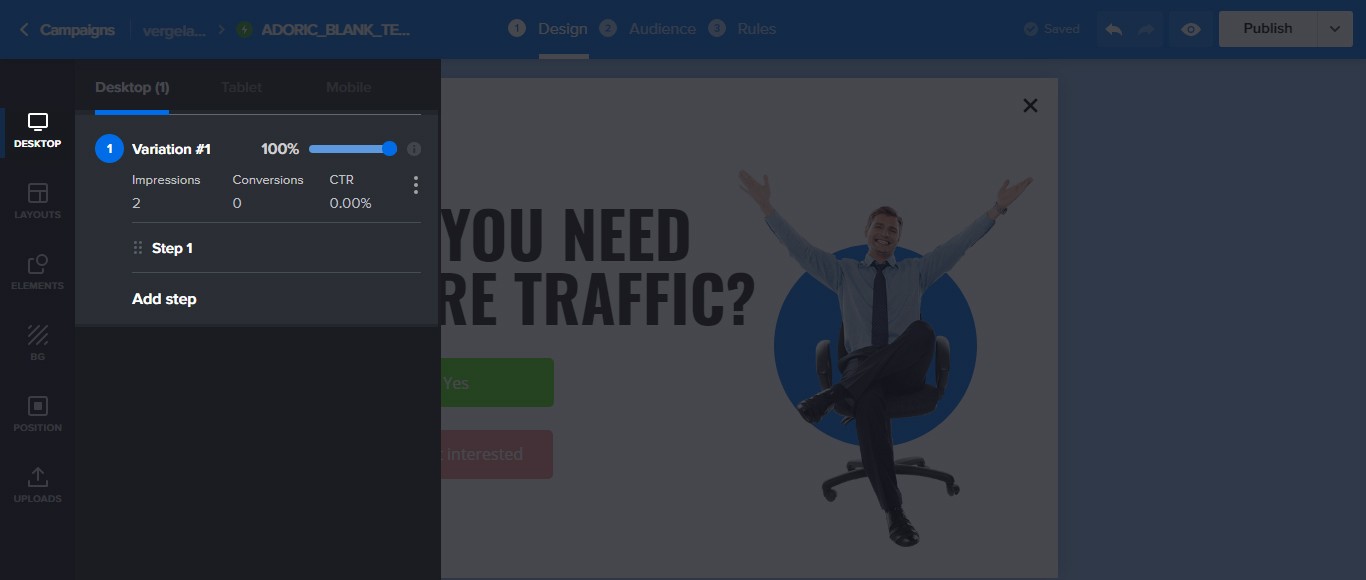
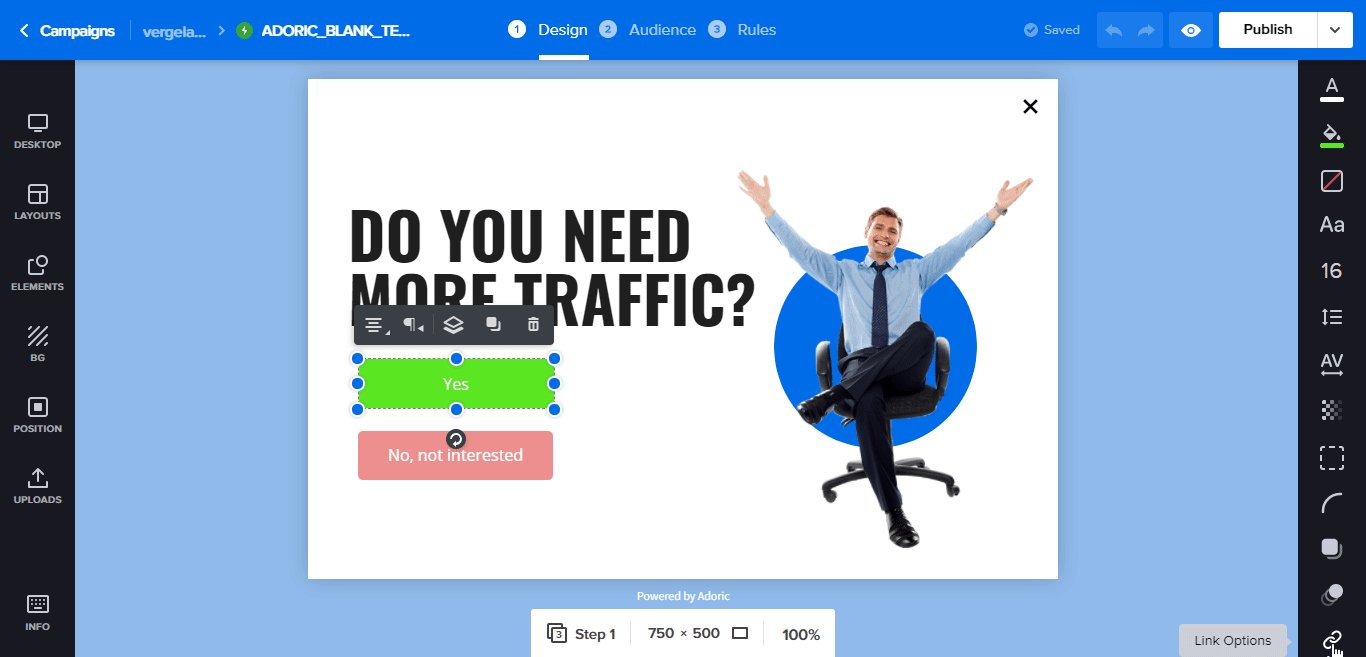
Successivamente, aggiungi un CTA al popup. In questo caso, aggiungerò due pulsanti: uno un pulsante Sì e l'altro un pulsante No.
Per farlo, fai semplicemente clic sulla scheda Elementi che si trova anche nel riquadro di sinistra. Quando lo hai fatto, fai clic sull'elemento Pulsante . Quando fai clic, un pulsante verrà automaticamente rilasciato sulla tela di progettazione.

Inserisci due pulsanti e chiamali " Sì" e "No, non interessato" .

Quindi modella i pulsanti come preferisci cambiando colore, carattere e posizione.
Ora, l'idea è che quando gli utenti fanno clic sul pulsante Sì , verrebbero reindirizzati al passaggio successivo. Ma se avessero fatto clic su No , il popup si sarebbe chiuso automaticamente.
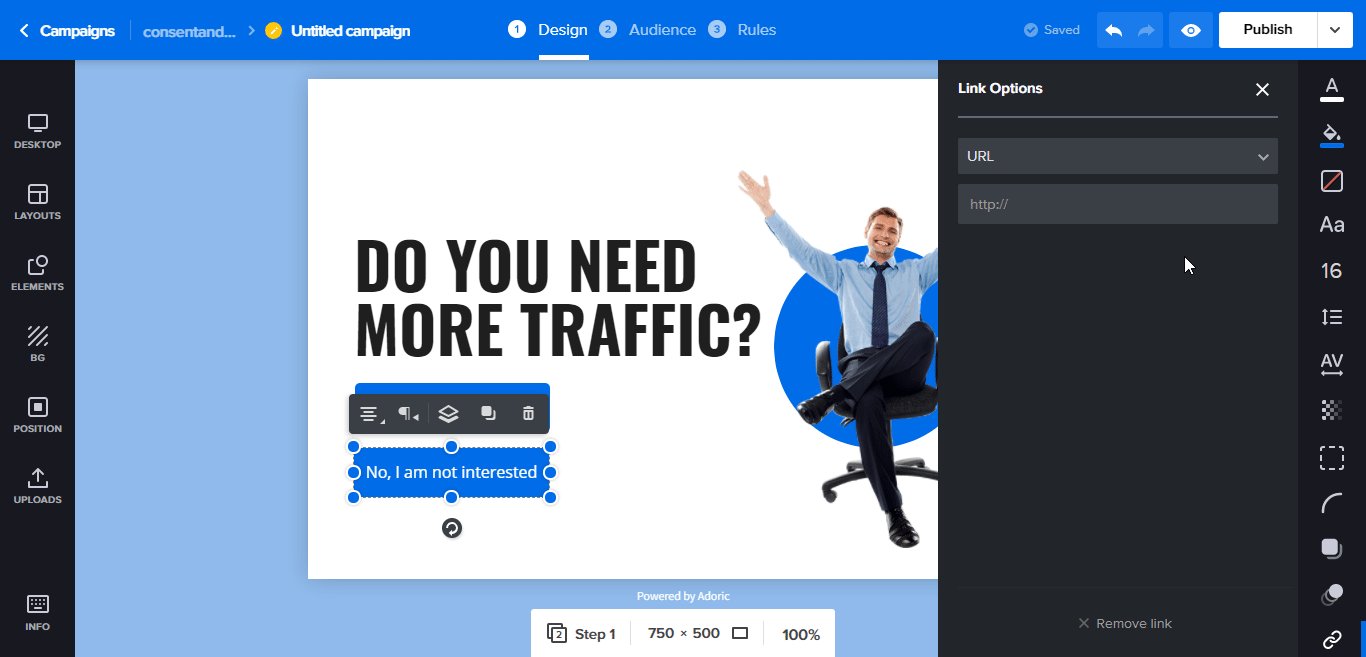
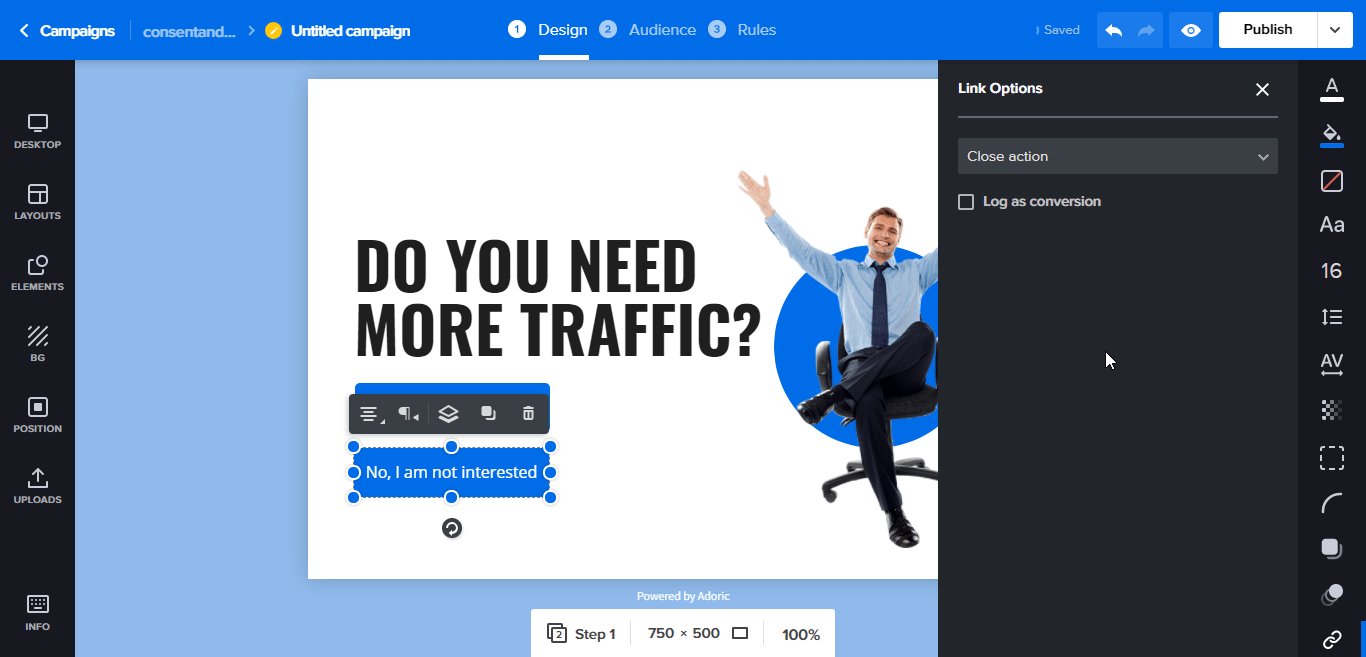
Passaggio 2: chiudere il popup quando qualcuno fa clic su No
Seleziona il pulsante No facendo clic su di esso. Quindi, fai clic su Azioni di collegamento , quindi impostalo su Chiudi azioni.

Passaggio 3: aggiungi passaggi al tuo popup
Per aggiungere un passaggio al popup, vai su Desktop e quindi fai clic su Aggiungi passaggio.

Al clic, verrà aggiunto un passaggio aggiuntivo al popup appena creato e sarà chiamato Passaggio 2 .
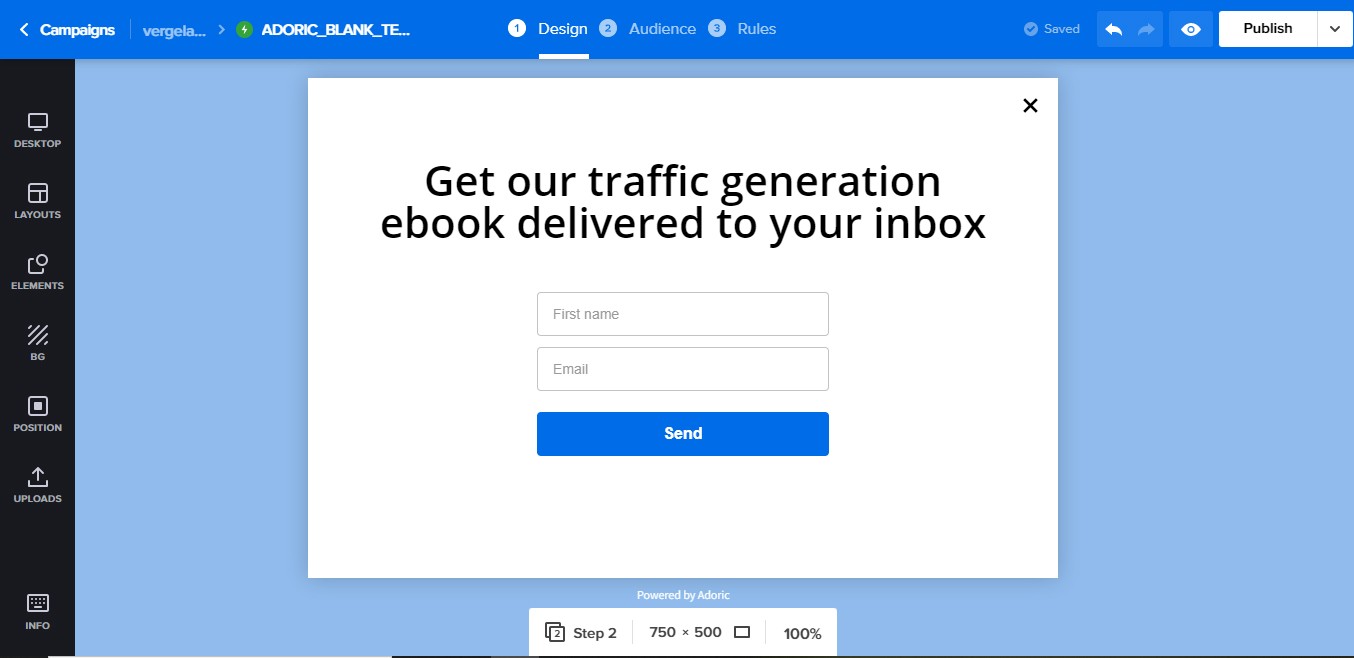
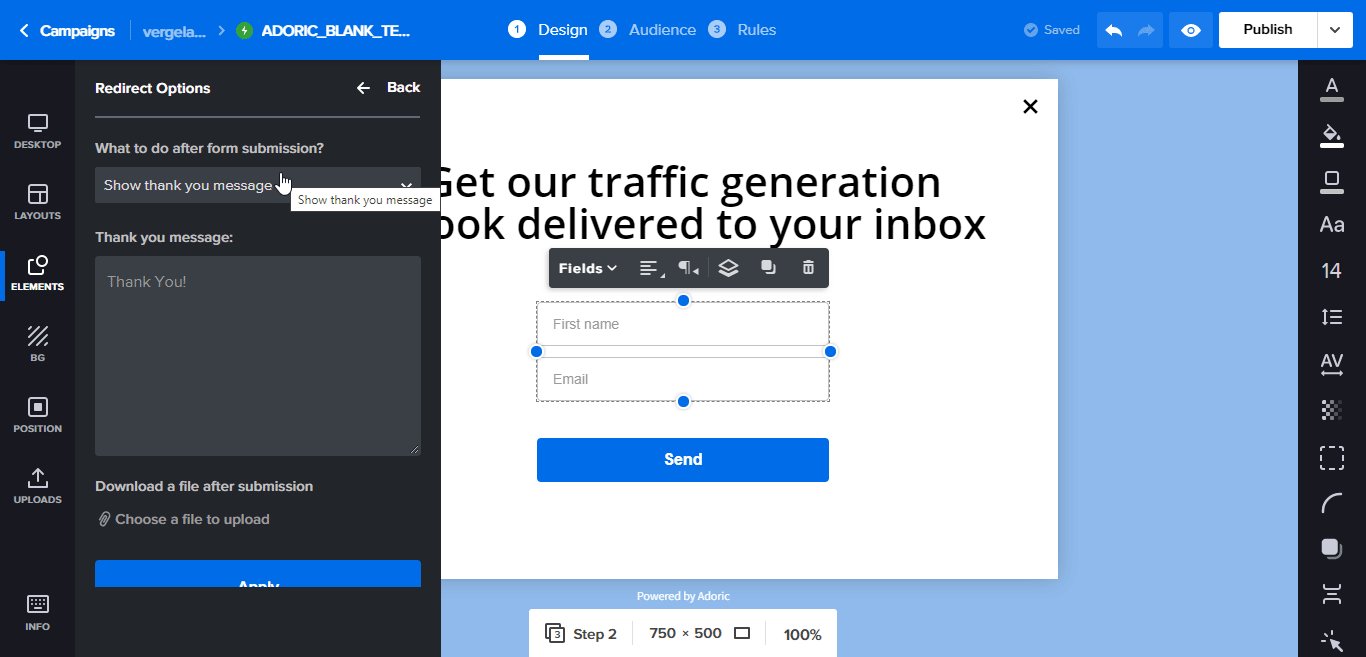
Il passaggio aggiunto apparirà esattamente come il progetto iniziale. Quello che vorrai fare ora è modificarlo e aggiungere un modulo di opt-in.

Ecco come appare il mio popup Step 2 alla fine.

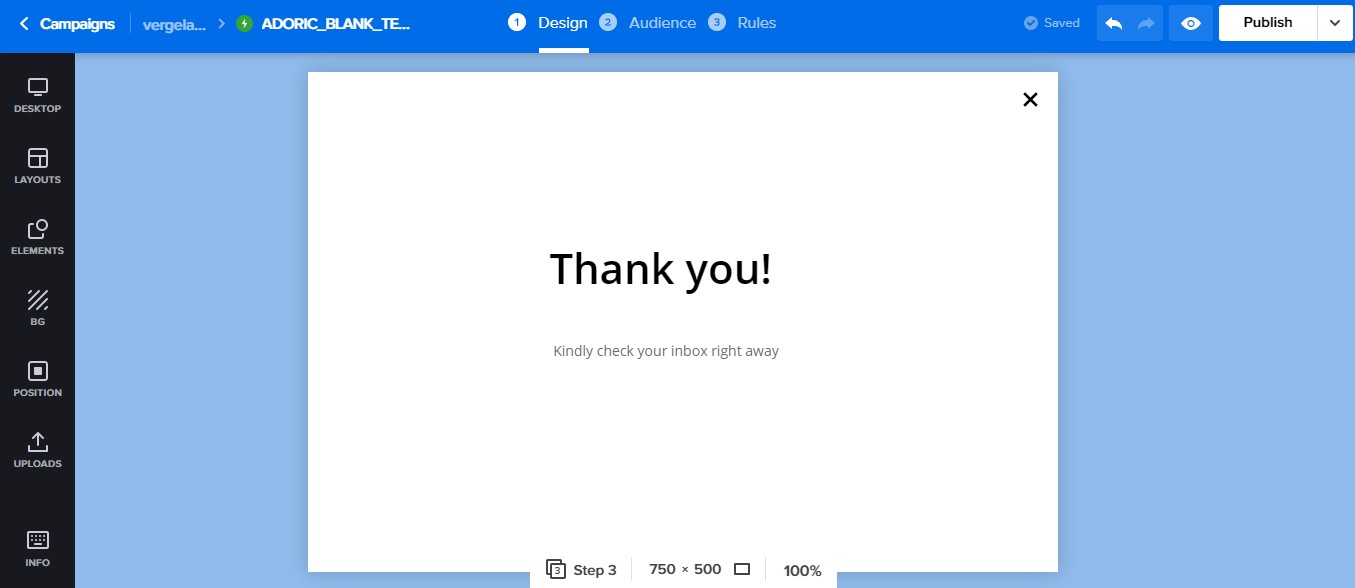
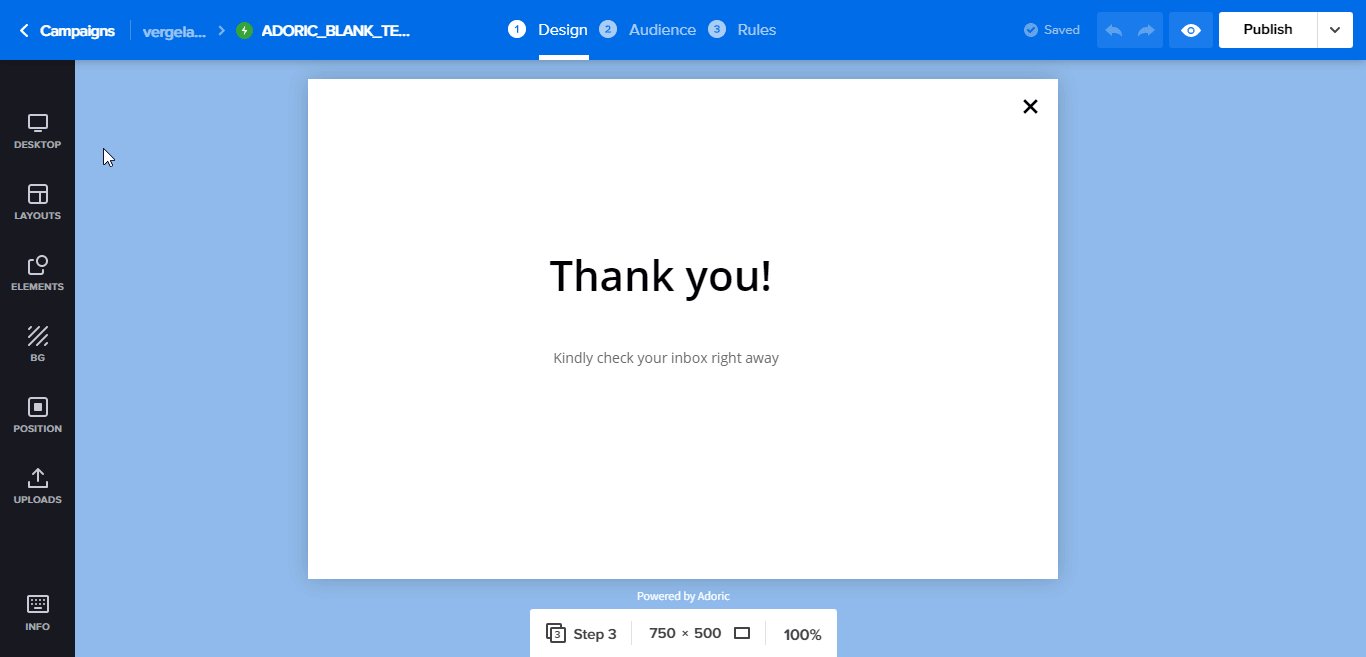
Quando hai finito, aggiungi il terzo passaggio al tuo popup. Sarà il popup " Grazie ". Con questo, intendo dove puoi ringraziare i tuoi visitatori per aver lasciato cadere la loro e-mail.
Come hai fatto prima, aggiungi un altro passaggio al popup e poi una nota di ringraziamento.

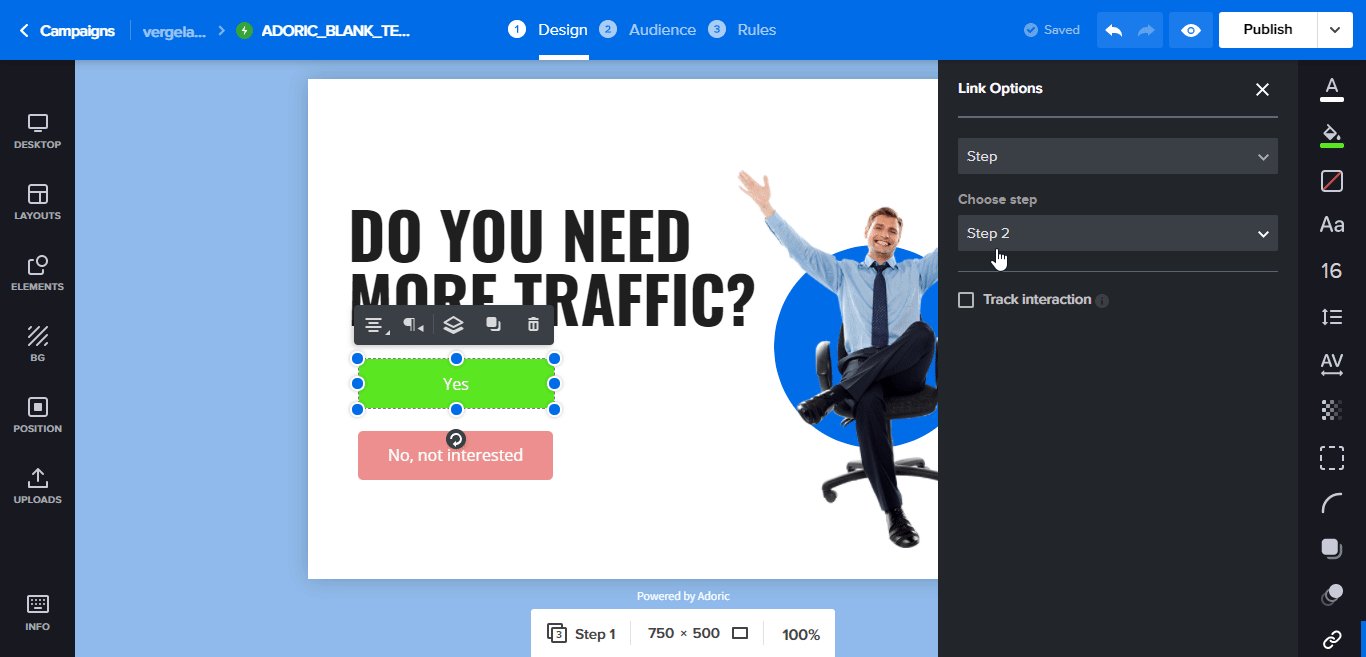
Passaggio 4: collega tutti i passaggi
Con tutti i passaggi pronti, la prossima cosa che vorrai fare ora è collegarli tutti.
Per farlo, apri il primo popup ( passaggio uno) , seleziona il pulsante " Sì" e nelle opzioni Collegamento, seleziona Passaggio . Assicurati che sia impostato sul passaggio 2.

Quindi, apri il popup del passaggio 2 . Fare clic sul modulo di registrazione, seguito da Reindirizzamento .
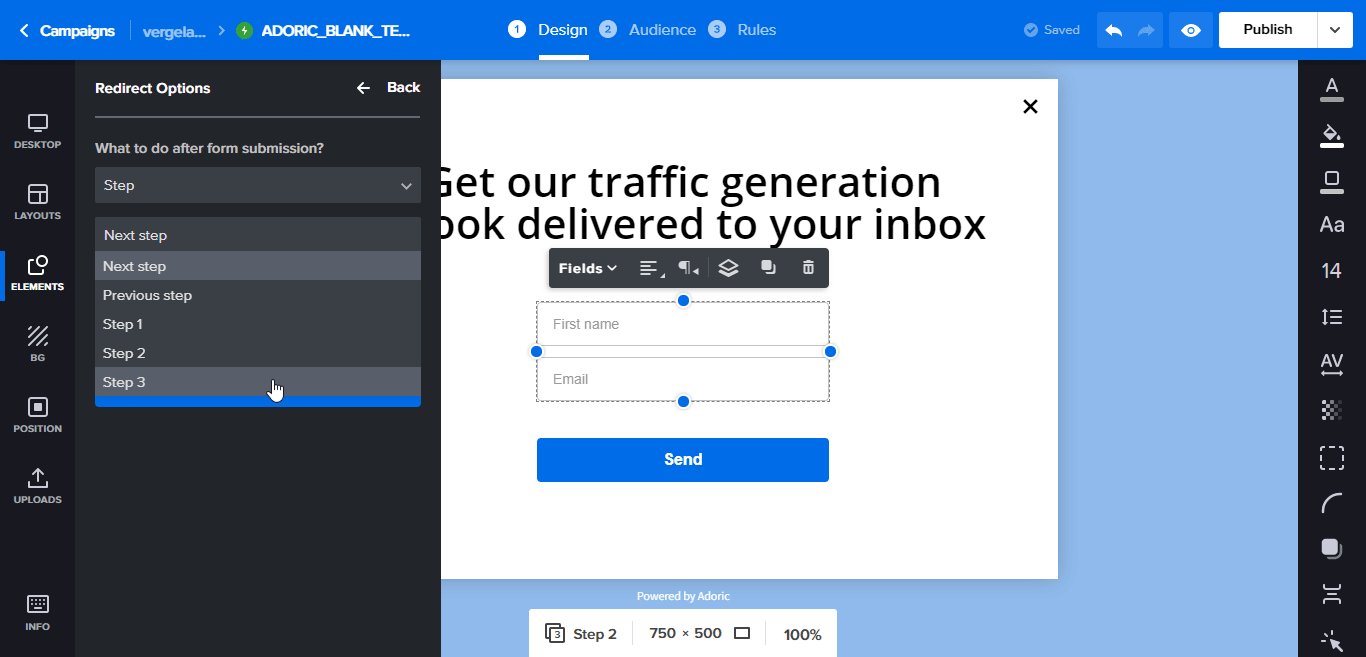
Ti verrà chiesto di scegliere cosa succede quando si fa clic sul pulsante di invio. Impostalo su Passaggio , quindi seleziona Passaggio 3 .
Quando hai finito, premi il pulsante Applica .

Passaggio n. 5: pubblicare il popup di attivazione multi-passo
A questo punto, il tuo popup multi-step è pronto. Non resta che pubblicarlo. Basta fare clic sul pulsante Pubblica in alto a destra per farlo. E boom, il popup è attivo sul tuo sito web.
Altre impostazioni
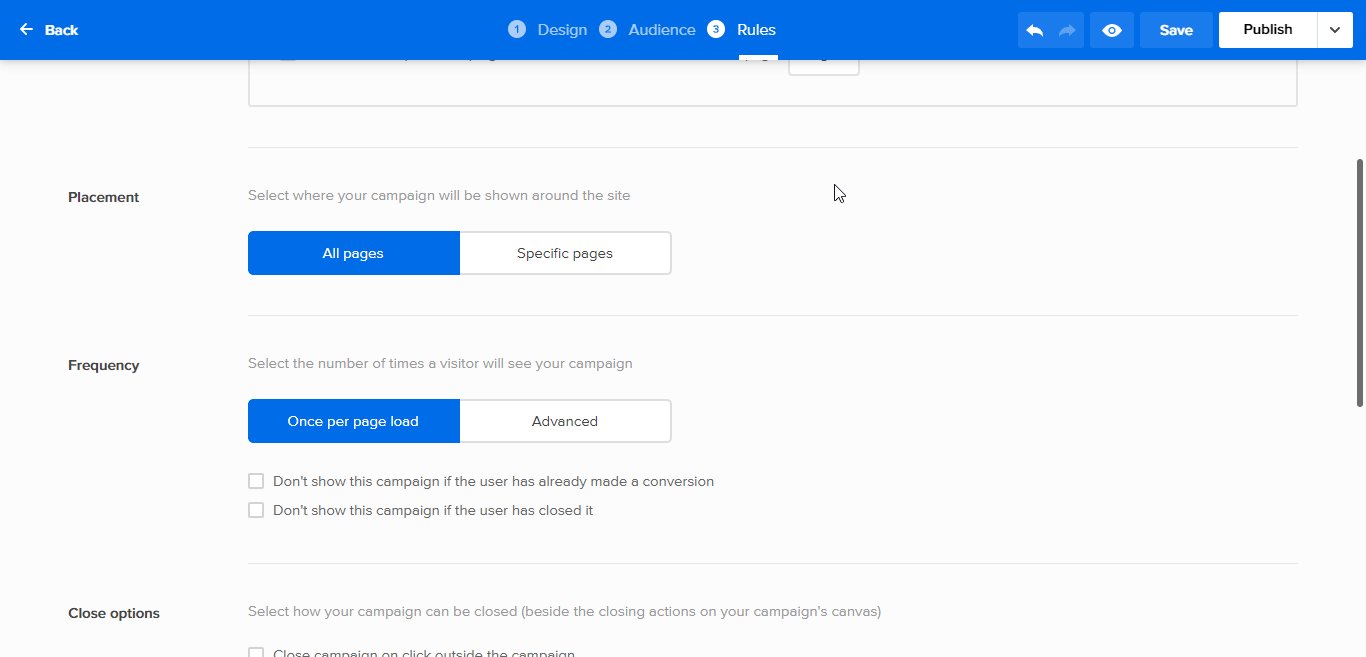
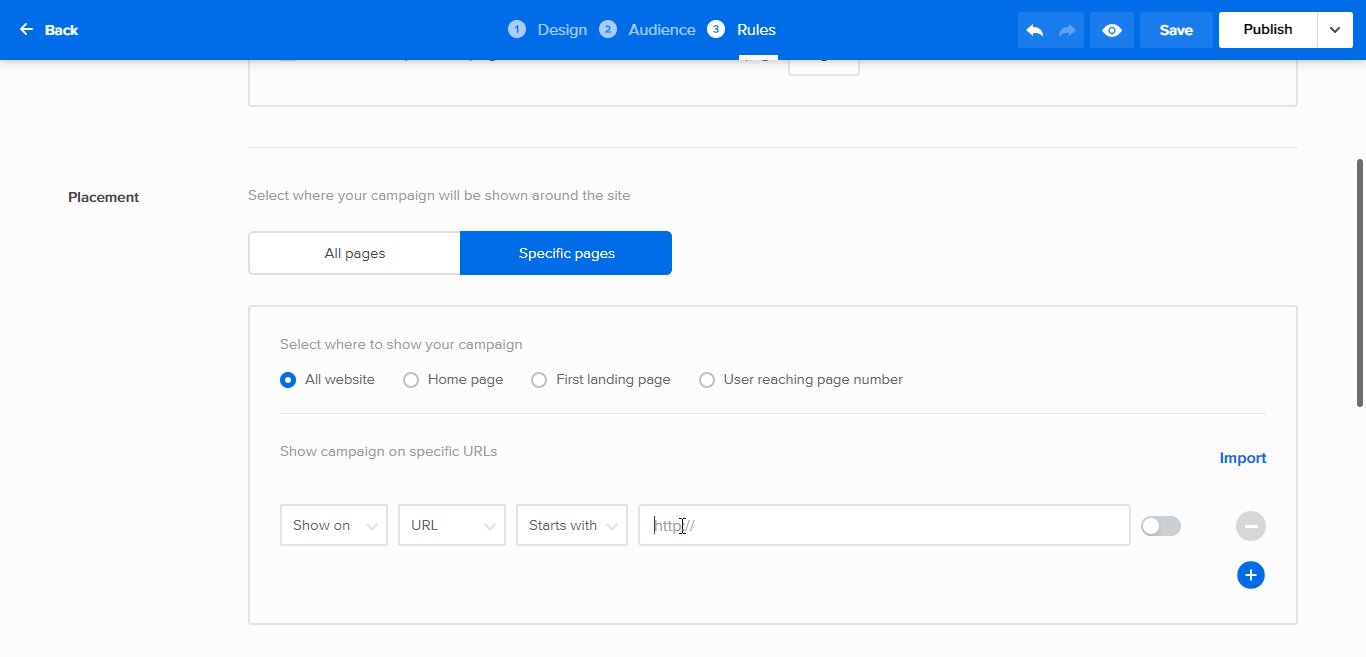
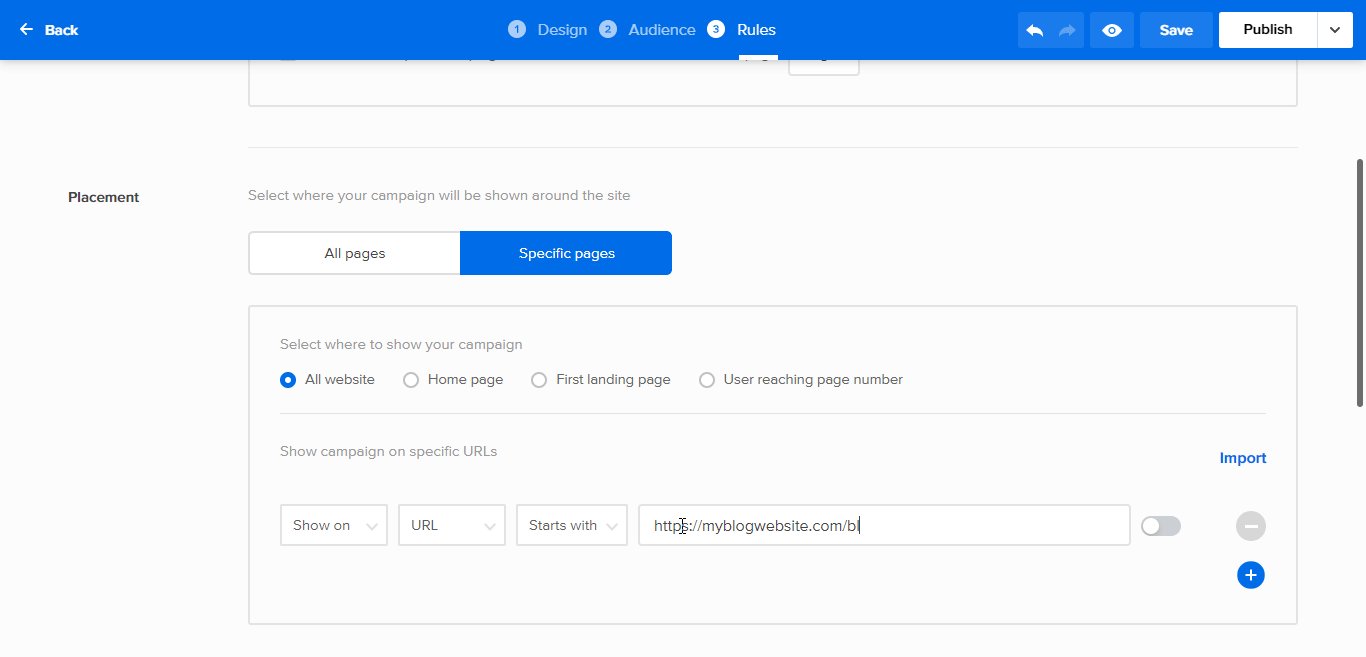
Per impostazione predefinita, il popup pubblicato apparirà su ogni pagina del tuo sito web. Potresti non volerlo.
Per fortuna, con la funzione di attivazione e targeting di Adoric, puoi farlo apparire su una pagina specifica.
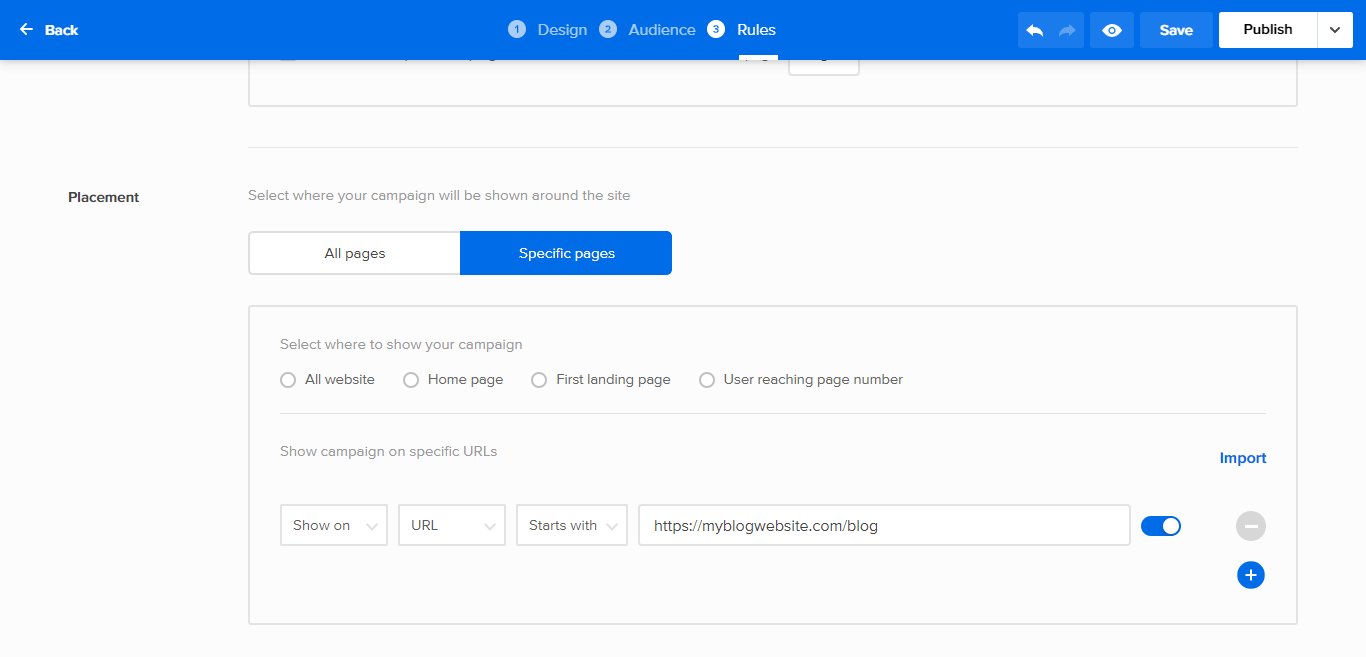
Per farlo, fai clic sulla scheda Regole in alto, scorri verso il basso fino a Posizionamento , fai clic sul pulsante Pagina specifica e segui le istruzioni di seguito.

Inoltre, puoi persino far apparire il popup nell'istanza in cui un visitatore tenta di lasciare il tuo sito Web utilizzando la nostra tecnologia Exit-intent.
Ciò contribuirà ad aumentare la tua conversione e il tasso di adesione.
Conclusione
Così il gioco è fatto; semplici passaggi per aggiungere un popup opt-in multi-step al tuo sito WordPress. Spero che tu l'abbia trovato perspicace.
Pronto a portare Adoric a fare un giro? Registrati subito per un account gratuito.
Prova Adoric gratuitamente
