Comprensione della convalida del modulo Magento
Pubblicato: 2021-05-31Sommario
Nel nostro articolo di oggi, impareremo sulla convalida dei moduli in Magento 2 e su come implementare al meglio la convalida dei moduli nel tuo negozio Magento.
Moduli di convalida dei moduli
In Magento, ci sono tre moduli principali per la convalida dei moduli che si basano su ed estendono la convalida di jQuery.
-
/lib/web/jquery/jquery.validate.js: la convalida jQuery di base -
/lib/web/mage/validation.js: include la convalida jQuery di base e le funzioni di aggiunta come$.validator.addMethodche possono essere utilizzate per aggiungere regole di convalida personalizzate -
/lib/web/mage/validation/validation.js: includemage/validation.jse aggiunge alcune regole in più al validatore
Regole di convalida dei moduli
Per impostazione predefinita, le regole disponibili in Magento sono archiviate in /validation/rules.js . Tuttavia, non sono tutte le regole che puoi utilizzare. Poiché i moduli principali per la convalida dei moduli sono basati su jQuery, puoi utilizzare i metodi di convalida incorporati di jQuery.
Come fare
Crea regole personalizzate
Come accennato in precedenza, puoi creare regole personalizzate creando un mixin JavaScript per il modulo mage/validation e chiamando $.validator.addMethod , in questo modo:
$.validator.addMethod(
'nome-regola',
funzione(valore, elemento) {
// Restituisce true o false dopo il controllo della regola di convalida
},
$.mage.__('Messaggio di errore da visualizzare se la convalida fallisce')
)E il codice seguente aggiungerà una regola di convalida al mixin per verificare se un campo di input contiene solo cinque parole.
Vendor/Module/view/frontend/requirejs-config.js
configurazione variabile = {
configurazione: {
mixin: {
'mago/convalida': {
'Vendor_Module/js/validation-mixin': true
}
}
}
}Vendor/Module/view/frontend/web/js/validation-mixin.js
define(['jquery'], funzione($) {
'usare rigorosamente';
funzione di ritorno() {
$.validator.addMethod(
'convalida-cinque-parole',
funzione(valore, elemento) {
valore restituito.split(' ').lunghezza == 5;
},
$.mage.__('Inserisci esattamente cinque parole')
)
}
});Modifica un messaggio di convalida esistente
L'oggetto messaggi potrebbe tornare utile quando è necessario modificare solo un messaggio di convalida esistente senza modificare la regola di convalida.
Ad esempio, nel codice seguente:
$('#form-to-validate').mage('validation', {
messaggi: {
'nome-input': {
'regola-di-validazione-1': 'Messaggio di convalida 1',
'regola-di-validazione-2': 'Messaggio di convalida 2',
},
}
}); input-name è la chiave dell'oggetto e il suo valore è un elenco di regole di convalida. Queste regole di convalida hanno messaggi di convalida come valore, che puoi modificare liberamente a tuo piacimento.
Crea convalide di moduli personalizzate
Con la libreria mage/validation , puoi creare convalide di moduli personalizzati prima di inviarli al server.
Passaggio 1: avviare le convalide
Esistono due modi per avviare la convalida del modulo:
Utilizzando l'attributo data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</modulo> Usando il tag del tipo di script text/x-magento-init
<script type="text/x-magento-init">
{
"#my-form": {
"convalida": {}
}
}
</script>Passaggio 2: definire le regole di convalida per un campo modulo
Esistono vari modi per definire le regole di convalida dei moduli in Magento

Come attributo
<input ... required="true"/>
Come attributo con argomenti
<input ... required="true" minlength="15"/>
Come nome di classe
<input ... class="input-text-richiesto-voce"/>
Come nome di una classe con argomenti
<input ... class="input-text required-entry" minlength="15"/>
Come attributo data-validate :
<input ... data-validate='{"required":true}'/> Come attributo data-validate con argomenti
<input ... data-validate='{"required":true, "minlength":10}'/> Utilizzo data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</modulo> Utilizzo data-mage-init con argomenti
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</modulo>Esempi
Qui proveremo a creare campi modulo, insieme a moduli di convalida per ciascun campo utilizzando metodi di convalida diversi.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="nome campo richiesto">
<label class="label" for="field-1"><span>Campo 1 (usando la convalida dei dati)</span></label>
<div class="controllo">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="nome campo richiesto">
<label class="label" for="field-2"><span>Campo 2 (utilizzando l'attributo)</span></label>
<div class="controllo">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="nome campo richiesto">
<label class="label" for="field-3"><span>Campo 3 (usando il nome della classe)</span></label>
<div class="controllo">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="nome campo richiesto">
<label class="label" for="field-4"><span>Campo 4 (usando data-mage-init)</span></label>
<div class="controllo">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primario">
<button type="submit" title="Submit" class="action submit primary">
<span>Invia</span>
</pulsante>
</div>
</div>
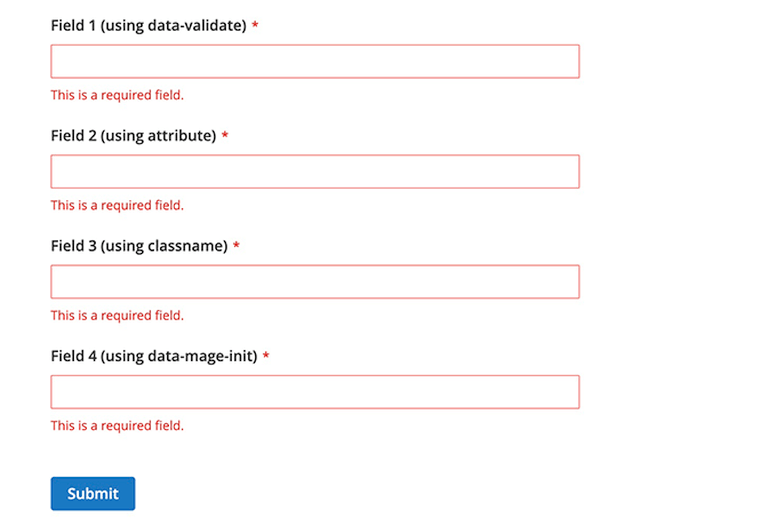
</modulo>Usando i campi sopra e le convalide dei moduli, il tuo risultato dovrebbe assomigliare a questo: