4 caratteristiche essenziali del design di un sito Web moderno che non dovresti ignorare
Pubblicato: 2021-01-14Ricordi il momento in cui avere un sito web ben performante non era essenziale per il successo di un brand?
Quei giorni sono lontani.
In un mondo in cui, secondo Statista, il 50 per cento della popolazione mondiale ha accesso a Internet, avere una forte presenza online non è più un vantaggio aggiuntivo. Invece è una necessità.
Ora, le persone non si aspettano solo che le aziende siano online; si aspettano che il web design sia impeccabile.
Secondo Econsultancy, i siti Web a caricamento lento finiscono per costare ai rivenditori oltre 1,7 miliardi di dollari in termini di vendite perse. Inoltre, Sweor segnala che gli utenti creano impressioni sul sito Web in soli 0,05 secondi.
Considerando il modo in cui la maggior parte delle decisioni di acquisto inizia online e i consumatori cercano quasi sempre i siti Web prima di acquistare prodotti o servizi da un'azienda, è necessario sviluppare un sito Web moderno e impeccabile per eccellere nel competitivo mondo online di oggi.
Ecco le caratteristiche chiave che ogni sviluppatore dovrebbe includere nel design di un sito Web moderno.
Minimalismo
Secondo una ricerca condotta da Adobe, oltre il 40% dei visitatori del sito smette di interagire con un sito Web se lo percepisce come "malandato". E per lo più, i siti Web estremamente disordinati si adattano bene a questa descrizione.
Potresti aver notato una tendenza chiave nel comportamento dei consumatori: i consumatori di oggi desiderano il minimalismo in tutto.
Questo si estende anche ai web design. In altre parole, devi creare un sito web elegante che comunichi di più con meno elementi di design . Includi ampi spazi bianchi per far risaltare i tuoi messaggi chiave.
Oltre ad avere una prima impressione favorevole, i web design minimalisti sono più facili da navigare per i visitatori del sito. Aiutano anche ad aumentare la velocità della tua pagina, che è una metrica molto importante per le persone.
In effetti, secondo CXL, un ritardo aggiuntivo di solo 1 secondo nel caricamento della pagina può portare a una perdita di conversione del 7%.

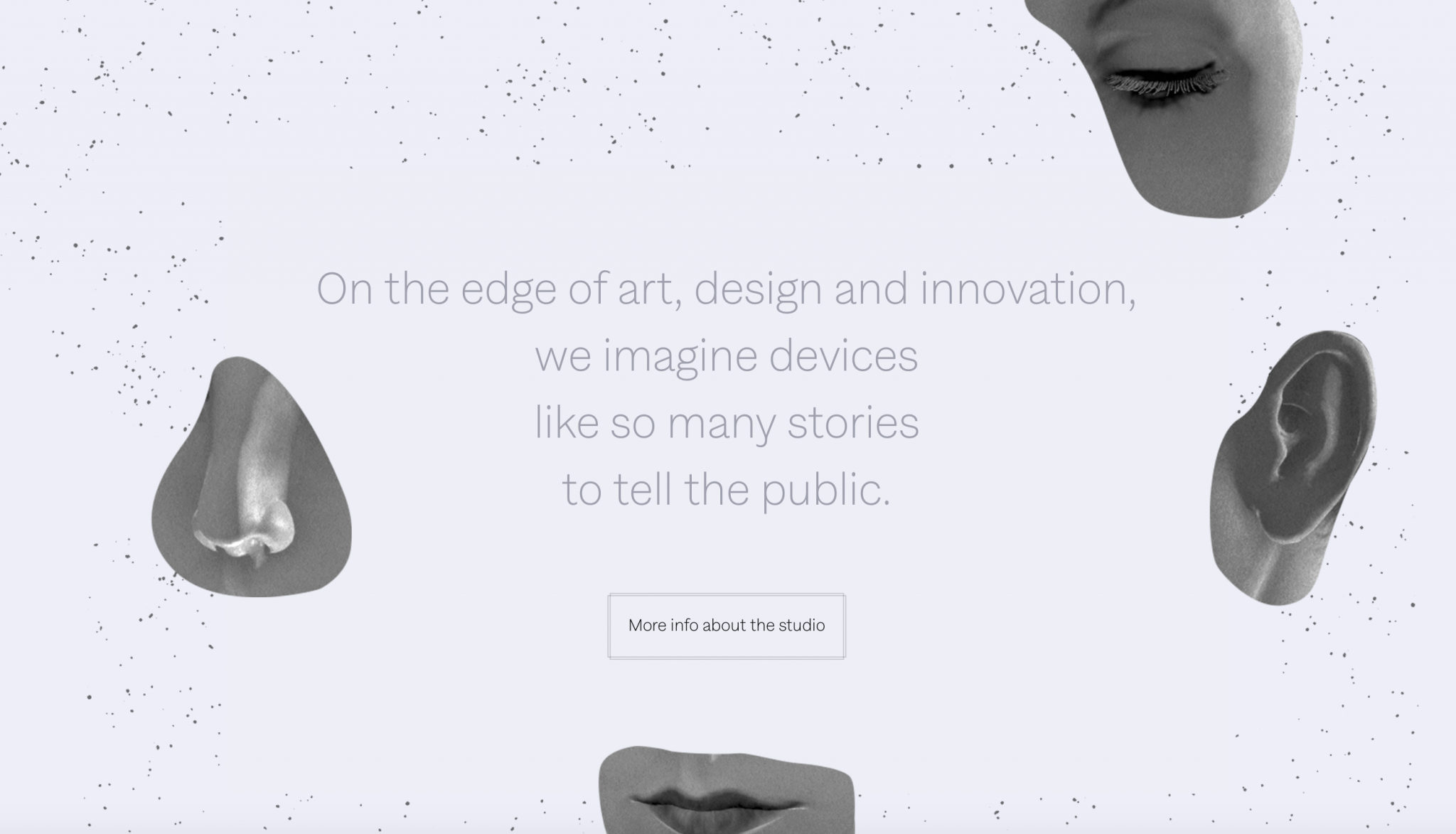
Troverai vari marchi che incorporano questa caratteristica nel loro web design. Ad esempio, Femme Fatale, uno studio creativo con sede a Parigi, presenta un sito Web che si basa su elementi visivi chiave per trasmettere il proprio messaggio.
Accessibilità al Web
Pew Internet Project ha condotto una ricerca per misurare il consumo di Internet delle persone con disabilità. Ha scoperto che oltre il 54 per cento degli adulti con disabilità in America naviga online .
Un sito Web moderno deve essere accessibile a tutti, indipendentemente dai disturbi o dalle disabilità che possono incontrare. Dopotutto, il mondo di oggi è incentrato sull'inclusione.
Come garantire l'accessibilità al web?
Per cominciare, il tuo sito dovrebbe includere la funzione di sintesi vocale. Dovrebbe avere il giusto contrasto per una facile leggibilità del testo da parte di tutti. E ogni immagine dovrebbe essere accompagnata da una breve descrizione scritta dell'immagine.
Ricorda, ci sono varie altre disabilità là fuori oltre alla disabilità visiva. È fondamentale soddisfare tutte le disabilità. Quindi, il compito può sembrare scoraggiante. Questo è il motivo per cui spesso si consiglia di chiedere aiuto a professionisti per farlo.
Ad esempio, lo strumento di accessibilità web Accessible offre soluzioni personalizzate di accessibilità web automatizzata per i siti web.
Utilizza la tecnologia AI insieme a approfondimenti di mercato per sviluppare progetti che presentano un'esperienza utente fluida che non altera il sito Web, ma si collega piuttosto a tecnologie assistive basate su un'interfaccia per coloro che ne hanno bisogno.


Troverai vari siti Web che offrono un'esperienza utente accessibile.
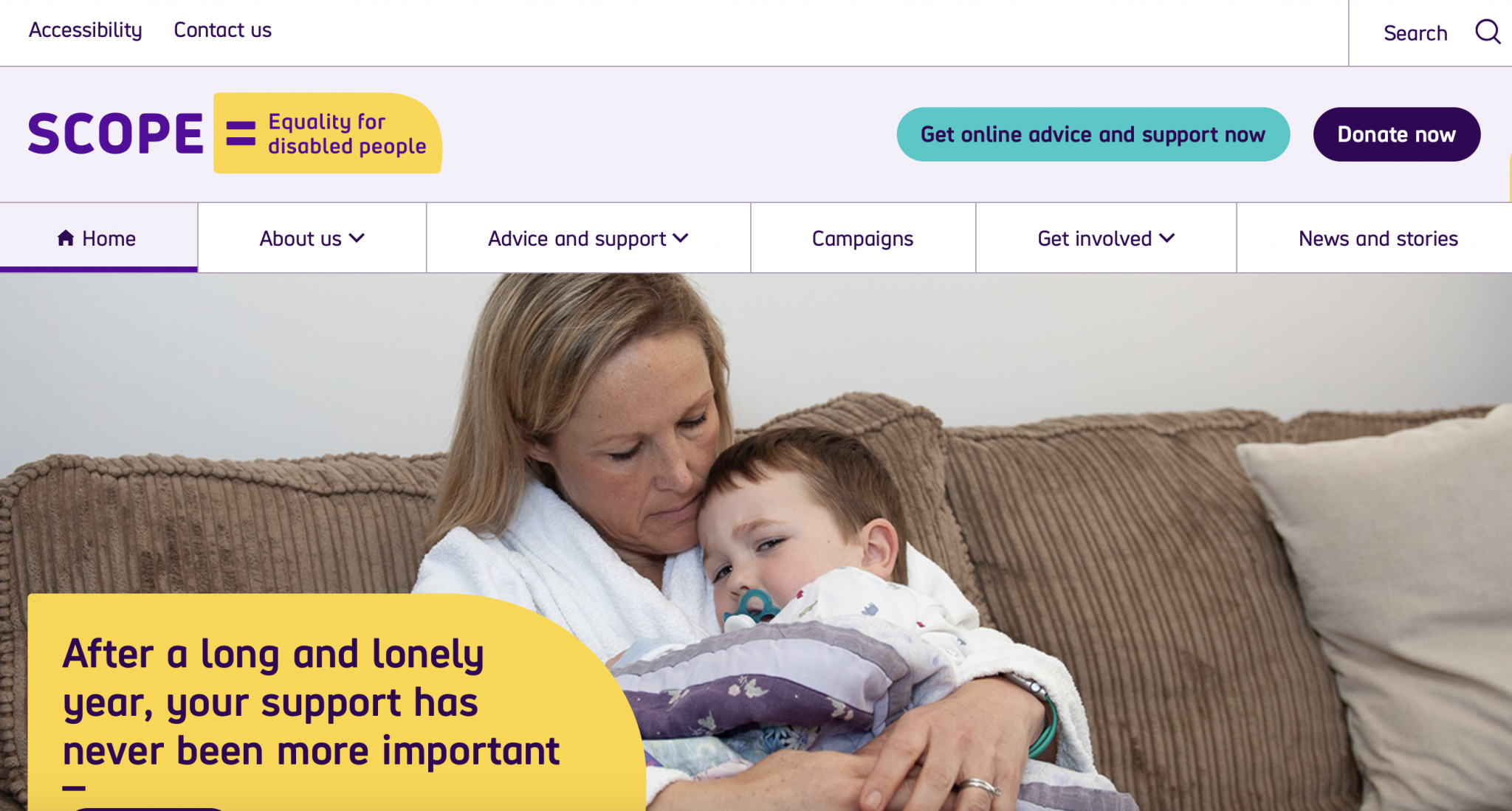
Ad esempio, Scope.org.uk, un sito web di beneficenza per la promozione dell'uguaglianza per le persone con disabilità, offre un'eccellente accessibilità alla tastiera. La sua opzione "passa al contenuto principale", che si riflette nella parte superiore, gli stili di transizione e le immagini di grandi dimensioni ad alta risoluzione mirano a rendere il sito adatto a tutti.
Appello visivo
Un libro intitolato "Psicologia dell'esperienza utente" di Phil Turner ha rivelato che il 46% dei visitatori del sito valuta la credibilità e l'autenticità di un sito Web in base alla sua estetica.
Anche nei tempi moderni, non importa quanto sia rivoluzionario il tuo prodotto e quanto sia accattivante il tuo contenuto; potresti comunque finire per perdere visitatori se il tuo sito non è visivamente accattivante.
Ci sono tre elementi estetici che il tuo sito deve perfezionare. Ciò include tipografia, colore e tono.
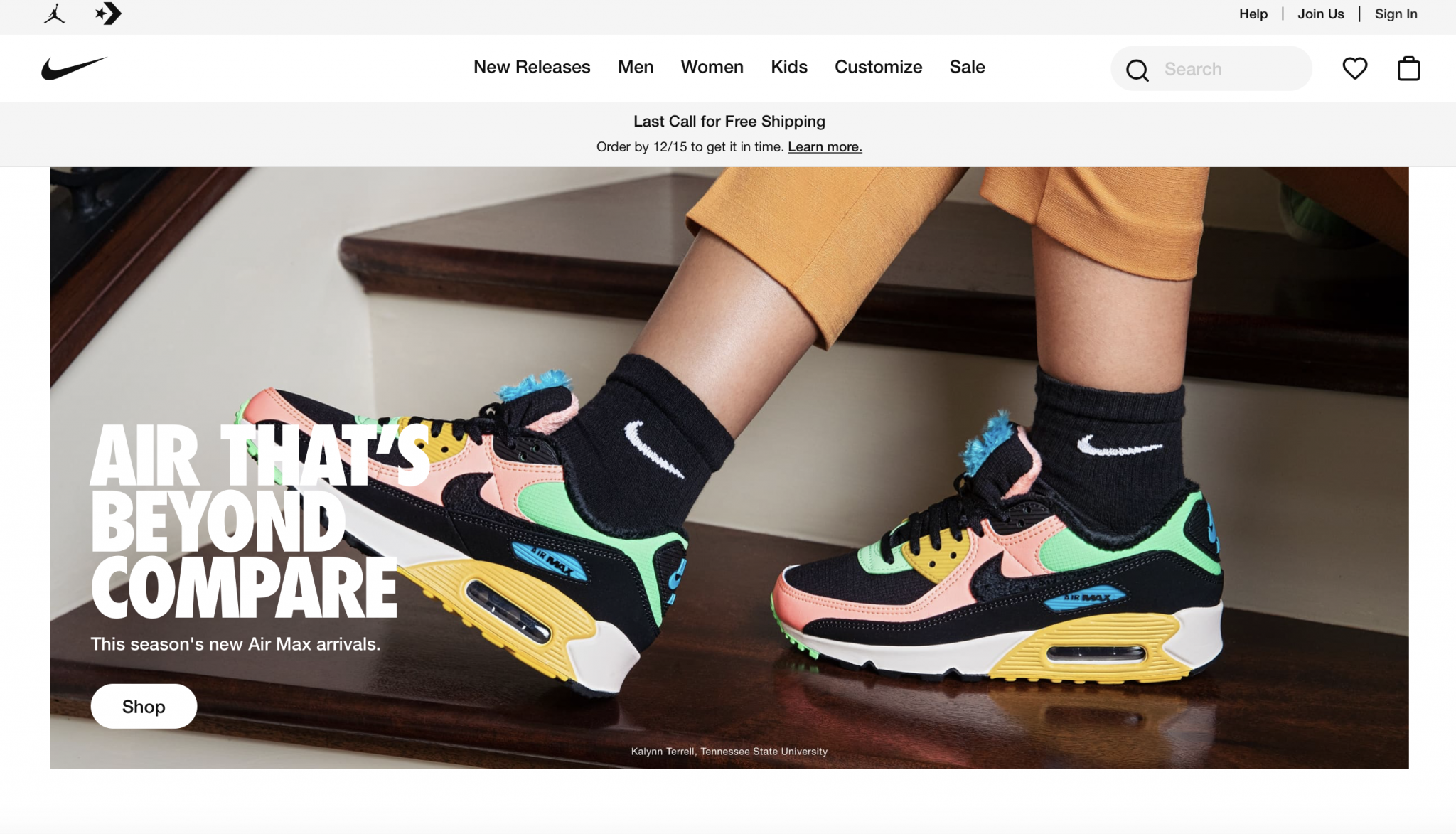
La combinazione di colori che selezioni deve essere coerente con il tuo marchio. Secondo Forbes, tale coerenza aiuta ad aumentare le entrate del 33%. Nike, la cui combinazione di colori è in bianco e nero, presenta la stessa tavolozza sul suo sito web.

Inoltre, la tipografia aiuta a stabilire il tono del tuo sito. Per cominciare, i caratteri corsivi come ornato tendono a trasmettere un'immagine sofisticata, più in linea con i prodotti femminili, mentre Sans Serif dà un tocco moderno.
Immagini di alta qualità
I giorni in cui puoi cavartela con immagini di stock scadenti sul tuo sito Web sono lontani da tempo. Ora, le persone si aspettano che sul sito siano presenti immagini di alta qualità .
Tuttavia, allo stesso tempo, ciò non dovrebbe comportare un tempo di caricamento elevato. In effetti, secondo HubSpot, il 39% dei visitatori del sito smette di interagire con un sito Web se le sue immagini impiegano troppo tempo a caricarsi.
Pertanto, la chiave è trovare l'equilibrio ottimale tra qualità dell'immagine e velocità di caricamento della pagina.
Inoltre, mentre in precedenza gli elementi visivi significavano esclusivamente immagini, ora è un termine generico usato anche per riferirsi a video e infografiche.

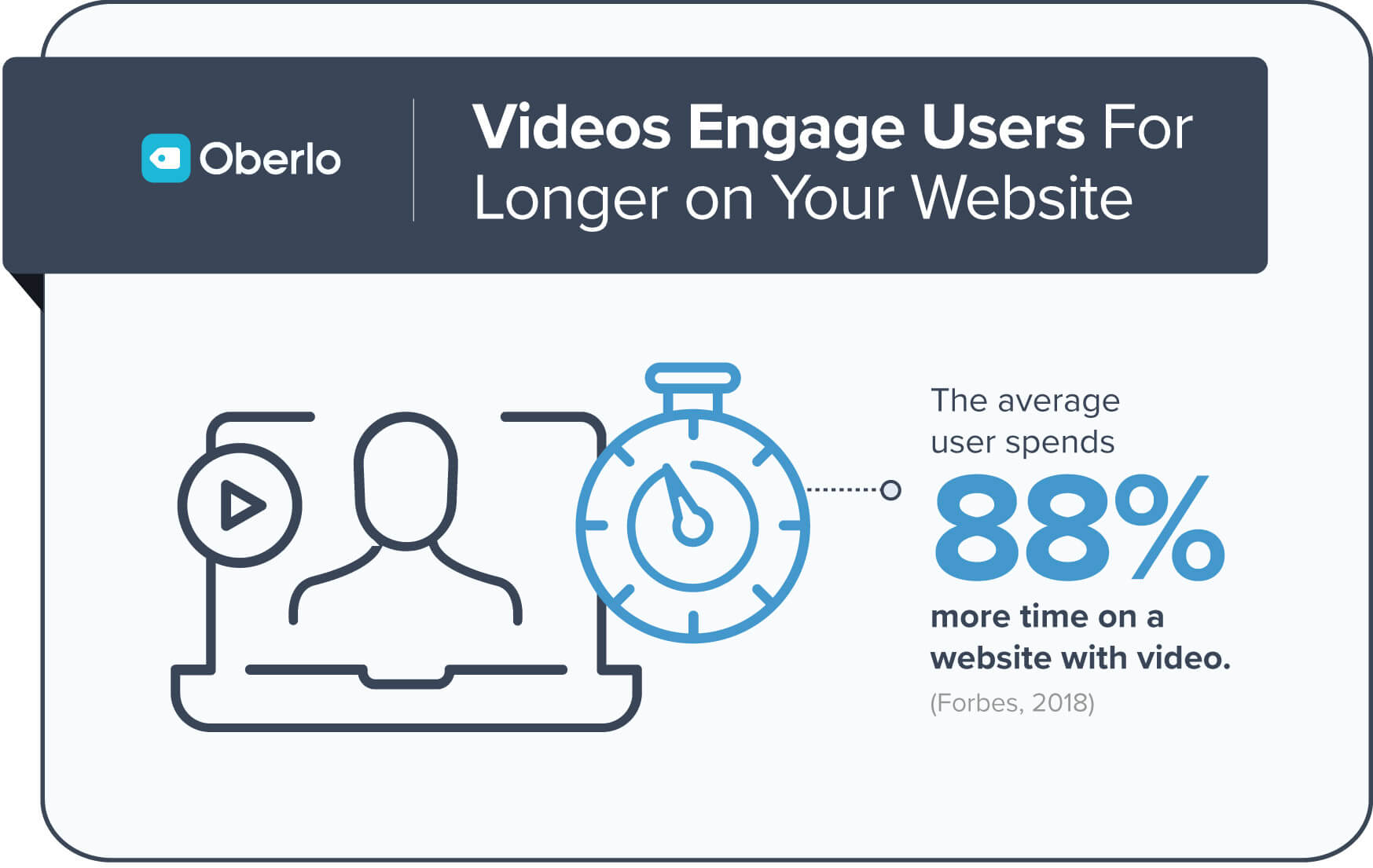
Una ricerca condotta da Inc. rivela che uno sbalorditivo 92% dei clienti B2B guarda i video dei prodotti prima di finalizzare un acquisto. Pertanto, l'inclusione di video pertinenti e girati in modo professionale è una caratteristica fondamentale dei siti Web moderni.
Inoltre, a nessuno piace leggere il contenuto dettagliato del sito, indipendentemente dalla brillantezza con cui è stato realizzato. Invece, le persone trovano che l'infografica sia un modo molto più semplice ed efficiente in termini di tempo per ottenere informazioni chiave. Includi tutte queste varietà di elementi visivi sul tuo sito.
Pensieri di separazione
Non tutti i siti Web moderni sono efficaci. Conduci la tua ricerca per capire cosa stanno facendo gli altri attori principali nella tua nicchia. Non copiarli ma usa le loro intuizioni per perfezionare ulteriormente il tuo sito web. Già che ci sei, implementa i quattro elementi fondamentali del web design.
Quando lo fai, noterai una differenza significativa nel traffico, nel coinvolgimento e nei tassi di conversione del tuo sito.
Non avere un sito web per il gusto di farlo. Consideralo un mezzo importante per entrare in contatto con il tuo pubblico. Solo quando ne capirai l'importanza sarai in grado di sviluppare un design che funzioni!
Ti è piaciuto leggere il blog? Iscriviti alla nostra newsletter bimestrale per ricevere notizie e consigli di marketing .
